
¿Desea crear una página próximamente disponible para su sitio web?
Estas páginas son ideales para dar un impulso rápido al lanzamiento de su sitio web. Con una página fuerte de “Próximamente”, puede crear una sensación de emoción acerca de su negocio, incluso antes de lanzarlo oficialmente.
Además, estas páginas pueden ser una forma eficaz de aumentar el número de seguidores en las redes sociales y de crear una lista de correo electrónico de personas interesadas en sus productos o servicios.
En este artículo, hemos reunido algunos de los mejores ejemplos de páginas de próxima publicación de toda la Web. Estos ejemplos pueden servirte de inspiración para crear una página de Próximamente para tu sitio web que te ayude a hacer crecer tu negocio.
Pero antes de eso, echemos un vistazo rápido a por qué necesita una página próximamente disponible para su sitio web.
¿Por qué necesita una página Coming Soon para su sitio web?
Una página Coming Soon puede tener varios beneficios para su negocio. Si sabe cómo diseñar esta página correctamente, puede utilizarla para crear una sensación de emoción y anticipación entre su público mientras sigue trabajando en su sitio web.
De este modo, puede obligar a los visitantes a volver a su sitio web en cuanto lo lance. Esto significa que puede utilizar su página “Próximamente” para:
- Promocionar su negocio desde el mismo día en que empiece a trabajar en su sitio web.
- Ampliar su lista de correo electrónico animando a los visitantes a suscribirse
- Aumentar el número de seguidores y suscriptores enlas redes sociales pidiéndoles que le den a “Me gusta” o compartan tu página.
Otra ventaja de una página “Próximamente” es que también le ayudará con sus esfuerzos de SEO. Cualquier sitio web nuevo tarda tiempo en aparecer en la primera página de Google. Pero una página “Próximamente” permite a Google empezar a indexar su sitio web para SEO incluso sin ningún contenido.
Si crea una página de “Próximamente” con las palabras clave y las imágenes adecuadas de su negocio, podrá comenzar su juego de SEO incluso antes del lanzamiento.
Hay un buen número de plugins que pueden ayudarle a crear una página hermosa que convierte. Pero le recomendamos que utilice SeedProd, el mejor constructor de páginas de aterrizaje de arrastrar y soltar para WordPress que viene con una fácil página próximamente y funcionalidad de modo de mantenimiento.
SeedProd hace que sea fácil crear impresionantes páginas coming soon para su sitio web en cuestión de minutos. Además, no hay codificación requerida. Ofrece varias plantillas pre-construidas que se pueden importar con un solo clic. Puede utilizar el constructor de arrastrar y soltar de SeedProd para añadir diferentes elementos a su próxima página como enlaces sociales, temporizador de cuenta atrás, y mucho más.
Ahora, vamos a echar un vistazo a algunos de los mejores ejemplos de páginas coming soon que puede empezar a utilizar hoy mismo.
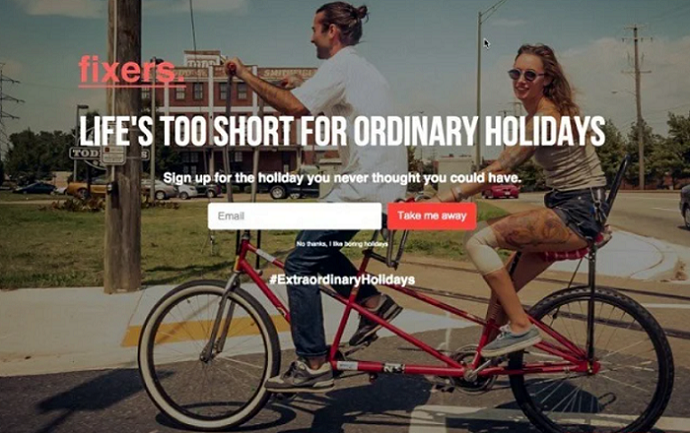
1. Página Coming Soon de Fixers
La página Coming Soon de Fixers es un buen ejemplo para empezar. Contiene toda la información crucial relativa a su negocio: el nombre de la empresa, el eslogan que cuenta una historia y una imagen que resuena con la idea de negocio.
La página también pide amablemente a los visitantes su dirección de correo electrónico y añade un CTA con las palabras “llévame lejos”. El hashtag en la parte inferior de la página es una gran manera de ampliar su alcance, lo que puede ayudar a aumentar las tasas de conversión.
