
¿Quiere crear su propio sitio web de fotografía?
Un sitio web sirve como lugar central para mostrar su trabajo a los clientes, conseguir exposición y compartirlo con el mundo. Por no mencionar que un sitio web también le da un aspecto profesional.
La mayoría de los fotógrafos tardan en crear su sitio web porque es algo técnico y, para ser sinceros, ¿quién tiene tiempo?
Para que te resulte más fácil, hemos eliminado toda la palabrería y lo hemos reducido a 5 sencillos pasos que debes seguir para que puedas configurar tu sitio web rápidamente.
Al final de esta guía, dispondrás de un impresionante sitio web de fotografía propio.
Tipos de sitios web de fotografía que puede crear
Existen diferentes tipos de sitios web de fotografía que puedes crear. Vamos a mencionar los más populares:
Sitio web de portafolio: Crea un sitio web en el que puedas mostrar una galería de tus fotos en carruseles o lightboxes. Así dispondrás de un espacio profesional para mostrar tus fotos a clientes y al mundo entero.

Un sitio web de este tipo también le dará más publicidad y permitirá que le encuentren personas interesadas.
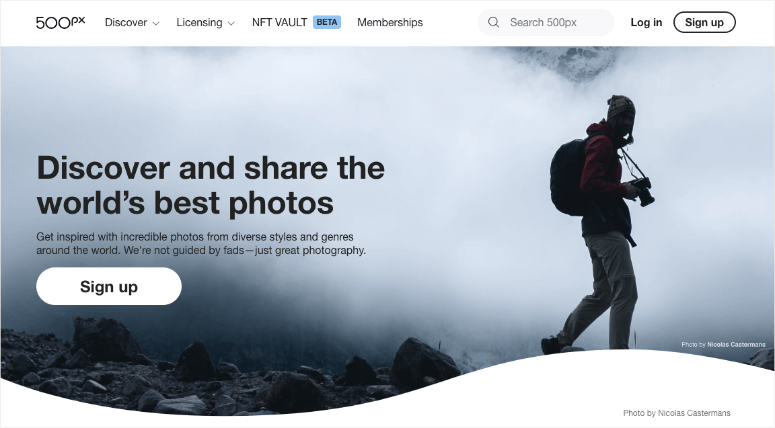
Sitio de afiliación: Crea una plataforma en la que los fotógrafos puedan inscribirse como miembros para aportar sus fotos a una galería pública o venderlas por un precio. Podrías crear un espacio gratuito para la fotografía, o incluso cobrar una cuota de socio o una comisión por cada foto.

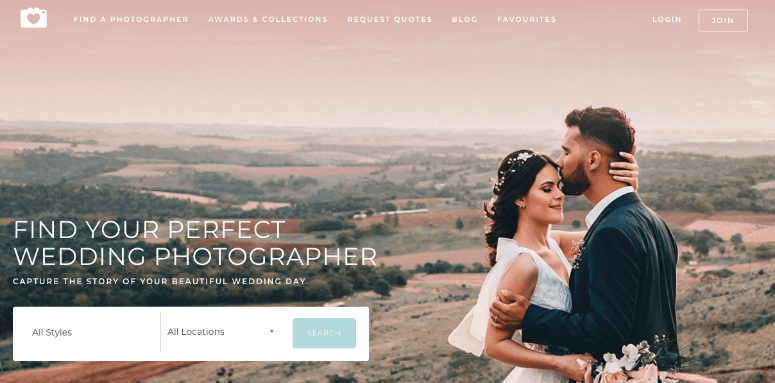
Con los sitios de afiliación, también puedes crear una comunidad de fotógrafos interesados en ser contratados. Así, los fotógrafos pueden inscribirse según el tipo de fotografía en el que estén especializados. Luego, los clientes potenciales pueden buscar por estilo y ubicación para encontrar al fotógrafo adecuado para ellos.

