
Do you want to build a fashion or clothing website?
Starting a fashion website or blog with WordPress is easy. You can use WordPress fashion themes to give your website a glamorous look. If you follow the right steps, then you can also convert it into a profitable business.
In this article, we’ll share how to start a fashion website with WordPress and make money from it.
Building a Fashion Website with WordPress
There are many bloggers on Instagram and Facebook promoting the top fashion brands from their official profiles. These fashion brands settle a deal with the bloggers for promotion of their products.
However, you have no control over the content that you share on social media platforms like Instagram and Facebook. If someday your account is deleted or anything goes wrong, then you may lose everything you’ve built over the years.
Related: 12 Best Instagram Plugins for WordPress
When you build a fashion website, you have full control over your content. You can even monetize your content and make money on the side.
Let’s take a look at how to start a fashion website with WordPress and make money in the right way.
Step 1: Getting a Domain Name and Web Hosting for a Fashion Site
The first thing you’ll need is a domain name and web hosting.
A domain name is the address of your website on the internet, like Google.com or IsItWP.com. It’s what your visitors type into their browsers to access your website. A domain name costs around $15 / month.
Web hosting is where people store the content and files of their websites. When someone types in your web address (domain name), then they’ll be directed to the website files stored on your web hosting server. A WordPress hosting account will cost around $9 / month.
When you’re starting out, the combined cost of a domain name and web hosting may seem like quite a lot.
Fortunately, we’ve partnered with Bluehost to offer our users a free domain name, free SSL certificate, and a huge discount on web hosting.
You only have to pay $2.75 / month.

Claim This Exclusive Bluehost Offer»
After purchasing the web hosting, you can go ahead and install WordPress on your hosting account.
Step 2: Installing WordPress for Your Fashion Site
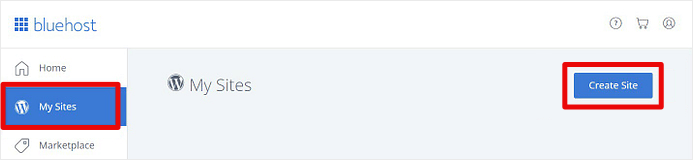
With Bluehost, you don’t have to go through a separate WordPress installation process because Bluehost now installs WordPress by default. After subscribing to your hosting plan, you’ll be prompted to choose a WordPress theme.
You should log in to your web hosting cPanel account. There, you’ll see the 1-click WordPress installer which saves the trouble of manually installing WordPress.

We’re using Bluehost, so the 1-click WordPress install is available as a feature in the cPanel account. It can be slightly different if you’re using any other web hosting provider.
You’ll need to fill all the required details and install WordPress easily. For more information, you should check out our complete and step by step guides on how to properly install WordPress and make a website.

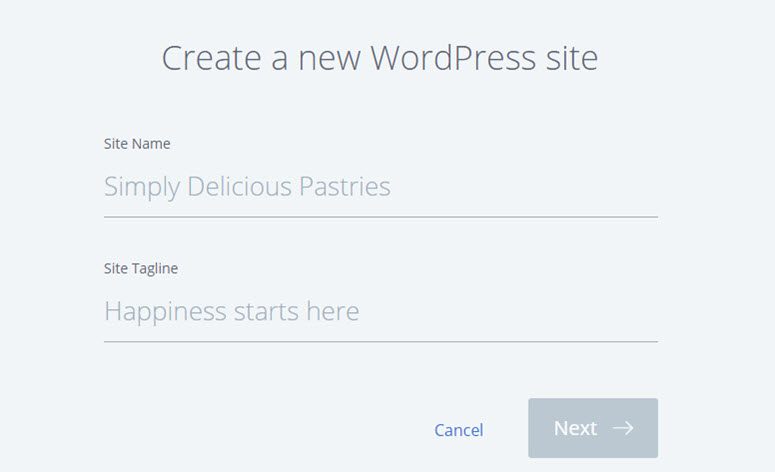
You’ll then be asked to choose the name and tagline for your website.

After specifying the details, click Next. Bluehost will now install WordPress for you and, once done, will show you a screen like this:

You can login to your site by appending wp-admin to your URL. Here’s what your WordPress login URL should look like:
http://example.com/wp-admin
You can now login to your WordPress website with the credentials sent to your email address.
Step 3: Selecting a Theme for Your Fashion Website
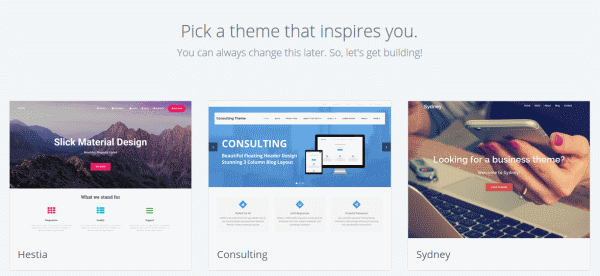
Once you installed WordPress, you’ll need to choose a theme that matches your requirements for a fashion website.
There are hundreds of free and premium WordPress themes on the internet. Let’s choose any theme that you see now. You can always change the theme after your WordPress setup.

