Sometimes you may need to switch off a WordPress site without affecting data. If you are an aspiring developer, then sometimes you may want to remotely make a site disappear without actually destroying anything. This is where CSS comes in handy. In this article, I will show you how to switch off a website with one line of code.
There are two ways to do this, first method remotely loads a tiny CSS file into your site, which you can turn on from a remote URL. This method is particularly helpful for theme developers who are looking for a way to deal with non-paying clients.
The second method is to add the CSS yourself. This method is useful, when you just want to hide the style and appearance of a website.
Remotely Switching Off a Website
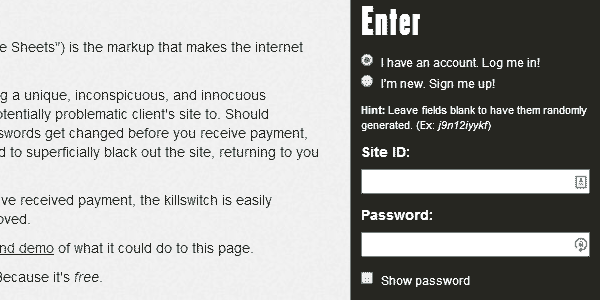
First thing you need to do is to visit CSS Kill Switch and create an account for your website by providing a site ID and password.

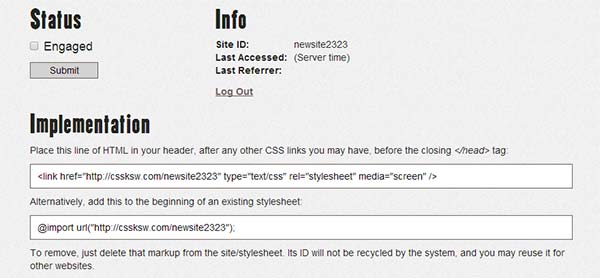
Once you have added your site, CSS kill switch will show you two lines of code. You need to use either one of them, I would recommend using the @import line. Simply copy and paste it in your WordPress theme’s stylesheet.

Now to turn off your website, all you need to do is revisit CSS Kill Switch and sign in with your site’s ID and Password. Once you are logged in, simply check the Engage box to turn off the website.
Manually Switching Off a Website
What CSS Kill Switch does, can be done manually as well. Simply add this single line of code in your theme’s stylesheet:
body * { display: none !important; }
CSS Kill Switch also adds black as background color. If you are doing this manually and want to deceive someone into believing that there is something wrong with the website, then leaving it white will make people think they are facing the dreadful WordPress white screen of death error. It will take them sometime to figure out that there is nothing wrong with WordPress on their website.
Please note that by switching off the appearance of a website, you are not actually shutting down a website. The contents of the site will still be visible to search engines and text only browsers. Any user can still see the content by viewing the source code of the page. The CSS code is also easily detectable by clicking on Inspect Element any where on a web page.
I hope this article helped you learn how to switch off a website with just one line of code.
If you liked this article, then join ThemeLab on Twitter and Google+.

Someone tried to pull this sh*t on me…found it immediately and removed it. Site was “down” for a total of 10 minutes…
Pay your clients deadbeat
Hi Lorenzo,
You can do this by manually implementing the css into your website. However, this will take away the ability to remotely switch off a website.
body * { display: none !important; background:#FFF; }Hi Noumaan,
Love this handy little trick. Unfortunately I’m in a position right now that requires its application.
Could you tell me how you switched the background color from black to white? I agree with you that it would make it a bit less conspicuous 😉