
¿Quieres una manera fácil de crear un formulario de contacto en WordPress?
Con un formulario de contacto, sus visitantes pueden ponerse en contacto con usted fácilmente, hacerle preguntas sobre su negocio, informarse sobre productos y enviarle sus comentarios. Es imprescindible en cualquier sitio web.
Normalmente, añadir un formulario de contacto a tu sitio web requiere un poco de codificación, pero vamos a darte un método mucho más sencillo que cualquiera puede seguir.
En este tutorial, sólo tendrás que seguir 5 sencillos pasos para tener un formulario bonito y totalmente funcional en tu sitio web.
¿Qué necesita en un formulario de contacto?
Los formularios de contacto pueden servir para múltiples propósitos en su sitio web. Pueden ayudarle a conseguir más clientes potenciales y a superar objeciones de venta. Además, son más rápidos y sencillos que enviar un correo electrónico para ponerse en contacto contigo, por lo que también mejoran la experiencia del usuario.
A la hora de crear un formulario de contacto, debes tener en cuenta los siguientes puntos:
- Fácil de usar: Los visitantes deben poder enviar sus mensajes y otros datos directamente desde su sitio web.
- Obtenga la información correcta: Pida sólo la información que desee a sus visitantes, como su número de teléfono, dirección de correo electrónico, etc.
- Protección contra el spam: Cualquier formulario en un sitio web está destinado a recibir spam. Un plugin puede ayudarte a evitar que spammers y hackers envíen entradas falsas e incluso malware.
- Datos organizados: Los datos que obtienes de los formularios de contacto son valiosos. A medida que más usuarios envían el formulario, sus datos podrían perderse fácilmente. Organizar las entradas del formulario desde el principio es la forma correcta de hacerlo.
- Generación de contactos: Aprovecha la oportunidad para preguntar a los usuarios si puedes añadirlos a tu lista de correo electrónico para mantenerlos enganchados con tu boletín semanal.
- Conformidad: Muchos creadores de formularios de contacto ofrecen la opción de añadir una casilla de verificación para pedir permiso al usuario para ponerse en contacto con él. Puedes cumplir fácilmente con las normas GDPR.
Dicho esto, empecemos nuestra guía paso a paso sobre cómo añadir un formulario de contacto a tu sitio web WordPress.
La MEJOR manera de añadir un formulario de contacto en WordPress
Si vas a crear un formulario de contacto en WordPress, entonces deberías usar el mejor plugin del mercado. Eso es WPForms, sin lugar a dudas.

WPForms es el creador de formularios más potente para sitios WordPress. Viene con todas las características que usted necesitará siempre para crear cualquier tipo de forma en unos pocos clics.
Con su sencillo constructor de arrastrar y soltar, cualquiera puede añadir un formulario de contacto en WordPress sin ningún tipo de codificación. El plugin ofrece más de 1.200 plantillas de formularios para que no tengas que crear uno desde cero. Sólo tienes que añadir o eliminar campos y personalizar el formulario como quieras.
Además, tendrá acceso a otras funciones avanzadas, como notificaciones y confirmaciones de formularios.
Esto le permitirá enviar correos electrónicos y mensajes de confirmación a sus visitantes en cuanto pulsen el botón de envío de su formulario de contacto. Incluso puedes avisarte a ti mismo y a los miembros de tu equipo para que podáis responder a los usuarios inmediatamente
Es seguro decir que WPForms es la mejor opción para crear formularios de contacto en WordPress. Aquí están las características clave que ofrece el plugin:
- Creador de formularios de arrastrar y soltar para principiantes
- Más de 1.200 plantillas de formularios prediseñadas
- Compatibilidad con procesadores de pago como PayPal, Stripe, Square, etc.
- Panel de gestión de entradas para seguir y gestionar los envíos de formularios
- Integraciones con servicios de marketing por correo electrónico para crear su lista de correo electrónico
- Protección antispam integrada con opciones de captcha
Ahora que ya sabes qué creador de formularios utilizar, vamos a aprender cómo crear fácilmente un formulario de contacto en WordPress.
Paso 1: Instalar el plugin WPForms
En primer lugar, tendrá que registrarse para obtener una cuenta WPForms. También puede empezar con el plugin WPForms Lite que está disponible en WordPress.org. Esta versión gratuita viene con un montón de características para crear formularios de contacto profesionales para su sitio web.
Si desea acceder a funciones avanzadas como pasarelas de pago y complementos de formularios, puede actualizar a la versión Pro. Los planes de precios comienzan a partir de 49,50 $ al año.
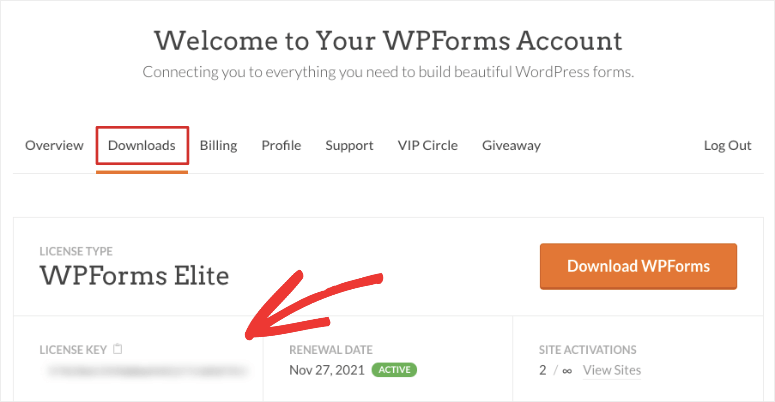
Una vez que se registre, encontrará su archivo de descarga y su clave de licencia en el panel de control de WPForms.