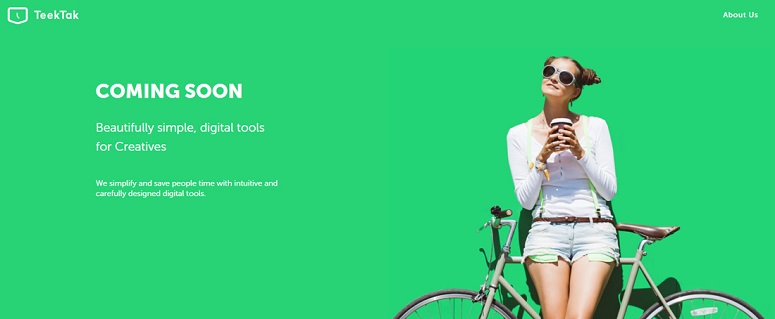
2. Teek Tak Página Coming soon
La página de Teek Tak es sencilla pero eficaz a la hora de dar a conocer su negocio. Añade la descripción del negocio para que la gente sepa lo que está por venir. Si alguien quiere saber más sobre el negocio, puede utilizar la página Quiénes somos para averiguarlo.
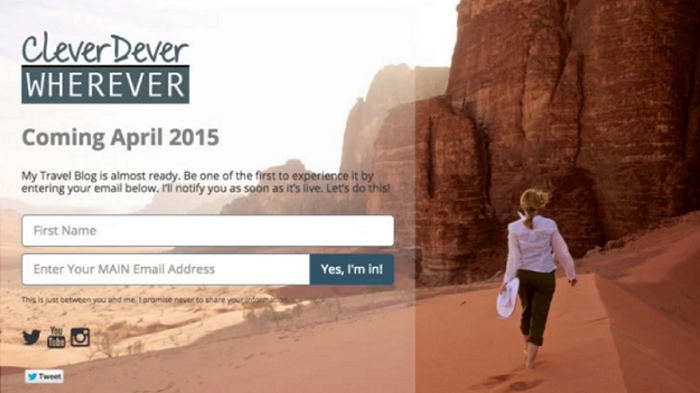
3. CleverDever Dondequiera
La página de CleverDever Wherever es muy impactante. Indica a sus visitantes cuándo pueden esperar el blog y de qué trata. También informa a los visitantes de que recibirán una notificación por correo electrónico en cuanto el sitio esté operativo (si facilitan su dirección de correo electrónico, por supuesto).
También asegura a los visitantes que su dirección de correo electrónico está segura y que no se compartirá su información privada. La imagen ayuda mucho a justificar la idea de negocio.
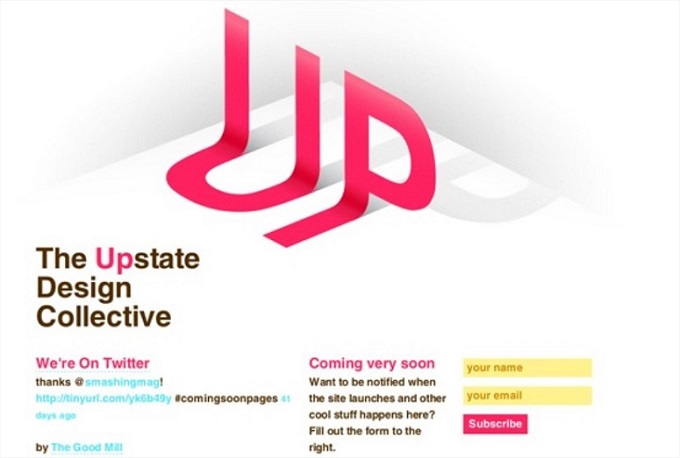
4. UP
La página de UP es sencilla pero eficaz. Nos gusta especialmente su pegadizo diseño con efecto 3D. Al ser una empresa de diseño, se han esforzado por mostrar sus habilidades con un bonito logotipo.
También informa a los visitantes de su presencia en Twitter y reconoce el mérito de quienes les han ayudado a diseñar la página. El botón CTA también les ayuda a recoger las direcciones de correo electrónico.
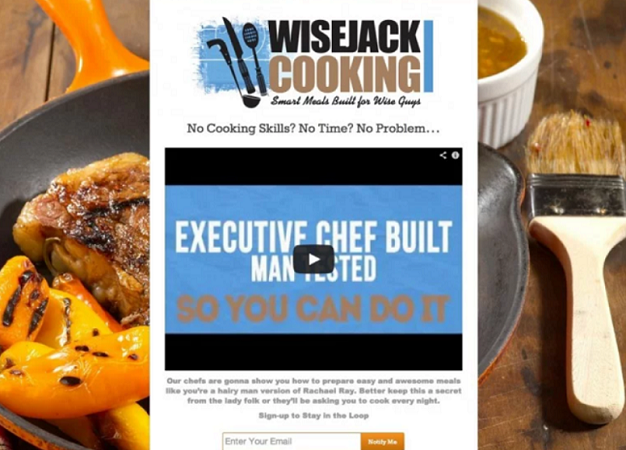
5. Cocina WiseJack
La próxima página de Wise Jack es el ejemplo perfecto de lo que debería ser una próxima página. En ella se explica al público a qué se dedica la empresa y cómo puede serle útil.
