
¿Estás buscando una forma mejor de añadir tweets a tu sitio WordPress?
Añadir tweets a su sitio de WordPress le ofrece la oportunidad perfecta para actualizar e informar a su público de forma fiable, rápida y sencilla.
Por otro lado, añadir tweets a su sitio puede ayudar a impulsar la participación en las redes sociales redirigiendo el tráfico de su sitio a su página de Twitter.
Como puede ver, al añadir tweets a su sitio web, acaba en una situación en la que tanto sus redes sociales como su sitio web salen beneficiados.
En este artículo, vamos a ver las mejores maneras de añadir tweets a su sitio de WordPress para aumentar el compromiso.
Tweets incrustados manuales o automatizados, ¿cuál es mejor?
Twitter, ahora X, es una de las mayores plataformas de redes sociales de la actualidad. Sus tweets en forma de fragmento ofrecen una forma rápida de compartir información.
Con casi 500 millones de usuarios activos al mes y el uso de hashtags, su novedoso estilo de publicación permite que la información llegue rápidamente a mucha gente.
Por eso la mayoría de los personajes públicos utilizan Twitter para compartir sus noticias o puntos de vista.
Como empresa, puede utilizar esta plataforma de medios sociales de la misma manera para ayudarle a conseguir más participación, obtener más tráfico, aumentar los suscriptores e informar a su público.
Pero debe asegurarse de hacerlo de la forma más fluida posible. Debe añadir los tweets de forma que no resten protagonismo al contenido de su sitio web, pero que sean lo suficientemente visibles como para destacar.
Dicho esto, WordPress y Twitter ofrecen dos formas predeterminadas de incrustar tweets manualmente en su sitio.
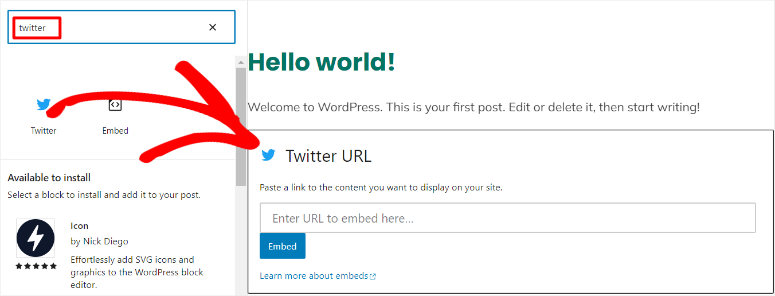
La primera es incrustar el tuit a través del bloque predeterminado de Twitter.
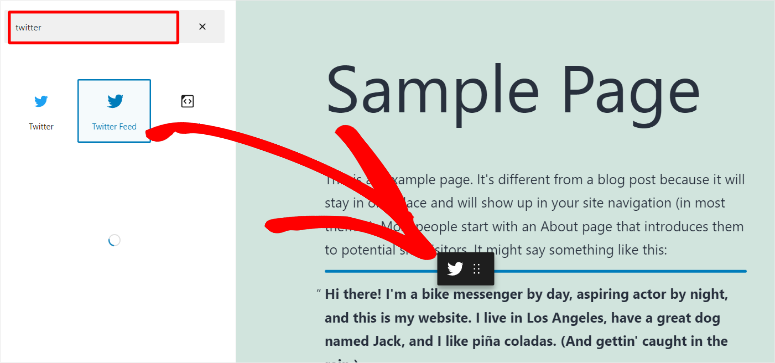
En una página o entrada, busca el bloque “Twitter” predeterminado. A continuación, arrástralo y suéltalo en el punto de la página en el que quieras que se muestre el tuit.

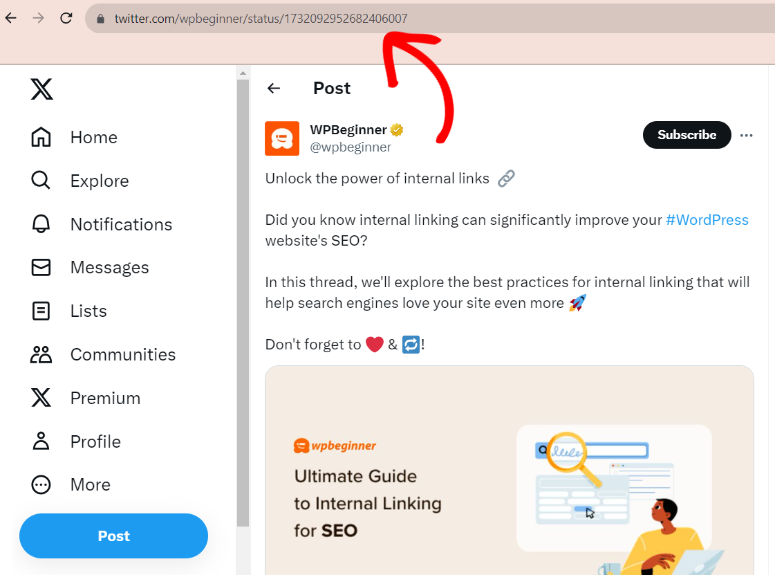
Una vez que lo hayas colocado donde quieres que aparezca el tweet en la página, ve a Twitter y copia la URL del Tweet que quieres incrustar.
Para ello, abre el tuit en su propia página para que te resulte fácil copiar la URL. Una vez copiada la URL, vuelve al panel de WordPress.

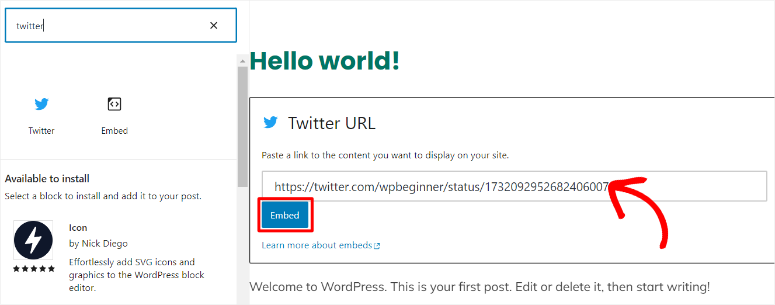
En tu panel de WordPress, pega la URL en la barra de texto del bloque de Twitter. Cuando pulses “Incrustar”, el tuit debería mostrarse automáticamente.

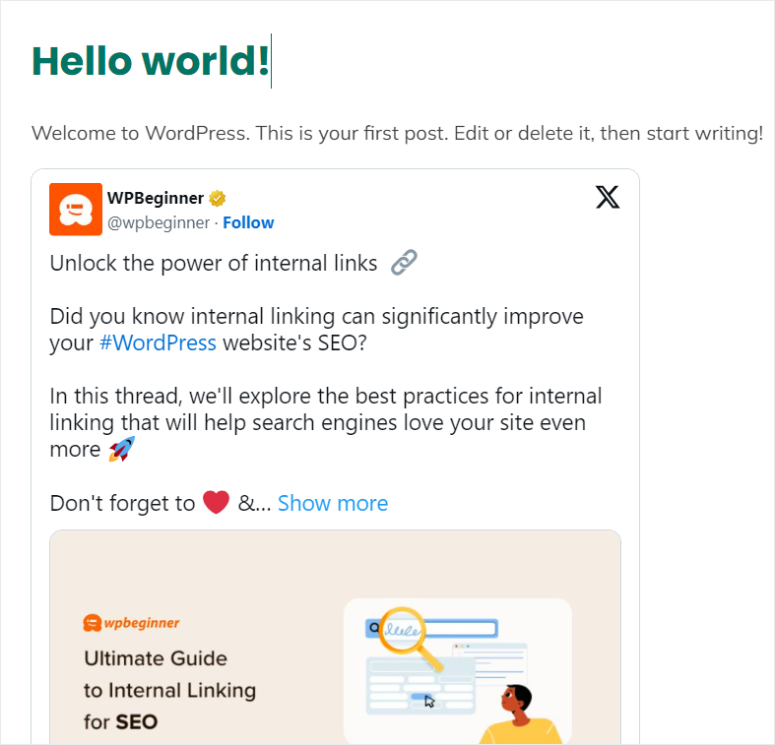
Ya está. Acaba de añadir un tweet a su sitio web con el bloque predeterminado de Twitter en WordPress.
Se parecerá a la captura de pantalla siguiente una vez que se publique la entrada de Twitter incrustada.

