
¿Quieres crear una página coming soon en WordPress? Un plugin WordPress coming soon te permite poner una página coming soon para entusiasmar a los usuarios con el lanzamiento, ya sea de un sitio, un blog o un producto.
De esta forma, durante el periodo de desarrollo o rediseño del sitio web, no tendrás que mostrar una página de error o una página parcialmente construida a tus usuarios. En su lugar, puedes publicar una bonita página de “Próximamente” para informarles del progreso de tu lanzamiento.
En este artículo, le mostraremos cómo crear una página “coming soon” en WordPress.
¿Por qué crear una página Coming Soon?
Cuando su blog o sitio web está en proceso de desarrollo, necesitará mostrar una página profesional de Próximamente a sus visitantes. Así sabrán cuándo volver a visitar tu sitio web.
Echemos un vistazo a por qué es importante tener una página Coming Soon antes de su lanzamiento:
- Mejora el SEO: Google impide que los nuevos sitios web se clasifiquen en los primeros resultados de Google, lo que se conoce como efecto Google Sandbox. Sin una página de Próximamente, su sitio tardará mucho tiempo en posicionarse, incluso después de su lanzamiento. Una página “Próximamente” puede combatir el efecto “sandboxing”, ya que estará activa mucho antes del lanzamiento y le dará una ventaja en SEO desde el primer día de su lanzamiento.
- Genera expectación: La adición de un temporizador a la página “Próximamente” despierta la curiosidad de los usuarios y les permite saber cuándo se lanzará el sitio.
- Consiga suscriptores por correo electrónico: Puede añadir un cuadro de suscripción al boletín de noticias a su página de próximo lanzamiento y hacer crecer su lista de correo electrónico.
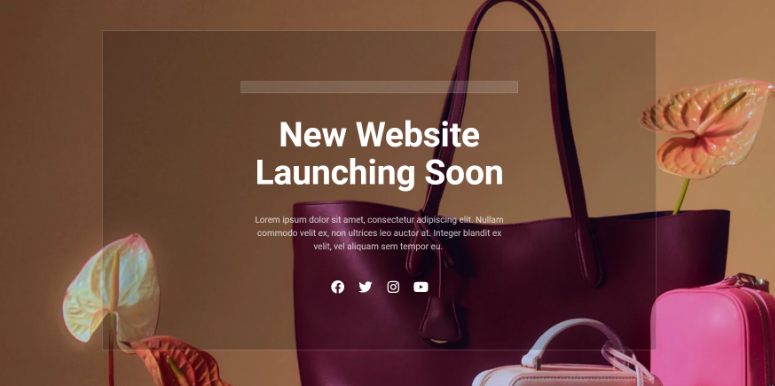
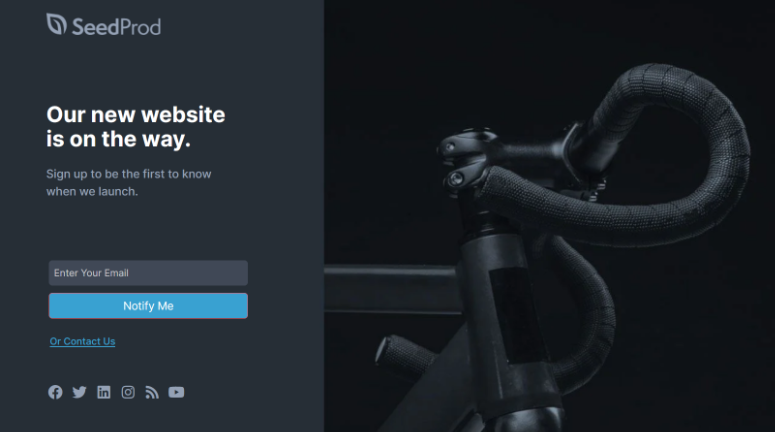
Aquí tiene algunos ejemplos de páginas de lanzamiento inminente que puede consultar.
