
¿Quieres añadir un botón de llamada a tu sitio web WordPress? Si añades un botón de llamada inmediata a tu sitio web, facilitarás que tus visitantes te llamen directamente desde tu sitio web.
De hecho, casi la mitad del tráfico de Internet procede de dispositivos móviles, por lo que si su sitio web no tiene un botón de llamada, es probable que esté perdiendo muchos clientes potenciales.
En el artículo de hoy, le mostraremos cómo añadir fácilmente un botón de llamada ahora a su sitio web WordPress con un plugin y sin un plugin.
¿Por qué añadir un botón Llamar ahora a su sitio web?
Añadir un botón de llamada ahora a su sitio web puede ser una gran ventaja para usted y su negocio.
De este modo, sus visitantes podrán ponerse en contacto con usted cómodamente y sin complicaciones desde su sitio web.
Con un botón de “Llamar ahora” en su sitio de WordPress, está convirtiendo el tráfico de su sitio web en clientes potenciales valiosos. Además, si integras un servicio telefónico profesional para empresas, podrás compartir números con los empleados, desviar llamadas, etc.
Echemos un vistazo a cómo añadir un botón de llamada ahora a WordPress.
Método 1: Añadir el botón Llamar ahora mediante un plugin
La forma más sencilla de añadir un botón de llamada ahora a WordPress es utilizando el plugin WP Call Button.
Con este plugin, puedes añadir fácilmente un botón de llamada ahora sin escribir una sola línea de código. También puedes hacerlo desde tu editor clásico o el editor Gutenberg, el que esté activo en tu sitio.
En primer lugar, instale y active el plugin WP Call Button en su sitio. Después de la instalación, es el momento de configurar el plugin.
Configuración del plugin del botón Llamar ahora para añadir un botón adhesivo
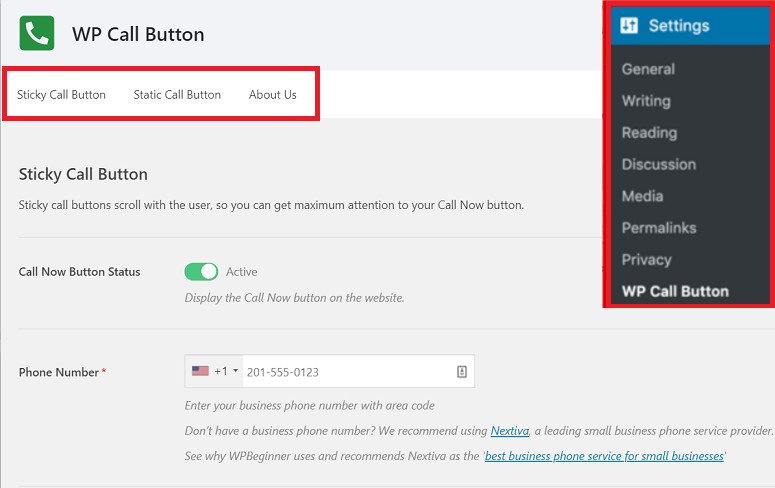
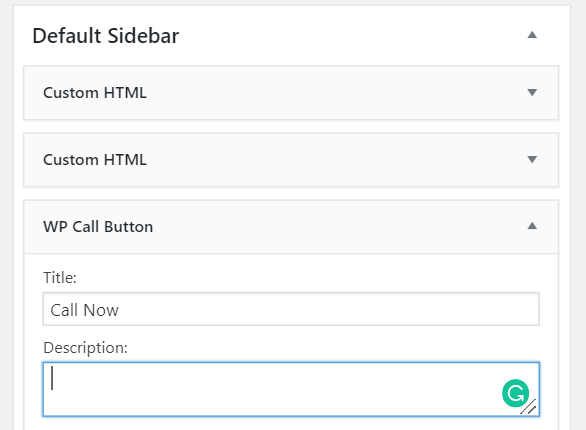
Una vez activado el plugin, vaya a Ajustes ” Botón de llamada WP en el panel de control de WordPress. En esta página, verás 3 pestañas diferentes.
- Botón de llamada adhesiva
- Botón de llamada estática
- Quiénes somos
Al ir a la pestaña de botón de llamada pegajosa, puede añadir un botón de llamada pegajosa a su sitio web WordPress. Esto significa que el botón será visible sin importar cuánto se desplace por la página.