El otro método consiste en utilizar un bloque HTML.
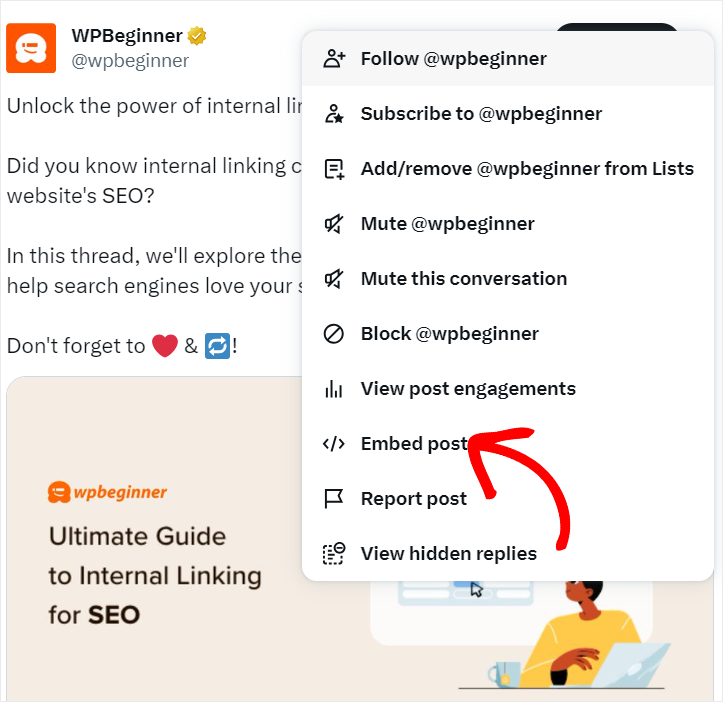
En Twitter, selecciona los tres puntos de la esquina superior derecha del tuit que quieras añadir a tu sitio. A continuación, en el menú desplegable, seleccione Embed Post. Esto te redirigirá a una nueva página.

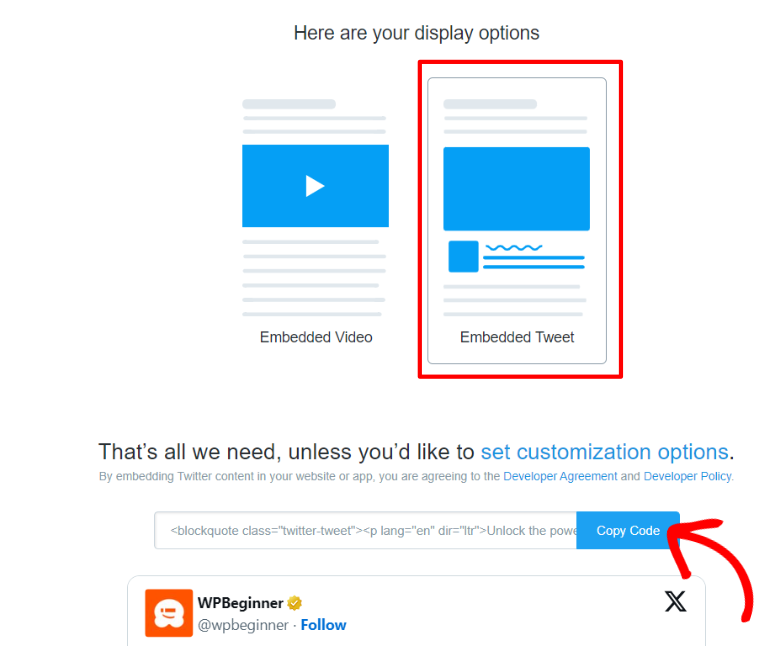
A continuación, decide si quieres que el tweet se muestre como “Vídeo incrustado” o como “Tweet incrustado”. Para este tutorial, optaremos por “Tweet incrustado”. A continuación, copia el código de incrustación y vuelve a tu panel de WordPress.

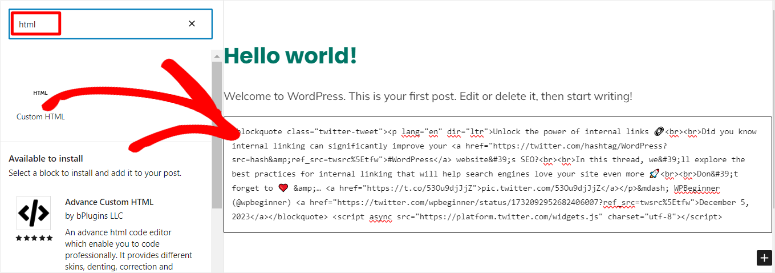
En tu panel de WordPress, buscarás el bloque HTML. A continuación, lo arrastrarás y soltarás en la posición de la página en la que quieras mostrar el tweet de la misma forma que hiciste con el método anterior.
Por último, pega el código de inserción que has copiado de Twitter en tu bloque HTML de WordPress.

De nuevo, el tweet debería aparecer automáticamente como en el proceso anterior de incrustación manual de tweets.
Te habrás dado cuenta de que con las incrustaciones manuales de Twitter sólo puedes añadir una publicación cada vez. No puedes personalizar estos tweets, lo que puede hacer que parezcan desubicados en tu sitio.
Estos son otros problemas que pueden surgir al incrustar tweets manualmente.
- Capacidad de respuesta: Incrustar tweets manualmente puede hacer que no respondan. Para garantizar una buena experiencia de usuario en distintos dispositivos se necesitan herramientas adicionales de personalización.
- Tiempos de carga: Dado que la incrustación manual de tweets implica que añadas un tweet cada vez, tu sitio puede acabar hinchado con demasiados tweets incrustados. Esto puede ralentizar el rendimiento general del sitio.
- Limitaciones de personalización: El bloque predeterminado de Twitter o la incrustación HTML básica no ofrecen muchas funciones de personalización a menos que utilices herramientas adicionales.
- Dependencia de Twitter: Si los servidores de Twitter se caen o experimentan problemas, puede afectar a la visualización de los tweets en tu sitio.
- Impacto SEO limitado: Los motores de búsqueda no pueden indexar completamente o retrasar la indexación del contenido de los tweets incrustados utilizando estos métodos predeterminados. Estos métodos convierten el contenido en scripts, que Google suele encontrar difíciles de interpretar.
- Seguimiento y análisis: Incrustar tweets directamente limita su capacidad para realizar un seguimiento de la participación y las interacciones de los usuarios en su sitio.
- Consistencia y marca: El uso de las opciones de incrustación predeterminadas no proporciona una marca coherente con el resto de su sitio, ya que sólo puede utilizar el tema de Twitter.
- Preocupación por la privacidad: Dado que los tweets incrustados manualmente implican que su sitio se comunique con los servidores de Twitter, la seguridad del sitio puede verse fácilmente comprometida.
- Problemas de compatibilidad: Los plugins y temas de WordPress suelen entrar en conflicto con las incrustaciones manuales de Twitter, lo que reduce la calidad de la experiencia del usuario.
Como puedes ver, aunque Twitter ofrece formas manuales de añadir tweets a tu sitio, puedes encontrarte con problemas en los procesos.
Entonces, ¿cómo obtener todos los beneficios de añadir tweets a su sitio sin las limitaciones mencionadas anteriormente? ¿Cómo conseguirlo sin tener experiencia en codificación? Y lo que es más importante, ¿cómo hacerlo de forma asequible?
Smash Balloon ofrece la solución perfecta.
Añadir Tweets con Smash Balloon