Ejemplo 1:
Ejemplo 2:
¿Preparado para crear tu página Coming Soon? ¡Empecemos!
Creación de una página Coming Soon – Paso a Paso
Siga los siguientes pasos para crear una página Coming Soon utilizando un plugin de página Coming Soon.
1. Instalar SeedProd Landing Page Builder
Hay muchos plugins de WordPress que puede utilizar para crear una página Coming Soon. Recomendamos usar SeedProd, que es el mejor constructor de páginas de aterrizaje y sitios web de arrastrar y soltar para WordPress.
Viene con una sencilla funcionalidad de página de bienvenida y modo de mantenimiento y ofrece muchas plantillas de página de bienvenida para que puedas empezar rápidamente.
Otras características importantes incluyen:
- Constructor fácil de arrastrar y soltar
- Potentes controles de acceso
- Bloques de página de destino prefabricados, como formularios de suscripción, botones, temporizadores de cuenta atrás, etc.
- Integración con servicios populares de marketing por correo electrónico
- Funciona con todos los temas de WordPress
Lo primero que debe hacer es instalar y activar el plugin SeedProd. Para más detalles, consulte nuestra guía sobre cómo instalar un plugin de WordPress.
2. Crear una nueva página Coming Soon
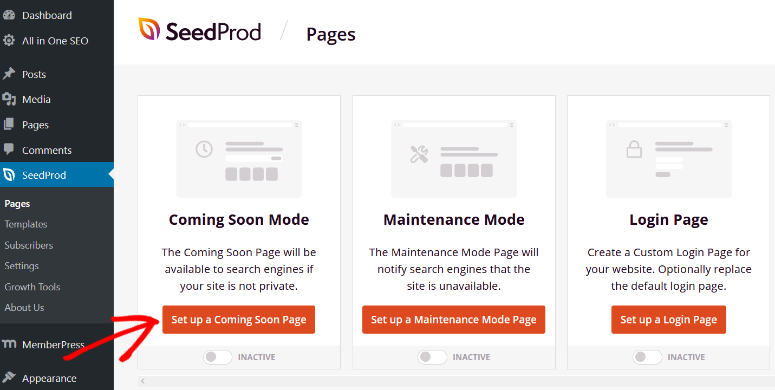
Una vez que el plugin está instalado y activado, vaya a SeedProd ” Páginas desde el panel de control de WordPress. Haga clic en el botón Configurar una página Coming Soon para crear una página Coming Soon.
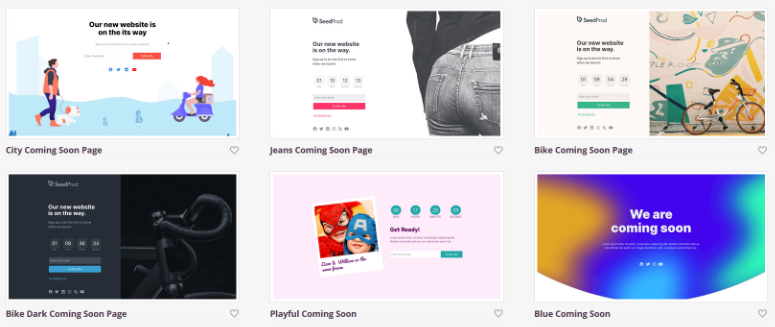
Ahora puede seleccionar una plantilla de página Coming Soon para su sitio web.
Usted puede encontrar toneladas de diferentes hermosas plantillas listas para configurar una página próximamente. Puede elegir una plantilla que coincida con el tema de su negocio o sitio web. O puedes elegir una plantilla en blanco para empezar desde cero.
Pasa el ratón por encima de la plantilla que te guste y haz clic en el botón de verificación para utilizarla.
Tras la selección, se te dirigirá al personalizador de páginas, donde podrás editar la plantilla y previsualizar los cambios al instante.
