
¿Quieres utilizar Apple Pay para aceptar pagos en tu sitio de WordPress?
Configurar formularios Apple Pay en WordPress es un proceso sencillo, ya seas una tienda online, una revista o una organización benéfica. Con tantos compradores realizando compras online a través de sus smartphones, querrás una opción de Apple Wallet en tu página de pago.
En este tutorial, te mostraremos cómo aprovechar el poder de Apple Pay para tu sitio de WordPress.
Cómo añadir Apple Pay a WordPress
La forma más fácil de añadir Apple Pay a su sitio es con WPForms.

WPForms es el plugin nº1 para crear formularios en WordPress. Puedes crear formularios de pago sin tener que escribir una sola línea de código. Hay un montón de plantillas para elegir. Además, hay un complemento de stripe que puedes habilitar con solo un clic.
Añadir Stripe como procesador de pagos te permite ofrecer Apple Pay en la página de pago para tus clientes.
Entonces todo lo que tienes que hacer es personalizar el formulario utilizando el constructor de formularios de arrastrar y soltar. WPForms hace que sea tan fácil de publicar su formulario y mostrarlo en cualquier lugar de su sitio.
Con WPForms, no necesitará un plugin separado de Apple Pay para WordPress. Puede crear su formulario y aceptar pagos de tantas pasarelas de pago diferentes todo bajo WPForms sí mismo.
Además, aquí tiene algunos puntos destacados que le encantarán:
- Notificaciones automáticas por correo electrónico para administradores y clientes
- Más de 1.200 plantillas de formularios
- Campos avanzados como desplegables, casillas de verificación y elementos múltiples
- Cálculo automático de precios
- Lógica condicional
- Integración de Captcha
- Protección antispam integrada
Estas son sólo algunas de las mejores características de WPForms. Hay mucho más que usted puede explorar en nuestra revisión WPForms.
Ahora vamos a empezar con el tutorial paso a paso para añadir Apple Pay a tu web. Lo haremos en 5 sencillos pasos:
- Instalar WPForms
- Activar Apple Pay con Stripe
- Diseñe su formulario
- Conectar el formulario a Stripe
- Mostrar el formulario en su sitio web
Ten en cuenta que este tutorial es para aquellos que quieren una forma sencilla de aceptar Apple Pay online. Para tiendas WooCommerce, necesitas una opción más completa como el plugin de pasarela de pago WooCommerce Stripe. Quizás quieras dirigirte a nuestra guía Cómo crear una tienda online rentable.
Cómo aceptar pagos de Apple en WordPress
Te guiaremos a través del proceso de uso de Stripe con WPForms para aceptar pagos a través de Apple Pay, ¡sin saltarte ningún paso!
Paso 1: Instalar WPForms
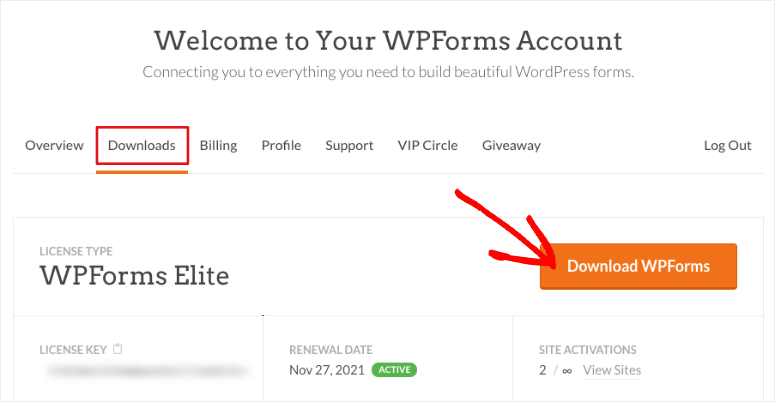
El primer paso es dirigirse al sitio web de WPForms y registrarse para obtener una cuenta. A continuación, puede descargar e instalar WPForms en su sitio de WordPress.