Smash Balloon te ayuda a crear Twitter Feeds altamente personalizados, que coinciden con tu marca y el diseño del sitio, incluso el estilo de fuente del sitio web si lo deseas.
Este plugin de feeds personalizados de Twitter también es increíblemente fácil de configurar por lo que es ideal para principiantes. Incluso sin experiencia en codificación, le tomará menos de 5 minutos para configurar un feed de Twitter con Smash Balloon totalmente.
Por si fuera poco, Smash Balloon es una colección de plugins que tienden un puente entre las redes sociales y los sitios de WordPress.
Bajo este paraguas de plugins, Smash Balloon ofrece Twitter Feed como la solución perfecta para incrustar automáticamente tweets a su sitio sin ninguna intervención manual después de la configuración inicial.
Aquí tienes otras razones por las que Smash Balloon es la mejor manera de crear un Twitter Feed:
- No es necesario iniciar sesión en tu cuenta de Twitter para configurar un feed
- Puedes añadir cualquier cuenta de Twitter al feed de tu sitio con facilidad
- Puedes añadir un feed a través de un hashtag, un resultado de búsqueda, menciones o palabras específicas
- Ayuda a incrustar feeds de Twitter en el mismo sitio o página
- Smash Balloon es responsive y apto para móviles
- Permite a los visitantes de tu sitio web dar “me gusta”, retuitear y seguir tuits en tu sitio web.
- Actualiza automáticamente tu feed, mostrando los tweets más recientes
Pero no son sólo las funciones destacadas las que hacen de Smash Balloon la mejor forma de añadir contenido de Twitter a su sitio web; es la tecnología que hay detrás del plugin.
Como Smash Balloon incrusta directamente los tweets sin scripts ni iFrames, pueden ser rastreados por los motores de búsqueda. Esto puede ayudarte a mejorar tu posicionamiento y hacer crecer tu SEO.
A través del almacenamiento en caché inteligente, Smash Balloon ayuda a reducir el tiempo de carga, asegurando que no afecte a la velocidad de tu sitio. También ayuda a mantener la velocidad de tu sitio reduciendo el número de peticiones externas a Twitter cuando alguien carga tu feed.
Utilizando la tecnología lightbox, Smash Balloon permite a los visitantes de su sitio ver imágenes y videos en popups, dándoles una mejor experiencia en el sitio. Esto puede hacer que los visitantes permanezcan más tiempo en su sitio. Una tasa de rebote más baja es un buen indicador SEO, ayudándole con los rankings.
Además, cuanto más tiempo permanezcan en su sitio web, más aumentará la participación, lo que también es fantástico para el SEO y la creación de contactos. Esto también puede ayudarle a aumentar sus seguidores en Twitter.
Lo mejor de Smash Balloon es que no necesitas ninguna experiencia en programación para configurarlo o utilizar sus funciones altamente personalizables.
Y lo que es más importante, una vez que configures Smash Balloon y lo personalices como quieras, se ejecutará automáticamente. No tendrás que volver a ajustarlo a menos que quieras cambiar su personalización.
Veamos ahora cómo configurar y utilizar el Smash Balloon Custom Twitter Feed paso a paso.
Paso 1: Instalar y activar Smash Balloon
En primer lugar, debes saber que Smash Balloon Custom Twitter Feed tiene una versión gratuita y otra premium.
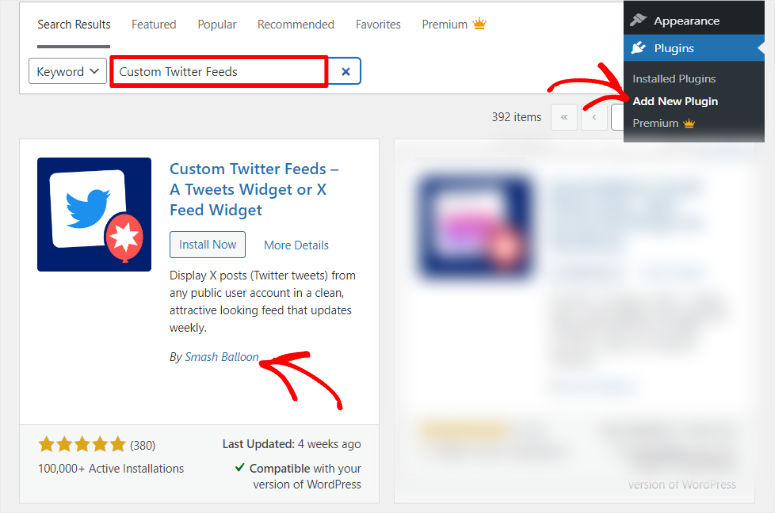
Si quieres probar este plugin de redes sociales de forma gratuita, dirígete al repositorio de plugins de tu panel de control de WordPress. Para ello, ve a Plugins ” Añadir nuevo plugin y, a continuación, en la barra de búsqueda de plugins, escribe “Custom Twitter Feeds”.
Una vez que encuentres el plugin, descárgalo y actívalo.
Es importante asegurarse de que es de Smash Balloon ya que hay muchos plugins parecidos por ahí que no le darán el rendimiento que está buscando.

Pero para este tutorial, queremos explorar todas las características del plugin por lo que vamos a ir para Custom Twitter Feed Pro.
Para obtener la versión profesional, visite el sitio web oficial del complemento, regístrese y adquiera un plan.
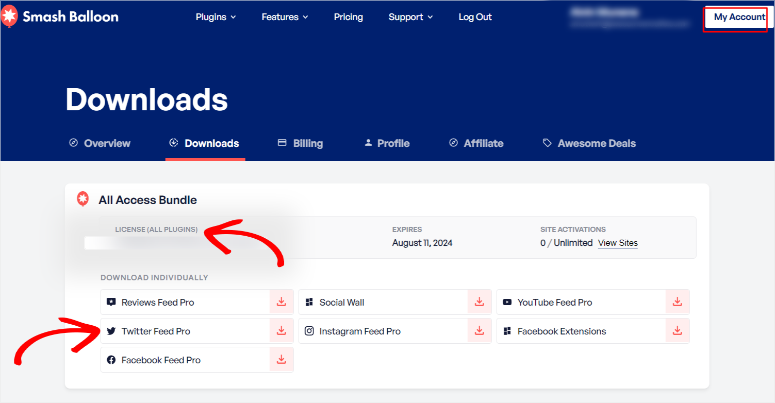
A continuación, en tu panel de control de Smash Balloon, dirígete a Mis Cuentas. Aquí, descarga el archivo ZIP Custom Twitter Feed Pro a tu PC.
Pero antes de volver a su panel de WordPress, copie también la clave de licencia, ya que la necesitará para activar el plugin en el siguiente paso.

Ahora, diríjase a su panel de WordPress y vaya a Plugins ” Añadir nuevo plugin. Aquí subirá el archivo Custom Twitter Feed Pro que descargó anteriormente. Una vez instalado, actívalo.
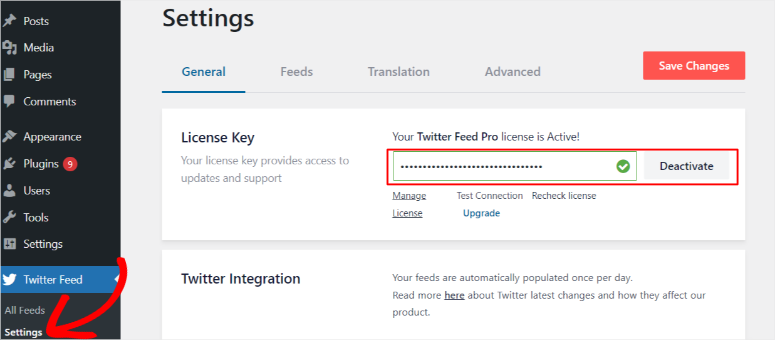
A continuación, tendrás que activar la versión premium para tener acceso a todas sus funciones. Para ello, dirígete al menú de Twitter y selecciona Configuración.
A continuación, en Configuración, ve a la pestaña “General”. Aquí también tendrás las opciones de integrar Twitter, importar o feeds expertos y, en la parte superior, activar el plugin.
En la barra de claves de licencia, inserte la clave de activación que copió anteriormente y Actívela.

Y así de fácil, ya tienes completamente instalado y activado Twitter Feed Pro.
Paso 2: Crear una cuenta de Twitter
Una vez completada la configuración del plugin, ya puedes crear tu primer feed de Twitter.
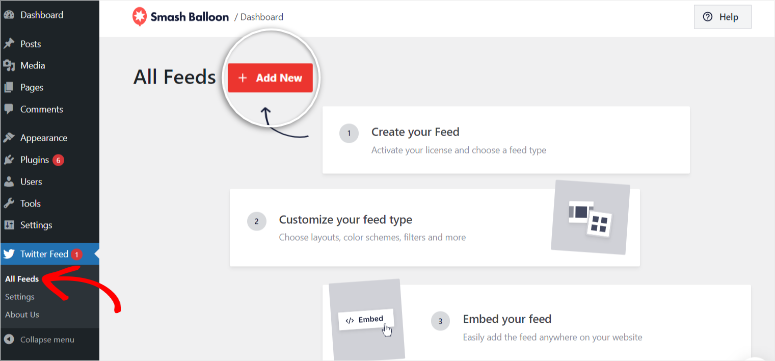
Para ello, dirígete a Twitter Feed ” Todos los feeds y selecciona Añadir nuevo.

