
¿Quieres crear un formulario de solicitud de empleo en WordPress? ¡Buena idea! Si vas a contratar personal, utilizar tu sitio web para recabar información de posibles candidatos es una forma estupenda de ponerte manos a la obra.
En este artículo, compartiremos cómo puede crear rápida y fácilmente un formulario de solicitud de empleo en WordPress.
Paso 1: Instalar y activar el plugin
Con el fin de crear un formulario de solicitud de empleo en WordPress, tendrá que utilizar el plugin adecuado para la tarea. Recomendamos encarecidamente el uso de WPForms para esto. Lo utilizamos en nuestros propios sitios web, y es el mejor plugin del mercado para la creación de solicitudes de empleo.

Por lo tanto, comience por descargar el plugin WPForms. A continuación, instálelo y actívelo. ¿No sabes cómo? No se preocupe. Usted puede saltar a nuestra guía sobre cómo instalar un plugin de WordPress muy rápido. Esperaremos.
¿Todo hecho? Estupendo.
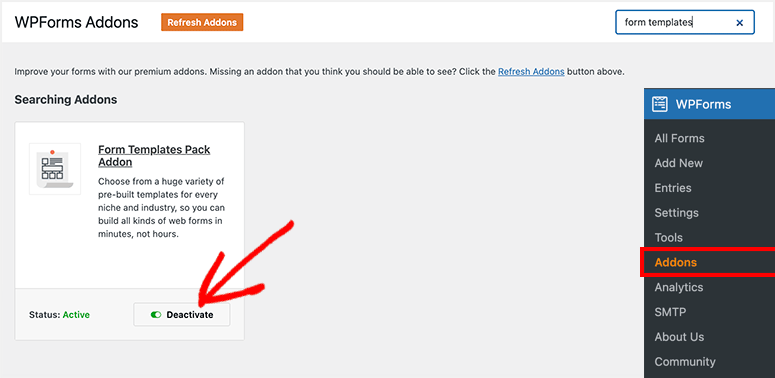
A continuación, tendrás que instalar y activar el complemento Form Templates Pack. Con esto, obtendrás acceso a las plantillas de formularios de solicitud de empleo ya preparadas, que incluyen herramientas específicas del sector y del nicho para crear un formulario de solicitud de empleo totalmente personalizado para tu sitio web de WordPress.

Con el addon activado, vaya a WPForms ” Add New para crear un nuevo formulario.
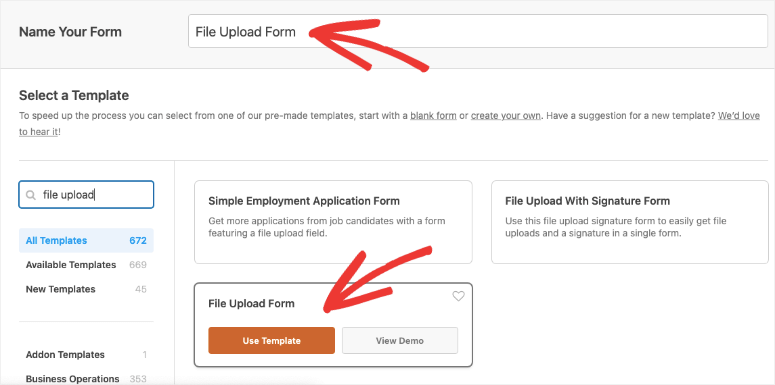
Dale un nombre a tu formulario y desplázate hasta donde dice Plantillas adicionales en la parte inferior de la pantalla de plantillas. Escribimos “carga de archivos” y obtuvimos algunas opciones para crear formularios que permitan a los usuarios cargar currículos y cartas de presentación. También puedes buscar “trabajo” para encontrar más opciones de plantillas.

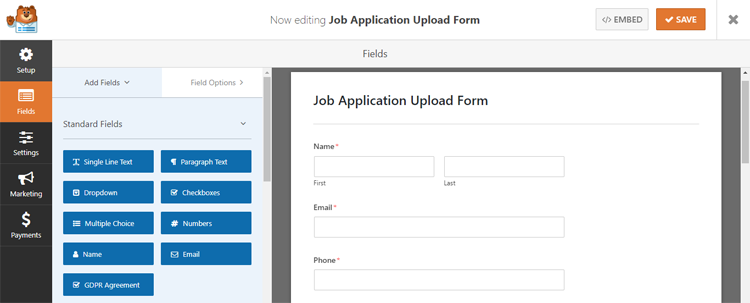
Puede agregar un nombre para su formulario y luego elegir una plantilla. Entonces WPForms abrirá el editor de formularios.

