
Do you want to delay popups appearing on your website so they show up for visitors at exactly the right time?
A popup is a small window that appears on a user’s screen while they navigate a website. It could have a promotional offer or ask for that user’s contact information for future communication.
When used correctly, popups are a great way to grab your audience’s attention and refocus it where you want. It can also introduce them to special offers and resources they didn’t have access to before.
Because of this, popups are a great marketing tool for your website.
And when you time them to appear at the perfect moment, they’re guaranteed to boost your conversions.
In this article, we’re going to go over how to delay a popup on your site. But first, let’s dive into the benefits of using a time delay.
Why Delay Popups on Your Website?
Timing is a crucial aspect of achieving the results you want with your popups. If you present your visitors with popups at the wrong time, it’ll frustrate them and cause them to bounce from the page.
Using a time delay on your popups ensures that you catch users at the right moment so you can increase your chances of them taking action.
Delaying popups is essential for website owners and businesses looking to boost user engagement, improve lead generation, drive more traffic to their site, increase sales, and more. The timing you choose could be the difference between moving users through the sales funnel and sending them away forever.
Now that we know why using a time delay on popups is useful, let’s go over how to delay a popup using OptinMonster.
How to Delay a Popup on Your Website with OptinMonster
For this tutorial, we’re going to use OptinMonster, the #1 lead generation tool for WordPress.

With OptinMonster, it’s easy to create and customize popups the way you want them so you can boost your site conversions. With tons of powerful features, it’s the perfect choice to delay your popups and grab visitors’ attention.
OptinMonster is an excellent tool you can use to create popup campaigns that build your email list and produce sales. Its drag-and-drop builder makes it easy for beginners and experts alike to take advantage of its powerful features.
Choose from multiple campaign types and triggers to create a high-converting campaign that brings your business results.
Additionally, OptinMonster comes with an inline text editor that makes it easy to customize your campaigns exactly how you want. Simply click on a text block in the builder to edit or highlight your text by adding styles or a Smart Tag.
For the first step, you’ll need to download and install the OptinMonster plugin. If you need help, check out our post on how to install a WordPress plugin.
Once the plugin is installed, you can access your OptinMonster account.
Step 1: Create Your Campaign
First, you need to create a popup campaign to add the time delay. Thanks to OptinMonster, creating campaigns is fast, simple, and easy.
OptinMonster has over 100 prebuilt templates that you can use to save you time and energy in the campaign creation process.
All of these campaigns look great across all devices, and are super easy to customize to your brand’s voice, style, and messaging. In other words, you can use OptinMonster to create professional-looking and high-converting campaigns in minutes.
Even if you have no coding experience or “tech skills” to fall back on.
While we won’t have time to tell you how to create a popup step-by-step in this article, you can check out our post on how to create a popup form in WordPress.
That post will have everything you need to create a high-converting popup in minutes. Once you’ve created your popup campaign, it’s time to add the time delay.
Step 2: Add Display Rules
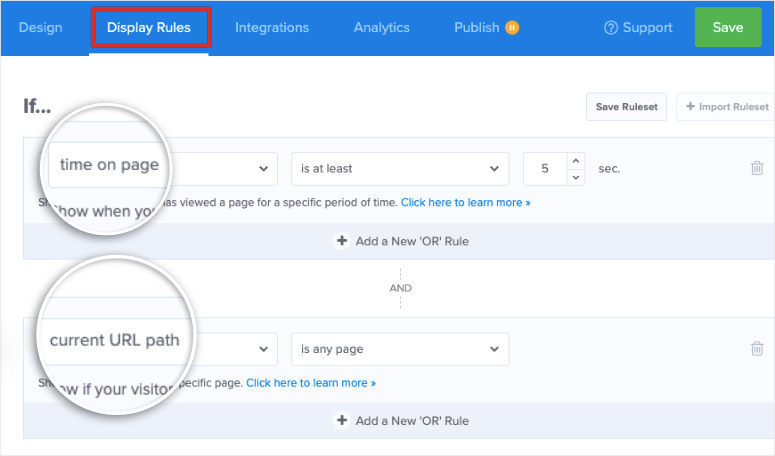
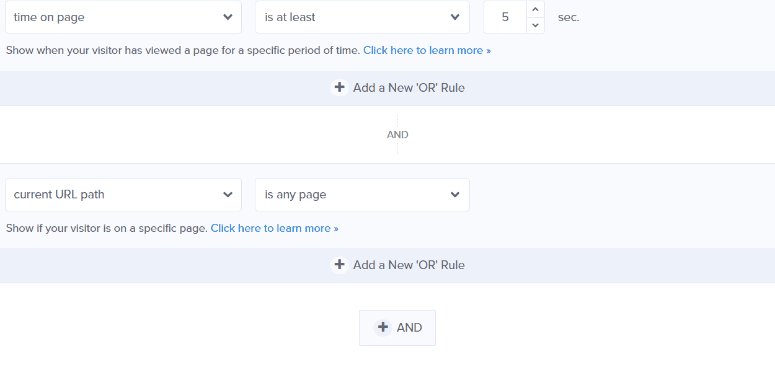
From your campaign builder, click Display Rules at the top and you’ll see the default rules add to your popup.

