
Looking to create a file upload form in WordPress? Adding the file upload feature to your WordPress forms makes it easier to collect the information you need.
In this article, we’ll show you how to create a file upload form in WordPress, step by step, the easy way.
Why Create a File Upload Form in WordPress?
Using a file upload form on your WordPress site allows you to easily collect different types of files and media from your site visitors.
There are a lot of different reasons for using a file upload form. Let’s take a look at a few of them:
- Accept job applications online and allow users to attach their CVs.
- Allow guest authors to upload images via the front-end guest post submission forms.
- Give customers an option to submit screenshots or proof
- Require ID or age proof for a purchase
- Allow potential customers to upload documents in order to estimate a quote
- Add file attachments for a contest or giveaway entry
There are plenty of reasons to use a file upload form. You just need to make sure you have the right tool that will give you the features you need.
Choose a Form Plugin for WordPress
Using a form plugin is the easiest way to publish a file upload form on your WordPress website.
However, it’s easy to get overwhelmed by the thousands of WordPress file upload form plugins in the WordPress.org plugin directory. That’s why we’ve narrowed it down to one choice for you:

WPForms is the BEST form builder for WordPress websites. You can use it to create all sorts of forms for your site including registration, login, contact, quotation forms and more.
There are premade forms designed for file uploads. You can explore templates, choose one that’s best for you, and customize it using the drag and drop builder. That’s it. It’s really so simple to use, you never have to touch any coding.
Here are some ways WPForms excels:
1. Easy to Use:
WPForm is the most user-friendly contact form plugin for WordPress in existence. If you can point and click, then you can easily build a contact form with WPForms.
The backend is simple and built similarly to the WordPress interface. Its powerful drag and drop builder makes it super easy to create a beautiful contact form in minutes, not hours.
2. Form Templates:
The wide variety of form templates included with WPForms allows you to easily build a WordPress form without always having to create one from scratch.
If you want to build a WordPress form tailored to your industry or niche, then you can install the Form Templates Pack addon. Regardless of the industry, you can find the right form template in WPForms.
3. Features:
With WPForms, building advanced forms on your WordPress website is a breeze.
The core plugin comes with all the essential features you’ll need to create a basic WordPress form on your site. By installing addons, you can easily build advanced forms, such as surveys and polls, login forms, user registration forms, order forms, donation forms, newsletter subscription forms, and more.
4. File Extensions
As security is a top priority at WPForms, by default, the plugin is set to accept the same default formats:
- Images like .png, .gif, .jpg
- Documents such as .doc, .xls, .ppt, .pdf
- Audio like .wav, .mp3, .mp4
- Video like .mpg, .mov, .wmv
If you want to accept additional file types, you need to simply install this free plugin called File Upload Types created by WPForms. You’ll be allowed to accept files like .ai, .zip, .xml, .svg, .csv, .mobi, .cad, .dwg, and .dxf. The plugin lets you accept any other file extensions that exist, including custom file types.
For all these reasons and more, we think WPForms is hands down the best WordPress file upload plugin.
Ready to build your form with a file upload option? Get started with WPForms »
Want to start with the free version instead? Try WPForms Lite.
Bonus: IsItWP users get a 10% discount on WPForms. Simply use our WPForms coupon: SAVE10
Read the complete WPForms review for even more information. Now we’re ready to start the step by step tutorial.
Step 1: Create a Simple Form in WordPress
The first thing you’ll need to do is install and activate the WPForms plugin.
Next, go to WPForms » Add New to create a new form.
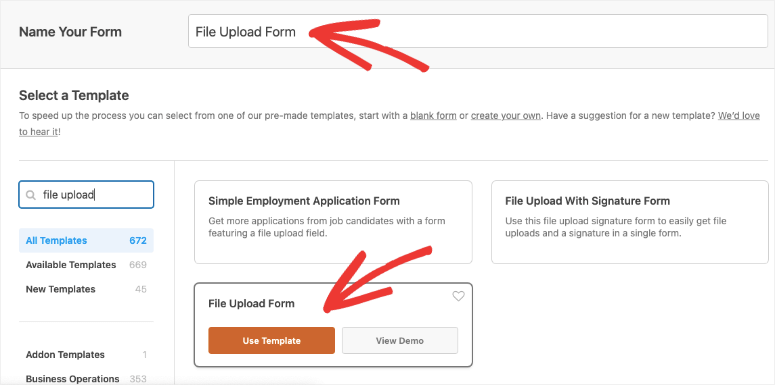
You’ll now see the setup screen where you can choose a form template and name for your form. There’s a search bar on the left that lets you search or filter templates