Para que resulte más convincente y atractiva para su público, WiseJack Cooking también ha añadido un vídeo. El vídeo tiene una opción de compartir para que los usuarios puedan compartirlo fácilmente con sus amigos y seguidores. Es una gran idea para llegar a más personas que puedan estar interesadas en su negocio. Hacia el final, se pide a los visitantes que envíen sus direcciones de correo electrónico para que puedan mantenerse informados.
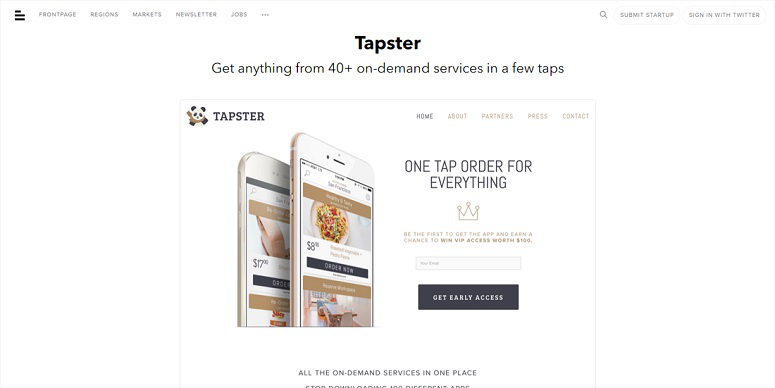
6. Taptser
La página de Taptser es ligeramente diferente. En lugar de pedir directamente una dirección de correo electrónico, ofrece una pequeña bonificación a sus madrugadores. Es una buena forma de atraer a más visitantes para que se conviertan en suscriptores de su sitio.
Aparte de eso, también añade enlaces a diferentes páginas del sitio, para que la gente permanezca más tiempo en él. Taptser está utilizando inteligentemente el sitio para comercializar su servicio incluso antes de su lanzamiento.
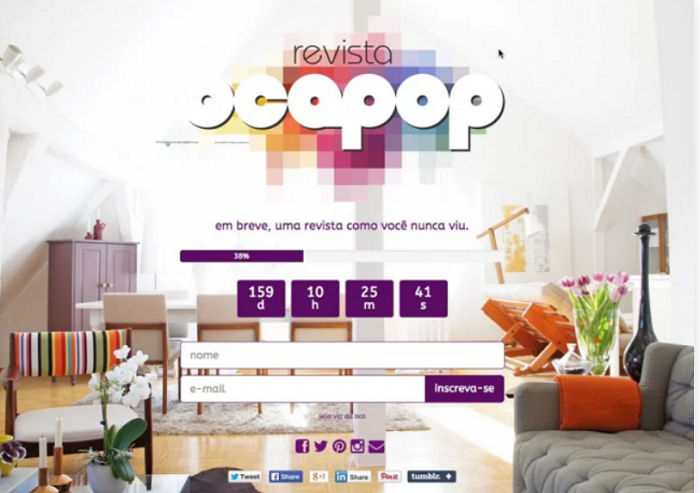
7. Revista
Revista tiene una hermosa y vibrante página que invita a la gente a enviar su dirección de correo electrónico. También ha añadido diferentes iconos sociales para que los usuarios puedan acceder rápida y fácilmente a las plataformas sociales de Revista.
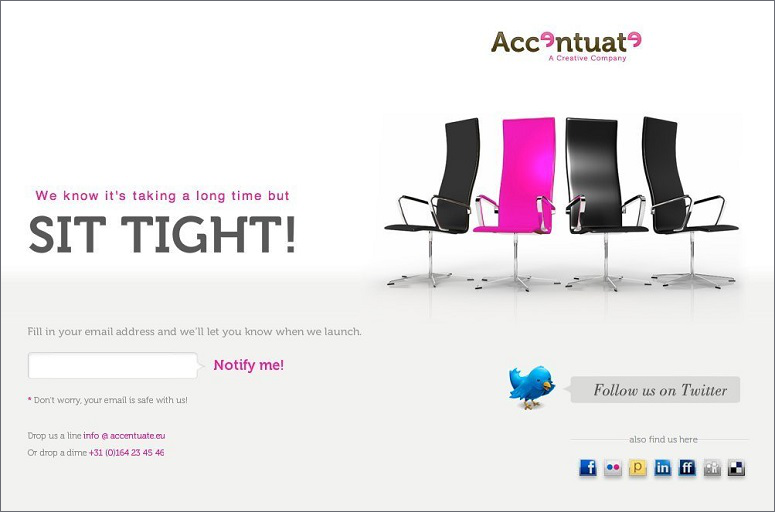
8. Acentúa
La página de Accentuate es una buena forma de informar a los visitantes de que está en construcción. Mientras tanto, los visitantes pueden dejar sus direcciones de correo electrónico para recibir notificaciones sobre futuros eventos.
