
Do you want to create a restaurant website with WordPress?
A restaurant website typically displays menus, reservation information, and location, so customers can easily find it and possibly book an online reservation. WordPress makes it easy to build a restaurant website even if you’re not tech-savvy.
In this article, we’ll show you how to create a restaurant website with WordPress step by step.
Essential Website Features For a Restaurant Website
Normally, when customers enter a restaurant, they would look for a great ambiance, food menu, and someone who can assist them. The restaurants also collect feedback/suggestions from customers to improve their services.
The best thing about building a restaurant website is that you can offer the same options online. You can even help customers discover your location, make an online reservation, and even read your customers’ feedback.
Below are a few features you’ll often find in a restaurant website.
- Restaurant menu page
- Online reservation form
- Social media icons
- Contact page with address and phone number
- And more…
Requirements for Creating a Restaurant Website
To build a restaurant website, you’ll need the following things:
- A domain name: It’s the URL address that users will type in their browsers to access your website (For example, google.com or isitwp.com)
- Web hosting: This is where you store your website files including photos.
- A WordPress restaurant theme: A restaurant theme or template is the skin of your website. It also includes features and options that support the purpose of the site.
- WordPress plugins (Optional): We recommend using the following WordPress plugins for your restaurant website.
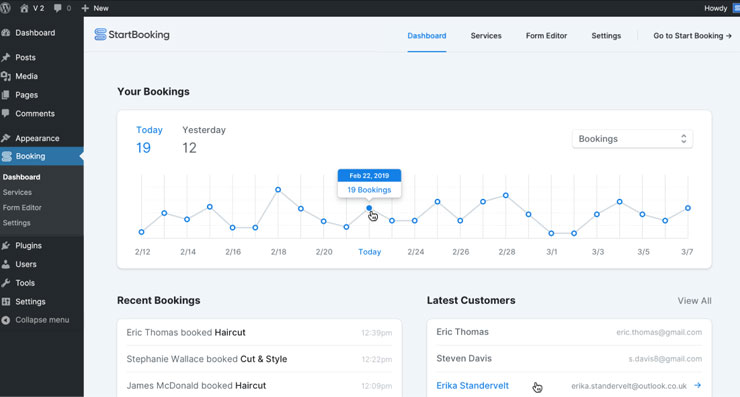
- Start Booking (Optional): It allows you to set up an online reservation system, making it easier for customers to book a table in your restaurant.
- MonsterInsights: It’s the best Google Analytics plugin that gives you detailed reports on how your visitors are finding and engaging with your restaurant website.
- WPForms: The best WordPress form plugin that also lets you publish user-generated reviews and feedback on your restaurant website.
Building a Restaurant Website with WordPress
Now that you know about the essential features and requirements, let’s walk through them step by step and make a website for your restaurant.
Step 1: Buy a Domain Name and Web Hosting
To get started, the first thing you’ll need is to purchase a domain name and web hosting.
We recommend using Bluehost. It’s one of the most popular web hosting providers and is an officially recommended hosting partner by WordPress.org. For IsItWP users, they also offer a free domain name, a free SSL certificate, and a 70% discount on web hosting plans.
Click Here to Claim This Exclusive Bluehost Offer »
You can read our Bluehost review for more details.
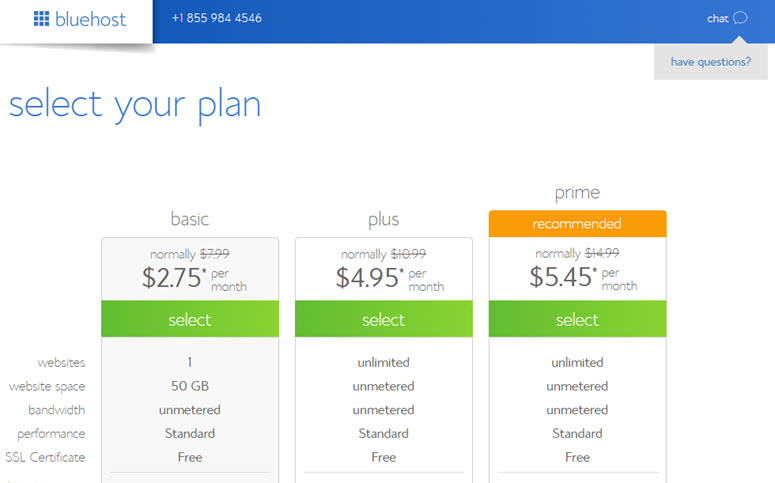
Go to Bluehost and click on Get started. Next, you’ll be asked to choose a hosting plan to make a restaurant website. Let’s choose the basic plan as you’re just getting started. It includes a free domain name and free SSL certificate. You can always upgrade later as your site grows.

