
¿Quiere crear una sensación de emoción con un temporizador de cuenta atrás en su sitio web?
Si está planeando el lanzamiento de un producto, promocionando un evento o realizando una oferta por tiempo limitado, un temporizador de cuenta atrás es una herramienta poderosa.
En este artículo, le guiaremos paso a paso en el proceso de añadir un temporizador de cuenta atrás a su sitio web WordPress.
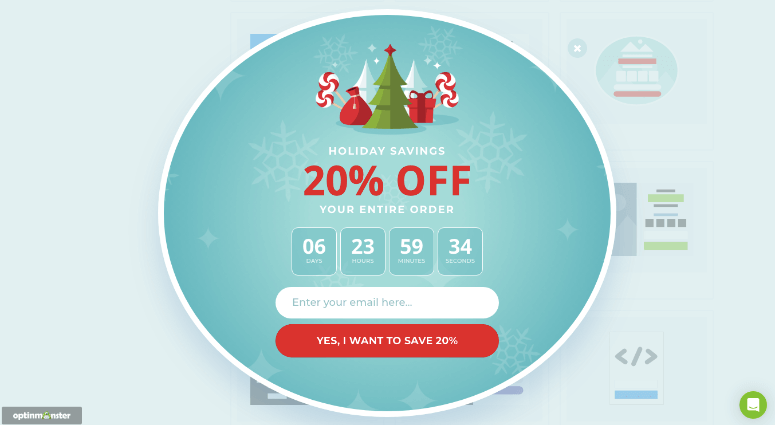
Para que se haga una idea del tipo de campañas que le ayudaremos a crear, aquí tiene una estupenda campaña de bienvenida con una oferta de descuento por tiempo limitado. La creamos con OptinMonster:

Antes de pasar a los pasos, echemos un vistazo a cuándo debe utilizar un temporizador en su sitio.
Cuándo utilizar un temporizador de cuenta atrás
Hay muchos casos en los que es posible que desee añadir un temporizador de cuenta atrás a su sitio. Pero funciona mejor en los siguientes casos.
- en una página “próximamente” antes de lanzar su sitio web
- para que los visitantes sepan cuándo volverá a estar disponible el sitio web si está inactivo por mantenimiento.
- cuando organice un seminario web, un acto o una conferencia
- antes de introducir un nuevo producto o servicio
- próximos eventos y ventas flash
- alcanzar un hito
- celebrar un acontecimiento próximo
Dicho esto, vamos a sumergirnos en el tutorial.
Añadir temporizador de cuenta atrás a WordPress
La mejor manera de añadir un temporizador de cuenta atrás en WordPress es mediante el uso de un plugin de temporizador de cuenta atrás.
Le mostraremos cómo utilizar 2 de los más populares:
- Añadir un temporizador de cuenta atrás con OptinMonster
- Añadir un temporizador de cuenta atrás con SeedProd
Elegimos estos 2 plugins porque son fáciles de usar. Los hemos utilizado durante años en nuestros propios sitios. No hay codificación involucrados en estos constructores de cuenta atrás por lo que son perfectos para los principiantes.
También son compatibles con todos los temas populares de WordPress y se basan en las mejores prácticas. Eso significa que no ralentizarán tu sitio, lo que supone un impulso para el SEO.
Puede utilizar ambos plugins en su blog, sitio web de pequeñas empresas e incluso tiendas en línea.
Método 1: Añadir un temporizador de cuenta atrás con OptinMonster
Este método es útil si desea mostrar su temporizador de cuenta atrás en forma de widget en su sitio web. Con OptinMonster, añadir un widget de temporizador de cuenta atrás es súper fácil.

Lo mejor de utilizar OptinMonster para añadir un temporizador de cuenta atrás es que es fácil de configurar y no requiere codificación o incluso shortcodes.
Es una de las aplicaciones de generación de leads más potentes que le ayuda a alcanzar los objetivos de conversión de su sitio web de forma rápida y sencilla.
Con esta aplicación, puede crear algunas de las campañas de ventanas emergentes más avanzadas y mostrarlas con precisión a su público objetivo.
OptinMonster funciona perfectamente con WordPress y WooCommerce. También funciona en otras plataformas de comercio electrónico como BigCommerce, Shopify e incluso sitios HTML.
Lea nuestra reseña sobre OptinMonster y obtenga más información.
Paso 1: Conectar la aplicación OptinMonster con el plugin
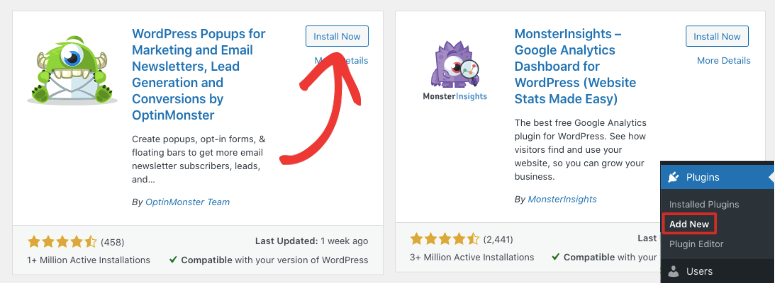
Para empezar, cree su cuenta en OptinMonster y, a continuación, instale y active el plugin OptinMonster en su sitio web.
Este plugin actúa como un conector entre su sitio de WordPress y la aplicación. Sigue adelante e instala el plugin gratuito OptinMonster en tu sitio.

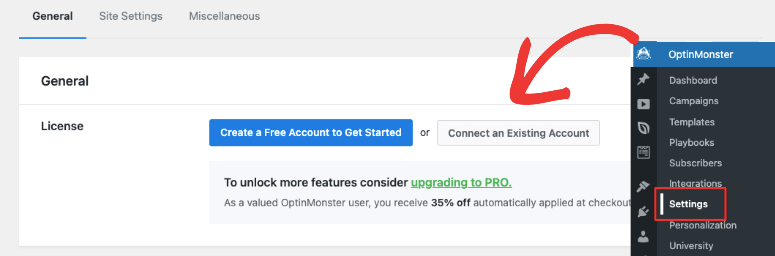
Una vez activada, verás una opción para conectarte a una cuenta existente.

