
¿Desea crear un sitio de prueba de WordPress?
Un sitio de ensayo de WordPress es un clon de su sitio en vivo donde puede probar nuevas funciones, temas y plugins antes de implementarlos en el sitio en vivo. De este modo, puedes corregir errores y probar los cambios antes de añadirlos al sitio activo.
En este tutorial, le mostraremos cómo configurar correctamente un sitio de ensayo de WordPress.
Creación de un sitio de pruebas de WordPress
Algunos proveedores de alojamiento web ofrecen una configuración de ensayo de 1 clic, que es la forma más fácil y recomendada de configurar un sitio de ensayo.
Bluehost, WP Engine y SiteGround son algunos de los pocos proveedores de alojamiento que ofrecen una configuración de puesta en escena con un solo clic. Si su proveedor de alojamiento web no ofrece una configuración de puesta en escena de 1 clic, entonces es posible que desee migrar su alojamiento a un alojamiento web que ofrece una opción de puesta en escena. Alternativamente, también puede crear un sitio de ensayo con un plugin de WordPress o incluso manualmente.
Aquí tienes un índice de lo que trataremos en este tutorial:
- Cómo crear un sitio de ensayo con un plugin de WordPress
- Cómo crear un sitio de prueba en Bluehost
- Cómo crear un sitio de prueba en WP Engine
- Cómo crear un sitio de prueba en SiteGround
Cómo crear un sitio de ensayo con un plugin de WordPress
Duplicator es un potente plugin de copia de seguridad de WordPress que se puede utilizar para crear una copia de seguridad o migrar su sitio.

Utiliza un proceso de creación de un paquete con los archivos y la base de datos de tu sitio web. A continuación, puedes almacenar este paquete de forma segura en la nube o en tu ordenador local para tener siempre una copia de tu sitio web.
También puede utilizar este paquete para crear un clon o un sitio de ensayo.
Para crear un sitio de prueba con Duplicator, debe tener acceso al cPanel de su alojamiento web.
Dicho esto, le mostraremos cómo crear un sitio de ensayo en el que tenga un control total sobre el entorno.
Paso 1: Crear un subdominio
En primer lugar, tendrá que crear un subdominio para su sitio de ensayo de su proveedor de alojamiento. Para este tutorial, utilizaremos Bluehost.
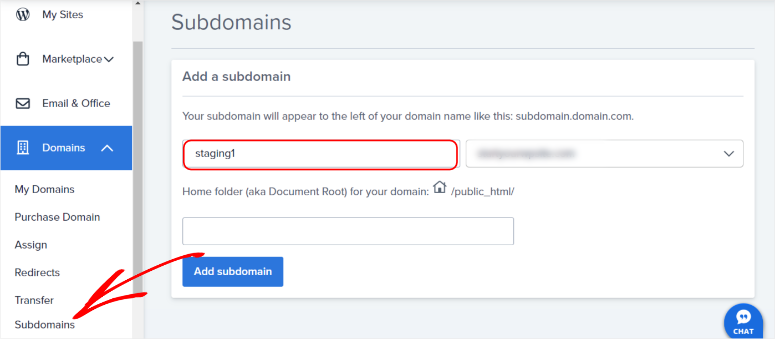
En su panel de Bluehost, vaya a Dominios ” Subdominios. En la página siguiente, introduzca un nuevo nombre de subdominio para su sitio de ensayo. Utilice algo distinguible y específico de la tarea como “puesta en escena”, a continuación, pulse Agregar subdominio.

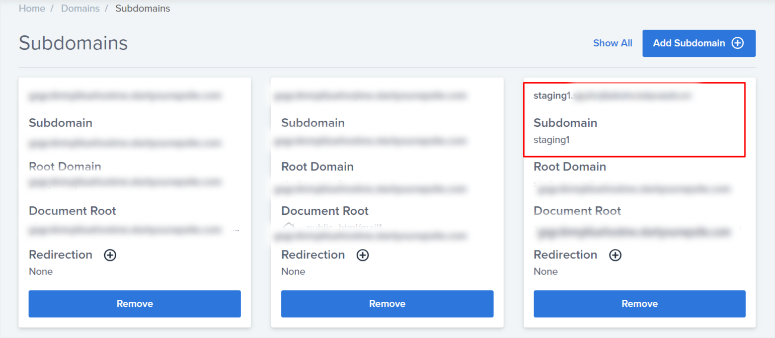
La URL de tu sitio de ensayo tendrá un aspecto similar a “staging.mysite.com”. Una vez que crees un subdominio, serás redirigido a la lista de subdominios de tu sitio.

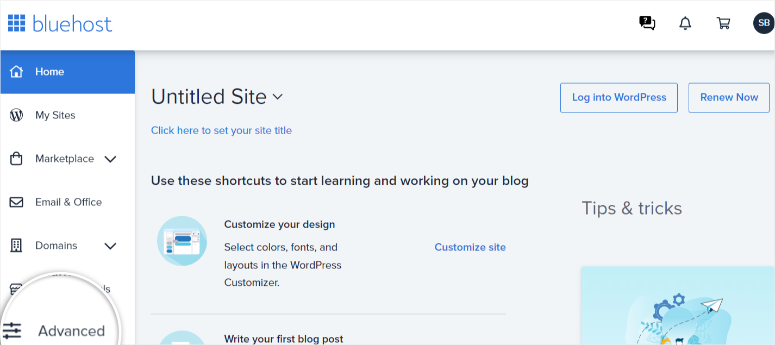
A continuación, siempre en el panel de control de Bluehost, vaya al menú Avanzado, que le redirigirá a su cPanel.

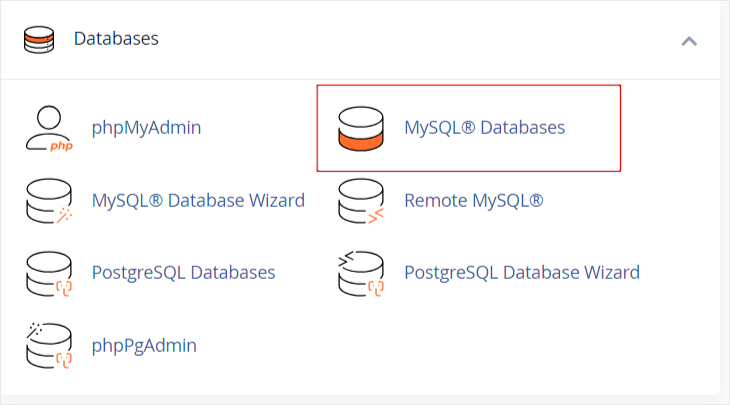
En su cPanel, navegue hasta la pestaña Bases de datos, luego vaya a Bases de datos MySQL.

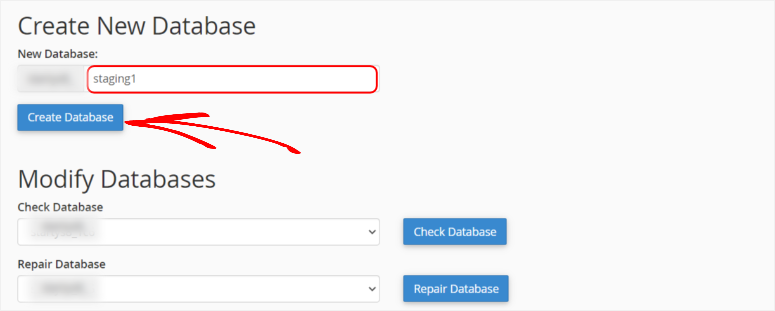
Aquí, crea una nueva base de datos. Te sugerimos que le des un nombre que puedas asociar rápidamente con tu sitio de ensayo, como “ensayo”. Pulsa Crear base de datos y deja que se recargue la página.