Let’s choose the File Upload Form template.
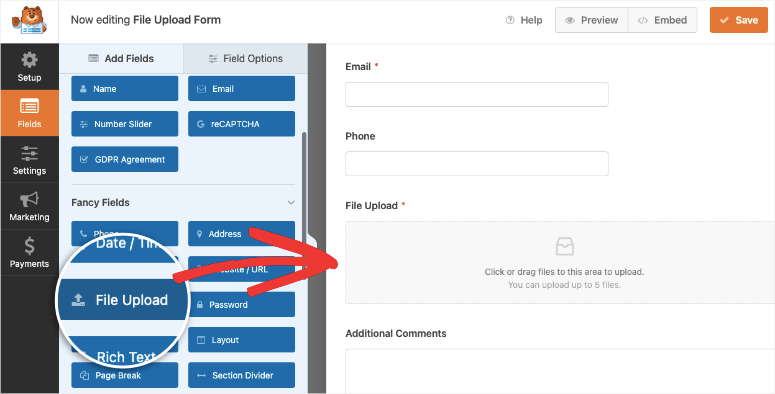
You’ll now be directed to the form builder where you can add new fields, or customize the existing fields with drag and drop.
By default, the File Upload Form template creates the following fields: Name, Email, Phone, File Upload, and Comment or Message.
In case you chose a different template that doesn’t have the File Upload field, no worries. You’ll see fields available in the left taskbar. You simply need to select the File Upload field and drag and drop it into your form preview.

Like this, you can add as many new fields as you need. Some of them include number sliders, HTML, rich text, multiple choice, and dropdown menus.
To customize a field, just click on it in the builder and customize it in the left-hand panel. In the builder, you can easily rearrange the form fields by dragging and dropping them to your preferred position.
Step 2: Customize the File Upload Feature
Now that we’ve created a simple upload form, you can customize the settings to suit your needs.