¿Necesitas ayuda? Consulta nuestra guía sobre cómo instalar un plugin de WordPress.
Paso 2: Activar Apple Pay mediante Stripe
Para habilitar Apple Pay en su sitio, usaremos el complemento Stripe dentro de WPForms. Esto le permite mostrar la opción de pago de Apple Pay y recoger pagos seguros a través de Apple Pay de sus clientes.
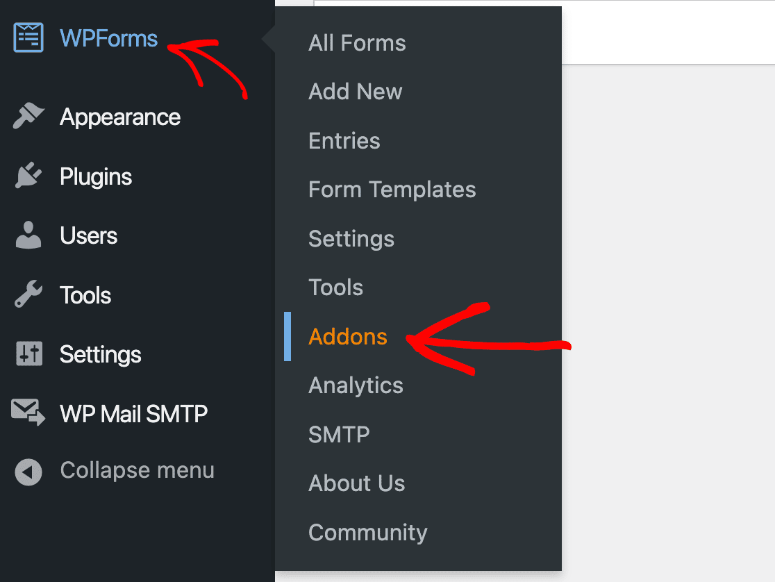
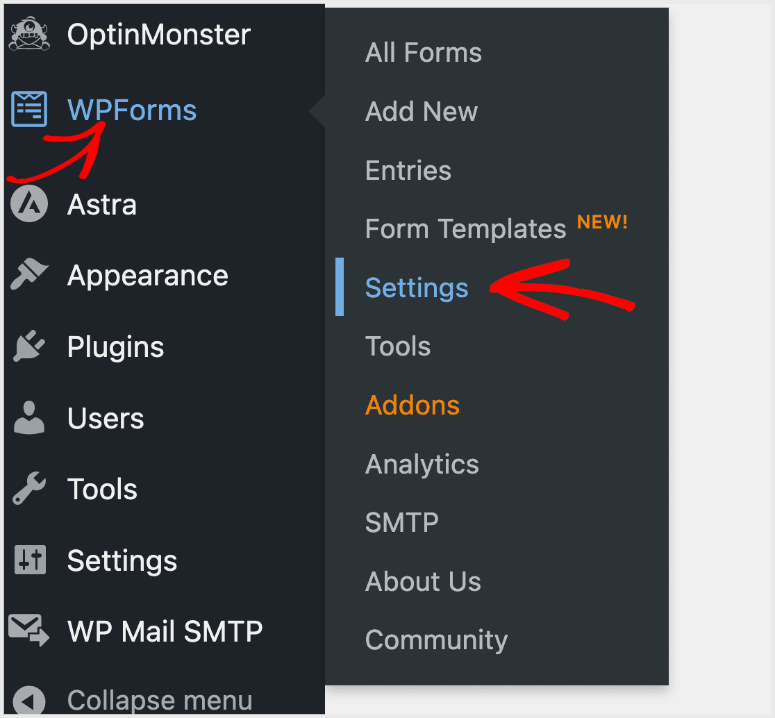
En su panel de administración de WordPress, en el menú de la barra lateral haga clic en WPForms ” Addons.

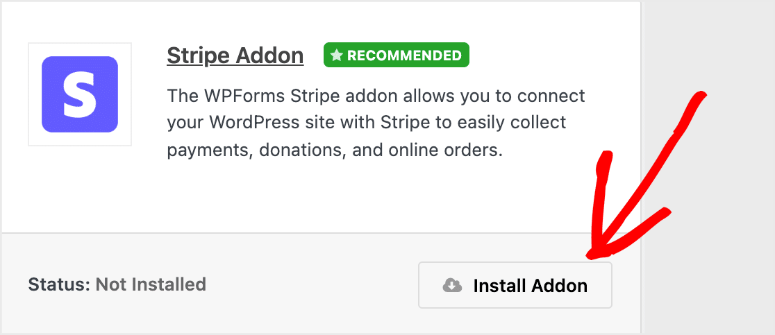
A continuación, aparecerá una pantalla con los complementos disponibles. Busque el complemento Stripe e instálelo.

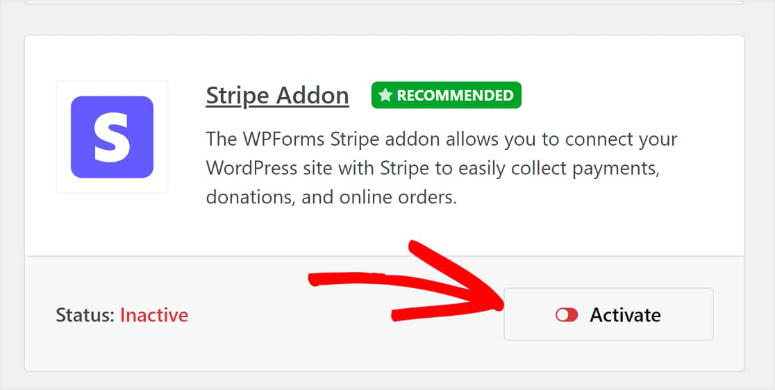
Después de eso, el plugin se activa sin ningún paso adicional. En caso de que no se haya activado, basta con hacer clic en el botón deslizante para habilitarlo.

