
¿Quieres añadir un slider multimedia a tu sitio web WordPress?
Añadir un slider multimedia atractivo a su sitio web es una forma estupenda de captar la atención de sus visitantes. Puedes añadir vídeos, imágenes, botones o lo que quieras para atraer a tu público.
Sin embargo, los sliders son conocidos por afectar al tiempo de carga de la página de un sitio web.
En este tutorial, le mostraremos cómo utilizar un deslizador multimedia en su sitio web, sin entorpecer su rendimiento.
Añadir slider multimedia a WordPress sin afectar a la velocidad
Añadir un slider multimedia a tu sitio web es muy fácil. Todo lo que tienes que hacer es instalar un plugin de slider, activarlo en tu sitio y empezar a crear uno.
Aunque existen varios plugins de sliders disponibles en el mercado de WordPress, le recomendamos que utilice el plugin Soliloquy para obtener los mejores resultados.

He aquí por qué recomendamos Soliloquy frente a sus competidores:
- Soliloquy está diseñado teniendo en cuenta el rendimiento del sitio, por lo que puede estar seguro de que sus diapositivas no afectarán negativamente al tiempo de carga de su sitio web.
- Permite crear deslizadores totalmente adaptables que se ven igual de bien en ordenadores de sobremesa, móviles y tabletas.
- También es un plugin para principiantes, lo que significa que incluso si nunca ha creado un control deslizante antes, podría crear uno con Soliloquy rápida y fácilmente.
Echa un vistazo a nuestra reseña completa de Soliloquy.
Veamos cómo utilizar Soliloquy para añadir sliders multimedia a su sitio web.
Paso 1: Instalar Soliloquy en WordPress
El primer paso es instalar y activar el plugin Soliloquy. Puedes encontrarlo en el repositorio de plugins de WordPress yendo a la pestaña Plugins ” Añadir nuevo.
Aquí tienes una guía paso a paso sobre cómo instalar y activar un plugin en tu sitio WordPress.
Paso 2: Añadir archivos multimedia a su deslizador
Una vez activados, es hora de crear tus deslizadores. Vamos a empezar con la adición de archivos multimedia a sus deslizadores.
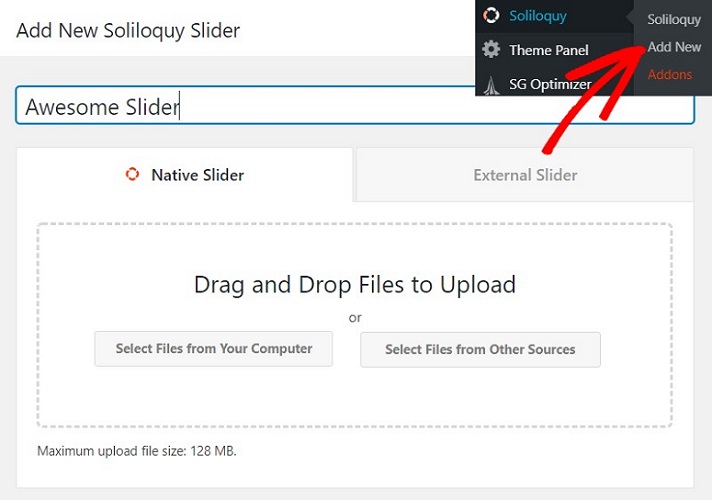
Para añadir archivos multimedia a su deslizador, vaya a Soliloquy ” Añadir nuevo en su panel de control de WordPress.
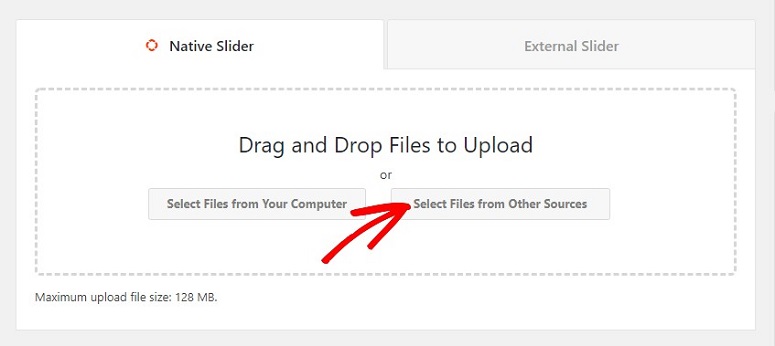
Ahora necesita darle un título a su deslizador. A continuación, haga clic en el botón Seleccionar archivos de su ordenador para cargar imágenes para su deslizador.

