
Do you want to highlight your post status on your WordPress dashboard? The status of a given post, such as Published, Draft, Pending, etc. determines how WordPress handles that post. Let’s take a look at how to highlight post status within admin posts and pages.

Instructions:
All you have to do is add this code to your theme’s functions.php file or in a site-specific plugin:
function custom_post_states( $post_states ) {
foreach ( $post_states as &$state ){
$state = '<span class="'.strtolower( $state ).' states">' . str_replace( ' ', '-', $state ) . '</span>';
}
return $post_states;
}
add_filter( 'display_post_states', 'custom_post_states' );
function custom_post_states_css(){
echo '<style>
.post-state .states{
font-size:10px;
padding:3px 8px 3px 8px;
-moz-border-radius:2px;
-webkit-border-radius:2px;
border-radius:2px;
}
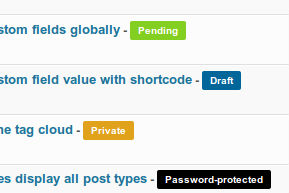
.post-state .password{background:#000;color:#fff;}
.post-state .pending{background:#83CF21 !important;color:#fff;}
.post-state .private{background:#E0A21B;color:#fff;}
.post-state .draft{background:#006699;color:#fff;}
</style>';
}
add_action('admin_head','custom_post_states_css');
Note: If this is your first time adding code snippets in WordPress, then please refer to our guide on how to properly copy / paste code snippets in WordPress, so you don’t accidentally break your site.
If you liked this code snippet, please consider checking out our other articles on the site like: 62 best free WordPress blog themes or 7 best WordPress contact form plugins.

Thanks for this. It should make a good companion to the (now updated) custom statuses snippet.