Jeff Chandler escribió una reseña en WPCandy sobre nuestro tema Nature Blog hace unos días. Una de las cosas que dijo en esta revisión fue la siguiente:
No veo de inmediato el apoyo a las etiquetas, pero eso es algo que no sería demasiado difícil de añadir. Sin embargo, creo que las etiquetas deberían ser una cualidad por defecto en los temas en estos días teniendo en cuenta que es tan simple como añadir esa función en el tema.
No podría estar más de acuerdo, y desde esa revisión he tratado de asegurarme de que todos los futuros lanzamientos de Theme Lab tengan soporte para etiquetas, además de trabajar en el soporte para etiquetas en lanzamientos de temas anteriores. En esta guía te enseñaré cómo añadir soporte para etiquetas a tus propios temas que no lo tengan. Como dijo Jeff, realmente es “tan simple como añadir esa función al tema”.
¿Qué es una etiqueta?
Vale, si no sabes lo que es una etiqueta, y cuál es la diferencia entre una categoría y una etiqueta – lee el artículo Categoría versus Etiquetas en Lorelle on WordPress. No puedo explicarlo mejor que eso, así que dirígete allí si no estás seguro.
Lista de etiquetas en el Loop
La función the_tags() es la función utilizada para mostrar etiquetas dentro del Bucle, similar a las categorías. Tomemos “prestado” algo de código de mi tema favorito de WordPress, Kubrick (el predeterminado).
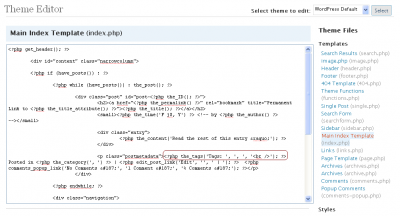
<?php the_tags('Etiquetas: ', ', ', '<br />'); ?>
Es un poco difícil leer los argumentos, pero el primer argumento es lo que se muestra antes (actualmente Tags:, luego el separador de comas (entre cada etiqueta), y luego lo que viene después – el salto de línea. Debido a que el código antes y después se incluye dentro de la función, no hay necesidad de formato HTML externo – por lo que no se mostrará nada si no tienes etiquetas en un post específico. Para rodear sus etiquetas con una etiqueta de párrafo en su lugar, usted haría esto:
<?php the_tags('<p>Etiquetas: ', ', ', '</p>'); ?>
Puedes colocar este código dondequiera que esté un Bucle, ya sea tu Plantilla de Índice Principal (index.php) o Plantilla de Entrada Única (single.php).
Añadir una nube de etiquetas en la barra lateral
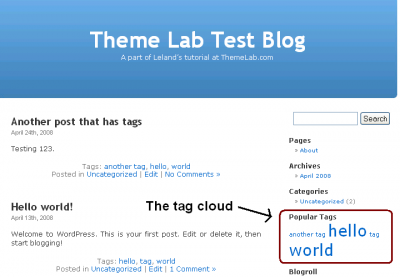
La función wp_tag_cloud es la que muestra la nube de etiquetas. Aquí tienes un ejemplo básico de una nube de etiquetas mostrada en una barra lateral.
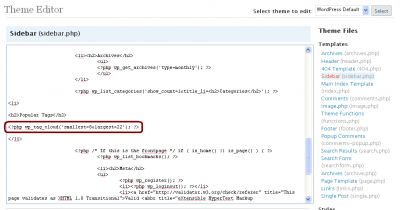
<?php wp_tag_cloud('smallest=8&largest=22'); ?>
El más pequeño y el más grande son tamaños de fuente. Colocando el siguiente código en su barra lateral producirá algo como esto.
Por supuesto, puede disminuir el tamaño de la fuente en el parámetro más grande si cree que es demasiado grande. Una lista completa de parámetros se puede encontrar en la página wp_tag_cloud en el Codex.
Mostrar etiquetas como categorías en la barra lateral
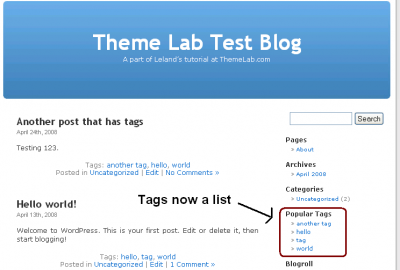
Sé que hay algunos odiadores de la nube de etiquetas por ahí, así que si quieres mostrar las etiquetas en forma de lista, puedes añadir algunos parámetros a la función wp_tag_cloud para hacerlo.
<?php wp_tag_cloud('smallest=10&largest=10&format=list&unit=px'); ?>
Esto hará que las fuentes tengan el mismo tamaño (10px) y formato en una lista.
Conclusión
Si prefieres las etiquetas en lugar de las categorías, o en conjunción con las categorías y tu tema no lo soporta – espero que esto haya sido fácil de seguir para ti. Déjame saber en los comentarios lo que piensas. Gracias de nuevo a Jeff por la inspiración en este tutorial.





That a gr8 guide..
got any idea how can i add a comma in “wp_tag_cloud”
between tags.. ??
Great post – thanks a mill. Going to tweak the site now to include it – cheers!
Hey – works great for me. (Site not launched yet.)
I was going round in circles until I found this.
Thanks
Just did it and it worked, thanks a lot!
Nevermind the last comment. I figured out I should move the heading and “wp_tag_cloud” after the “endif” at the end of the page, and deactivate the Tags widget.
Thanks for the great tips!
I’m having a hard time getting this to work in my template. I just want the sidebar to display the tags as a list, with the title “Client List”. No matter which way I add the code, it still comes out as a cloud with different sizes. Here is my code in “Sidebar.php”:
Client List
Have I put it in the wrong file? When I have the tag widget active it’s a cloud. When it’s inactive, it’s all gone. I know it’s a simple thing that I’m missing… Help!