Una vez que el addon Stripe se ha instalado correctamente en WPForms, sólo tiene que conectarlo a su cuenta.
Vaya a WPForms ” Configuración desde su panel de WordPress para vincular estos dos juntos.

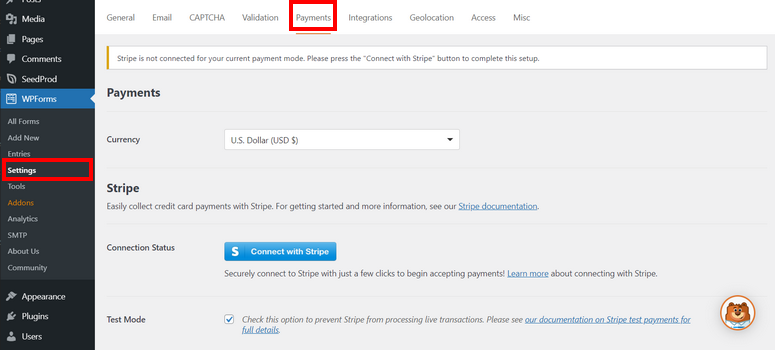
Después de hacer clic en Configuración verá la configuración de su cuenta para WPForms, y una serie de pestañas en la parte superior de la pantalla. A continuación, seleccionará la pestaña Pagos.

Al hacer clic en la pestaña Pagos aparecerá una opción para establecer su moneda. Seleccione la que mejor se adapte a su mercado. Por ejemplo, si tu empresa tiene su sede en Estados Unidos, deberás seleccionar el dólar estadounidense (USD).
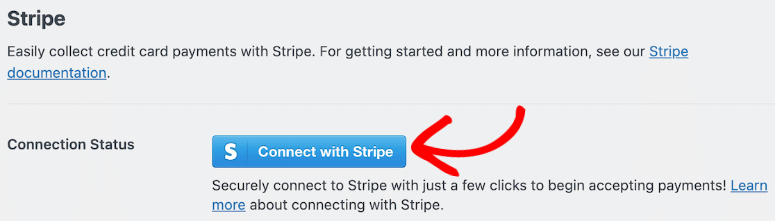
A continuación, debido a que el complemento de Stripe está instalado, verá un botón aquí para conectar su cuenta de Stripe a WPForms.

Después de hacer clic en Conectar con Stripe, se le pedirá que ingrese su información de inicio de sesión y otros detalles necesarios para conectar su cuenta de Stripe a WPForms. Este paso le permite recibir pagos en su cuenta bancaria.
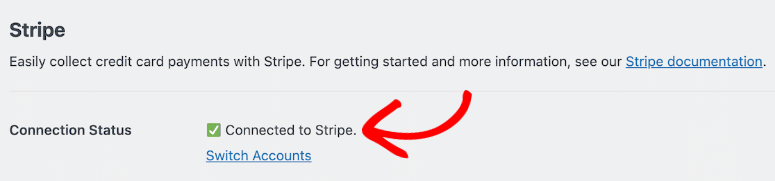
Una vez conectada tu cuenta, si se ha hecho correctamente, verás que el botón azul se convierte en una confirmación.

