I’ve been asked a few times about which WordPress plugin I use to generate the “Twitter Feed” list in the footer of my site. I actually don’t use a plugin at all, it’s a snippet of Javascript from Twitter that displays a list of my recent tweets that I styled with CSS. In this tutorial, I’ll show you:
- The necessary HTML and Javascript code to pull the latest tweets
- An overview of the HTML markup and associated CSS selectors
- Two examples of custom-styled Twitter widgets I’ve used myself
Read on to see the rest of the tutorial…
The HTML and Javascript
Twitter used to provide this code on their site but for some reason they removed it in favor of these much less flexible widgets. You’ll need two pieces of code.
First, place the following code where you want the list to show up:
<ul id="twitter_update_list"><li>Twitter feed loading</li></ul>Note: The <li>Twitter feed loading</li> is not a part of the original code Twitter provided, but it’s required to make the HTML validate. It can also provide a useful message while the feed is loading, as it could take a few seconds on a slow day.
Second, you’ll need to place the following lines of Javascript as close to the </body> tag as possible.
<script type="text/javascript" src="http://twitter.com/javascripts/blogger.js"></script>
<script type="text/javascript" src="http://twitter.com/statuses/user_timeline/USERNAME.json?callback=twitterCallback2&count=3"></script>I currently have it right above my Google Analytics code. You should keep these lines of Javascript as low as possible on the page because in the event that Twitter doesn’t load, everything below that code will hang (which isn’t a big deal if it’s already at the bottom).
Overview of HTML Markup and CSS Selectors
Now you can’t see the HTML markup the Twitter widget generates without using something like Web Developer Toolbar. Lucky for you, I’ve done it for you. Here’s a sample list with just one tweet as an example.
<ul id="twitter_update_list">
<li><span>RT @<a href="http://twitter.com/Screenr">Screenr</a>: Cool Screenr update: Now your screencasts publish twice as fast. <a href="http://screenr.com/aDp">http://screenr.com/aDp</a></span> <a style="font-size: 85%;" href="http://twitter.com/themelab/statuses/14229492866">46 minutes ago</a></li>
</ul>#twitter_update_list– Selects the entire list#twitter_update_list li– Select individual list items#twitter_update_list li span– Selects the “tweet” part of the list item, not the time ago link#twitter_update_list li span a– Selects the link within the “tweet” part of the list item#twitter_update_list a[style="font-size: 85%;"]– Selects the “time ago” link, in a somewhat hacky way (see note below).
Note: Since there is an inline style in the time ago link which sets the font size at 85%, it makes it somewhat difficult to override without a hacky piece of code. I’ve used this before to reset the font size to the same as the rest of the list:
#twitter_update_list a[style="font-size: 85%;"] { font-size: 1em !important; }That probably doesn’t work in early versions IE because of the “!important” part. You can also use display: block; to move that link to the next line.
Live Example
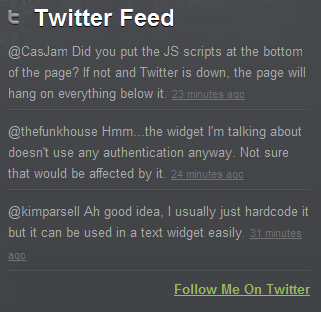
For a live example, check out the footer of Theme Lab. Or if you’re reading this in your feed reader or an unauthorized scraper site, check out the screenshot below.
Here’s the code I use for the list:
#twitter_update_list {
font-size: 13px;
line-height: 21px;
list-style: none;
}
#twitter_update_list li {
background: url('images/twitter-divider.gif') bottom left repeat-x;
padding-bottom: 7px;
margin-bottom: 9px;
}
#twitter_update_list span, #twitter_update_list span a {
color: #ababab;
text-decoration: none;
}
#twitter_update_list a {
color: #6f7276;
}- The first line selects the entire list. It sets the font size, line height, and makes sure no bullet points show up.
- The second line makes a small 2×1 image repeat below each list item as a sort of divider. The padding sets the space between the tweet and the top edge of the divider. The margin sets the space between the bottom edge of the divider and the next tweet.
- The third line sets the color of the tweet, including links, and makes sure no lines show up below links.
- The last line sets the color of the “time ago” link.
And that’s it! If I had to change one thing, I’d differentiate the the in-tweet links somehow, and maybe add hover effects on links as well.
This Can Be Used On Any Site
Unlike all the other how to do XYZ without a plugin posts out there, there is no actual WordPress code used in this tutorial.
Since this uses no WordPress code, it’s not filed under the WordPress Tutorials collection. It can be used on pretty much any kind of site, assuming you can edit HTML source and CSS.
If you want to use it within WordPress, I would suggest manually editing your theme files to insert the two lines of Javascript in the footer of your site, or even hooking it into your wp_footer() hook.
As for the widget itself, you can either paste the code inside a text widget or manually code it into your sidebar (or wherever).
Conclusion
Hope you all liked the tutorial, I’d love to hear your thoughts in the comments. If you have any requests for quick WordPress or CSS tips, feel free to let me know. It may be featured in a future Tutorial Tuesday post at Theme Lab!


Just wanted to note that the 2nd line of code of Javascript no longer works. For anyone implementing this, please make sure you replace the 2nd line of code with the following:
Leland, you may want to update your post to reflect this.
Rich – looks like your code disappeared… can you try to post with some spaces please???
Thanks
Looks like this is no longer working. Any ideas?
Dear Leland,
Do know why the twitter feed app which you posted on your website is not functioning anymore. even on your own website is doesn’t work.
I hope to hear from you.
