
Do you want to create a coming soon page in WordPress? A WordPress coming soon plugin lets you put up a coming soon page to get users excited about the launch, whether it be a site, a blog or a product.
That way during the website development or redesigning period, you don’t have to show an error page or a partially built page to your users. Instead, you can publish a beautiful coming soon page to let them know about the progress of your launch.
In this article, we’ll show you how to create a coming soon page in WordPress.
Why Should You Create a Coming Soon Page?
When your blog or website is in the development process, you’ll need to display a professional coming soon page to your visitors. That way they’ll know when to come back and visit your website.
Let’s take a look at why having a coming soon page before your launch is important:
- Boost SEO: Google prevents new websites from ranking in Google’s top results, known as Google Sandbox effect. Without a coming soon page, it takes a lot of time for your site to be ranked even after your launch. A coming soon page can combat sandboxing as it will be live way before the launch and gives you a head start on SEO from day one of your launch.
- Build Excitement: Adding a timer to the coming soon page arouses curiosity among your users and they get to know when your site will be launched.
- Get Email Subscribers: You can add a newsletter subscription box to your coming soon page and grow your email list.
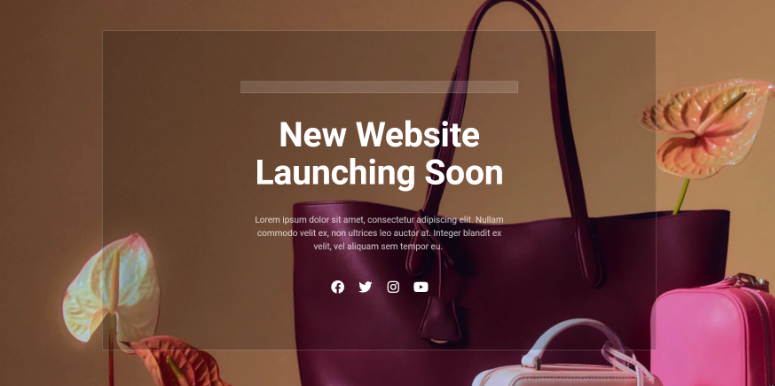
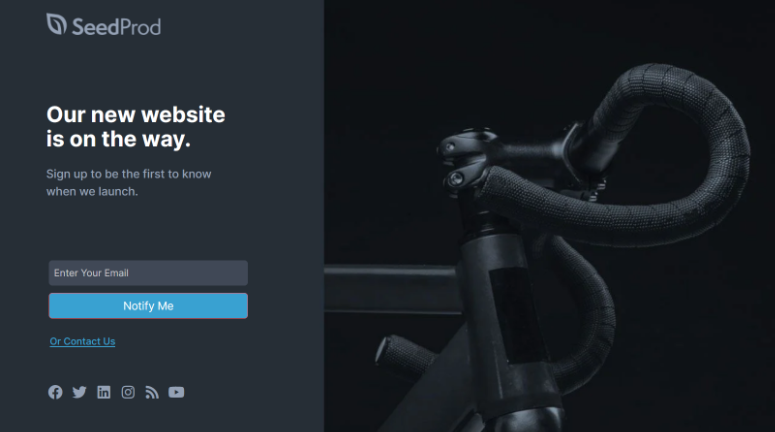
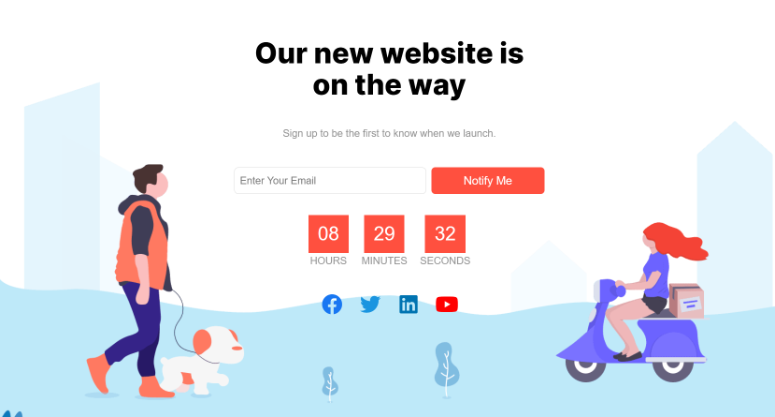
Here are some coming soon page examples that you can check out.
Example 1:
Example 2:
Ready to create your coming soon page? Let’s get started!