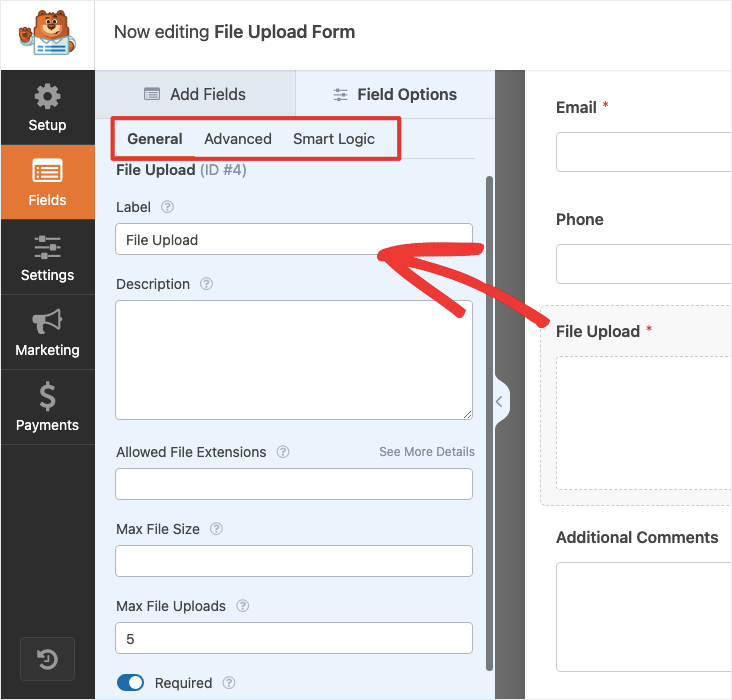
When you select the File Upload field in your form preview, you’ll see customization options open up in the left menu. You can explore General, Advanced and Smart Logic settings here.
Under General settings, you can change the label and description. Next, there are options to allow only specific file extensions. For instance, if you’re accepting resumes or CVs, then you can limit it to just PDF and Docs and prevent anyone from uploading file formats such as CSV and SVG.
Here are the details you can edit by clicking on it in the builder:
- Label: It tells your visitors what the form field is for.
- Description: You can write a description if you want to provide more details to your visitors about using the form field.
- Allowed File Extensions: For storage and security reasons, you can restrict the file types your users can upload by specifying the types in this field, each separated by a comma.
- Max File Size Limit: You can specify the maximum file size allowed in megabytes. By default, WPForms allows a maximum of 128MB. You can increase this limit if you’re accepting large files such as high-resolution images.
- Max File Size: Specify the number of files a person can upload. If you’re accepting an ID, then just the back and front of the ID card is enough, so you can limit this to 2 files.
- Required: Mark the field as required by selecting the checkbox.
Under Advanced settings, you can decide whether you want the file attachments to be stored in the WordPress media library. You can change the style and also add custom CSS classes.
The best part is that it even lets you upload multiple files at once. All the user has to is drag and drop the files in your file upload field.
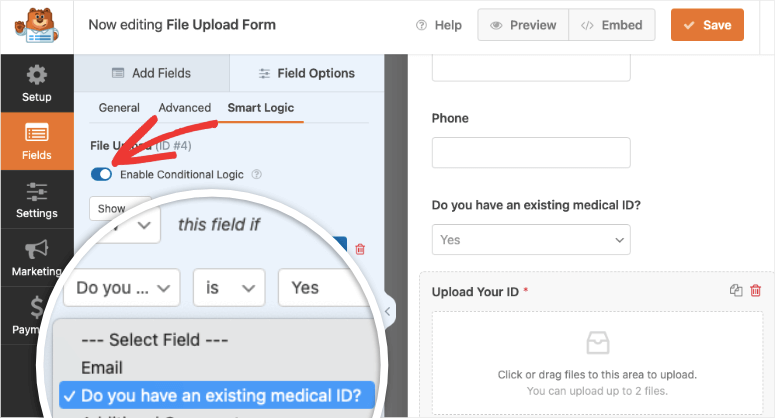
Step 3: Enable Conditional Logic If Needed
Conditional logic in WPForms allows you to show or hide fields based on user inputs, so you can collect the most relevant information and avoid the clutter of having too many unwanted fields.
This functionality lets you show the upload form field only if a user wants to upload a file. To enable conditional logic, go to the Smart Logic tab and switch on Enable conditional logic.
So for instance, in our form, we want to give users the option to upload their ID only if they have one.
So we added a dropdown field that lets the user choose whether they have an existing ID or not. Then we selected the File Upload field and enabled conditional logic under the Smart Logic tab. We selected ‘Show’ this field if ‘Do you have an existing medical ID’ is ‘Yes’.

Now, if the user says they have a medical ID, a new field will appear where they can upload their ID. Otherwise, this file upload field won’t appear.
After customizing the form, click Save.
Now your form is ready to be published. Before that, there are a few settings in WPForms we’d like to explore with you.
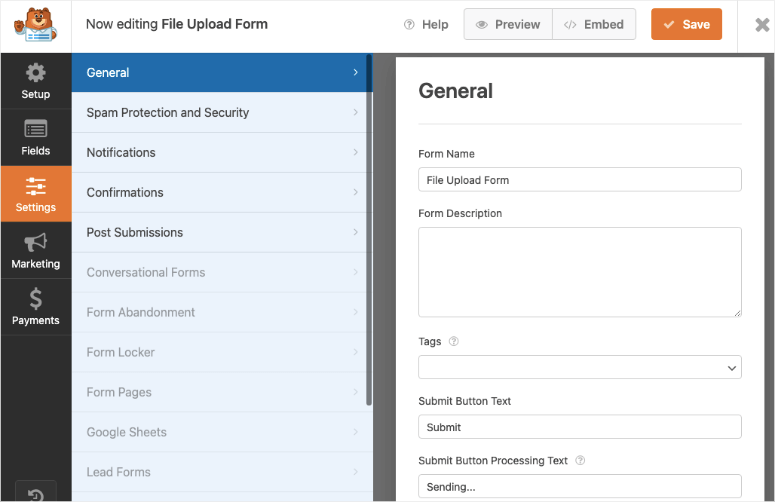
Step 4: Configure the General Settings of Your File Upload Form
To configure general settings, go to Settings » General.