Asegúrate de haber iniciado sesión en tu cuenta de OptinMonster en otra pestaña de la misma ventana del navegador. Esto se debe a que OptinMonster detectará automáticamente tu cuenta y la sincronizará con tu sitio web.
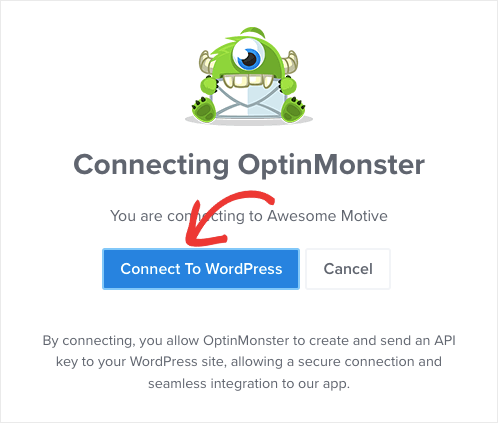
Ahora serás redirigido a una nueva ventana donde verás una opción para Conectar con WordPress.

Haz clic en esta opción y tu aplicación se conectará automáticamente con tu panel de WordPress.
Paso 2: Crear su temporizador de cuenta atrás con OptinMonster
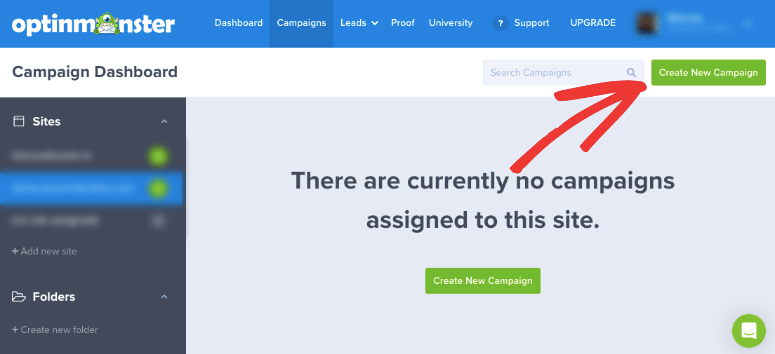
Es hora de que empieces a crear tu widget de cuenta atrás. Puede crear una nueva campaña dentro de su panel de WordPress. También puedes empezar dentro de tu cuenta de OptinMonster en la pestaña Campañas.
Todo lo que tiene que hacer aquí es pulsar el botón Crear nueva campaña.

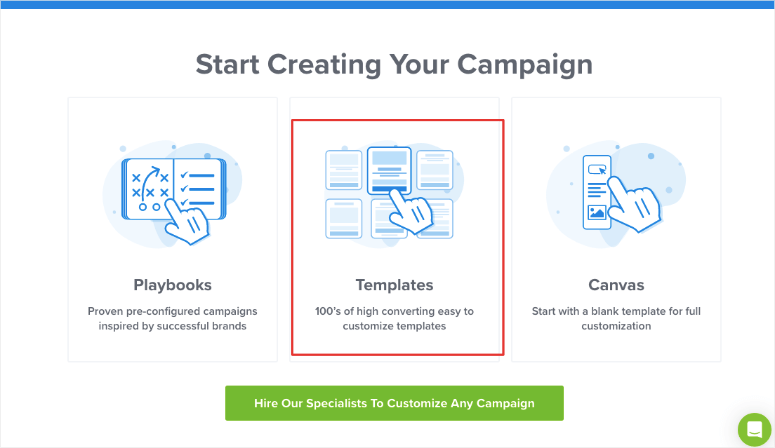
Se abrirá una nueva página en la que podrás elegir entre 3 opciones:
- Playbooks: Campañas prefabricadas y preconfiguradas que se diseñan basándose en campañas de éxito de otras marcas.
- Plantillas: Diseños personalizables
- Lienzo: Una plantilla en blanco para empezar de cero

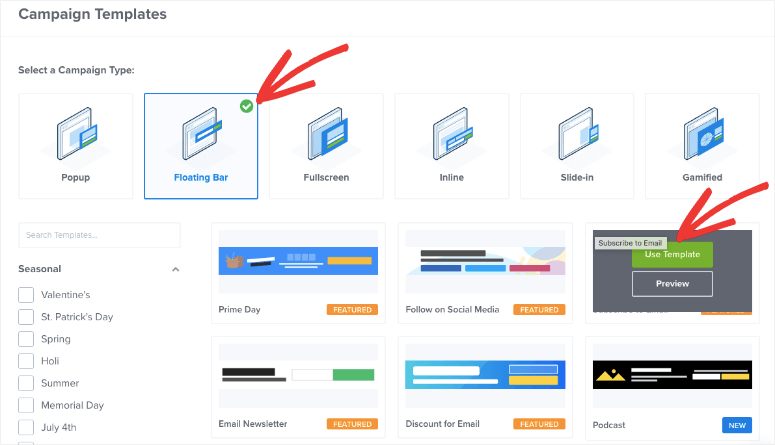
Por ahora elegiremos una plantilla. A continuación, puede elegir su tipo de campaña y luego elegir una plantilla de su elección. Vamos a seleccionar la campaña Barra Flotante aquí. Puede elegir cualquier campaña que desee, los pasos seguirán siendo los mismos.

Ahora hay bastantes plantillas que vienen con el temporizador de cuenta atrás ya añadido. También puedes elegir cualquier plantilla y añadirle un temporizador de cuenta atrás.
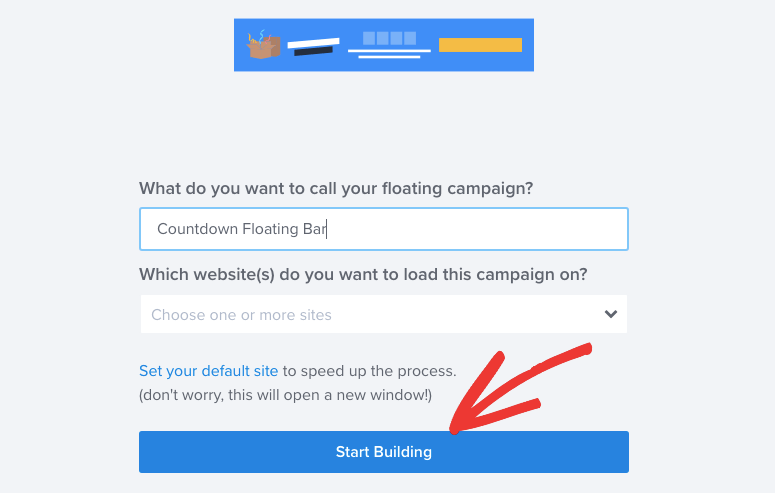
En el siguiente paso, se te pedirá que nombres tu campaña. También puede elegir el sitio web en el que desea mostrar este temporizador de cuenta atrás.