Necesita instalar el plugin WPForms en su sitio WordPress. Para más detalles sobre esto, consulte nuestra guía fácil sobre cómo instalar un plugin de WordPress.
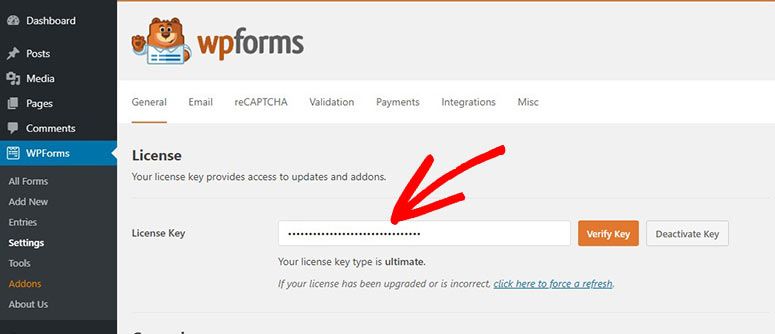
Después de instalar el plugin, abra la página WPForms ” Configuración e introduzca aquí su clave de licencia.

A continuación, haga clic en el botón Verificar clave para ver el mensaje de éxito.
Ahora, puede empezar a crear su formulario de contacto de WordPress.
Paso 2: Crear un nuevo formulario de contacto
Para crear un nuevo formulario, vaya a WPForms ” Añadir nuevo en el menú de la izquierda de su panel de WordPress.
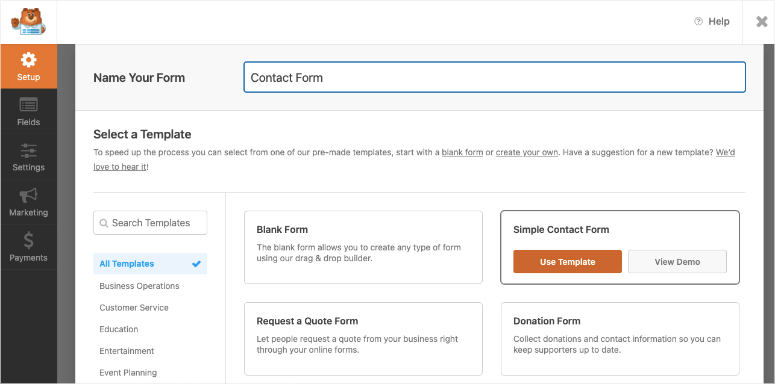
A continuación, verás la biblioteca de plantillas donde podrás seleccionar una plantilla de formulario de contacto o un formulario en blanco para empezar.
Puede darle un nombre a su formulario en la parte superior y seleccionar la plantilla Formulario de contacto simple para este tutorial.

