
¿Quieres crear un plugin WordPress específico para tu sitio? Crear un plugin específico para un sitio es una de las mejores formas de añadir funciones personalizadas a tu sitio de WordPress.
En este artículo, te explicaremos todo lo que necesitas saber sobre el uso de un plugin de WordPress específico para un sitio.
Ampliación de las funciones de su sitio web con un plugin específico del sitio
WordPress es tan flexible que le permite mejorar fácilmente las funcionalidades de su sitio por su cuenta sin necesidad de contratar a un desarrollador. Puede mejorar las funcionalidades de 2 maneras: instalando un plugin o añadiendo un fragmento de código personalizado a su sitio.
Aunque la instalación de un plugin es una forma obvia (especialmente para los no desarrolladores) de ampliar la funcionalidad de su sitio, a veces es difícil encontrar un plugin que se adapte exactamente a sus necesidades. Por otro lado, puedes encontrar tutoriales de WordPress que recomiendan añadir un fragmento de código para resolver tus necesidades específicas.
Hay 2 formas de añadir un fragmento de código a tu sitio web WordPress para mejorar las funcionalidades:
- Crear un plugin específico para el sitio y añadirle un fragmento de código personalizado.
- Inserte un fragmento en su archivo functions.php.
El principal inconveniente de copiar un fragmento en su archivo functions.php es que la funcionalidad desaparecerá cuando cambie a un nuevo tema de WordPress. Aquí es donde entra en juego un plugin específico para cada sitio.
Un plugin de WordPress específico del sitio es independiente de su tema, lo que le permite añadir fragmentos personalizados a su sitio.
Echemos un vistazo a cómo utilizar un plugin de WordPress específico de sitio en su sitio.
- Método 1: Usar el plugin Code Snippets (la forma fácil)
- Método 2: Usar un plugin específico para un sitio (creación manual)
Método nº 1: Uso del plugin Code Snippets (la forma más fácil)
Si no está interesado en crear un plugin específico para un sitio manualmente, lo que puede llevar mucho tiempo, entonces este método es para usted.
Simplemente instale y active el plugin Code Snippets en su sitio WordPress. Este plugin proporciona una interfaz gráfica para la gestión de fragmentos similar al menú Plugins. Puedes activar o desactivar Snippets, igual que los plugins. Una vez activado el plugin, encontrará un menú de administración de WordPress llamado Snippets.
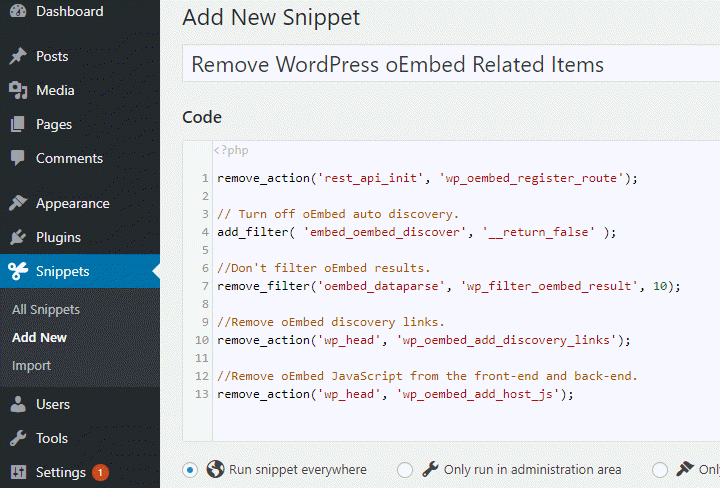
Para añadir un fragmento de código personalizado, vaya a Fragmentos ” Añadir nuevo y copie el fragmento en el campo Código.
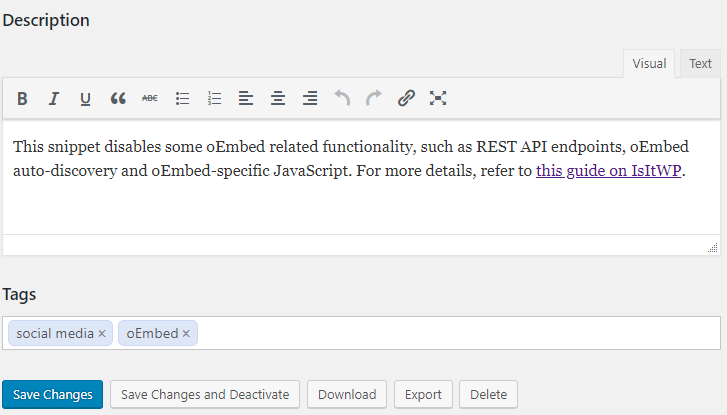
Asegúrese de especificar un título, una descripción y etiquetas para su fragmento como referencia para usted más adelante. Una vez hecho esto, haga clic en Guardar cambios y Activar.