Si desea elegir las imágenes de su biblioteca multimedia o insertar una diapositiva HTML, debe hacer clic en el botón Seleccionar archivos de otras fuentes.
En este tutorial, vamos a seleccionar algunas imágenes de tu ordenador. Puedes ver todos los archivos subidos desplazándote un poco hacia abajo en la pantalla.

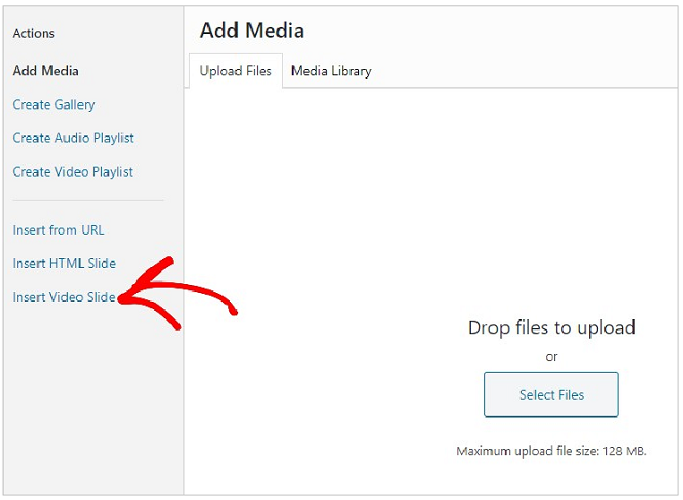
Al igual que puedes añadir archivos de imagen, también puedes añadir otros archivos multimedia, como vídeos. Para añadir archivos de vídeo, tienes que hacer clic en Seleccionar archivos de otras fuentes

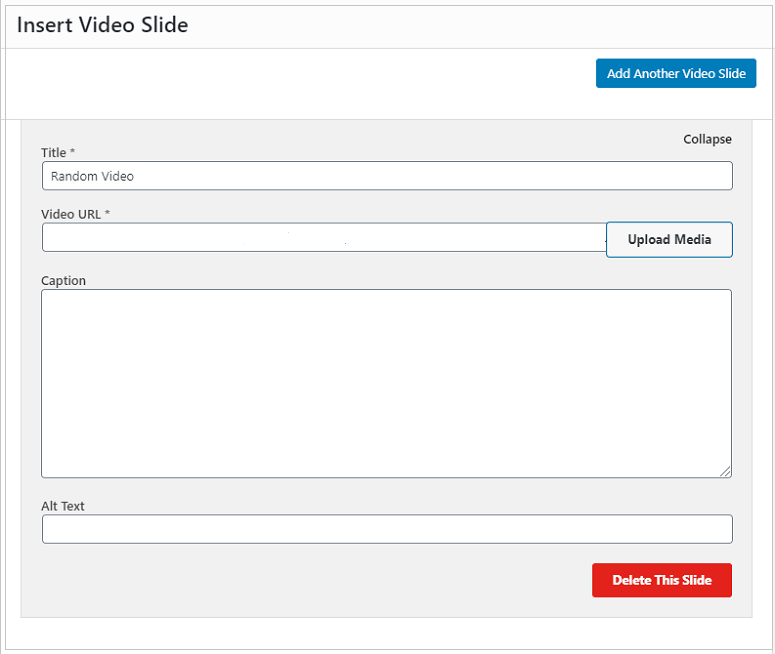
Ahora haga clic en Insertar diapositivas de vídeo a la izquierda.