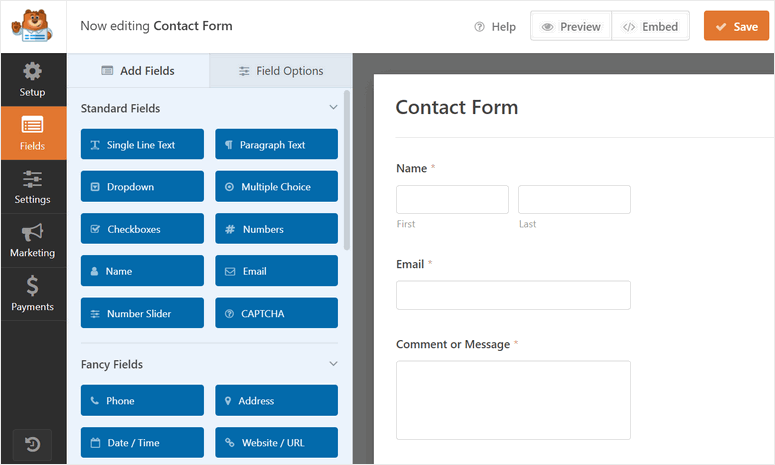
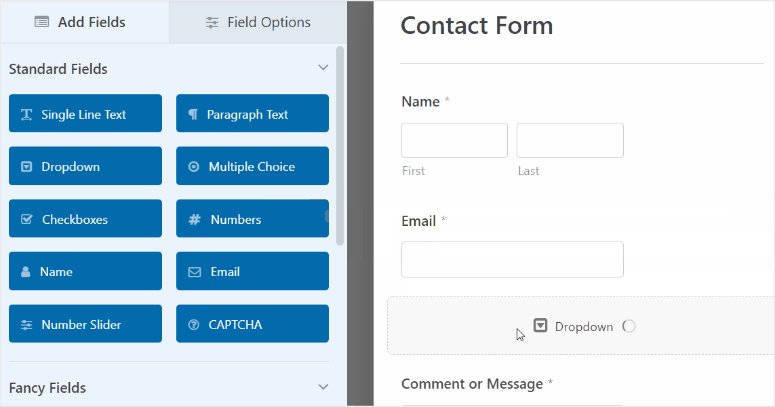
En la siguiente pantalla, verás el constructor de formularios de arrastrar y soltar. Todos los campos del formulario, como correo electrónico, números, captcha y carga de archivos, están disponibles en la parte izquierda de la página.
Y a la derecha, verás la vista previa del formulario. La plantilla de formulario ya incluye todos los campos de formulario necesarios como:
- Nombre y apellidos
- Dirección de correo electrónico
- Comentario / Mensaje

Si eso es todo lo que necesitas, haz clic en Guardar y pasa al siguiente paso. Si necesitas personalizarlo más, el constructor de arrastrar y soltar es increíblemente fácil de usar.
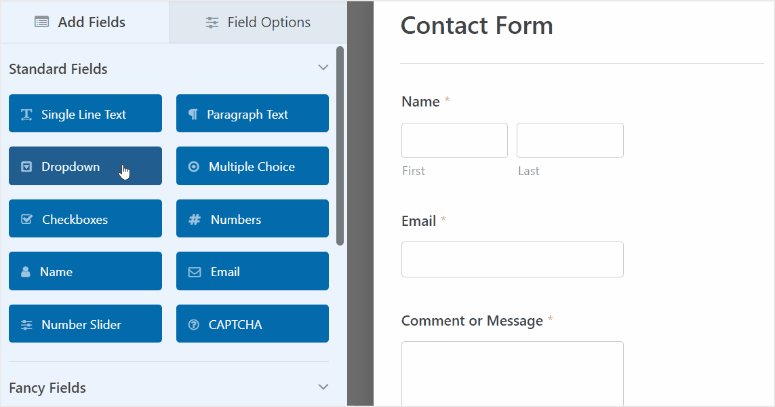
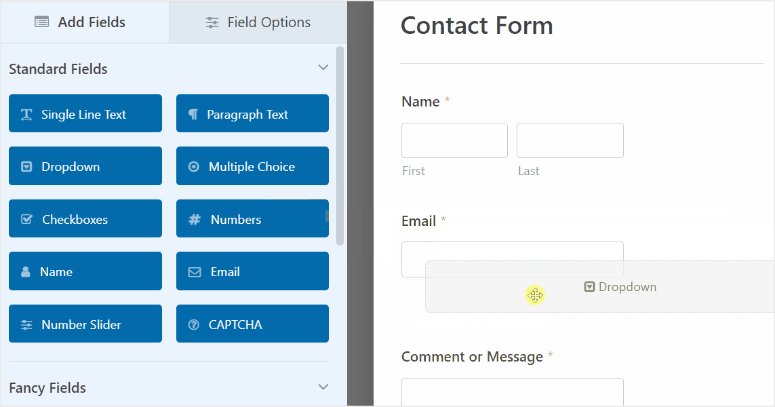
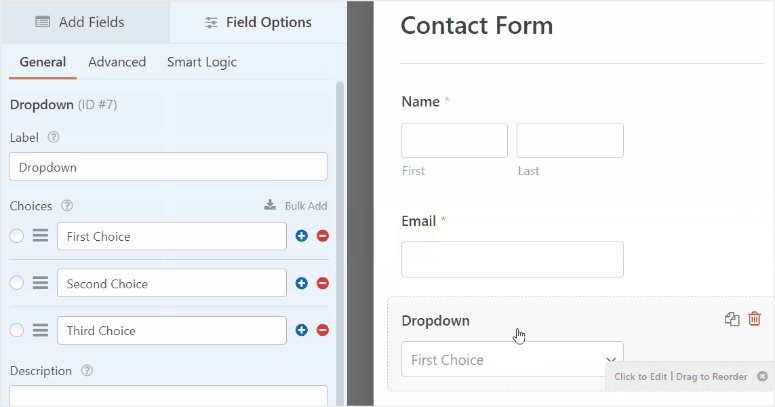
Puedes añadir fácilmente un nuevo campo de formulario en la vista previa del formulario y organizar el orden a tu gusto. Por ejemplo, añadiremos el campo desplegable al formulario de contacto.

