Jeff Chandler escribió una reseña en WPCandy sobre nuestro tema Nature Blog hace unos días. Una de las cosas que dijo en esta revisión fue la siguiente:
No veo de inmediato el apoyo a las etiquetas, pero eso es algo que no sería demasiado difícil de añadir. Sin embargo, creo que las etiquetas deberían ser una cualidad por defecto en los temas en estos días teniendo en cuenta que es tan simple como añadir esa función en el tema.
No podría estar más de acuerdo, y desde esa revisión he tratado de asegurarme de que todos los futuros lanzamientos de Theme Lab tengan soporte para etiquetas, además de trabajar en el soporte para etiquetas en lanzamientos de temas anteriores. En esta guía te enseñaré cómo añadir soporte para etiquetas a tus propios temas que no lo tengan. Como dijo Jeff, realmente es “tan simple como añadir esa función al tema”.
¿Qué es una etiqueta?
Vale, si no sabes lo que es una etiqueta, y cuál es la diferencia entre una categoría y una etiqueta – lee el artículo Categoría versus Etiquetas en Lorelle on WordPress. No puedo explicarlo mejor que eso, así que dirígete allí si no estás seguro.
Lista de etiquetas en el Loop
La función the_tags() es la función utilizada para mostrar etiquetas dentro del Bucle, similar a las categorías. Tomemos “prestado” algo de código de mi tema favorito de WordPress, Kubrick (el predeterminado).
<?php the_tags('Etiquetas: ', ', ', '<br />'); ?>
Es un poco difícil leer los argumentos, pero el primer argumento es lo que se muestra antes (actualmente Tags:, luego el separador de comas (entre cada etiqueta), y luego lo que viene después – el salto de línea. Debido a que el código antes y después se incluye dentro de la función, no hay necesidad de formato HTML externo – por lo que no se mostrará nada si no tienes etiquetas en un post específico. Para rodear sus etiquetas con una etiqueta de párrafo en su lugar, usted haría esto:
<?php the_tags('<p>Etiquetas: ', ', ', '</p>'); ?>
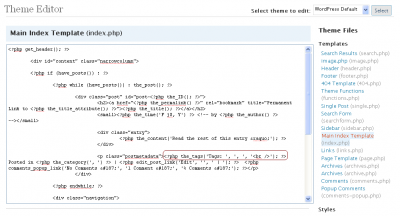
Puedes colocar este código dondequiera que esté un Bucle, ya sea tu Plantilla de Índice Principal (index.php) o Plantilla de Entrada Única (single.php).
Añadir una nube de etiquetas en la barra lateral
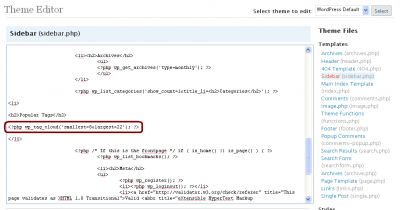
La función wp_tag_cloud es la que muestra la nube de etiquetas. Aquí tienes un ejemplo básico de una nube de etiquetas mostrada en una barra lateral.
<?php wp_tag_cloud('smallest=8&largest=22'); ?>
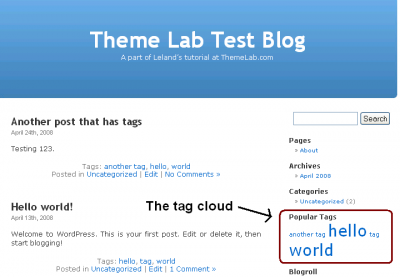
El más pequeño y el más grande son tamaños de fuente. Colocando el siguiente código en su barra lateral producirá algo como esto.
Por supuesto, puede disminuir el tamaño de la fuente en el parámetro más grande si cree que es demasiado grande. Una lista completa de parámetros se puede encontrar en la página wp_tag_cloud en el Codex.
Mostrar etiquetas como categorías en la barra lateral
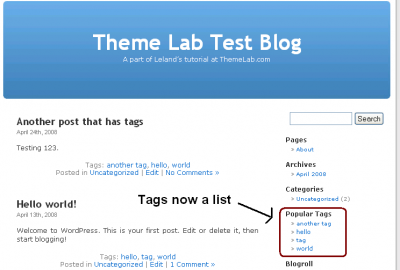
Sé que hay algunos odiadores de la nube de etiquetas por ahí, así que si quieres mostrar las etiquetas en forma de lista, puedes añadir algunos parámetros a la función wp_tag_cloud para hacerlo.
<?php wp_tag_cloud('smallest=10&largest=10&format=list&unit=px'); ?>
Esto hará que las fuentes tengan el mismo tamaño (10px) y formato en una lista.
Conclusión
Si prefieres las etiquetas en lugar de las categorías, o en conjunción con las categorías y tu tema no lo soporta – espero que esto haya sido fácil de seguir para ti. Déjame saber en los comentarios lo que piensas. Gracias de nuevo a Jeff por la inspiración en este tutorial.





