
¿Desea añadir el marcado schema a WordPress?
El marcado Schema es un código que puede añadir a su sitio web para que los motores de búsqueda entiendan su contenido más fácilmente. De esta forma, tu sitio web se ve muy bien en las búsquedas relevantes y consigues más tráfico que se convierte en clientes.
En este artículo, le mostraremos cómo añadir el marcado schema a su sitio web WordPress y aumentar su tráfico.
¿Por qué debería añadir Schema Markup a WordPress?
El marcado Schema es popular entre los motores de búsqueda para mostrar información útil y adicional en los resultados de búsqueda. Ayuda a aumentar el porcentaje de clics (CTR) y a atraer más tráfico a su sitio web.
Al añadir el código de marcado schema a su sitio, obtendrá fragmentos enriquecidos en las búsquedas de Google. Esto ayuda a los usuarios a entender el contexto de su contenido.
No sólo su contenido se ve más presentable en los motores de búsqueda, sino que los fragmentos enriquecidos animan a los usuarios a hacer clic en su enlace. De este modo, mejorará su posicionamiento en los buscadores y empezará a atraer a las personas adecuadas a su sitio web.
Ahora que ya conoce las ventajas de schema y rich snippets, veamos cómo añadir el marcado schema en WordPress.
Añadir Schema Markup a su sitio web WordPress
Añadir el código de marcado schema manualmente puede ser difícil para los principiantes, y llevará mucho tiempo. Requiere que añadas código y, si algo sale mal, tendrás que volver a empezar.
Recomendamos utilizar All in One SEO (AIOSEO), el mejor y más potente plugin SEO para WordPress del mercado. Viene con herramientas útiles que puedes utilizar para mejorar el SEO de tu sitio web y también añadir marcado schema en tan solo unos clics sin editar ningún código.

AIOSEO te permite añadir código schema a tus contenidos, entradas y páginas. También puedes habilitar un cuadro de búsqueda de sitelinks para que los usuarios puedan buscar directamente tu contenido desde Google.
Es fácil de hacer, y le guiaremos a través de cada proceso uno por uno.
Para más detalles, también debería consultar nuestra reseña completa de All in One SEO.
Ahora vamos a sumergirnos en el tutorial.
Paso 1. Instalar y configurar All in One SEO Plugin Instalar y configurar All in One SEO Plugin
En primer lugar, debe instalar y activar el plugin All in One SEO. Si nunca lo has hecho antes, deberías consultar nuestra guía sobre cómo instalar un plugin de WordPress.
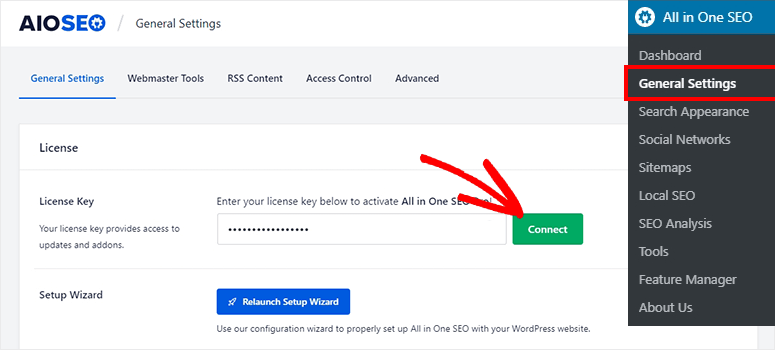
Tras la activación, debe visitar la página All in One SEO ” Configuración General en su área de administración de WordPress. Allí deberá añadir la clave de licencia para verificar su cuenta.
Encontrará la clave de licencia en su cuenta AIOSEO.

Haz clic en el botón Conectar y verás un mensaje de éxito.
Paso 2. Añadir el marcado Schema a su contenido
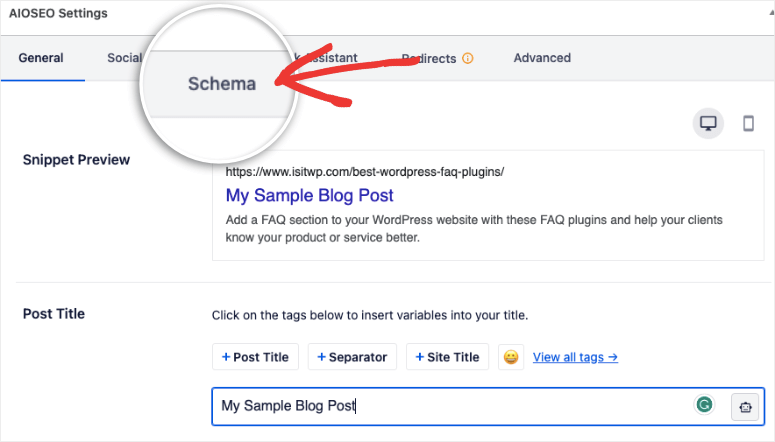
Ahora que estás conectado a AIOSEO, cada vez que edites una página o entrada, verás una sección debajo del editor de entradas llamada Configuración de AIOSEO.
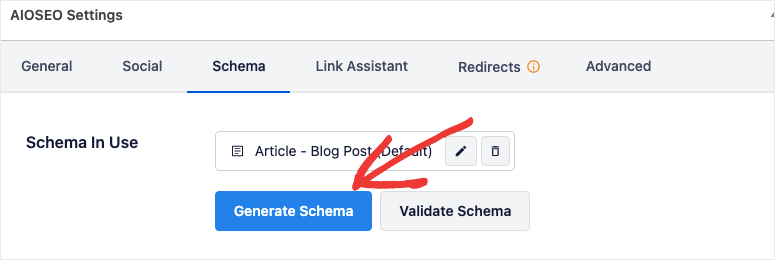
Aquí puedes abrir la pestaña Esquema.