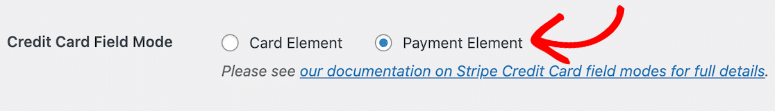
Ahora que su cuenta está conectada, usted querrá navegar por la configuración de Stripe. Aquí, usted notará el ajuste llamado Modo de Campo de Tarjeta de Crédito. Verá 2 opciones disponibles: Elemento de Tarjeta y Elemento de Pago.
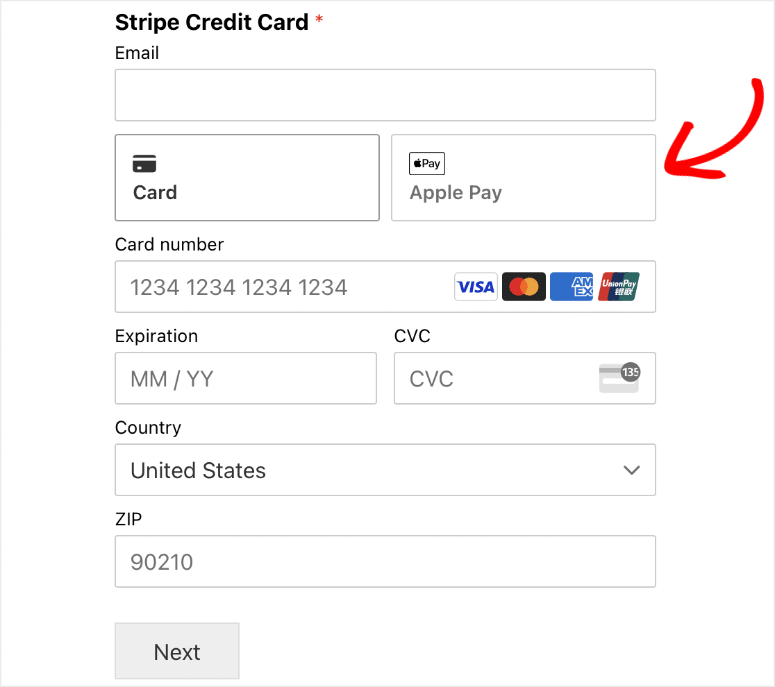
Para activar Apple Pay, solo tienes que elegir tu Elemento de Pago.

Tendrás más de 25 métodos de pago para elegir, y eso incluye Apple Pay.
El siguiente paso es empezar a diseñar su formulario para aceptar pagos.
Paso 3: Diseñe su formulario para aceptar Apple Pay
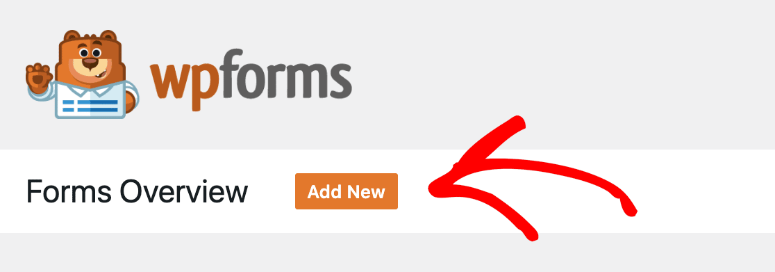
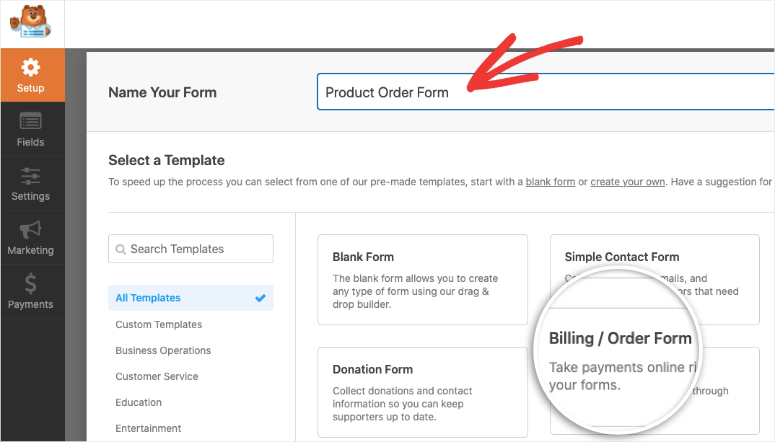
Comience a crear su formulario de pago haciendo clic en el botón Agregar nuevo en la parte superior de su panel de control de WPForms. O simplemente haga clic en WPForms “ Añadir nuevo en su menú de WordPress.

Esto abrirá una biblioteca de plantillas donde puede agregar un nombre para su formulario. A continuación, puede buscar y elegir una de las plantillas totalmente personalizables de WPForms o también puede crear un formulario desde cero.
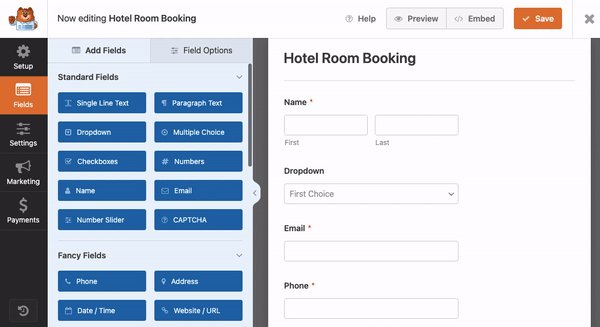
Puedes elegir una plantilla como el formulario de facturación/pedido, ya que tendrá los campos que necesitas para aceptar pagos a través de Apple Pay.

