
¿Desea añadir un campo de código de cupón de descuento a sus formularios de pedido de WordPress?
No tienes que instalar un plugin avanzado de comercio electrónico para empezar a ofrecer descuentos a tus clientes. En este tutorial, te mostraremos cómo habilitar un campo de código de cupón en tus formularios de pedido de WordPress.
Cómo añadir un campo de código de cupón a sus formularios de pedido de WordPress
Sin duda, añadir un campo de código de cupón de descuento a sus formularios de pedido le ayudará a aumentar sus conversiones así como sus ventas.
Si sólo vende unos pocos productos en su sitio web, es posible que no desee instalar un plugin pesado como WooCommerce para cobrar los pagos y ofrecer descuentos con códigos de cupón. Todo lo que tienes que hacer es instalar un plugin de formularios para WordPress, como WPForms e integrarlo con una pasarela de pago. Tenemos un tutorial paso a paso que le muestra cómo vender en línea sin una configuración de comercio electrónico.
WPForms es el mejor plugin de formularios de contacto para WordPress. Le permite crear un formulario de contacto, formulario de pago, formulario de pedido, formulario de donación, o cualquier otro formulario de WordPress de forma rápida y sencilla.
La mejor parte es que también puede agregar un campo de código de cupón a sus formularios de pedido con WPForms. Para más información sobre este plugin, vea nuestra reseñadetallada sobre WPForms
Antes de comenzar, aclaremos que este tutorial le muestra cómo agregar un código de descuento específicamente a su formulario de WordPress. Es simple y fácil de seguir y es más adecuado para aquellos que dirigen una tienda de un solo producto o venden sólo un puñado de productos en línea.
Este método no viene con funciones avanzadas para añadir descuentos basados en porcentajes de descuento y condiciones del carrito para tiendas de comercio electrónico grandes y completas. Para eso, necesitarás usar una solución de WooCommerce como Advanced Coupons.
Puedes añadir BOGO, cupones URL, condiciones del carrito, restricciones del rol del cupón, crédito de la tienda, y más – es totalmente gratis de usar. También hay una versión premium del plugin que te da características avanzadas.
Vea nuestra reseña detallada sobre el plugin Advanced Coupons o empiece ahora mismo y aprenda Cómo crear cupones correctamente con WooCommerce para obtener beneficios.
Dicho esto, veamos cómo puede agregar rápidamente una opción de descuento simple a su formulario de WordPress utilizando WPForms.
Paso 1: Instalando WPForms
Para añadir un código de cupón a su formulario de pedido, primero debe instalar y activar el plugin WPForms en su sitio.
Paso 2: Crear su formulario de pedido
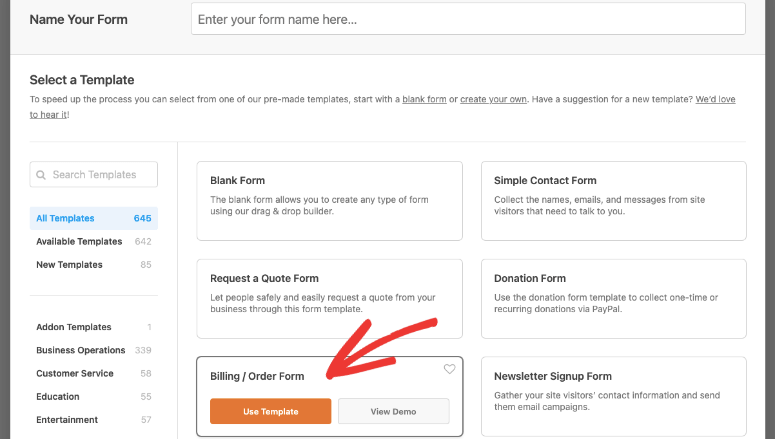
El siguiente paso es crear su formulario de pedido con WPForms. Para crear su formulario, vaya a WPForms ” Agregar Nuevo. Ahora será dirigido a una nueva página donde puede seleccionar una plantilla. Aquí seleccione la plantilla Billing/Order Form.
