The inspiration for this tutorial comes from a tweet I received with feedback for the soon-to-be-released RS12 theme.
Although the widgetized footer did not ultimately make it in the release of the RS12 theme, I decided to write this tutorial to show people how exactly to add a widgetized footer in your theme. In this guide, you’ll learn:
- The HTML and CSS code needed to produce the widgetized footer
- How to add commonly used WordPress template tags as placeholders
- How to widgetize the footer and place widgets inside it
There’s going to be a lot of code in this post, so if you’re up for it, read on…
I’ll be using the Green Rays WordPress theme as my example in this tutorial. At the moment, the footer just has a standard “copyright” message and credits.
The HTML
The first step is to add the HTML markup. Let’s say we’re going to have three different sections in the widgetized footer with lists of Most Recent Posts, Monthly Archives, and Daily Archives. We’ll place this HTML code above the current “copyright” line.
<div class="footer-item">
<h3>Recent Posts</h3>
<ul>
<li><a href='#' title='Featured post'>Featured post</a></li>
<li><a href='#' title='Blockquotes'>Blockquotes</a></li>
<li><a href='#' title='How the ‘more’ tag works'>How the ‘more’ tag works</a></li>
<li><a href='#' title='Order or Unorder'>Order or Unorder</a></li>
</ul>
</div>
<div class="footer-item">
<h3>Monthy Archives</h3>
<ul>
<li><a href='#' title='March 2008'>March 2008</a></li>
<li><a href='#' title='February 2008'>February 2008</a></li>
<li><a href='#' title='January 2008'>January 2008</a></li>
<li><a href='#' title='December 2007'>December 2007</a></li>
</ul>
</div>
<div class="footer-item">
<h3>Daily Archives</h3>
<ul>
<li><a href='#' title='March 7, 2008'>March 7, 2008</a></li>
<li><a href='#' title='February 9, 2008'>February 9, 2008</a></li>
<li><a href='#' title='January 4, 2008'>January 4, 2008</a></li>
<li><a href='#' title='December 22, 2007'>December 22, 2007</a></li>
</ul>
</div>
<div class="clear"></div>
Basically this code puts each “widget” in a div. Inside each widget is a heading and an unordered list with links. Yes, I know the links don’t go anywhere. We’ll later replace this with WordPress template tags. Here’s what we have so far:
The CSS
As you can see, this isn’t looking so good without any CSS styling. Add the following code to your stylesheet.
.footer-item {
float: left;
width: 33%;
padding-bottom: 10px;
}
.footer-item ul {
padding-left: 15px;
}
What this code does is float each footer item to the left, which basically means they can be side by side. The width is set to 33%, which gives enough room for three footer items in a single row. There is also a little bit of padding added below each footer item. The second piece is just padding the lists 15 pixels to the left.
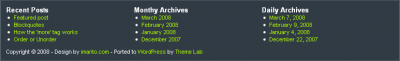
Now you can see the HTML and CSS are starting to come together. Here’s what you should have so far:
WordPress Code
At the moment, we have a bunch of empty HTML links, with no actual WordPress code. Let’s replace the lists under Recent Posts, Monthly Archives, and Daily Archives with the WordPress template tag equivalents. Replace what you currently have with the following:
<div class="footer-item">
<h3>Recent Posts</h3>
<ul>
<?php wp_get_archives('type=postbypost&limit=4'); ?>
</ul>
</div>
<div class="footer-item">
<h3>Monthy Archives</h3>
<ul>
<?php wp_get_archives('limit=4'); ?>
</ul>
</div>
<div class="footer-item">
<h3>Daily Archives</h3>
<ul>
<?php wp_get_archives('type=daily&limit=4'); ?>
</ul>
</div>
The parameters should be pretty self-explanatory, but if you’re not sure about any of them, try looking up wp_get_archives in the WordPress Template Tag Lookup Tool. Remember, I’m just using the wp_get_archives() template tags as a placeholder. We’ll be switching these out with other WordPress widgets later, after we widgetize the footer.
Widgetize It
For this section of the tutorial, I’ll be borrowing parts from my previous widgetizing themes tutorial.