3. Personalizar la plantilla de la página Coming Soon
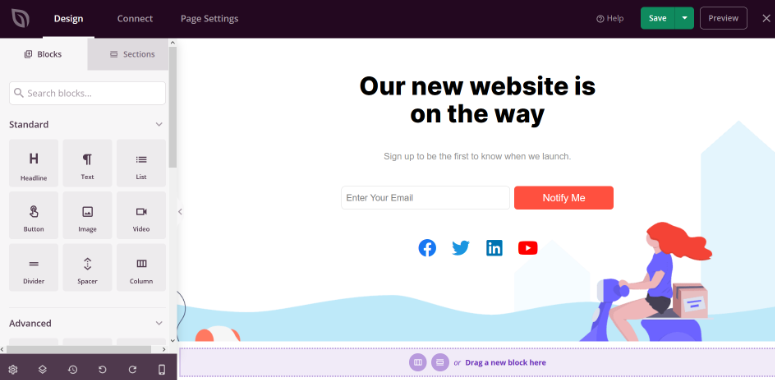
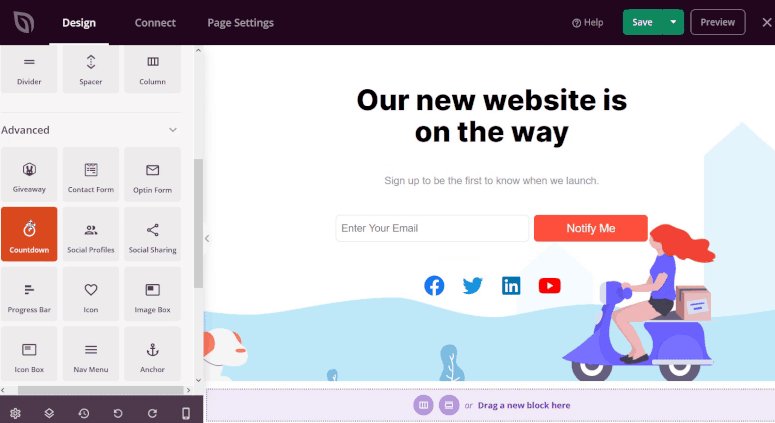
Con el editor visual de SeedProd, ahora puede personalizar la plantilla de la página Coming Soon y añadir contenido a la misma.
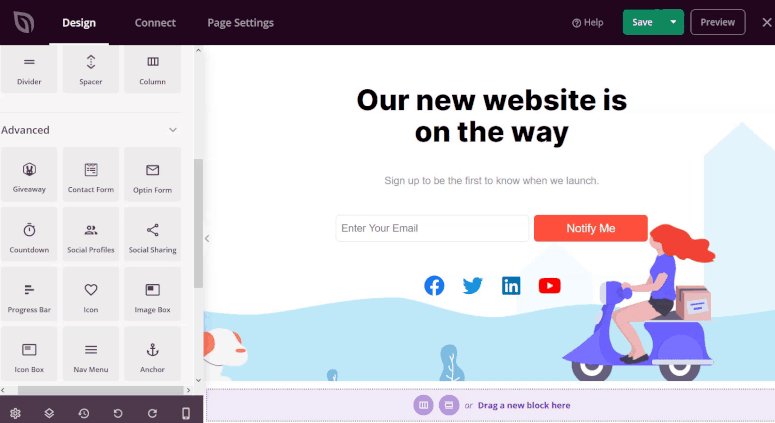
En la barra de tareas de la izquierda, encontrará una gran cantidad de elementos que puede arrastrar y soltar en su próxima página, incluyendo titulares, botones, vídeo, formularios optin, temporizadores de cuenta atrás, y mucho más.
