
Do you want to create autocomplete address form in WordPress?
An autocomplete address form is the modern way to save customers’ time by automatically suggesting their address while filling out a form.
As soon as a customer starts typing their address in the address field, it shows the options to select and fill their address from the Google locations.
By default, WordPress doesn’t come with an autocomplete address option. You need to use a plugin like WPForms to create a contact form and enable autocomplete address option for the address field.
In this article, we’ll show you how to create autocomplete address form in WordPress.
Create Autocomplete Address Form in WordPress
Below, you’ll find the step-by-step guide to add autocomplete address form to your WordPress website.
Step 1. Install and Activate WPForms Pluign
The first thing you need to do is to install and activate the WPForms plugin.

WPForms makes it easy for anyone to quickly and easily create any kind of form for their website.
Whether you’re getting new leads or taking payments from customers, this plugin will have the form you need to grow. This is why it’s our #1 choice when it comes to form building in WordPress. We use it on our own site to create any kind of form we need including contact, login, registration, and more.
The first step you need to take is to sign up for WPForms and install the plugin on your site. For more details, you should check out our guide on how to install a WordPress plugin.
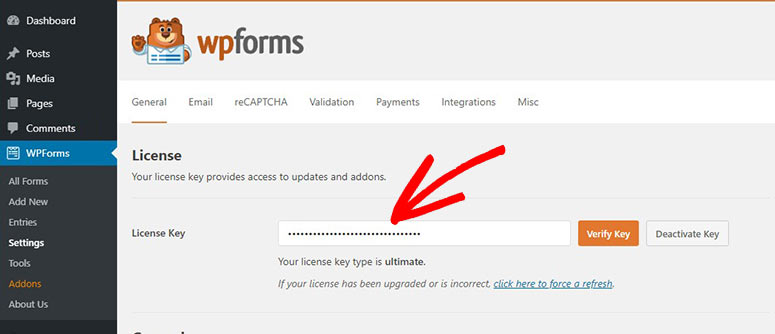
Upon activation, you need to enter a license key to use all features of the WPForms plugin.
You can find the license key on your WPForms account.

Click on the Verify Key button, and you’ll see a success message.
Step 2. Install and Activate the Geolocation Addon
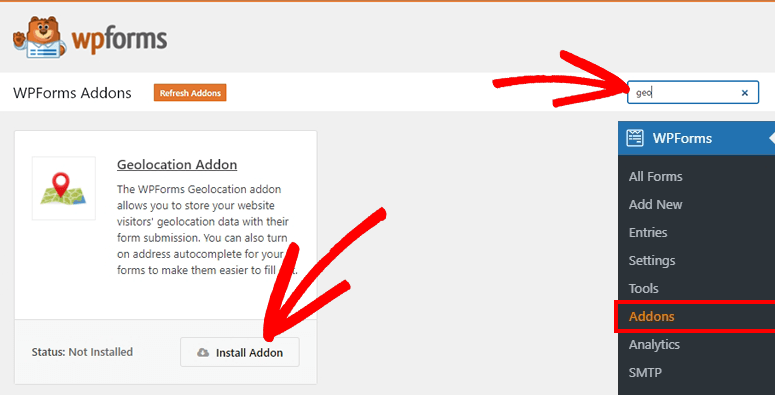
Next, you need to visit the WPForms » Addons page. From there, you can install and activate the Geolocation Addon.

This addon will help enable the autocomplete address option on your contact form.
Step 3. Enable Address Autofill Option and Add Google Places API Key
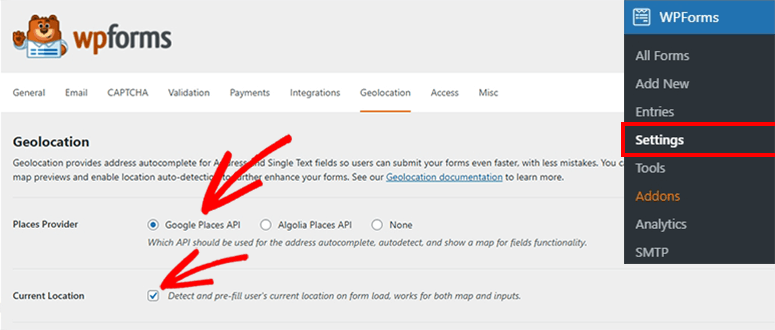
You need to visit the WPForms » Settings page. From there, you can go to the Geolocation tab from the top navigation menu.
In the Places Provider section, you can select Google Places API and check the current location option below.