The first step is to register the “sidebars.” To do this, simply replace the current contents of the functions.php file with the following:
<?php
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'Sidebar',
'before_widget' => '<div class="sidebaritem">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
if ( function_exists('register_sidebar') )
register_sidebar(array(
'name' => 'Footer',
'before_widget' => '<div class="footer-item">',
'after_widget' => '</div>',
'before_title' => '<h3>',
'after_title' => '</h3>',
));
?>
Now we’ll go into sidebar.php and replace the current dynamic sidebar conditional tag with this:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar() ) : ?>
With this:
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar("Sidebar") ) : ?>
Now we’ll go into our footer.php file and wrap the footer items in it’s own respective sidebar conditional tag. Right before the first “sidebar-item” div, add the following.
<?php if ( !function_exists('dynamic_sidebar') || !dynamic_sidebar("Footer") ) : ?>
Right after the final closing “footer-item” div (and above the “clear” div which we added earlier) we’ll add the following:
<?php endif; ?>
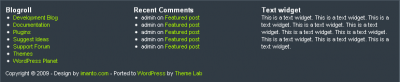
Okay, now our sidebar and footer should be widgetized. Let’s test it out by adding a few widgets in the footer. I’ll add a Blogroll widget, Recent Comments widget, and a text widget. Here’s what it should look like:
Conclusion
Well, that’s the basics of adding a widgetized footer to your theme. You may want to add separate styling rules for other types of widgets such as the calendar or search box. This probably won’t work with every theme, such as the RS12 theme for example, as it had a non-expandable footer.
If anyone wants the updated Green Rays theme by any chance, you can download it here. This way you can see where exactly I added the code. You can compare it with the original theme as well.
Hope you liked the tutorial. Will you be adding a widgetized footer to your theme? Is there anything in the code I used above you would do differently? Questions, comments, suggestions, and criticisms are all welcome, so feel free to sound off in the comments.





I am having an error while adding a custom widget in my theme. This is the code that I have been adding in functions.php.
function widget()
{
register_sidebar(array(
‘name’ => __(‘Primary Sidebar’, ‘wpb’),
‘id’ => ‘primary_sidebar’
‘description’ => ”,
‘class’ => ”,
‘before_widget’ => ”,
‘after_widget’ => ”,
‘before_title’ => ”,
‘after_title’ => ”,
));
}
add_action(‘widgets_init’, ‘widget’);
What error message are you receiving?
Amazing job on your tutorial!
One question:
Why did you need to add code into the sidebar.php file when the purpose of the tutorial is adding three widgetized areas into the footer?
Hey Mark, good question.
This tutorial assumes you already have a widgetized area in your sidebar. When I mention the
sidebar.phpfile, I’m basically recoding that widgetized area to have a unique name (in this case, “Sidebar”) to differentiate it from the new widgetized footer area we’re about to create.There’s more info on coding multiple widget areas in my WordPress theme widgetizing tutorial.
Wow, I actually got this to work! (Not a comment on your code, just a comment on my coding prowess). Thanks!
My first attempt at widgetization, and this worked absolutely perfectly. Thank you! 🙂
You said:
“The first step is to add the HTML markup.” and “We’ll place this HTML code above the current “copyright” line.”
OK…. add it to WHAT? Where do I put the html markup? What do I add it to? How do I find the file that has the “copyright” line?
Try looking in your
footer.phpfile.Could you give me a quick rundown on the new 2012 default theme footer? I want to use this tutorial but the 2012 foot is freakishly long or “High” I want to ad 5 text widgets, and it has fluid template, i use the Full Page Template so i would like it centered. You can throw in a bag of chips with that if you like 😛
The tutorial is wonderful, but I would like to know how to colorize the background where the widgets stand or how to add an image under them. If you could reply to this comment or send me an e-mail it would be great.
Once again, great tutorial it worked perfectly for my theme’s blog and now I want just to paint it a little, if you know I mean.
Kind regards and I am waiting for a reply from your part! 🙂
I think you’re looking for the CSS background property – http://www.w3schools.com/css/css_background.asp
Wow, I really don’t know that you could have made that more straightforward and simple. Excellent tutorial on a process that could have been much more difficult…10 mins and I’m up and running with brand new footer widgets. Thanks!
Thanks a lot for taking the time out to do this! awesome post. The theme I am working with has been customised a lot so this should help me add the footer i’ve been after for a while!
Thanks for the great tutorial. I do have one question. Adding the widgets is not a problem but somehow he doesn’t want to add a background to the whole footer. The part where the widgets are stays white with me. Anyway to fix that?
http://blog.whenlovefalls.com/
Hmm…seems I forgot to mention putting
.clear { clear: both; }in your stylesheet.That should fix the problem.
Isn’t it a problem to just replace the contents of the functions.php file? Isn’t that one of the files I’m not supposed to touch?