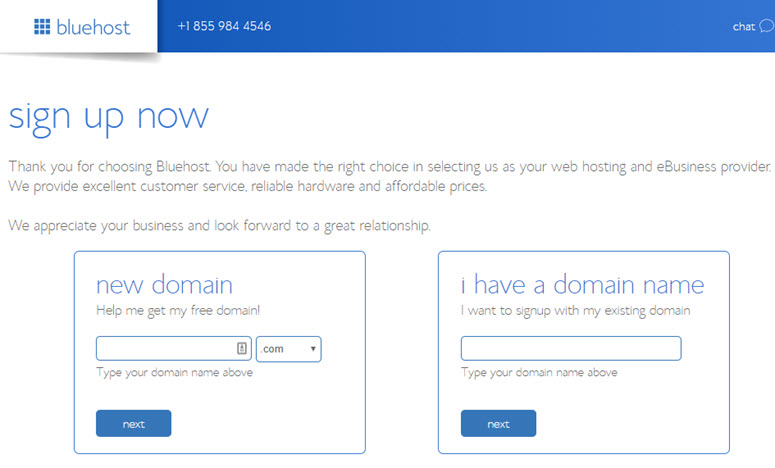
On the next page, you’ll be asked whether you want to proceed with an existing domain that you own or purchase a new one for free. Choose the best option for you.

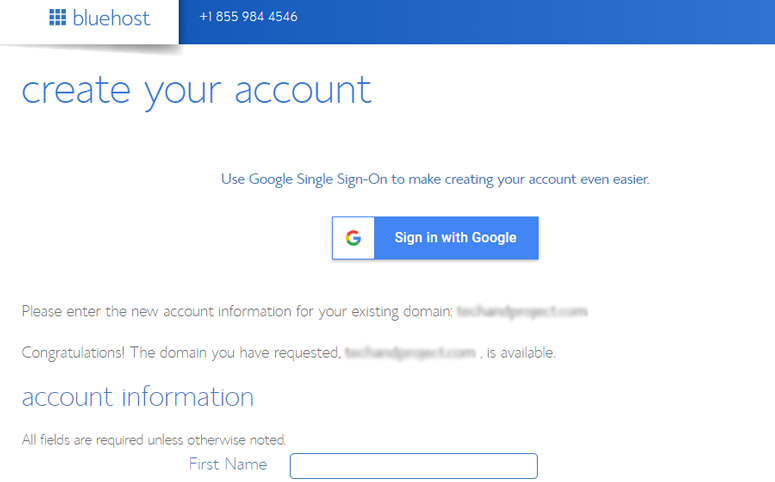
You’ll now be prompted to enter your account information. For easy registration, you can sign in with Google and complete the setup with just a couple of clicks.

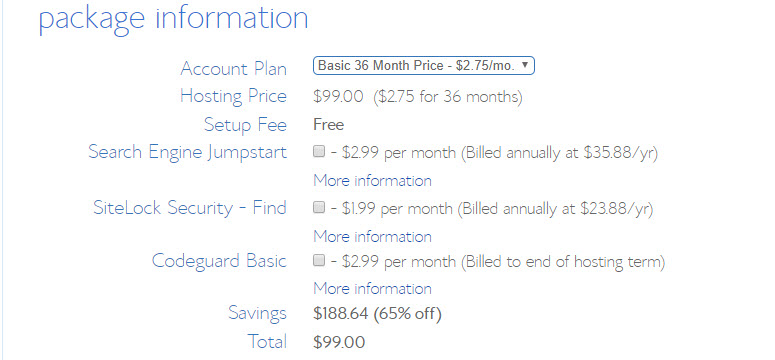
After entering your details, scroll down until you find the package information box. You can select the basic plan for 12 months, 24 months, or 36 months. You can also see that a few addons are preselected, adding up the total price. We recommend unchecking the addons because you won’t need these right away. You can always purchase them later whenever you want.
Choosing the 36-month plan will get you the best value for your money.

