
¿Quieres aprender a aceptar Square Payments en tu sitio WordPress?
Square es una de las pasarelas de pago más populares, diseñada para que los usuarios de móviles puedan realizar fácilmente pagos con tarjetas de crédito.
Es perfecto para tiendas y comercios en línea que quieran cobrar a sus clientes directamente desde sus dispositivos móviles o introduciendo los datos de su tarjeta de crédito.
Con la ayuda de un plugin de WordPress, también puede conectar esta pasarela de pago a su sitio web y vender cualquier tipo de producto con facilidad.
En este tutorial, le mostraremos cómo añadir la pasarela de pago Square a su sitio WordPress en unos sencillos pasos.
La forma más fácil de añadir Square Payment a WordPress
Hay muchos plugins de pago que están disponibles en el mercado para integrar su sitio con Square. Sin embargo, es necesario elegir el que garantice pagos seguros y fiables.
Si estás usando WooCommerce, entonces querrás usar el plugin Square for WooCommerce.
Sin embargo, en este tutorial, hemos elegido WPForms porque esto funciona para todo tipo de sitios de WordPress.

WPForms es el creador de formularios de arrastrar y soltar número 1 que le permite crear cualquier tipo de formulario de WordPress, como formularios de contacto, formularios de registro, formularios de pedido, formularios de donación y mucho más.
Una de las mejores cosas acerca de WPForms es que ofrece una perfecta integración con pasarelas de pago populares como Stripe, PayPal y Square. Por lo tanto, usted puede agregar fácilmente el pago Square a los formularios de WordPress sin ningún conocimiento de codificación.
Para empezar, WPForms ofrece una biblioteca de plantillas donde puede elegir entre una colección de plantillas de formularios prediseñados. Encontrarás una plantilla de formulario para cada propósito, como suscripción a boletines, pagos, pedidos de productos y muchos más.
Además, el constructor de formularios WPForms es fácil de usar y muy intuitivo para que puedas personalizar tus formularios como quieras.
Lo más destacado:
- Plantillas de formularios adaptadas a dispositivos móviles
- Interfaz para principiantes
- Notificaciones por correo electrónico y mensajes de confirmación personalizables
- Campos de formulario de comercio electrónico
- Opciones para establecer la moneda
- Lógica condicional y formas conversacionales
- Protección antispam integrada
- Integración con servicios de marketing por correo electrónico
- Panel de gestión de entradas de formularios
- Y mucho más
Hay tanto que puedes hacer con WPForms. Te da acceso a muchas funciones y herramientas avanzadas para que puedas añadir más funcionalidades a tu sitio web WordPress.
Cuando se trata de la privacidad y seguridad de sus transacciones en línea, WPForms es la mejor opción. No almacena ninguna información de tarjeta de crédito de sus usuarios. Estos datos se envían directamente a Square a través de tus formularios de facturación.
Dicho esto, vamos a aprender cómo añadir fácilmente el pago Square a WordPress.
Paso 1: Instalar y activar el plugin WPForms
En primer lugar, debes registrarte para obtener una cuenta WPForms. Hay una versión gratuita del plugin que puedes instalar desde el repositorio de WordPress.
Para aceptar pagos y configurar la moneda para su sitio web, usted necesita actualizar a un plan pro. WPForms ofrece planes de precios que se adaptan a las necesidades de los diferentes usuarios y empresas. Por lo tanto, puede elegir un plan que sea adecuado para usted.
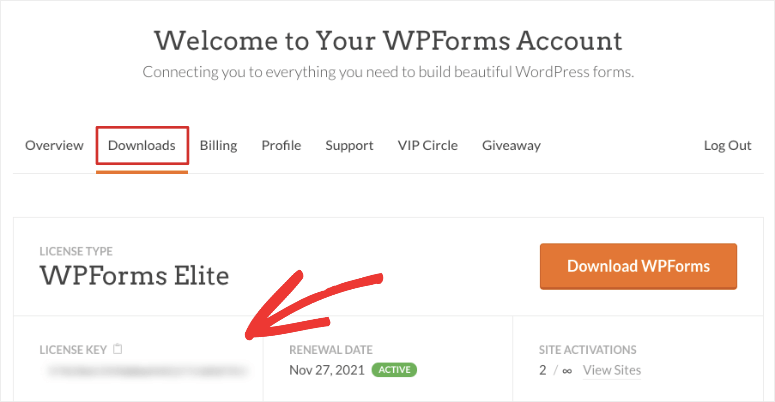
Después de registrarse, puede acceder al panel de control de su cuenta WPForms. Aquí, abra la pestaña Descargas para encontrar el archivo de descarga y la clave de licencia.

Necesitas descargar el archivo del plugin e instalarlo en tu sitio WordPress. Si necesitas ayuda para instalar un plugin, consulta esta guía sobre cómo instalar un plugin de WordPress.
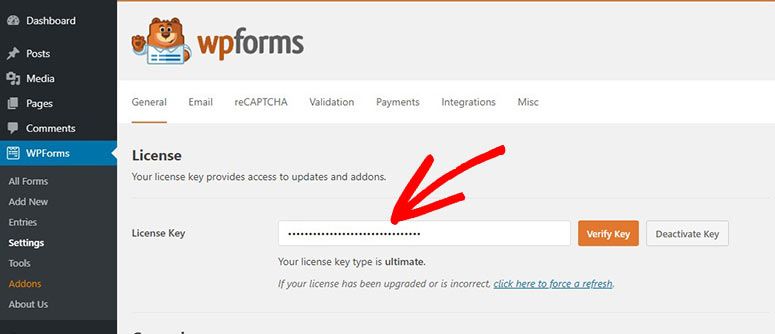
Una vez que instale y active WPForms, diríjase a la pestaña WPForms ” Configuración desde su panel de WordPress. Introduzca su clave de licencia aquí para activar sus funciones pro.