Creating a Coming Soon Page – Step by Step
Follow the steps below to create a coming soon page using a coming soon page plugin.
1. Install SeedProd Landing Page Builder
There are many WordPress plugins that you can use to create a coming soon page. We recommend using SeedProd, which is the best drag and drop website and landing page builder for WordPress.
It comes with easy coming soon page and maintenance mode functionality and it offers many coming soon page templates so you can get started quickly.
Other important features include:
- Easy drag and drop builder
- Powerful access controls
- Pre-made landing page blocks like optin forms, buttons, countdown timers, and more
- Integration with popular email marketing services
- Works with all WordPress themes
The first thing you need to do is to install and activate SeedProd plugin. For more details, you should check out our guide on how to install a WordPress plugin.
2. Create a New Coming Soon Page
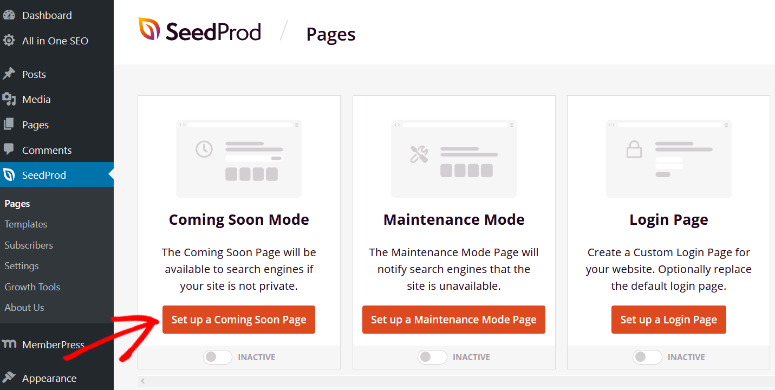
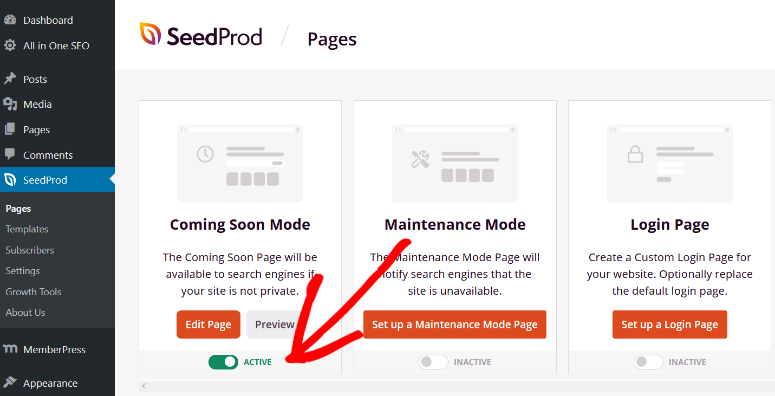
Once the plugin is installed and activated, go to SeedProd » Pages from the WordPress dashboard. Click on the Set up a Coming Soon Page button to create a coming soon page.
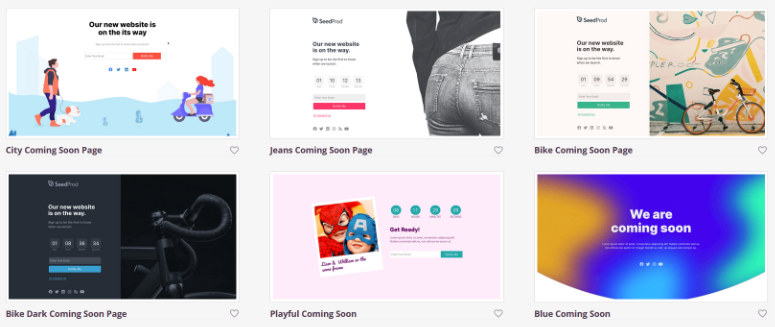
Now you can select a coming soon page template for your website.
You can find tons of different beautiful ready-made templates to set up a coming soon page. You can pick a template that matches the theme of your business or website. Or, you can choose a blank template to start from scratch.
Hover over any template you like and click the checkmark button to use it.
