![]() I installed the TweetMeme WordPress plugin the other day, and I’m pleased with the results.
I installed the TweetMeme WordPress plugin the other day, and I’m pleased with the results.
Not only was it really easy to install and configure, but I’ve noticed several people actually using the button to retweet my posts. You can see it in action in the top right corner of this post.
In this WordPress plugin review, I’ll go over installing the TweetMeme plugin and give an overview of the options. And there’s a screencast too! All after the jump.
How to Install TweetMeme for WordPress
You can install TweetMeme for WordPress just like any other plugin. Also since it’s available in the WordPress.org plugin repository, you have the option of installing it automatically via your WordPress admin panel.
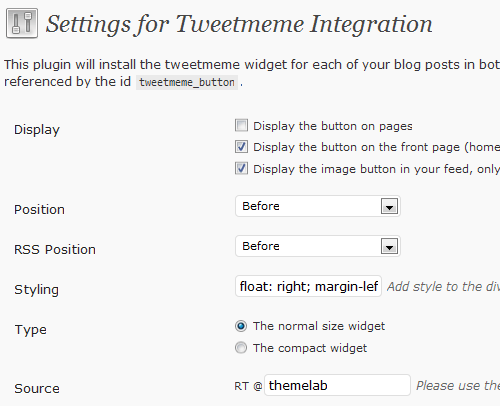
After installing and activating, you should see a new “TweetMeme” menu in the sidebar of your WordPress dashboard. The settings page should look something like this.

TweetMeme Plugin Settings
Check out the screencast below.
- Display: I set all of these except on pages, since I really don’t see a need to have a retweet button on my pages (like Contact, About, etc.).
- Position: For both normal and RSS position, I have it set to display before. This basically places the button at the top of the post where most people will see it.
- Styling: I use
float: right; margin-left: 10px;to display it on the right side of my posts. The opposite would befloat: left; margin-right: 10px; - Type: I use the normal-sized widget, mostly because I think the compact one is too small.
- Source: Set this to your own Twitter account. Mine is @themelab if you didn’t already know.
Everything else is pretty much up to your preferences, like your URL shortener of choice (mine is bit.ly).
Advanced TweetMeme Plugin Usage
If you want to manually place the TweetMeme button in your theme, you have to first select “Manual” under the display settings so it doesn’t automatically display anywhere. Then insert the following code within the loop.
<?php if (function_exists('tweetmeme')) echo tweetmeme();?>Remember the function_exists part is so there’s no fatal error in the event that the TweetMeme plugin is disabled for whatever reason.
Conclusion
If you want more retweets, you have to make it easy for your visitors to do so. The TweetMeme button a recognizable way to encourage this. I wish I set it up a lot earlier since I’m already noticing an increase in my retweets all thanks to this simple button.
By the way, something big is happening in three days. Long time followers of the blog might have a slight idea of what might be going on.

Thanks for the nice review and use case Leland, I’ve just installed on my own site. I also noticed the stats area in this plugin, pretty handy.
I’ll need to check out Jeherve’s suggestion too…
You mean this one? http://kovshenin.com/wordpress/plugins/retweet-anywhere/
I’ll test that one out.
Yep, that would be the one. I am really satisfied with it, as with all the tutorials and plugins proposed by Konstantin. He has good ideas and always find a good way to implement them!
Good idea! I was using that plugin as well, until I discovered the retweet anywhere plugin. Does the same like your plugin, but the difference is that the tweets posted from your blog will ve branded at your name (instead of having a tweet via web, it will appear as via themelab), as it will use your own application.
Have a look at it, I think it is worth the try!