A continuación, haga clic en el botón Verificar clave y verá el mensaje de éxito de la verificación.
Ahora, tendrás que configurar el addon Square en tu sitio WordPress.
Paso 2: Instalar y activar el complemento Square
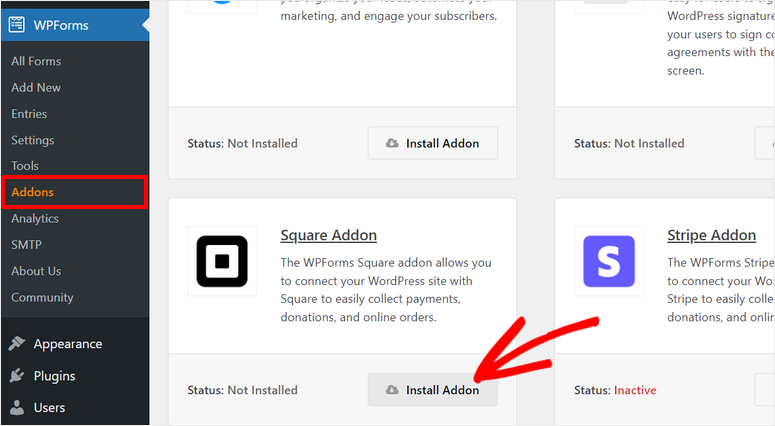
Para conectarse con Square, necesitará instalar el Complemento Square de WPForms. Y, usted puede hacer eso navegando a la WPForms ” Addons página desde el panel de administración.
Si te desplazas por esta página, encontrarás el addon Square. Todo lo que necesitas hacer es hacer clic en el botón Instalar Complemento.

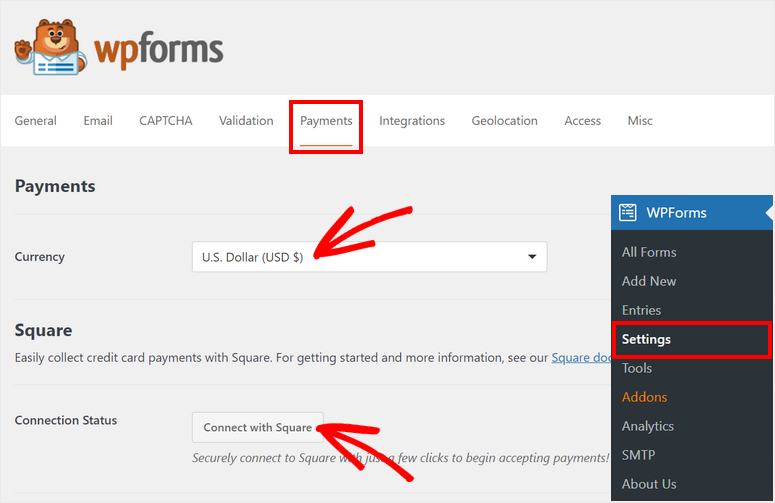
Después de instalar y activar el complemento, diríjase a la página WPForms ” Configuración y abra la pestaña Pagos.
En esta página, verás los ajustes para elegir la moneda y conectar tu cuenta Square.

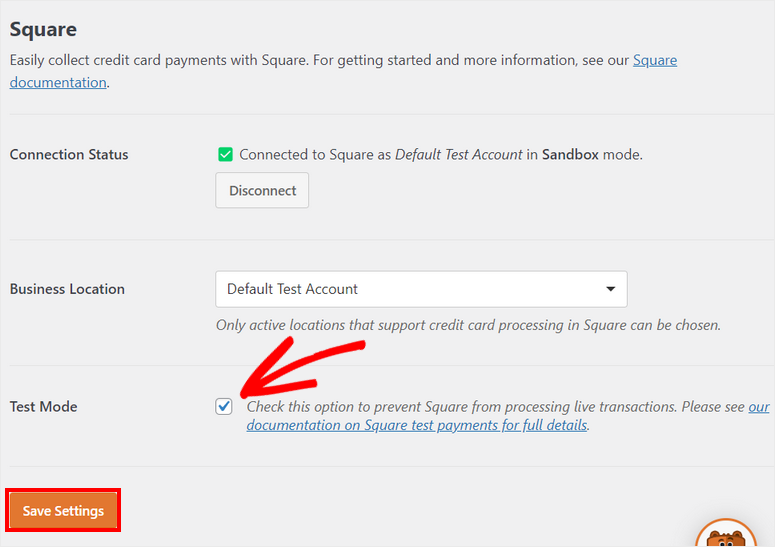
Además, WPForms le permite activar el modo de prueba para comprobar sus transacciones Square. De esta manera, usted puede asegurarse de que no hay transacciones en vivo accidentalmente ir a través mientras se conecta su cuenta Square sandbox y comprobar si su conexión está funcionando correctamente o no.