Una vez hecho esto, haga clic en la pestaña Empezar a construir. Esto iniciará el constructor de arrastrar y soltar donde puedes diseñar tu campaña.
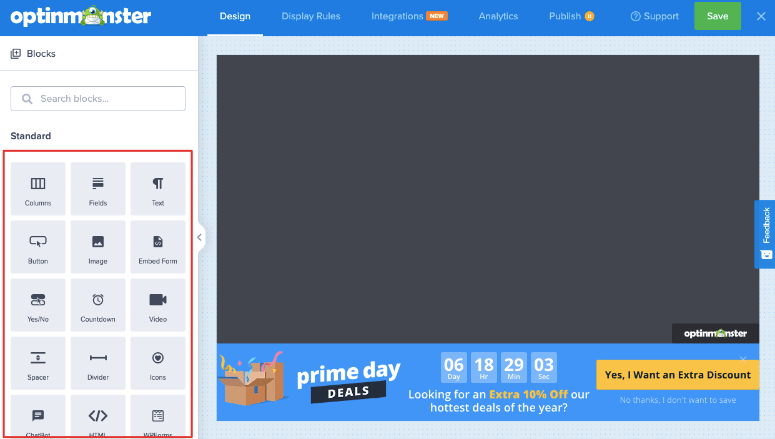
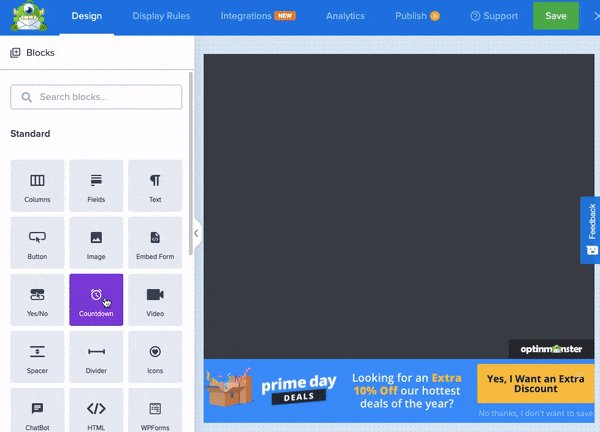
Verás una vista previa de tu campaña junto con una barra de tareas a la izquierda con nuevos bloques que puedes añadir.

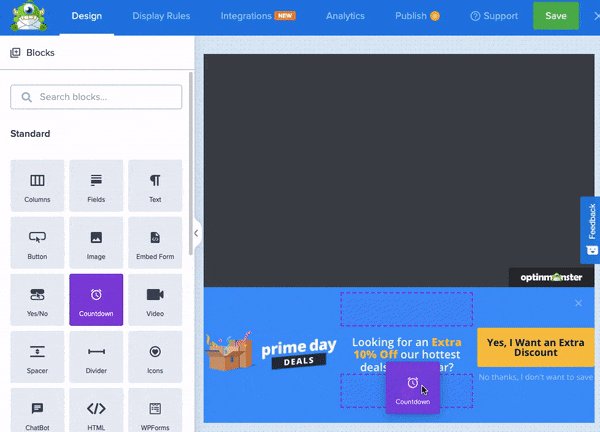
Si tu plantilla no tiene el temporizador de cuenta atrás añadido, simplemente selecciona el bloque Temporizador de cuenta atrás y arrástralo donde quieras en tu diseño.

Ahora puedes hacer clic en cualquier elemento y empezar a personalizarlo incluyendo tus textos, fuentes, color, etc. También puede cambiar la posición de la barra flotante a la parte superior.
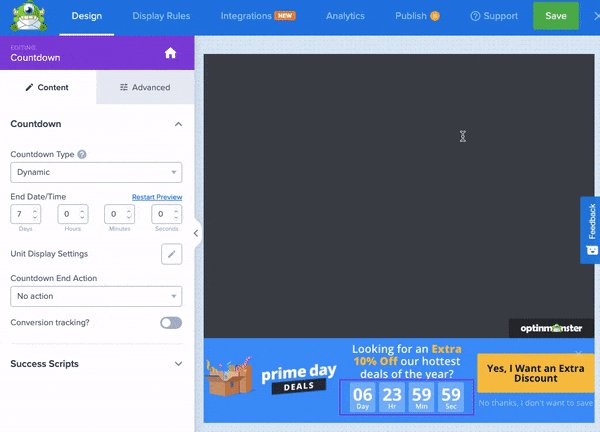
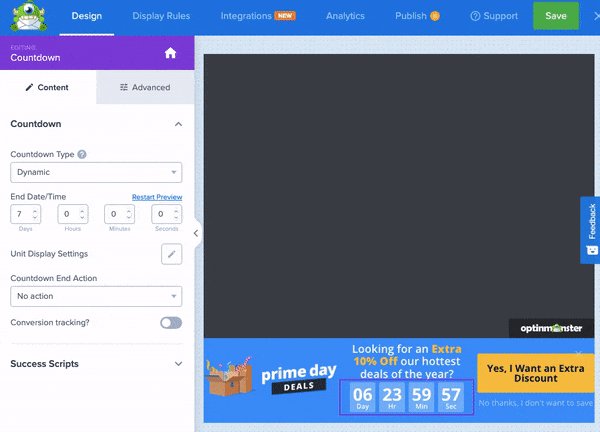
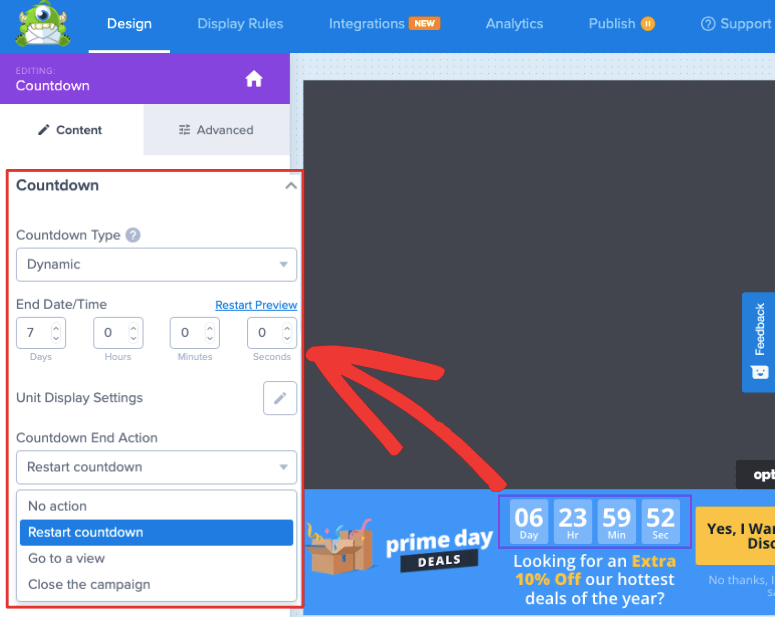
Para editar la cuenta atrás, sólo tienes que hacer clic en el temporizador del panel de diseño y verás varias opciones editables en el panel de edición de la izquierda.