Once you’re done choosing your plans, scroll down the page further to enter your payment details. You have to agree to their Terms of Service and then, click Submit.
That’s it!
You’ve successfully subscribed to a hosting plan. You’ll be asked to create a password for your account.
Next, you’ll receive an email with details on how to log in to your web hosting control panel (cPanel) where you can manage everything from hosting files to emails and support.
Step 2: Set Up WordPress for Your Restaurant Site
WordPress is the most popular website builder on the market. 30% of the web is powered by WordPress, and a lot of renown brands are using WordPress actively to run their websites.
There are 2 kinds of WordPress: WordPress.com, which is a hosted solution and WordPress.org, which is a self-hosted platform. You can check out the difference between WordPress.com vs WordPress.org to clear the confusion.
For your restaurant website, you’ll need a self-hosted WordPress.org because it gives you full control over your site.
Bluehost offers 1-click WordPress installation on their dashboard. You’ll need to add details about your website and it installs WordPress in a few minutes automatically. You can also learn how to install WordPress step-by-step.
Wondering why should you use WordPress? Check out our complete WordPress review. You can also read these key reasons to use WordPress for your website.
With Bluehost, you don’t have to go through a separate WordPress installation process for your restaurant site. After signing up for a Bluehost plan, all you have to do is choose your WordPress theme, specify the name and tagline for your restaurant website, and you’ll be ready to get started with WordPress.
Step 3: Select a WordPress Restaurant Theme
After setting up WordPress, the next thing you’ll need to do is choose a restaurant theme and install it on your website.

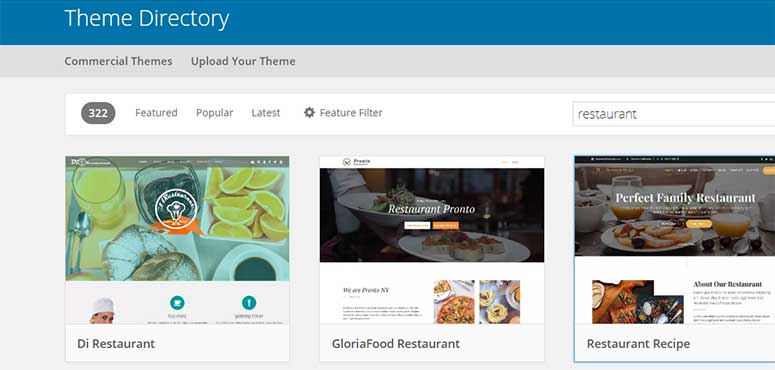
There are thousands of free and premium WordPress themes that you can use. When selecting a theme, you’ll need to look into the design, features, and options that come with it.
A good WordPress restaurant theme should offer an attractive layout with a simple navigation menu, sidebars, widget support, and page templates. You can take a look at our expert pick of the best WordPress restaurant themes to select a theme for your website easily.
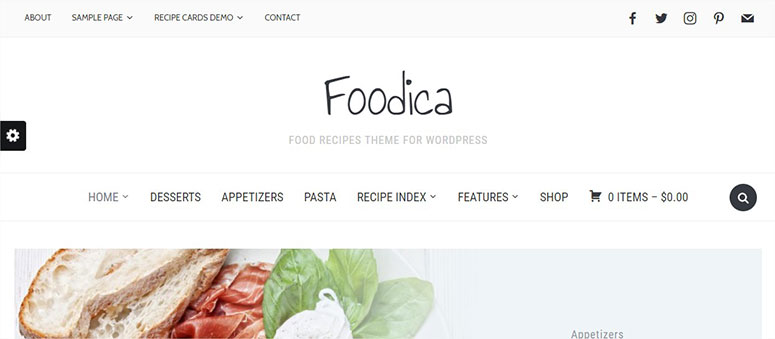
For the sake of this tutorial, let’s use Foodica, one of the best WordPress themes for restaurants, recipe websites, food bloggers, and magazines.