Next, visit the Google Cloud Platform to get the API key for Google Places.
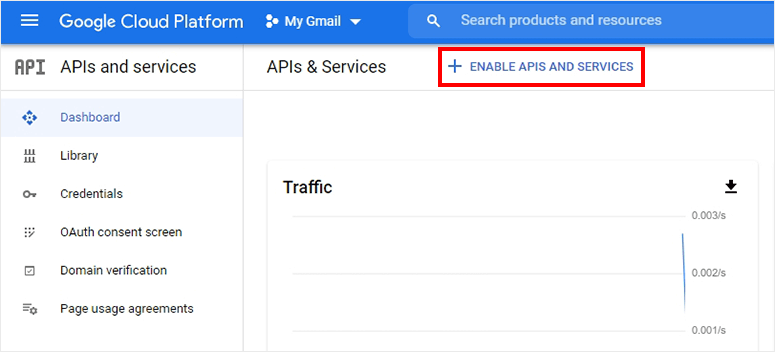
On this page, you need to click on the Enable API and Services option.

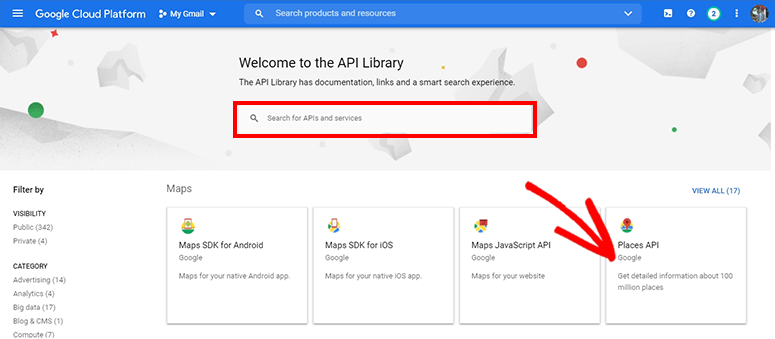
This will show you the complete list of the Google APIs and Services. You need to enable the following APIs:
- Google Places API
- Google Maps JavaScript API
- Geocoding API
If you don’t find an API, you can type the name in the search box, and it’ll appear below.

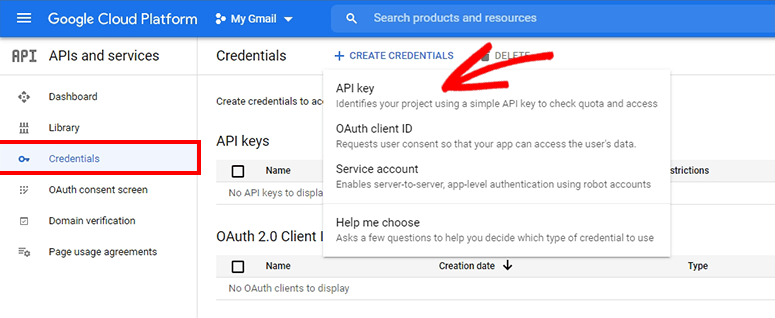
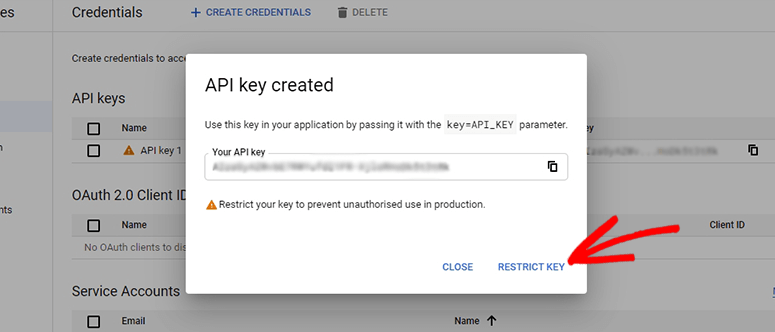
NNow go to API and Services » Credentials. From there, you need to click on the + Create Credentials link and then click on the API Key option.

