
Algunas personas pensarán que esta carita sonriente es “mona”. El resto de ustedes encontrarán la imagen antiestética (y posiblemente malvada) y buscarán maneras de quitarla. Este post lo repasará:
- En primer lugar, lo que no se debe hacer al ocultar el smiley.
- Cómo ocultarlo correctamente, con algunas posiciones absolutas adicionales para ciertos diseños.
- Si prefieres no ocultarlo, cómo centrar fácilmente la imagen del smiley
Lo que no hay que hacer
Nunca use display:none para ocultar el Smiley de WP Stats.
En primer lugar, quiero repasar la única cosa que no debe hacer al intentar ocultar el Smiley de WP Stats, y es usar: display:none. Sí, he dicho que dos veces, pero yo sólo estaba asegurándose de que no se pierda.
Sí, ese es el mismo código que puede utilizar para obtener un efecto CSS Killswitch, pero definitivamente no es algo que desea utilizar para no mostrar una imagen, que necesita ser cargado para mostrar con precisión las estadísticas.
Qué hacer en su lugar
Según este post, el desarrollador recomienda utilizar el siguiente código en tu hoja de estilos (es decir, style.css) si deseas ocultar el smiley:
img#wpstats{width:0px;height:0px;overflow:hidden}Algo similar al código anterior sería lo siguiente:
img#wpstats{visibilidad:oculto}La diferencia entre visibility:hidden y display:none es que visibility:hidden seguirá ocupando espacio en el diseño, mientras que display:none no (y recuerda, no puedes usar display:none a menos que quieras que se estropee el seguimiento de tus estadísticas).
En ciertos diseños, hay un pequeño problema con este código que ocupa espacio debajo del pie de página, así que he pensado en una solución más creativa.
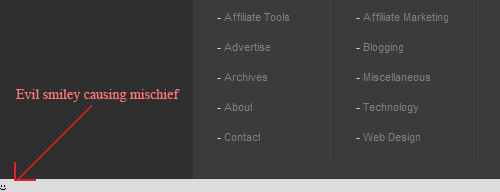
Aquí hay un ejemplo de lo que estoy hablando, observe el smiley en la esquina inferior izquierda que está causando el diseño de pie de página para romper.
Con los dos ejemplos anteriores, la imagen, aunque no es visible, sigue ocupando espacio en el diseño causando que la barra de color gris claro (que es el color de fondo) para aparecer en el pie de página.
Posicionamiento absoluto
Una combinación de posicionamiento absoluto más el código anterior es una buena manera de eliminar este problema. Usted podría intentar algo como esto:
img#wpstats{position:absolute;top:0;width:0px;height:0px;overflow:hidden}Centrar la imagen
Dependiendo de su diseño, en lugar de ocultarlo, puede parecer algo mejor si la imagen sonriente se centró. Puede hacerlo fácilmente con el siguiente fragmento de código.
img#wpstats{display:block;margin: 0 auto}Explicación:
- Establece la imagen para mostrar como bloque (en lugar de en línea, por defecto).
- Establece los márgenes izquierdo y derecho en automático para centrar la imagen en bloque.
Puedes usar este CSS para centrar correctamente prácticamente cualquier etiqueta “img” sin usar marcado adicional.
Conclusión
Por cierto, si usas el plugin WP Stats Smiley Remover, no lo hagas. Porque lo único que hace es añadir el CSS “display:none” a tu cabecera. La cosa exacta que no se supone que hacer.
Espero que te haya gustado el consejo WordPress/CSS. Como el anterior, sé que es relativamente sencillo. Puedo hacer otros más avanzados, así que si tienes alguna petición de consejos CSS rápidos como este, házmelo saber en los comentarios.


I tried your absolute positioning method and it did work for me. Then I saw the comment about turning off the smiley face. Then I tried that and it did work for me. So I decided not to take the coding route.
Instead I did this
jetpack>site stats>configure>Hide the stats smiley face image
It did work for me. Anyway thank you for your post, so that I could find this solution.
Thank you… this resolved the problem for me, using CSS. Unfortuantely the “hide smiley” option in the Site Stats configuration area didnt work.
how instead can I specify the image dimension to satisfy GTmetrics requirement?
3 years later… thanks for the help Leland! Fixed me up.
Thanks Mark!
Just as an update to the post, you may want to check if the image is actually loading before using any of the methods above.
Some browsers might not load 0px/0px images, for example, and will affect stat accuracy.
Hello there… Just wanted to stop by and say THANK YOU! The “Absolute Positioning” method worked perfectly for me. The other methods didn’t work for me because it caused the background color to show after the footer bar.
So what’s really happening with the “Absolute Positioning” method? Where did the smilely face actually go? LOL…
Chris M:
It’s just pushed out of the screen.
You would be surprised about how often this technique is used for different reasons 😉
Is there a possible way of changing it’s location. My problem with it is that I installed it on a friend’s blogger and it inserted itself right after the footer image thus there’s a white space beneath the footer and it doesn’t look appealing @ all 🙁
I went over this issue in the post, read the part about “Absolute Positioning.”
Ooops! My bad. I’ll try that and see if it solves the problem. Sorry my eyes kinda skipped that part. 😉
Have a great week.
Wow I didn’t know display:none is bad. Thanks, stealing the CSS now 🙂
Thanks – so quick and easy. Glad to know how to do it in a way that doesn’t screw anything else up.
HAHA, this really was bothering you wasn’t it mate. I think thats been most of the issue with this is that someone just used the bad code to start with and word got out about thats how to do it before anyone else really looked into the issue. A bit of common though should tell anyone that if you hide anything, its not going to work right.
See you on twitter mate.
Yeah, it would be so simple if it was just a 1×1 transparent image.
thanks leland!
I think that the smiley is kind of cute. I don’t see why anyone would want to hide him.
Heather, you’d be surprised how many people look to hide the smiley.
Unfortunately a lot of people do it the wrong way (display:none) and get messed up stats.
this is awesome info! i was wondering what the heck that was. i just ignored it until i read this post. i’ll be adding this to my to do list for the week.
Checked out your site, really awesome customization of the Metro theme by StudioPress!
Try adding this code to your stylesheet, I think I found a way to blend it into the black background of your footer.
img#wpstats {display:block;
margin:0 auto;
position:relative;
top:-21px;
}
Works in Firefox, might have to test it out in other browsers too.
“According to this post, the developer recommends to use the following code if you wish to hide the smiley:”
Add it where?
That line of CSS would need to be added to your stylesheet, usually in style.css.
Sorry if it wasn’t clear, just updated the post.