That a gr8 guide..
got any idea how can i add a comma in “wp_tag_cloud”
between tags.. ??
Great post – thanks a mill. Going to tweak the site now to include it – cheers!
Hey – works great for me. (Site not launched yet.)
I was going round in circles until I found this.
Thanks
Just did it and it worked, thanks a lot!
Nevermind the last comment. I figured out I should move the heading and “wp_tag_cloud” after the “endif” at the end of the page, and deactivate the Tags widget.
Thanks for the great tips!
I’m having a hard time getting this to work in my template. I just want the sidebar to display the tags as a list, with the title “Client List”. No matter which way I add the code, it still comes out as a cloud with different sizes. Here is my code in “Sidebar.php”:
Client List
Have I put it in the wrong file? When I have the tag widget active it’s a cloud. When it’s inactive, it’s all gone. I know it’s a simple thing that I’m missing… Help!
brilliant. unbelievably helpful. thank you!
@Hamish: You would probably have to make a tag.php template, and simply remove everything in the loop except for post titles.
Read this earlier tutorial here on Theme Lab, as it may help.
Awesome post!!! I’m sure this info will come in useful.
What I’m trying to do is make wordpress just display a list of post titles when you click on a tag, rather than the whole posts… Is that closely related to this?
All I’ve been able to find is this http://forum2.bytesforall.com/showthread.php?t=351, but it doesn’t seem relevant to wordpress 2.7.1, or the theme I’m using, one of the two!
Thanks for this wonderful tip. As soon as I upgraded to a recent version of WordPress, the plug-in that would work with my current theme stopped working to show tags. I was very disappointed and could not find any plugin that would was compatible with the WP version. Luckily I came across your post and this solved my problem. Thanks once again.
@Meredith: Well, if you want the tags listed on a single post page, for example, you would put the following code in your single.php file.
<?php the_tags('<p>Tags: ', ', ', '</p>'); ?>This will display the links to tag pages, which you assigned to a specific post in the write menu.
Is this what you were talking about?
Turns out my theme was way outdated. It would show categories, but not tags, even with the code added. I can’t remember what I did at this point to get it working, but its up and running now. Thanks for the help!
Still haven’t figured out how to get tags to show on my blog. I’ve put the code you’ve listed, in the appropriate place. I’m wondering if I first need to add that function you are talking about (the_tags()), but have no clue where or how to do that. Any help appreciated.
[…] theme has a completely widgetized sidebar including search bar and a styled calendar, as well as tag support and comment Gravatar support (WordPress 2.5+ […]
Thanks for this post and your simple explanation I was able to implement it on my blog. please see my blog for proof.
Thanx, that helped a lot. I was looking for a solution to just list the tags.
<?php the_tags(‘Tags: ‘, ‘, ‘, ”); ?>
I put that in my blog it it looks like it works, i see my tags, i click on them and get to other sections of the site which is great, but many of my tags dont work and go to the 404 page of the blog, saying search term not found? any thoughts
I am interested in changing the word ‘Tags’ to an image, but have been struggling getting the syntax correct. Currently I changed it to this, but a ‘,’ displays before the first tag.
Original code:
<?php the_tags('<p>Tags: ', ', ', '</p>'); ?>New code – 1st attempt (gives a parse error):
<?php the_tags('<p><img alt="Tags" src="', get_bloginfo('stylesheet_directory')',/images/icon-tags.gif" /> ', ', ', '</p>'); ?>New code – 2nd attempt (has ‘,’ before 1st tag):
<p><img alt="Tags" src="<?php echo get_bloginfo('stylesheet_directory') ?>/images/icon-tags.gif" /> <?php the_tags(', ') ?></p>I think the 1st way I tried is the better way to write the code, however it seems my syntax is incorrect for the the src of the image (e.g. I’m not escaping in & out of php correctly). Any help would be much appreciated.
Cheers,
Brian
Did you get anywhere with this Brian? I have the same problem
@Nora: What exactly didn’t work?
didn’t work with me 🙁
EI MAN! thanks for the posts…
both your posts about gravatar and this really helped me solved my problem with the new theme I created..
REALLY NICE!
Thanks for posting easy instructions for us “tag cloud haters”. 🙂
[…] here at Theme Lab, including Gravatar support for comments, a widget-ready sidebar, and native WordPress tag support. This theme also 125×125 ad ready, which can be edited through the sidebar.php […]
[…] This one has all the usual features, including native Gravatar support (WordPress 2.5+ only), tagging support, and a widget-ready sidebar. It also has a special homepage template with 3 areas to place your […]
Thank you! I could not get a tag cloud to appear in my theme and it was extremely frustrating. After reading this post, I got it to work!
@Menno: I’m not sure the categories and tags can be combined. There may be a plugin out there that can do this – but not sure.