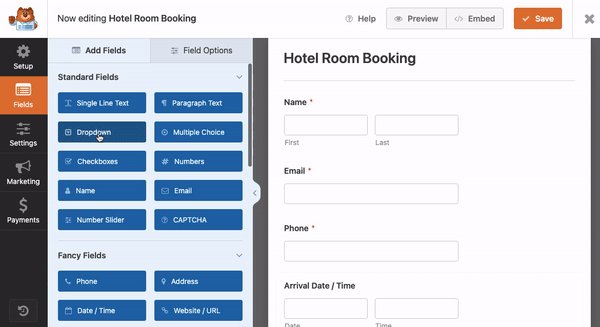
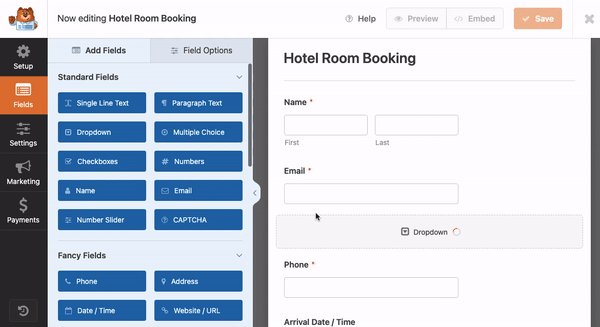
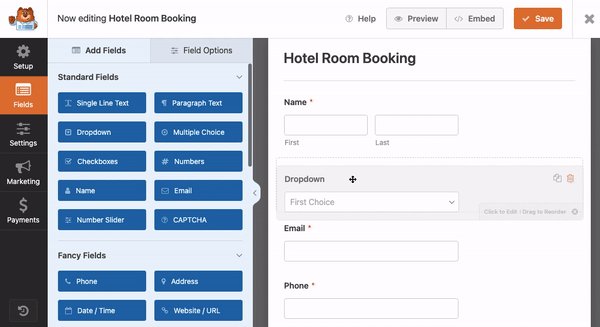
A continuación, arrastre y suelte los elementos que desee utilizar en el constructor de formularios. Así, por ejemplo, en este ejemplo, hemos añadido un nuevo menú desplegable a nuestro formulario simplemente seleccionándolo en el menú y arrastrándolo al diseño del formulario.

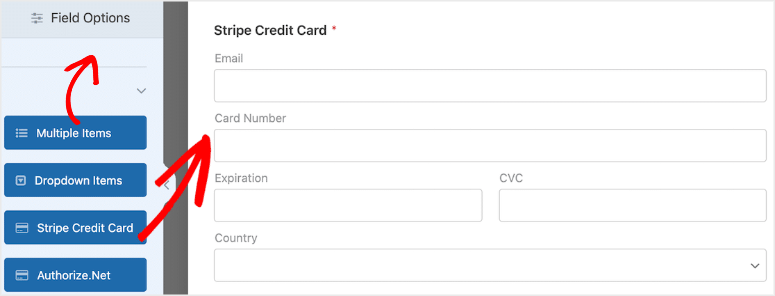
Mientras personalizas el formulario, le añadirás el pago con Stripe. En la sección Campos de pago de la izquierda, arrastra y suelta el campo Tarjeta de crédito de Stripe en tu formulario,

Si no has habilitado el complemento de Stripe, no verás este campo de formulario aquí. Así que asegúrate de haber completado los pasos anteriores que te mostramos para habilitar Stripe y Apple Pay.
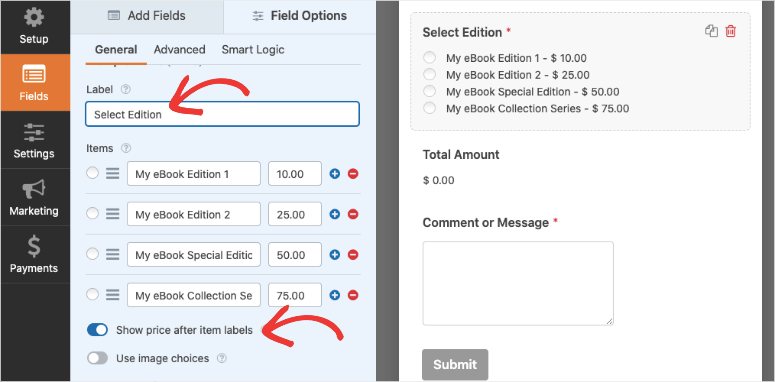
Algunas opciones más para añadir a tu formulario: puedes crear una lista personalizada de productos con un precio fijo. O, si eres una organización benéfica, puedes dejar que los colaboradores decidan cuánto quieren contribuir.