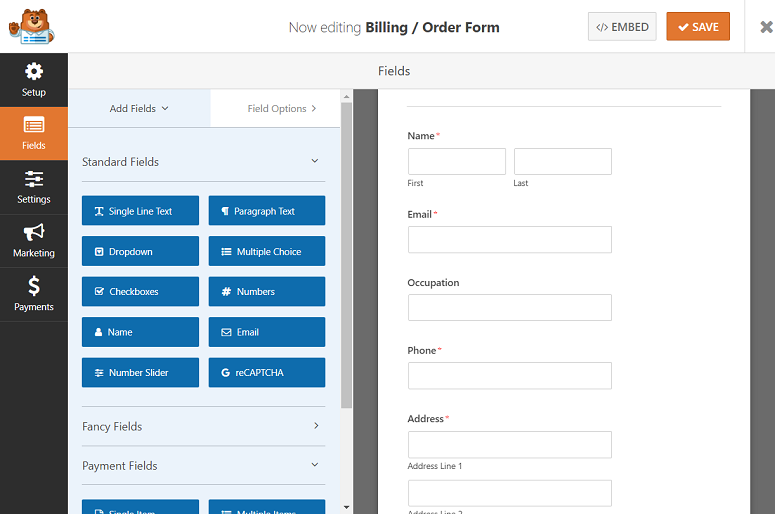
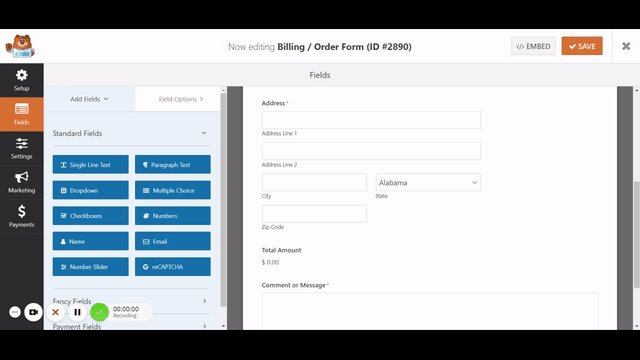
Ahora será dirigido al constructor de formularios con todos los campos a su izquierda y el formulario a su derecha. Puede simplemente arrastrar los campos del formulario y soltarlos en el formulario de pedido. Para editar un campo, sólo tiene que hacer clic en el campo y añadir su entrada a la parte izquierda de su forma.
Mientras que la plantilla de formulario de pedido le da una ventaja, la belleza de WPForms es que se puede personalizar la forma que desee.
Paso 2: Uso de lógica condicional para agregar un campo de código de cupón
Para obtener los mejores resultados, sólo se recomienda mostrar el campo de código de cupón al cliente que realmente tiene un código de cupón para canjear.
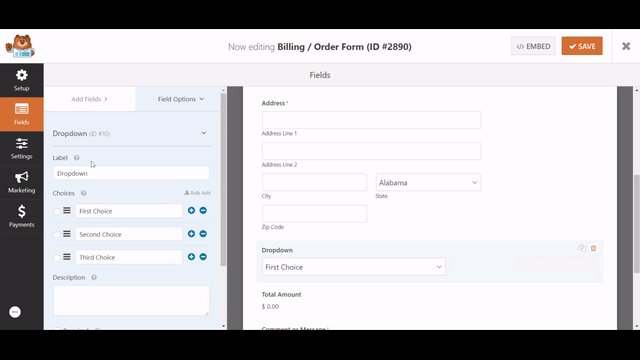
Vamos a crear un campo desplegable en su formulario para preguntar si el cliente tiene un código de cupón. Para ello, añada el campo desplegable a su formulario en la sección Campos estándar.
