
¿Te preguntas cómo añadir una calculadora de IMC a tu sitio web relacionado con la salud y la forma física?
El índice de masa corporal (IMC) es una medida de la grasa corporal basada en la estatura y el peso que se aplica a hombres y mujeres adultos. Calculando el IMC se puede saber si una persona tiene un peso saludable. Si tiene un sitio web relacionado con la salud y el fitness, añadir una calculadora de IMC es una forma estupenda de atraer más visitantes y mantenerlos interesados.
En este artículo, le mostraremos cómo añadir una calculadora de IMC a su sitio web paso a paso.
Por qué es importante medir el IMC
Calcular tu IMC te ayuda a saber si tienes un peso saludable.
En general, cuanto mayor es el IMC, mayor es el riesgo de desarrollar diversos problemas de salud como diabetes, artritis, enfermedades hepáticas, algunos tipos de cáncer, hipertensión, etc.
Como editor, añadiendo una calculadora de IMC a su sitio de WordPress, puede hacer que sus visitantes participen y atraer más tráfico. En este tutorial, utilizaremos el plugin Formidable Forms para crear la calculadora de IMC.
Paso 1: Descargar el plugin Formidable Forms
En primer lugar, descarga el plugin Formidable Forms. Formidable Forms es un plugin avanzado de creación de formularios para WordPress que te permite crear fácilmente cualquier tipo de formulario completo en cuestión de minutos sin tener que contratar a un desarrollador.
Con el plan Business o Elite, puedes crear una calculadora de IMC.
Una vez descargado, instale y active el plugin en su sitio WordPress.
Paso 2: Cree su calculadora de IMC con Formidable Forms
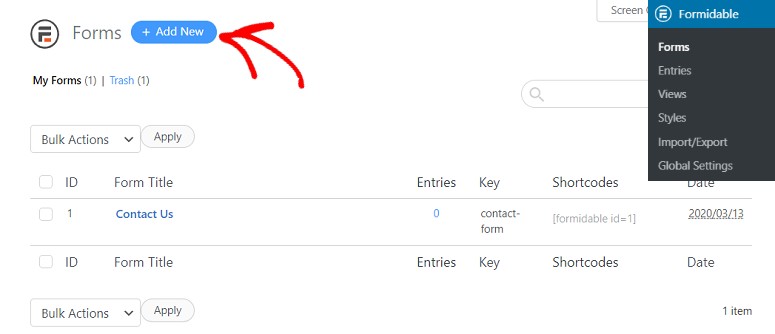
Una vez que su plugin esté instalado y activado, vaya a su panel de control y haga clic en Formidable ” Añadir nuevo.

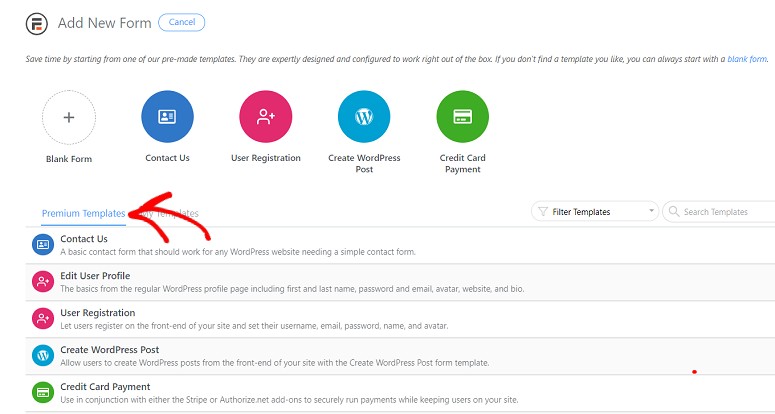
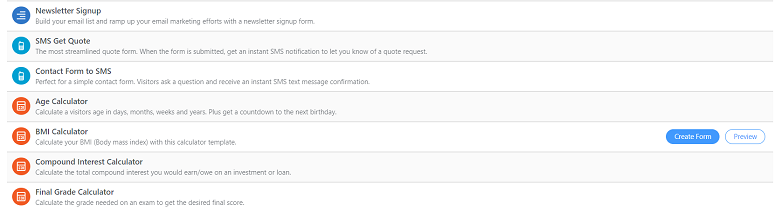
Ahora accederás a una nueva página donde tendrás la opción de añadir un formulario de tu elección. Por defecto, viene con algunas opciones en la parte superior. Para añadir una calculadora de IMC, tendrás que desplazarte hacia abajo por la pantalla y buscar la opción de calculadora de IMC en la opción Plantillas Premium.

