
¿Desea crear un formulario de carga de archivos en WordPress? Si añades la función de carga de archivos a tus formularios de WordPress, te resultará más fácil recopilar la información que necesitas.
En este artículo, le mostraremos cómo crear un formulario de carga de archivos en WordPress, paso a paso, de la manera más fácil.
¿Por qué crear un formulario de carga de archivos en WordPress?
El uso de un formulario de carga de archivos en su sitio de WordPress le permite recopilar fácilmente diferentes tipos de archivos y medios de comunicación de los visitantes de su sitio.
Hay muchas razones para utilizar un formulario de carga de archivos. Veamos algunas de ellas:
- Acepte solicitudes de empleo en línea y permita a los usuarios adjuntar su CV.
- Permitir que los autores invitados suban imágenes a través de los formularios de envío de entradas.
- Ofrecer a los clientes la opción de enviar capturas de pantalla o pruebas.
- Exigir un documento de identidad o una prueba de edad para realizar una compra.
- Permitir que los clientes potenciales suban documentos para estimar un presupuesto
- Añada archivos adjuntos para participar en un concurso o sorteo.
Hay muchas razones para utilizar un formulario de carga de archivos. Solo tienes que asegurarte de contar con la herramienta adecuada que te ofrezca las funciones que necesitas.
Elegir un plugin de formularios para WordPress
Utilizar un plugin de formularios es la forma más sencilla de publicar un formulario de carga de archivos en su sitio web WordPress.
Sin embargo, es fácil sentirse abrumado por los miles de plugins de formularios de carga de archivos de WordPress que hay en el directorio de plugins de WordPress.org. Por eso lo hemos reducido a una sola opción para ti:

WPForms es el MEJOR creador de formularios para sitios web WordPress. Puede utilizarlo para crear todo tipo de formularios para su sitio, incluyendo registro, inicio de sesión, contacto, formularios de cotización y mucho más.
Existen formularios prediseñados para la carga de archivos. Puedes explorar plantillas, elegir la que más te convenga y personalizarla mediante el constructor de arrastrar y soltar. Y ya está. Es tan fácil de usar que nunca tendrás que tocar ningún código.
Estas son algunas formas en las que WPForms sobresale:
1. 2.Fácil de usar:
WPForm es el plugin de formularios de contacto para WordPress más fácil de usar que existe. Si usted puede apuntar y hacer clic, entonces usted puede construir fácilmente un formulario de contacto con WPForms.
El backend es sencillo y está construido de forma similar a la interfaz de WordPress. Su potente constructor de arrastrar y soltar hace que sea súper fácil crear un hermoso formulario de contacto en cuestión de minutos, no horas.
2. plantillas de formularios:
La gran variedad de plantillas de formularios que incluye WPForms le permite crear fácilmente un formulario de WordPress sin tener que crear siempre uno desde cero.
Si desea crear un formulario de WordPress adaptado a su sector o nicho, puede instalar el complemento Form Templates Pack. Independientemente de la industria, usted puede encontrar la plantilla de formulario adecuado en WPForms.
3. Características:
Con WPForms, crear formularios avanzados en su sitio web WordPress es muy fácil.
El plugin principal incluye todas las funciones esenciales que necesitas para crear un formulario básico de WordPress en tu sitio. Si instalas complementos, podrás crear fácilmente formularios avanzados, como encuestas y sondeos, formularios de inicio de sesión, formularios de registro de usuarios, formularios de pedidos, formularios de donaciones, formularios de suscripción a boletines y mucho más.
4. Extensiones de archivos
Como la seguridad es una prioridad en WPForms, por defecto, el plugin está configurado para aceptar los mismos formatos por defecto:
- Imágenes como .png, .gif, .jpg
- Documentos como .doc, .xls, .ppt, .pdf
- Audio como .wav, .mp3, .mp4
- Vídeo como .mpg, .mov, .wmv
Si desea aceptar tipos de archivos adicionales, sólo tiene que instalar este plugin gratuito llamado File Upload Types creado por WPForms. Podrás aceptar archivos como .ai, .zip, .xml, .svg, .csv, .mobi, .cad, .dwg y .dxf. El plugin te permite aceptar cualquier otra extensión de archivo que exista, incluyendo tipos de archivo personalizados.
Por todas estas razones y más, creemos que WPForms es sin duda el mejor plugin para subir archivos en WordPress.
¿Está listo para crear su formulario con una opción de carga de archivos? Empiece con WPForms “
¿Quiere empezar con la versión gratuita? Pruebe WPForms Lite.
Bonificación: Los usuarios de IsItWP obtienen un 10% de descuento en WPForms. Simplemente use nuestro cupón WPForms: SAVE10
Lea la reseña completa de WPForms para obtener más información. Ahora estamos listos para comenzar el tutorial paso a paso.
Paso 1: Crear un formulario sencillo en WordPress
Lo primero que tendrás que hacer es instalar y activar el plugin WPForms.
A continuación, vaya a WPForms ” Add New para crear un nuevo formulario.
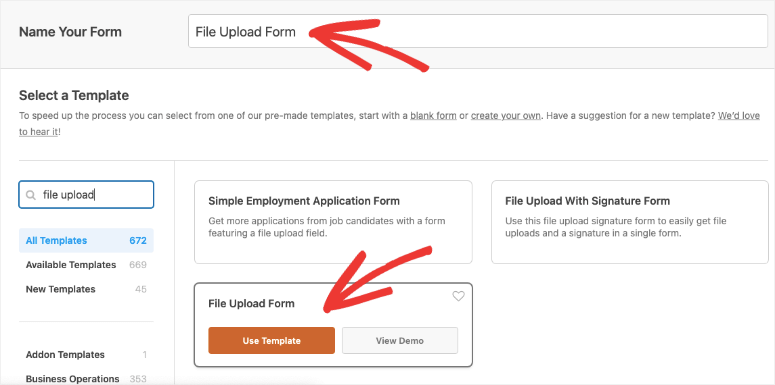
Ahora verás la pantalla de configuración donde puedes elegir una plantilla de formulario y un nombre para tu formulario. Hay una barra de búsqueda a la izquierda que te permite buscar o filtrar plantillas