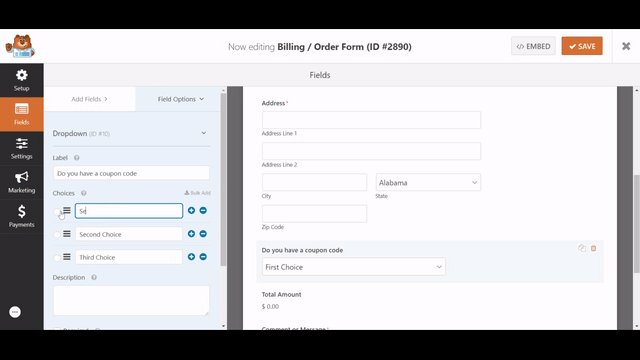
Ahora tendrás que personalizar este campo. Simplemente haz clic en la opción del campo y cambia la etiqueta a ¿Tiene un código de cupón de descuento? A continuación, cambia el:
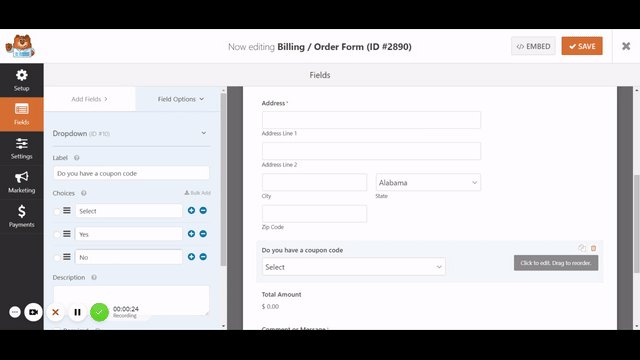
- Primera opción a Seleccionar
- Segundaopción : Sí
- Terceraopción: No
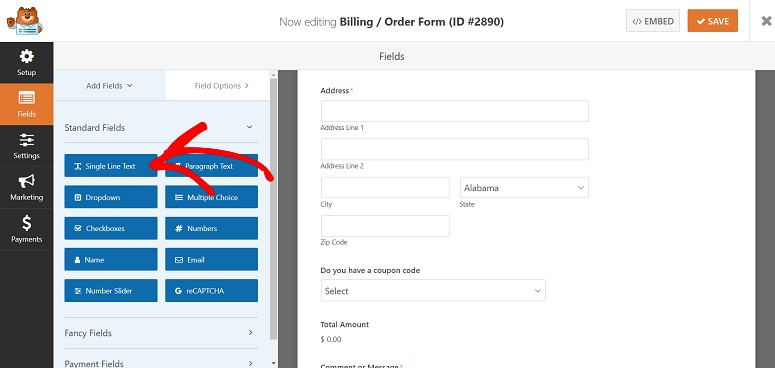
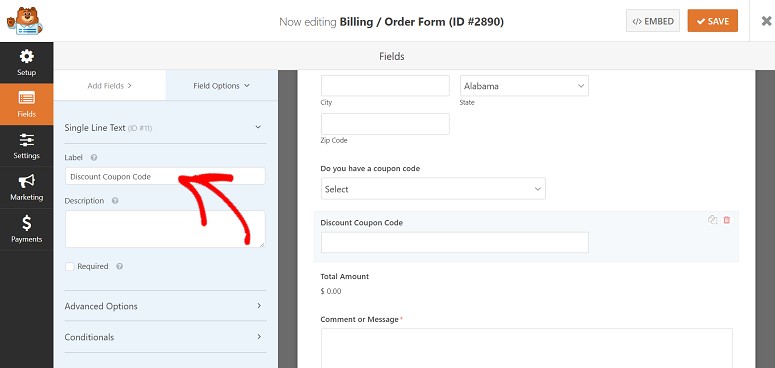
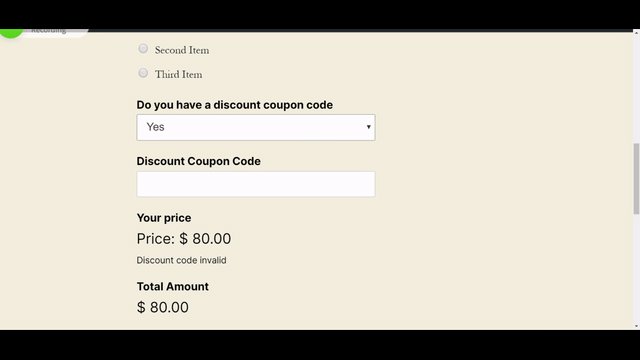
A continuación, debe añadir un campo en el que el usuario pueda introducir el código del cupón de descuento. Así que arrastre el campo Texto de una línea de la izquierda y suéltelo justo debajo del campo Sí/No de su formulario.
Ahora renombre este campo como Código de Cupón de Descuento. Para ello, haga clic en el campo y cambie el texto en la parte derecha de la pantalla.
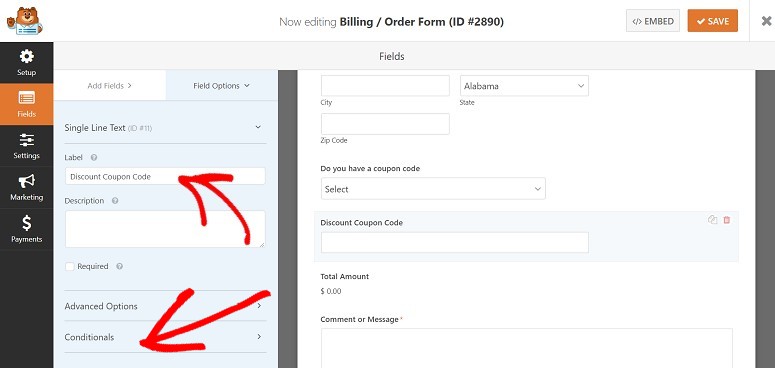
Ahora es el momento de activar la lógica condicional. Para ello, desplázate hacia abajo en la pantalla hasta encontrar la opción Condicionales.