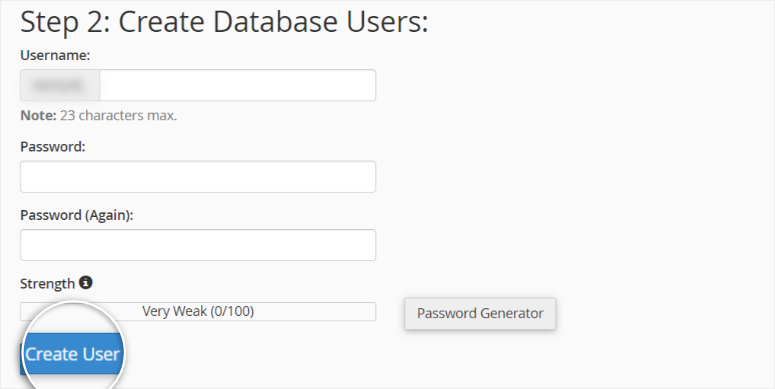
A continuación, añade un nombre de usuario y una contraseña para tu nuevo perfil. Pulsa Crear y deja que la página se recargue de nuevo.

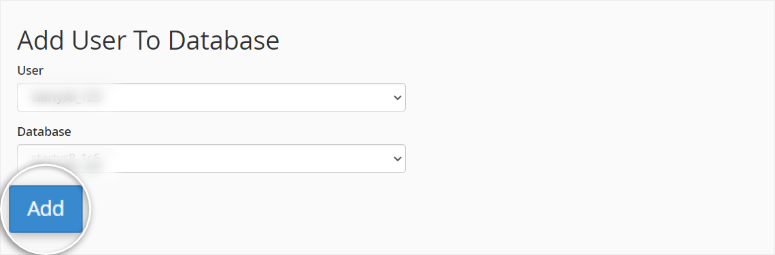
Desplácese hacia abajo en esta página para ver una opción para conectar el usuario y la base de datos. Debería ver una lista de nombres de usuario y bases de datos que ha creado en un menú desplegable. Seleccione el nombre de usuario y la base de datos que acaba de crear y Añadir.

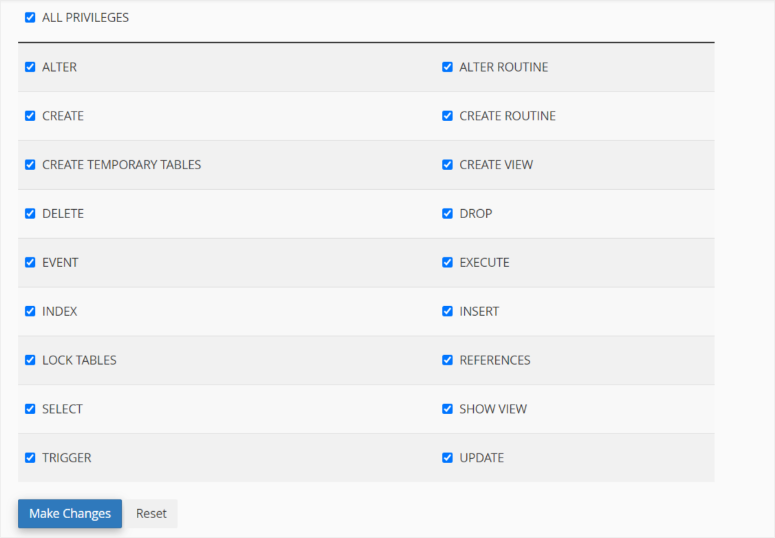
A continuación, se le redirigirá a una página de Privilegios. Conceda todos los privileg ios y proceda a realizar los cambios.

Enhorabuena. Ha configurado correctamente un subdominio.
Paso 2: Configurar la duplicadora
Con tu subdominio listo, vamos al panel de control de WordPress para configurar Duplicator. Ten en cuenta que tanto la versión gratuita como la premium de Duplicator pueden ayudarte a crear un sitio de prueba porque la función está disponible en ambas.
La configuración de las versiones gratuita y premium de Duplicator es rápida y sencilla. Sigue nuestro tutorial sobre cómo configurar un plugin si necesitas ayuda con cualquiera de ellas.
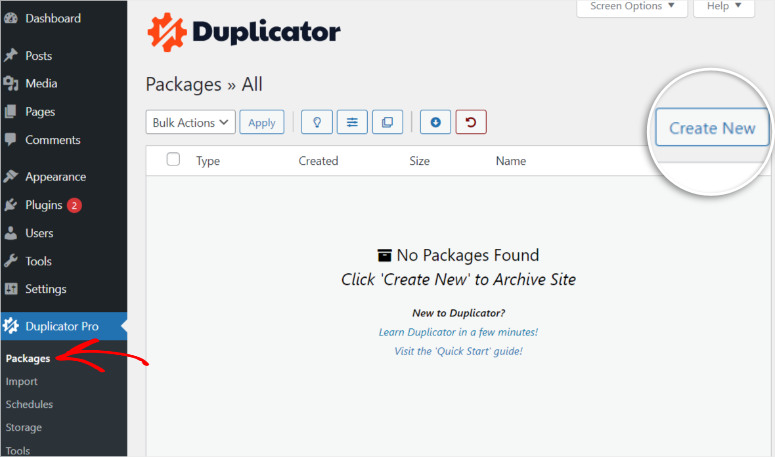
Una vez que instale y active el plugin, vaya a Duplicator ” Paquetes y Cree un nuevo paquete.

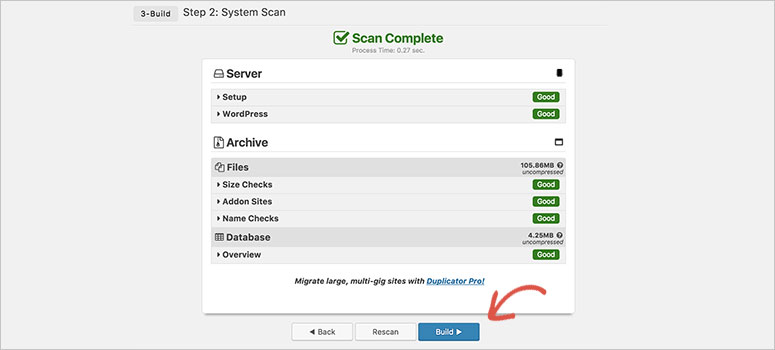
En la página siguiente, Duplicator realizará pruebas para asegurarse de que no hay errores y de que su sitio está listo para la clonación. Si todas las pruebas se realizan correctamente, debería ver “Bien” escrito en verde junto a cada línea de texto. Ahora proceda a Construir.

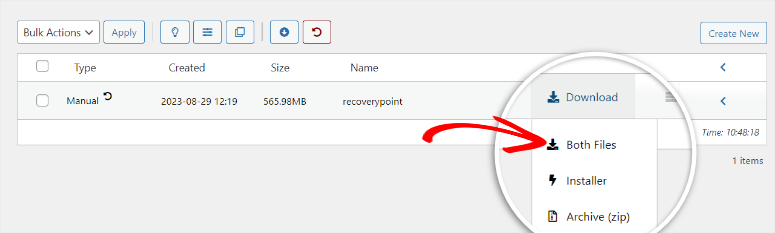
Espere unos minutos a que Duplicator cree los archivos; la página debería recargarse automáticamente al terminar. A continuación, descargue el archivo y el instalador de archivos.