Elijamos la plantilla Formulario de carga de archivos.
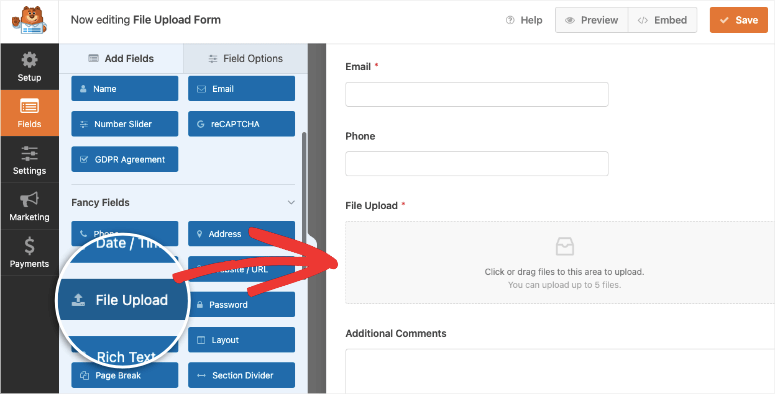
Ahora se le dirigirá al constructor de formularios, donde podrá añadir nuevos campos o personalizar los campos existentes mediante arrastrar y soltar.
Por defecto, la plantilla Formulario de carga de archivos crea los siguientes campos: Nombre, Correo electrónico, Teléfono, Carga de archivos y Comentario o mensaje.
En caso de que haya elegido una plantilla diferente que no tenga el campo de carga de archivos, no se preocupe. Verás los campos disponibles en la barra de tareas de la izquierda. Solo tienes que seleccionar el campo Carga de archivos y arrastrarlo y soltarlo en la vista previa del formulario.

Así, puedes añadir tantos campos nuevos como necesites. Algunos de ellos incluyen deslizadores numéricos, HTML, texto enriquecido, opción múltiple y menús desplegables.
Para personalizar un campo, basta con hacer clic en él en el constructor y personalizarlo en el panel de la izquierda. En el constructor, puedes reorganizar fácilmente los campos del formulario arrastrándolos y soltándolos en la posición que prefieras.
Paso 2: Personalizar la función de carga de archivos
Ahora que hemos creado un sencillo formulario de carga, puede personalizar la configuración para adaptarla a sus necesidades.