Pase el ratón por encima de la opción Calculadora de IMC y haga clic en Crear formulario.

Se abrirá una pequeña ventana emergente en la que podrá asignar un nombre al formulario y especificar su descripción. Añada un nombre y haga clic en Crear.
Paso 3: Diseño de la calculadora de IMC
Ahora accederás a una nueva pantalla en la que podrás empezar a diseñar tu calculadora. Tendrás 4 pestañas en la parte superior de la pantalla.
- Construya
- Ajustes
- Entradas
- Vistas

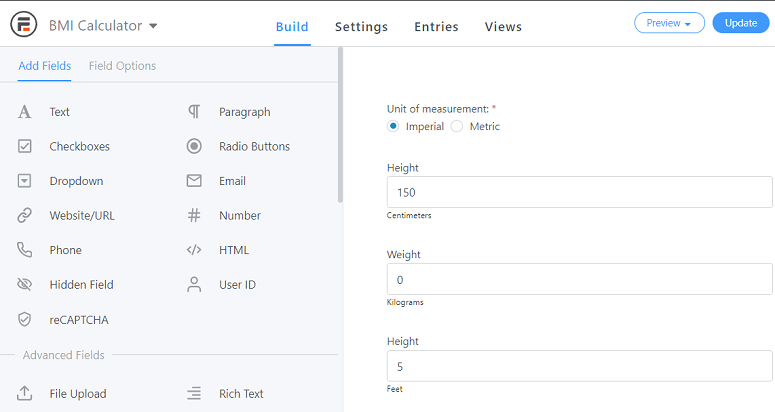
En la pestaña Construir, puedes trabajar en los campos del formulario. Puedes añadir un campo desde el panel izquierdo y personalizarlo en el constructor instantáneamente, que está en el lado derecho. Los campos de formulario están agrupados bajo 3 encabezados diferentes.
- Añadir campos
- Campos avanzados
- Campos de precios
Puedes arrastrar cualquier campo desde tu izquierda y soltarlo en el constructor. Si desea una calculadora de IMC básica, puede utilizar los campos predeterminados. Ten en cuenta que puedes personalizar el formulario cuando quieras.
Paso 4: Configuración de los ajustes de la calculadora de IMC
Una vez que haya añadido todos los campos, puede trabajar en su configuración. La opción de configuración tiene 5 secciones diferentes.
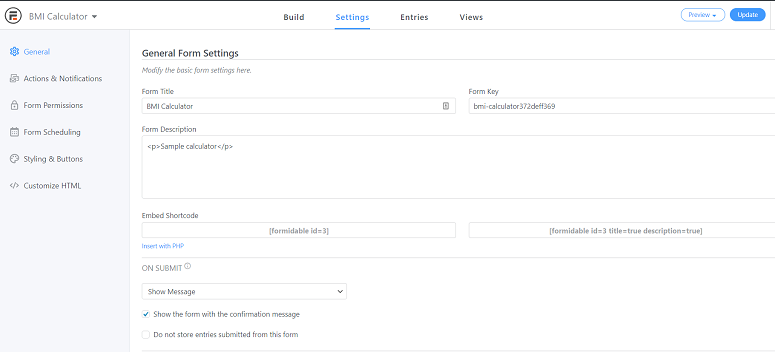
1. General
Aquí puede configurar los ajustes básicos, como el título del formulario, la descripción, el mensaje de confirmación, etc. También dispondrás de una clave de calculadora de IMC y una clave de incrustación que podrás utilizar para mostrar el formulario en tu sitio web.

