Me han preguntado varias veces qué plugin de WordPress utilizo para generar la lista “Twitter Feed” en el pie de página de mi sitio. En realidad no uso un plugin en absoluto, es un fragmento de Javascript de Twitter que muestra una lista de mis tweets recientes que me estilo con CSS. En este tutorial, te mostraré:
- El código HTML y Javascript necesario para obtener los últimos tweets
- Una visión general del marcado HTML y los selectores CSS asociados
- Dos ejemplos de widgets personalizados de Twitter que he utilizado yo mismo
Sigue leyendo para ver el resto del tutorial…
El HTML y Javascript
Twitter solía proporcionar este código en su sitio, pero por alguna razón lo eliminó en favor de estos widgets mucho menos flexibles. Necesitarás dos trozos de código.
Primero, coloca el siguiente código donde quieras que aparezca la lista:
<ul id="twitter_update_list"><li>Carga del feed de Twitter</li></ul>Nota: El <li>Twitter feed loading</li> no forma parte del código original proporcionado por Twitter, pero es necesario para que el HTML se valide. También puede proporcionar un mensaje útil mientras se carga el feed, ya que podría tardar unos segundos en un día lento.
En segundo lugar, tendrás que colocar las siguientes líneas de Javascript lo más cerca posible de la etiqueta </body>.
<script type="text/javascript" src="http://twitter.com/javascripts/blogger.js"></script>
<script type="text/javascript" src="http://twitter.com/statuses/user_timeline/USERNAME.json?callback=twitterCallback2&count=3"></script>
Actualmente lo tengo justo encima de mi código de Google Analytics. Debes mantener estas líneas de Javascript lo más abajo posible en la página porque en el caso de que Twitter no cargue, todo lo que esté por debajo de ese código se colgará (lo cual no es un gran problema si ya está en la parte inferior).
Visión general del marcado HTML y los selectores CSS
Ahora no puedes ver el código HTML que genera el widget de Twitter sin usar algo como la Web Developer Toolbar. Por suerte para ti, lo he hecho por ti. Aquí tienes una lista de muestra con un solo tweet como ejemplo.
<ul id="twitter_update_list">
<li><span>RT @<a href="http://twitter.com/Screenr">Screenr</a>: Genial actualización de Screenr: ahora tus screencasts se publican el doble de rápido <a href="http://screenr.com/aDp">http://screenr.com/aDp</a></span> <a style="font-size: 85%;" href="http://twitter.com/themelab/statuses/14229492866">hace 46 minutos</a></li>.
</ul>#twitter_update_list– Selecciona toda la lista.#twitter_update_list li– Selecciona elementos individuales de la lista#twitter_update_listli span – Selecciona la parte “tweet” del elemento de la lista, no el enlace de hace tiempo- #twitter_update_list li span
a– Selecciona el enlace dentro de la parte “tweet” del elemento de la lista #twitter_update_list a[style="font-size: 85%;"] – Selecciona el enlace "hace tiempo", de una forma un tanto complicada (véase la nota siguiente).
Nota: Dado que hay un estilo en línea en el enlace “hace tiempo” que establece el tamaño de la fuente en 85%, hace que sea un poco difícil de anular sin un hacky pieza de código. He utilizado esto antes para restablecer el tamaño de la fuente al mismo que el resto de la lista:
#twitter_update_list a[style="font-size: 85%;"] { font-size: 1em !important; }Esto probablemente no funcione en las primeras versiones de IE debido a la parte “!important”. También puedes usar display: block; para mover ese enlace a la siguiente línea.
Ejemplo en vivo
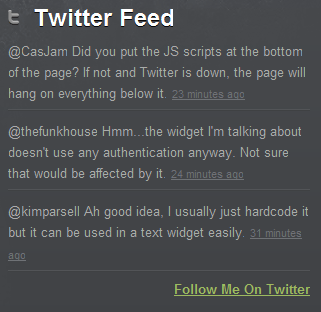
Para ver un ejemplo en vivo, echa un vistazo al pie de página de Theme Lab. O si estás leyendo esto en tu lector de feeds o en un sitio de scraper no autorizado, echa un vistazo a la siguiente captura de pantalla.