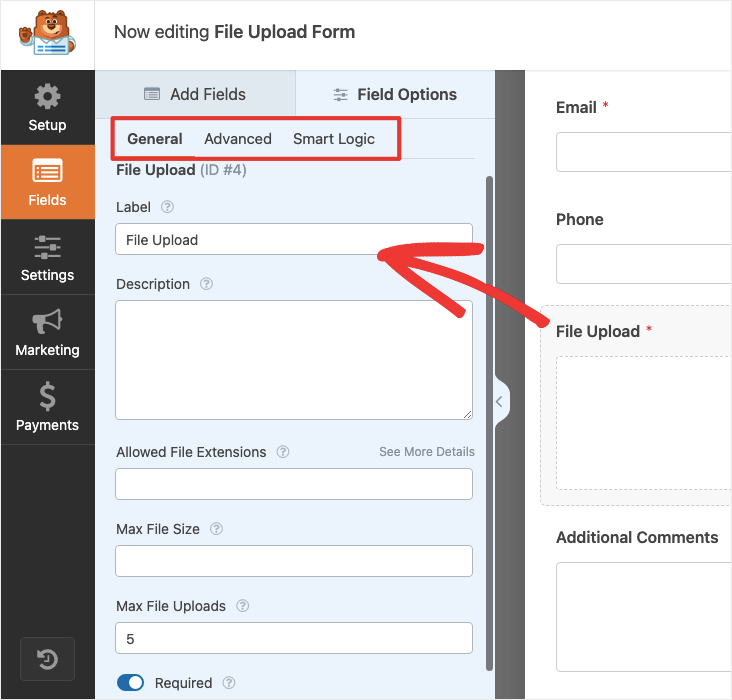
Cuando seleccione el campo Carga de archivos en la vista previa del formulario, verá que se abren opciones de personalización en el menú de la izquierda. Aquí puedes explorar los ajustes General, Avanzado y Smart Logic.
En Configuración general, puede cambiar la etiqueta y la descripción. A continuación, hay opciones para permitir sólo determinadas extensiones de archivo. Por ejemplo, si aceptas currículos, puedes limitarlos a PDF y Docs e impedir que nadie cargue formatos de archivo como CSV y SVG.
Estos son los detalles que puede editar haciendo clic sobre ellos en el constructor:
- Etiqueta: Indica a tus visitantes para qué sirve el campo del formulario.
- Descripción: Puedes escribir una descripción si quieres proporcionar más detalles a tus visitantes sobre el uso del campo de formulario.
- Extensiones de archivo permitidas: Por razones de almacenamiento y seguridad, puedes restringir los tipos de archivo que tus usuarios pueden subir especificando los tipos en este campo, cada uno separado por una coma.
- Límite de Tamaño Máxim o de Archivo: Puede especificar el tamaño máximo de archivo permitido en megabytes. Por defecto, WPForms permite un máximo de 128MB. Puede aumentar este límite si acepta archivos grandes como imágenes de alta resolución.
- Tamaño Máximo de Archivo: Especifique el número de archivos que una persona puede subir. Si está aceptando un documento de identidad, basta con el anverso y el reverso del documento, por lo que puede limitarlo a 2 archivos.
- Obligatorio: Marque el campo como obligatorio seleccionando la casilla de verificación.
En Configuración avanzada, puede decidir si desea que los archivos adjuntos se almacenen en la biblioteca multimedia de WordPress. Puedes cambiar el estilo y también añadir clases CSS personalizadas.
Lo mejor es que incluso permite subir varios archivos a la vez. Todo lo que el usuario tiene que hacer es arrastrar y soltar los archivos en su campo de carga de archivos.
Paso 3: Activar la lógica condicional si es necesario
La lógica condicional en WPForms le permite mostrar u ocultar campos en función de las entradas del usuario, para que pueda recopilar la información más relevante y evitar el desorden de tener demasiados campos no deseados.
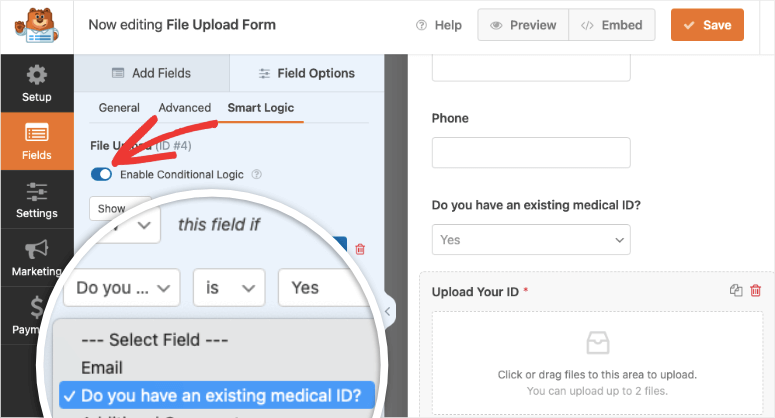
Esta funcionalidad le permite mostrar el campo del formulario de carga sólo si un usuario desea cargar un archivo. Para activar la lógica condicional, vaya a la pestaña Smart Logic y active Activar lógica condicional.
Así, por ejemplo, en nuestro formulario, queremos dar a los usuarios la opción de subir su DNI sólo si tienen uno.
Así que añadimos un campo desplegable que permite al usuario elegir si tiene un ID existente o no. A continuación, seleccionamos el campo Carga de archivos y activamos la lógica condicional en la pestaña Lógica inteligente. Seleccionamos ‘Mostrar’ este campo si ‘Tiene una identificación médica existente ‘ es ‘Sí’.