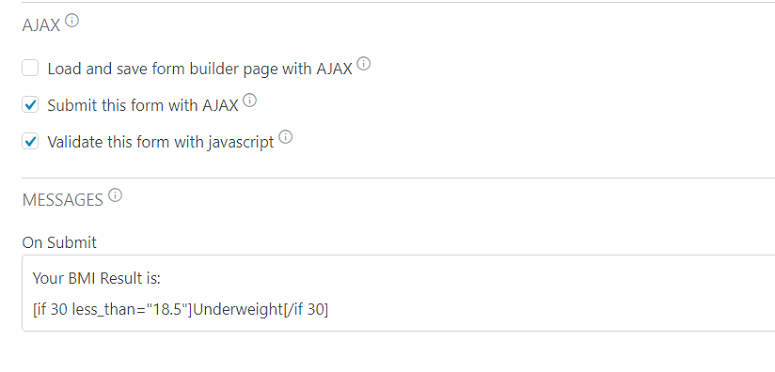
Si desea enviar el formulario sin recargar la página, puede seleccionar Enviar este formulario con AJAX. También puede optar por validar el formulario con javascript.
También puede definir el mensaje que se mostrará cuando el formulario se envíe correctamente.

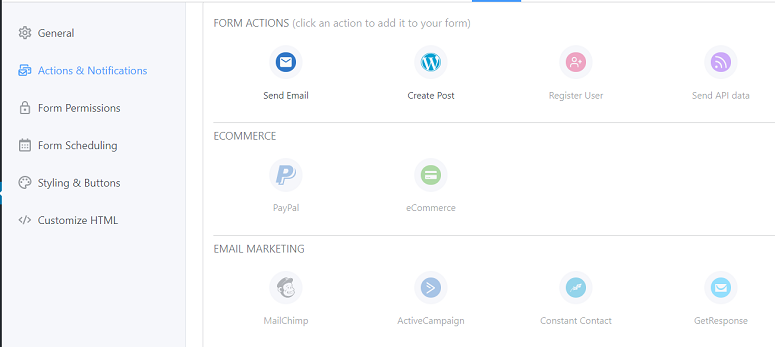
2. Acción y notificación
En Acción y Notificación, puedes añadir acciones a tu formulario. Aquí puedes integrar tu formulario con el servicio de marketing por correo electrónico, la pasarela de comercio electrónico o incluso especificar dónde enviar las notificaciones una vez que se envía un formulario.

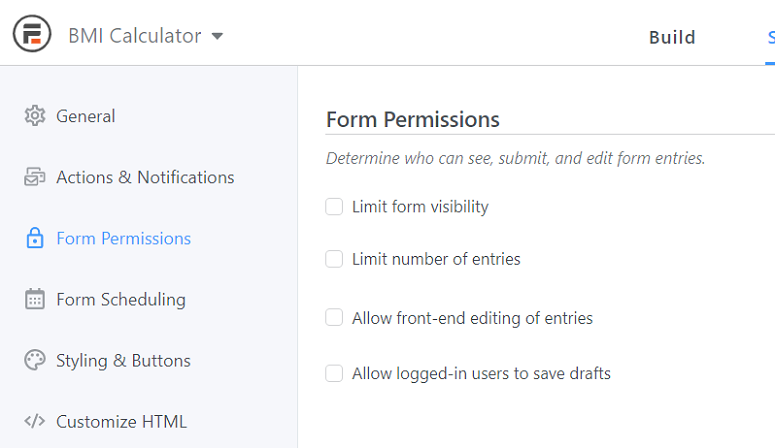
3. Permisos de formulario
En esta opción puede determinar quién puede ver, enviar y editar las entradas del formulario. Si desea limitar el número de entradas o la visibilidad del formulario, puede configurarlo desde aquí.

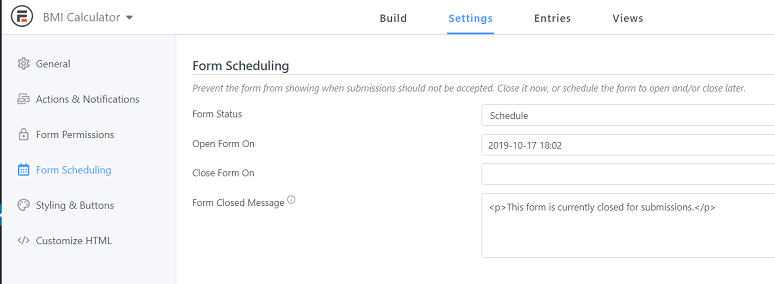
4. programación de formularios
La siguiente opción le permite programar sus formularios. Con esta opción, en lugar de publicar un formulario inmediatamente, puede elegir una fecha en la que desea mostrarlo. Esta opción es especialmente útil cuando quieres mostrar formularios sensibles al tiempo.