Un breve resumen: Los archivos de su sitio residen en el Archivo de Archivos. Por otro lado, el Instalador de Archivos nos ayudará a instalar el sitio de ensayo sin instalar WordPress ni configurar nada. Esto hace que sea relativamente más fácil crear un sitio de ensayo manualmente. Estas características son sólo algunas de las ventajas de utilizar Duplicator para crear un sitio de ensayo y, de hecho, para migrar y realizar copias de seguridad de un sitio web.
Paso 3: Configurar el centro de ensayo
Una vez que tengamos listos el archivo de almacenamiento y el instalador de archivos, tendremos que cargarlos en el subdominio de nuestro sitio de ensayo.
Podemos usar cPanel o un cliente FTP. Usar un cliente FTP como Filezilla puede requerir más experiencia con WordPress. Sin embargo, un cliente FTP es una excelente manera de subir grandes bases de datos sin un mensaje de error.
Para este tutorial, usaremos el cPanel. Sin embargo, echa un vistazo a este tutorial si quieres aprender a utilizar un portal FTP para mover los archivos en su lugar.
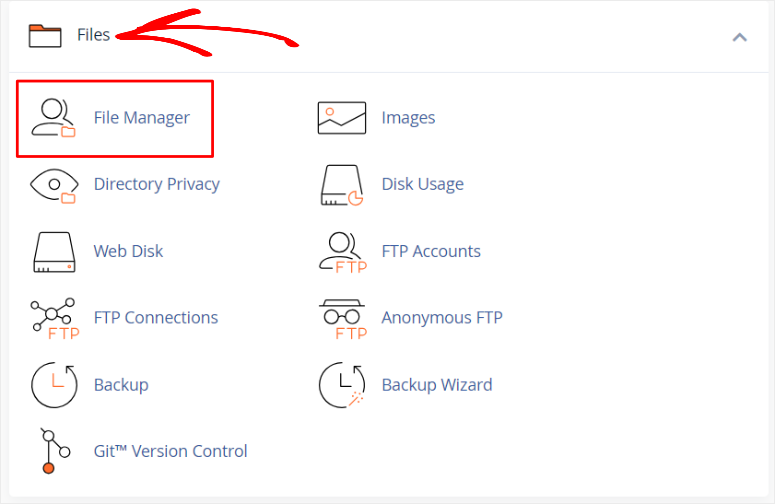
Acceda a su cPanel directamente o a través del panel de control de su alojamiento seleccionando Avanzado. A continuación, dirígete a la pestaña Archivo y busca Administrador de archivos, que abrirá una lista de archivos.

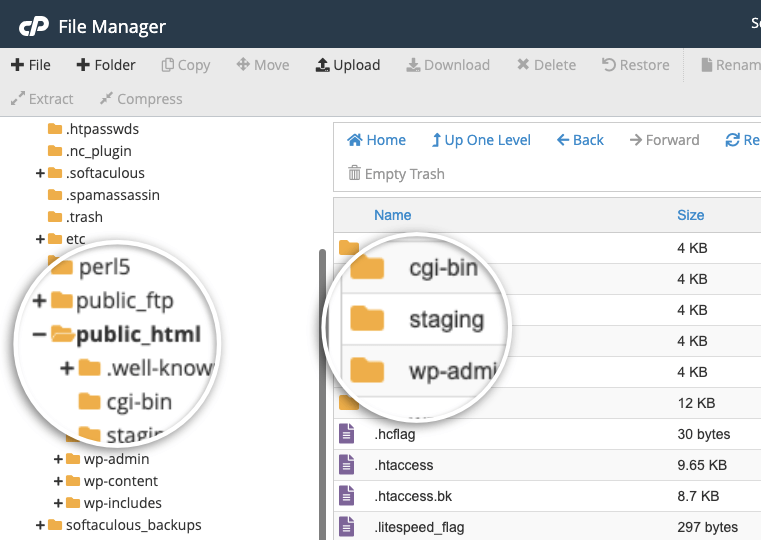
En la lista de archivos de la izquierda, busque la carpeta raíz, ‘public_html’. En esta carpeta, desplácese y busque la carpeta del sitio de ensayo.

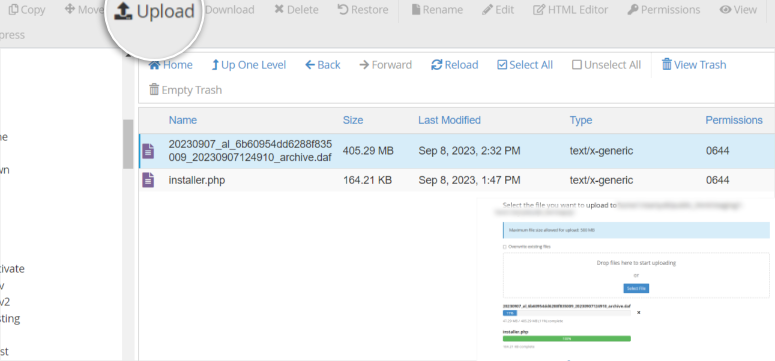
Elimine todo lo que haya en esta carpeta y, a continuación, busque la pestaña Cargar en la parte superior de la página. Una vez que la selecciones, serás redirigido para subir el Archivo de Archivo y el Instalador de Archivo.

Y ¡así de fácil! Has creado con éxito un sitio de ensayo.
Ruta alternativa del cliente FTP: Recuerde que los procesos de usar su cPanel y un portal cliente FTP son los mismos cuando se transfieren archivos de staging. Seguirá yendo al archivo raíz public_HTML, encontrará la carpeta del subdominio, borrará todo y, finalmente, subirá el archivo de almacenamiento y el instalador de archivos a su sitio de ensayo a través de un portal FTP.
Paso 4: Despliegue del sitio de ensayo
Con el sitio de ensayo listo, abra la URL de su subdominio en una nueva pestaña. Inserte en la URL:
“https://yoursubdomain.example.com/installer.php”
Para el ejemplo que hemos utilizado en este tutorial, debería tener un aspecto similar:
“https://staging.mysite.com/installer.php”
Sustituya “staging” por el nombre del subdominio que cree y sustituya “mysite” por el nombre de su dominio. Una vez que pulse Intro, esta URL debería redirigirle al asistente de instalación de Duplicator.
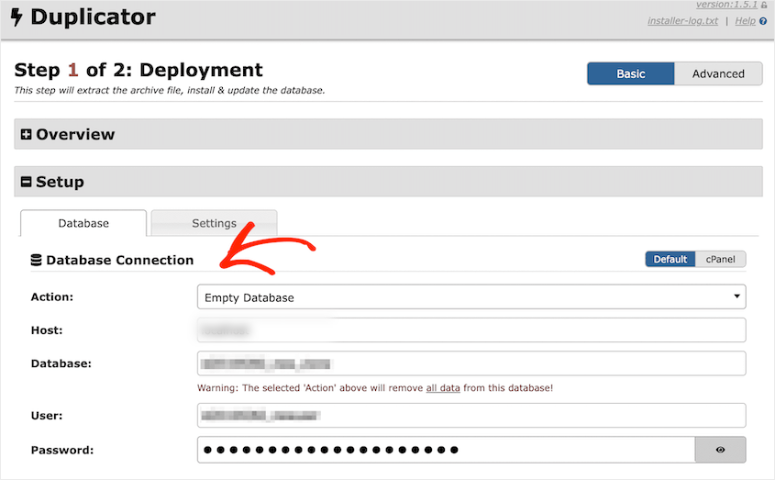
Vaya a Configuración y utilice la información de la base de datos que creó anteriormente para rellenar esta sección, y Valide.