A good fashion theme allows you to add your photos, portfolio, and content beautifully. It should have different page templates for your blog and landing pages.
For more details, you should check out this guide on how to install a WordPress theme.
Step 4: Publishing Fashion Photos and Content
Before you make your website public, you should add photos and content to it.
Usually, it takes time to have enough content. You can also integrate your Instagram account and share photos directly from Instagram with your website audience.

You can easily embed your Instagram feed anywhere on your WordPress site using Smash Balloon’s Instagram Feed Pro.
It’s super simple to set up and you can customize your Instagram feed any way you want. Choose from different layouts, design your feed to match your brand, show or hide likes and comments, display Instagram Stories, IGTV videos, or create “shoppable” feeds, and more.
Furthermore, you’ll need to make the website pages like about, services, and contact form page. We recommend using a page builder plugin like SeedProd or Beaver Builder. These drag and drop page builders will help you set up the landing pages and add content instantly.
You should also start a blog and create a content strategy to post articles regularly. Look at the top fashion blogs and vlogs for inspiration.

You can create professional image galleries on the homepage and landing pages. With WordPress, you’ll find the best image gallery plugins that has features like image styling, lightbox popup, etc.
Step 5: Making Your Fashion Website SEO Friendly
Once your website is ready, you’ll need to make sure that it’s available to everyone looking for fashion related products and content. You need to optimize your site and make it search engine friendly. This way, your fashion website will start appearing in the Google search results.
WordPress websites are SEO friendly by default, but you can still take a few steps to ensure that your site is visible to everyone looking for fashion related content.
The best practices of SEO include speed and performance optimization. When your users visit the website, and it loads quickly, it leaves an excellent first impression which lasts long. You can use WordPress caching plugins like WP Rocket to speed up your website.
Next, you need to track user engagement on your website so you can make an informed decision on what works best for your audience. Tracking will help you understand user behavior and where the users’ are losing interest. For this, you need to install Google analytics on your fashion website.
The analytics will show you all the details about pages visited and the action taken by your users. If most of your website visitors are leaving from a specific page, it means you need to address the issue and make that page more engaging for users.
You can also use a plugin like All in One SEO to optimize your entire site for search engines.
This SEO plugin will score your pages and posts on how well they’re optimized for your focus keywords and give you a checklist of improvements you can make to boost your rankings.
Step 6: Make Money from Your Fashion Website
There are multiple ways to make money from your fashion website. Let’s take a look at a few of them below.
- Google AdSense: AdSense is a Google-owned advertising network that allows bloggers and website owners to monetize their fashion website by displaying text, image, video, and other interactive advertisements on their websites. Alternatively there are other ad platforms which can be used to make money via promoting ads on your site.
- Affiliate marketing: Top fashion brands and clothing stores run affiliate programs, which means you can promote their products to earn a good commission whenever you make a sale. You might also use some of the best affiliate marketing plugins to make affiliate marketing easier for you.
- Sell direct ads: The benefit of selling direct ads is that you don’t have to share ad revenue with a third-party ad network like Google AdSense.
For more details, you can check out 30 ways to make money online.
That’s it.
We hope this guide has helped you learn how to start a fashion website with WordPress. You might also like our guide on how to start a jewelry business.
FAQs on Building a Fashion Website
Is WordPress the best platform to build a fashion website?
In our opinion, WordPress gives you complete control and freedom to customize your website’s design and settings. You can grow and monetize your site the way you want without any limitations. You also get access to thousands of plugins and themes that make it easy to add new functionality and features to your site. Learn more in our guide on Why Use WordPress? 9 Reasons Why It’s the Best Site Builder.
What makes a good fashion website?
A good fashion website gives the user a good experience in terms of page load, speed, and performance. You should use high-quality photographs but make sure you compress them to optimize for speed. Also, keep the layout and design clean so that it is visually appealing to the user.
Can I make my fashion site an eCommerce site?
Yes, you can turn your fashion site into an eCommerce site by installing the WooCommerce plugin. You can sell both physical and digital goods. See our tutorial on How to Create a Profitable Online Store – Step by Step.
How much does it cost to build a fashion website?
You need to buy a hosting plan and a domain name to start a fashion website. You can get started for $2.75 per month with Bluehost. We’ve covered the cost of building an in our guide: How Much Does It REALLY Cost to Build a Website? (Expert Answer).
You may also want to check out our article on the best photography themes for WordPress to get inspiration for showcasing your fashion photos professionally.



Nice blog! Keep sharing such an informative blog like this.