Here you can configure the following details:
- Form name: Rename your form name if you want to.
- Form description: Give a form description.
- Submit button text: Customize the form button copy.
- Spam Prevention: To prevent spam bot submissions, simply enable this option.
- GDPR Enhancements: To comply with GDPR laws, you can disable storing form entries and user details, such as IP addresses and user agents. For more details, check out how to add a GDPR agreement field to your simple contact form.
Make sure to save your form when you’re done.
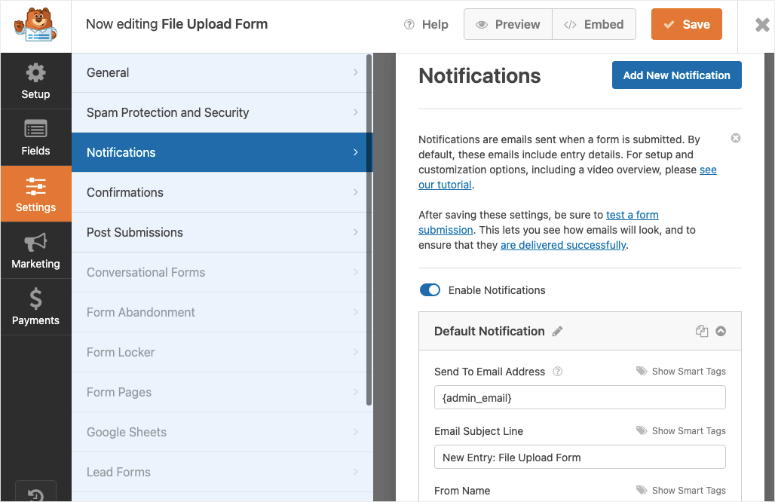
Step 5: Add Notifications for Your File Upload Form
Next, let’s see how to configure email notifications for your form.
If notifications are turned on, then you’ll receive an email whenever someone submits a form.

To improve email deliverability, files are not attached to emails. Instead, a downloadable link is sent in the notification emails.
You can also create a new notification to send a confirmation to the user that you’ve received their submission. Here too, there’s conditional logic. This lets you send different emails based on what the user select in the form.
For instance, if they attach files to their submission, then you could let them know that you’ll review them and get back to them. If they haven’t attached anything, then you could send an email introducing your brand along with step by step instructions on what they need to do next.
With WPForms, you can also integrate the form with your email marketing service. Some of these integrations include Constant Contact and Brevo. This lets you automatically add new subscribers to your email list and start them on drip campaigns.
You can even add a payment gateway like Stripe and PayPal to collect payments online.
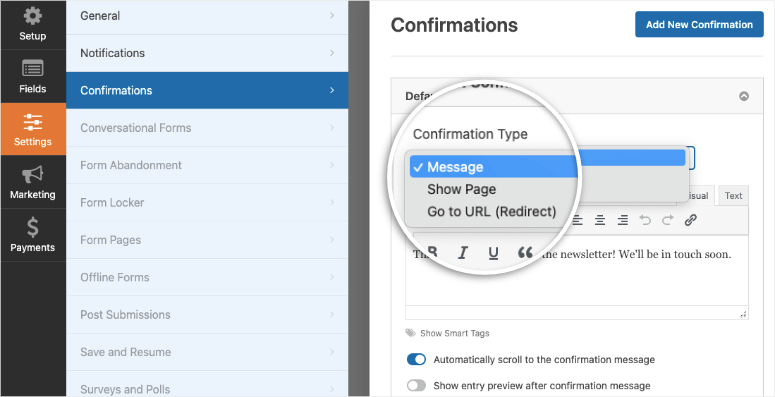
Step 6: Set Up Your File Upload Form’s Confirmation
Next, let’s see how to configure the form confirmation message. The confirmation message tells your visitors whether the form was successfully processed or not.
WPForms has 3 confirmation types to choose from:
- Message: You can show a simple thank you message confirming the form’s been successfully processed.
- Show page: You can redirect your customers to a thank you page on your website using this option.
- Go to URL (Redirect): This option can be used when you want to redirect site visitors to a different website.
We’ll show you how to set up a simple form confirmation in WPForms.
Head over to Settings » Confirmation in your form editor.