Most kind regards,
André van Wijngaarden
Twitter basically changed the url for their feeds. Granted everything else was still working, I had assumed this might’ve been the case.
——
Instead of using the URL provided in the tutorial above: http://twitter.com/statuses/user_timeline/USERNAME.json?callback=twitterCallback2&count=3
…You will want to use the URL I’m proving that follows:
http://api.twitter.com/1/statuses/user_timeline.json?screen_name=USERNAME&include_rts=true&count=3&callback=twitterCallback2
The “count” is now located in the midst of the url instead of at the end, along with the username.
Enjoy.
<3 ~ CaT
my comment is still awaiting moderation, but I’ve found the solution on the twitter developers site.
https://dev.twitter.com/discussions/11701
change this:
to this:
This method no longer works?
I see it’s also giving this website the same issue in your footer widget.
Any updates?
For some reason this has stopped working on my blog. Any ideas why?
I had to switch to a jquery widget for the rest of my site but that doesn’t work in wordpress 🙁
Does this still work? I only have the “twitter feed loading” bit coming up. If not, have you got another way?
I was using this method on a few client sites. It recently broke across the board. looks like it’s not working in the footer here (themelab.com) as well.
Ahhh! Anyone have a solution?
The API call “http://twitter.com/statuses/user_timeline/USERNAME.json?” used here has been deprecated, so replace it with the following:
https://api.twitter.com/1/statuses/user_timeline.json?screen_name=USERNAME&count=2&callback=twitterCallback2
Is there anyway to make the list completely horizontal?
So that all three tweets display in a row rather than stacked on top of each other?
(I’m using it as a marquee)
I want the first tweet to scroll across, then the 2nd tweet..and so on.
Rather than all 3 displaying at one time.
Sorry to resurrect such an old post, I have implemented your code and it works great for IE9, but will not load for FF 14. I have had similar issues with twitter plugins, too. Chrome, blackberrry all work fine and load. Could it be an issue with my CSS and something else that is causing it to hang in FF?
For the sake of other n00bs like me: replace USERNAME in the above code with your actual Twitter username. 😉
Thanks for this!
You can also target the time stamp link with a pseudo class:
#twitter_update_list a:last-childBrilliant tutorial. Thank you.
Can you tell me how to get the ago link to sit bottom right away from the text as you have on your website.
Many Thanks
If there’s someone interested in the translation to other languages of the “time ago” link I tell you that I just downloaded the blogger.js, modified it and it works.
You Just have to translate the captions, don’t mess with the code, here’s an example.
if (delta < 60) {
return 'hace menos de un minuto';
} else if(delta < 120) {
return 'hace aproximadamente un minuto';
} else if(delta < (60*60)) {
return 'hace ' + (parseInt(delta / 60)).toString() + ' minutos';
} else if(delta < (120*60)) {
return 'hace aproximadamente una hora';
} else if(delta < (24*60*60)) {
return 'hace ' + (parseInt(delta / 3600)).toString() + ' horas';
} else if(delta < (48*60*60)) {
return 'hace un dia';
} else {
return 'hace ' + (parseInt(delta / 86400)).toString() + ' dias';
}
By the way, thanks a lot for the tutorial, it helped me a lot.
Hi Leland,
Thanks for your script! Almost got it working like i want it to…Any chance of fixing the size of the list? I want to generate the list inside a cell, but when the tweets exceed the cell, the cell explodes!
Fantastic, but I’m not getting a result (.js newbie). My site (callumflack.com) just renders “twitter feed loading” w/o actually pulling thru the twitter feed. I’ve double-checked everything in this post, but no dice. What have I missed? Your help greatly appreciated.
thanks for this 🙂 you can change the links within the tweets using ‘#twitter_update list span’, then the time of the tweets using ‘#twitter_update list span a’. also, using last-child removes the horizontal line from below the last tweet. see below for my code.
#twitter_update_list {
font-size: 10px;
line-height: 15px;
list-style: none;
}
#twitter_update_list li {
background: url(‘images/1px-grey.gif’) bottom left repeat-x;
padding-bottom: 10px;
margin-bottom: 10px;
}
#twitter_update_list li:last-child {
background: none;
}
#twitter_update_list span {
color: #856f6a;
text-decoration: none;
display: inline;
}
#twitter_update_list span a {
color: #fb3898;
display: inline;
}
#twitter_update_list a {
color: #b3a39f;
display: block;
}
Don’t worry I figured it out. It’s This:
http://api.twitter.com/1/favorites.json?screen_name=USERNAME&callback=twitterCallback2&count=5
Thanks for this. For those that asked…
You can change this to a list by changing the first part of the URL in the second script from:
http://twitter.com/statuses/user_timeline/USERNAME.json?
to
http://api.twitter.com/1/USERNAME/lists/LISTNAME/statuses.json?
Hi,
Good tutorial. However my site started showing 3 tweets, now its very speradic and sometimees decides to show 2 or 1.
Am I being dim here?
Rob
That’s a good question. I’ve noticed when you retweet (as in official Twitter-style retweet) something, it doesn’t show up, and instead just shows one less tweet.
I strongly dislike the way the official Twitter feeds look, so I was happy to find your site. The tutorial was very informative and easy to follow, and I cannot wait to incorporate this into my website redesign.
Great article.
Just had to amend the & top & so the HTML validated.
Nice work!
I know this was posted a while ago, but is there a way to separate the most recent tweet from the previous tweets so you can put a label on them like “Latest Tweet” and “Older Tweets”?
Love this! Is there a way to force links within each tweet to open in a new window?