También ha añadido enlaces a su perfil social para que los usuarios puedan encontrarles y seguirles fácilmente. Los visitantes pueden enviarles un correo electrónico o llamarles utilizando los datos que se encuentran en la página de Próximamente.
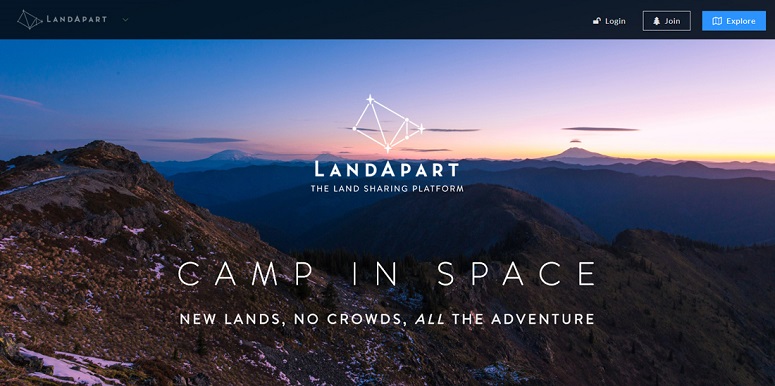
9. Landapart
La página “Próximamente” de Landapart es otro ejemplo sorprendente que puede servirle de inspiración. No pide directamente a los visitantes que envíen su dirección de correo electrónico. En su lugar, utilizan una opción inteligente que dice Únete. Cuando alguien hace clic en ella, se le pide que envíe su dirección de correo electrónico para que se le notifiquen las últimas novedades.
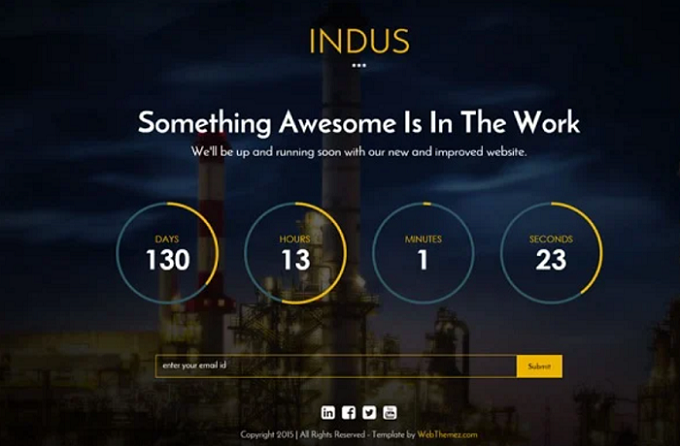
10. Indus
Esta página es ligeramente diferente de las demás. A diferencia de los ejemplos anteriores, Indus añade una cuenta atrás a la página. Indica a los usuarios cuántos días faltan para que la página esté operativa. Hasta entonces, los usuarios pueden enviar sus direcciones de correo electrónico y mantenerse informados de los nuevos eventos que se celebren. También pueden seguir la página social si lo desean.
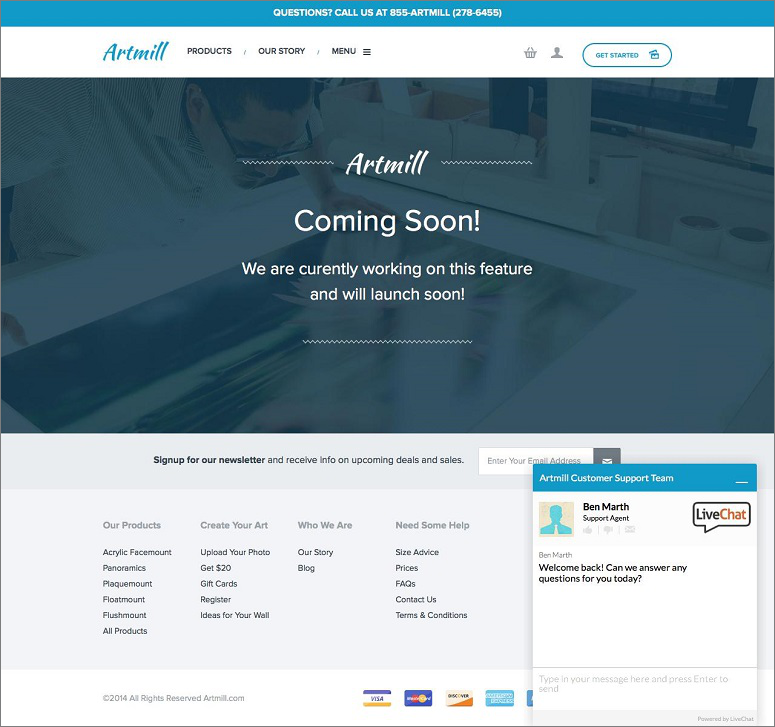
11. Artmill
Artmill tiene una página muy informativa. Aparte de decir que están trabajando en esa página en concreto, también tiene enlaces a diferentes secciones que ya están activas. Los visitantes pueden navegar a estas partes para aprender más sobre el negocio. También tiene su número de contacto y un chatbot para responder a cualquier pregunta que los visitantes puedan tener.