Tienda de fotografía en línea: Pon a la venta tus fotos y obras de arte en tu propio sitio web. Así evitarás las elevadas tasas y comisiones que te cobrarían si te unieras a los populares sitios web de stock. Para ello, necesitarás una configuración de comercio electrónico o una pasarela de pago en tu sitio para vender tus fotos.
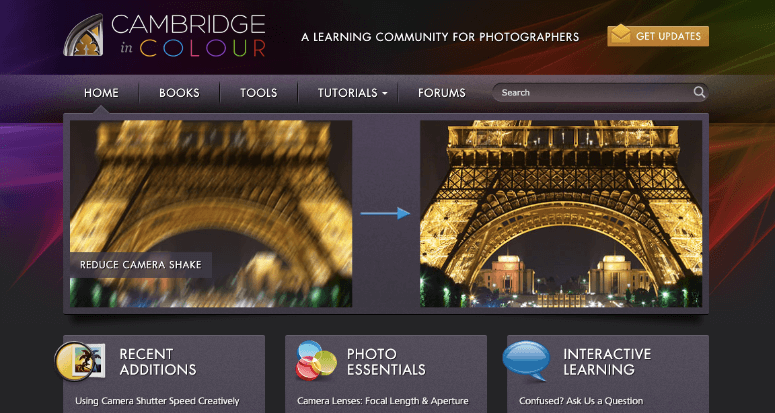
Sitio web de cursos en línea: Si quieres compartir tus conocimientos, un sitio web de cursos en línea es perfecto para ti. Podrías añadir materiales del curso, libros electrónicos, pruebas, herramientas y mucho más. También puedes permitir que los miembros chateen en foros para hacer preguntas y discutir temas.

No importa qué tipo de sitio fotográfico quieras crear, este tutorial te ayudará a conseguirlo.
Primeros pasos con un sitio web de fotografía
Puedes crear un sitio web de diferentes maneras, pero no vamos a confundirte con demasiadas opciones. En lugar de eso, te diremos de entrada que nuestra recomendación número 1 es WordPress.
Es la plataforma más flexible y asequible que le permite personalizar y escalar su negocio de la forma que desee a un bajo coste. Tiene un poco de curva de aprendizaje, pero es fácil de usar para cualquiera.
Recomendamos encarecidamente WordPress.org porque te permite mantener el control de tu sitio. Además, hay más de 10.000 temas entre los que elegir. Incluso puedes importar sitios web de demostración y cambiar el contenido y las fotos para hacerlos tuyos.
Además, hay más de 55.000 herramientas y plugins creados para WordPress. Esto te permite añadir todo tipo de características y funcionalidades a tu sitio. Podrás crear cualquier tipo de sitio web de fotografía que desees.
Así, por ejemplo, si quieres crear una plataforma de afiliación, te recomendamos que utilices tu sitio WordPress junto con MemberPress. Es el plugin de membresía #1 para WordPress que te permitirá configurar planes de membresía escalonados y otorgar acceso basado en el nivel de membresía. La plataforma también le permite configurar pagos únicos o recurrentes.
A continuación, si quieres vender tus impresiones online, te recomendamos que utilices WordPress y el plugin Easy Digital Downloads. Te permite vender cualquier tipo de archivo digital, como fotos, vídeos, música, pdf, etc.
Para que te hagas una idea, con WordPress no te faltará de nada. Sea lo que sea lo que quieras hacer con tu sitio web, si la función no está ya incorporada, encontrarás una herramienta de terceros para hacerlo.
Dicho esto, veamos qué necesitas para crear tu sitio web de fotografía con WordPress.
Lo que necesita para crear su sitio web de fotografía
Para crear cualquier tipo de sitio web, necesitarás 2 cosas:
- Elplan de alojamiento web le da acceso a un servidor donde vivirá su sitio web. Aquí se almacenarán todos sus archivos y su base de datos.
- Elnombre de dominio es la dirección de su sitio web, como www.isitwp.com.
La mejor oferta que existe es el plan de Bluehost, con el que obtendrá un servicio de alojamiento web fiable + un registro de dominio gratuito por 1 año a partir de sólo 2,75 $ al mes. También obtendrá un certificado SSL gratuito para que su sitio sea seguro y una CDN (red de entrega de contenido) gratuita para que su sitio sea rápido.
Lo mejor es que con este plan, puedes instalar WordPress en sólo 1 clic. Así que no tendrás que hacer nada técnico para empezar.
Haga clic aquí para obtener la oferta exclusiva de BlueHost
Si desea explorar otras opciones, consulte nuestra lista de las 11 mejores empresas de alojamiento web. Nuestras mejores opciones son Hostinger y SiteGround.
A continuación, le mostraremos cómo contratar un plan de alojamiento web y configurar su sitio.
Cómo crear un sitio web de fotografía
En este tutorial, aprenderás a crear un sitio web con fotos impresionantes. Y como las fotos suelen ser archivos de gran tamaño, prestaremos especial atención para asegurarnos de que tu sitio web carga a la velocidad del rayo para ofrecer la mejor experiencia al usuario. Estos son los pasos que deberás seguir:
- Regístrese en BlueHost
- Establecer lo básico
- Personalice su sitio web
- Añadir plugins útiles de WordPress
- Optimizar la velocidad y el rendimiento
Paso 1: Regístrese en Bluehost
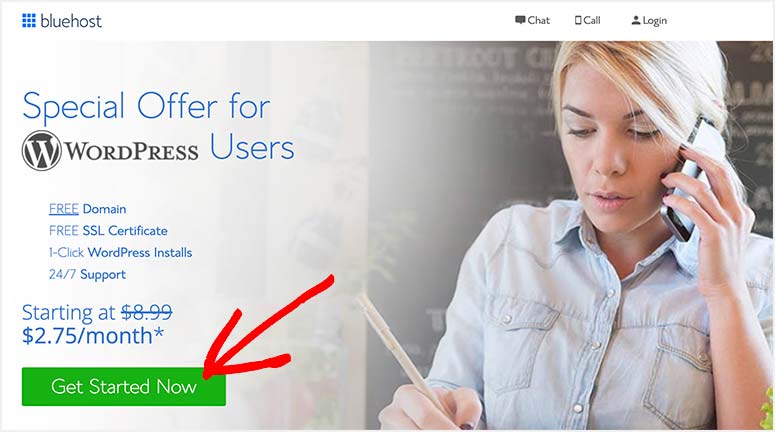
La primera cosa que usted necesita hacer es firmar para arriba para un plan de Bluehost. Si quieres el plan de alojamiento web más barato, visita nuestra página de ofertas exclusivas de Bluehost que te permite empezar por 2,75 $ al mes.
Tendrás que hacer clic en el botón Empezar ahora, seleccionar tu plan y seguir las instrucciones que aparecen en pantalla.