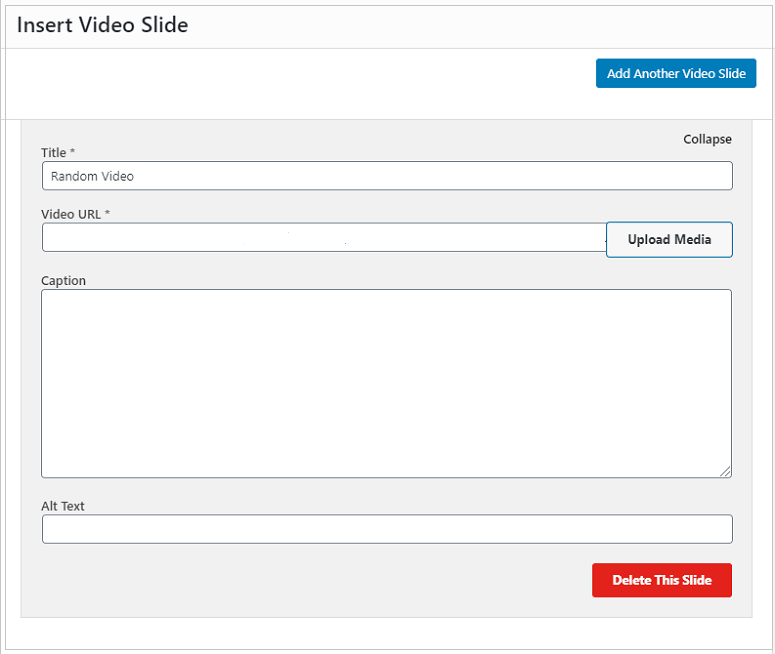
Ahora puede añadir un título a su vídeo y, a continuación, utilizar el botón Cargar medios para cargar sus vídeos.

Para añadir más deslizadores de vídeo, basta con hacer clic en el botón Añadir otro deslizador de vídeo.
Paso 3: Editar sus archivos multimedia con Soliloquy
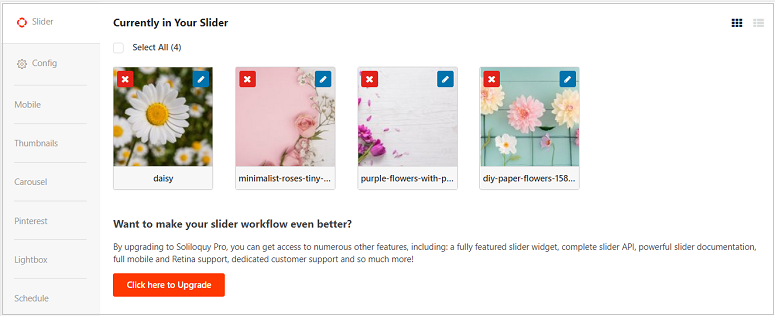
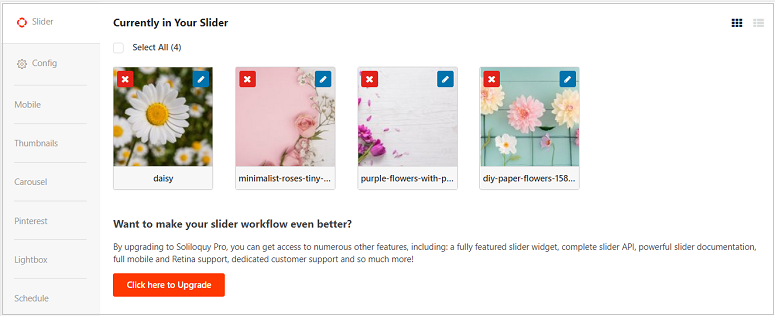
Una vez añadidos los archivos, es hora de editarlos. Veamos primero las imágenes.
Si desea eliminar un archivo de imagen, puede hacerlo haciendo clic en la marca en forma de cruz que aparece sobre el archivo.

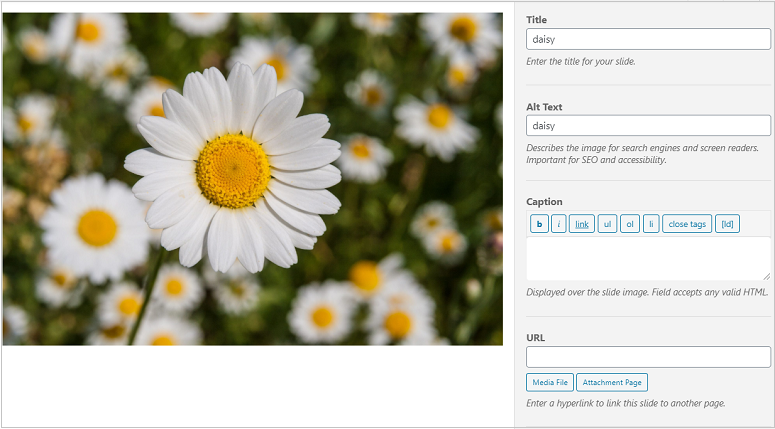
Haz clic en el icono del lápiz si quieres añadir un tilde, etiquetas alt, pies de foto, etc.