Aquí está el código que utilizo para la lista:
#twitter_update_list {
font-size: 13px;
altura de línea: 21px;
estilo de la lista: ninguno;
}
#twitter_update_list li {
background: url('images/twitter-divider.gif') bottom left repeat-x;
padding-bottom: 7px;
margin-bottom: 9px;
}
#twitter_update_list span, #twitter_update_list span a {
color: #ababab;
text-decoration: none;
}
#twitter_update_list a {
color: #6f7276;
}- La primera línea selecciona toda la lista. Establece el tamaño de la fuente, la altura de la línea y se asegura de que no aparezcan viñetas.
- La segunda línea hace que una pequeña imagen 2×1 se repita debajo de cada elemento de la lista como una especie de divisor. El relleno establece el espacio entre el tweet y el borde superior del divisor. El margen establece el espacio entre el borde inferior del divisor y el siguiente tweet.
- La tercera línea establece el color del tuit, incluidos los enlaces, y se asegura de que no aparezcan líneas debajo de los enlaces.
- La última línea establece el color del enlace “hace tiempo”.
Y ya está. Si tuviera que cambiar algo, diferenciaría los enlaces dentro del tuit de alguna manera, y tal vez añadiría también efectos hover en los enlaces.
Se puede utilizar en cualquier sitio
A diferencia de todos los demás cómo hacer XYZ sin un plugin de mensajes por ahí, no hay código de WordPress real utilizado en este tutorial.
Dado que no utiliza código de WordPress, no está archivado en la colección de tutoriales de WordPress. Puede ser utilizado en casi cualquier tipo de sitio, suponiendo que puede editar código HTML y CSS.
Si quieres usarlo dentro de WordPress, te sugeriría editar manualmente los archivos de tu tema para insertar las dos líneas de Javascript en el pie de página de tu sitio, o incluso engancharlo en tu hook wp_footer().
En cuanto al widget en sí, puedes pegar el código dentro de un widget de texto o codificarlo manualmente en tu barra lateral (o donde sea).
Conclusión
Espero que os haya gustado el tutorial, me encantaría escuchar vuestras opiniones en los comentarios. Si tenéis alguna petición de consejos rápidos sobre WordPress o CSS, no dudéis en hacérmelo saber. Es posible que aparezca en una futura entrada del martes de tutoriales en Theme Lab.


Brilliant tutorial. Thank you.
Can you tell me how to get the ago link to sit bottom right away from the text as you have on your website.
Many Thanks
If there’s someone interested in the translation to other languages of the “time ago” link I tell you that I just downloaded the blogger.js, modified it and it works.
You Just have to translate the captions, don’t mess with the code, here’s an example.
if (delta < 60) {
return 'hace menos de un minuto';
} else if(delta < 120) {
return 'hace aproximadamente un minuto';
} else if(delta < (60*60)) {
return 'hace ' + (parseInt(delta / 60)).toString() + ' minutos';
} else if(delta < (120*60)) {
return 'hace aproximadamente una hora';
} else if(delta < (24*60*60)) {
return 'hace ' + (parseInt(delta / 3600)).toString() + ' horas';
} else if(delta < (48*60*60)) {
return 'hace un dia';
} else {
return 'hace ' + (parseInt(delta / 86400)).toString() + ' dias';
}
By the way, thanks a lot for the tutorial, it helped me a lot.
Hi Leland,
Thanks for your script! Almost got it working like i want it to…Any chance of fixing the size of the list? I want to generate the list inside a cell, but when the tweets exceed the cell, the cell explodes!
Fantastic, but I’m not getting a result (.js newbie). My site (callumflack.com) just renders “twitter feed loading” w/o actually pulling thru the twitter feed. I’ve double-checked everything in this post, but no dice. What have I missed? Your help greatly appreciated.
thanks for this 🙂 you can change the links within the tweets using ‘#twitter_update list span’, then the time of the tweets using ‘#twitter_update list span a’. also, using last-child removes the horizontal line from below the last tweet. see below for my code.