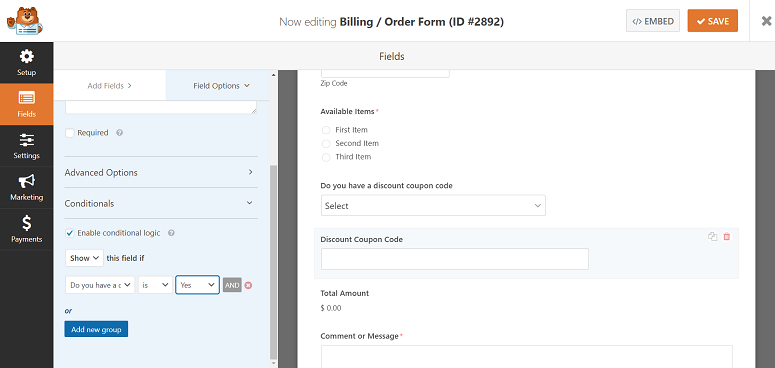
Justo debajo seleccione la casilla para activar la lógica condicional. Su lógica condicional debe indicar Mostrar este campo si “¿Tiene un código de descuento” es Sí, como en la siguiente captura de pantalla.
Esto significa que el campo Código de cupón de descuento sólo se mostrará si el usuario confirma que tiene un código de cupón para canjear.
Paso 4: Crear validaciones para su campo de código de cupón
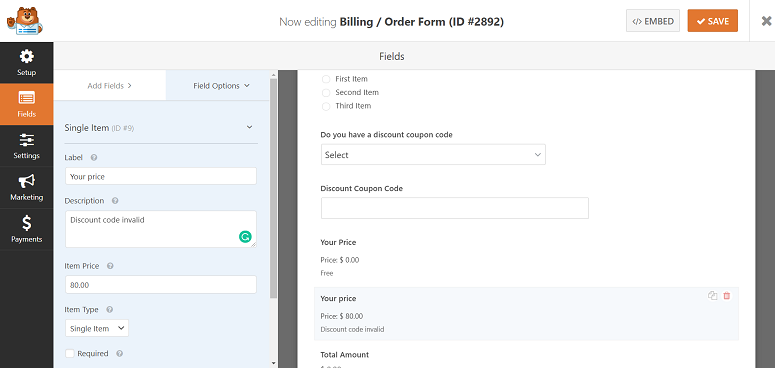
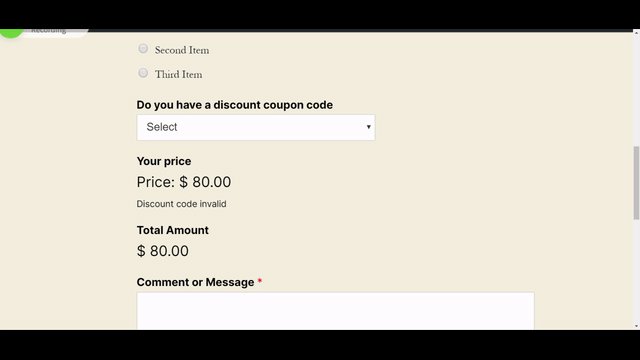
El siguiente paso es agregar validaciones al formulario que creó con WPForms. Con este paso, puede mostrar a sus usuarios si su código de cupón es válido o no. Para eso, vaya a la pestaña Campos de Pago. Ahora agregue los campos de Artículo Único 2 veces justo debajo de su campo de Código de Cupón de Descuento.
Ahora haga clic en cada uno de estos campos. Utilicemos el primer campo para canjear el cupón y el segundo campo para mostrar un mensaje de error si el código del cupón no es correcto.