Aquí puedes trabajar en cómo quieres que aparezca tu temporizador de cuenta atrás. Puede seleccionar la hora a la que desea que empiece y termine la cuenta atrás.
Puedes elegir 2 tipos de cuenta atrás:
- Temporizador estático que se ejecuta durante un periodo de tiempo específico.
- Contador dinámico para ejecutar su campaña durante un número determinado de días, horas, etc.
¿Quieres que tu campaña sea permanente? Puedes elegir reiniciar la cuenta atrás cuando expire el temporizador.
Para facilitar a tus usuarios la comprensión del inicio y final de tu cuenta atrás de forma global puedes añadir también la hora local del visitante. También puedes añadir el tipo de unidad de visualización como días, horas, minutos, segundos, etc.
Si no estás contento con un elemento determinado, utiliza la opción de suprimir para eliminarlo.
Paso 3: Añadir reglas de segmentación e integraciones de correo electrónico
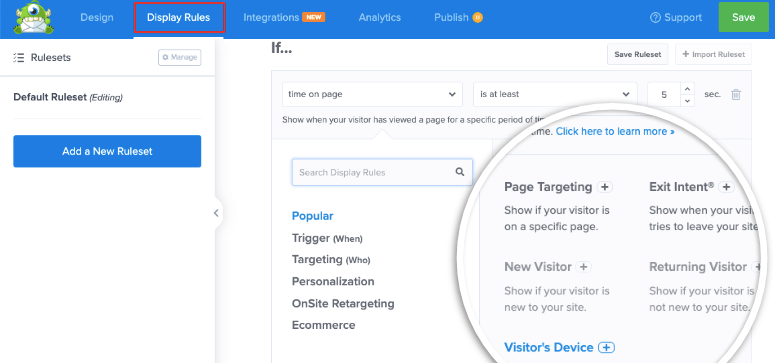
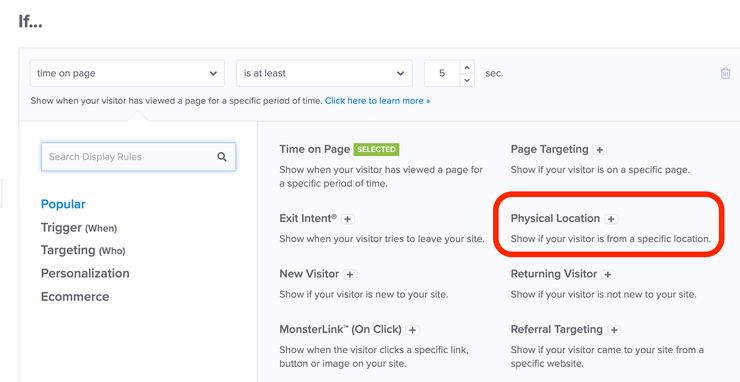
OptinMonster le permite controlar cuándo y dónde aparece la campaña. En la pestaña Reglas de visualización, puede seleccionar qué reglas desea añadir.

Algunas reglas populares incluyen al salir, al desplazarse, en una página específica, nuevo visitante, dispositivo del visitante, y más.
¿Desea mostrar el contador en una ubicación específica? OptinMonster le permite dirigirse a una ubicación física como un país, ciudad o área.

Con tantas opciones, puede realizar campañas localizadas de ventas o eventos. También puedes optar por mostrarlo solo a un público que llegue desde una fuente de recomendación.
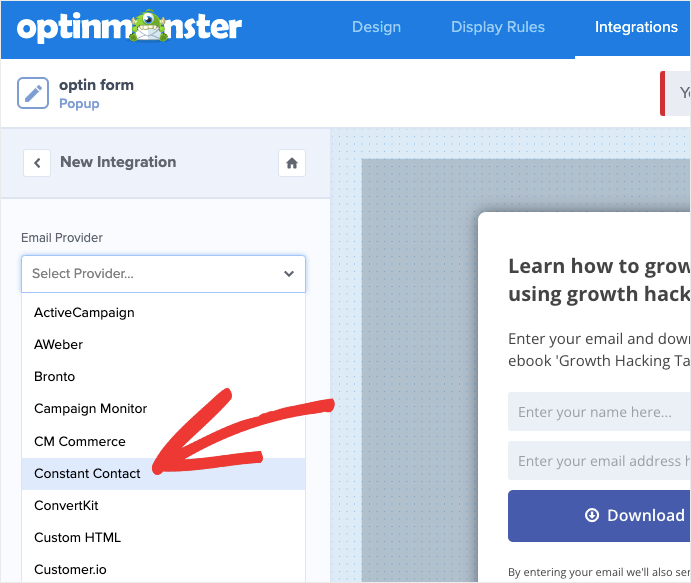
A continuación, si desea sincronizar su campaña con un proveedor de servicios de correo electrónico, puede utilizar la pestaña Integración. Todo lo que tienes que hacer es añadir una nueva integración, elegir tu proveedor y añadir los detalles necesarios de la cuenta

Con esto, ya está listo para publicar su campaña temporizada en su sitio WordPress.
Paso 4: Publicar el temporizador de cuenta atrás
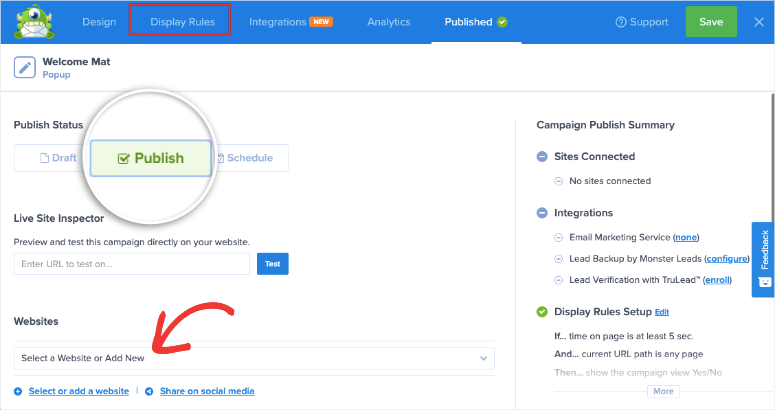
Una vez realizados todos los ajustes, haga clic en el botón Guardar.
A continuación, ve a la pestaña Publicar. Aquí puedes previsualizar tu campaña y cambiar el estado a Publicar para que la campaña se active.