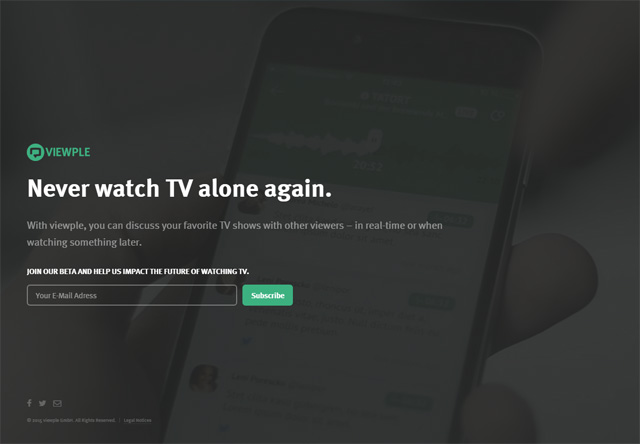
12. Viewple
Esta es otra página muy completa que ofrece un buen conocimiento de la empresa. No solo puedes suscribirte a su boletín enviando tu dirección de correo electrónico, sino que también puedes seguir sus páginas sociales con un solo clic.
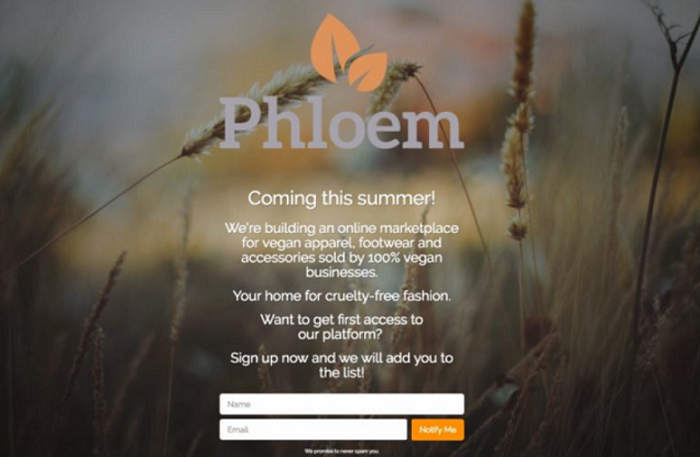
13. Floema
La sencilla página de Phloem ofrece una rápida visión general de la empresa. Cualquiera que visite esta página por primera vez sabrá qué esperar de Phloem. También pueden inscribirse para obtener acceso anticipado a la plataforma enviando su dirección de correo electrónico.
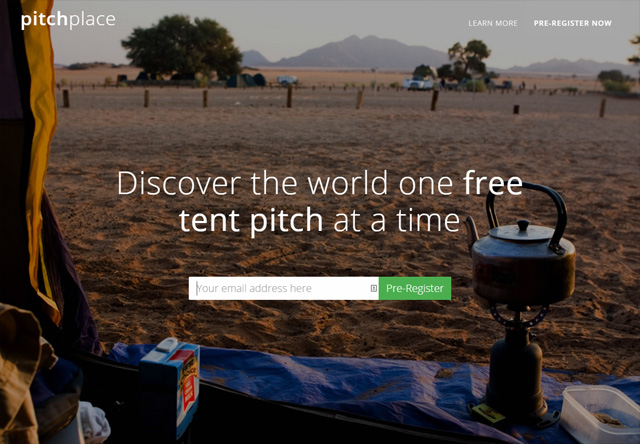
14. Pitchplace
Pitchplace sabe claramente cómo dar un impulso a su negocio incluso antes del lanzamiento. Utiliza de forma muy inteligente el botón CTA con las palabras Pre-register para atraer a más visitantes a inscribirse.