Una vez que hayas terminado con la configuración, haz clic en el botón Guardar configuración.
Ahora, estás listo para crear un formulario con la opción de pago Square.
Paso 3: Cree su formulario de pago Square
Si no tiene un formulario existente, puede crear uno nuevo simplemente haciendo clic en la pestaña WPForms ” Añadir nuevo en el panel de administración. Esto abrirá la biblioteca de plantillas de formularios.
WPForms ofrece plantillas para cualquier tipo de formulario de WordPress, por lo que puede elegir cualquiera de estas plantillas que se ajuste a sus necesidades. Puede previsualizar las plantillas para hacer su elección.
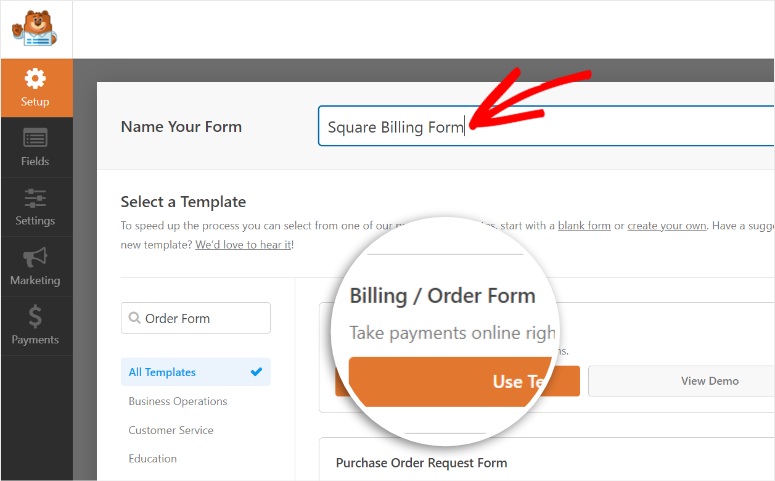
Para este tutorial, utilizaremos la plantilla Formulario de Facturación/Pedido. Incluye todos los campos necesarios para recoger información y detalles de pago de los clientes. Incluso puede utilizar el mismo formulario para crear un catálogo de productos y venderlos en WordPress. Esto es perfecto para las pequeñas empresas que no quieren la molestia de gestionar una tienda de comercio electrónico en toda regla.
En la parte superior de la página, puede introducir un nombre para su formulario y, a continuación, hacer clic en el botón Utilizar plantilla.

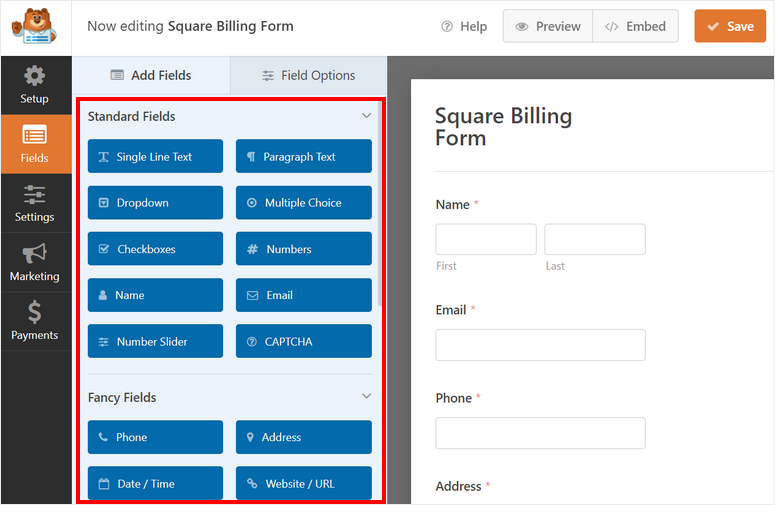
Verá el constructor de formularios WPForms en la siguiente ventana. Todos los campos del formulario y las opciones de personalización están en el panel de menú de la izquierda y la vista previa del formulario en el lado derecho del constructor.
Para insertar un nuevo campo de formulario, basta con arrastrarlo desde el menú de la izquierda y colocarlo en la vista previa del formulario.

Debido a que las plantillas de formularios WPForms están diseñadas para estar listas para usar no necesita hacer grandes cambios.
Si desea personalizar cualquier campo existente, puede hacer clic en el campo y verá las opciones de campo en el panel izquierdo.
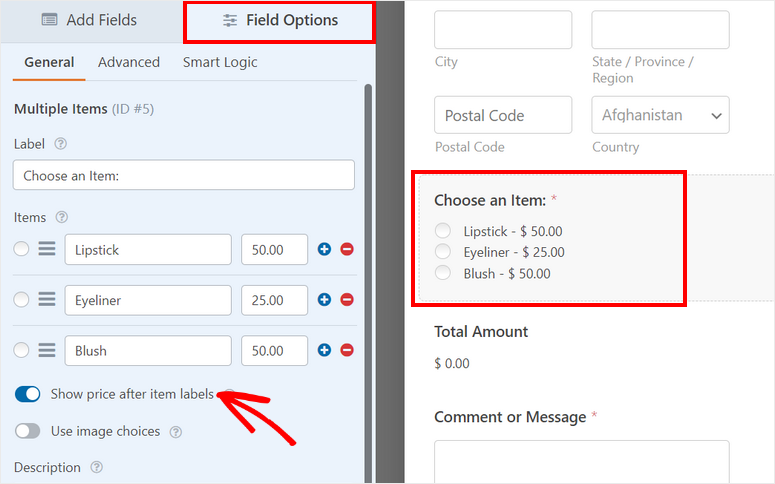
Por ejemplo, puede editar el campo de formulario denominado Artículos disponibles en la plantilla de formulario. En “Opciones de campo”, puede introducir una etiqueta personalizada y variaciones del producto con el precio.
Para mostrar los precios de sus productos en la parte frontal del formulario, active la opción Mostrar precio después de las etiquetas de los artículos.