Aquí tienes algunas guías que puedes seguir para obtener información más detallada sobre cómo personalizar tu formulario:
- Cómo añadir un formulario de reserva de habitación de hotel
- Cómo crear un formulario de pedido en línea
- Cómo crear un formulario de reserva para una agencia de viajes
- Cómo crear un formulario de inscripción en línea para un evento
- Cómo hacer un formulario de libro electrónico
- Cómo crear un formulario de donación en WordPress
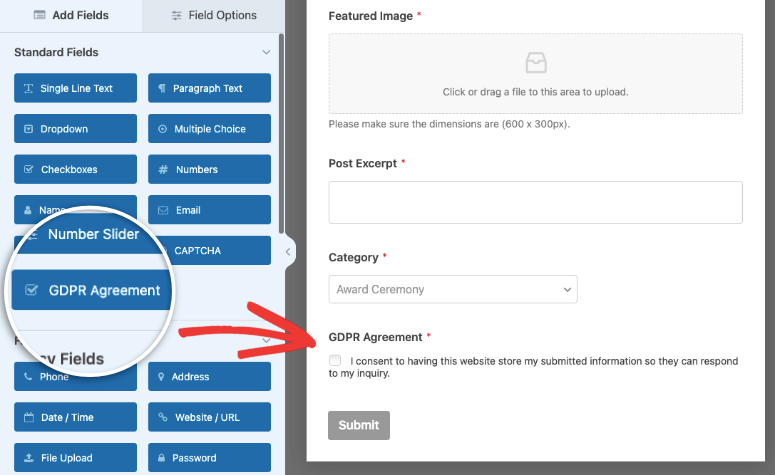
Además, dado que acepta pagos en línea, lo más probable es que necesite cumplir con la GDPR. WPForms te permite añadir esto fácilmente.

Quizás quieras ver otras opciones aquí: 11 mejores plugins GDPR de WordPress para crear un sitio que cumpla con GDPR.
Si todo en su formulario se ve bien, puede activar los pagos de Stripe.
Paso 4: Activar pagos de Stripe
Ahora ya has diseñado tu formulario y añadido el campo Stripe. Antes de publicar el formulario, necesitamos habilitar la integración de pago en este formulario.
Tenga en cuenta que esto es diferente de las opciones de pago que creó anteriormente. Mientras que esa fue una configuración general que creó para WPForms en su conjunto, esta pestaña Pagos aquí es una configuración específica para este formulario.
Esto básicamente le dice a WPForms que la integración de Stripe que creó anteriormente necesita estar activa en este formulario específico.
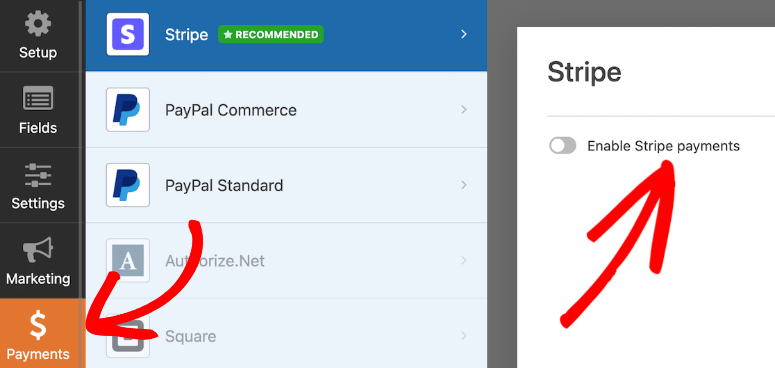
En la pestaña Pagos, haga clic en Stripe y, a continuación, utilice el conmutador para activar los pagos de Stripe.