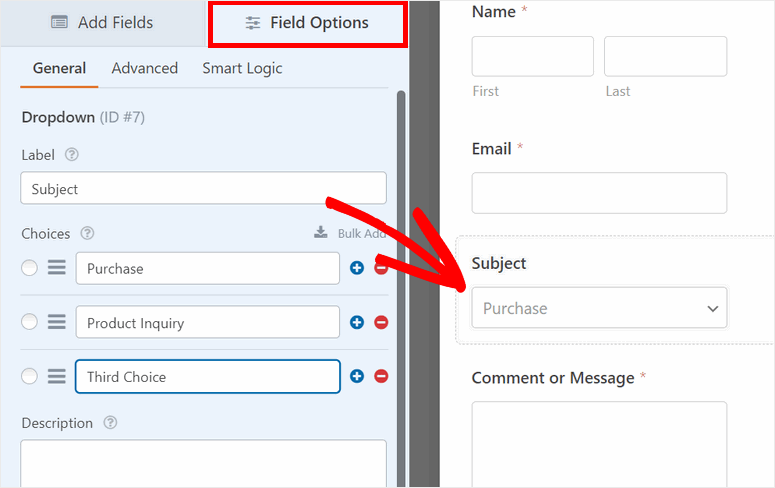
Para editar el campo del formulario, sólo tienes que hacer clic en él y verás las opciones del campo, como la etiqueta, las etiquetas de los elementos, la descripción, etc.

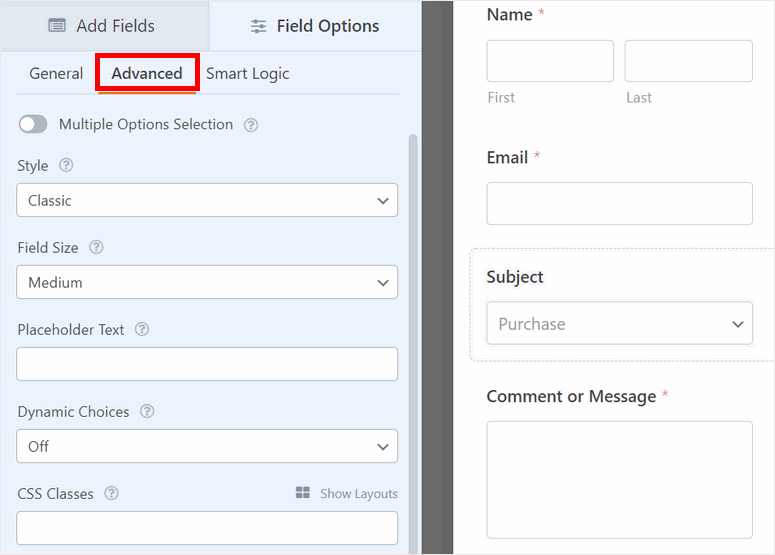
En la pestaña Configuración avanzada, encontrarás más opciones como el estilo del formulario, el tamaño del campo, las clases CSS y otras opciones para personalizar el campo del formulario.

Una vez que hayas terminado de personalizar tu formulario de contacto, puedes ajustar la configuración para asegurarte de que se adapta a tus necesidades.
Paso 3: Configurar los ajustes del formulario
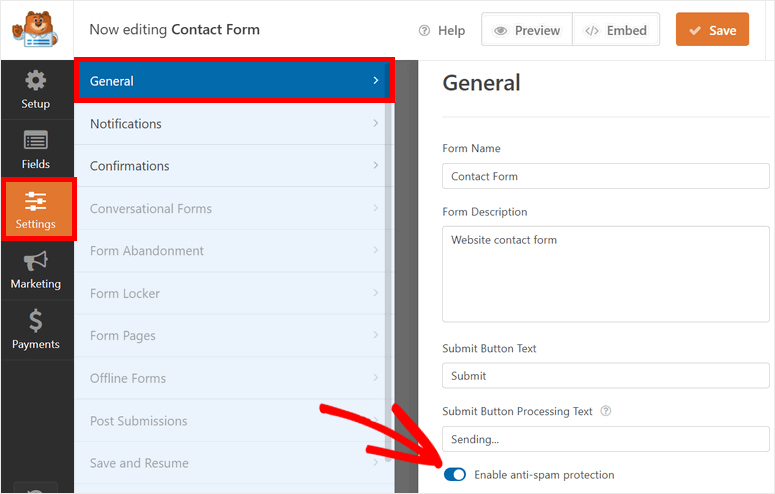
En el panel de menú izquierdo del editor de formularios, haz clic en la pestaña Configuración ” General. Aquí, verás estos ajustes del formulario:
- Nombre del formulario: Edita el nombre de tu formulario de contacto.
- Descripción del formulario: Añade una descripción sencilla de lo que hace tu formulario de contacto.
- Texto del botón Enviar: Cambia la etiqueta del botón Enviar del formulario de contacto.
- Texto de procesamiento del botón Enviar: Introduzca un texto para mostrar en el botón de envío cuando el formulario se esté procesando.
- Activar la protección antispam: Evita que los robots de spam envíen formularios.