La parte “difícil” ha terminado. Ahora empieza la verdadera diversión.
Paso 2: Personalice su formulario
WPForms es conocido por sus increíbles opciones de personalización. Además, gracias a su intuitivo constructor de arrastrar y soltar, no tendrás que tocar ni una sola línea de código para que tus formularios tengan un aspecto impresionante.
La plantilla estándar de formulario de solicitud de empleo viene con campos para Nombre, Correo electrónico, Dirección y Número de teléfono; sin embargo, puede añadir fácilmente opciones para Carga de archivos, Texto de una línea, Texto de párrafo o Varias opciones.
Simplemente arrastre, suelte y reorganice los campos que desee añadir utilizando el ratón para arrastrarlos desde la columna de la izquierda hasta el formulario de solicitud de la derecha. Muy fácil.
¿No sabe para qué le servirían esas opciones? No se preocupe. Aquí tienes algunas sugerencias para hacerte la vida más fácil:
- Opción múltiple: Esta es una gran opción para permitir a los candidatos elegir el puesto al que se presentan, si tiene más de un puesto que cubrir.
- Texto de una línea: ¿Necesita saber la fecha de inicio preferida de un candidato? ¿O si ha sido recomendado por alguien? Una opción de texto de una sola línea es perfecta para esto, ya que permite a los candidatos dar los detalles necesarios sin ser demasiado prolijos.
- Texto de párrafo: A veces lo que realmente quieres es que los candidatos hablen un poco más. Permitiéndoles un párrafo completo, puedes preguntarles sobre su formación académica, sus intereses, la razón por la que dejaron su trabajo actual y mucho más.
- Carga de archivos: Perfecto para cuando un candidato necesita adjuntar un currículum o una bonita foto de su gato.
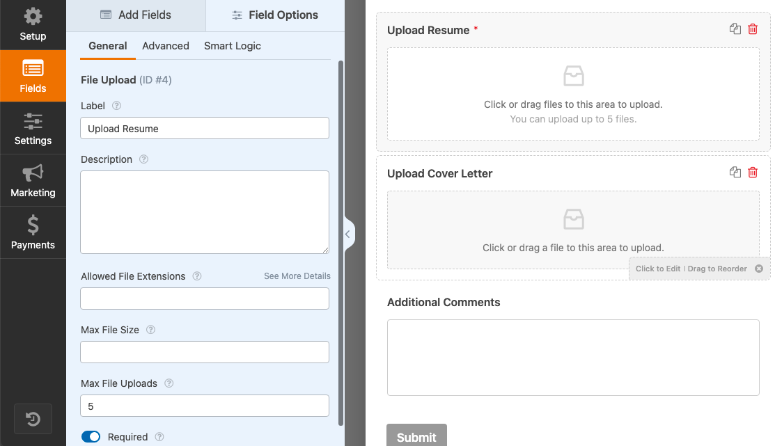
Por último, es importante ajustar el campo de carga de archivos para que los solicitantes de empleo de tu sitio puedan cargar sus currículos y demás en el formulario de solicitud de empleo sin ningún problema.
Simplemente haga clic en el campo de carga de archivos y haga lo siguiente:
- Cambie el nombre de la etiqueta, si es necesario, para que los candidatos sepan qué deben cargar.
- Añade instrucciones adicionales, si es necesario.
- Indique qué tipos de archivos pueden subir los candidatos (.doc, .docx, .pdf, etc.).
- Cambia el tamaño máximo del archivo, si crees que es demasiado grande. El tamaño por defecto es de 128 MB.
- Marque la opción Obligatorio si todos los candidatos tienen que subir un archivo para ser tenidos en cuenta.

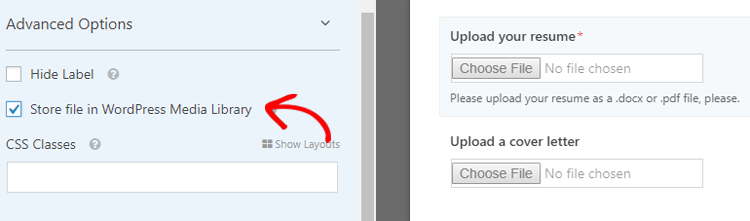
Una vez finalizados estos pasos, dirígete a la sección Opciones avanzadas y selecciona la opción Almacenar archivo en la biblioteca multimedia de WordPress. De esta forma, podrás encontrar fácilmente los archivos que los candidatos han subido a la biblioteca multimedia de tu sitio en el panel de control de WordPress.