Next, select the confirmation type you want to create. For the sake of this example, we’ll choose Message.
Make sure to edit the confirmation message the way you want and then save your changes.
Now, you can go ahead and publish the contact form on your website.
Step 7: Publish Your File Upload Form
With WPForms, publishing your file upload form is easy. The plugin allows you to publish your form anywhere on your site, including posts, pages, sidebar widgets, or widgetized footer areas.
Let’s take a look at how to publish your form in posts or pages.
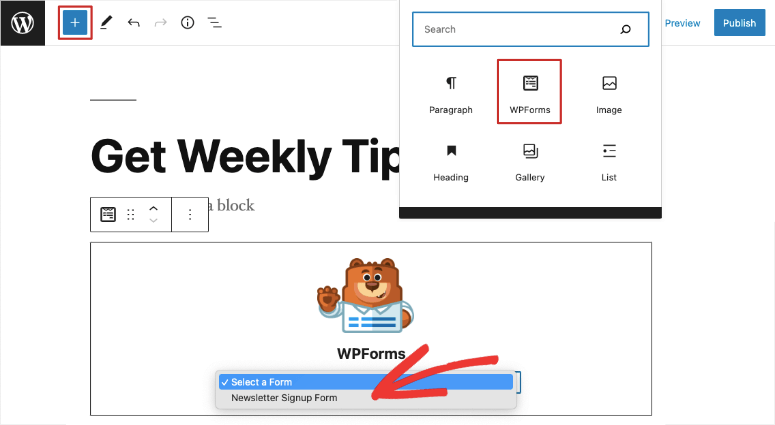
Create a new post or page in WordPress and add a new block. Then choose the WPForms block and you’ll see a dropdown menu added to your WordPress page.

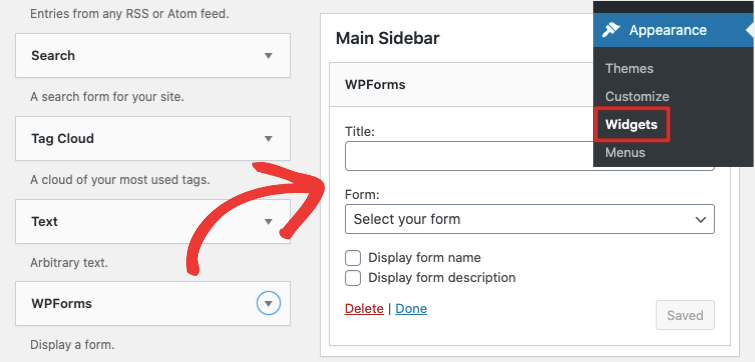
Here you can select the form you just created and publish the page. That’s it. You can also add it to your footer or sidebar under the Appearance » Widgets tab. You’ll see the WPForms widget that you can drag and drop into your sidebar. Then you’ll get an option to add a title and select the form.

WPForms also supports shortcodes if you need them. With that, you’ve embedded a file upload form to your website.
Step 8: View Uploaded Files
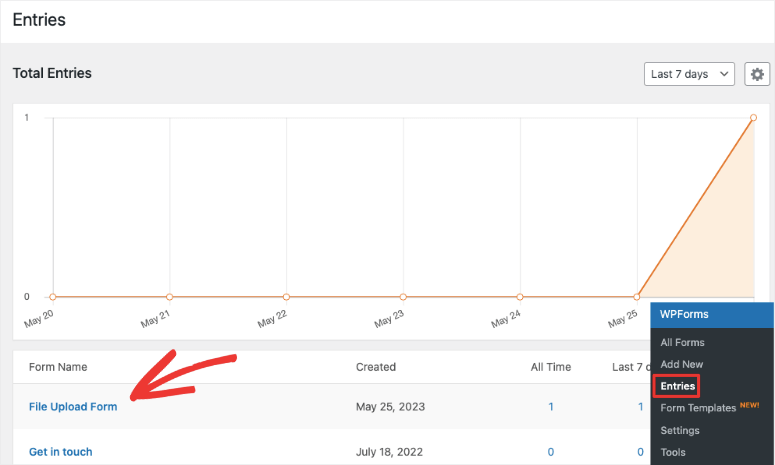
To view uploaded files, you can navigate to WPForms » Entries. You’ll see built-in analytics and all the forms you created here.