También encontrarás una opción para añadir una URL a tu diapositiva y activar la apertura de la imagen en una ventana nueva. No olvides hacer clic en el botón Guardar cuando hayas terminado.
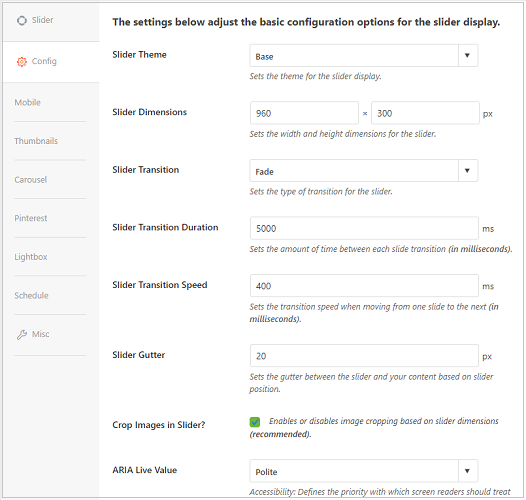
Una vez que hayas añadido los detalles de la imagen, puedes seguir adelante y ajustar las opciones básicas de configuración.

Ahí verás varias pestañas como:
- Configure
- Móvil
- Varios
Si utiliza la versión gratuita, sólo podrá utilizar la pestaña Configurar.
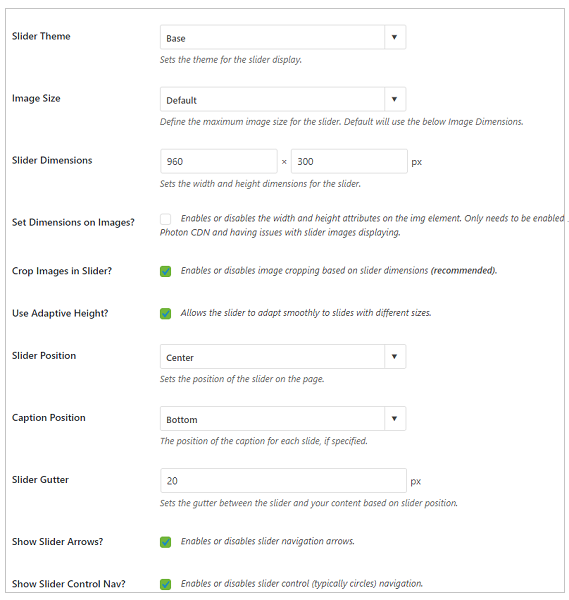
En esta pestaña, puede establecer un tema deslizante, editar la dimensión de sus controles deslizantes, añadir transición deslizante, trabajar en la velocidad de transición y la duración también.

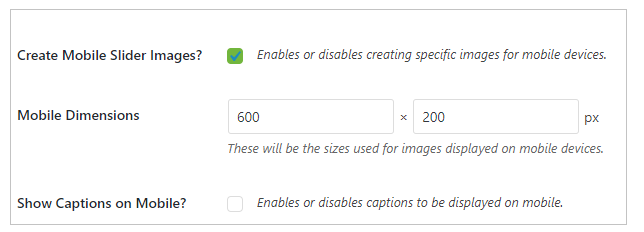
En la pestaña Móvil, puedes trabajar para que tus deslizadores se vean atractivos en dispositivos móviles añadiendo dimensiones personalizadas.