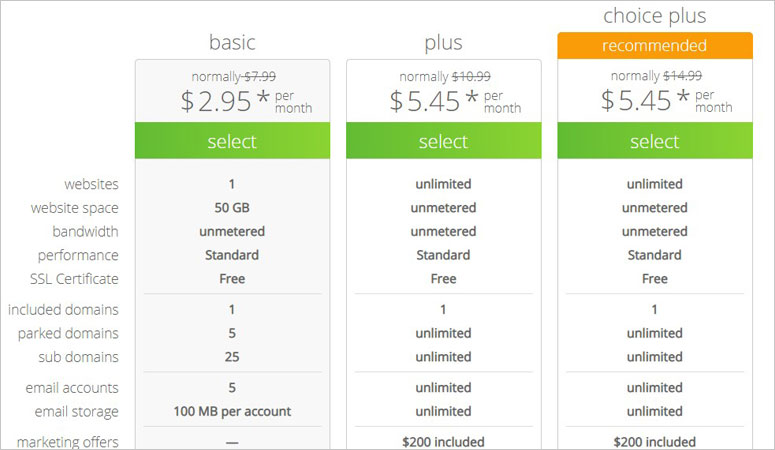
En la página siguiente, verás los diferentes planes disponibles junto con los precios y las características de cada uno.