Vamos a activar el estado del botón Llamar ahora. A continuación, introduzca el número de contacto de su empresa al que desea que llamen sus visitantes.
[alert style=”warning”]If you don’t have a business phone number, then you can get one from Nextiva. This is the company we use for our business VoIP provider.
[/alert]
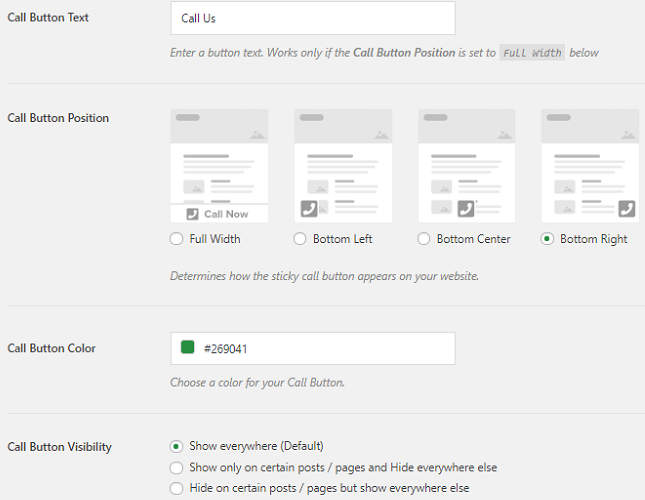
A continuación, puede trabajar en la apariencia de su botón de llamada ahora.

Tiene la opción de añadir el texto del botón, seleccionar su posición y color. También puede seleccionar dónde desea mostrar el botón. Por defecto, el botón aparecerá en todas las páginas de su sitio web. Pero también puede ocultarlo de ciertas páginas si lo desea.
Una vez que hayas terminado de hacer estos cambios, haz clic en el botón de guardar al final de la página. Ya está. Tus visitantes ya pueden llamarte al número de tu empresa registrado directamente desde tu sitio web.
B. Cómo añadir un botón estático de “Llame ahora” a su sitio web
También puedes añadir un botón estático de llamar ahora a tu sitio web. Veamos cómo hacerlo en el editor clásico y en el editor Gutenberg.
Uso del editor clásico
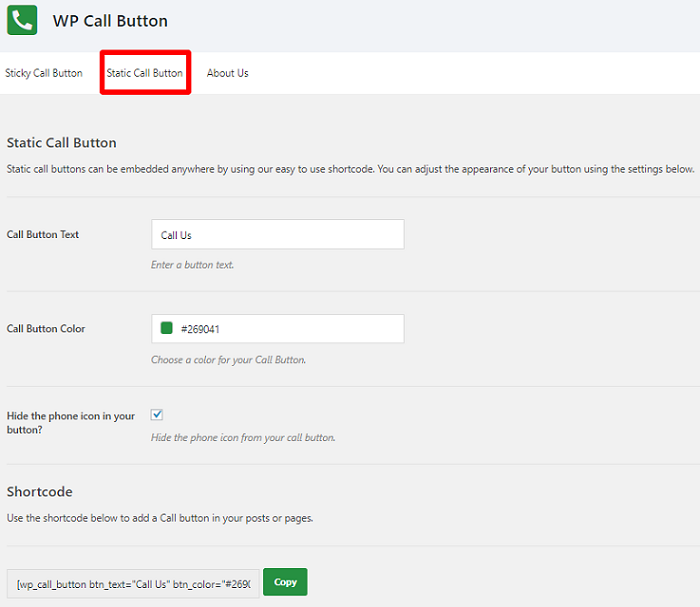
Para añadir el botón, vaya a Ajustes ” Botón de llamada WP ” Botón de llamada estático

En esta página, verás algunas opciones de personalización. Usando estas opciones, puedes cambiar el texto y el color de tu botón. Incluso puedes ocultar el icono del teléfono del botón si quieres. Sin embargo, te recomendamos que no lo hagas porque el icono del teléfono te ayuda a enviar un mensaje claro a tus usuarios sobre su propósito.
Una vez hechos todos los cambios, simplemente copia el shortcode y pégalo en la página o post donde quieras mostrar tu botón. Eso es todo. Su botón de llamada ahora se reflejará en el post o página de su sitio web.
Uso del editor Gutenberg
Si estás utilizando el editor Gutenberg, solo tienes que ir a la página concreta en la que quieres mostrar tu botón de llamar ahora. Puedes editar una página existente o crear una nueva. Ahora puedes añadir el bloque WP Call Now usando el símbolo ‘+’.
Aquí tendrás las mismas opciones de personalización que en el Editor clásico. También puede cambiar el texto y el color del botón para que coincida con la apariencia de su sitio web. También puedes ocultar o mostrar el icono del teléfono en tu botón si lo deseas. Una vez que hayas terminado de personalizarlo, guarda tu configuración.
Si se trata de una entrada existente, tendrás que hacer clic en el botón Actualizar para que el botón empiece a funcionar. Si se trata de una nueva entrada, asegúrate de pulsar el botón Publicar. El botón debería aparecer inmediatamente en la entrada.
Añadir un botón Llamar ahora al widget
Con WP Call Button, puede añadir su botón de llamada ahora a las áreas widgetizadas de su sitio web. Para ello, sólo tiene que ir a su tablero de instrumentos y haga clic en Apariencia ” Widgets.
Ahora arrastra la opción del botón y suéltala en tu área de widgets.