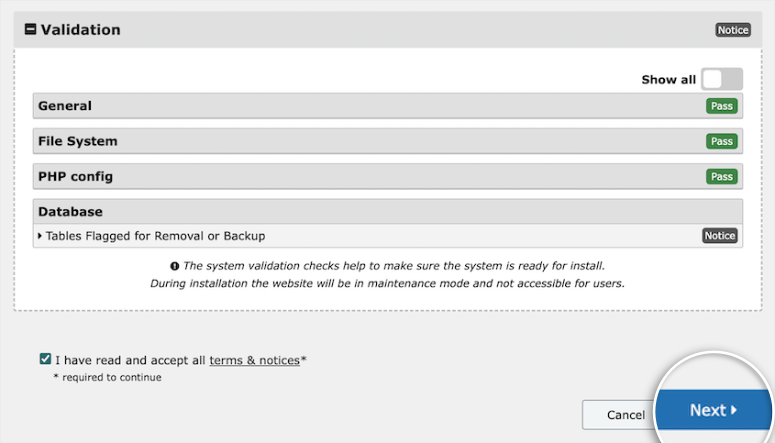
Duplicator ejecutará su proceso de validación para comprobar si hay errores. Una vez hecho esto y superadas todas las pruebas, vaya a Siguiente.

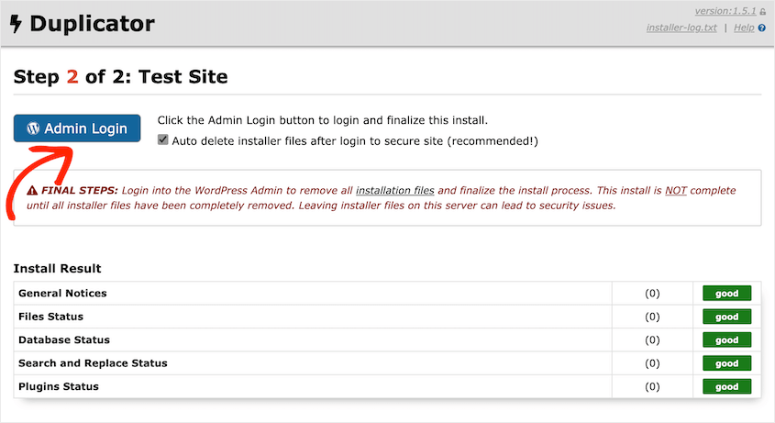
El siguiente paso es automático: Duplicator descomprimirá los archivos de WordPress y cargará la base de datos en el sitio de prueba. Una vez completado, verá una página que muestra los resultados de la instalación.
A continuación, inicie sesión en el panel de WordPress de su sitio de ensayo y ejecute las pruebas.

Ha completado la creación de un sitio de ensayo manualmente utilizando Duplicator.
Pruebe nuevos plugins, compruebe las amenazas de seguridad, pruebe la experiencia del usuario y ejecute cualquier otra prueba que necesite en su sitio de ensayo.
Pero recuerde, hemos mencionado que la configuración manual de un sitio de ensayo ofrece una mejor seguridad. Por lo tanto, vamos a añadir una contraseña para proteger nuestro subdominio y directorio de ensayo.
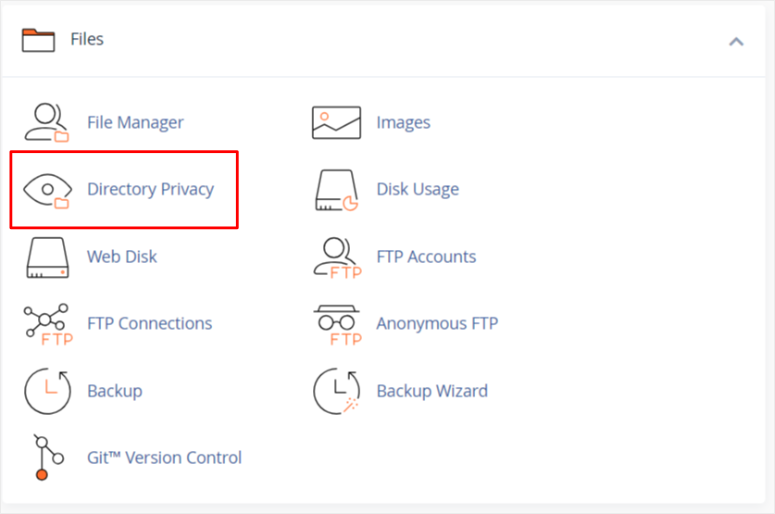
Vaya a cPanel; en la sección Archivos, seleccione Privacidad del directorio.

A continuación, abra el archivo raíz ‘public_html’ y busque el archivo de su subdominio. Seleccione editar y continúe.
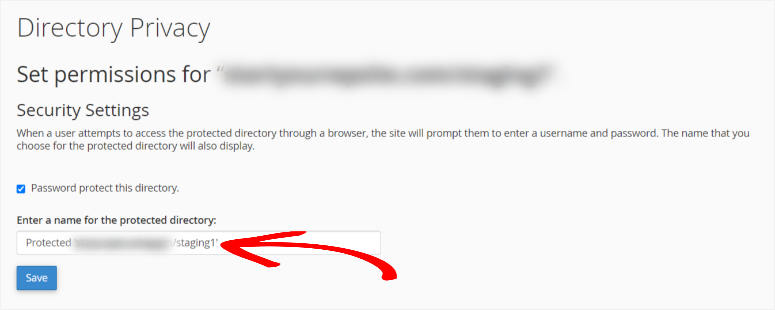
En la página siguiente, marque la casilla “Proteger este directorio con contraseña” El nombre de la carpeta del subdominio de montaje debería aparecer automáticamente en la barra situada debajo de la casilla. Pulsa Guardar.

Ahora, cuando alguien intente acceder a tu directorio a través de un navegador, se le pedirá que introduzca el nombre de usuario y la contraseña del perfil.

Paso 5: Trasladar los cambios de la puesta en escena al directo
Es esencial crear una copia de seguridad de su sitio en vivo antes de desplegar los cambios de puesta en escena. Esto asegurará que pueda recuperar su sitio en caso de cualquier cosa.
Echa un vistazo a este tutorial si quieres aprender a hacer copias de seguridad de tu sitio con Duplicator “.
Para trasladar los cambios del sitio de ensayo al sitio activo, primero debe realizar una copia de seguridad del sitio de ensayo.
En el sitio de ensayo, asegúrese de tener instalado Duplicator. A continuación, vaya a Duplicator ” Paquetes y cree un paquete.
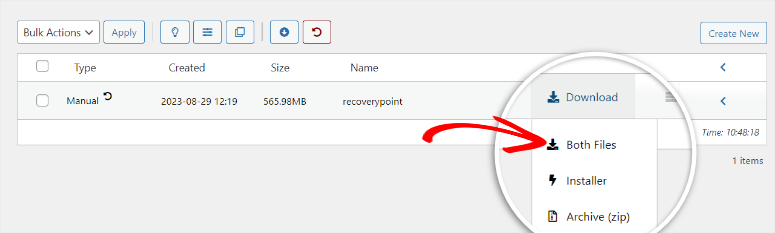
Una vez listo, descargue el paquete, que incluye tanto el archivo de almacenamiento como el instalador de archivos.