Si te desplazas hacia abajo, verás opciones avanzadas como CSS personalizado para el botón de envío, envío de formularios AJAX y más. Estas opciones están pensadas para desarrolladores que quieran añadir código personalizado.
Cuando hayas terminado, haz clic en Guardar y pasa al siguiente paso.
Paso 4: Activar notificaciones y confirmaciones de formularios
WPForms le permite controlar lo que sucede después de que los usuarios envían un formulario en su sitio web WordPress. Puede enviar notificaciones de formulario y confirmaciones a:
- Notifíquese a sí mismo y a los miembros de su equipo los nuevos envíos de formularios
- Enviar a los usuarios un correo electrónico para confirmar sus envíos.
- Mostrar un mensaje de confirmación o agradecimiento tras el envío de un formulario.
- Redirigir a los clientes a otra página después de que envíen el formulario
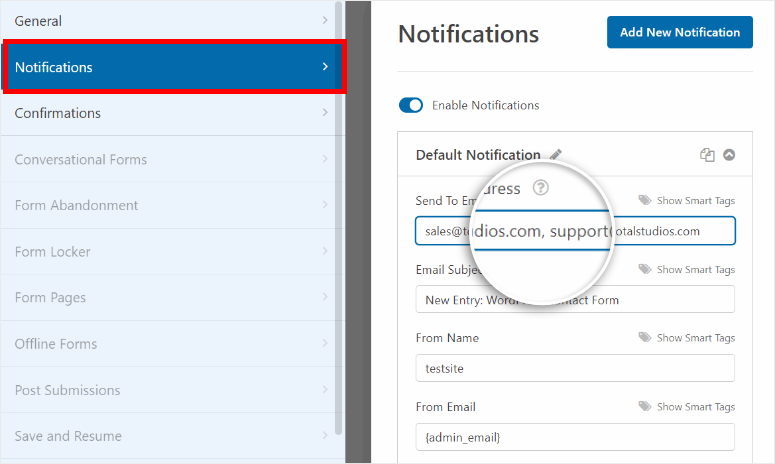
Para configurar las notificaciones por correo electrónico, abra la pestaña Configuración ” Notificación en el menú de la izquierda del generador de formularios.
Por defecto, la notificación al administrador ya está configurada. Esto enviará un correo electrónico al administrador del sitio web cada vez que haya un nuevo envío de formulario.
En el campo Enviar a dirección de correo electrónico, también puede añadir más direcciones de correo electrónico de los miembros de su equipo. Sólo asegúrate de separarlas con comas.

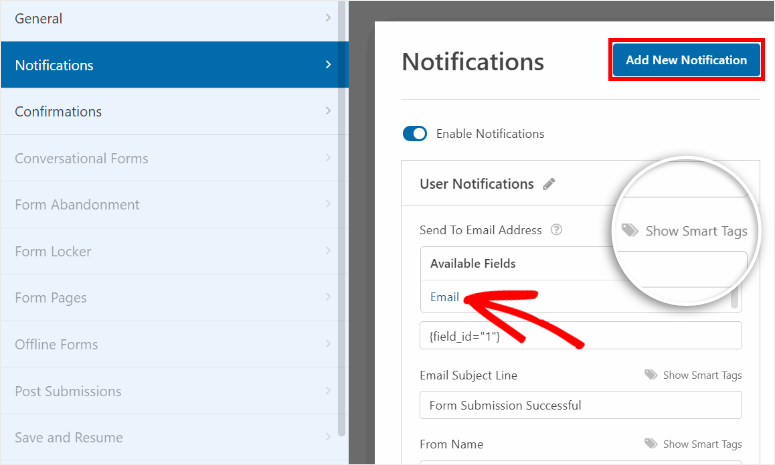
Además, puede configurar una notificación para sus usuarios y enviarles correos electrónicos de confirmación automatizados. Para ello, basta con hacer clic en el botón Añadir nueva notificación.
Para añadir la dirección de correo electrónico del usuario, haga clic en la opción Mostrar etiquetas inteligentes y seleccione el campo de formulario Correo electrónico.