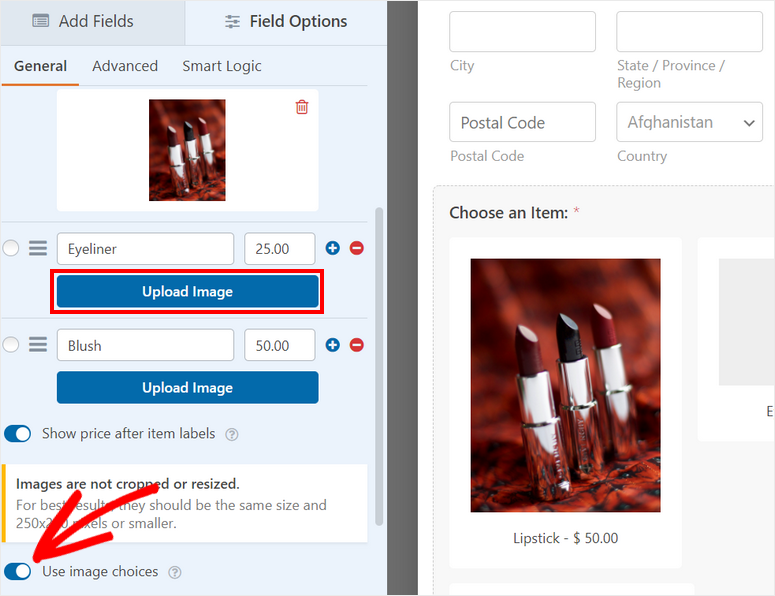
Otra gran característica de WPForms es que puede añadir imágenes a sus artículos para que sus clientes se hagan una idea de sus productos. Esto les ayuda a tomar sus decisiones de compra más rápido.
Para ello, debe activar la opción Utilizar opciones de imagen y, a continuación, cargar las imágenes de sus productos.
WPForm recomienda usar imágenes de 250 x 250 px o más pequeñas para una mejor calidad de imagen.

Una vez configurado el catálogo de productos, haga clic en el botón Guardar situado en la parte superior del generador de formularios.
A continuación, tienes que añadir el campo Square en tu formulario y configurar los datos de pago.
Paso 4: Configurar Square Payments
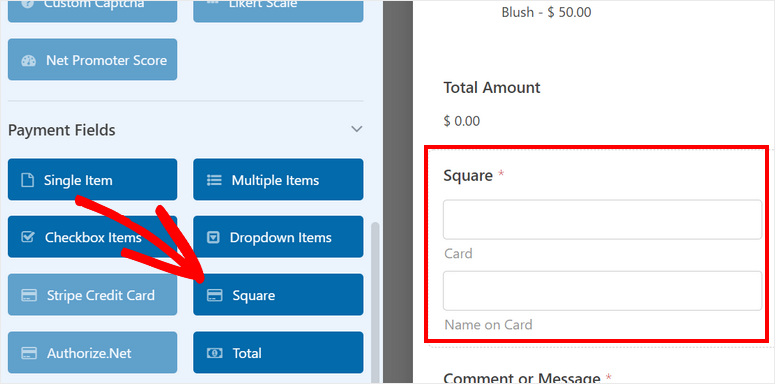
En el menú de la izquierda, puede encontrar el campo Cuadrado de la sección Campos de Pago. Arrastre y suelte el campo en la vista previa del formulario.

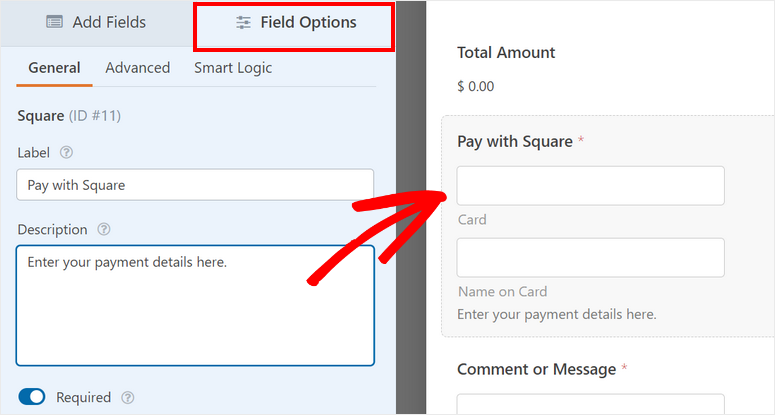
Si lo desea, puede incluso cambiar la etiqueta y la descripción del campo de pago.