El plan de 36 meses te ofrece el mayor ahorro, pero si estás empezando, el plan de 12 meses también es una opción asequible con un gran descuento.
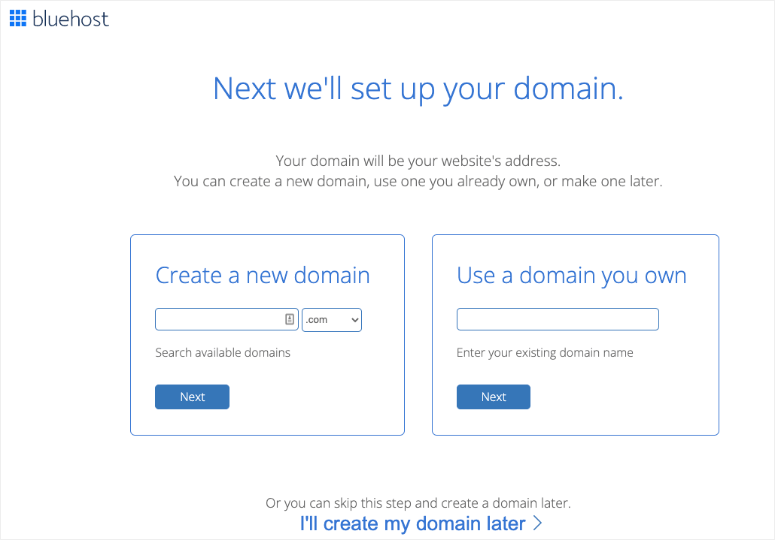
A continuación, verás una opción para configurar tu dominio. Puedes crear un dominio nuevo o utilizar uno ya existente. Si no tienes ninguno, busca el nombre que quieras en “Crear un nuevo dominio”.

Lo que debe saber es que ya hay millones de dominios registrados. La mejor manera de encontrar nombres de dominio disponibles es utilizar nuestra herramienta gratuita de generación de nombres de dominio. Tomará sus palabras clave y encontrará nombres de dominio que puede registrar de inmediato.
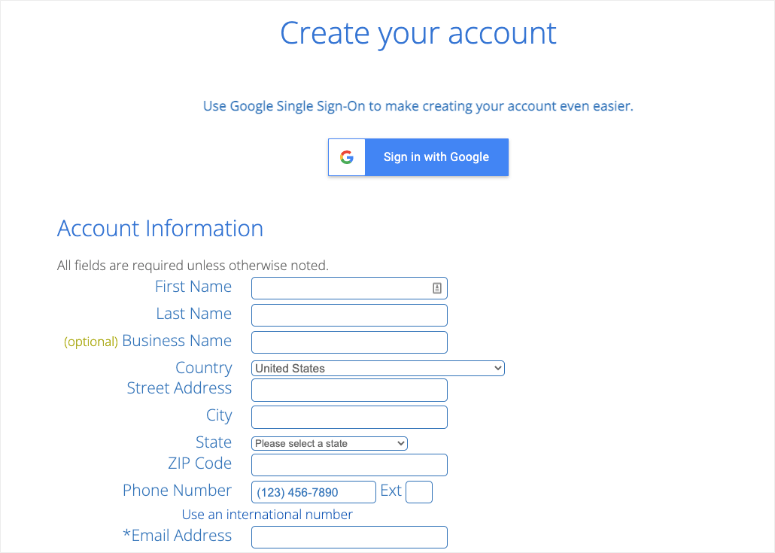
Una vez que haya encontrado su nombre de dominio, tendrá que introducir sus datos, como su nombre y dirección.

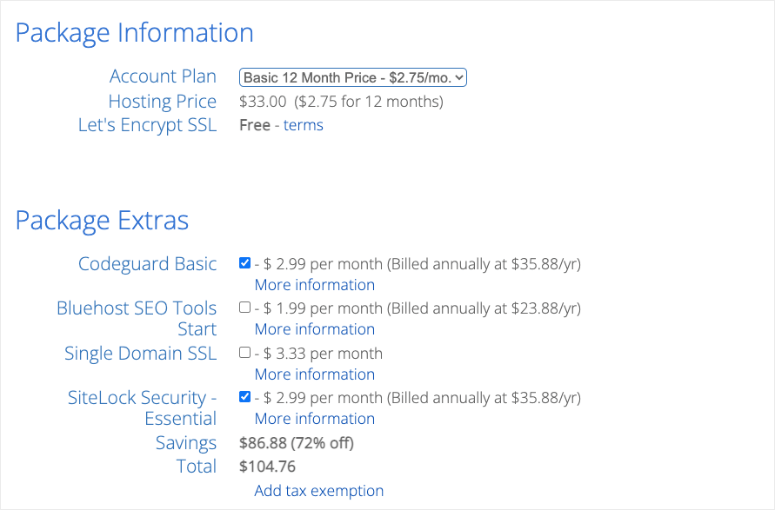
Bluehost le permite ver los detalles de su selección de plan y hacer cambios si lo desea.