A continuación, puede trabajar en su texto, color, etc. como lo hizo en los procesos anteriores.
Añadir manualmente un botón Llamar ahora
Aparte de usar un plugin, también puedes usar el botón de llamar ahora añadiendo un simple código HTML. Este método también es sencillo y puedes utilizarlo fácilmente siguiendo el proceso que vamos a explicar a continuación.
Estos enlaces abrirán la aplicación de teléfono en los dispositivos móviles. En los ordenadores de sobremesa, los usuarios de Mac verán una opción para abrir el enlace en Facetime, mientras que los usuarios de Windows 10 verán la opción para abrirlo en Skype.
Puede empezar por ir a su editor de texto de WordPress y añadir el siguiente código HTML.
<a href="tel:+15555551212">+1 (555) 555-1212</a> <a href="tel:15555551212">Call Me</a>
No olvide sustituir el número de teléfono por el de su empresa. Siéntase libre de personalizar el texto de anclaje (Call Me) también.
Este enlace puede colocarse en cualquier lugar de su sitio web. También puede utilizar un icono de teléfono junto al enlace “Llame ahora”. Para ello, haga clic en Medios ” Añadir nuevo

Ahora sube el icono del teléfono que quieres mostrar en tu pantalla. Una vez subida la imagen, haz clic en ella y copia la URL de la imagen.

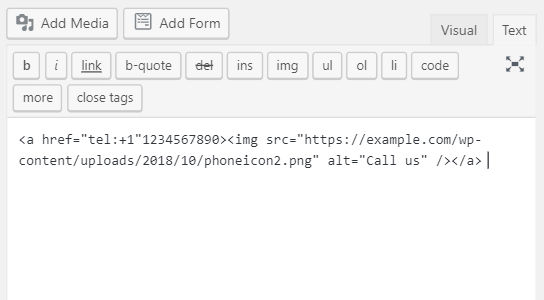
Ahora ve al post o página donde has añadido el código HTML. A continuación, puede envolver la URL de la imagen en el enlace del teléfono de esta manera:

Al previsualizar la publicación, ahora verá el icono del teléfono junto con el número. Cuando un visitante haga clic en esta imagen, podrá ponerse en contacto directamente con usted a través del número de su empresa.
Añadir manualmente el botón Llamar ahora a los menús de navegación
Veamos ahora cómo añadir el botón de llamar ahora a tu menú de navegación sin un plugin. No se preocupe. No necesitas codificar nada para eso.
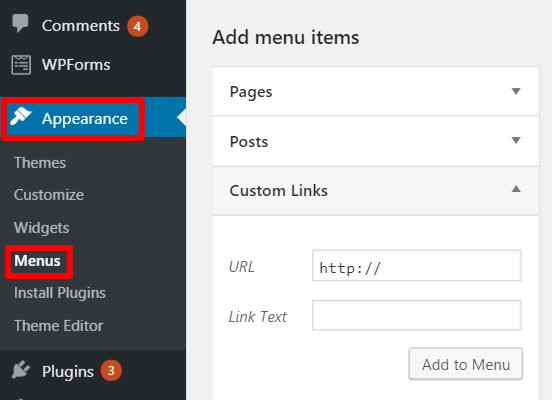
Sólo tienes que ir a tu panel de WordPress y hacer clic en Apariencia ” Menú. Ahora haga clic en la pestaña de enlace personalizado a la derecha. Usted verá 2 campos diferentes aquí.

En el campo de enlace, añada su número de teléfono. En el cuadro de texto, puede añadir el texto de anclaje que desee en su botón. Completa el proceso haciendo clic en la opción Añadir al menú. Eso es todo, su opción Llamar ahora se añadirá ahora al menú de navegación.
Seguimiento de los clics en el botón Llamar ahora
Ahora que ha añadido con éxito el botón Llamar ahora, ¿no sería genial si pudiera hacer un seguimiento de ellos también? Este paso es posible sólo si utiliza el plugin WP Call Button para el proceso.
Puedes hacerlo integrando el plugin con Google Analytics. Todo lo que necesitas hacer es instalar el plugin MonsterInsights, que te permite rastrear cada actividad en tu sitio web.
Aquí tienes una guía detallada sobre el uso de MonsterInsights.
¡Ya está!
Esperamos que este artículo le haya ayudado a añadir el botón “Llamar ahora” a WordPress.
También puede consultar nuestras otras guías:
- Cómo configurar un sistema telefónico de operadora automática para su sitio web
- Comparación de los 15 mejores plugins de software de chat en directo
- 7 mejores plugins de WordPress para el servicio de asistencia al cliente
Estas entradas le ayudarán a elevar sus canales de atención al cliente y a mejorar la forma de comunicarse con los usuarios en su sitio web.

Comentarios Deja una respuesta