Con este método de pago, no es necesario pasar por caja. Los clientes pueden realizar sus pagos en línea de forma fácil y rápida.
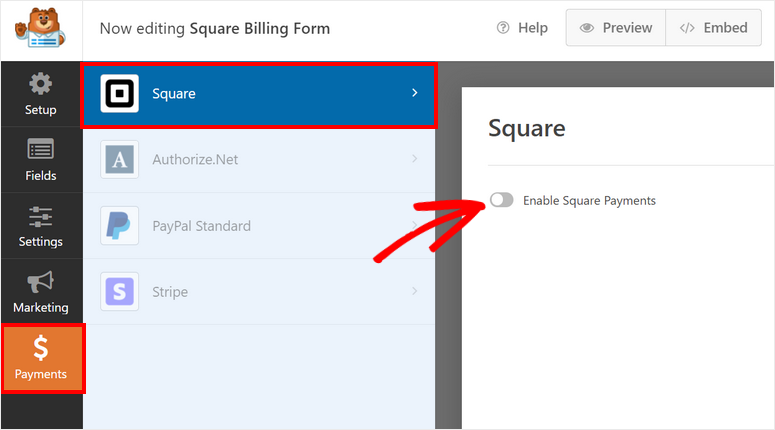
A continuación, vaya a la pestaña Pagos del panel izquierdo del menú y verá diferentes opciones de pago en función del addon que instale.
Aquí, haga clic en Square y marque la opción Activar Square Payments allí.

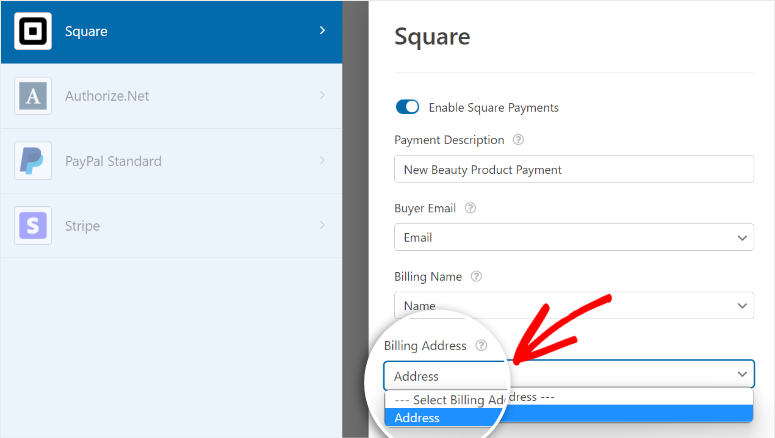
Ahora, usted puede configurar los ajustes para sus pagos Square. Verás opciones para:
- Descripción del pago: Introduzca una descripción para su pago. Aparecerá en el extracto de la tarjeta de crédito o bancaria de sus clientes.
- Correo electrónico del comprador: En el menú desplegable, seleccione la opción Correo electrónico para enviar el comprobante de pago a la dirección de correo electrónico introducida por el cliente en el formulario de pedido.
- Nombre de facturación: En el menú desplegable, seleccione la opción Nombre para identificar el nombre del cliente para el pago.
- Dirección de Facturación: Seleccione la opción Dirección y WPForms autocompletará la dirección de facturación del cliente basándose en su entrada en el formulario.

No olvides hacer clic en Guardar para no perder tus progresos.
Antes de publicar su formulario de pago Square en su sitio, es necesario configurar las notificaciones y confirmaciones de formulario.
Paso 5: Configurar notificaciones y confirmaciones
WPForms le permite controlar lo que sucede después de que un cliente realiza con éxito un pago con Square. Puede configurar las notificaciones por correo electrónico y confirmaciones para:
- Envíate a ti mismo y a los miembros de tu equipo un correo electrónico con los datos de pago
- Enviar a los clientes los datos del formulario para confirmar el pago
- Mostrar un mensaje de agradecimiento una vez completado el pago
- Redirigir a los clientes a una página diferente después de realizar el pago con éxito
Estos ajustes le ayudarán a agilizar su flujo de trabajo y automatizar las tareas de seguimiento.
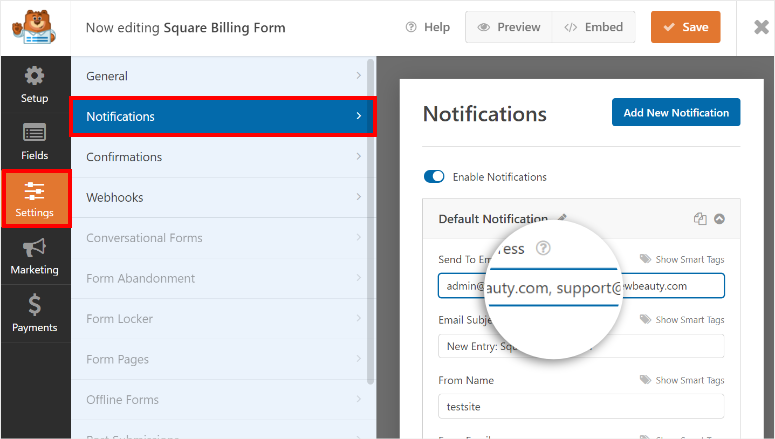
Para las notificaciones por correo electrónico, abra la pestaña Configuración ” Notificación en el panel de menú de la izquierda dentro del constructor de formularios.
Por defecto, la notificación al administrador ya está configurada. Se envía a la dirección de correo electrónico del administrador de WordPress. Puedes cambiarla y añadir más direcciones de correo electrónico de los miembros de tu equipo.
Asegúrese de separar las direcciones de correo electrónico con comas.