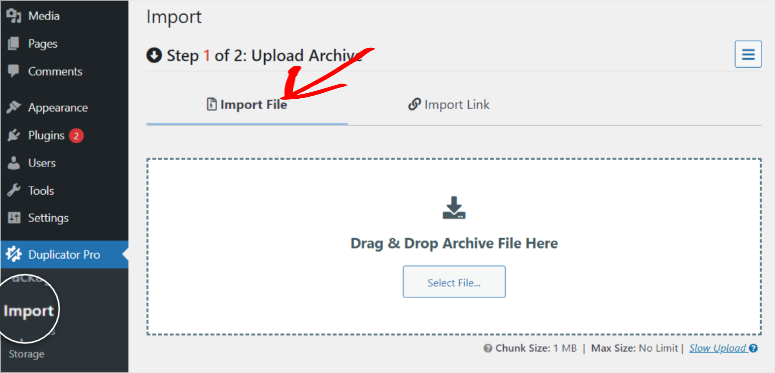
Vaya al panel de WordPress de su sitio web. Vaya a la página Duplicator Pro ” Importar.
Arrastre y suelte el archivo descargado en este cuadro de importación.

A continuación, podrá ver los detalles del paquete cargado. Para importarlo, pulsa Continuar.
¡Y ya está! Ha creado y desplegado su sitio de ensayo y, finalmente, ha cargado los cambios en su sitio activo.
Cómo crear un sitio de prueba en Bluehost
Bluehost es una de las mayores empresas de alojamiento en la actualidad que ofrece un proceso de creación de sitios de ensayo en 1 clic. Esta solución de ensayo en 1 clic está disponible en todos los paquetes de Bluehost.

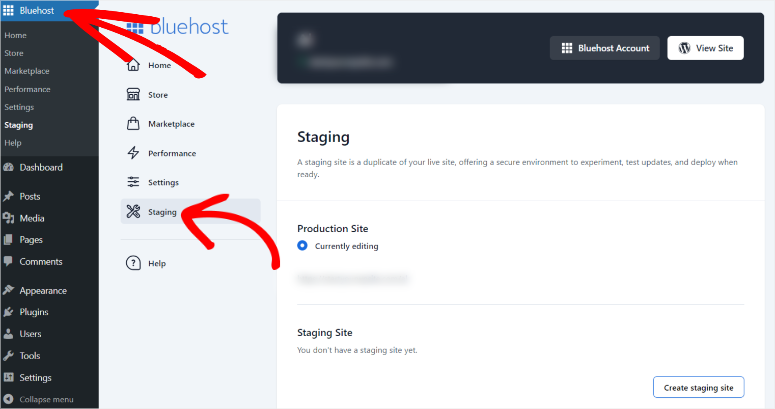
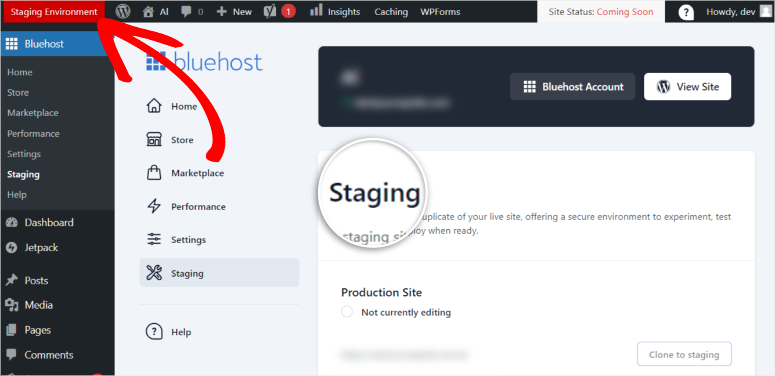
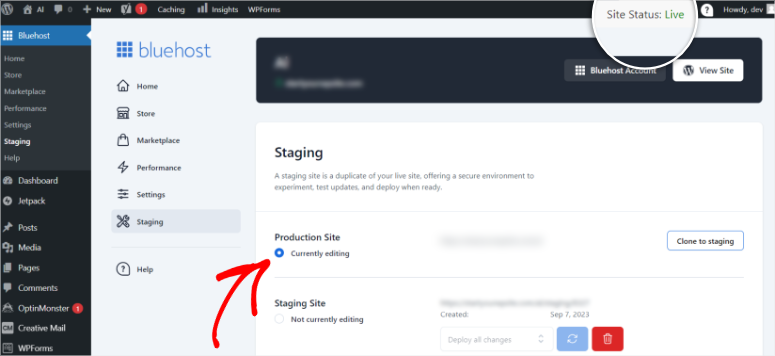
Con un plan de Bluehost, puede iniciar sesión en el panel de control de su cuenta. Aquí, debería ver un menú de Bluehost a la izquierda de su panel de WordPress. A continuación, vaya a Staging.

Debajo de la sección Sitio de producción, hay una sección Sitio de ensayo con un botón para “Crear sitio de ensayo”. Al hacer clic en él, aparecerá una nueva ventana emergente.
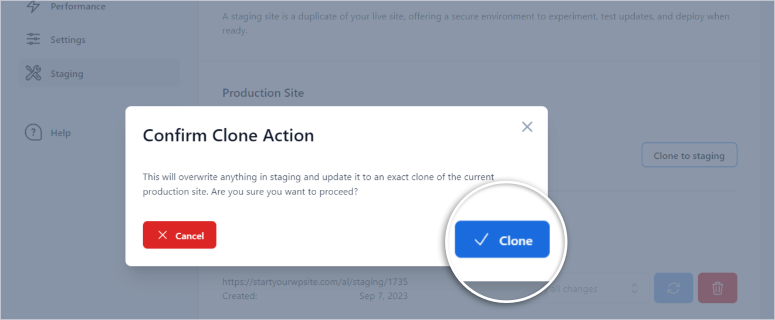
Esto le pedirá que confirme si desea crear un clon de su sitio.

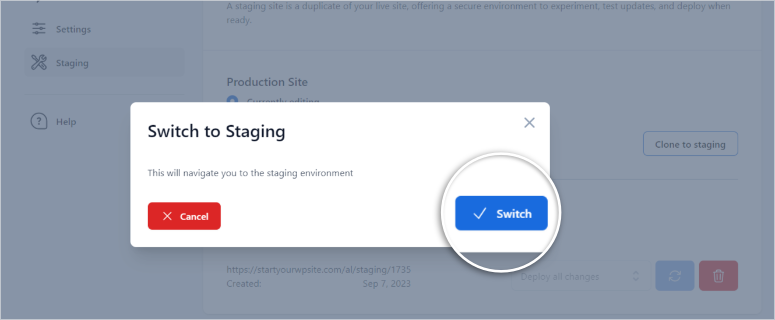
A continuación, aparecerá otra ventana emergente en la que se le preguntará si desea cambiar el sitio de producción actual a la puesta en escena.

Bluehost le guiará a través del asistente de puesta en escena y creará el entorno de puesta en escena para usted. Una vez completado el proceso, el panel de WordPress debería volver a cargarse.
Ahora, usted debe notar un botón rojo en la parte superior de su panel de WordPress, lo que indica que está en el sitio de ensayo.