Ahora, si el usuario dice que tiene una identificación médica, aparecerá un nuevo campo donde podrá cargar su identificación. De lo contrario, este campo de carga de archivos no aparecerá.
Después de personalizar el formulario, haga clic en Guardar.
Ahora su formulario está listo para ser publicado. Antes de eso, hay algunos ajustes en WPForms que nos gustaría explorar con usted.
Paso 4: Configure los ajustes generales de su formulario de carga de archivos
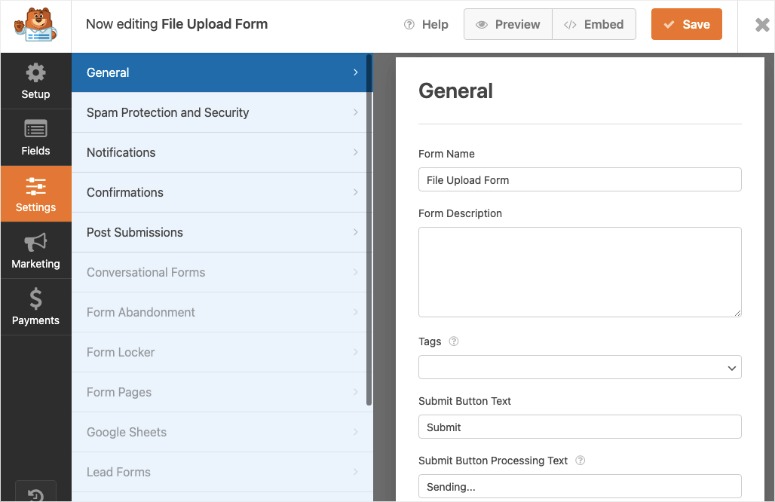
Para configurar los ajustes generales, vaya a Ajustes ” General.