A popup will open, and you can see the API key. Click on the Restrict Key option to control access of the API key usage.

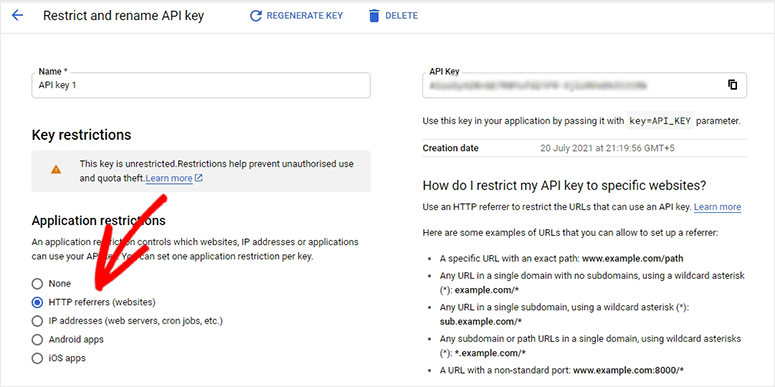
In the Application Restrictions section, you need to select HTTP referrers (websites).

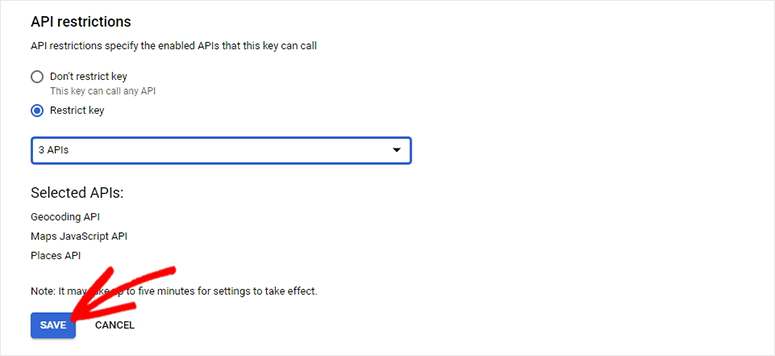
In the API Restrictions section, check to Restrict Key option and select the 3 APIs that you enabled previously.

Click on the Save button to continue.
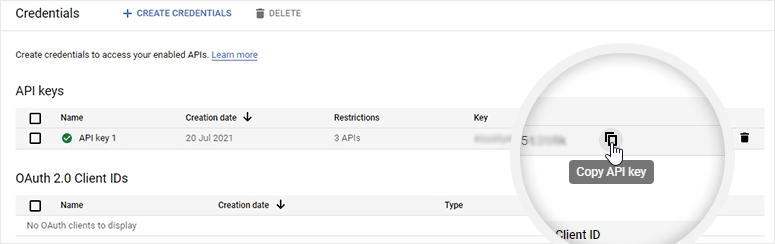
Your API key is ready. Copy the API key from this page.

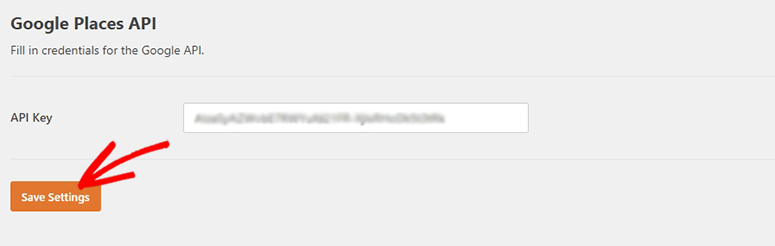
Now go back to the WordPress admin area and paste the API Key on the Geolocation settings page.