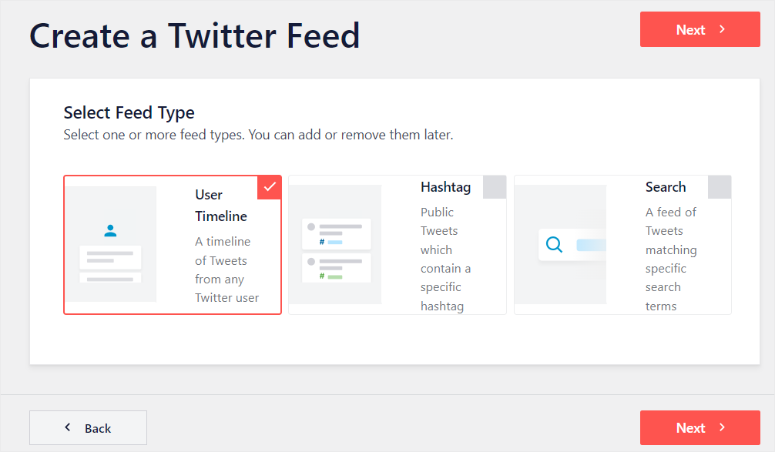
En la página siguiente, selecciona Tipo de fuente. Con Smash Balloon, tienes la opción de añadir un feed de Twitter desde una línea de tiempo de cualquier cuenta, un hashtag público o un resultado de búsqueda.
Para este tutorial, seleccionaremos Línea de tiempo de usuario para nuestro tipo de feed.

Pero recuerde que no está limitado a un solo tipo de alimentación con Smash Balloon; puede seleccionar las tres opciones al mismo tiempo si lo desea.
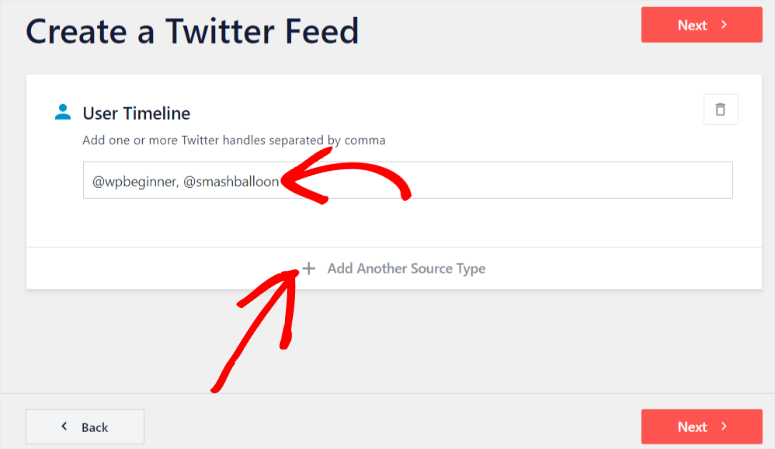
Y eso no es todo; en la página siguiente, también puedes añadir varios perfiles de usuario al mismo feed. Como este plugin te permite añadir cualquier perfil público de Twitter, tu feed puede contener contenido diverso de diferentes cuentas.
También puede añadir otro tipo de fuente a la misma fuente en esta página. Sólo tiene que seleccionar Añadir otro tipo de fuente. A continuación, en la ventana emergente, elija otro tipo de feed.
Pero para este tutorial, vamos a crear un simple feed de Twitter. Para ello, basta con pegar el nombre de usuario del perfil que desea agregar en la barra de línea de tiempo de usuario proporcionada y proceder con “Siguiente”.

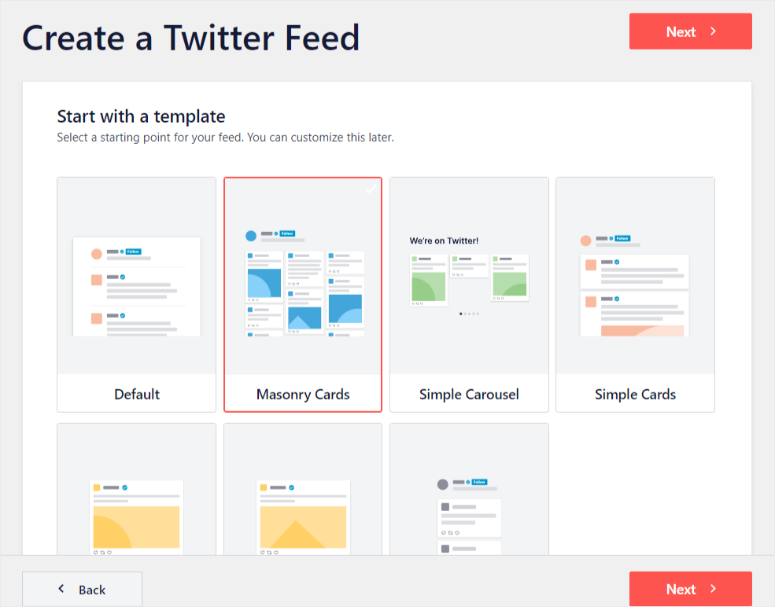
Smash Balloon fue construido para ayudarte a tener una completa personalización de cómo aparece tu feed. Así que en la siguiente página, vamos a continuar este viaje de personalización de alimentación mediante la selección de una plantilla.
Puede elegir una de las opciones que se indican a continuación.
- Por defecto
- Tarjetas de albañilería
- Carrusel simple
- Tarjetas sencillas
- Carrusel de escaparates
- Último Tweet
- Widget
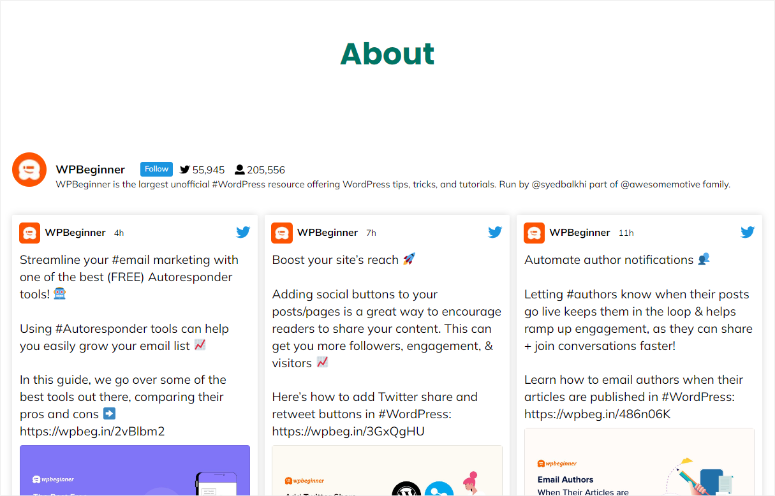
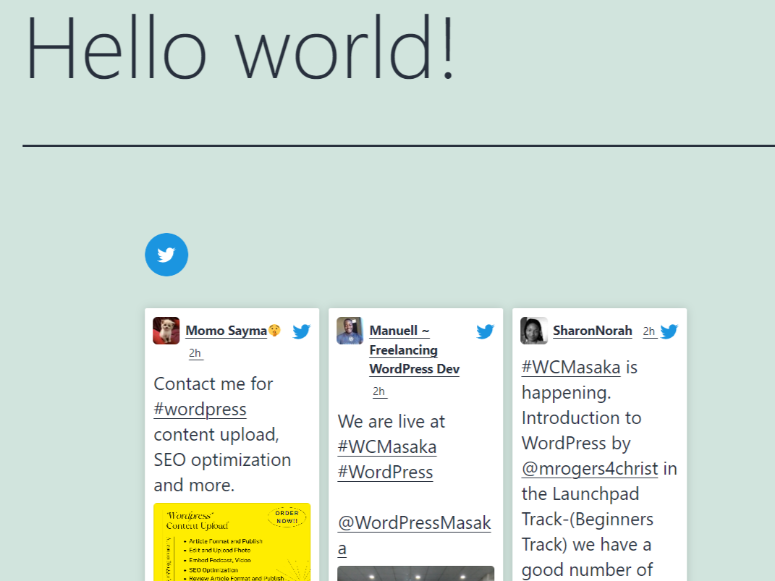
Para este tutorial elegiremos “Tarjetas de mampostería” por su estilo de visualización sencillo y detallado. A continuación, vaya a la página siguiente.