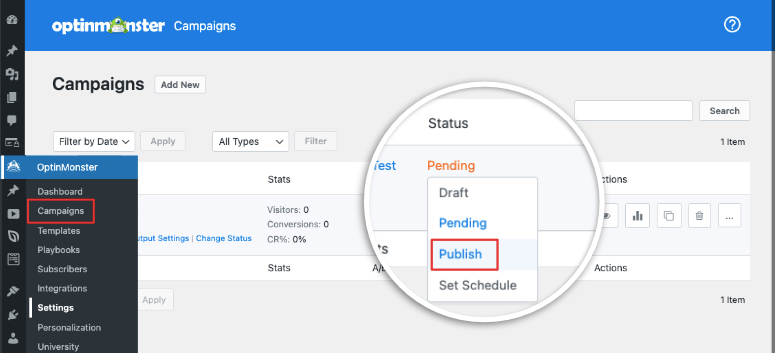
Ahora que está utilizando el plugin de WordPress, vaya a su panel de WordPress. Dirígete a OptinMonster “ pestaña Campañas y asegúrate de que tu campaña está configurada para Publicar aquí también.

Y ya está. Su campaña ya debería estar activa en su sitio web WordPress. Ahora puede visitar su sitio y ver el temporizador de cuenta atrás en acción.
A continuación, le mostraremos cómo añadir un temporizador de cuenta atrás a sus páginas y entradas en WordPress.
Método 2: Añadir un temporizador de cuenta atrás con SeedProd
SeedProd le permite añadir un temporizador de cuenta atrás en cualquier lugar que desee en su sitio, incluyendo páginas de destino y mensajes.
Sin embargo, este método es útil si está lanzando un nuevo sitio o si su sitio ya establecido está en mantenimiento y desea informar a sus visitantes de que pronto estará activo.
SeedProd es el mejor constructor de sitios web y páginas de aterrizaje para WordPress que viene con una fácil funcionalidad de “próximamente” y modo de mantenimiento. El plugin viene con una versión gratuita y un plan pro.

Le permite añadir varios elementos a su página de aterrizaje, incluido un temporizador de cuenta atrás.
Aprendamos paso a paso cómo añadir un temporizador de cuenta atrás con SeedProd.
Paso 1: Instalación de SeedProd
El primer paso es instalar el plugin SeedProd en su sitio WordPress.
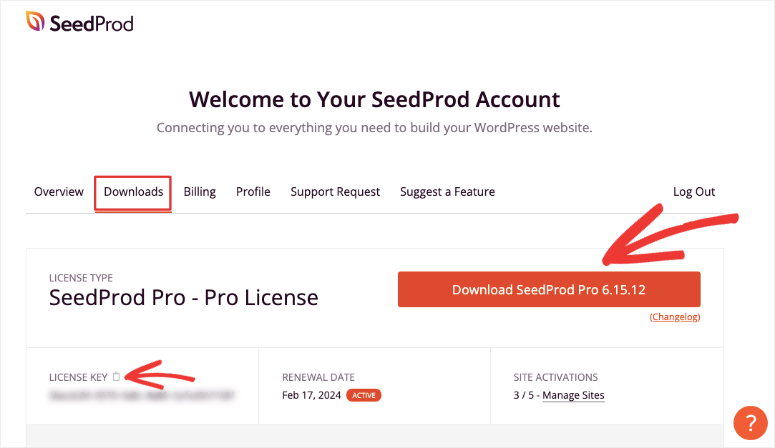
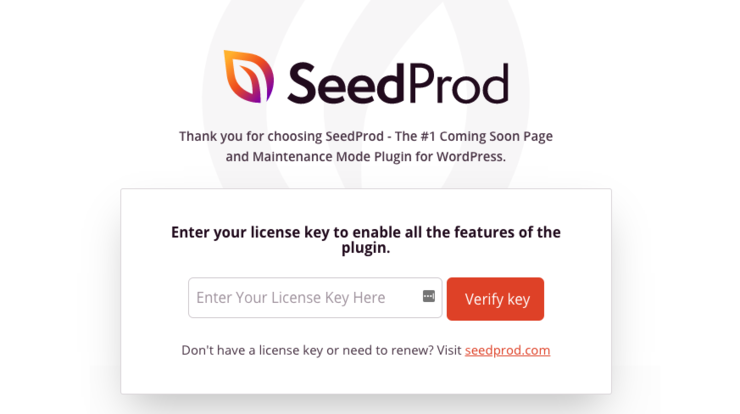
Una vez instalado y activado el plugin, tendrás que verificar tu clave de licencia.
Su clave está disponible en su cuenta SeedProd creada en el momento de la compra del producto.

Pegue la clave en el campo en blanco y haga clic en la casilla Verificar clave para validarla.

Una vez validada su clave de licencia, desplácese más abajo en la página y haga clic en el botón Crear su primera página.
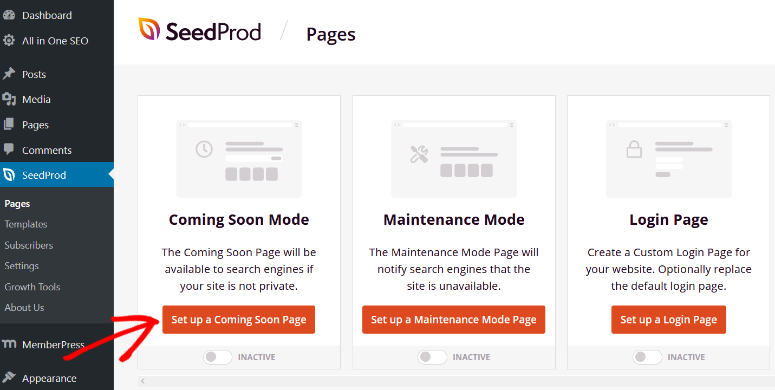
Esto le llevará al panel de SeedProd. Aquí puede elegir el tipo de página en la que desea crear un temporizador de cuenta atrás. Hay 4 opciones diferentes:
- Modo“Próximamente”: Crea una página de “Próximamente” para crear expectación ante el lanzamiento de tu sitio web.
- Modomantenimiento: Ponga su sitio web en modo de mantenimiento mientras trabaja en él entre bastidores.
- Página deinicio de sesión: Crea una página de inicio de sesión personalizada para tu sitio web.
- Página404: Sustituye la página 404 predeterminada por una página 404 personalizada.
A continuación, puede desplazarse más abajo en la pantalla para crear una página de destino normal.

