
¿Quieres saber cómo autoaplicar descuentos en WooCommerce usando URLs de cupones?
La función de autoaplicación de descuentos mediante URL de cupón es una gran opción para aquellos que están organizando un sorteo o una oferta especial como productos gratis, etc en su sitio web. Con esta función activada, sus usuarios pueden saltarse todos los largos procesos de añadir el producto al carrito y luego aplicar el código manualmente en el momento de la compra.
En su lugar, pueden hacer clic en la URL del cupón y acceder directamente a la cesta con el producto añadido y el descuento aplicado automáticamente al precio del producto. Esta es una gran opción si quieres promocionar un producto o enviar una oferta especial a tus usuarios a través de email marketing con el enlace del cupón o cualquier otra estrategia de marketing.
Esto hace que sea conveniente para sus clientes, ya que no tienen que recordar el código.
En el tutorial de hoy, te mostraremos cómo autoaplicar cupones de descuento en WooCommerce usando URLs de cupones.
Cuándo y por qué usar las URLs de cupones en tu sitio web
Utilizar una URL de cupón para disponer de descuentos en tu sitio web puede tener grandes ventajas para tu negocio. Esta característica es especialmente útil para sitios web que promocionan productos a través de diversas estrategias de marketing.
Con esta opción activada, sus usuarios nunca tendrán que memorizar el cupón e introducirlo manualmente. Muchos usuarios pueden incluso abandonar el carrito sólo porque si no podían encontrar el campo para pegar el código de descuento.
Sin duda, esta función facilita el aumento de las ventas con cupones y reduce el abandono del carrito de la compra.
Veamos cómo activar la aplicación automática de descuentos en WooCommerce mediante una URL de cupón.
[alert style=”warning”]Ya que quieres crear un cupón para tu sitio de eCommerce, estamos asumiendo que ya tienes el plugin de WooCommerce activado en tu sitio. Si no es así, aquí te explicamos cómo puedes usar WooCommerce para crear una tienda online[/alert].
Paso 1: Instalar Cupones Avanzados en WordPress
El primer paso es instalar y activar el plugin Advanced Coupons en tu sitio.
Este plugin es un recurso maravilloso para sitios de comercio electrónico avanzados que quieren ampliar la función de cupones por defecto que viene con WooCommerce.
Con este plugin, puede crear rápidamente su código de cupón, activar la función de aplicación automática, clonarlos, notificar a sus clientes acerca de las ofertas y hacer mucho más. También le permite generar una URL de cupón una vez que haya creado su código de cupón.
Una vez activado e instalado el plugin, es hora de crear tu cupón.
Paso 2: Creación de cupones de aplicación automática con Advanced Coupons
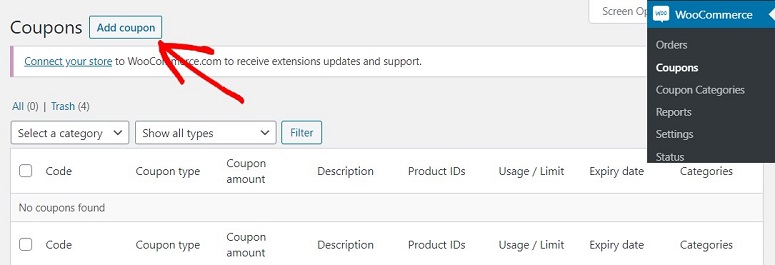
Una vez activado el plugin Advanced Coupons, puedes empezar a crear tu cupón utilizándolo. Para ello, vaya a su panel de WordPress y haga clic en WooCommerce ” Cupones ” Añadir cupón.
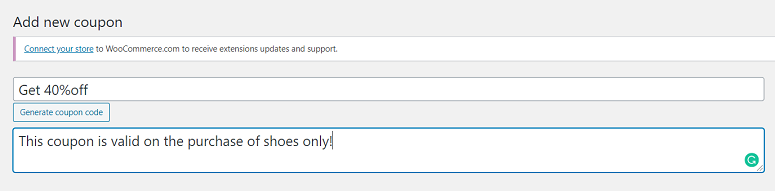
Ahora serás dirigido a una nueva pantalla donde podrás crear tu código de cupón. En el primer campo de esta página añade un nombre a tu cupón. Tus clientes utilizarán este código para obtener el descuento. Debajo de ese campo añada una descripción a su cupón.
Aquí puede añadir los detalles de su cupón, como los términos y condiciones, el importe mínimo para poder utilizar el cupón, etc. Esto facilita a los usuarios la comprensión de cómo canjear el cupón.
Para activar el cupón de aplicación automática mediante la URL del cupón, tendremos que crear los cupones para un producto específico. Por el bien de este tutorial, vamos a crearlo para zapatos. Una vez que el cupón es nombrado y descrito desplácese hacia abajo en su página y vaya a la sección de Datos del Cupón para la configuración general.