Verás que WPForms también te permite integrarte con PayPal, Authorize.net y Square, por lo que tendrás muchas opciones para aceptar tarjetas de débito, Google Pay y otras opciones de pago online o móvil.
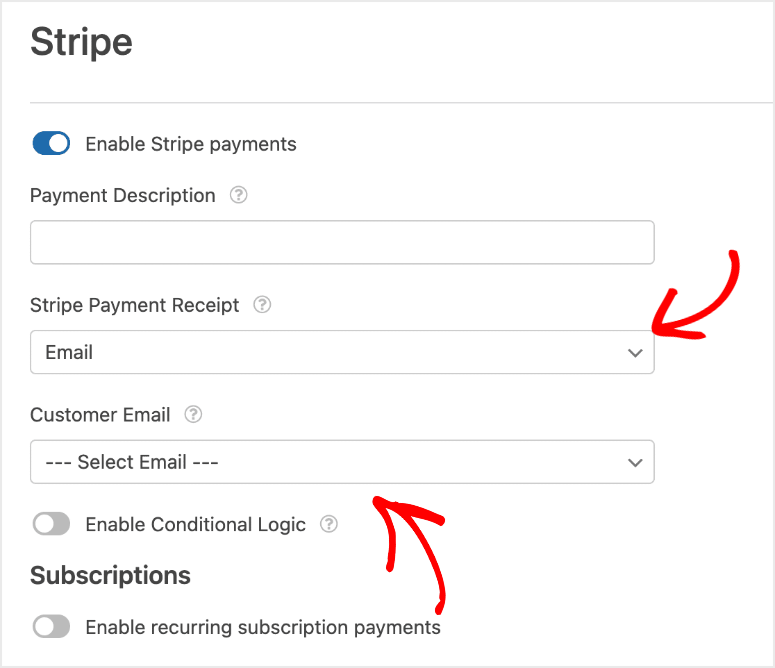
Después de habilitar los pagos de Stripe verás algunas opciones más que querrás considerar. Verá el recibo de pago y los correos electrónicos de los clientes. Usted será capaz de asignar campos de formulario para los que también.

Puede explorar estos ajustes por su cuenta. WPForms es tan fácil de usar que todo se explica por sí mismo. Puede seguir nuestras guías para pasos más detallados:
- Cómo aceptar pagos de Stripe en WordPress
- ¿Cómo añadir Square Payments a WordPress?
- Cómo crear un formulario de PayPal personalizado para sitios de WordPress
También tenemos esta guía sobre Cómo aceptar pagos con tarjeta de crédito en WordPress usando WP Simple Pay – otro gran plugin de pagos para WordPress que simplifica la aceptación de pagos en línea.
Volviendo al tutorial, ahora que tu formulario de Apple Pay está listo, vamos a mostrarlo en tu sitio.
Paso 5: Mostrar el formulario en su sitio WordPress
Ya está casi listo para empezar a cobrar. Pero, primero tendrás que incrustarlo en tu sitio de WordPress.
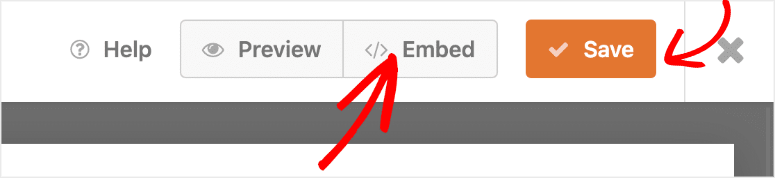
Este es un paso fácil de hacer. Primero, dentro del constructor de formularios, asegúrate de guardar tu formulario y luego haz clic en el botón Incrustar en la esquina superior derecha.

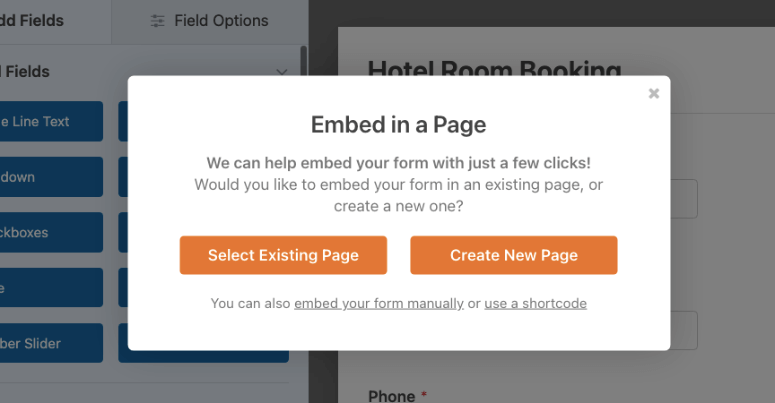
Esto le dará opciones para añadirlo a una página o entrada existente o también puede crear una nueva página.

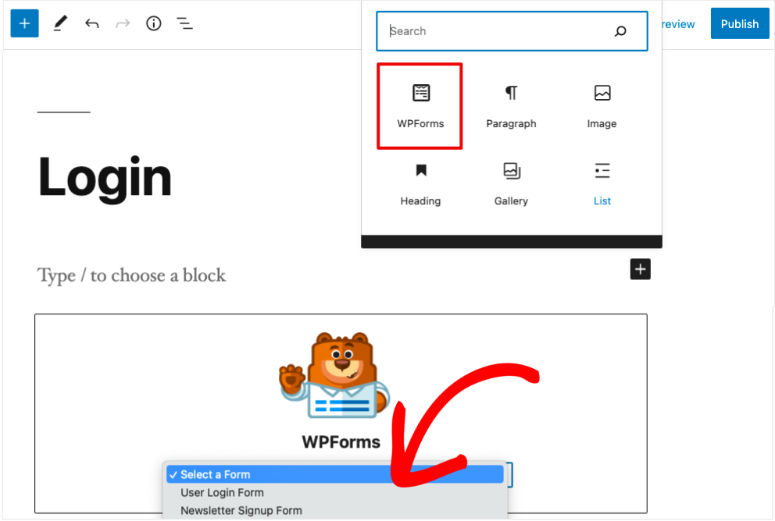
Ahora esa no es la única manera de agregar el formulario a su sitio. Cada vez que estés dentro del editor de bloques, puedes encontrar y añadir el bloque WPForms.