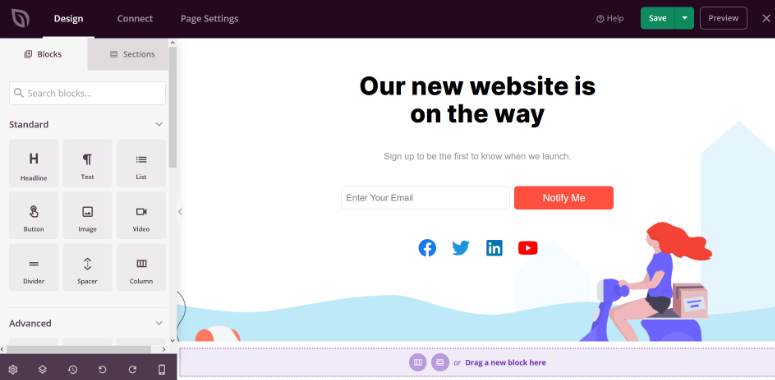
After the selection, you’ll be directed to the page customizer where you can edit the template and preview changes instantly.
3. Customize the Coming Soon Page Template
With SeedProd’s visual editor, you can now customize the coming soon page template and add content to it.
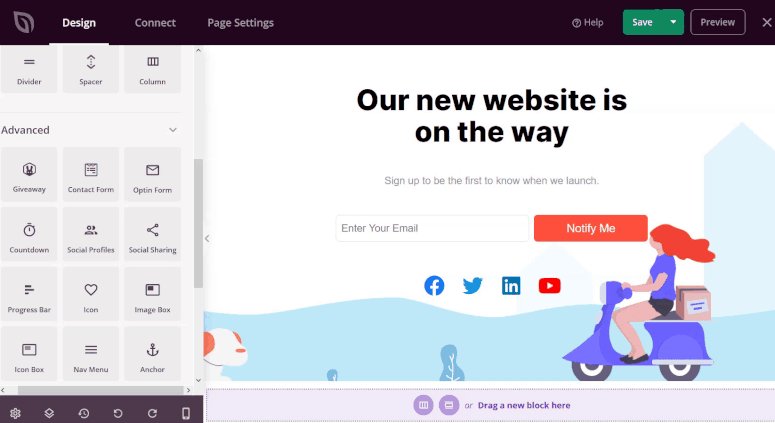
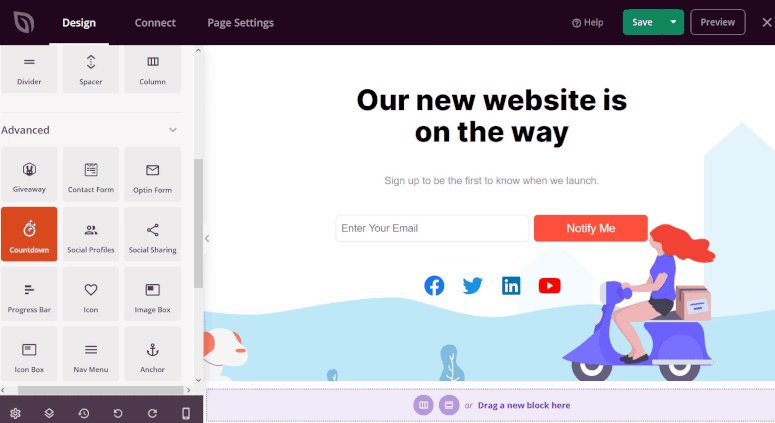
On the left taskbar, you’ll find a lot of elements you can drag and drop onto your coming soon page including headlines, buttons, video, optin forms, countdown timers, and much more.
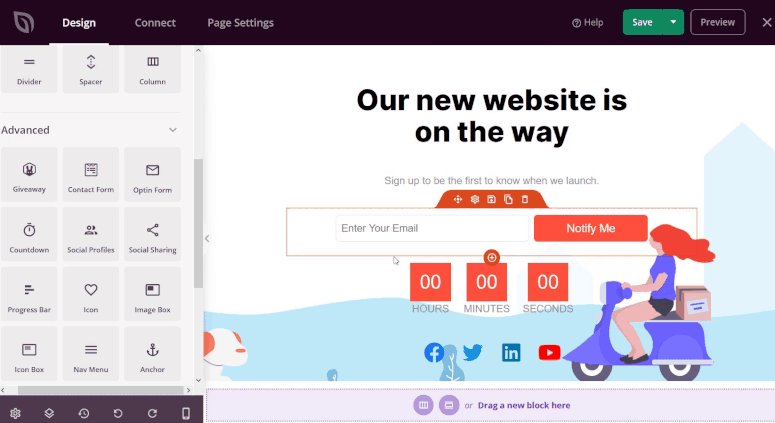
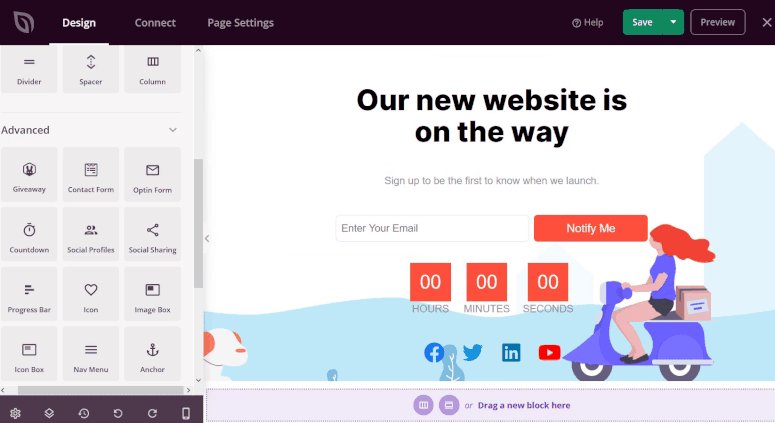
For example, we added a countdown timer to the coming soon page by dragging and dropping it into place.