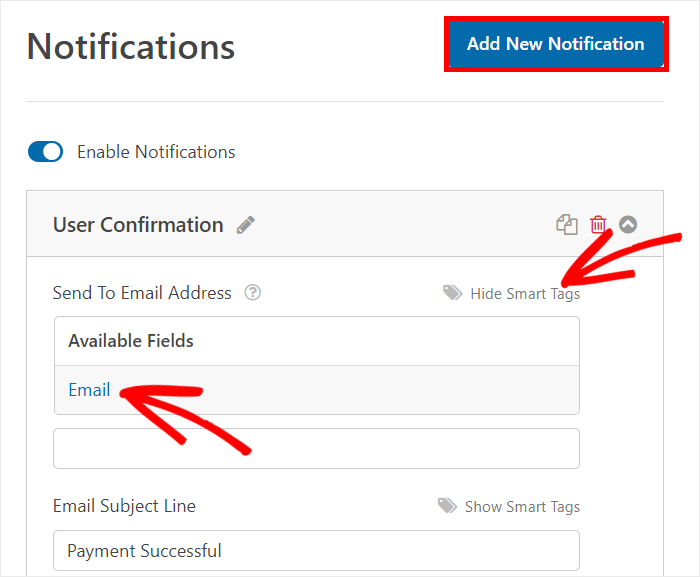
Si también desea enviar notificaciones por correo electrónico a sus clientes, haga clic en el botón Añadir nueva notificación en la esquina superior derecha de la página. Tendrás que introducir un nombre para tu notificación para poder identificarla más tarde si necesitas editarla o eliminarla.
A continuación, puede añadir la dirección de correo electrónico del cliente en el campo Enviar a dirección de correo electrónico. Para ello, haga clic en la opción Mostrar etiquetas inteligentes y, a continuación, seleccione la opción Correo electrónico.

A continuación, tiene la opción de añadir un mensaje personalizado para sus clientes. Puede introducir detalles sobre devoluciones y reembolsos, plazos de entrega previstos, etc.
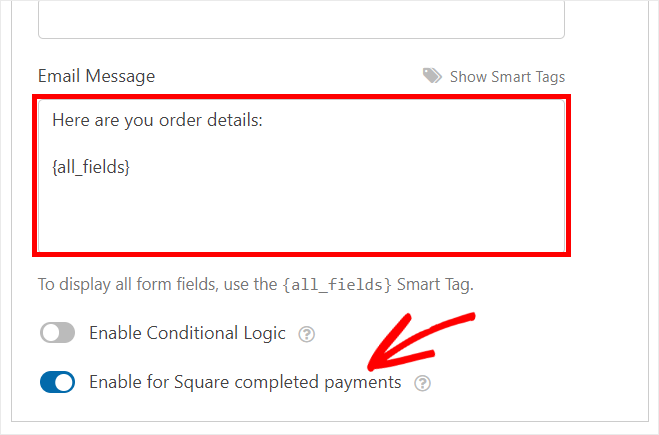
En el campo del cuerpo del correo electrónico, puede introducir su contenido junto con los detalles del pedido utilizando la etiqueta inteligente {all_fields}. Esta etiqueta rellenará automáticamente los detalles del pedido a partir del formulario de WordPress enviado por el usuario.
También puede activar la lógica condicional para enviar notificaciones por correo electrónico sólo si se cumplen determinadas condiciones. Esta función es útil para enviar diferentes notificaciones a los clientes que seleccionan diferentes productos en su formulario.
Al final, hay una opción para Habilitar para pagos completados de Square. Marcando esta opción significa que la notificación por correo electrónico sólo se envía después de que el cliente realiza con éxito el pago.

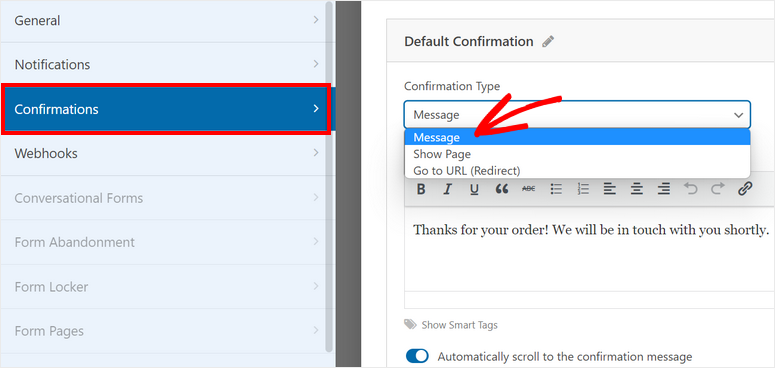
Ahora, es necesario añadir un mensaje de confirmación para su formulario de pago Square. Ir a la Configuración ” Notificación pestaña para ver la configuración de confirmación.
Hay 3 opciones que puede elegir para su acción de confirmación.
- Mostrar un mensaje personalizado
- Redirigir a otra página de su sitio web
- Redirigir a un sitio o página web externos