En este punto, has terminado de crear tu Twitter Feed, y puedes publicarlo. Pero como era de esperar con un plugin de redes sociales tan potente, no hemos terminado de personalizar el feed.
Paso 3: Personaliza tu feed de Twitter
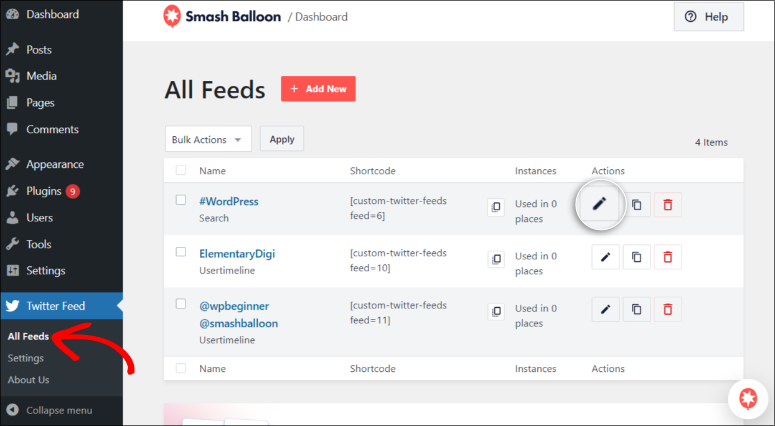
Una vez que hayas seleccionado una plantilla, serás redirigido automáticamente al creador de feeds. Sin embargo, otra forma de acceder al constructor de feeds es ir primero a Todos los feeds en el menú de feeds de Twitter.
A continuación, seleccione el icono del lápiz situado junto al nombre del feed que desea personalizar. Se te redirigirá al editor de feeds.
Recuerda que estos son también los mismos pasos que seguirás si quieres editar alguna de tus transmisiones en directo después de crearlas.

Una vez que estés en el constructor de feeds, ya sea automáticamente o siguiendo los pasos mencionados anteriormente, puedes personalizar el feed para que coincida con tu marca, colores, sitio web y mucho más.
En primer lugar, veamos un resumen de cómo funciona el editor de feeds antes de ver las opciones de personalización que puedes realizar.
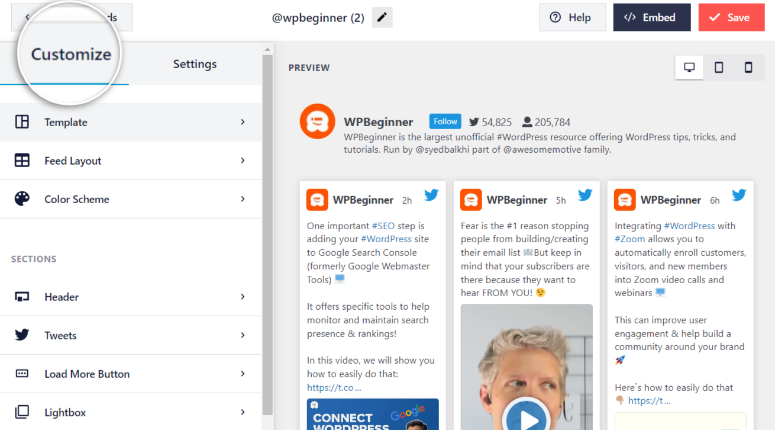
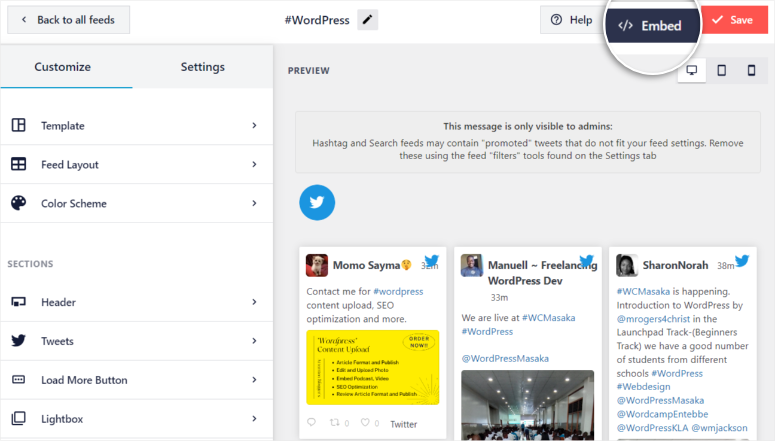
Para empezar, ve a la parte izquierda del editor de feeds.
Aquí verás dos pestañas: Personalizar y Configuración. Nos centraremos en la pestaña Personalizar para este tutorial, ya que es donde realizamos los cambios de personalización del feed.

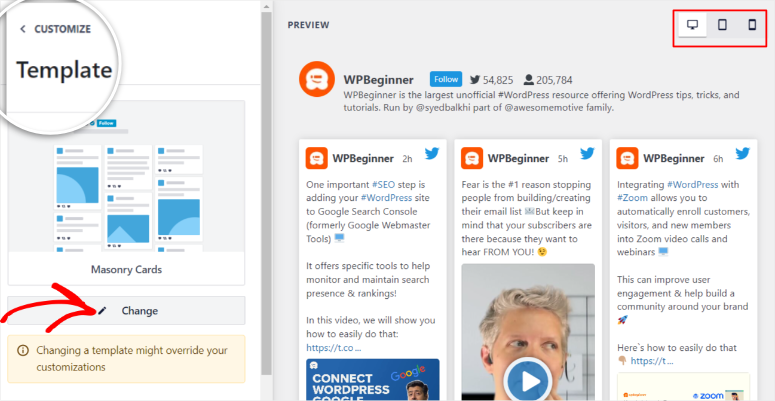
El menú “Plantilla” es la primera opción de la pestaña Personalizar. Si recuerdas, configuramos la plantilla durante el paso anterior.
Pero ahora, con la ventana de vista previa a la derecha del editor de feeds, puedes ver cómo aparecerá el feed en directo. Con esta guía visual en su lugar, puede cambiar la plantilla a algo diferente si lo desea.
Además, en la esquina derecha de la ventana de vista previa verás un icono para PC, tableta y móvil. Antes de decantarte por cualquier diseño, puedes comprobar estos tamaños de pantalla para ver si tus personalizaciones ofrecen una buena experiencia en todos los dispositivos.
Por último, una vez que esté satisfecho con las personalizaciones que ha realizado en cada opción del submenú, sólo tiene que pulsar el botón Personalizar con una flecha pequeña para volver al menú principal del editor de feeds.
Debería ver este botón en la parte superior izquierda de la pantalla cuando abra cada opción del submenú. En este ejemplo, se encuentra encima de la opción de submenú Plantilla en la siguiente captura de pantalla.

Una vez aclarados los conceptos básicos, ¡manos a la obra!
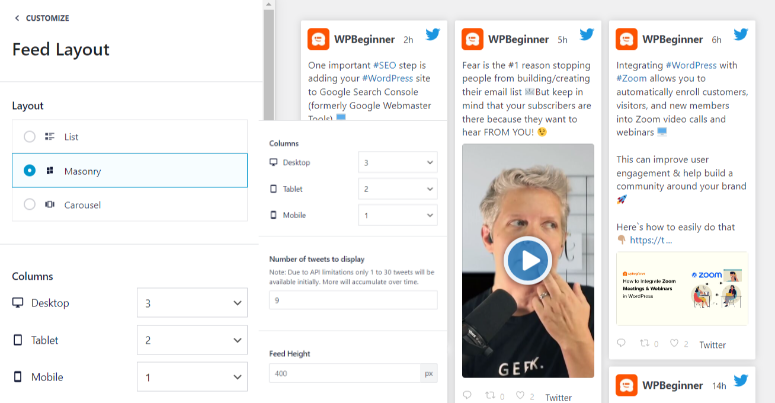
En primer lugar, dirígete al submenú Diseño de la fuente. Aquí puedes cambiar la estructura del feed a Lista, Mampostería o Carrusel.
Debajo de los ajustes de diseño, decide también cuántas columnas quieres para una vista de móvil, tableta o PC. Por defecto, Smash Balloon mostrará los tweets en menos columnas para las pantallas más pequeñas, pero puedes ajustarlas manualmente para que se adapten a tu estilo y sitio.
Una vez hecho esto, establece el número de tweets que quieres que se muestren y la altura del feed. Cuando estés satisfecho con estas personalizaciones, vuelve al menú principal del editor de feeds.