You can also easily customize each landing page element by clicking on it. You can choose the style, font, color, and more.
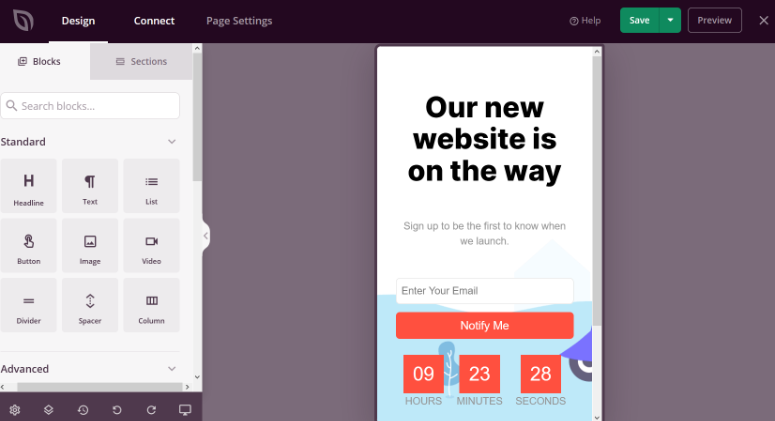
The visual editor also allows you to switch between Desktop and Mobile preview to see the appearance of your coming soon page.
When you’re done adding content and customizing your landing page, click the Save button to save your progress.
4. Connect Your Email Marketing Provider
If you add an email optin form to your coming soon page, you need to connect the coming soon page with your favorite email marketing service.
To do this, click on the Connect tab in the visual editor.
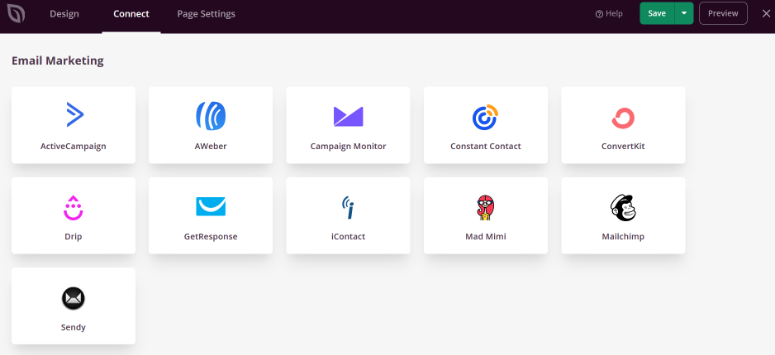
On this page, you’ll see a list of email marketing services you can connect to.
For this tutorial, we’re connecting the coming soon page with Mailchimp. However, you can select any Mailchimp’s alternatives and a few other email services from the list.
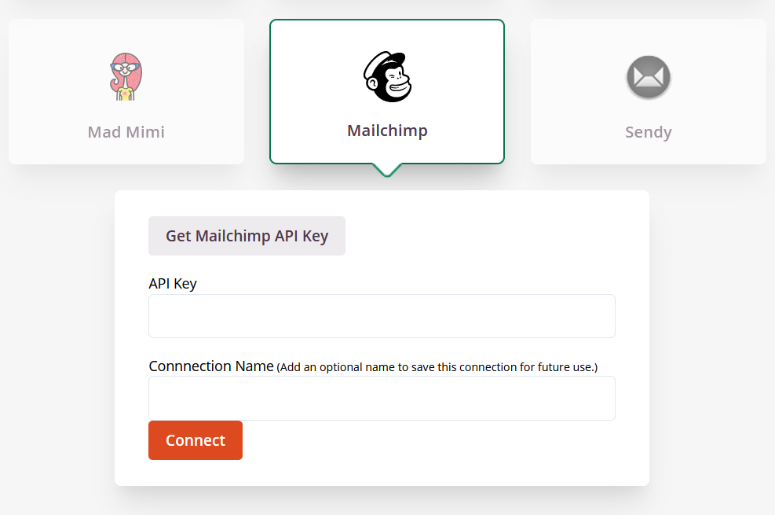
Hover over the email marketing service of your choice and click on the Connect button. Next, click on the Connect New Account button and fill in your account details.