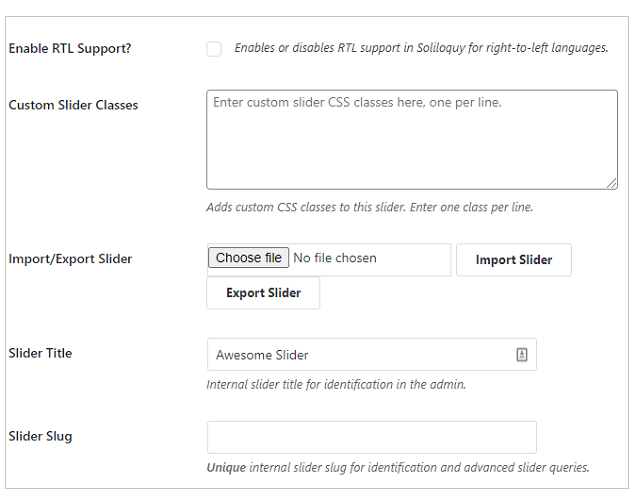
En la pestaña Varios, tienes opciones para activar la compatibilidad con RTL (idiomas de derecha a izquierda, como el árabe), añadir CSS, exportar/importar tus deslizadores, etc.

Así que dependiendo de tus necesidades, puedes trabajar en la configuración. En el caso de los vídeos, puedes añadir etiquetas alt y subtítulos justo debajo del archivo.

Paso 5: Publicar sus deslizadores con Soliloquy
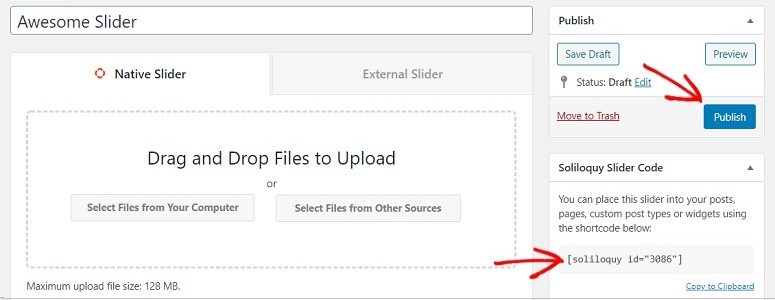
Una vez que todos los archivos estén correctamente editados, puede hacer clic en el botón Publicar de la derecha. Usted puede encontrar el código corto deslizante justo al lado del botón de publicación. Cópialo y colócalo en tus posts, páginas, tipos de post personalizados, o donde quieras incrustarlo.

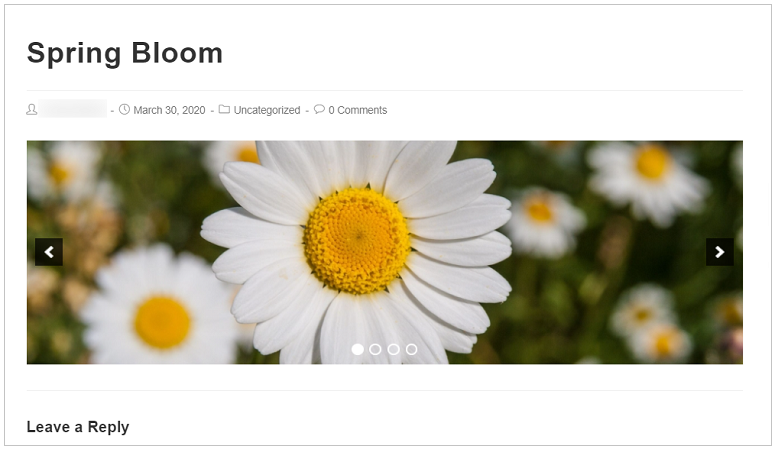
Y ya está. Su deslizador se mostrará ahora en sus mensajes.

¿A que es fácil? Esperamos que este artículo te ayude a aprender cómo añadir sliders multimedia a tu sitio web sin afectar a la velocidad de tu página. Pero si quieres echar un vistazo a otros plugins slider, echa un vistazo a nuestra revisión sobre Smart Slider 3 y Envira Gallery.
También puede consultar nuestra guía sobre los mejores plugins de galerías para añadir bonitas galerías de imágenes a su sitio de WordPress.
Si desea añadir una galería de Instagram a su sitio, entonces echa un vistazo a nuestro tutorial sobre Cómo incrustar Instagram Feed en WordPress.

Comentarios Deja una respuesta