¿Ha terminado de personalizar su formulario? Entonces, haga clic en Guardar y vaya al siguiente paso.
Paso 3: Activar la lógica condicional
A nadie le gustan los formularios de solicitud de empleo demasiado largos. Para evitar que tus formularios se te vayan de las manos, sin dejar de recopilar toda la información que necesitas, tendrás que habilitar la lógica condicional.
Con la lógica condicional, sólo aparecen más opciones de formulario si el candidato ha elegido una respuesta que requiere información adicional. Si su respuesta no requiere esta información, el campo correspondiente no aparecerá, manteniendo las cosas limpias y ordenadas.
Por ejemplo, si quiere saber si un candidato fue recomendado por uno de sus empleados actuales. Si responden afirmativamente, aparecerá una opción adicional para que digan quién les recomendó. Si responden “no”, simplemente pasarán a la siguiente pregunta. Muy ingenioso, ¿verdad?
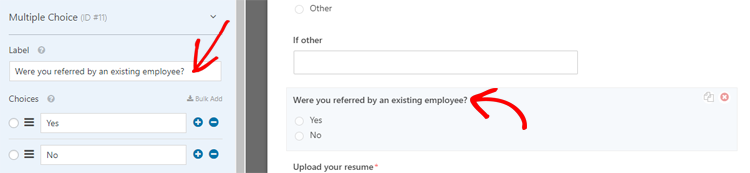
Para configurarlo, arrastre un campo de opción múltiple a su formulario de solicitud de empleo y colóquelo donde desee que aparezca. Haz clic en él para editarlo.

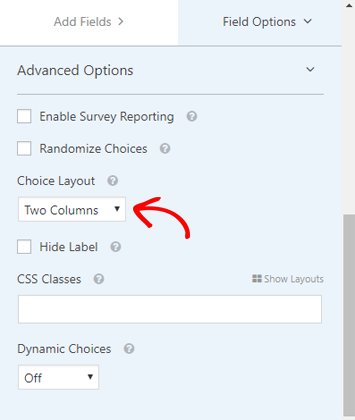
Póngale la etiqueta que desee y añada las opciones que quiera que seleccionen los candidatos. A continuación, haga clic en Opciones avanzadas y elija la opción de dos columnas para el Diseño de las opciones.

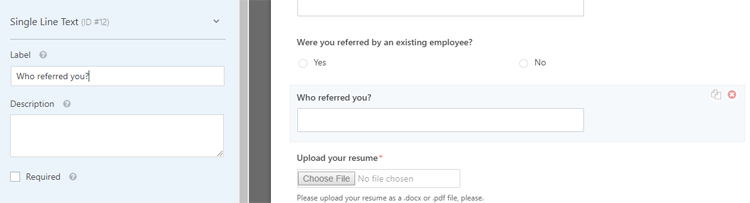
Desde allí, arrastre un campo de texto de una sola línea directamente debajo de la pregunta de su formulario. Haga clic en él para editarlo.

Cambie la etiqueta por la pregunta que prefiera (por ejemplo: “¿Le ha recomendado un empleado?”).
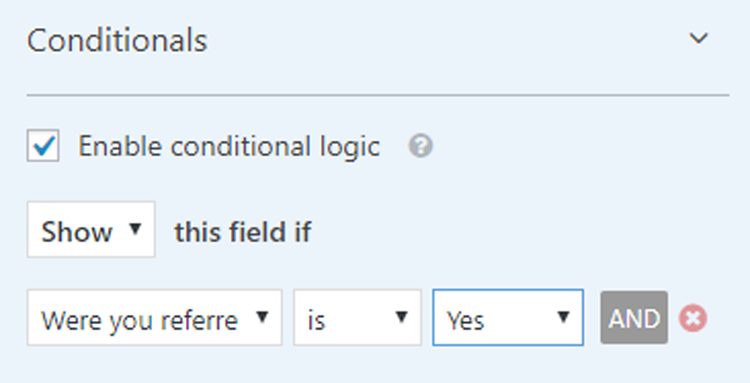
A continuación, vaya a la sección Condicionales y haga clic en Activar lógica condicional.
Para personalizarlo, haga clic en Mostrar este campo si “¿Fue referido por un empleado existente?” es “Sí”.