Ahora, hay una sección llamada Paquete Extras debajo de esto. Estas son herramientas que puedes encontrar útiles mientras construyes y administras tu sitio web. Pero te recomendamos que desmarques todo esto aquí. Esto le ayudará a ahorrar en su plan de alojamiento y puede comprarlos más tarde si lo desea.
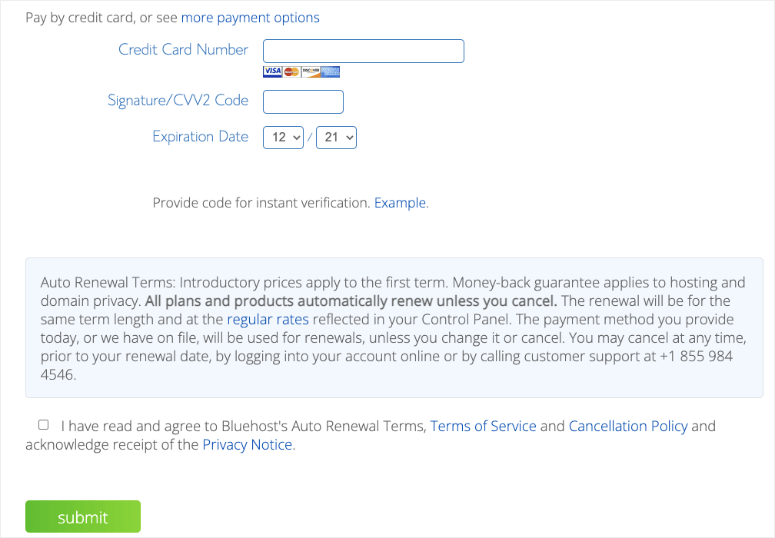
Lo último que tienes que hacer es introducir tus datos de pago y pasar por caja.

Ya está. Has comprado un dominio y un plan de alojamiento.
Paso 2: Configurar lo básico
En este paso, cubriremos lo siguiente:
- Configurar WordPress
- Configurar SSL
1. Configurar WordPress
Cuando te registras en Bluehost, WordPress se añade automáticamente a tu plan. Solo tienes que instalarlo haciendo clic en algunos botones.
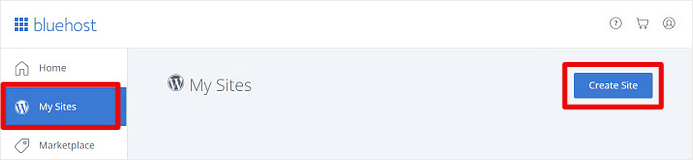
Acceda a su cuenta Bluehost, y verá un menú a la izquierda donde puede navegar a la pestaña ‘Mis Sitios’.

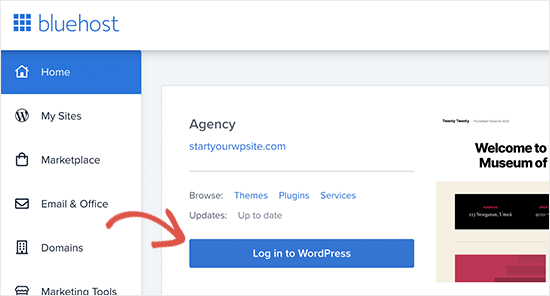
Aquí, haga clic en el botón Crear sitio . Siga las instrucciones en pantalla y después de eso, en su tablero de Bluehost, obtendrá una opción para iniciar sesión en WordPress.