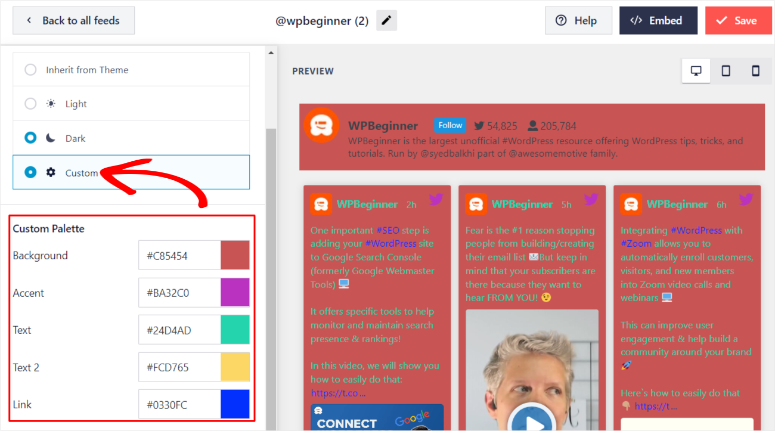
Vamos a personalizar el esquema de color a continuación.
Por defecto, Smash Balloon utilizará los colores del tema de tu sitio web WordPress. Pero, también puede decidir ir con “Luz” o “Oscuro” temas de Twitter.
Además, también puedes cambiar manualmente los colores de los piensos que quieras utilizar.
Para ello, selecciona Personalizar para personalizar los colores de tu feed mediante la función “Paleta personalizada”. Aquí puedes cambiar los colores del fondo, el acento, el texto y los enlaces.
Cuando estés satisfecho, guarda los cambios y vuelve atrás para continuar con la personalización.

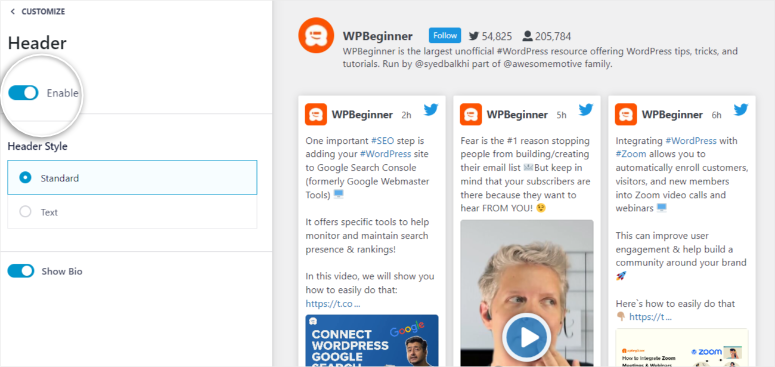
A continuación, seleccione el submenú Cabecera.
Aquí, primero decide si quieres mostrar la cabecera del feed o no con un botón de alternancia. También puede decidir si desea mostrar la biografía del perfil de Twitter en su feed a través de otro botón de alternancia.
Por último, seleccione si desea que la cabecera tenga un diseño “Texto” o “Estándar”. Cuando esté satisfecho con el diseño de su cabecera, vuelva al menú principal.

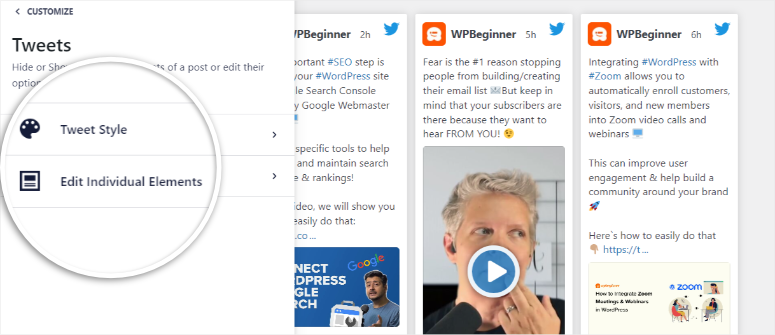
A continuación, vaya al submenú Tweets .
Aquí verás dos opciones: “Estilo Tweet” y “Editar elementos individuales”.
Vaya a Estilo de Tweet para editar “Tipo de mensaje”, donde puede seleccionar en caja o normal. A continuación, edita “Propiedades individuales”, donde podrás cambiar el color de fondo y el radio del borde.
En Editar elementos individuales, puede modificar opciones como la apariencia de las imágenes y los vídeos. También tendrás la opción de decidir si quieres permitir a tu público retuitear o responder a tuits directamente desde el feed de tu sitio.
Cuando todo esto esté configurado, vuelva al menú principal para seguir haciendo cambios.

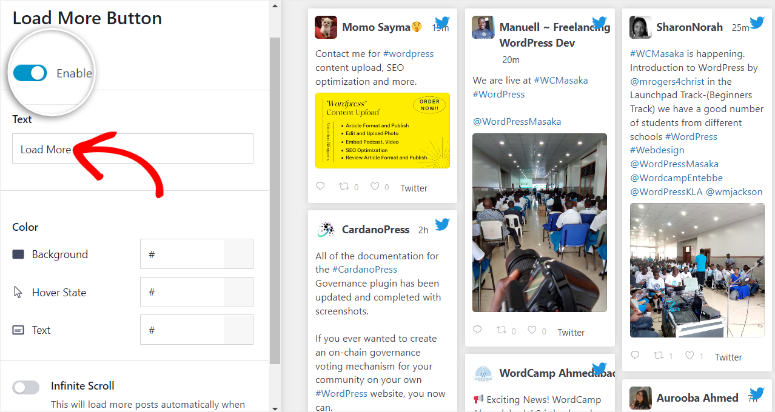
En el submenú Cargar más, primero, utilice el botón de alternancia para activar o desactivar esta opción. A continuación, puede cambiar el texto del botón “Cargar más” por el que desee.
Si lo desea, puede cambiarlo a su idioma local o a algo que su público considere más pegadizo que “cargar más”.
A continuación, cambie el color, el fondo y el estado hover de este botón. En la misma opción del submenú, decida si desea implementar la opción de desplazamiento infinito.

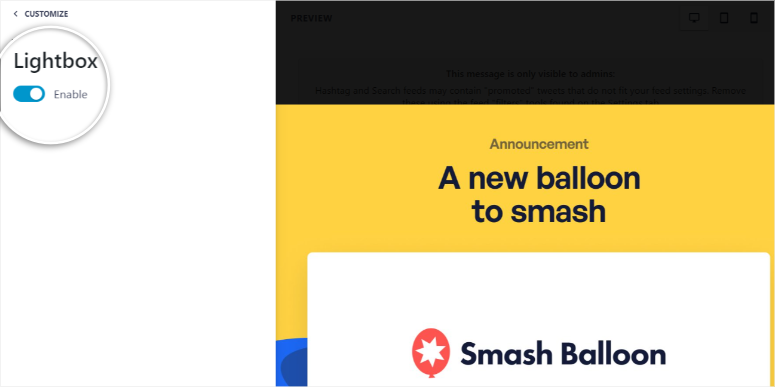
Por último, activa o desactiva la opción de lightbox con un botón de alternancia. Esto permite a los visitantes ver vídeos e imágenes en una ventana emergente de gran tamaño, ofreciéndoles una mejor experiencia.

Una vez que hayas completado todas estas personalizaciones y estés satisfecho con el aspecto de tu feed, pulsa el botón “Guardar” situado en el extremo derecho del editor de feeds.