When you’re finished, click Connect.
Now, when anyone provides their email address through your coming soon page optin form, they’ll automatically be added to your email list.
5. Configure Your Coming Soon Page Settings
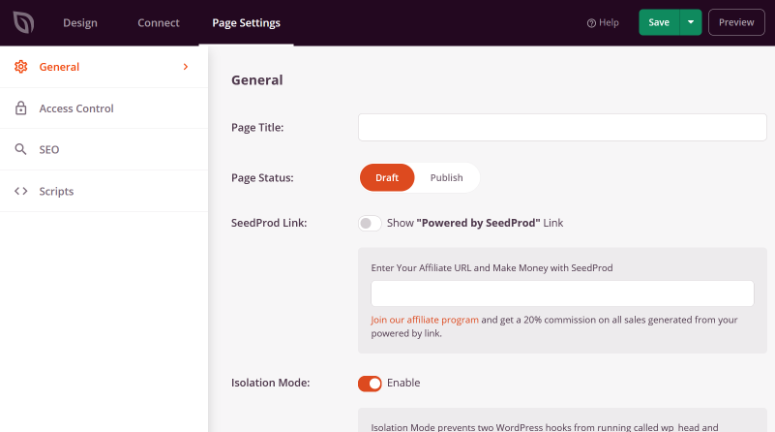
Next, on the Page Settings tab, you can configure a number of different settings. In the General section, you can add a page title or change your coming soon page’s URL.
There’s also a section called Access Controls, where you can restrict who sees your coming soon page. And there’s also an SEO tab, where you can set an SEO title and description.
When you’re done configuring your settings, click the Save button.
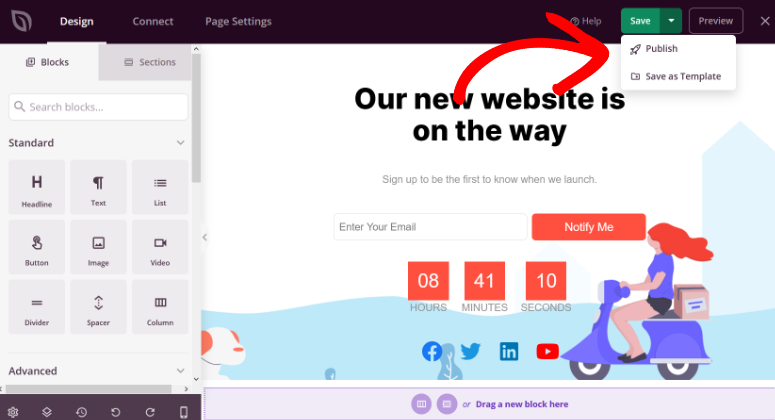
6. Publish the Coming Soon Page
Now it’s time to publish your coming soon page in WordPress. To do this, simply click the dropdown arrow beside the Save button and hit Publish.
But wait…you’re not finished yet.
7. Activate the Coming Soon Page in WordPress
Now you need to activate the coming soon page mode so that visitors to your site will see that page.
To do that, go back to the SeedProd dashboard by clicking SeedProd » Pages from the WordPress dashboard panel on the left.
In the Coming Soon Page section, toggle the button from Inactive to Active.
That’s it.
When visitors come to your website now, they’ll see the coming soon page you just created.
And that’s a wrap!
SeedProd is so easy to use. You can continue to create stunning pages and posts for your site. You can even create custom post layouts that give your site a unique design.
We hope this article helped you learn how to create a coming soon page in WordPress. You may also want to check out our guide on how to A/B split test your WordPress forms to boost conversions.















Nice guide! I always advise websites to make coming soon pages as personal as possible. No one likes a generic “under construction” page. Build some interest and anticipation.
Glad you liked it, Mitchell!