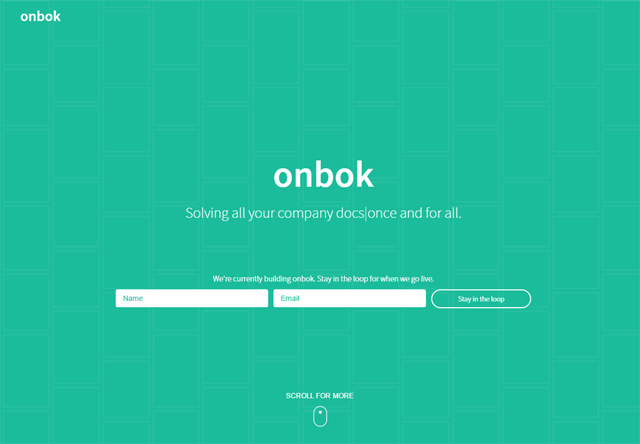
15. Onbok
La página de Onbok es sencilla y minimalista. Utiliza una sola frase para describir cómo la empresa puede ayudar a sus clientes y añade una CTA para animar a los visitantes a registrarse. No añade mucha más información a la página, lo cual es bueno porque distrae menos a los visitantes.
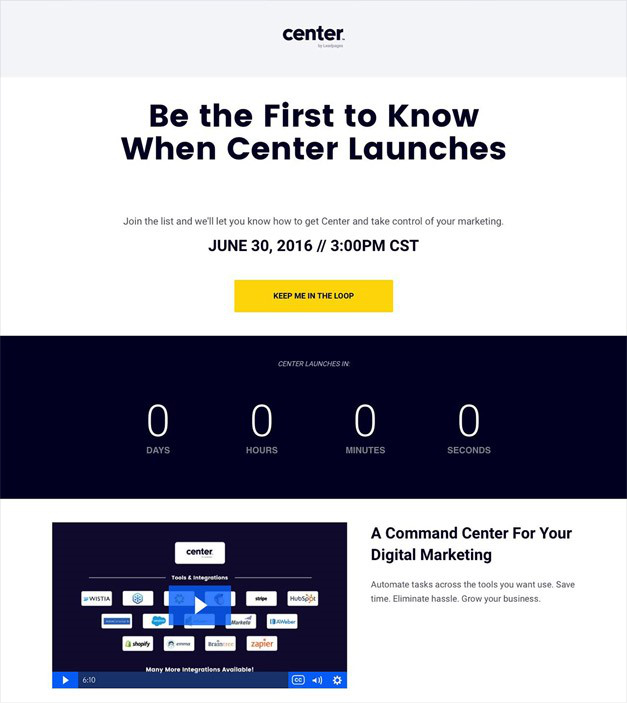
16. Centro
La página de Center tiene algunos aspectos únicos. En primer lugar, incluye una cuenta atrás para crear una sensación de urgencia en torno al lanzamiento del sitio. Y, en segundo lugar, añade un vídeo descriptivo para contar más cosas sobre su negocio. Es una forma estupenda de que los visitantes permanezcan más tiempo en el sitio.
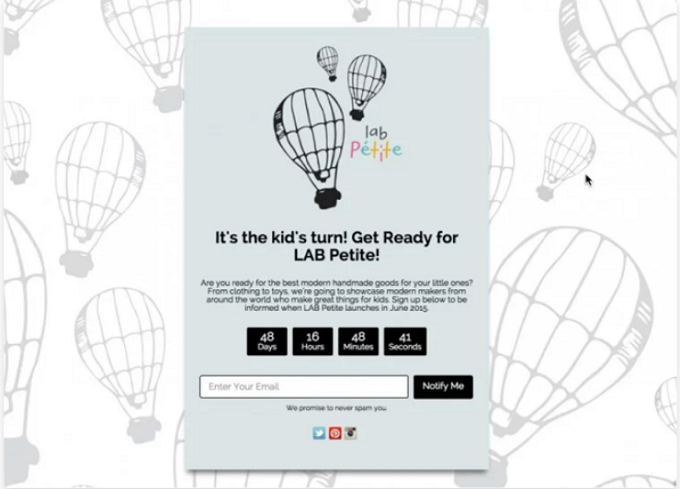
17. LAB Petite
LAB Petite utiliza una forma muy inteligente de diseñar su próxima página. En el fondo, tiene una serie de globos aerostáticos en forma de patrón gris difuminado. En contraste, tiene su ventana principal donde todo tiene mejor visibilidad. Esto atrae la atención del visitante justo donde quiere. El fondo descolorido cubre el marco más grande haciendo que el diseño parezca único y diferente.
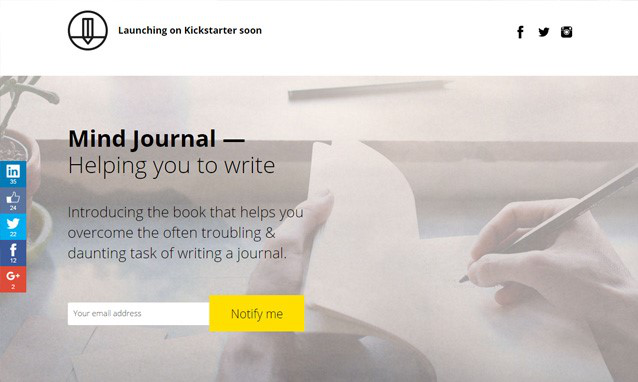
18. Diario mental
La página de Mind Journal es otro buen ejemplo que puede servirle de inspiración. En ella se explica cómo pueden ayudar los servicios de la empresa. Los visitantes también pueden utilizar sus botones de iconos sociales para consultar sus páginas sociales. Además, muestra el recuento de comparticiones sociales para animar a la gente a unirse.