¡Enhorabuena! Acabas de personalizar completamente tu Twitter Feed sin ningún tipo de codificación utilizando Smash Balloon. Ahora, lo único que queda es añadirlo a su sitio.
Paso 4: Incrusta tu feed de Twitter en tu sitio web
Hay 3 maneras de añadir tu Twitter Feed a tu sitio con Smash Balloon.
- Añadir un feed de Twitter a una página
- Añadir un feed de Twitter a través de un widget
- Añadir un feed de Twitter a través de un shortcode
Añadir un feed de Twitter a una página
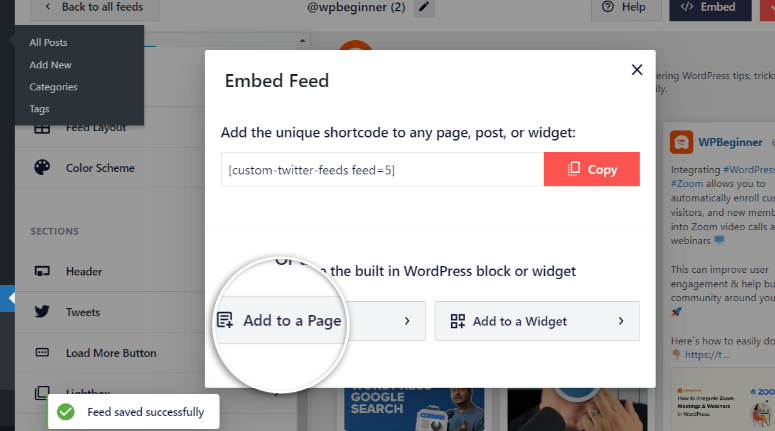
Para añadir el feed a una página, deberá seleccionar el botón de incrustación situado en el extremo derecho, junto al botón “Guardar”.

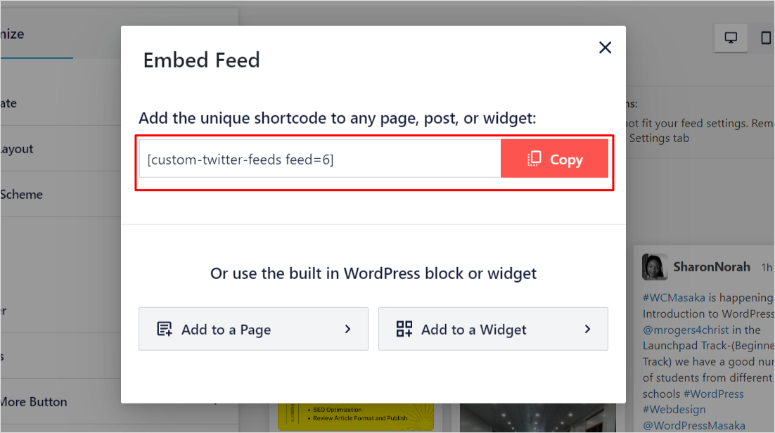
En la ventana emergente que aparecerá a continuación, seleccione Añadir a una página.

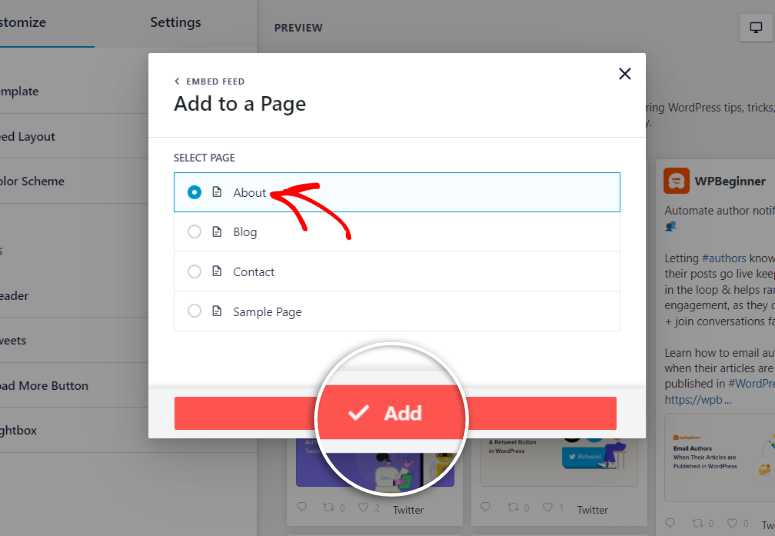
A continuación, en la siguiente ventana emergente, seleccione la página a la que desea añadir el feed y proceda con Añadir.

Automáticamente se abrirá una nueva página en una nueva pestaña. Una vez hecho esto, selecciona el icono del signo más y, en la barra de búsqueda, busca “Twitter Feed”.
A continuación, arrastra y suelta el icono Smash Balloon Twitter Feed en la ubicación de la página en la que deseas que aparezca la fuente.

Por último, pulsa Actualizar.
Una vez hecho esto, ve a la página en directo y verás que el feed que acabas de añadir aparece en la página.

Añadir un feed de Twitter a través de un widget
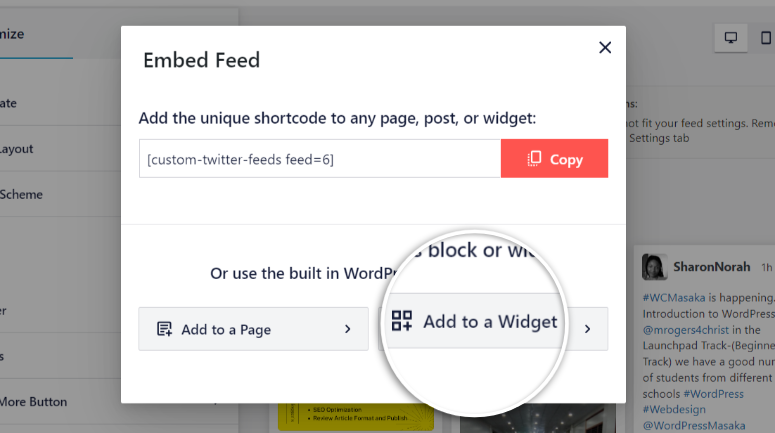
Para añadir un feed de Twitter a través de un widget, vuelve a seleccionar el botón de incrustación en la esquina superior derecha del editor de feeds como hiciste con el método anterior.
En la ventana emergente que aparecerá a continuación, seleccione Añadir a un widget.

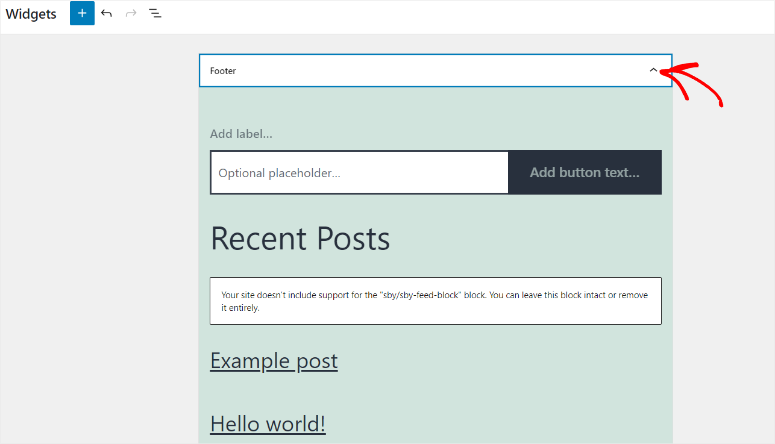
A continuación, el plugin debería redirigirte automáticamente a la página de Widgets. Aquí, seleccione y expanda el área del widget que desea utilizar para añadir el feed. Para este tutorial, vamos a añadir el feed al widget de pie de página.

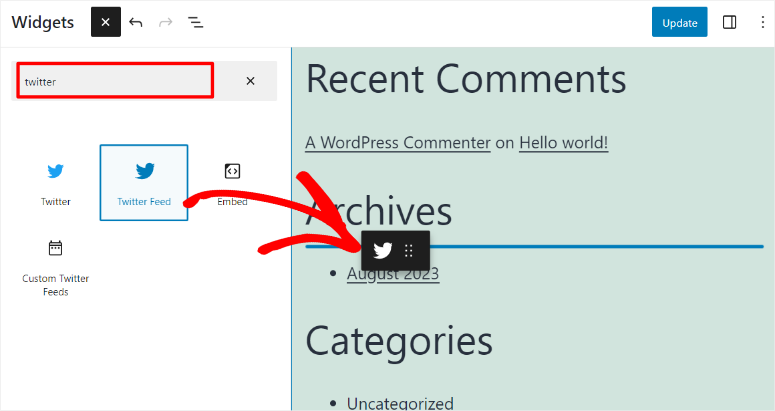
A continuación, pulsa el icono más y busca “Twitter Feed”.
Cuando encuentres el icono Smash Balloon Custom Twitter Feed, arrástralo y suéltalo en la posición del pie de página que desees.