Esto le llevará a su panel de administración de WordPress, donde podrá gestionar su sitio web.
2. Configurar certificado SSL
Recuerde que mencionamos que Bluehost le da un Certificado SSL gratis. Esto cifrará los datos de su sitio web para mantenerlo a salvo de los hackers.
Aunque Bluehost preinstala el certificado en su dominio, debe asegurarse de que su sitio utiliza HTTPS y no HTTP. Si quieres saber por qué, lo hemos cubierto en nuestra guía: Cómo añadir SSL y HTTPS en WordPress (Paso a Paso).

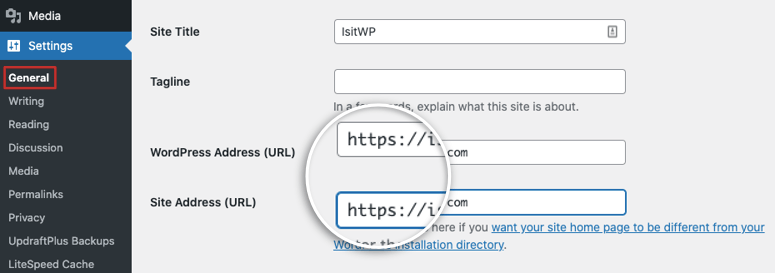
En el menú de WordPress, dirígete a la página Ajustes ” General. En Dirección de WordPress y Dirección del sitio, asegúrate de que está configurado como HTTPS.

Mientras estás aquí, también puedes cambiar el título y el eslogan de tu sitio, si lo deseas. Sólo te queda guardar los cambios.
Paso 3: Personalice su sitio web
WordPress alberga miles de temas y diseños de sitios web. Por eso nos gusta tanto. Puedes elegir entre temas gratuitos y de pago, pero el gran volumen de opciones puede dejarte confundido sobre cuál elegir.
Para sitios web de fotografía, recomendamos Oshine, Divi, Photography y Novo Photography. Echa un vistazo a nuestra lista completa aquí: 50 Mejores Temas de Fotografía para WordPress.
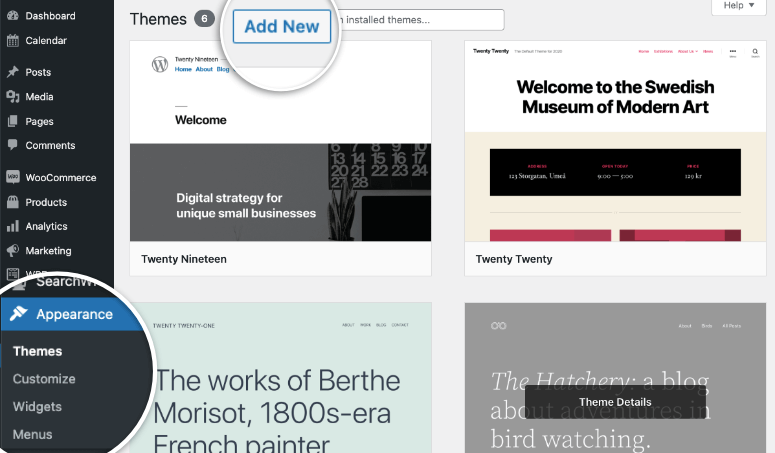
Si quieres explorar nuevos temas por tu cuenta, ve a la página Apariencia ” Temas. Selecciona el botón Añadir nuevo para ver los temas disponibles.