Para este tutorial, crearemos una página Coming Soon con un temporizador de cuenta atrás. Para empezar, haz clic en el botón Configurar una página Coming Soon.
Paso 2: Crear el temporizador de cuenta atrás
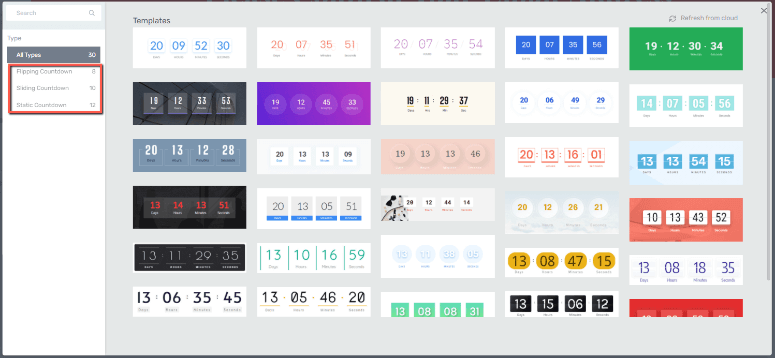
En primer lugar, tiene que elegir una plantilla de página próximamente. SeedProd ofrece más de 200 plantillas de diseño profesional para elegir, así que adelante y elige la plantilla que más te guste.

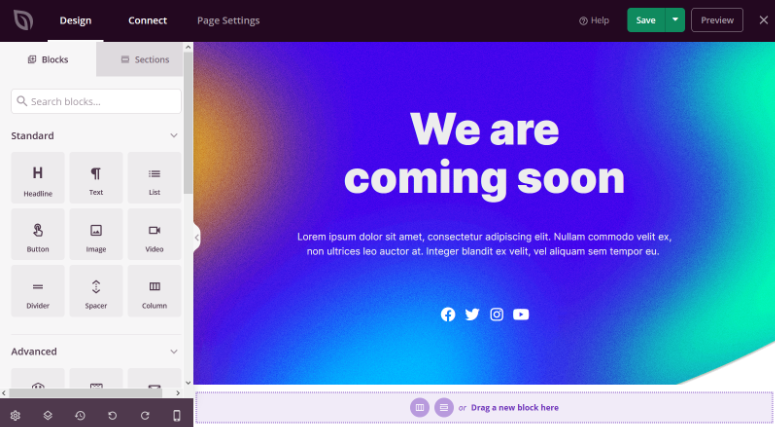
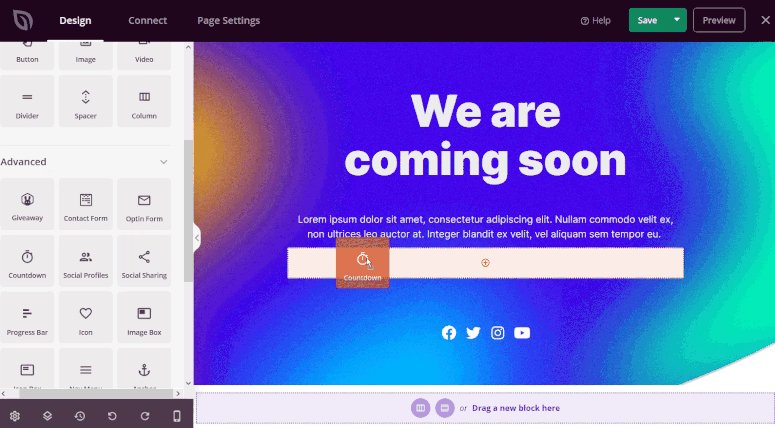
Cuando hayas terminado, se te dirigirá al constructor de páginas donde podrás empezar a crear tu temporizador de cuenta atrás.
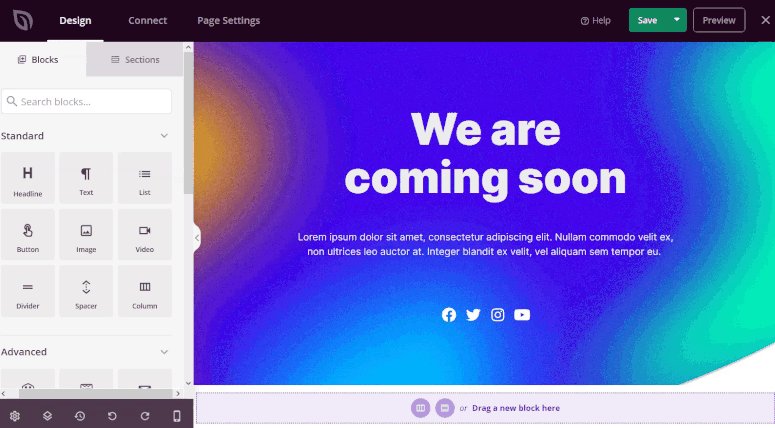
Una vez que estés en el constructor de páginas en SeedProd, verás todas las opciones del Bloque para personalizar tu página a tu izquierda y una vista previa en vivo de tu página a tu derecha.

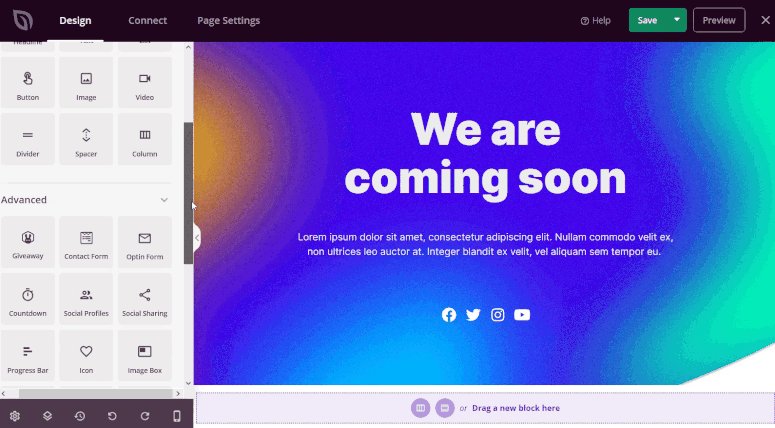
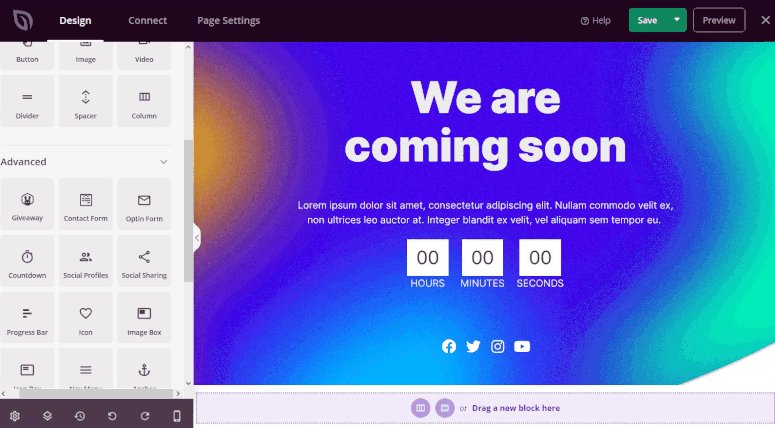
Para añadir un temporizador de cuenta atrás, ve a los Bloques de la derecha y, en la sección Avanzado, arrastra el temporizador de cuenta atrás y suéltalo en tu página.