Por este motivo, siempre que un candidato responda “Sí” a la pregunta “¿Fue recomendado por un empleado existente?” en su solicitud de empleo en WordPress, aparecerá un campo de texto de una sola línea para él. De este modo, podrán escribir quién les recomendó.
¿Ha terminado? Entonces haz clic en Guardar y pasa al siguiente paso.
Paso 4: Configure sus ajustes
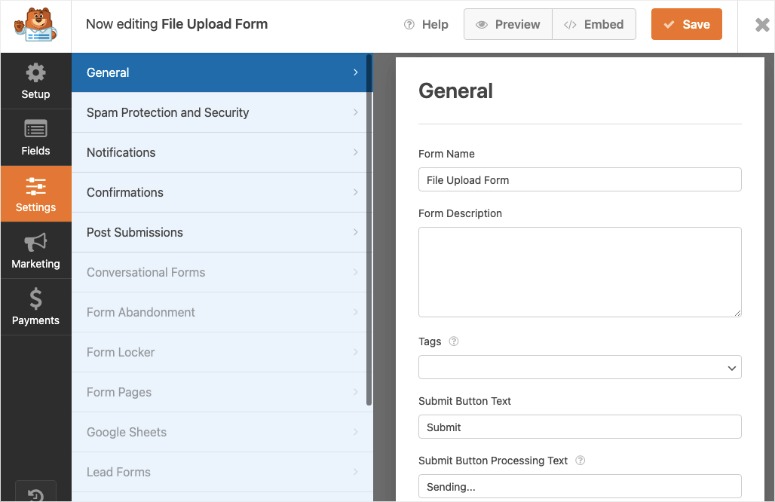
Dirígete a Ajustes ” General para empezar.
Desde esta página, puede cambiar el nombre de su formulario, darle una descripción, personalizar el texto del botón “Enviar” y activar la prevención de spam.

También puede activar las Mejoras GDPR. De este modo, puede desactivar el almacenamiento de datos de usuario y direcciones IP para cumplir con la normativa GDPR.
Cuando hayas terminado, haz clic en Guardar.
Consulte también: Los mejores plugins GDPR para WordPress.
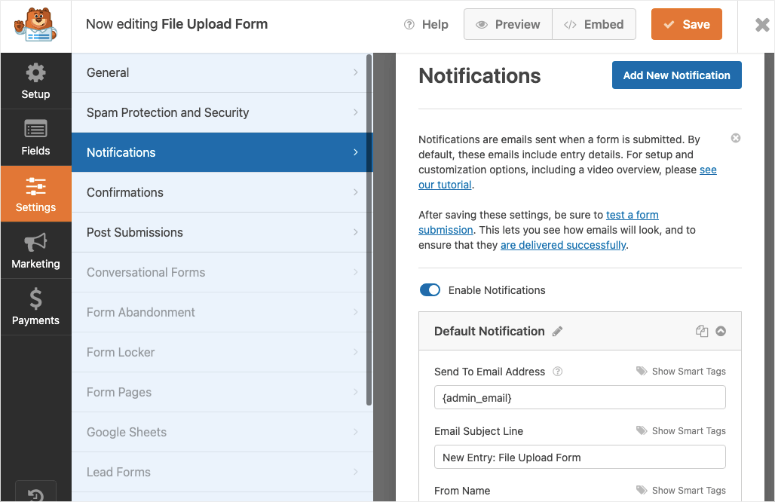
Paso 5: Configurar las notificaciones
Al activar las notificaciones, podrás hacer que tu sitio web envíe un correo electrónico cada vez que un candidato envíe una solicitud. Y, a menos que desactives las notificaciones, ¡también recibirás un correo electrónico cada vez que un candidato envíe una solicitud!