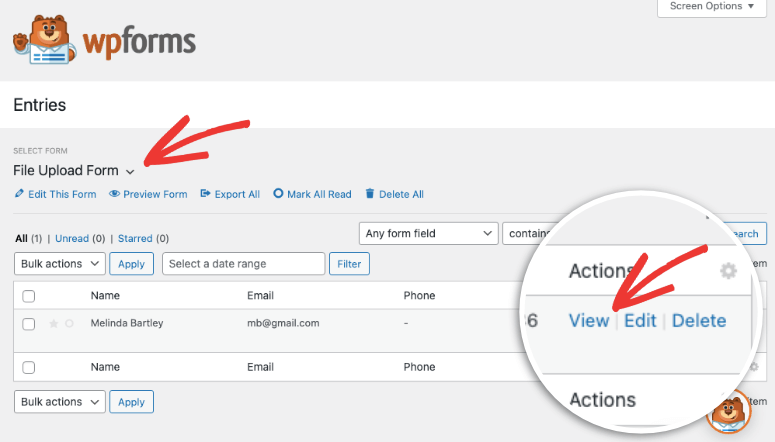
Choose the File Upload form here and you’ll be taken to a new page where you can see every form submission.

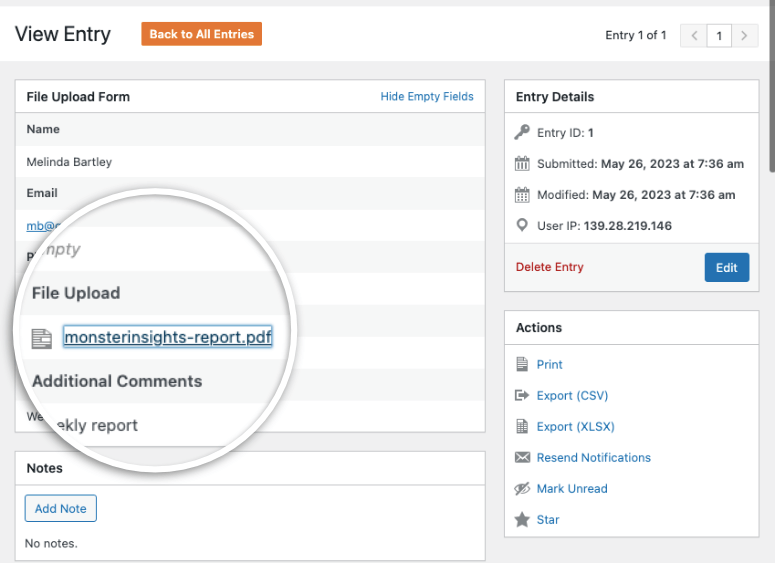
Then, you can view individual entries and you’ll see the file available here.

You can now find the form entries including the uploaded file in your WordPress dashboard. You can add notes to every entry to keep track of things for yourself or to work as a team. You’ll also see options to take action such as print, export, resend notification, or highlight the entry.
That’s it!
We hope this guide helped you easily create a WordPress file upload form. You can do so much more with WPForms. You can create webinar registration forms, job application forms, contest forms, and anything else you need. For more on that, read our complete WPForms review.
If you want to add this form to a popup, we recommend checking out OptinMonster. It’s the best popup builder that’s conversion focussed. It seamlessly integrates with WPForms and displays the form inside your popup.

To confirm, the uploaded file goes to your email account, right? I want to make a gallery, and I don’t want anyone to have the ability to directly upload an image
Just install Flexi Gallery plugin, which is enough for you without any configuration you can let your visitors to submit files,videos and display them as gallery.