
¿Quiere crear un cupón que descuente los gastos de envío?
Muchos clientes abandonan la página de pago cuando ven gastos de envío enormes. Si añades un descuento en los gastos de envío, podrás atraer a más clientes a tu tienda online.
En este tutorial, te mostraremos una forma rápida y sencilla de crear un cupón que descuente los gastos de envío para tu tienda WooCommerce.
¿Qué significa ‘descuento en gastos de envío’ (y cómo es efectivo)?
La mayoría de las tiendas de comercio electrónico ofrecen ofertas de envío gratuito cuando los pedidos alcanzan un determinado importe. Y eso motiva a los clientes a añadir más artículos al carrito.
Esto puede aumentar las ventas hasta cierto punto, pero muchos clientes pueden llegar a desanimarse. Si no creen que puedan alcanzar el subtotal requerido para la tarifa de envío con descuento, es posible que simplemente abandonen el carrito.
En los últimos años, se ha generalizado la idea de que muchos clientes abandonan sus carritos por tener opciones limitadas o insatisfactorias a la hora de pagar.
Una solución eficaz para reducir el abandono de carritos es añadir varias condiciones y precios de envío:
Sin embargo, lo más moderno es crear un cupón que descuente los gastos de envío (por ejemplo, un 20% OFF en la compra exprés o un 50% OFF al seleccionar una zona de envío específica).
Esta técnica ya la utilizan grandes tiendas online como eBay y AliExpress que ofrecen múltiples opciones de envío.
Con este tipo de cupón, sus clientes tendrán la libertad de pedir los artículos que necesiten a precios que les gusten. También puedes enviar el cupón de descuento de envío a tus listas de correo electrónico y atraer nuevos clientes a tu tienda WooCommerce.
Qué necesito para crear un cupón que descuente los gastos de envío?
Existen múltiples herramientas de WordPress que puedes utilizar para crear cupones de descuento. Sin embargo, un cupón que descuenta el envío requiere un tipo específico de plugin, como Advanced Coupons.
Con Advanced Coupons, puedes integrar perfectamente tu tienda de compras WooCommerce y anular los métodos de envío predeterminados para introducir gastos de envío con descuento.
El plugin Advanced Coupons también ofrece otras funciones útiles, como las condiciones del carrito, la aplicación automática de cupones, etc. Todas estas funciones son totalmente compatibles con el plugin WooCommerce de WordPress.
Echemos un vistazo a cómo crear un cupón que descuente los gastos de envío en tu tienda WooCommerce.
Utiliza el plugin Advanced Coupons
Lo primero que tienes que hacer es instalar y activar el plugin Advanced Coupons. Para más detalles, deberías consultar nuestra guía sobre cómo instalar un plugin de WordPress.
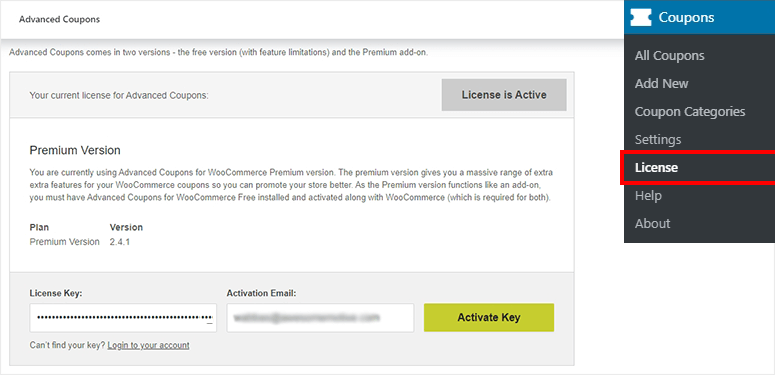
Tras la activación, debe visitar la página Cupones ” Licencia en el área de administración de WordPress y añadir su clave de licencia. Puede iniciar sesión en su cuenta de Advanced Coupons para obtener la clave de licencia y otros detalles:
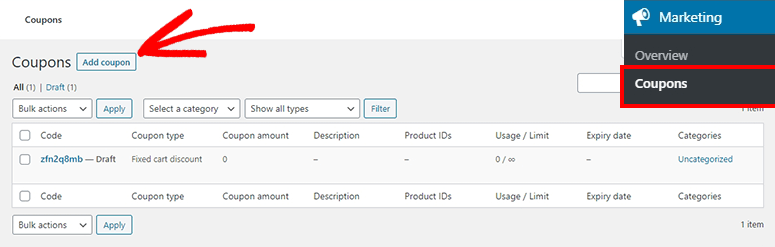
Una vez activada la licencia, visite la página Marketing ” Cupones en el área de administración de WordPress. Está en la sección de cupones de WooCommerce con algunas características adicionales del plugin Advanced Coupons:
Empieza haciendo clic en el botón Añadir cupón.