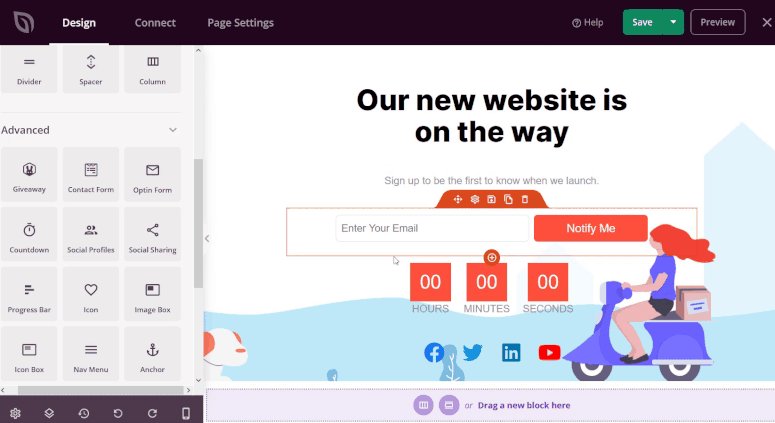
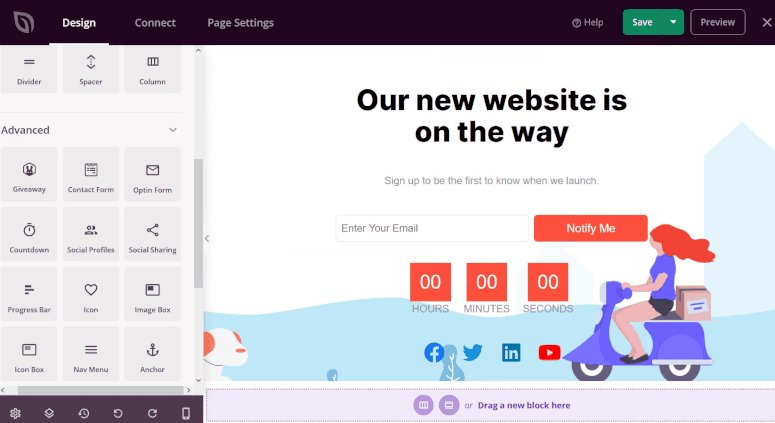
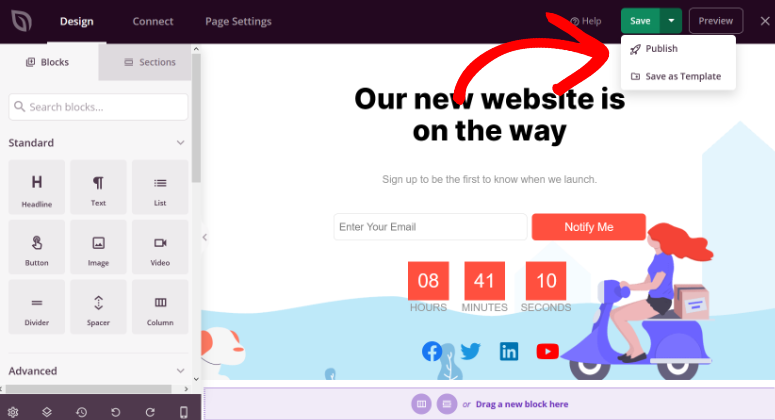
Por ejemplo, hemos añadido un temporizador de cuenta atrás a la página “Próximamente” arrastrándolo y soltándolo en su lugar.
También puede personalizar fácilmente cada elemento de la página de destino haciendo clic en él. Puedes elegir el estilo, la fuente, el color y mucho más.
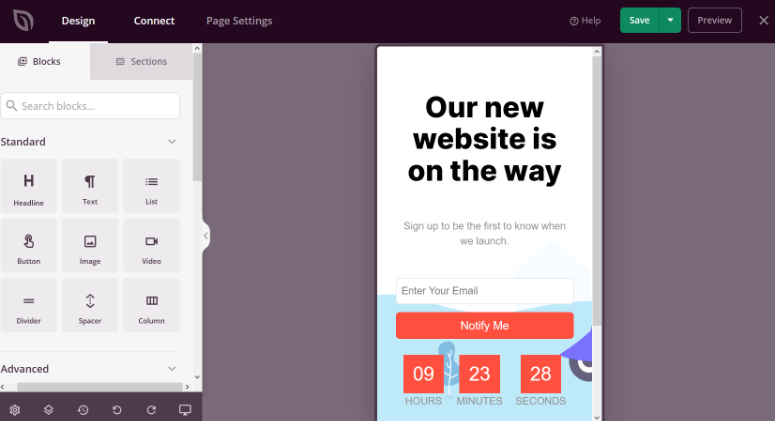
El editor visual también le permite cambiar entre la vista previa de escritorio y móvil para ver la apariencia de su página coming soon.