Click on the Save Settings button.
Step 4. Create a New Contact Form
Once your Geolocation addon settings are finalized, you need to create a new contact form. You can also use the “enable the autocomplete address” option on previously created forms.
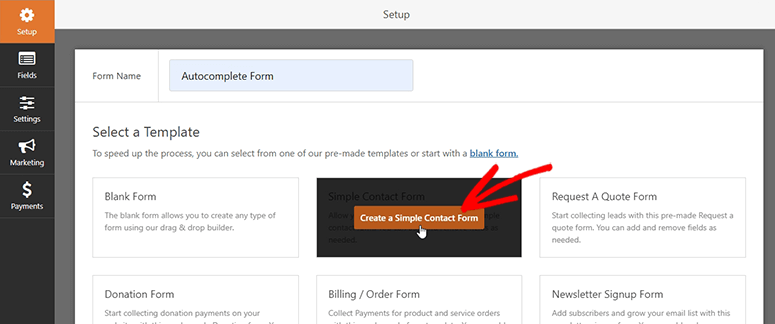
To create a new form, go to WPForms » Add New. It’ll open the WPForms builder on your screen, and you can see built-in form several templates.
Start by entering a name for your new form and click on the Simple Contact Form template.

It’ll launch the contact form template. You can see the fields on the left side and the form preview on the right side of your screen.
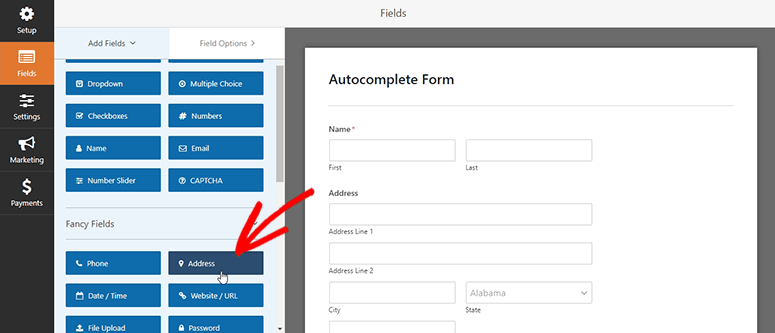
In the Fancy Fields section, you’ll find the Address field. Simply drag and drop the Address field to your form preview on the right side.

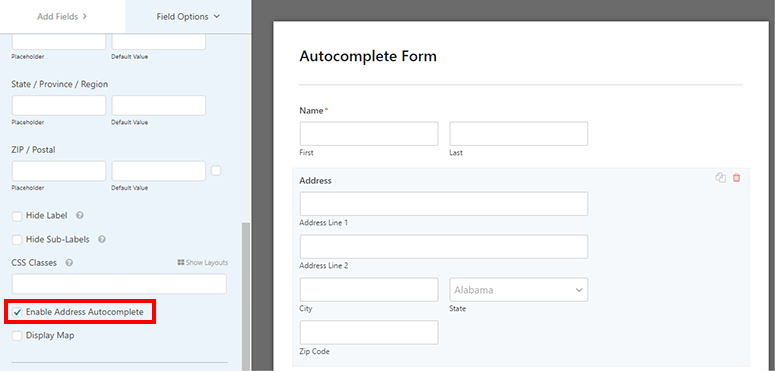
Now, click on this address field in the form preview section, and you’ll see the editing options on the left-hand side.
In the Advanced Options, you need to checkmark Enable Address Autocomplete option.