#twitter_update_list {
font-size: 10px;
line-height: 15px;
list-style: none;
}
#twitter_update_list li {
background: url(‘images/1px-grey.gif’) bottom left repeat-x;
padding-bottom: 10px;
margin-bottom: 10px;
}
#twitter_update_list li:last-child {
background: none;
}
#twitter_update_list span {
color: #856f6a;
text-decoration: none;
display: inline;
}
#twitter_update_list span a {
color: #fb3898;
display: inline;
}
#twitter_update_list a {
color: #b3a39f;
display: block;
}
Don’t worry I figured it out. It’s This:
http://api.twitter.com/1/favorites.json?screen_name=USERNAME&callback=twitterCallback2&count=5
Thanks for this. For those that asked…
You can change this to a list by changing the first part of the URL in the second script from:
http://twitter.com/statuses/user_timeline/USERNAME.json?
to
http://api.twitter.com/1/USERNAME/lists/LISTNAME/statuses.json?
Hi,
Good tutorial. However my site started showing 3 tweets, now its very speradic and sometimees decides to show 2 or 1.
Am I being dim here?
Rob
That’s a good question. I’ve noticed when you retweet (as in official Twitter-style retweet) something, it doesn’t show up, and instead just shows one less tweet.
I strongly dislike the way the official Twitter feeds look, so I was happy to find your site. The tutorial was very informative and easy to follow, and I cannot wait to incorporate this into my website redesign.
Great article.
Just had to amend the & top & so the HTML validated.
Nice work!
I know this was posted a while ago, but is there a way to separate the most recent tweet from the previous tweets so you can put a label on them like “Latest Tweet” and “Older Tweets”?
Love this! Is there a way to force links within each tweet to open in a new window?
I’m not sure where each piece of code goes within my wp site – can you confirm…
1st piece – where I want the feed (e.g text widget)?
2nd piece – stylesheet?
3rd piece – ?
4th piece – ?
5th piece – ?
Thanks in advance
I feel dumb… But… Where do you write the username??? I don’t understand it… If i copy/paste doesn’t works…
This is a cool little widget. One note – if you added a “position: relative;” to the HTML element that has the “overflow: auto;” on it, you’ll fix a bug that was happening in IE7 (basically the scroll box wasn’t working).
Very nice tutorial, the only issue with this is (unless I did something wrong), it only shows your personal tweets, not for example if you retweet something. Which is a bummer :/
Just change the
count=3tocount=6in the Javascript snippet.Hi,
I think if you change your Javascript to include “&include_rts=1” right after your username, for example: http://api.twitter.com/1/statuses/user_timeline.json?screen_name=thelibzter&include_rts=1&callback=twitterCallback2&count=6.
Here is a post I wrote on how to include retweets in the custom Twitter feed – http://icode4you.net/including-retweets-in-your-custom-twitter-feeds.
Hi,
Thx for your great share and work. I’m using your twitter method on my homepage and love it.
Right now, it displays 3 tweets. Can i double this to 6?
Thx in advance!
grtz
Xavier
Thanks for this, this is EXACTLY what I need for my website — worked like a charm!
is there a way to use this code with multiple twitter feeds? say i wanted to put someone else’s feed directly below the first one on the same page, how would i go about doing that?
thank you.
That’s a really good question but not sure if it’s possible with this method since the feed is directly tied to a single username.
I get the feeling if you added multiple lines of
<script type="text/javascript" src="http://twitter.com/statuses/user_timeline/USERNAME.json?callback=twitterCallback2&count=3"></script>with different usernames, it would get confused somehow.Great tutorial. I was looking for something exactly like this.
One question, is it possible with this code to change the feed from a specific user to a specific twitter list?
Good question, although as far as I know this code only works with specific users.
Truly excellent tutorial, especially the “time ago” hack. Thanks a bunch for posting it!
just what i need for my redesign. thanks for this.
Thank you so much for this simple advice! It worked on a site that has disabled javascript for some reason. It doesn’t show graphics, but it works! And links (like twitpic & bit.ly) work too!
Awesome job mate!
Fantastically helpful, thanks. Interesting that http://twitter.com/javascripts/blogger.js and the like are still there, without any obvious links from twitter.com.
Well hopefully they will keep it supported for legacy purposes for some time to come, a lot of people still use it.
I don’t know why Twitter remove these widgets from their website, but before when I used it in my Blogger website, it worked very well.
I think they removed it in favor of their more “branded” widgets, although the code they used to have up (the same code I’m using) still works.