Paso 3: Seleccione el importe del cupón
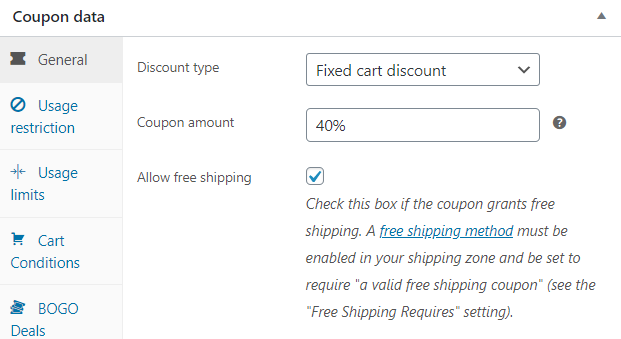
En la sección Datos del cupón, verás varias pestañas. Haga clic en la pestaña General. Aquí puede seleccionar el tipo de descuento. Para activar el código en un producto específico, debe seleccionar la opción Descuento fijo en la cesta en la flecha desplegable.
Paso 4: Seleccionar productos para activar la aplicación automática de un cupón
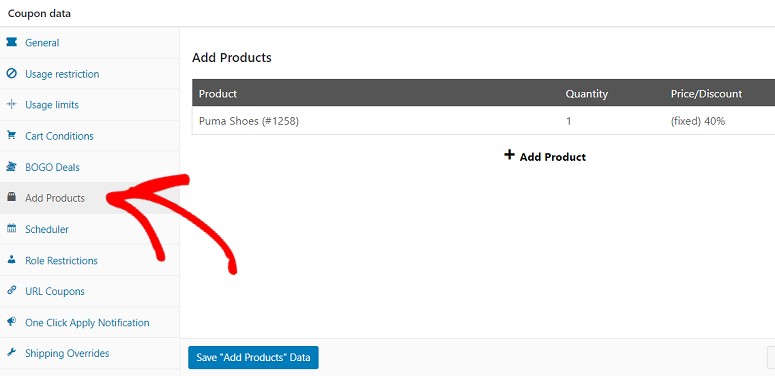
Para activar la función de URL de cupón para determinados productos, vaya a la pestaña Añadir producto y añada productos utilizando el botón + Añadir producto.
A continuación, puede utilizar el campo dado para escribir el nombre del producto que desea añadir. Se mostrarán todos los productos relacionados de su tienda en el desplegable. Seleccione el producto que desea listar.
Ahora seleccione la categoría de descuento. Esto es lo mismo que el tipo de descuento que hemos añadido antes. Ya que antes seleccionamos la opción de Descuento fijo en el carrito, seleccione la misma opción para esto también.
Ahora su cupón está listo para ser publicado. Así que adelante y hágalo usando el botón Publicar en su lado derecho.
Paso 5: Usar la URL de tu cupón
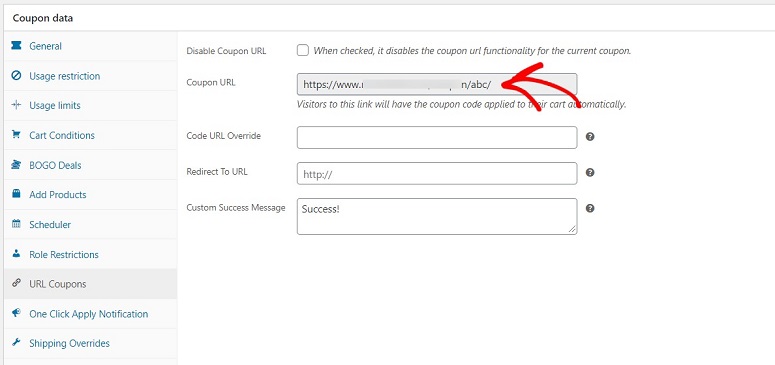
Una vez publicado tu cupón, el plugin Advanced Coupons generará automáticamente una URL para tu cupón. Cuando tus usuarios hagan clic en esta URL serán redirigidos directamente al carrito con el producto añadido y el código del cupón aplicado al producto.
Encontrará esta URL en la pestaña Cupones URL de la sección Datos del cupón.
Puede copiar esta URL y enviarla a sus clientes a través de sus correos electrónicos de marketing, u ocultarla con un botón en el que se pueda hacer clic y colocarla en cualquier lugar de su sitio web.
Ya está. Su URL de cupón se ha creado correctamente. Así de fácil, ¿verdad? Esperamos que este artículo le haya resultado útil. Si lo has hecho, puede que también quieras aprender a crear un potente boletín de correo electrónico con el que podrás enviar tu cupón URL a tus clientes.
También puedes consultar nuestra guía paso a paso sobre cómo configurar precios dinámicos en WooCommerce para promocionar tus productos.







Comentarios Deja una respuesta