Click on the Save button from the top right corner of your screen and exit the WPForms builder.
Step 5. Add the Autocomplete Address Form to Your WordPress Page
Now that your autocomplete address form is ready, you can visit the Pages » Add New page from your WordPress admin area.
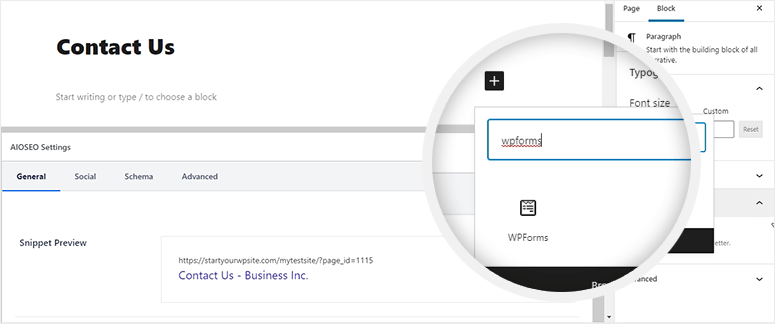
Start by adding a title to your page and click on the plus icon. Now you can search for WPForms custom block and click on it.

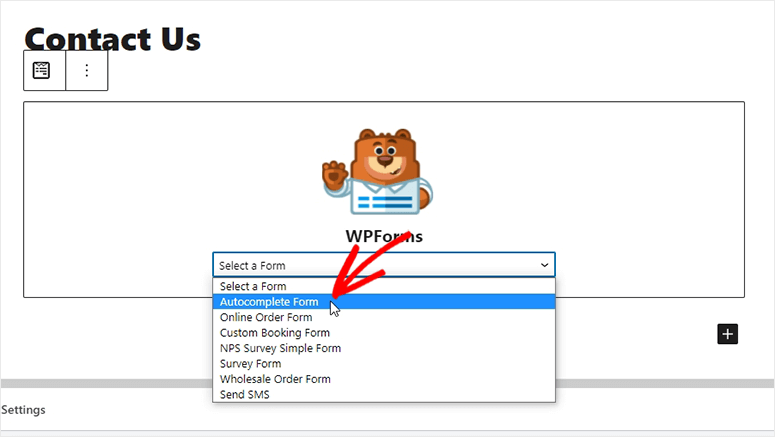
In the drop-down menu, select the autocomplete address form.

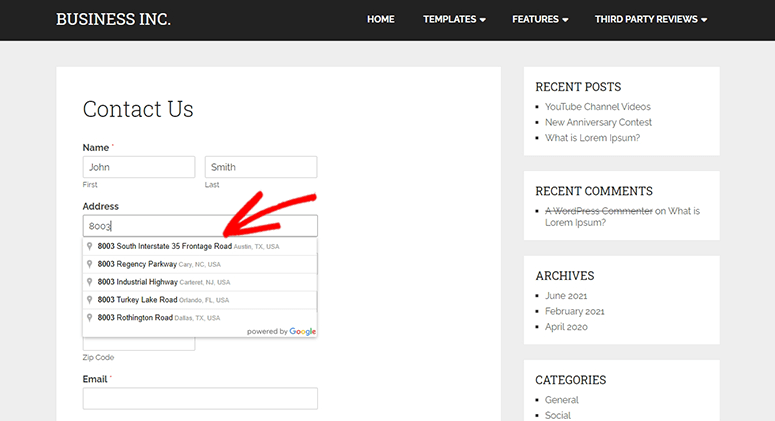
Click on the Publish button and visit your website to see the contact form with autocomplete address field in action. Here’s a sample form we created where you can see as we type in the address, it auto-populates addresses available.

And that’s all! You’ve now successfully learned how to create autocomplete address form in WordPress.
You may also want to check out our guide on how to add a custom booking form to your WordPress site.
This can further help you create an online appointment booking form and add the autocomplete address field to get user signups on the go.
Or, you can also check our guide on how to create a booking form for a travel agency in WordPress. This post will help you create a travel booking form to collect your clients’ booking and contact information on your site.

Thanks for this! Do you know if it’s possible to add a similar autocomplete function for a single line text field with custom suggestions?
Hey John, it’s possible to enable address autocomplete on Single Line Text fields and can be turned on in the ‘Advanced’ tab. If you want to use custom suggestions that would require you to write code. Hope that helps!