Cuando haya terminado de añadir contenido y personalizar su página de destino, haga clic en el botón Guardar para guardar su progreso.
4. Conecte su proveedor de Email Marketing
Si agrega un formulario de suscripción por correo electrónico a su página “Próximamente”, debe conectar la página “Próximamente” con su servicio de marketing por correo electrónico favorito.
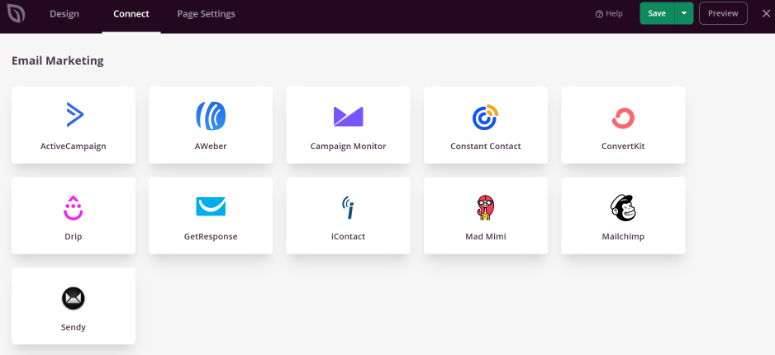
Para ello, haga clic en la pestaña Conectar del editor visual.
En esta página, verás una lista de servicios de email marketing a los que puedes conectarte.
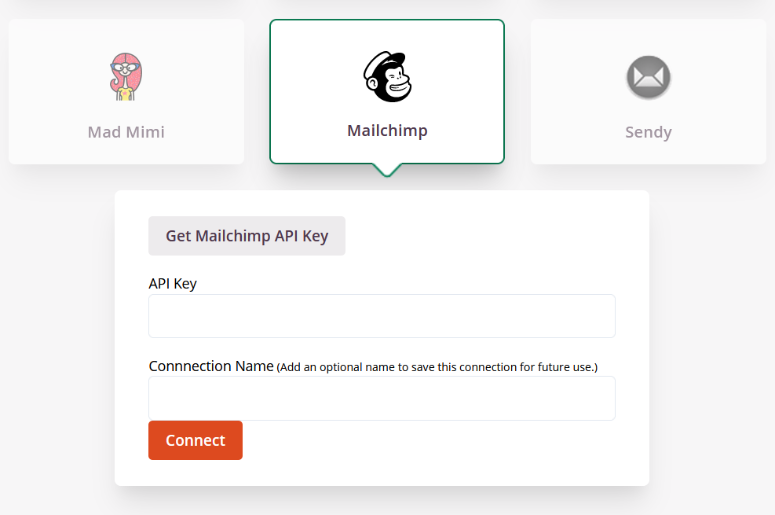
Para este tutorial, vamos a conectar la página Coming Soon con Mailchimp. Sin embargo, puedes seleccionar cualquiera de las alternativas de Mailchimp y algunos otros servicios de correo electrónico de la lista.
Coloca el cursor sobre el servicio de marketing por correo electrónico de tu elección y haz clic en el botón Conectar. A continuación, haz clic en el botón Conectar nueva cuenta y rellena los datos de tu cuenta.
Cuando hayas terminado, haz clic en Conectar.
Ahora, cuando alguien proporcione su dirección de correo electrónico a través del formulario de suscripción de tu página de Próximamente, se añadirá automáticamente a tu lista de correo electrónico.