Aquí puede configurar los siguientes detalles:
- Nombre del formulario: Cambie el nombre del formulario si lo desea.
- Descripción del formulario: Dé una descripción al formulario.
- Texto del botón de envío : Personalice la copia del botón del formulario.
- Prevención de spam : Para evitar el envío de spam bot, basta con activar esta opción.
- Mejoras GDPR: Para cumplir con las leyes GDPR, puede deshabilitar el almacenamiento de entradas de formularios y detalles de usuarios, como direcciones IP y agentes de usuario. Para obtener más información, consulte cómo añadir un campo de acuerdo GDPR a su formulario de contacto simple.
Asegúrate de guardar el formulario cuando hayas terminado.
Paso 5: Añada notificaciones a su formulario de carga de archivos
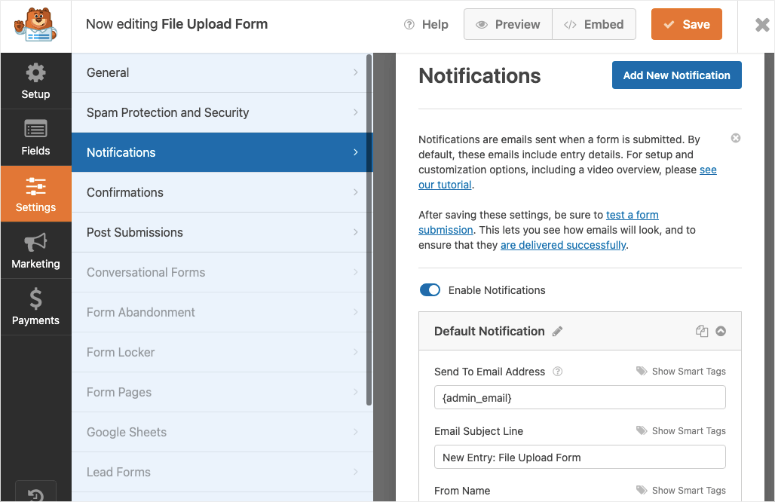
A continuación, vamos a ver cómo configurar las notificaciones por correo electrónico para su formulario.
Si las notificaciones están activadas, recibirás un correo electrónico cada vez que alguien envíe un formulario.

Para mejorar la capacidad de entrega, los archivos no se adjuntan a los correos electrónicos. En su lugar, se envía un enlace descargable en los correos electrónicos de notificación.
También puedes crear una nueva notificación para enviar una confirmación al usuario de que has recibido su envío. Aquí también hay lógica condicional. Esto le permite enviar diferentes correos electrónicos en función de lo que el usuario seleccione en el formulario.
Por ejemplo, si adjuntan archivos a su envío, puede decirles que los revisará y se pondrá en contacto con ellos. Si no adjuntan nada, puedes enviarles un correo electrónico en el que les presentes tu marca y les des instrucciones paso a paso sobre lo que deben hacer a continuación.
Con WPForms, también puede integrar el formulario con su servicio de marketing por correo electrónico. Algunas de estas integraciones incluyen Constant Contact y Brevo. Esto le permite agregar automáticamente nuevos suscriptores a su lista de correo electrónico e iniciarlos en campañas de goteo.
Incluso puede añadir una pasarela de pago como Stripe y PayPal para cobrar los pagos en línea.
Paso 6: Configurar la confirmación del formulario de carga de archivos
A continuación, vamos a ver cómo configurar el mensaje de confirmación del formulario. El mensaje de confirmación indica a tus visitantes si el formulario se ha procesado correctamente o no.
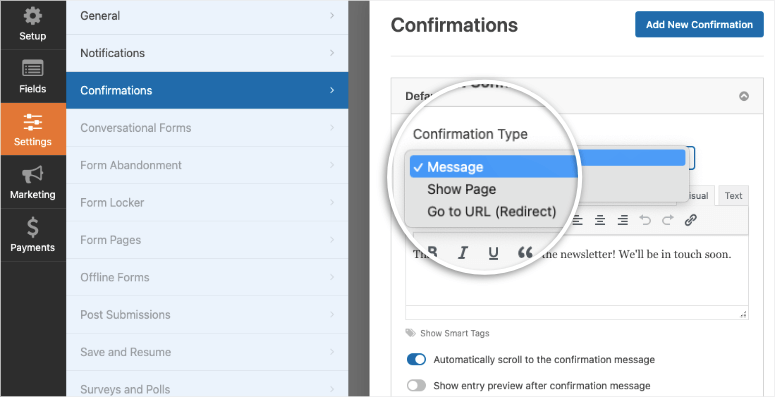
WPForms tiene 3 tipos de confirmación para elegir:
- Mensaje: Puede mostrar un simple mensaje de agradecimiento confirmando que el formulario se ha procesado correctamente.
- Mostrar página: Puedes redirigir a tus clientes a una página de agradecimiento en tu sitio web utilizando esta opción.
- Ir a URL (Redirigir) : Esta opción se puede utilizar cuando se desea redirigir a los visitantes del sitio a un sitio web diferente.
Le mostraremos cómo configurar un simple formulario de confirmación en WPForms.
Vaya a Configuración ” Confirmación en el editor de formularios.

