Admitámoslo, no todos los temas de WordPress están codificados a la perfección (*cough* ni siquiera el mío *cough*). Los diseñadores de temas pueden olvidarse de añadir pequeños fragmentos de código que pueden causar un estrés excesivo al usuario del tema.
Los temas mal codificados pueden hacer que los lectores de feeds no reconozcan los feeds RSS/Atom de WordPress. Pueden hacer que ciertos plugins se vuelvan inútiles. Incluso pueden hacer que se rompa todo un sitio, forzando probablemente al usuario de WordPress a volver a un tema más antiguo.
En este tutorial repasaré 5 cosas que algunos usuarios y diseñadores de temas pueden hacer para solucionar problemas comunes relacionados con los temas de WordPress.
Ganchos de encabezado y pie de página
Estos dos rápidos trozos de código van en la cabecera y el pie de página de tu tema. Aunque no son absolutamente esenciales, varios plugins conocidos de WordPress no funcionan sin ellos. Son tan fáciles de añadir a un tema, ¿por qué no?
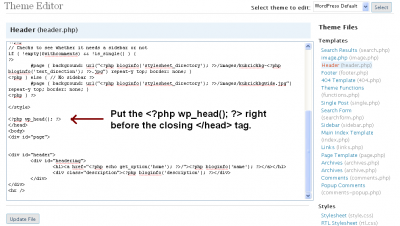
<?php wp_head(); ?>
Este código debe colocarse justo antes de la etiqueta de cierre </head>. Es utilizado por plugins como ShareThis para insertar cosas como hojas de estilo CSS o código javascript directamente en tu cabecera. Echemos un vistazo al código en header.php del tema por defecto de WordPress.
Como puede ver, se coloca directamente antes de la etiqueta </head>.
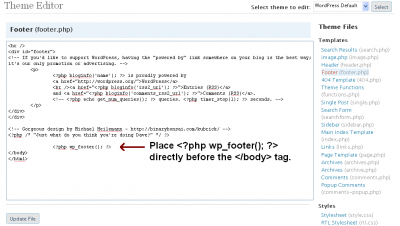
<?php wp_footer(); ?>
Aunque no es tan utilizado entre los plugins como <?php wp_head(); ?>, esto tiene un papel similar, excepto que en lugar de la cabecera – es para el pie de página. Normalmente se coloca directamente antes de la etiqueta </body> en tus temas.
Muy similar a wp_head() – como se muestra arriba.
Enlaces a sus feeds
Sin éstos, algunos lectores de feeds pueden tener problemas para reconocer el feed disponible en su sitio WordPress. Los siguientes códigos deben estar en algún lugar de su cabecera, entre las etiquetas <head>. Puede elegir qué fuentes desea que sean compatibles. La mayoría prefiere RSS 2, pero no está de más añadir los demás.
RSS 2.0
<link rel="alternate" type="application/rss xml" title="Suscribirse a <?php bloginfo('nombre'); ?>" href="<?php bloginfo('rss2_url'); ?>" />
RSS 0.92
<link rel="alternate" type="application/rss xml" title="Suscribirse a <?php bloginfo('nombre'); ?>" href="<?php bloginfo('rss_url'); ?>" />
Atom
<link rel="alternate" type="application/rss xml" title="Suscribirse a <?php bloginfo('nombre'); ?>" href=" <?php bloginfo('atom_url'); ?>" />
Puedes elegir los que quieras. El tema por defecto de WordPress sólo tiene el RSS 2, por lo que probablemente debería tener al menos ese.
Pingback URL
Para aprovechar la función de “ping” incorporada en WordPress, necesitará tener la siguiente línea dentro de sus etiquetas <head>.
<link rel="pingback" href="<?php bloginfo('pingback_url'); ?>" />
Esto es lo que te permite enviar y recibir pingbacks de otros blogs que puedan estar enlazando a tu contenido.
Atributos de idioma, tipo HTML y Charset
Sentí que todo esto podría caer bajo un mismo título, ya que todos ellos se encuentran en la misma zona cerca de la parte superior de la plantilla, en la cabecera. Esto es útil si su sitio está en otro idioma y usted está atascado con la configuración de Inglés.
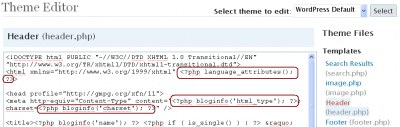
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes(); ?>>
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type'); ?>; charset=<?php bloginfo('charset'); ?>" />
Lo más probable es que esto se pueda copiar y pegar sobre lo que tiene actualmente en la parte superior de su archivo header. php, a menos que tenga otro tipo de XHTML (que actualmente es Transicional).
Uso del año en curso
Dejaremos lo más fácil para el final. Sé que esto es algo que sólo tendría que actualizar una vez al año, pero ¿por qué preocuparse cuando puede dejar que WordPress lo haga por usted? Simplemente reemplace el año (2008 por ejemplo) con el siguiente código:
<?php echo date('Y');?>
Así, cuando llegue 2009, no tendrá nada de qué preocuparse.
Conclusión
Esto es todo. Espero que este tutorial te haya sido útil. Definitivamente es una buena idea asegurarse de que su tema tiene todo lo anterior implementado. Estas 5 cosas rápidas tomará unos minutos para agregar si no está presente ya. El encabezado y pie de página ganchos son especialmente importantes para la compatibilidad plugin. Siéntase libre de comentar y compartir si te ha gustado. Esperamos tus comentarios.




Awesome thanks for this, just made my life (and theme) a little better.
Thanks for the great tips. I had added the wp_head in the header, but didn’t know about the wp_footer. There’s a small typo in your Atom feed, an extra space after the href=”.
[…] Da themelab, un post che spiega come creare un tema che supporti i widget, una guida ai tag condizionali di WP e 5 metodi veloci per migliorare il vostro tema WordPress. […]
Hey, we all have to stick together! Here is the link to the article that I wrote: Link
[…] 5 Quick Ways to Fix Up Your WordPress Theme […]
@SEO Diva: No problem!
@Vivevtvivas: Thanks, that would be greatly appreciated. 🙂
I’m always looking for any tips I can find on how to improve my templates and blog. I appreciate the time you took to write this! Good stuff, I’m going to link to you in my blog shortly.
Thanks,
Vivevtvivas
Great post – I didn’t know any of this. I’m off to check on my blog now.