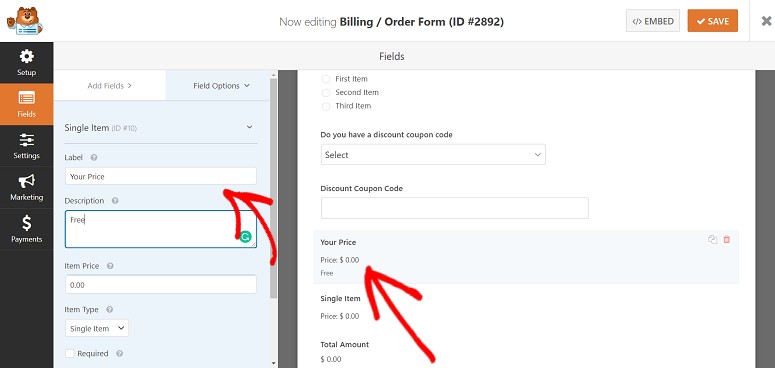
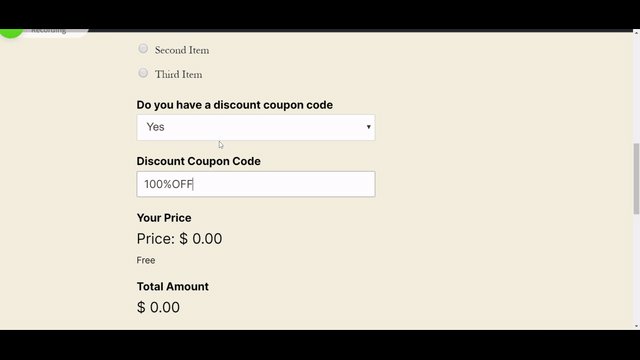
En el primero, edita la etiqueta a Tu precio. En el campo Descripción, explica el descuento que quieres ofrecer. En el Precio del artículo, añade el precio con descuento.
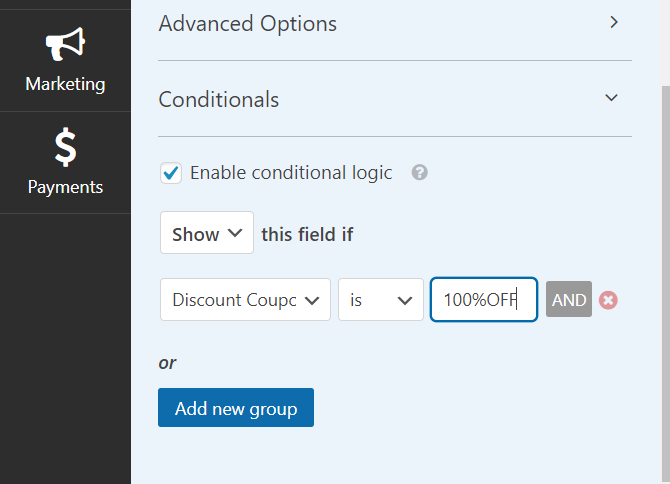
A continuación, desplácese hasta la pestaña Condicionales y seleccione la opción Activar lógica condicional. Aquí puede configurar cuando la gente debe ver este campo Artículo único. Ahora añada el código de descuento que desee. Digamos que su código es 100%OFF.
Puedes añadir más de un código de descuento haciendo clic en la opción Añadir nuevo grupo justo debajo.
Como se mencionó anteriormente, vamos a utilizar el segundo campo para mostrar un mensaje de error si el código del cupón no es correcto.
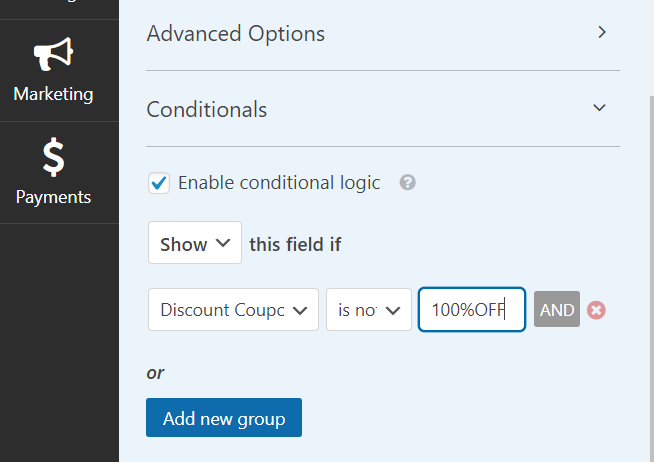
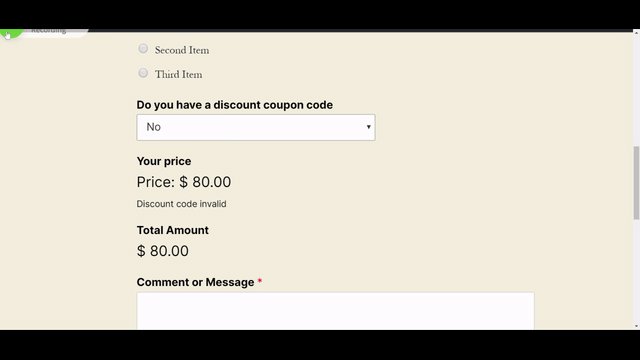
Para ello, para la segunda partida individual, añada la etiqueta como Su precio. En la Descripción, digamos Código de descuento inválido. Tenga en cuenta que este campo debe mostrarse cuando el código del cupón no sea válido. Para ello, desplácese hasta Condicionales y seleccione la opción Activar lógica condicional.