A continuación, seleccione el tipo de confirmación que desea crear. Para este ejemplo, elegiremos Mensaje.
Asegúrese de editar el mensaje de confirmación como desee y, a continuación, guarde los cambios.
Ahora, puede seguir adelante y publicar el formulario de contacto en su sitio web.
Paso 7: Publique su formulario de carga de archivos
Con WPForms, publicar su formulario de carga de archivos es fácil. El plugin te permite publicar tu formulario en cualquier lugar de tu sitio, incluyendo entradas, páginas, widgets de la barra lateral o áreas de pie de página con widgets.
Veamos cómo publicar tu formulario en entradas o páginas.
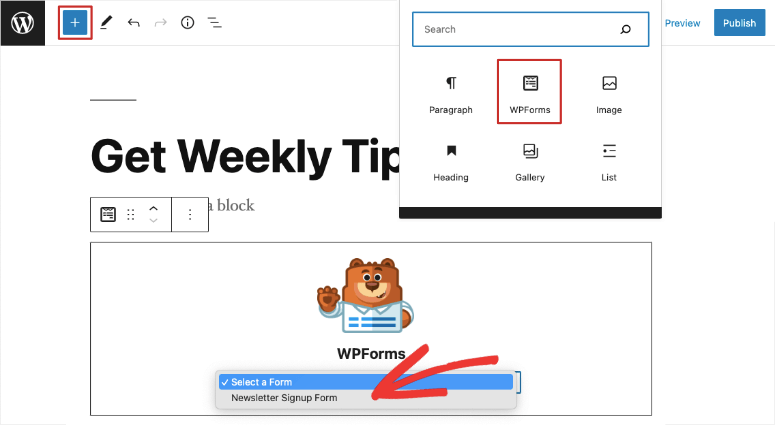
Crea un nuevo post o página en WordPress y añade un nuevo bloque. A continuación, elija el bloque WPForms y verá un menú desplegable añadido a su página de WordPress.

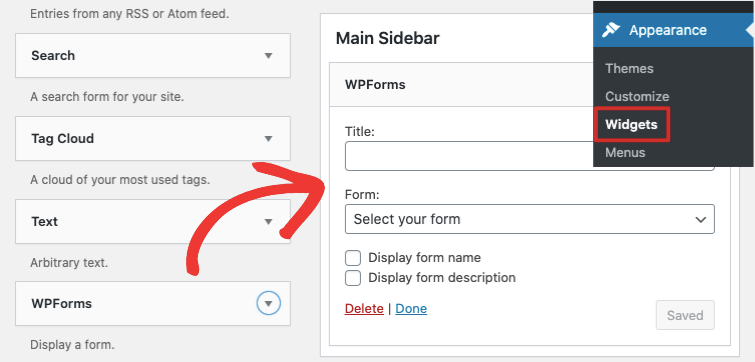
Aquí puedes seleccionar el formulario que acabas de crear y publicar la página. Y ya está. También puedes añadirlo a tu pie de página o barra lateral en la pestaña Apariencia ” Widgets. Verás el widget WPForms que puedes arrastrar y soltar en tu barra lateral. Entonces tendrás la opción de añadir un título y seleccionar el formulario.

WPForms también soporta shortcodes si los necesitas. Con eso, usted ha incrustado un formulario de carga de archivos a su sitio web.
Paso 8: Ver los archivos cargados
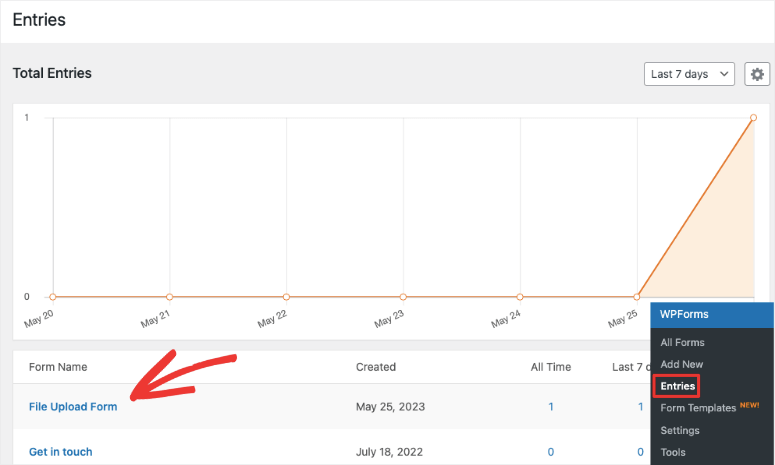
Para ver los archivos subidos, puede navegar a WPForms ” Entradas. Verá los análisis incorporados y todos los formularios que creó aquí.