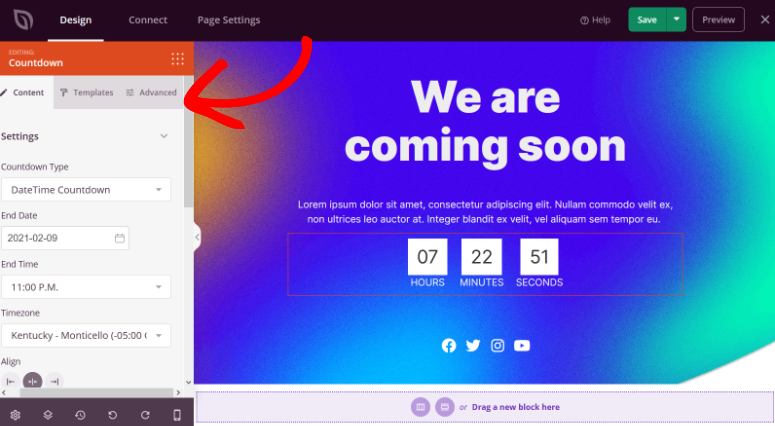
Cuando hagas clic en el bloque de cuenta atrás de tu diseño, obtendrás opciones de personalización a la izquierda. Podrás seleccionar la zona horaria de la cuenta atrás, seleccionar una fecha y hora de finalización, elegir el estilo de tu cuenta atrás y mucho más.
En función de su fecha de finalización, el temporizador desaparecerá automáticamente de su sitio en la fecha especificada.

Si lo desea, puede añadir más contenido a su página utilizando los bloques de página de aterrizaje listos para usar de SeedProd. Puedes añadir formularios de contacto, perfiles sociales, vídeo, formularios de suscripción por correo electrónico, barras de progreso y mucho más.
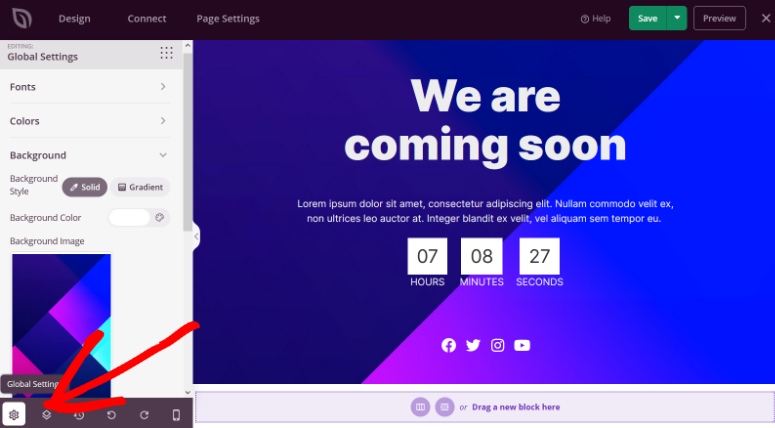
Para personalizar aún más tu página, puedes pulsar el botón Configuración global en la esquina inferior izquierda de la pantalla.

Aquí puedes cambiar la imagen de fondo, elegir los colores de la página, seleccionar un nuevo tipo de letra, etc.
Cuando estés satisfecho con el aspecto de tu página y del temporizador de cuenta atrás, pulsa el botón Guardar.
Paso 3: Publicar su temporizador de cuenta atrás
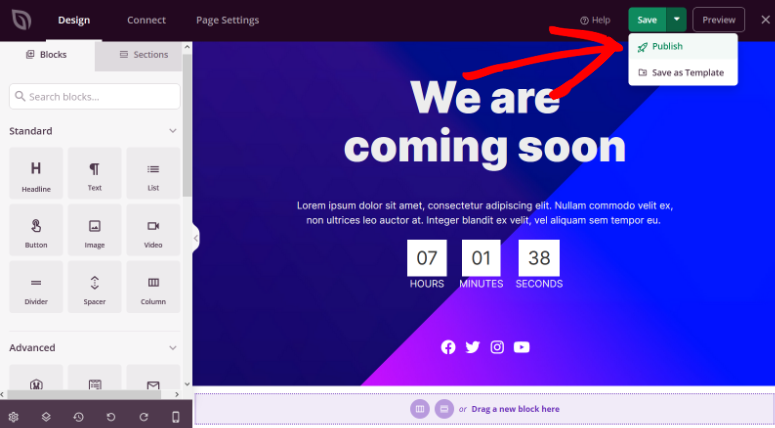
Ahora que la página Próximamente está lista con el temporizador de cuenta atrás, es el momento de publicarla en su sitio web. Haga clic en la flecha desplegable junto al botón Guardar y haga clic en el botón Publicar.

A continuación, verás un mensaje de éxito que indica que tu página se ha publicado y podrás hacer clic en el botón Ver página en directo para ver su aspecto.