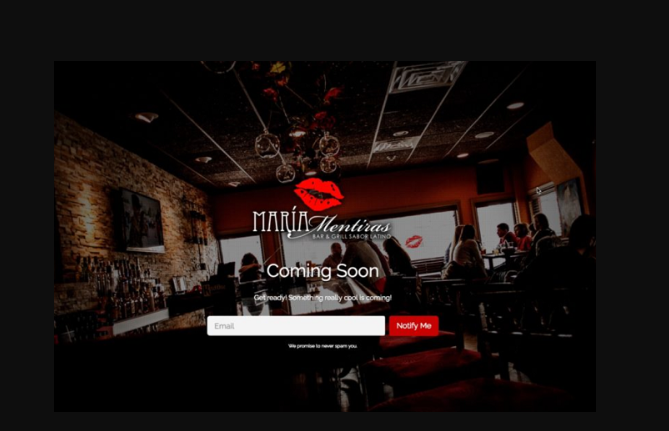
19. María Mentiras
La página de Maria Mentiras refleja a la perfección la esencia del negocio. El vibrante color rojo del botón CTA complementa a la perfección el logotipo. Esta sencilla página es un buen recordatorio de que, a veces, menos es más.
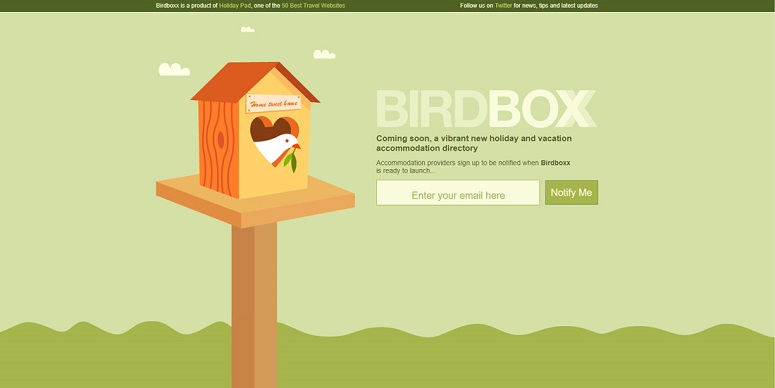
20. BirdBox
BirdBox es otro ejemplo que puede consultar. Añade un gráfico de BirdBox a su página de Próximamente y añade un color verde de fondo.
La caja de pájaros animada de la página se parece al producto que va a aparecer en el directorio. Además, el CTA se ve muy bien en un tono ligeramente más oscuro contra el verde más claro del fondo.
21. ChkchkBoom
ChkchkBoom se basa en gran medida en su escritura inteligente. Tienen un titular atrevido que afirma que van a “derretirte la cara”. Esta página es atrevida, colorida y capta la atención de los visitantes.
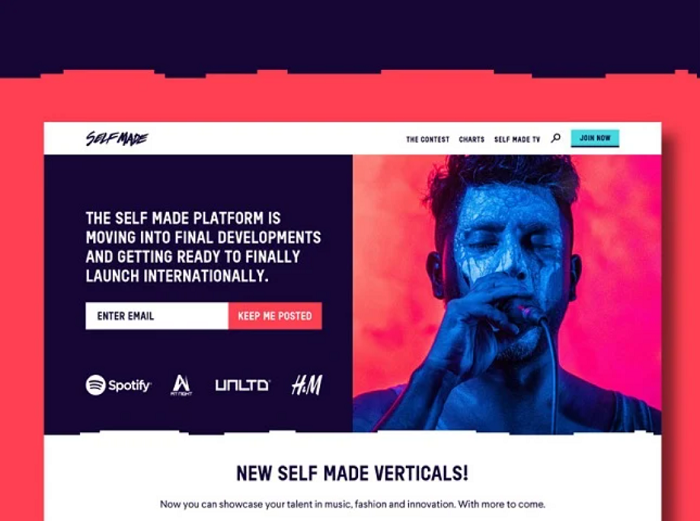
22. Hecho a sí mismo
Te encantará lo llamativa y vibrante que es la página de Self Made. Los colores del fondo son un complemento excelente para la CTA. Para hacer que ciertas partes de la página “destaquen”, han añadido una pequeña ventana en negro. Esto facilita a los usuarios la lectura del contenido que se ha añadido en blanco.