5. Configure los ajustes de su página Coming Soon
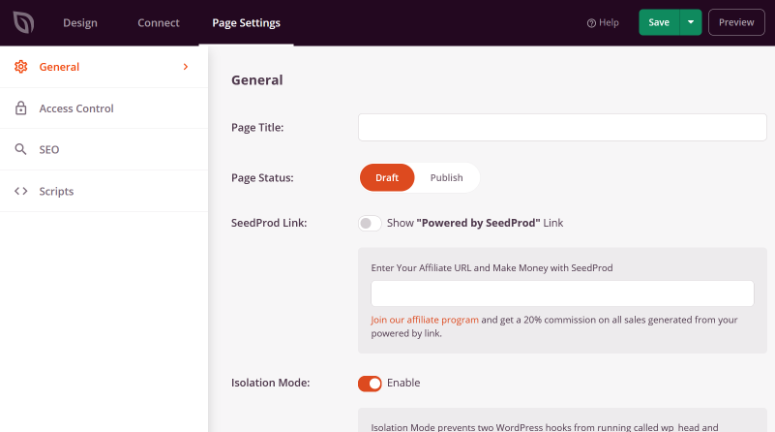
A continuación, en la pestaña Configuración de la página, puede configurar diferentes parámetros. En la sección General, puede añadir un título de página o cambiar la URL de su página Coming Soon.
También hay una sección llamada Controles de acceso, donde puedes restringir quién ve tu página Coming Soon. Y también hay una pestaña SEO, donde puedes establecer un título y una descripción SEO.
Cuando hayas terminado, haz clic en el botón Guardar.
6. Publicar la página Coming Soon
Ahora es el momento de publicar su página Coming Soon en WordPress. Para ello, simplemente haga clic en la flecha desplegable junto al botón Guardar y pulse Publicar.
Pero espera… aún no has terminado.
7. Activar la página Coming Soon en WordPress
Ahora necesita activar el modo de página Coming Soon para que los visitantes de su sitio vean esa página.
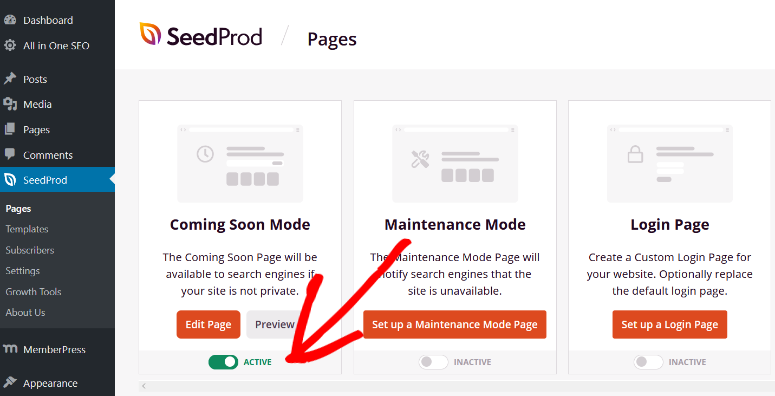
Para ello, vuelva al panel de control de SeedProd haciendo clic en SeedProd ” Páginas desde el panel de control de WordPress a la izquierda.
En la sección Coming Soon Page, cambia el botón de Inactive a Active.
Y ya está.
Cuando los visitantes entren en su sitio web, verán la página que acaba de crear.
¡Y ya está!
SeedProd es tan fácil de usar. Puede seguir creando impresionantes páginas y mensajes para su sitio. Usted puede incluso crear diseños personalizados post que dan a su sitio un diseño único.
Esperamos que este artículo te haya ayudado a aprender cómo crear una página de Próximamente en WordPress. También puedes consultar nuestra guía sobre cómo realizar pruebas A/B en tus formularios de WordPress para aumentar las conversiones.















Nice guide! I always advise websites to make coming soon pages as personal as possible. No one likes a generic “under construction” page. Build some interest and anticipation.
Glad you liked it, Mitchell!