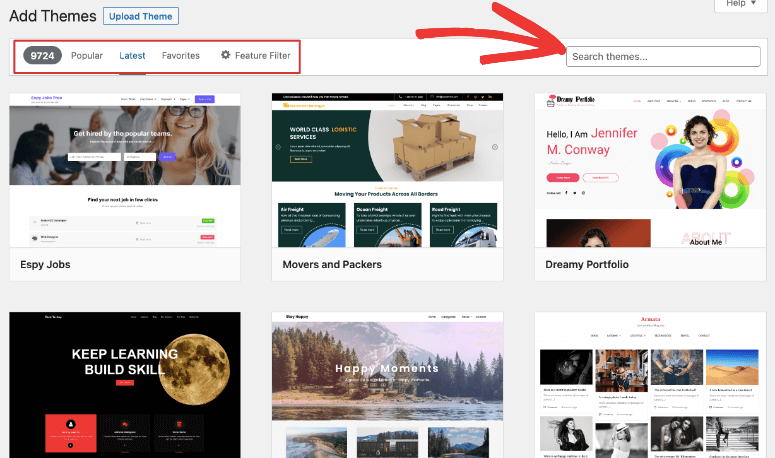
Aquí puedes filtrar por temas populares y más recientes. También puedes buscar temas para fotógrafos. También puedes encontrar desarrolladores externos que crean sus propios temas y los venden en sus sitios web. Si compras uno de estos temas, recibirás un archivo zip con tu compra que podrás cargar en esta página.

Una vez que hayas encontrado el tema que te gusta, puedes instalarlo y activarlo. ¿Nunca has instalado un tema de WordPress? No te preocupes, consulta nuestra guía para principiantes sobre cómo instalar un tema de WordPress.
La mayoría de los temas de WordPress son fáciles de personalizar. Esto significa que puedes cambiar las fuentes, los colores, los estilos de cabecera, el fondo y mucho más.
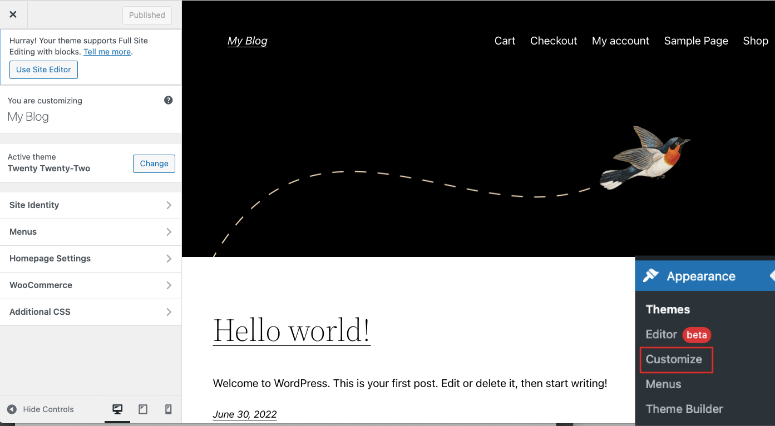
Simplemente ve a la página Apariencia ” Personalizar para iniciar el personalizador de temas. Esto abrirá una vista previa en vivo de su sitio con un menú de personalización en la columna izquierda.

Aquí puedes personalizar la identidad de tu sitio, los menús, la página de inicio y mucho más. Las opciones que veas aquí dependerán de tu tema. También podrás cambiar el pie de página, la cabecera, los widgets, los botones, etc.
En la parte inferior del menú, puedes previsualizar tu sitio web en escritorio, tableta y móvil. Así te aseguras de que los cambios se ven bien en todos los dispositivos.
Una vez que hayas terminado de hacer cambios con el personalizador de temas, sólo tienes que hacer clic en el botón Publicar situado en la parte superior izquierda de la pantalla. De este modo, tu sitio web de fotografía estará disponible para todo el mundo.
En muchos casos, el personalizador de temas predeterminado no tiene suficientes opciones. Hay muchos constructores de sitios que puedes usar encima de WordPress. Los más populares incluyen SeedProd, Divi, Elementor, WPBakery y Beaver Builder.
SeedProd es nuestra elección #1. Obtendrá temas de sitio web + plantillas de página para personalizar su sitio. Además, viene con un built-in próximamente y el modo de mantenimiento. Esto le permite ocultar su sitio web con una hermosa página de marcador de posición mientras trabaja en su sitio detrás de las escenas. De esta forma, los usuarios no verán un sitio web roto cuando lo visiten.
Si necesitas más ayuda con la personalización de tu sitio, nosotros te ayudamos: Cómo personalizar un sitio web WordPress [Guía para principiantes].
Paso 4: Añadir plugins útiles de WordPress
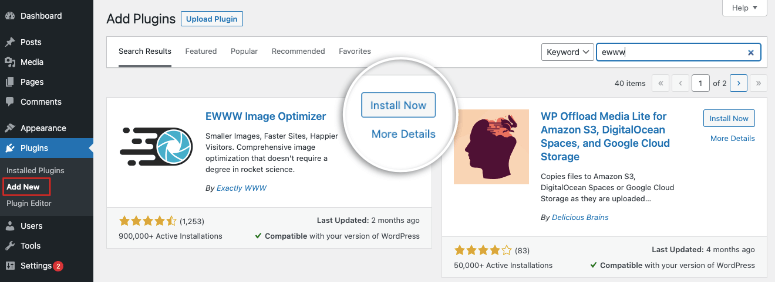
WordPress alberga miles de plugins que pueden mejorar el aspecto y el funcionamiento de tu sitio web de fotografía. Puedes añadir estos plugins en el panel de administración de WordPress, en la pestaña Plugins ” Añadir nuevo .