Esto agregará un menú desplegable WPForms donde puede elegir el formulario que acaba de crear. Eso es todo. El formulario se añadirá a tu post o página.
Con esta opción, puedes añadir fácilmente tu formulario a múltiples entradas y páginas.
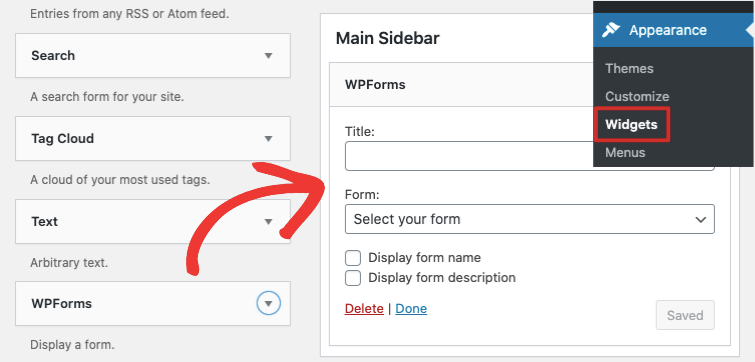
¿Quieres añadirlo a tu barra lateral o pie de página? Entonces dirígete a Apariencia ” Widgets y arrastra y suelta el widget WPForms en tu barra lateral. A continuación, elija el formulario que desea mostrar y guardar la configuración. Así de sencillo.

Si quieres pasos más detallados, puedes leer la guía de WPBeginner sobre cómo incrustar un formulario en tu sitio WordPress.
Ahora puedes dirigirte a tu sitio para ver tu formulario de Apple Pay en acción.

Si no ves la opción de Apple Pay en tus propios dispositivos, es probable que sea porque necesitas usar un dispositivo que tenga habilitado Apple Pay. Por lo tanto, si utilizas un dispositivo Android o un ordenador con Windows es posible que no la veas.
Pero si estás usando Apple Wallet en tu iPhone u otro dispositivo iOS y tienes una tarjeta guardada para usar con Apple Pay, deberías verla ahí. Esta misma lógica se aplica a todos los métodos de pago disponibles con Stripe cuando los clientes utilizan monederos digitales.
Puedes gestionar tus pagos utilizando el panel de Stripe.
Con esto, ya sabes cómo utilizar Apple Pay para aceptar pagos en línea en tu sitio de WordPress. Tus clientes podrán realizar pagos móviles fácilmente con Apple Pay.
Dado que ahora es propietario de una empresa que acepta pagos en línea, asegúrese de habilitar un certificado SSL válido en su sitio. Esto garantizará que todos los datos que entren y salgan de su sitio web estén encriptados y a salvo de piratas informáticos.
También puedes echar un vistazo a SeedProd para crear impresionantes páginas de pago para tu sitio. Se integra con WooCommerce también por lo que es fácil de vender productos en sus páginas.
Para los propietarios de tiendas WooCommerce, es posible que también desee ver los mejores plugins de pago WooCommerce para mejorar la UX y las ventas. Estos plugins te ayudarán a añadir botones de pago, campos de pago personalizados y añadir más funcionalidad a tu sitio para aumentar las conversiones.
Esperamos que este tutorial te haya resultado útil y, si es así, quizá quieras consultar más de nuestras guías:
- Cómo añadir la opción “Guardar y continuar más tarde” a los formularios de WordPress
- Cómo guardar los datos de un formulario en la base de datos de WordPress
- Cómo configurar el seguimiento de formularios de WordPress en Google Analytics
Estas entradas le ayudarán a mejorar sus formularios y a utilizar los datos para mejorar el rendimiento de su sitio web WordPress.

All fine but you have to pay $399 a year for it
Hey Adrian, the WPForms plan comes with a lot more, like the form templates, Zapier integrations, multiple payment solutions, etc. And more importantly, you can use our coupon code to get 50% off the WPForms Pro plan. Check out the WPForms coupon code here.