Ahora puede utilizar el botón Generar esquema para empezar.

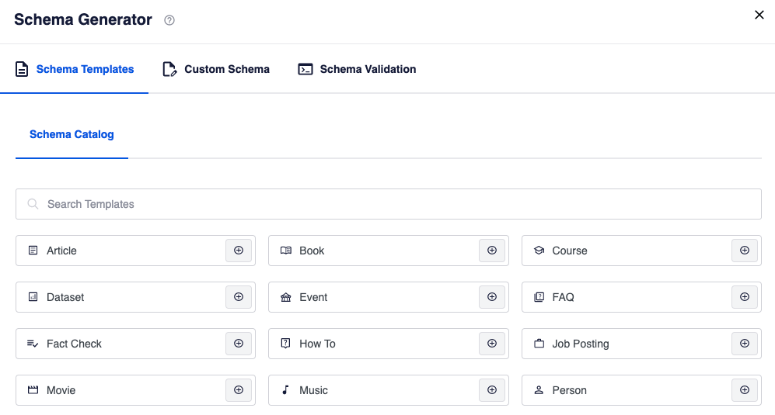
Esto abrirá una página llena de plantillas de esquemas que puedes añadir a tu contenido con un solo clic. Estas plantillas incluyen libros, eventos, verificación de hechos, películas, música, ofertas de empleo, instrucciones y mucho más.

Sólo tiene que hacer clic en el tipo de esquema que desee. Así de sencillo.
Paso 3. Pruebe Schema Markup en sus entradas y páginas
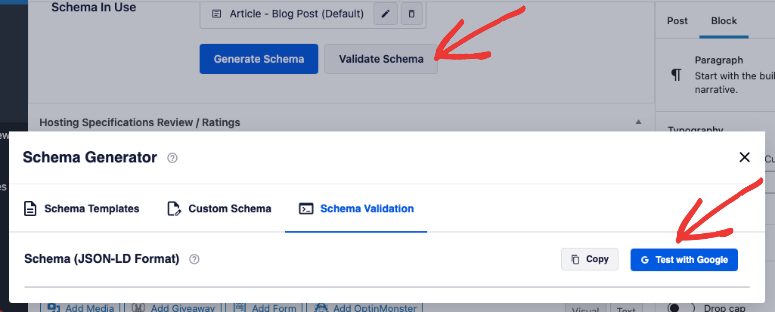
AIOSEO ayuda a mejorar tu contenido con ajustes generales de SEO. Te permite probar el marcado schema para asegurarte de que funciona. Tienes que hacer clic en el botón Validar Schema y verás una ventana emergente como esta:

Ahora puedes probar tu código schema con Google. No hay codificación ni proceso técnico. Basta con 2 clics.
Una vez que esté satisfecho con la configuración del esquema, actualice su entrada o página para asegurarse de que todo funciona.
Paso 4. Activar el cuadro de búsqueda de Sitelinks en WordPress
El cuadro de búsqueda de Sitelinks hace que tu contenido aparezca en los motores de búsqueda. Una vez activado, tus usuarios verán un cuadro de búsqueda debajo del enlace de tu sitio web y podrán buscar el contenido de tu sitio web directamente desde el buscador.

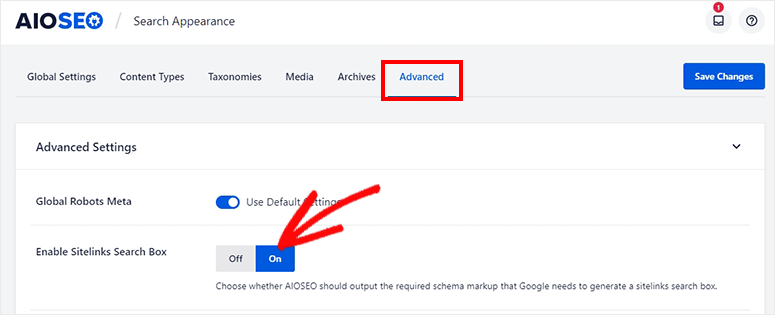
Para habilitar esta configuración, debe volver a la página Todo en uno SEO ” Apariencia de búsqueda. Desde allí, visita la pestaña Avanzado.
Simplemente activa la opción Habilitar cuadro de búsqueda de Sitelinks y se generará automáticamente un cuadro de búsqueda para tu sitio web en Google.

Haga clic en el botón Guardar cambios para almacenar la configuración.
Y eso es todo. Esperamos que este artículo te haya ayudado a aprender cómo añadir el marcado schema a tu sitio web WordPress sin editar ningún código.
También puede consultar nuestra guía completa sobre las mejores herramientas SEO para aumentar el tráfico de su sitio web.
Esto le proporcionará las herramientas adecuadas que necesita para aumentar su tráfico orgánico. ¡Más tráfico conduce a más ventas!

Comentarios Deja una respuesta