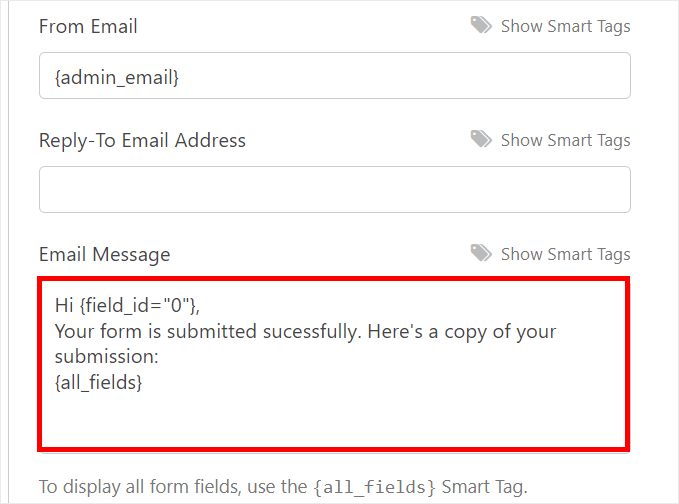
A continuación, puede personalizar la línea de asunto, el nombre del formulario y el cuerpo del correo electrónico. Si desea mostrar los detalles de envío del formulario en el correo electrónico, utilice la etiqueta inteligente {all_fields}.
Esto recuperará automáticamente los datos del envío del formulario y los añadirá a la notificación por correo electrónico.

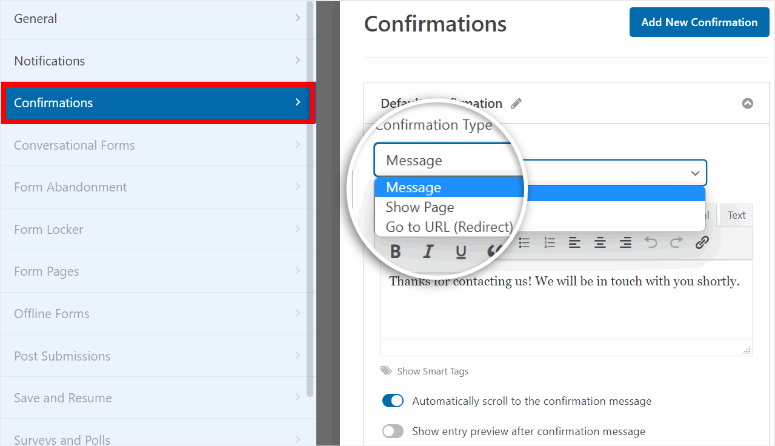
Ahora, puede configurar el mensaje de confirmación que se muestra en el front-end de su sitio WordPress después de que los usuarios envíen el formulario.
Para ello, haz clic en la pestaña Confirmaciones de la página de configuración. Aquí verás 3 opciones:
- Mostrar un mensaje personalizado
- Redirigir a otra página de su sitio web
- Redirigir a un sitio o página web externos

Si desea mostrar un mensaje de agradecimiento a los usuarios, puede introducir un mensaje personalizado en el área de texto.
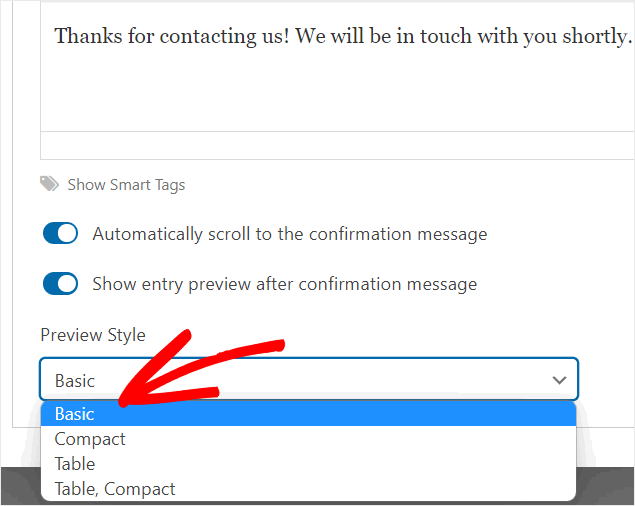
Además, tendrás la opción de desplazarte automáticamente hasta el mensaje de confirmación y mostrar una vista previa del envío del formulario a los usuarios. Incluso puedes seleccionar el estilo de la vista previa.

Para más información, consulte nuestra guía sobre cómo configurar correctamente las notificaciones y confirmaciones de formularios.
No olvides guardar la configuración al final.
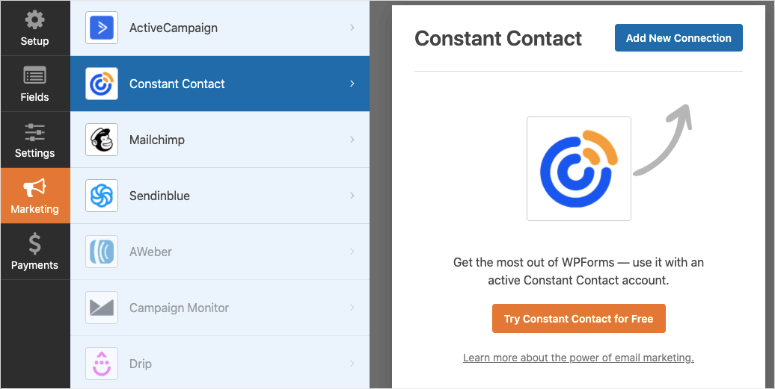
Todo lo que tiene que hacer ahora es añadir el formulario de contacto a su sitio de WordPress. Antes de hacerlo, si desea conectar este formulario de contacto a su cuenta de marketing por correo electrónico, puede hacerlo en la pestaña Marketing.

