After I released the most recent Theme Lab redesign, I had a number of comments on the “bio dropdown” box I have up in my navigation bar. I coded it with just a few lines of CSS along with a background image.
In this CSS tip post, I’ll go over how you can have a similar hover effect on your own sites.
The Example

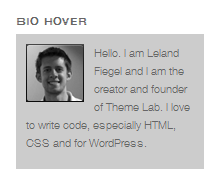
Basically, once you hover over the div that contains the widget, a “hidden” div will appear which will be our bio dropdown box.
Note in the picture to the left, the gray bio box will not appear unless you hover the div containing the “Bio Hover” heading.
The Selector
It’s not that important to have a unique CSS selector to style the div you want to put your bio dropdown box in. Basically this is because if you don’t have the accompanying markup in that div, nothing would show up anyway in the event of a hover state.
Although in the case of Twenty Eleven, we could get away with just styling the “aside” class, chances are you only want a bio dropdown box on one of your divs anyway, so we’ll get more specific.
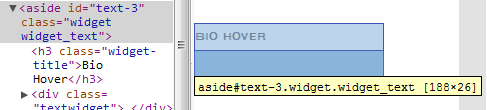
Luckily with WordPress, it spits out a ton of unique CSS selectors you can use. In this example, it spits out #test-3 which we’ll use from now on.
Note: This may vary depending on your WordPress installation. Use something like Chrome Developer Tools to easily find the selector.
HTML Markup
In this example, the HTML markup can be placed directly into the WordPress text widget. This is what you’d put in:
<div class="bio-dropdown">
<img class="photo" alt="Leland!" src="http://www.themelab.com/wp-content/themes/themelab5/images/leland-medium.png" />
<p>Hello. I am Leland Fiegel and I am the creator and founder of Theme Lab. I love to write code, especially HTML, CSS and for WordPress.</p>
</div>Unless you want to steal my identity, you’ll probably want to replace the photo with a picture of yourself. You can also optionally remove it.
Since we’re using a WordPress widget, the outlying markup is already generated for us. This is what it is in total.
<aside id="text-3" class="widget widget_text">
<h3 class="widget-title">Bio Hover</h3>
<div class="textwidget">
<div class="bio-dropdown"><img class="photo" alt="Leland!" src="http://www.themelab.com/wp-content/themes/themelab5/images/leland-medium.png" /><p>Hello. I am Leland Fiegel and I am the creator and founder of Theme Lab. I love to write code, especially HTML, CSS and for WordPress.</p></div>
</div>
</aside>If you’re doing this on a raw HTML site, you’ll need some sort of wrapper (like this one is the aside) for the bio dropdown with something else in it, otherwise there’s nothing to hover over to drop down.
Real-life example: My bio dropdown div is inside an li tag in my navigation menu.
First Two Lines of CSS
The first two lines really set up the rest of it, so I put this in its own section.
#text-3 { position: relative; }
.bio-dropdown { display: none; }Explanation
- First line: We set the wrapper of the bio dropdown to have relative positioning. This makes it easier to absolutely position the bio dropdown box closer to the original wrapper.
- Second line: This essentially makes the bio dropdown box invisible by default. It’s only supposed to show up when you hover over something, remember?
Note: If you’re not a fan of display: none; or think it hurts your SEO or something, you can also use something along the lines of position: absolute; left: -100000em; which will basically move it so far off the page, noone would ever see it anyway.
The Rest of the CSS
The following CSS code handles the look and feel of the bio dropdown box.
#text-3:hover .bio-dropdown {
display: block; z-index: 99;
position: absolute; top: 25px;
background: #ccc; padding: 10px 10px 0 10px;
font-size: 11px; line-height: 18px; color: #666;
}Explanation
This is where we finally use the #text-3 selector along with the :hover pseudoclass to make the bio dropdown box show up only when you hover over the text widget.
- First line: The
display: block;makes the bio dropdown box visible. Thez-index: 99;ensures that the box will be displayed over everything else, unobstructed. - Second line: This positions the box below the aside about 25 pixels.
- Third line: These are just some cosmetic styles, setting the background to a light gray with decent padding.
- Fourth line: This is all self-explanatory typography.
Note: About the first line, if you’re using the position: absolute; left: -100000em; technique instead of display: none; like I explained above, using display: block here wouldn’t be necessary (since divs are already assumed to be block level elements anyway). Instead you’d have to use left: 0; to move the div back onto the page.
And for the image, just a simple float and right margin.
.bio-dropdown .photo { float: left; margin-right: 10px; }WordPress Integration
I can’t think of a good way to integrate this into a dynamic WordPress menu (wp_nav_menu) without filtering the crap out of something. The easiest way may be to hard code your navigation and get over it (which I do on all of my sites).
If you have any techniques on how to insert markup into a WordPress menu item, which is required for this, I’d love to hear about it in the comments. I’m sure it’s possible but it goes beyond the scope of this CSS tip post.
Conclusion
Yes, I realize you probably wouldn’t want to put a bio dropdown in your sidebar, you’d put it in a place with limited space that doesn’t have room for it to be fully displayed (like a cramped navigation bar).
Fortunately, you can use this teqhnique just about anywhere. I just wanted to go over a basic technique on how to display a whole div on hover.
It’s not too complicated and you don’t need any fancy Javascript stuff to do it, although if you wanted some high-tech fading effect, you’d probably have to use some Javascript.


Cool tip! I’m gonna bookmark this and include it in my coming Weekend Roundup. 😀