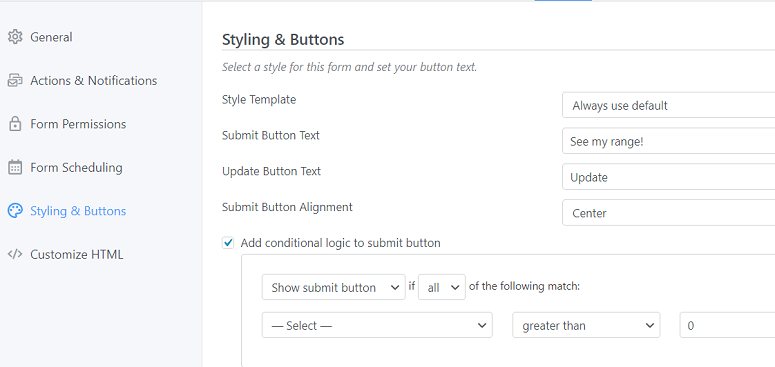
5. Estilo y botones
En la siguiente opción, puedes dar estilo a tus botones. También puede seleccionar una plantilla para que su formulario tenga un aspecto más atractivo. También puede optar por no utilizar ninguna plantilla.
Puedes añadir los textos de tus botones y alinearlos también. También tiene una opción para añadir lógica condicional a su botón de envío.

6. Personalizar HTML
La última opción es personalizar el formulario con etiquetas HTML.
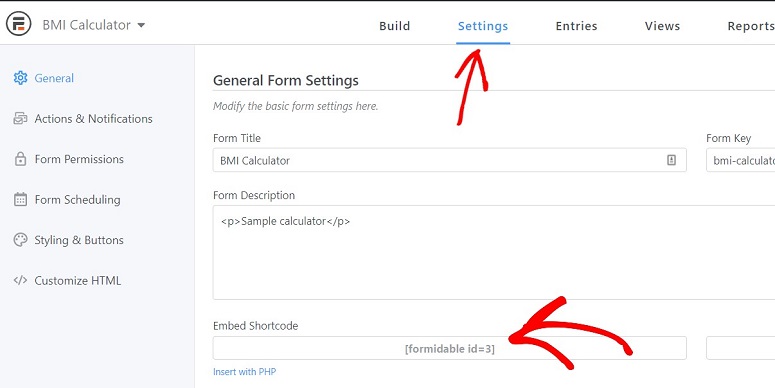
Paso 5: Publicar su calculadora de IMC
Una vez que haya terminado de crear su formulario de calculadora de IMC, puede seguir adelante y publicarlo. Para publicar el formulario, haz clic en el botón Publicar situado en la esquina superior derecha de la pantalla, en la pestaña Crear.
Ahora ve a la pestaña de Configuración y verás una opción llamada Embed Shortcode.

Copia este shortcode y pégalo dentro de tus posts y páginas donde quieras que se muestre la calculadora de IMC. Una vez hecho esto, publica la página. Su calculadora de IMC ahora debe estar en vivo en su sitio.
Ya está. Usted ha publicado con éxito su calculadora de IMC en su sitio web por su cuenta sin codificación.
Esperamos que te haya gustado este artículo sobre cómo añadir una calculadora de IMC a WordPress. Puede que también quieras echar un vistazo a los mejores plugins de formularios de contacto en WordPress. Si estás interesado en crear cuestionarios interactivos para tu sitio, entonces Thrive Quiz Builder es el mejor para ello.
Puedes crear cuestionarios y pruebas sobre salud y nutrición para recopilar datos de tus usuarios o ayudarles a seleccionar el plan de dieta adecuado.
También tenemos más tutoriales fáciles:
- Cómo crear un formulario de carga de archivos en WordPress
- Cómo guardar los datos de un formulario en la base de datos de WordPress
- Cómo seguir el recorrido del usuario antes de que envíe un formulario
Estas guías te ayudarán a llevar tu juego de formas al siguiente nivel.

Comentarios Deja una respuesta