Sólo tiene que seleccionar su proveedor de correo electrónico y conectar su cuenta. A continuación, puede segmentar los clientes potenciales y añadirlos automáticamente a su lista de contactos y campañas de correo electrónico. Así de fácil.
Ahora vamos a añadir su formulario de contacto a su sitio web.
Paso 5: Añada su formulario de contacto en WordPress
WPForms te permite añadir tus formularios de contacto a cualquier página, post o barra lateral de tu sitio. Ofrece shortcode de formulario de contacto y soporte para el editor de bloques Gutenberg para hacer el proceso súper fácil.
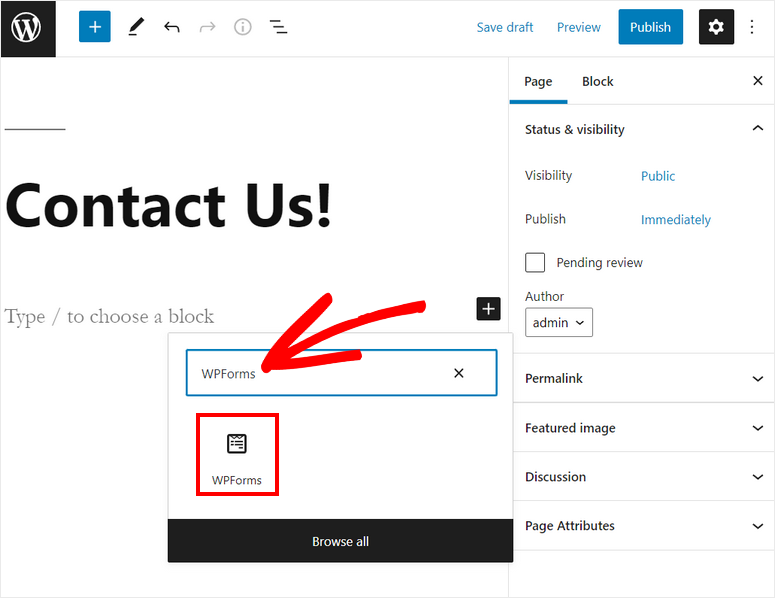
Añadir formulario de contacto a página o post de WordPress (Gutenberg)
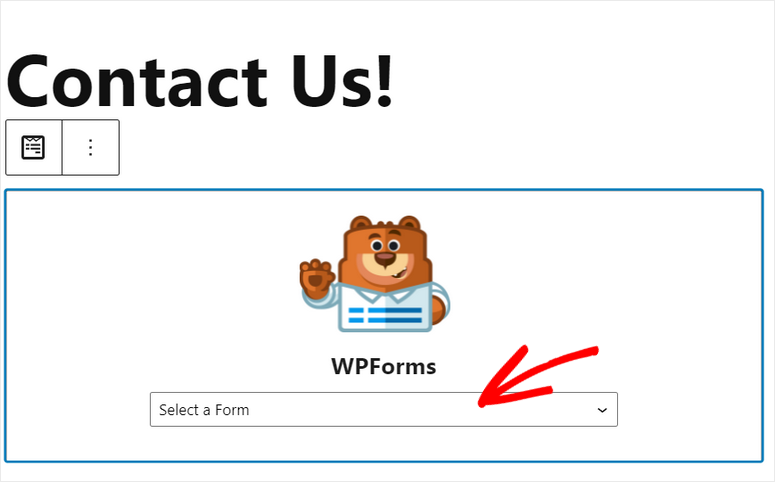
Para añadir el formulario de contacto en cualquier página o entrada de WordPress, puede buscar el bloque WPForms y añadirlo al editor de texto.

A continuación, verás un menú desplegable en el que podrás seleccionar el formulario de contacto que acabas de crear.