Also — what function call would I need in order to get a list of pages in each section of the website? I want a sort of “site map” footer, if you know what I mean (a horizontal list of top level links, each with its sub-pages listed below)
You can touch it if you want but I’d make a backup before editing it as if you make a mistake, it can cause problems for the rest of your site.
You’re probably looking for the wp_list_pages function or the “Pages” widget.
This post saved me. I tried so many other posts, I almost gave up and then I found yours. It works like a charm. Being a San Diego Personal Trainer, I have to be able to have info right there for people. Thanks again for the help. 2001 Iron
Sorry, hit the submit button accident. Okay, thanks for the killer post. Do you mind if I put up a link for it. Thanks
2001 Ironman Bodybuilding Champion, Hank Butler
Glad you liked the post, Hank. Feel free to link back to it.
Can i replace this footer with any wordpress themes’s footer
Pretty much. There are some footer designs that aren’t very flexible though and it might not work on those.
Hi Leland,
How can i change it so that the background of the entire footer is a different color than the rest of the page? I tried using background-color in the footer-item section of the style sheet but it will only change the background of the areas occupied by widgets e.g. if the widget only occupies half of the widget area, the background too is only occupies half of the area.
You would probably need to put another div around all the footer-item divs and set the background-color to that. Make sure the footer-item divs are cleared as well.
Thanks Leland
I played around some more and was able to get it done. I had to put my tag at the beginning of the file and place the background-color style within it.
Thanks for the post. I tried so many other peoples ideas on how to do this and pretty much spent most of my time fixing what they had srewed up. This works like a charm and now I have it on all of my sites. Thanks
Hank, glad to hear it worked for you!
Thank you so very much for this nice tutorial, Leland! 🙂
Do you think you could guide me about how I could add separators between each block (div) of links or widget, as in the footer of this page?
@Saeed: All you’d need to do is change your CSS.
You could do something like:
.footer-item { border-right:1px solid #000; }
Or you could always apply a background to each footer item.
@Leland: Stumbled upon this post, trying to do something a little extended and was looking for advice. Say the user wants to add more than 3 widgets (for example) and the width of the footer container can only handle 3. I want the next 3 widgets to drop directly below. Where I’m getting stuck is that when the 4th (and on) widgets are added, that they are not vertically aligned properly… because of the top 3 widgets not having a fixed height. But I don’t want the widgets to have a specific height, I want it to be dynamic.
The only thing I can think of is to have a function grabbing widgets for the footer in groups divisible by 3, and wrapping them in a div container. Can you help with that? If not, do you have any other suggestions how I can tackle this?
Thanks,
Jeff
Jeff, what I would do is make three separate widget areas, one for each column. That way you could put as many widgets as you want in each column and they would be aligned properly.
Great idea! Thank you
Hi
I can seem to get through the widgetizing part of the tutorial. And now my site is plagued with errors. I followed the steps exactly how you explained them.
Can you write back so we can go over what went wrong?
Thanks for making this tutorial. I’m looking forward to making this work for my site. It is a good idea.
Nice tutorial. I am also stuck on the widgetizing part. I have multiple sidebars in my site so I have two sidebar.php files. I tried adding the sidebar HTML to my “sibebar1.php” file, but now I get an error similar to what others have posted.
what am I doing wrong?
Really great article, finally its worked for me, Now its implemented in my site, Its helped me to design existing theme as i like instead of searching for suitable theme. Once again thanks for giving this.
Hello, Could I use this with Thesis Theme? I purchased it and I am trying to learn how to use all it’s features such as Thesis OpenHook. Let me know.
Thanks, Tam
[…] In: Wordpress plugins 29 Jul 2009 Go to Source […]
[…] Add a Widgetized Footer to Your WordPress Theme A tutorial that teaches you how to cipher your possess widgetized footer, including the HTML, CSS and WordPress cipher needed. […]
[…] Add a Widgetized Footer to Your WordPress Theme A tutorial that teaches you how to code your own widgetized footer, including the HTML, CSS and WordPress code needed. […]
[…] Add a Widgetized Footer to Your WordPress Theme A tutorial that teaches you how to code your own widgetized footer, including the HTML, CSS and WordPress code needed. […]
Leland:
Thanks for your comment on my post. My only problem with this tutorial is I don’t know where the initial “HTML” markup goes. Is it in the functions.php?
[…] a widgetized footer on a minimalist Wordpress theme? I’ve already tried the tutorial here and some troubleshooting here. I might try this one […]