Enviar un correo electrónico automático a un candidato después de que envíe su formulario de solicitud de empleo en WordPress es una buena forma de hacerle saber que, efectivamente, ha recibido su solicitud y que pronto se pondrá en contacto con él. Esto evita que los candidatos duden de su sitio web y envíen más de una solicitud.
Te recomendamos encarecidamente que actives las notificaciones. Pero, si lo prefieres, puedes desactivarlas desde este panel.
Paso 6: Configurar la confirmación del formulario
Una confirmación de formulario es lo que se muestra para informar a un candidato de que su solicitud ha sido aceptada. También puede utilizar estos mensajes de confirmación para indicar a los candidatos cuáles son sus próximos pasos.
WPForms ofrece 3 tipos de confirmaciones:
- Mensaje:Esta es la confirmación por defecto. Después de que un solicitante envíe su formulario de solicitud de empleo en WordPress, aparecerá un mensaje confirmando su acción.
- Mostrar Página: Si eliges esta opción, los candidatos serán llevados a una página de confirmación específica que hayas creado dentro de tu propio sitio. Esta es una gran opción si tienes pasos adicionales que te gustaría que el candidato siguiera después de aplicar.
- Ira URL (Redirigir): Si quieres enviar a los candidatos a un sitio web diferente del tuyo después de presentar la solicitud, esta es la opción que debes elegir.
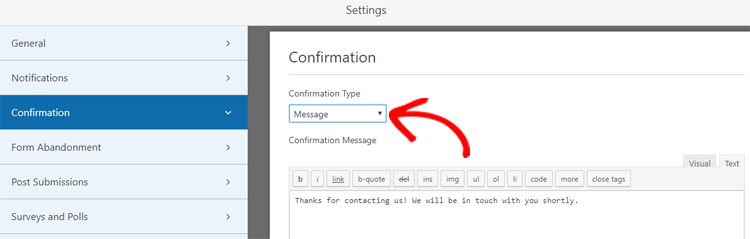
Por el bien de este tutorial, le mostraremos cómo hacer la opción más utilizada: Mensaje.
En el Editor de formularios, en Configuración, haga clic en la pestaña Confirmación. A continuación, haga clic en Mensaje.

Personaliza tu mensaje. A continuación, haz clic en Guardar. ¡Pum! Así de fácil.
Ahora ya estás listo para el último paso.
Paso 7: Añadir su formulario de solicitud de empleo en WordPress
Ahora que por fin has terminado de trastear y retocar tu formulario de solicitud de empleo, es el momento de añadirlo a tu sitio web WordPress.
Puedes añadir tu formulario prácticamente en cualquier lugar, gracias a la flexibilidad de WPForms. Puede hacerlo parte de un post, una página, o incluso colocarlo en su barra lateral como un widget.
Para este tutorial, lo añadiremos a una página, ya que es la ubicación más común para un formulario de solicitud de empleo en WordPress.
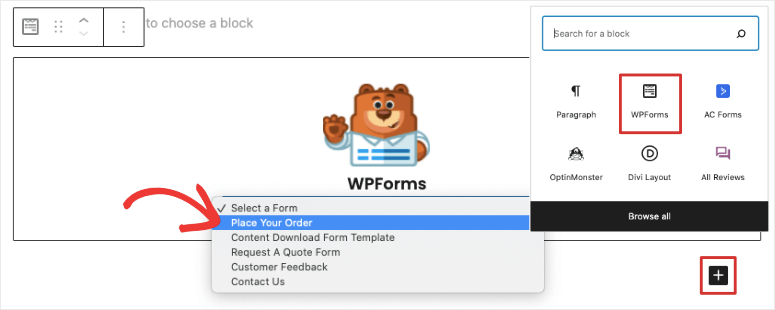
Crea una página como lo harías normalmente desde tu panel de WordPress. Una vez que la tengas como quieres, añade un nuevo bloque y selecciona WPForms. Entonces te aparecerá un menú desplegable desde el que podrás elegir el formulario.

Selecciona el formulario de solicitud de empleo que acabas de crear. A continuación, haz clic en Publicar y… ¡viola! Tu formulario de solicitud de empleo ya está activo y listo para ser enviado. ¡Buen trabajo!
Si lo deseas, también puedes utilizar el complemento Zapier para guardar automáticamente las subidas de archivos a servicios en la nube como Google Drive, Basecamp y Dropbox.
Mucha suerte a ti y a tu empresa. Esperamos que encuentres a la persona adecuada para el puesto y que este artículo te haya ayudado a añadir un formulario de solicitud de empleo en WordPress.
¿Buscas otras formas de utilizar WPForms en tu sitio web? Echa un vistazo a nuestro artículo sobre cómo añadir una encuesta a su sitio de WordPress. Y no olvide consultar nuestra reseña completa de WPForms.

Comentarios Deja una respuesta