Debajo deje que se muestre el campo si el cupón de descuento NO es 100%OFF. Si tiene más códigos de cupón de descuento, añádalos utilizando el botón Añadir nuevo grupo .
Una vez hecho esto, pulse el botón Guardar en la esquina superior derecha de la pantalla. Su formulario está listo para ser publicado.
Paso 5: Publicar su formulario en WordPress
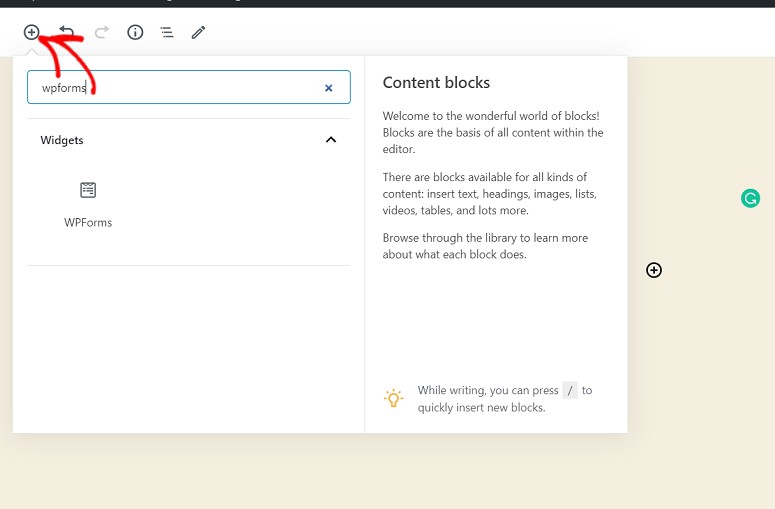
El siguiente paso es publicar su formulario. Para ello, vaya al editor de la página o entrada donde desea mostrar su formulario. Ahora haga clic en el signo + en la esquina superior izquierda de la pantalla. A continuación, utilizando el botón de búsqueda busque WPForms.
Cuando encuentre WPForms, haga clic en él. Ahora puede seleccionar su formulario haciendo clic en la flecha desplegable. Tu formulario se añadirá a tu página. A continuación, asegúrese de publicar el formulario mediante la actualización de su puesto.
Ya está. Ha añadido con éxito un campo de código de cupón a su formulario de pedido de WordPress.
A medida que su negocio en línea crece, es posible que necesite pasar a una solución más avanzada. Entonces puede que necesites registrarte en Advanced Coupons. Le sugerimos que marque la página o tome nota de este plugin para una fecha futura.
Esperamos que te haya gustado este tutorial. Si es así, es posible que también desee leer más de nuestros recursos:
- 11+ Los mejores plugins de testimonios para WordPress
- Cómo añadir notificaciones de prueba social en WordPress
- 15 Herramientas de Optimización de la Tasa de Conversión para disparar el crecimiento
Estos posts te ayudarán a impulsar tu negocio online y ganarte la confianza de los usuarios.















So you can only do a set price for your discount code? Why not give the option for a percentage off? Why not make it possible for a field to have a negative amount that could subtract from the total? Or make it multiply the Total by a percentage for a discounted price of 20% off or something? I’ve spent all this time making my form in WPforms & now I’m hamstrung by this lack of capability.
If you need a full-fledged coupon plugin then you may want to try Advanced Coupon Plugin instead.
That is nice indeed, but the real problem is how to add a quantity field.
The only reason I do not have my online shop with plain WPforms is just for it lack that field.
Thanks for stopping by Rene,
You can add a quantity field by either choosing the dropdown or the Radio menu. Here’s an article from WPForms that shows how to do it.