You can customize your theme using the default builder that’s called Gutenberg or the block editor.
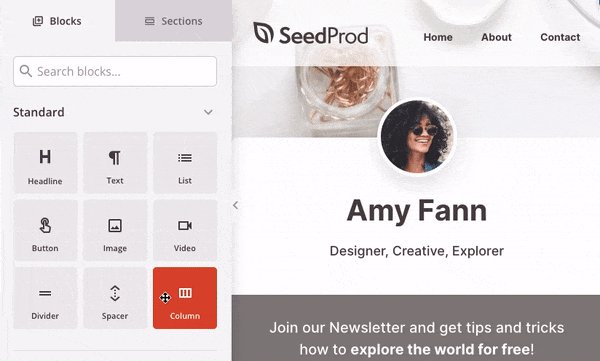
If you need more customization options, you can explore website builders for WordPress like SeedProd, Thrive, and Divi.
SeedProd and Thrive come with built-in theme kits that you can import and start building your site. You also get a drag and drop editor so you can easily customize the design to make it your own.

Learn more about it here in our SeedProd Review.
Step 4: Set Up an Online Restaurant Reservation System (Optional)
As your business grows, you’ll need to add an online reservation system to your website for customers to book a table in your restaurant.

Unlike reserving tables via phone calls, the online reservation system works automatically once it’s set up. Based on the plugin you use, you can add holidays, opening and closing time, and even block the bookings manually. The best thing is that it generates email notifications for you and your customer. As a restaurant owner, you can confirm or reject a booking based on the availability of tables.
The best part is that you can use a WordPress plugin like Start Booking to add the online reservation feature on your website in a few clicks without writing code.

This plugin offers all the features mentioned above. It also provides addons for email integration, export bookings, and more.
Read more: Best Online Booking System Plugins.
Step 5: Display Image Galleries and Slider
Aside from having an online reservation system, it’s imperative for you to display images of your restaurant, food, etc. on your website.

You can use a WordPress image plugin like Envira Gallery and Soliloquy to make your images even more attractive.
Envira Gallery is a popular WordPress plugin that allows you to create image galleries and albums on your restaurant website. Soliloquy, on the other hand, lets you add beautiful image sliders on any web page quickly and easily.
Looking for a way to automatically update your website with your latest restaurant photos?
Then, use Smash Balloon to display your Instagram feed in WordPress.
With Smash Balloon’s Instagram Feed Pro, you can easily embed your Instagram feed anywhere on your site. Plus, the feeds are completely customizable, responsive, and mobile-friendly.
You can display a regular Instagram feed, hashtag feeds, tagged feeds, Instagram Stories, IGTV videos, and more.
Step 6: Create a Contact Us Page
A contact us page is an important part of any website. This page will be immensely helpful to your potential customers to find out where your restaurant is located and get in touch with you. On your contact us page, you can add the address, location map, and other contact details.
The contact us page should also include a form for customers to write their feedback or suggestions. We recommend using WPForms plugin to add the contact form in WordPress.
Moreover, you can also add social media icons and display your official social pages like Facebook, Twitter, Instagram, etc.
Step 7: Promote Your Restaurant Website
When your website is ready, the next thing you need to do is to promote it online.
There are several WordPress marketing plugins that help you spread the word. Let’s take a look at some of the useful plugins that you can use to maximize your reach and get more traffic online.
Constant Contact: It’s one of the best email marketing services. It allows you to send bulk emails to your subscribers and regular customers about those daily deals, new restaurant menus, and more in a few clicks.
MonsterInsights: This is the best Google Analytics plugin that you can use to track your visitors. It shows your popular pages right in your WordPress dashboard, so you can improve your website’s user experience and boost traffic.
OptinMonster: It’s the best conversion optimization plugin. With stunning popups, the plugin boosts email signups, online reservations or any other desirable actions that you want your users to take on your website.
Sugar Calendar: If you plan on hosting events and would like customers to book slots or workshops, this is the best plugin for that.
We hope this article helped you learn how to create a restaurant website with WordPress. If you want to explore blogging or recipes, see our roundup of the best WordPress Recipe Plugins For Your Food Blog.




Comments Leave a Reply