Si desea mostrar un mensaje de confirmación personalizado tras un pago correcto, elija la opción Mensaje. A continuación, introduzca el texto en el editor.
Para obtener información más detallada, consulta nuestra guía sobre cómo configurar las notificaciones y confirmaciones adecuadas.
Cuando hayas terminado de configurar las notificaciones y confirmaciones, pulsa el botón Guardar.
Paso 6: Publique su Square Form en WordPress
Con WPForms, usted puede agregar su formulario de pago Square en cualquier página de WordPress, post, o widget de área amigable. Es compatible con bloques y widgets ya hechos para WordPress, por lo que no tienes que incrustar manualmente fragmentos de código o incluso shortcodes.
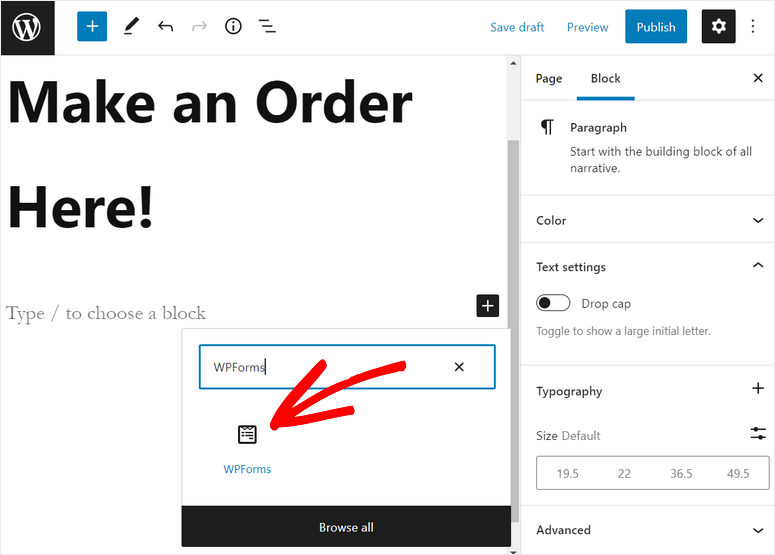
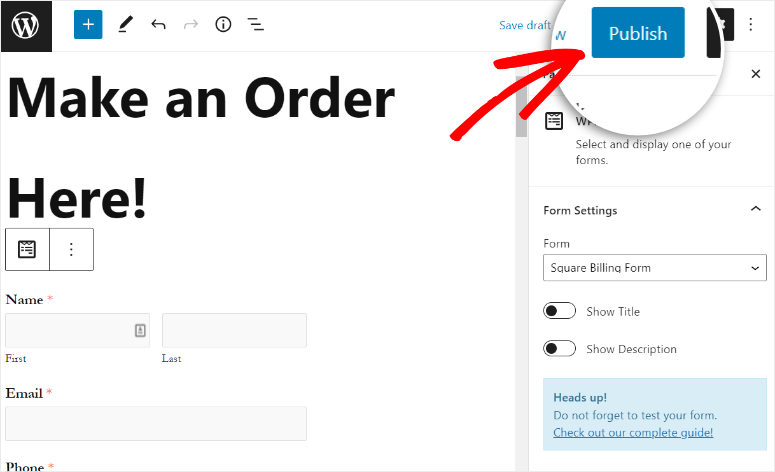
Si utiliza el editor de bloques de WordPress, busque el bloque WPForms para añadirlo a cualquier página o entrada.

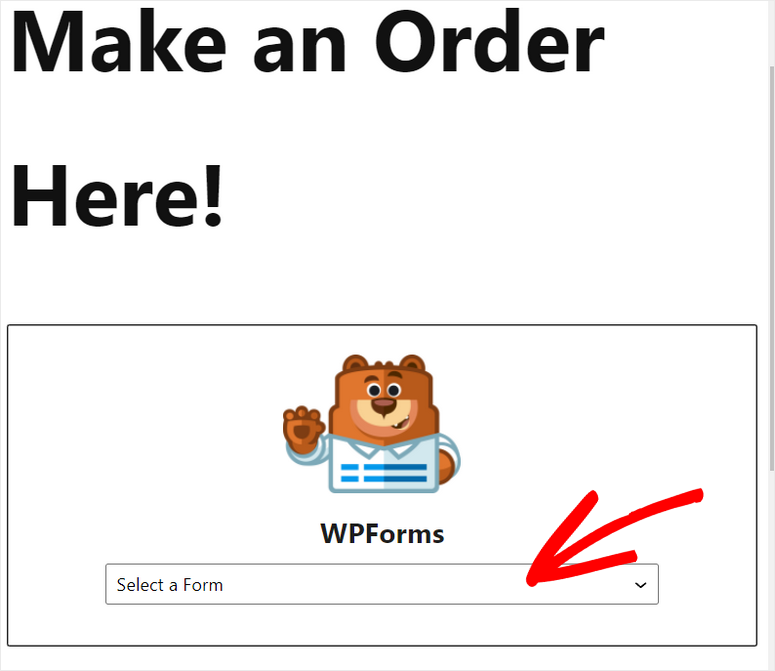
A continuación, verás un menú desplegable donde podrás seleccionar el formulario de pago Square que acabas de crear.

Podrás ver la vista previa del formulario con la opción de pago Square en el editor de texto. En el lado derecho, hay opciones para mostrar el título y la descripción del formulario.
Para mostrar el formulario en su sitio, haga clic en el botón Publicar del editor de páginas o entradas.

