Colocar tus perfiles sociales en tu sitio web es imprescindible hoy en día, y tener una página de Me gusta en Facebook ayudará a los visitantes de tu sitio web a interactuar contigo también en tu página de Facebook.
Qué es el plugin de página de Facebook?
El plugin de página de Facebook es una forma sencilla de que los visitantes interactúen con tu página de Facebook desde tu sitio web. Los desarrolladores de Facebook lo han creado para aumentar la participación en tu página de Facebook.
Puedes incrustar y promocionar rápidamente cualquier página pública de Facebook en tu sitio web. Así, tus visitantes podrán darle a “Me gusta” y compartir la página sin salir de tu sitio web.
Además, añadir el plugin de tu página de Facebook a tu sitio genera confianza entre tus lectores. Actúa como una prueba social en la que los usuarios pueden ver que tu marca está activa y que otros confían en ella.
El plugin de página de Facebook tiene dos ventajas principales para tu sitio web:
- Muestra a los visitantes que tienes una comunidad activa en Facebook.
- Conseguirás más likes a tu página de Facebook desde tu sitio web.
Sin embargo, ten en cuenta que puedes utilizar el plugin de página para cualquier página que no esté restringida, por ejemplo, por país o edad.
Cómo añadir el plugin de página de Facebook a tu sitio web
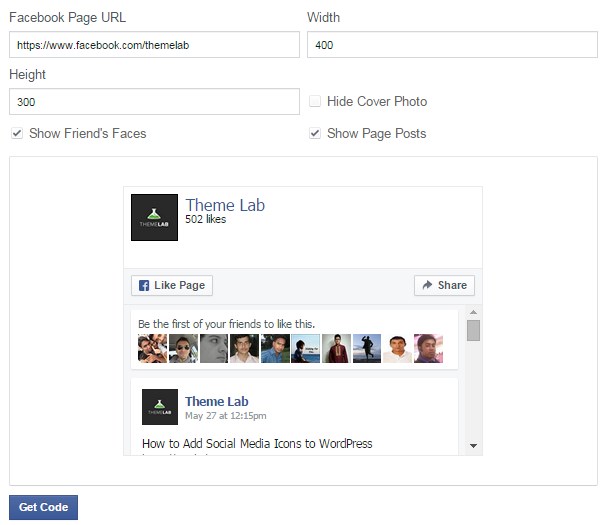
Para obtener el plugin de página de Facebook en tu sitio, visita el sitio del plugin de página de Facebook y rellena la información de tu página de Facebook.
Añade tu URL de Facebook, la anchura y la altura deseadas. También puedes elegir si quieres mostrar las caras de tus fans y algunos otros ajustes.
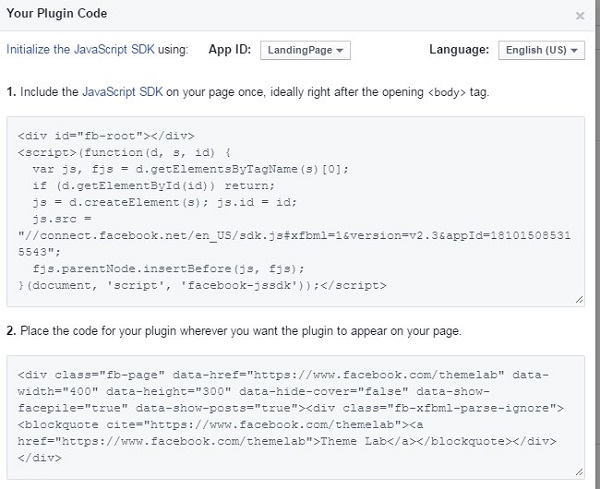
Cuando tengas los ajustes como quieres, haz clic en el botón Obtener código y verás dos fragmentos de código.
Copia y pega el primer fragmento en el archivo header.php de tu tema después de la etiqueta <body> . Guarda los cambios en el archivo y, a continuación, copia el segundo fragmento de código de la página y ve al área Apariencia–>Widgets de tu sitio.
Añade un widget de texto donde quieras que se muestre en tu sitio y pega el segundo fragmento de código en el widget de texto y haz clic en Guardar.
Dependiendo del tamaño de tu área de barra lateral, querrás jugar con el ancho de la página para asegurarte de que se ve bien en tu sitio.
Conclusión
Ahora usted tiene el área de prueba social en su sitio y puede trabajar en el aumento de su Facebook le gusta para su página.
Nota: Si tienes el antiguo cuadro de Me gusta de Facebook instalado en tu sitio, Facebook lo actualizará automáticamente, así que no tienes que hacer nada más.
Esperamos que te haya gustado esta guía. Si es así, puede que también quieras ver cómo añadir bonitos feeds de redes sociales a tu sitio usando el plugin Smash Balloon:
- Cómo incrustar un feed de Instagram en WordPress (con botón de compartir)
- Cómo incrustar un feed de YouTube en WordPress para aumentar la participación
- Cómo añadir Tweets en WordPress para aumentar el compromiso social
- Cómo mostrar un feed de Facebook en WordPress
Estos tutoriales le guiarán sobre cómo configurar estos feeds sociales realmente hermosos en su sitio de WordPress.



When I insert the code just below the tag, it crashed my site.
You can also use the Jetpack’s built-in module where you should only set up the dimensions.