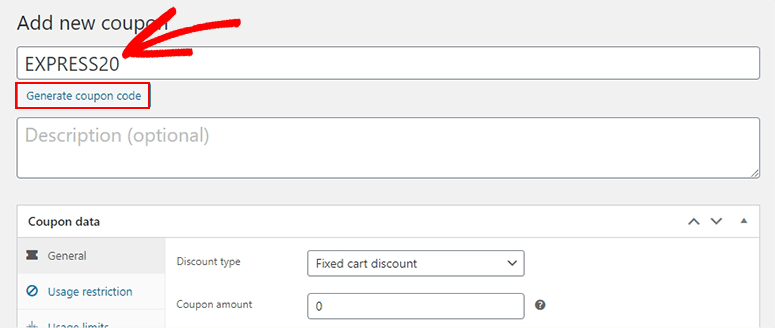
A continuación, añada su código de cupón en el campo superior. También puede obtener un cupón generado por ordenador haciendo clic en el botón Generar código de cup ón. Sin embargo, se recomienda añadir un nombre de código de cupón manualmente para poder recordarlo más tarde:
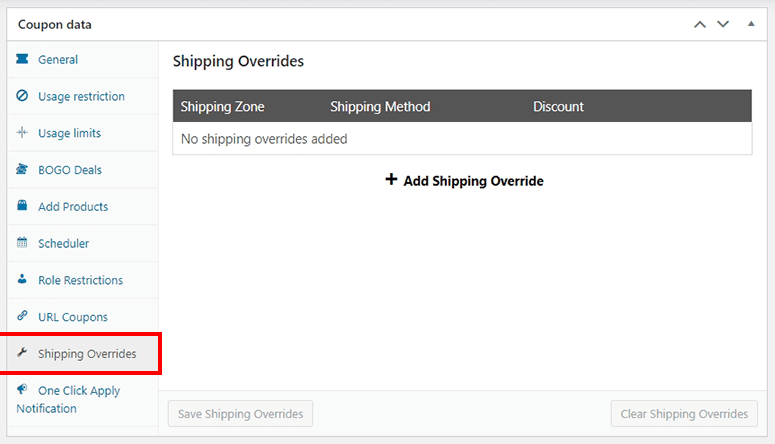
Ahora debe desplazarse hasta la sección Datos del cupón. A partir de ahí, debe hacer clic en la pestaña Anulaciones de envío. Entre otras opciones, las anulaciones de envío son una función definitiva de los cupones avanzados para crear un cupón que descuente el envío en WooCommerce:
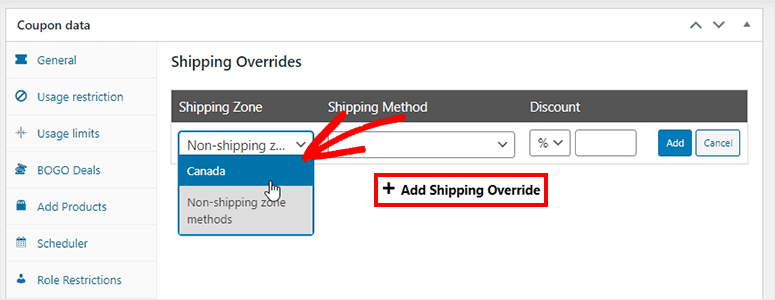
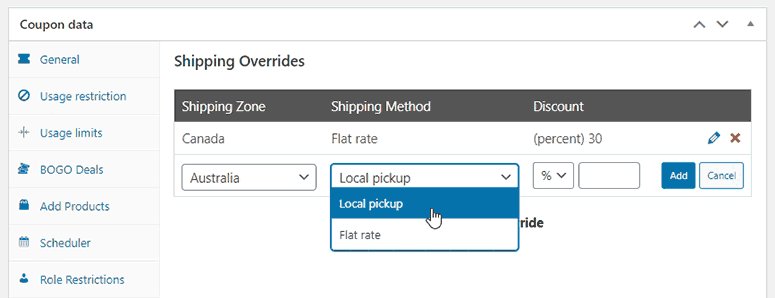
En esta página, haz clic en el enlace Añadir an ulación de envío para abrir nuevas opciones. Y luego selecciona una Zona de Envío para ver los métodos de envío disponibles en esa región:
A continuación, debe seleccionar el método de envío en el menú desplegable.