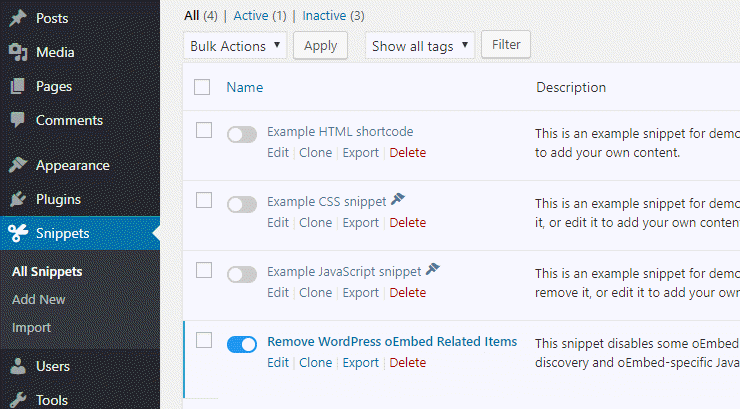
Para gestionar tus snippets, puedes hacer clic en el menú Todos los snippets. Aquí, puedes activar o desactivar los snippets, al igual que los plugins de WordPress.
Método nº 2: Utilizar un plugin específico del sitio (creación manual)
Paso 1: Crear un plugin específico del sitio
Abra un editor de texto en su ordenador, como Notepad o TextEdit. Su archivo de plugin necesita un código de cabecera específico para que WordPress pueda reconocerlo como plugin. Copie el siguiente código de cabecera en su Bloc de Notas:
<?php /* Plugin Name: Site Plugin for example.com Description: Site specific code changes for example.com */ /* Start Adding Functions Below this Line */ /* Stop Adding Functions Below this Line */ ?>
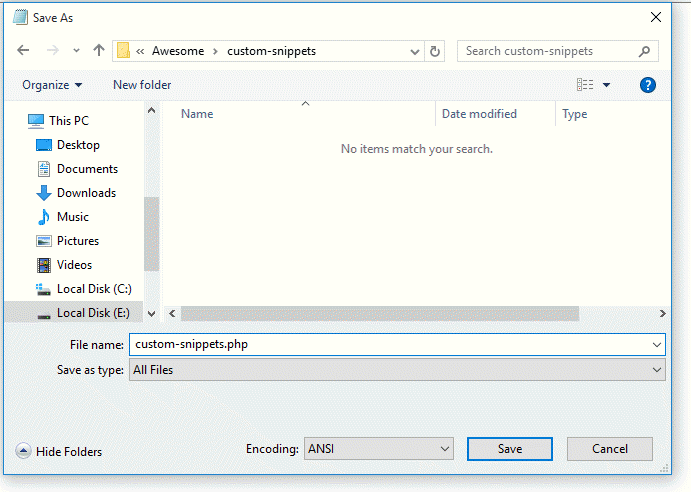
Llamemos a su archivo plugin custom-snippets.php. Tenga en cuenta que para guardar el archivo como un archivo PHP, tendrá que elegir Todos los archivos como Guardar como tipo.
Ahora cree una nueva carpeta llamada custom-snippets y mueva el archivo PHP que acaba de crear a la carpeta.
A continuación, tendrá que comprimir la carpeta específica de su plugin, custom-snippets. He aquí cómo hacerlo:
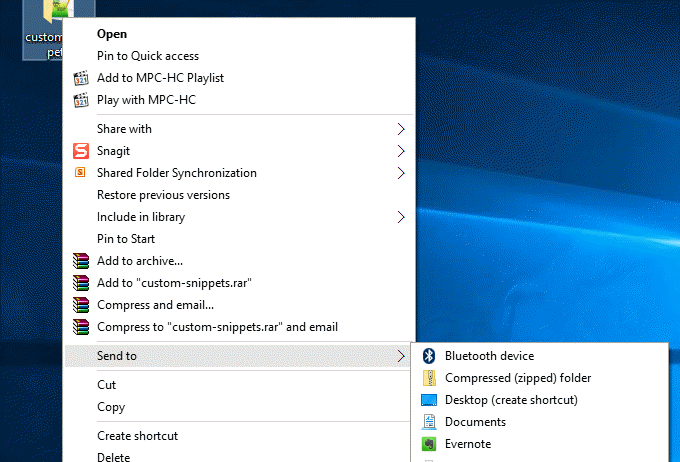
Los usuarios de Windows pueden hacer clic con el botón derecho del ratón en la carpeta y, a continuación, hacer clic en Enviar a ” carpeta comprimida (zip).
Si está en Mac, haga clic con el botón derecho y seleccione Comprimir “custom-snippets”.