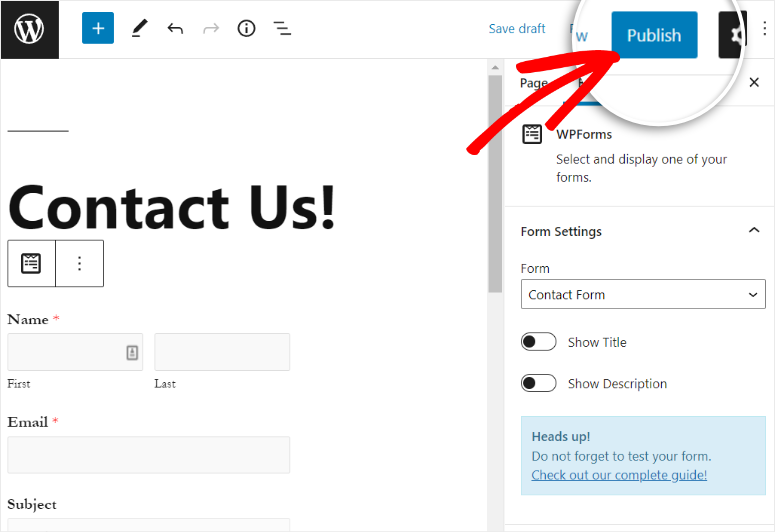
Después de seleccionar el formulario, verás la vista previa en el editor de texto. Para añadir el formulario de contacto a tu sitio, haz clic en el botón Publicar de la esquina superior derecha.

Añadir formulario de contacto a una página o entrada de WordPress (Editor clásico)
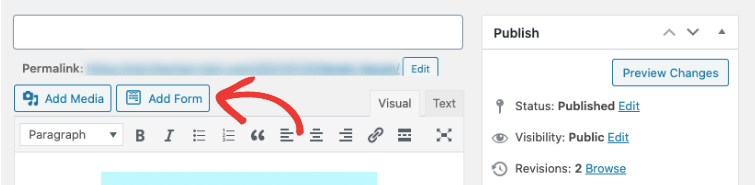
Si utiliza el editor clásico de WordPress, puede añadir el formulario de contacto utilizando el botón Añadir formulario. También puedes copiar y pegar el código corto del formulario para incrustarlo en tu sitio web.

Añadir formulario de contacto a una barra lateral
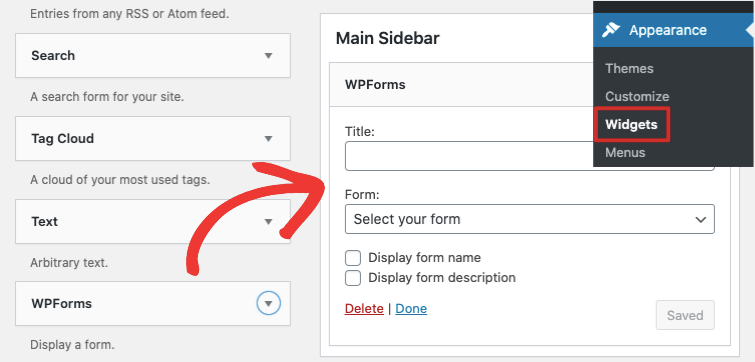
También puedes añadir el formulario de contacto al widget de tu barra lateral. Para ello, vaya a Apariencia ” Widget. Ahora, arrastra y suelta el widget WPForms en la barra lateral o en el menú de pie de página de la derecha.
Después, seleccione su formulario utilizando el menú desplegable y guarde los cambios.

Una vez hecho esto, haga clic en el botón Guardar. Su formulario comenzará a mostrarse en la barra lateral de su sitio web.
¡Y ya está! Usted ha aprendido cómo agregar un formulario de contacto en WordPress en unos sencillos pasos utilizando WPForms.
Sin lugar a dudas, WPForms es el constructor de formularios # 1 plugin de WordPress que te permite crear formularios para cualquier propósito. Es compatible con todos los principales temas de WordPress y constructores de página por lo que, usted no tendrá ningún problema para usarlo en su sitio.
WPForms también te permite construir otros formularios como:
- Formularios de pedido de productos
- Inscripciones en eventos
- Formularios de donación
- Encuestas y sondeos
- Formularios de reserva
…y mucho más. Haz clic en los enlaces de arriba para acceder directamente a un sencillo tutorial de configuración.
¡Eso es todo por hoy! Esperamos que este artículo te haya ayudado a añadir fácilmente un formulario de contacto a tu sitio web WordPress.
Si te ha gustado este tutorial, puede que también te guste nuestra guía paso a paso sobre cómo crear fácilmente una encuesta en WordPress.
Para sus próximos pasos, puede consultar estos recursos:
- Cómo configurar el seguimiento de formularios de WordPress en Google Analytics
- Las mejores herramientas de captura de correo electrónico y creadores de formularios para WordPress
- Cómo añadir la opción “Guardar y continuar más tarde” a los formularios de WordPress
Estas entradas le ayudarán a realizar un seguimiento de los envíos de formularios y a aumentar su lista de marketing por correo electrónico. El último te ayudará a añadir la funcionalidad de guardar y reanudar a tus formularios de WordPress.

Hello thank you for this article
I have issues with WPForms
I can’t reserve any mail from any one send to me through my website
How can I fix it please
thank you best regards
If you have a deliverability issue, you might want to set up email SMTP in WordPress.