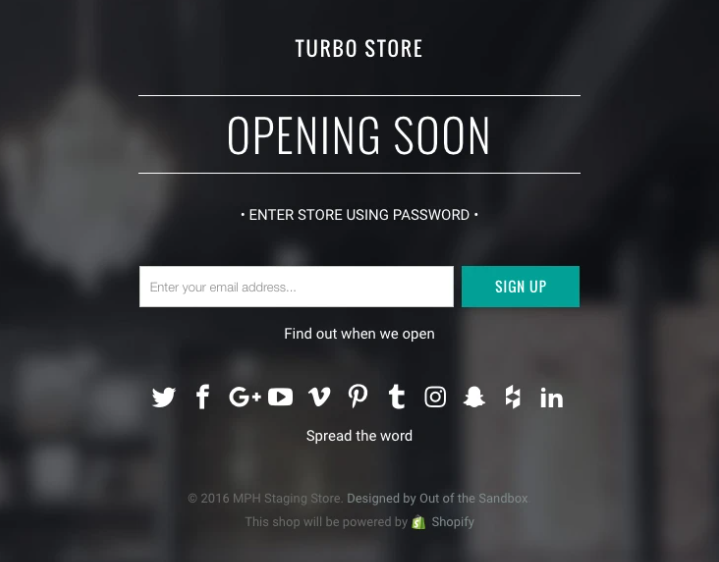
23. Tienda Turbo
La página de próxima apertura de Turbo Store es un ejemplo brillante que puede servirte de inspiración para tu próximo diseño. Muestra el nombre de la tienda e informa a los visitantes de su próxima apertura. Para ayudar a la gente a correr la voz, añade varios iconos de redes sociales en la pantalla. La gente puede hacer clic en ellos y compartir la página con sus amigos. El botón CTA en verde queda precioso sobre el fondo oscuro.
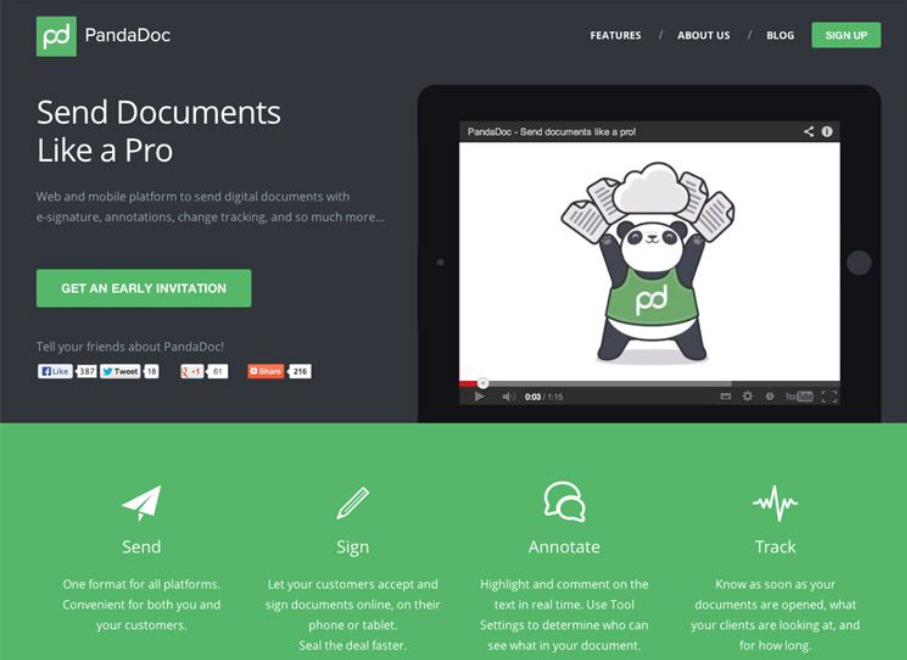
24. PandaDoc
La próxima página de PandaDoc tiene un aspecto elegante y profesional, ya que utiliza el verde y el gris oscuro para contrastar en la página. El texto de la CTA es interesante y atractivo. La página también muestra los recuentos de acciones sociales y explica cómo funciona la empresa en la sección verde debajo del área principal. Por último, los visitantes tienen la opción de navegar a otras partes del sitio web utilizando los enlaces añadidos a la página.
Estos son algunos de los mejores ejemplos que pueden ayudarte a diseñar una página de Próximamente para tu sitio web. Esperamos que este artículo le resulte útil. Si es así, es posible que también desee aprender cómo diseñar una página próximamente en WordPress para que pueda dar a su lanzamiento del sitio web un impulso serio.


























Comentarios Deja una respuesta