Paso 2: Instalar el plugin específico del sitio
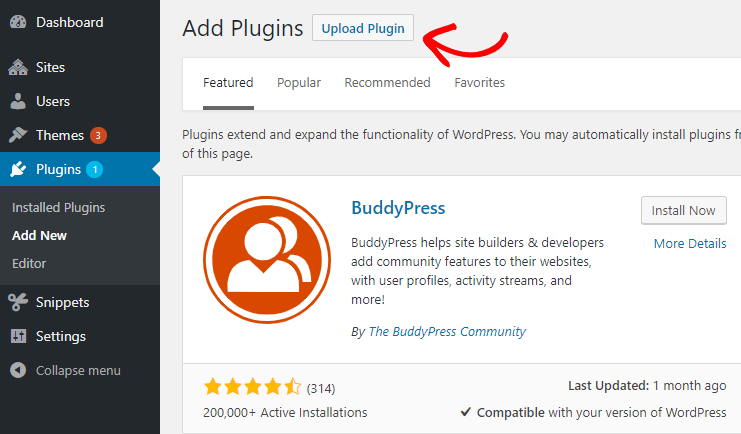
Ahora que ha creado el archivo zip del plugin, vaya a su panel de WordPress y súbalo navegando a Plugins ” Añadir nuevo. A continuación, haga clic en Cargar plugin. Se le pedirá que elija el archivo del plugin correcto y que lo instale.
Una vez instalado el plugin, actívalo para poder empezar a utilizar el plugin específico del sitio.
Paso 3: Uso del plugin específico del sitio
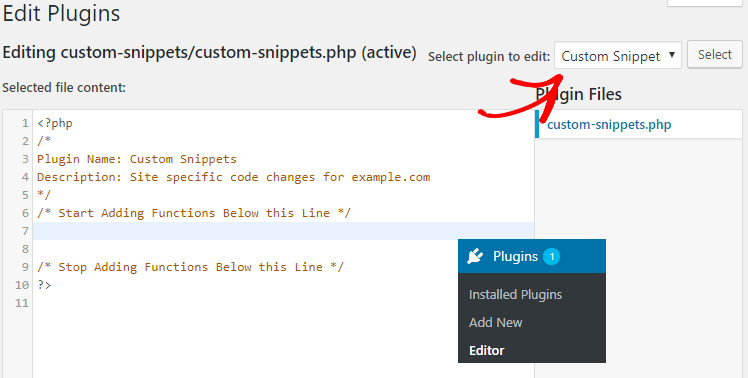
Para añadir un fragmento a su plugin específico del sitio recientemente cargado, vaya a Plugins ” Editor. En la parte derecha, verá un menú desplegable Seleccione el plugin a editar. Elijamos Custom Snippet y hagamos clic en Select. Ahora será dirigido al archivo custom-snippets.php de su plugin.
Aquí, puede añadir el fragmento de su elección debajo de la línea: /* Comience a agregar funciones debajo de esta línea */
Después de insertar su fragmento, haga clic en Actualizar archivo.
Y ya está.
Esperamos que este artículo te haya ayudado a aprender cómo crear y utilizar un plugin específico para tu sitio WordPress. Ahora sigue adelante y encuentra algunos fragmentos de código que puedes añadir para mejorar las funcionalidades de tu WordPress.
También puedes consultar nuestra guía sobre cómo solucionar el error al establecer la conexión a la base de datos en WordPress.








Thank you for this tutorial!
Do you recommend this more direct method over using the actual code snippets plug-in?
It seems like less can go wrong by doing one’s own custom functions file as you’ve stated here.
I’d love an answer if you have the time thank you very much
The Code Snippets plugin is generally the safer way to go for a short snippet. Even if you make a site-specific plugin, the Code Snippets plugin can be a great way to test the code quickly.
For a bigger set of code, a custom plugin may be a better option.
What a great tutor. Thanks so much for the help, it’s life saving 😊.
For those having issues with plugin not showing up, Make sure you follow the instruction properly, change the plugin name and description in the php file, reinstall and activate. It worked for me. Bless 🙏
Glad you find it helpful
Heloo,
I created the plugin loaded and activated it in my website, but it does not appear in plugins lists nor plugin editor.
Any idea why it isnot displaying ?
Thanks
Thanks very much for this helpful article Shahzad. I have manually created a plugin for code snippets and am hoping you can help with a follow-up question. If I want to add several several snippets, should I add them all to the same php file, using a single plugin for everything? Or should I create a new plugin for each snippet in order to organize the code more easily? The benefit of using Code Snippets is the neat organization, and I may switch to that approach but I’m a bit reluctant because in various forums I’ve seen many people struggling with their sites breaking and having to do a lot of trouble-shooting with Code Snippets. Your advice is appreciated. Thanks.
Hey Leslie,
Glad you find this article helpful.
Yes, you can add as many snippets as you want to the same php file.
Hello Sir
I am really happy to find such information here. Could you explain how many sites are creating Update plugins for the GPL themes and plugins they sell on their sites.Can we make such plugin and how. Providing code will be highly appreciated.
Thanks Bro! it’s really helpful. I did try it another method from somewhere it did not work. Now, it’s working
Glad you find it helpful
Thanks, for compiling all this info in a simple form.
You’re welcome, Sushant