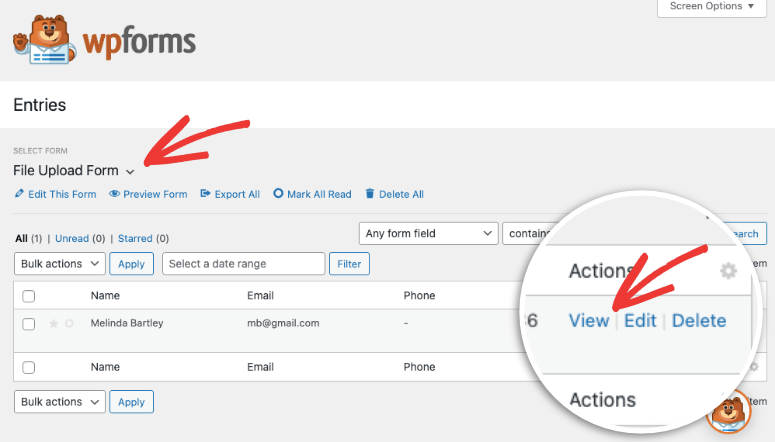
Elija aquí el formulario de carga de archivos y accederá a una nueva página en la que podrá ver todos los envíos del formulario.

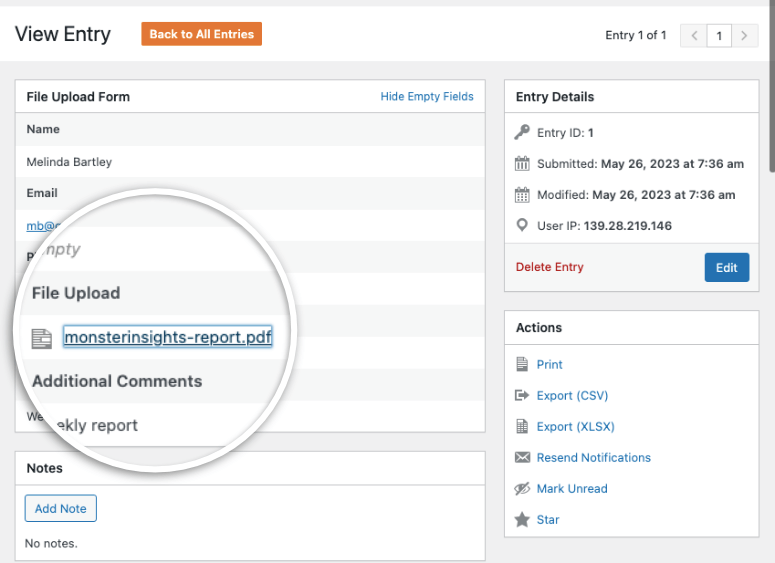
A continuación, puede ver las entradas individuales y verá el archivo disponible aquí.

Ahora puede encontrar las entradas del formulario, incluido el archivo cargado, en el panel de control de WordPress. Puedes añadir notas a cada entrada para hacer un seguimiento de las cosas por ti mismo o para trabajar en equipo. También verás opciones para realizar acciones como imprimir, exportar, reenviar una notificación o resaltar la entrada.
¡Ya está!
Esperamos que esta guía le haya ayudado a crear fácilmente un formulario de carga de archivos en WordPress. Puede hacer mucho más con WPForms. Puede crear formularios de registro para seminarios web, formularios de solicitud de empleo, formularios para concursos y cualquier otra cosa que necesite. Para más información, lea nuestra reseña completa de WPForms.
Si quieres añadir este formulario a una ventana emergente, te recomendamos que eches un vistazo a OptinMonster. Es el mejor constructor de popups centrado en la conversión. Se integra perfectamente con WPForms y muestra el formulario dentro de su ventana emergente.

To confirm, the uploaded file goes to your email account, right? I want to make a gallery, and I don’t want anyone to have the ability to directly upload an image
Just install Flexi Gallery plugin, which is enough for you without any configuration you can let your visitors to submit files,videos and display them as gallery.