OptinMonster will display a popup you create after a user spends 5 seconds on the page. If this is exactly what you’re looking for, then you can adjust the time delay here.
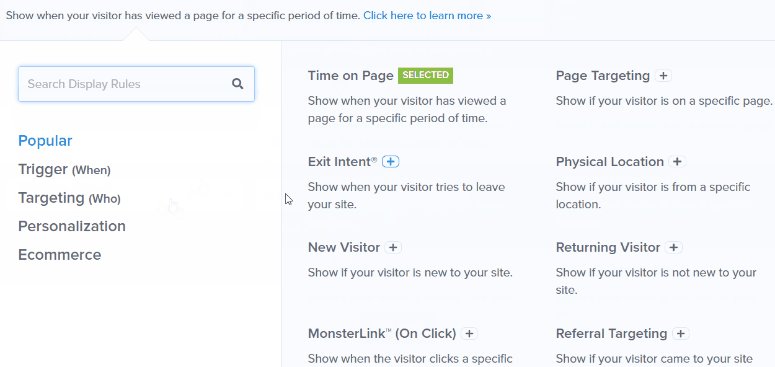
If you want to change these rules you need to click on time on page and a drop-down menu will appear with the different options on how to display your popup.

You’ll see triggers and targeting rules that you can add with just a click. These include:
- Physical Location
- Time and Date
- Scroll Distance
- Cookie Targeting
- Exit Intent
- New Visitor
- User Device
…and so much more. There are filters on the left menu that you can use to quickly find what you’re looking for.
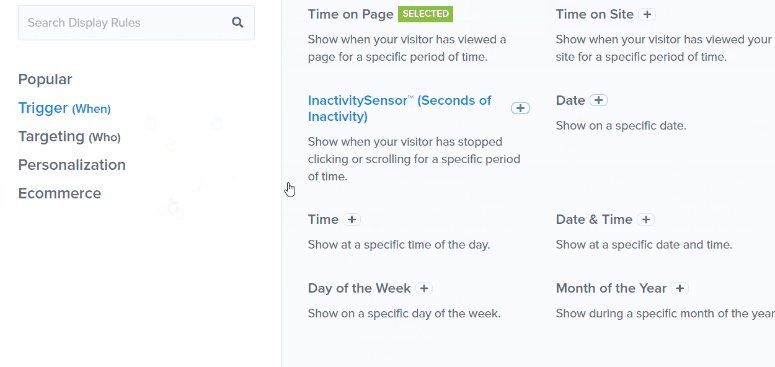
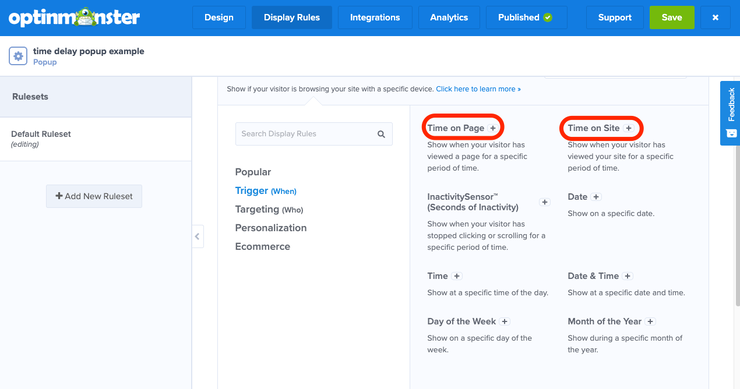
Under the Trigger (When) filter and you’ll get options to select Time on Page or Time on Site. This will help you add a timed delay to your popup.
From here, you can choose from Time on Page or Time on Site:

- Time on Page: Triggers your campaign when a visitor spends a certain amount of time on a webpage.
- Time on Site: Triggers your campaign when a visitor spends a certain amount of total time on your site, including all the webpages they visit.
You can choose the option that best matches your marketing goals. For this example, we’ll go ahead and choose Time on Page.
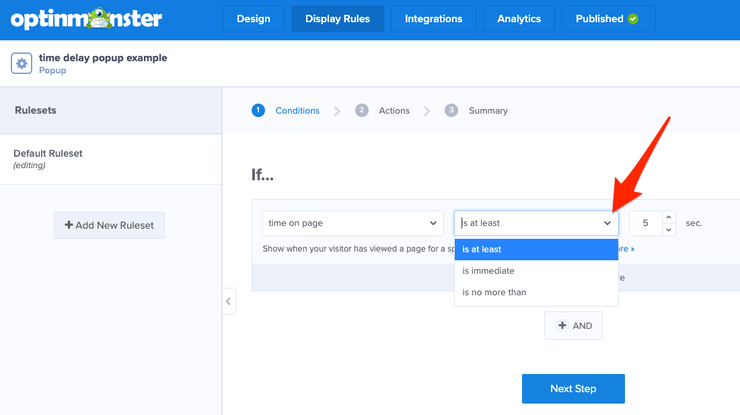
Now you need to set the rules for your time delay so your popup appears exactly when you want it to. From the second drop-down menu, you can choose is at least, is immediate, and is no more than as well.
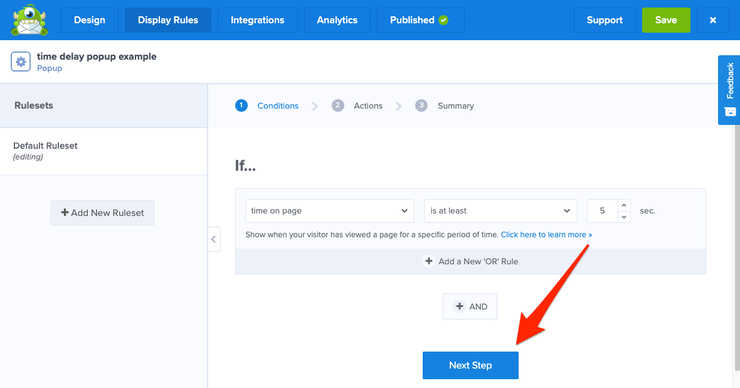
Then you can also choose the number of seconds you want to delay your popup.

At the bottom, click Next Step:

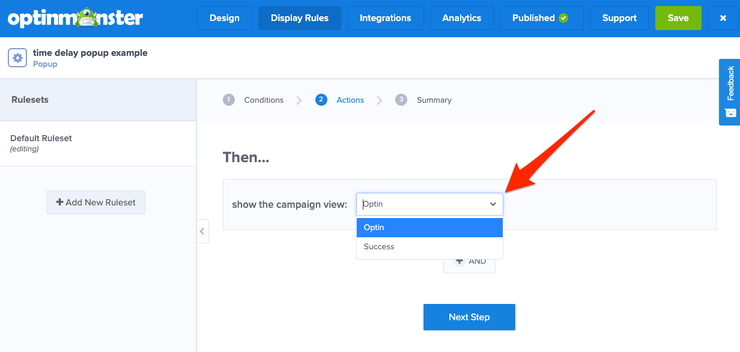
Your campaign view should already say Optin. Click Next Step:

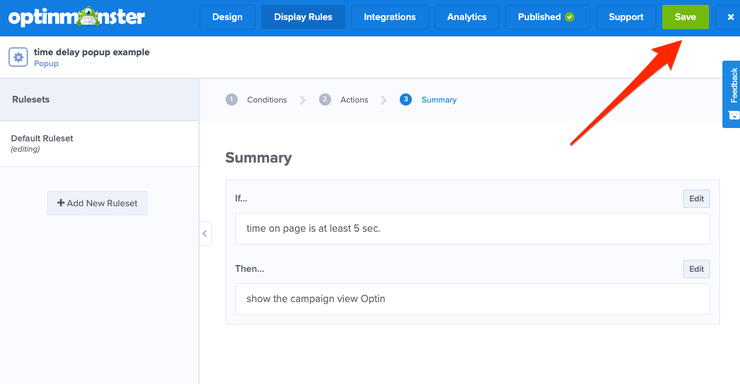
You’ll see a summary of your time-delayed popup. Once you’re all set, click Save.

And that’s all there is to it! Adding a time delay to the popups on your website has never been easier. In just a few easy clicks, you can set up a timed campaign to boost your conversions and drive more traffic to your website.
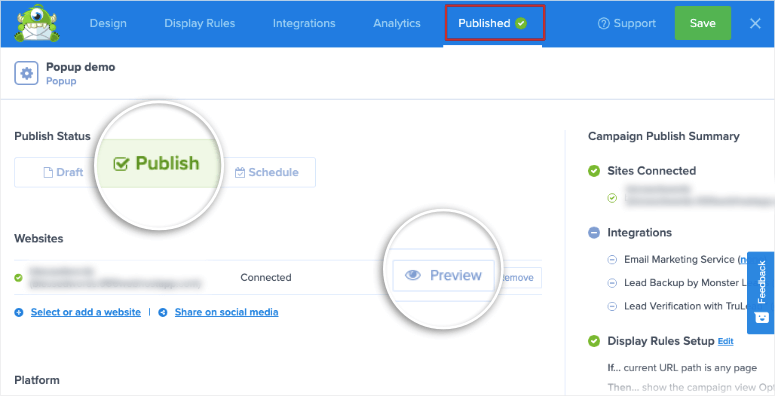
Now you can go to the publish tab and make your campaign live by setting the status to Publish.

We hope you enjoyed this tutorial. If you liked it, be sure to check out our post on the best WordPress popup plugins. It’s jam-packed with resources to help you choose the popup plugin that best suits your needs and helps you achieve your marketing goals.

Comments Leave a Reply