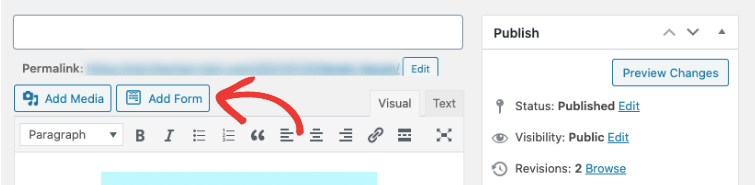
Si utiliza el editor clásico de WordPress, puede añadir fácilmente su formulario utilizando el botón Añadir formulario del editor de entradas.
Después de hacer clic en el botón, sólo tiene que seleccionar el formulario que desea insertar y publicar su página.

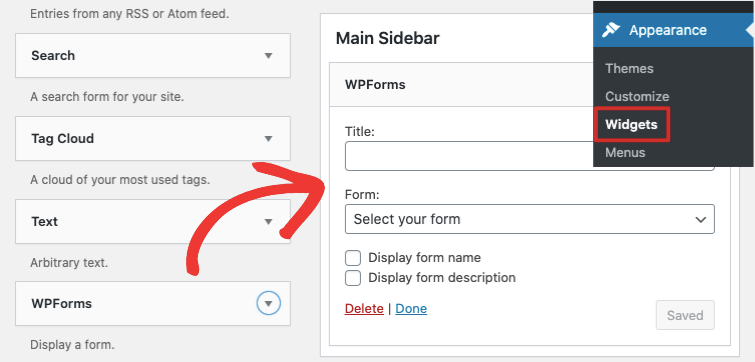
Además, puede agregar su formulario de pago Square a cualquier área de widget como un pie de página o barra lateral. Dirígete a la pestaña Apariencia ” Widgets y arrastra y suelta el widget WPForms en la barra lateral o en el menú de pie de página a la derecha.
A continuación, puede seleccionar su formulario utilizando el menú desplegable y guardar la configuración.

¡Felicidades! Has aprendido cómo añadir pagos Square a WordPress sin esfuerzo. Ahora, sus clientes pueden realizar pagos fácilmente en su sitio web.
Si desea añadir opciones como pagos recurrentes o pagos de suscripción, puede hacerlo a través de su panel de control de Square.
Con WPForms, puede crear formularios de WordPress de aspecto profesional, tales como
- Formularios de solicitud
- Formularios de reserva
- Formularios de solicitud de presupuesto
- Formularios de consulta
- Formularios de inscripción
- Encuestas y sondeos
- Formularios de inscripción
- Formularios de pedido de productos
- Y más
Incluso puede conectar sus formularios con servicios populares de marketing por correo electrónico como Constant Contact, AWeber y Drip.
Además, WPForms es compatible con plugins constructores de páginas como SeedProd y Elementor. Puede utilizar SeedProd para personalizar el diseño y el estilo de sus formularios de WordPress. Esto le permite cambiar el fondo, las fuentes y el color para que coincida con el resto de su sitio web.
Un dato a tener en cuenta es que la aceptación de pagos con tarjeta con la app de Square está disponible actualmente en Estados Unidos, Canadá, Australia, Japón, Reino Unido, República de Irlanda, Francia y España.
Si quieres aceptar pagos con tarjeta en otros países, te conviene probar la pasarela de pago Stripe. Stripe te permite aceptar pagos con tarjeta de crédito y débito, transferencia bancaria, Apple Pay, Google Pay y monederos digitales.
Consulte nuestra guía sobre cómo aceptar pagos de Stripe en WordPress.
¡Eso es todo por hoy! Esperamos que este artículo te haya ayudado a añadir pagos Square a tu WordPress en poco tiempo.
Ahora que acepta pagos en línea, asegúrese de que su sitio web cumple la normativa PCI. Tendrá que instalar un certificado SSL válido. La mayoría de las pasarelas de procesamiento de pagos lo exigen para proteger los datos de los clientes.
Preguntas frecuentes sobre la adición de Square Payments a WordPress
¿Cómo puedo añadir pagos Square a mi sitio de WordPress?
- Instalar WPForms
- Activar la integración de Square
- Crear un formulario de pago
- Añade Square Payments a tu formulario de pago
- Publique el formulario en su sitio web
¿Necesito una cuenta de Square para integrarla con WordPress?
Sí, usted necesita una cuenta de Square para integrar los pagos Square con su sitio web WordPress. Tendrás que registrarte para obtener una cuenta Square si aún no tienes una.
¿Es Square un método de pago seguro para mi sitio WordPress?
Square es conocido por sus sólidas funciones de seguridad y el cumplimiento de las normas del sector. Cifra los datos y ofrece medidas de seguridad para proteger la información de pago. Sin embargo, es crucial mantener el sitio y los plugins de WordPress actualizados y seguir las mejores prácticas de seguridad.
Para sus próximos pasos, puede consultar estos recursos:
- Los mejores plugins de WordPress para aceptar pagos en línea con tarjeta de crédito
- Las mejores plataformas para vender descargables y productos digitales
- Cómo añadir un formulario de reserva personalizado a su sitio WordPress
Estos posts te ayudarán a encontrar las mejores plataformas para vender tus productos y aceptar pagos con tarjeta de crédito online. El último te ayudará a crear un formulario de reserva para tu sitio WordPress.

Comentarios Deja una respuesta