En esta fase, puede utilizar este sitio clónico para realizar cambios y probar lo que necesite. Con tranquilidad, pruebe nuevas funciones, cambie la estructura de su sitio, pruebe actualizaciones y compruebe si hay problemas de seguridad sin afectar a su sitio principal.
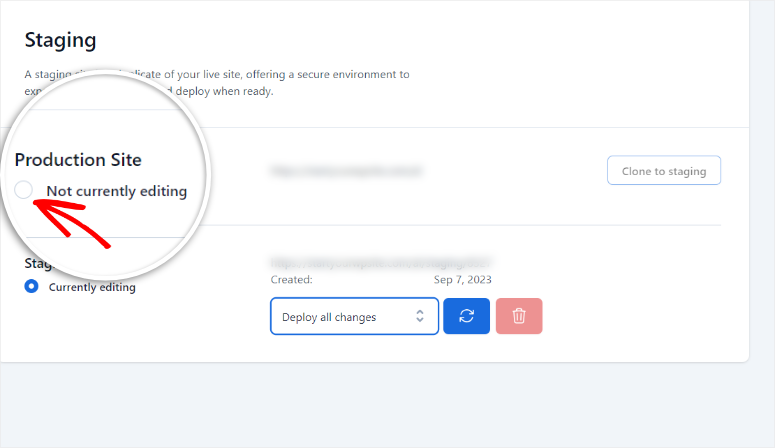
Cuando esté listo para implementar estos cambios, como anteriormente, vaya a Bluehost ” Staging en su panel de WordPress y seleccione el botón ‘Sitio de producción’.

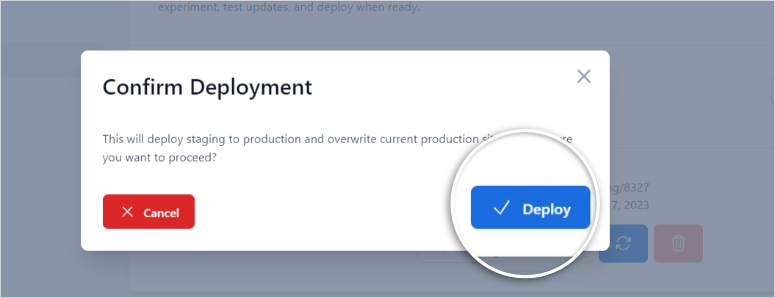
A continuación aparecerá una ventana emergente en la que se le pedirá que confirme la implantación.

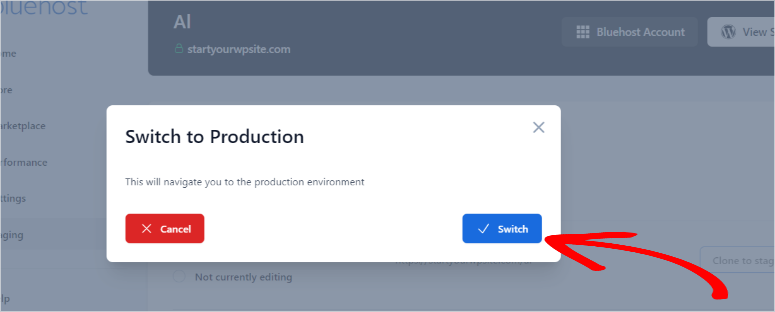
A continuación, otra ventana emergente le preguntará si desea cambiar al entorno de producción para completar el proceso.

Deje que su panel de WordPress se recargue. Verás que el botón rojo de la parte superior del panel de WordPress desaparece, lo que indica que vuelves a estar en el sitio activo.
Todos los cambios realizados durante la puesta en escena también deberían estar activos.

Bien hecho. Ahora ha utilizado Bluehost para crear un sitio de ensayo.
Cómo crear un sitio de prueba en WP Engine
WPEngine es una de las mejores empresas de alojamiento gestionado de WordPress. Con WP Engine, no tienes que preocuparte por la seguridad, el rendimiento, la velocidad y las copias de seguridad de tu sitio, ya que su plataforma incluye todas estas funciones.
Aparte de eso, cada plan de WP Engine también ofrece una configuración de entorno de ensayo con 1 clic.
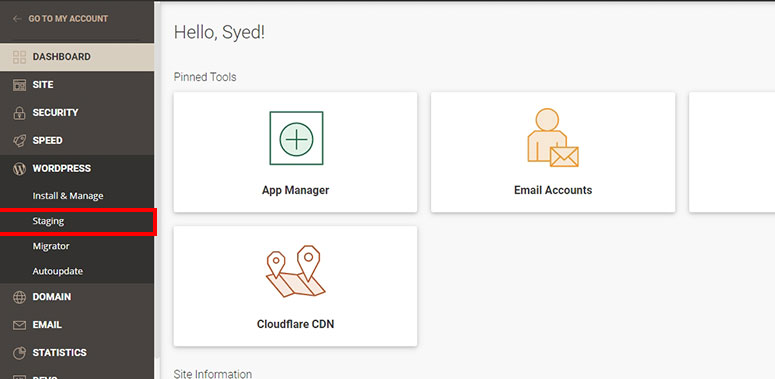
Con el fin de configurar el sitio de ensayo en WP Engine, es necesario iniciar sesión en su panel de WP Engine y haga clic en su sitio para el que desea crear un sitio web de ensayo.

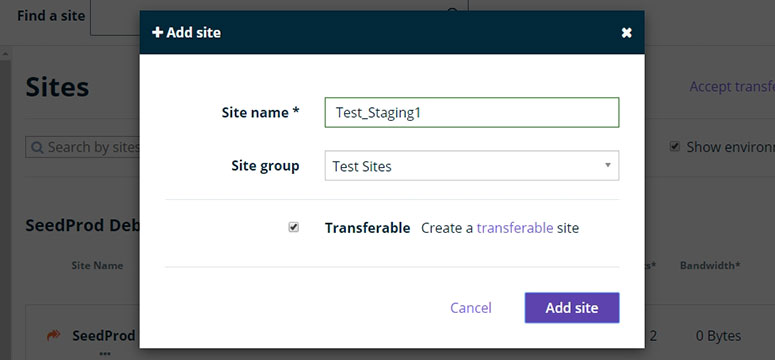
A continuación, haga clic en la opción Add Staging para crear un entorno de ensayo.
Comience introduciendo un nombre para su nuevo sitio de ensayo. Haga clic en el botón Crear entorno para iniciar su sitio de ensayo.

El nuevo sitio de ensayo será un sitio web WordPress en blanco. Puede cambiar a su sitio de producción desde el menú de la izquierda.
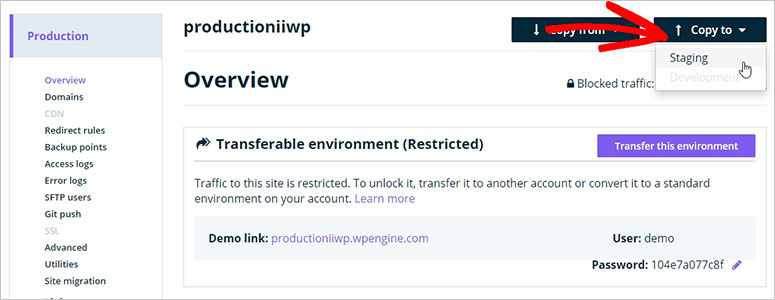
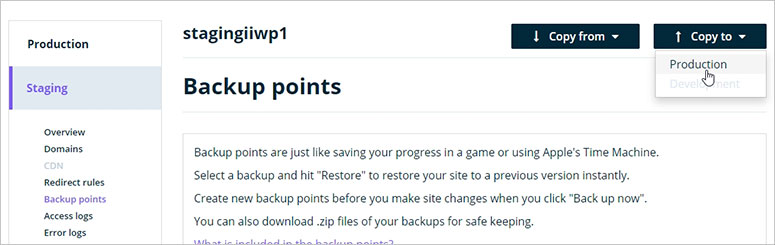
Para clonar el contenido de su sitio de producción en su sitio de staging, debe hacer clic en el botón Copiar a y hacer clic en la opción Staging.