Por último, pulsa Actualizar y visualiza el feed en la página en directo como hiciste con el método anterior. Ya está. Ya puedes utilizar el widget de Twitter.
Añadir un feed de Twitter a través de un código corto
El método shortcode es especialmente útil si desea añadir más de un feed a la misma página o entrada.
Para que le resulte más cómodo, hay dos formas de acceder al shortcode.
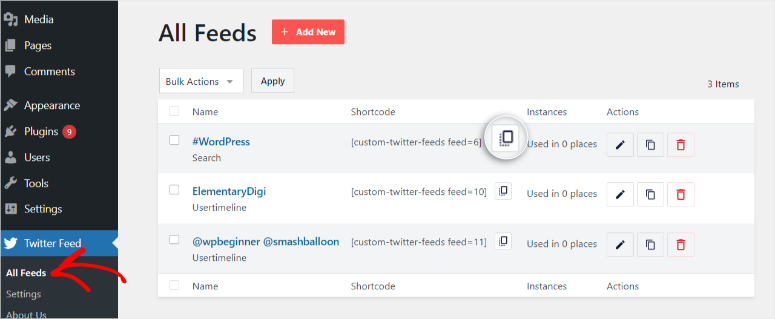
Método 1: En primer lugar, vaya a Twitter Feed ” All Feed. En la lista de feeds que aparece, vaya a la columna “Shortcode” y copie el shortcode que aparece junto al feed que desea.

Método 2: También puede acceder a este código corto seleccionando el botón de incrustación en su editor de feeds y copiando el código corto que aparece en la ventana emergente.

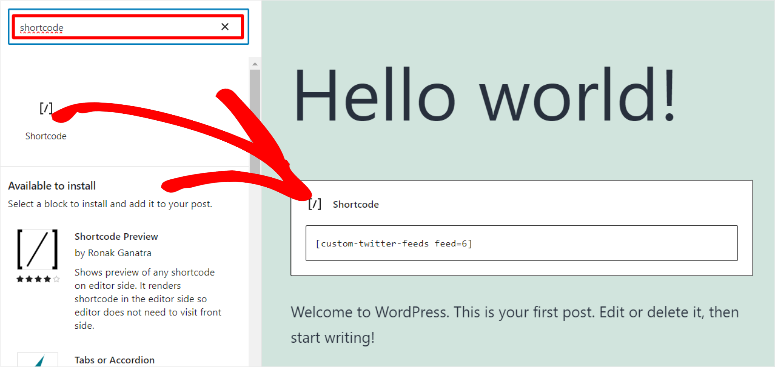
Con tu shortcode copiado, dirígete a cualquier página, post o área preparada para widgets. A continuación, seleccione el icono más y busque “Shortcode“.
A continuación, arrastra y suelta el icono del shortcode hasta el punto de la página donde quieras añadir el feed. A continuación, en la barra proporcionada, pegue el código corto y pulse Actualizar.

En tu página en directo, deberías ver el feed de Twitter.

Y así de fácil, has añadido un Twitter Feed a tu sitio WordPress usando un shortcode.
¿Qué más puede hacer por usted Smash Balloon?
Como puedes ver, a pesar de que Smash Balloon es un plugin increíblemente potente y altamente personalizable, sigue siendo fácil de configurar y utilizar.
Sin embargo, Smash Balloon puede hacer más que añadir un feed de Twitter. Para empezar, puedes probar sus otros plugins de redes sociales, entre los que se incluyen los siguientes.
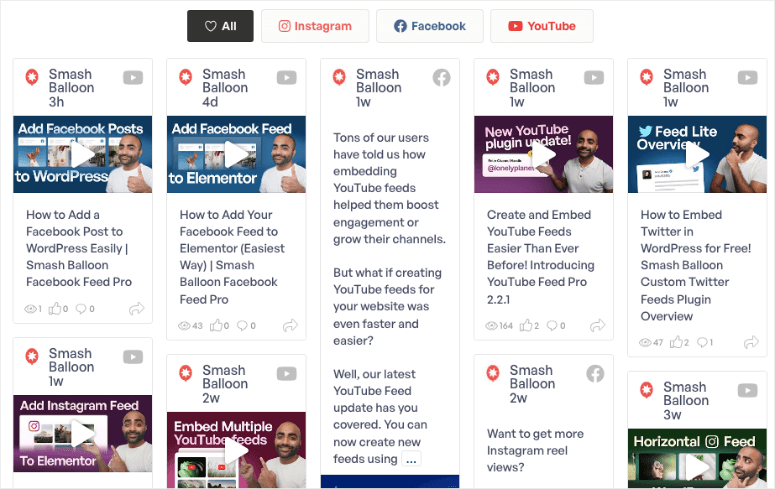
Pero, ¿y si te dijéramos que con Smash Balloon puedes crear un muro social y añadir feeds de diferentes plataformas de redes sociales como Facebook, YouTube e Instagram con facilidad?
Puede combinar todos sus canales de redes sociales en uno solo para asegurarse de que sus visitantes nunca tengan que salir de su sitio para acceder a su contenido social. También podrán comentar, seguir, reenviar, etc., directamente desde su sitio web.

Smash Balloon puede ayudarle a aumentar la participación no sólo en Twitter, sino en todas sus plataformas de medios sociales directamente en su sitio web, al tiempo que ofrece una gran experiencia de usuario.
Pruebe nuestro globo Smash hoy y vea cómo puede ayudarle a hacer crecer sus medios de comunicación social y la audiencia del sitio al mismo tiempo.
Ahora que ya sabe cómo añadir tweets a su sitio web, aquí tiene algunas preguntas frecuentes que también pueden interesarle.
Preguntas frecuentes: Cómo añadir tweets en WordPress para aumentar la participación social
¿Cómo añado Twitter a mi barra lateral de WordPress?
La mejor manera es mediante el uso de Smash Balloon Custom Twitter Feed. Para ello, todo lo que necesita es el código corto de alimentación Smash Ballon y el widget de código corto. En tu página, arrastra y suelta el widget shortcode en el área de la barra lateral donde quieres que aparezca el feed. Por último, inserta el shortcode de Smash Balloon y ya está.
¿Cómo incluyo las respuestas a los tweets en mi feed?
Smash Balloon te permite añadir respuestas de Twitter fácilmente sin experiencia en codificación. En el editor de tu feed ve a Configuración ” Filtros. A continuación, activa las respuestas activando el botón “Incluir respuestas”. Y ya está.
¿Cómo añado muchos feeds sociales a mi sitio?
Utiliza el muro social de Smash Balloon para añadir múltiples feeds sociales a tu sitio. A continuación, puede personalizar cada feed e incrustarlos utilizando shortcodes o widgets en cualquier lugar que desee de su sitio.
¿Cuánto cuesta Smash Balloon?
Smash Balloon ofrece una versión premium y otra gratuita. Ofrece opciones de precios para plugins individuales como Custom Twitter Feeds Pro y Facebook Feed Pro cada uno a partir de $ 49. También puede optar por ir con el All Access Bundle para el acceso completo a sus plugins que comienza en $ 299.
Esperamos que hayas disfrutado aprendiendo cómo añadir tweets a tu sitio WordPress. Aquí tienes una lista de 7 herramientas de automatización de redes sociales que te ayudarán a reducir aún más tu carga de trabajo.
Por si fuera poco, aquí tiene una lista de artículos que también pueden interesarle.
- Cómo añadir notificaciones de prueba social en WordPress
- 12 formas de utilizar las redes sociales para aumentar los suscriptores de correo electrónico
- 15 mejores herramientas y plugins de marketing de contenidos para WordPress
El primer artículo le enseñará cómo puede añadir notificaciones de prueba social a su sitio web. Mientras que los dos últimos artículos hablan de cómo puedes mejorar el email y el marketing de contenidos con la ayuda del marketing en redes sociales.

Comentarios Deja una respuesta