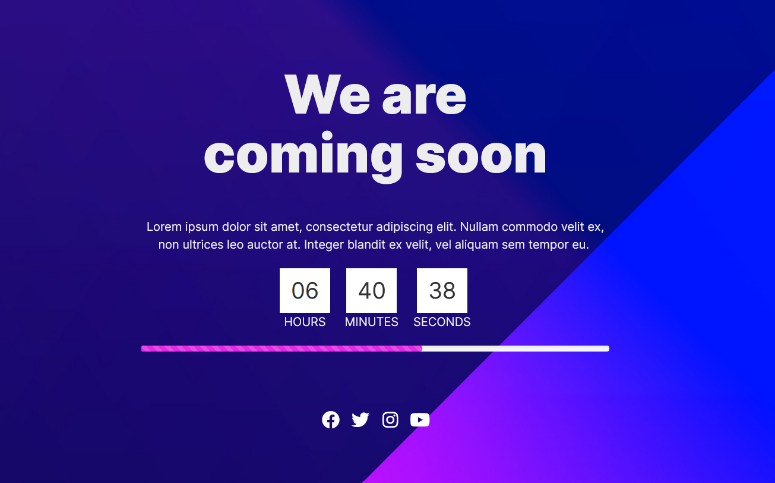
Así es como sus visitantes verán su página:

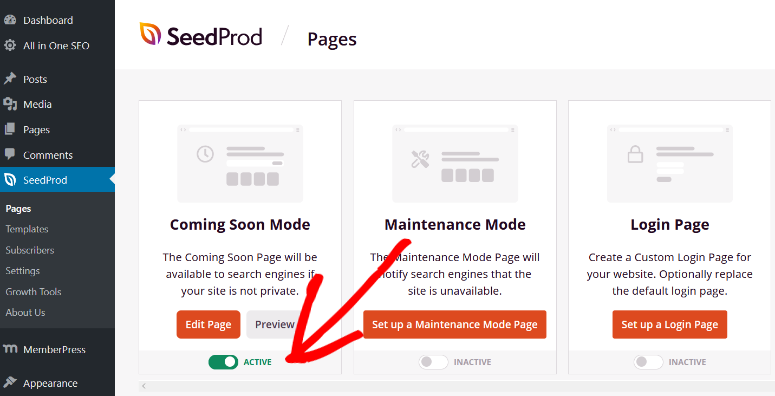
Por último, active la página yendo a SeedProd ” Páginas desde su área de administración de WordPress. En la sección Coming Soon Mode, cambie el botón de Inactive a Active.

Ahora, cuando los usuarios visiten su sitio web, verán la página “Próximamente” con la página del temporizador de cuenta atrás que acaba de crear.
Si desea desactivar el modo Próximamente, utilice el mismo botón aquí para desactivarlo.
Ya está. Ahora que sabe cómo utilizar SeedProd, puede agregar temporizadores de cuenta regresiva a cualquier página de destino también.
También debemos mencionar que Thrive Architect es otra gran opción para añadir temporizadores de cuenta atrás a cualquier página o post. Tienes toneladas de temporizadores de plantilla para elegir:

Permite añadir efectos de animación y configurar los ajustes de visibilidad. Puede cambiar los colores de fondo, el estilo, el borde y mucho más.
Consulte nuestra reseña completa de Thrive Architect para obtener más información.
A continuación, respondemos a preguntas comunes que nos han hecho nuestros usuarios.
Preguntas frecuentes: Temporizadores de cuenta atrás de WordPress
¿Cómo añado un temporizador de cuenta atrás a WordPress?
Puede añadir fácilmente un temporizador de cuenta atrás a su sitio de WordPress utilizando un plugin como SeedProd, OptinMonster, o Thrive. Estos plugins son perfectos para principiantes, ya que no requieren programación.
¿Cuál es el mejor plugin de cuenta atrás para WordPress?
El mejor plugin de cuenta atrás para WordPress puede variar en función de sus necesidades y preferencias específicas. Sin embargo, las opciones populares que ofrecen amplias características y comentarios positivos de los usuarios son SeedProd, OptinMonster, o Thrive. Vea nuestra lista para más información: 7 mejores plugins de cuenta atrás para WordPress.
¿Cómo configurar un temporizador de cuenta atrás evergreen?
La mayoría de los plugins como OptinMonster y SeedProd le permiten establecer temporizadores dinámicos de cuenta atrás de hoja perenne. Se trata de temporizadores ilimitados o recurrentes que se reinician cuando el temporizador llega a su vencimiento.
¿Por qué utilizar un temporizador de cuenta atrás de ventas?
Los temporizadores de cuenta atrás añaden una sensación de urgencia y despiertan el sentimiento de FOMO (miedo a perderse algo). Es más probable que los clientes compren ahora mientras tienen un buen descuento o una oferta que saben que es limitada, de lo contrario se lo perderán.
¿Puedo añadir temporizadores de cuenta atrás a las páginas de productos?
Sí, puede añadir temporizadores de cuenta atrás a cualquier página de producto que desee. Te recomendamos que utilices una barra flotante para que no perturbe la experiencia de compra del usuario, pero al mismo tiempo pueda captar su atención hacia tu oferta.
¿Tiene el Editor Gutenberg un temporizador de cuenta atrás?
En el momento de escribir esto, no, no hay ningún bloque de Gutenberg para añadir un temporizador de cuenta atrás. Puedes utilizar un constructor de páginas como SeedProd, Thrive o Elementor para mejorar las capacidades del editor de bloques.
¿Existen plugins gratuitos de cuenta atrás para WordPress?
Sí, existen plugins gratuitos para WordPress que permiten añadir una sencilla cuenta atrás. El directorio de plugins de WordPress ofrece una amplia gama de opciones que puedes explorar.
¿Puedo personalizar la apariencia del temporizador de cuenta atrás en mi sitio web WordPress?
Sí, la mayoría de los plugins de cuenta atrás para WordPress le permiten personalizar la apariencia del temporizador. Por lo general, puede ajustar la configuración como colores, fuentes, tamaños, estilos e incluso añadir CSS personalizado para que coincida con el diseño y la marca de su sitio web.
¿Puedo configurar varios temporizadores de cuenta atrás en diferentes páginas de mi sitio web WordPress?
Sí, puede configurar múltiples temporizadores de cuenta atrás en diferentes páginas de su sitio web WordPress con los plugins de temporizadores de cuenta atrás utilizados en este tutorial. Cada plugin puede tener su propio método para crear y gestionar múltiples temporizadores, así que consulta la documentación o la configuración del plugin para configurar múltiples temporizadores según sea necesario.
¿Puedo mostrar un temporizador de cuenta atrás sólo para una ubicación física específica?
Sí, OptinMonster es el mejor plugin para ello. Puede establecer fácilmente reglas de visualización y seleccionar la ubicación a la que desea dirigirse.
¿Puedo mostrar un temporizador de cuenta atrás sólo para una ubicación física específica?
Los temporizadores de cuenta atrás no tienen un impacto directo en la optimización para motores de búsqueda (SEO). Los motores de búsqueda como Google se centran principalmente en factores como el contenido del sitio web, la relevancia, la experiencia del usuario y el rendimiento general del sitio a la hora de determinar las clasificaciones de búsqueda.
Esperamos que esta guía te haya ayudado a crear un temporizador de cuenta atrás en tu sitio. Quizás también quieras echar un vistazo a cómo añadir prueba social a tu sitio de WordPress para ganarte la confianza de los usuarios e impulsar tus objetivos de conversión.

Comentarios Deja una respuesta