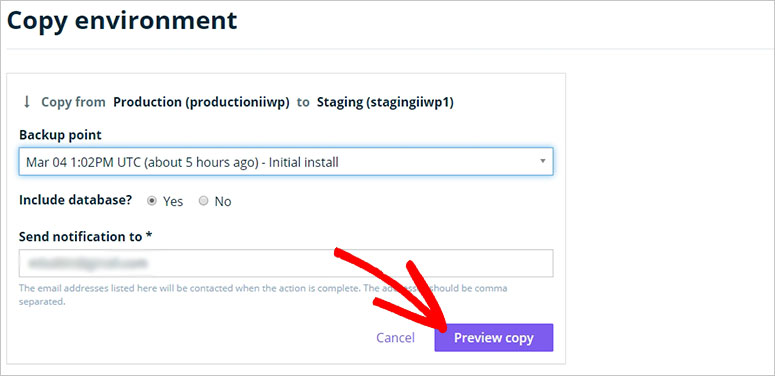
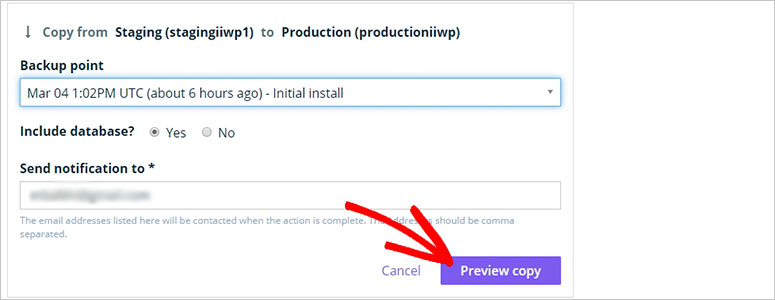
A continuación, elija un punto de copia de seguridad y haga clic en el botón Vista previa de la copia para continuar con el siguiente paso.

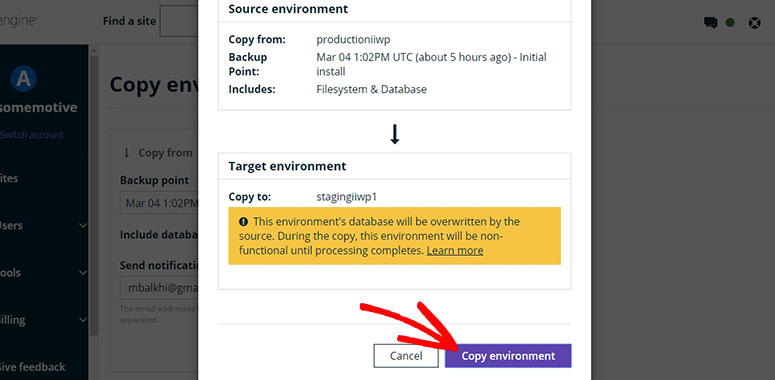
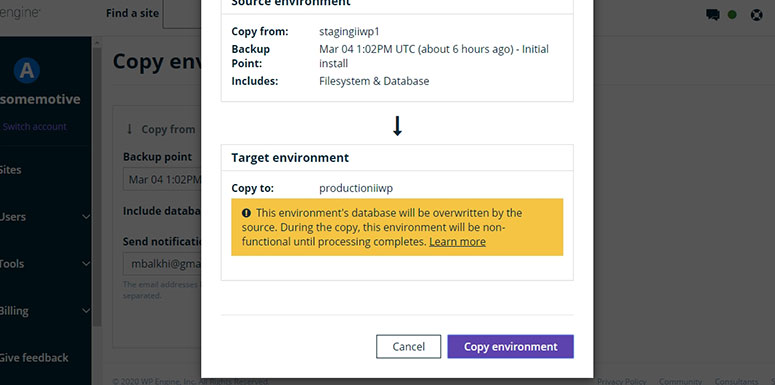
A continuación, aparecerá una ventana emergente que le pedirá que confirme que desea copiar el contenido del sitio web activo en el entorno de ensayo. Haga clic en el botón Copiar entorno.

Ya está. Has configurado un sitio de ensayo en WP Engine y clonado el contenido de tu sitio de producción con éxito.
Migre su sitio de prueba a un sitio activo en WP Engine
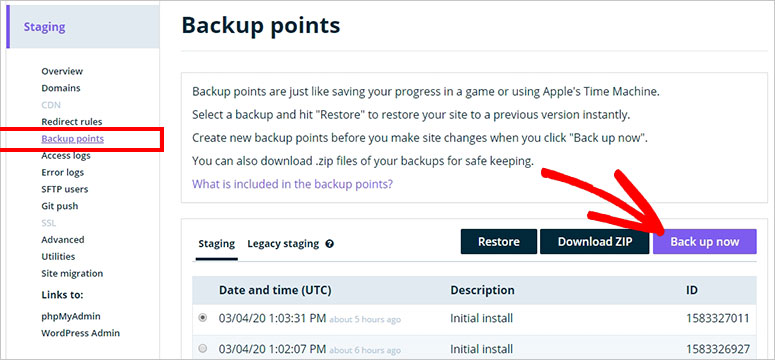
En primer lugar, vaya a Puesta en escena ” Puntos de copia de seguridad en el menú de la izquierda. A continuación, haga clic en el botón Copia de seguridad ahora.

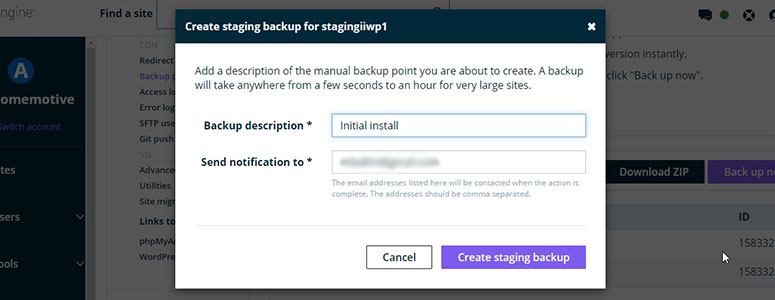
Una ventana emergente le pedirá que introduzca la descripción de la copia de seguridad y una dirección de correo electrónico para enviar una notificación cuando la copia de seguridad esté lista.

Haga clic en el botón Crear copia de seguridad para continuar.
Una vez procesada la copia de seguridad, puede seguir adelante y hacer clic en la opción Copiar a.

Ahora, elija el punto de copia de seguridad que ha añadido al configurar el entorno de ensayo y haga clic en el botón Vista previa de la copia.

Se abrirá una ventana emergente en la que deberá confirmar que desea mover su sitio de ensayo al sitio activo. Haga clic en el botón Copiar entorno para continuar.

Recibirás una notificación en tu dirección de correo electrónico cuando finalice el proceso de migración.
Cómo crear un sitio de prueba en SiteGround
SiteGround es una empresa de alojamiento web líder en el mercado que también viene con una configuración de sitio de ensayo de 1 clic con sus planes premium: GrowBig y GoGeek.
Si te has suscrito a SiteGround con cualquiera de estos planes de alojamiento, entonces es fácil configurar un sitio de ensayo para ti.
Comience por iniciar sesión en su cuenta de SiteGround y haga clic en el botón Herramientas del sitio. A partir de ahí, tienes que visitar WordPress ” Staging en el menú de la izquierda.