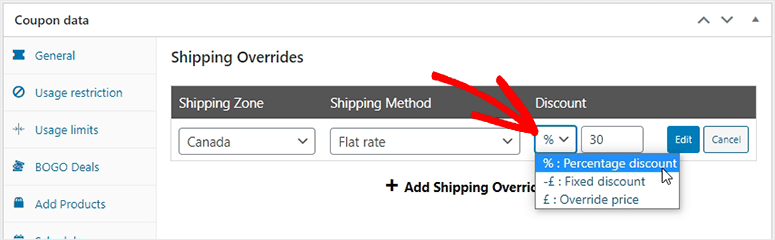
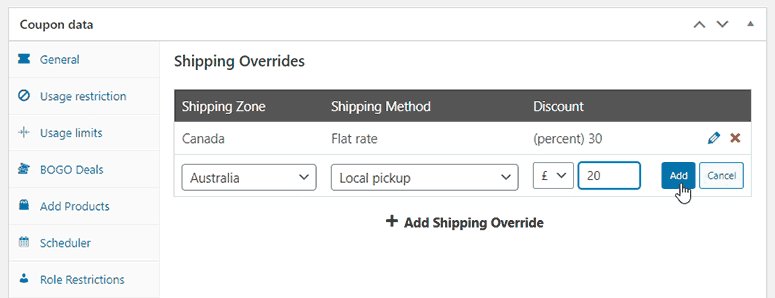
Después de eso, ofrece otro menú desplegable con múltiples opciones para ofrecer descuentos de envío. Esto incluye porcentaje, descuento fijo y anulación de precio fijo:
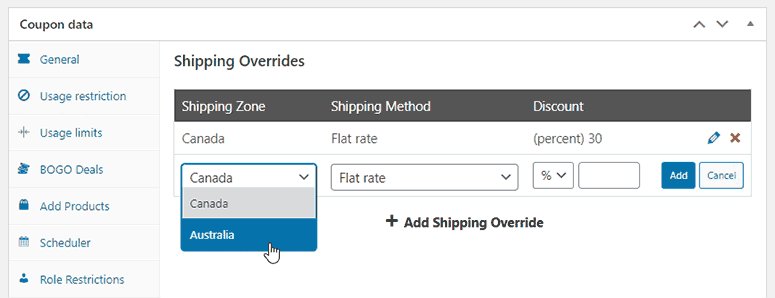
Puede añadir varias zonas de envío y ofrecer el mismo cupón a sus clientes. La mejor parte de esta función de anulación de envío es que puede añadir varias zonas de envío con diferentes porcentajes de descuento o precios bajo el mismo código de cupón.
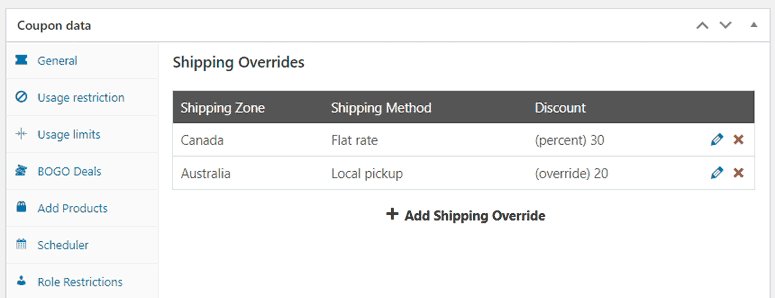
Por ejemplo, vamos a añadir otra zona de envío con diferentes opciones:
Ahora, si su cliente selecciona ‘Canadá’ como zona de envío e introduce su código de cupón, obtendrá un 30% de descuento en el envío. Sin embargo, si un cliente selecciona ‘Australia’ como zona de envío e introduce el mismo código de cupón, obtendrá un descuento fijo que usted estableció anteriormente.
Y ya está. Esperamos que este artículo te haya ayudado a aprender cómo crear un cupón que descuente los gastos de envío en WooCommerce.
También puedes consultar nuestra guía sobre cómo configurar los precios al por mayor de WooCommerce para vender tus productos en grandes cantidades y maximizar tus ingresos.
O, puedes ver nuestra guía sobre cómo configurar precios dinámicos en WooCommmerce. Esto te ayudará a añadir códigos de descuento a tus productos de eCommerce para aumentar tus conversiones.
Ahora que has añadido descuentos de envío, es probable que veas cómo mejoran las tasas de conversión. Utilizamos MonsterInsights para realizar un seguimiento del rendimiento de nuestro sitio web. Viene con informes que son fáciles de entender por lo que incluso si usted es un principiante usted será capaz de identificar dónde está fallando su sitio web y entonces usted puede tomar medidas para mejorarlo y aumentar las conversiones y ventas.










Comentarios Deja una respuesta