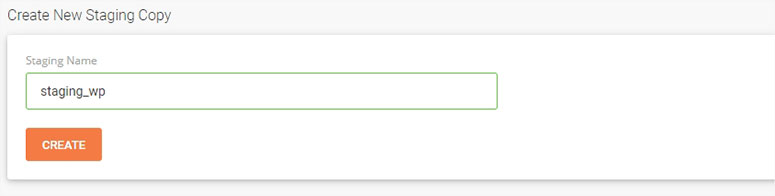
A continuación, introduzca el nombre de su sitio de ensayo y haga clic en el botón Crear.

En unos segundos, verá un mensaje de éxito y su sitio de ensayo estará listo. Puede desplazarse hasta la sección Manage Staging Copies y hacer clic en el icono de la flecha para iniciar sesión en el área de administración de WordPress de su sitio de ensayo.
Ya está. Has creado con éxito un sitio de ensayo. Ya está todo listo para empezar a implementar nuevas características y probar los errores.
Migra tu sitio de prueba a un sitio activo en SiteGround
Cuando haya terminado de hacer cambios en el entorno de ensayo, puede seguir adelante y migrar su sitio de ensayo a la página web en vivo.
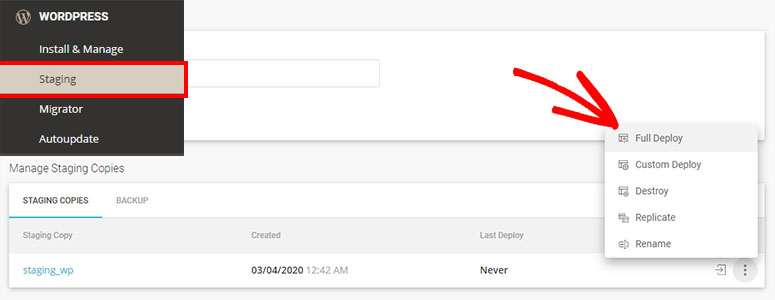
Para ello, ve a WordPress ” Staging en tu panel de Site Tools de SiteGround. A continuación, desplázate hacia abajo hasta que encuentres la sección Gestionar copias de montaje.
Busque la copia de prueba que ha creado en el paso anterior y haga clic en los 3 puntos verticales junto a ella. Ahora, haz clic en la opción Despliegue completo.

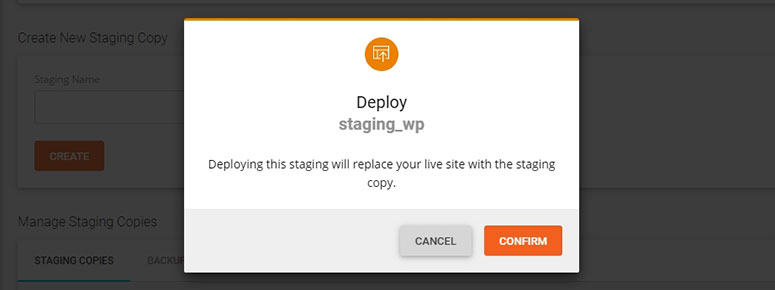
Ahora tendrás que confirmar el despliegue. A continuación, haga clic en el botón Confirmar para continuar.

Tienes que esperar unos minutos a que se complete el proceso y, a continuación, verás un mensaje de éxito.
Esperamos que este artículo te haya ayudado a aprender cómo configurar un sitio de prueba de WordPress. A continuación, respondemos a algunas preguntas frecuentes
Preguntas frecuentes: Cómo configurar un sitio de pruebas de WordPress
¿Es lo mismo un staging site que un dev site?
Un sitio de ensayo es esencialmente un clon de su sitio web en vivo donde se pueden probar los cambios, actualizaciones o nuevas características antes de implementarlas en el sitio en vivo. Es una salvaguarda contra posibles errores o problemas que podrían interrumpir su sitio en vivo. Los desarrolladores utilizan principalmente un sitio de desarrollo para codificar y crear características o funcionalidades completamente nuevas. Es donde se realiza el trabajo inicial antes de que esté listo para las pruebas en el sitio de ensayo.
¿Qué es mejor, la puesta en escena local o la puesta en escena de un sitio activo?
Cuando se pone en escena un sitio en vivo, se reproducen el entorno y las condiciones reales del servidor, lo que hace más probable que se descubra cualquier problema o conflicto relacionado con el servidor que pueda surgir cuando los cambios se pongan en marcha. La puesta en escena local, aunque útil para algunas pruebas, puede no detectar todos los problemas potenciales que podrían ocurrir en el entorno real.
¿Cuál es la diferencia entre UAT y un entorno de ensayo?
El entorno de ensayo es donde el equipo de desarrollo prueba a fondo los cambios y actualizaciones antes de implantarlos en el sitio activo. Se trata principalmente de una fase de pruebas internas para detectar y resolver problemas. Por otro lado, la UAT es la fase de pruebas de aceptación del usuario, en la que los usuarios reales o las partes interesadas evalúan la usabilidad y funcionalidad del sitio en fase de pruebas. La UAT garantiza que el sitio cumple las expectativas y los requisitos de los usuarios finales antes de su puesta en marcha. El plugin Duplicator puede ser muy útil para configurar y gestionar tanto los entornos de prueba como los de UAT.
¿Es lo mismo el control de calidad que la puesta en escena?
La puesta en escena es una fase en la que los cambios o actualizaciones se prueban rigurosamente en un entorno que refleja el sitio web en vivo, con el objetivo de identificar y corregir cualquier problema o error. El control de calidad, por su parte, es un proceso más amplio que abarca varias fases de prueba, incluida la puesta en escena. El control de calidad incluye actividades como pruebas funcionales, pruebas de regresión, pruebas de rendimiento, etc., para garantizar la calidad y fiabilidad generales del sitio web. La puesta en escena forma parte del proceso de control de calidad. Se centra en los aspectos técnicos de las pruebas de los cambios antes de que sean aceptados para las pruebas de control de calidad más amplio. El plugin Duplicator puede ser una herramienta valiosa para crear entornos de staging estables y seguros, contribuyendo a un gran proceso de QA.
¿Puede utilizarse una copia de seguridad como alternativa a un centro de ensayo?
Una copia de seguridad puede considerarse una alternativa parcial a un sitio de ensayo en determinadas situaciones. Las copias de seguridad capturan una instantánea de su sitio en vivo en un punto específico en el tiempo, lo que le permite restaurarlo si algo va mal durante los cambios. Sin embargo, las copias de seguridad carecen de las capacidades de prueba interactiva de un sitio de ensayo. Los sitios de ensayo proporcionan un entorno controlado para probar y perfeccionar activamente los cambios sin afectar al sitio activo. Mientras que las copias de seguridad ofrecen una red de seguridad, los sitios de ensayo son preferibles para pruebas y desarrollo exhaustivos. Permiten realizar, evaluar y perfeccionar los cambios antes de aplicarlos al sitio activo.
Esperamos que haya disfrutado aprendiendo más acerca de cómo crear un sitio de ensayo. Aquí tienes 8+ Los mejores creadores de páginas y temas de WordPress que te ayudarán a mejorar tu experiencia con WordPress.
Además, aquí tiene algunos recursos adicionales que creemos que le serán de utilidad.
- 9 mejores plugins de puesta en escena para su sitio web de WordPress (comparados)
- ¿Cómo crear un sitio de prueba de WordPress? (3 maneras fáciles)
- Duplicator Vs. UpdraftPlus Vs. BackupBuddy – ¿Cuál es mejor?
Los dos primeros artículos le enseñarán más acerca de los sitios de prueba y puesta en escena. Mientras que el último artículo le ayudará a comparar las características específicas de copia de seguridad de algunos de los mejores plugins de copia de seguridad en la actualidad.

Comentarios Deja una respuesta