¿Nunca ha instalado un plugin? Siga nuestra guía: Cómo instalar un plugin de WordPress – 3 métodos (paso a paso)
Estos son los plugins de los que creemos que pueden beneficiarse todos los sitios de fotografía:

Envira Gallery es el mejor plugin de galerías para WordPress disponible en el mercado. Hay un simple arrastrar y soltar fácil constructor que le permite crear galerías de imágenes totalmente sensibles, galerías de vídeo y álbumes de fotos para su sitio en ningún momento.
Puedes añadir tus fotos y hacer que aparezcan como una bonita galería sin tocar ningún código. Solo tienes que elegir una de las bonitas plantillas de galería prediseñadas y personalizar su aspecto para hacerla tuya.
Una vez creadas las galerías de imágenes, puedes organizarlas en álbumes, ordenarlas con etiquetas y también añadir fotos de portada.
Para más opciones de plugins de galerías, lea nuestra lista: Los mejores plugins de galerías para WordPress
2. Soliloquy

Soliloquy es la mejor herramienta para crear sliders para mostrar tus fotos. Te permite crear deslizadores de ancho completo o deslizadores de tamaño pequeño con una interfaz de arrastrar y soltar. Después, puedes añadir bonitas animaciones para elevar el impacto que tus fotos tienen en los usuarios.
Viene con un montón de características, incluyendo plantillas deslizantes, deslizadores dinámicos, deslizadores de productos, lightbox a pantalla completa, la importación de capacidades de Flickr, Instagram, y mucho más.
Si te preocupa cómo se verán tus fotos en los móviles, Soliloquy se encarga de ello. Los sliders son totalmente responsivos y aptos para móviles, por lo que se verán genial en todo tipo de pantallas y dispositivos.
¿Quieres ver más plugins deslizantes? Lea nuestra lista: 11 mejores plugins de sliders para WordPress
3. Descargas digitales sencillas

Easy Digital Downloads es un potente plugin de comercio electrónico para WordPress que le ayuda a vender productos digitales. Puede utilizar este plugin para vender todo tipo de productos digitales como imágenes, obras de arte, vídeos y gráficos.
Los clientes pueden comprar varias descargas a la vez utilizando el sistema de carrito de la compra. Además, puede establecer el tipo impositivo, configurar códigos de descuento, crear una base de datos de sus clientes y realizar un seguimiento de todas las transacciones de pago.
4. Instagram Feed Pro de Smash Balloon

Instagram Feed Pro de Smash Balloon le permite mostrar fácilmente un feed de Instagram en cualquier lugar de su sitio web WordPress. Si usted es un fotógrafo, Instagram es una mina de oro para la exposición de conseguir su nombre por ahí y que la gente sepa quién eres.
Al mostrar tu contenido de Instagram en tu sitio web, puedes atraer a la audiencia de tu sitio web. Al mismo tiempo, también puedes hacer que los visitantes de tu sitio te sigan en Instagram.
El plugin te permite incluso convertir tus fotos de Instagram en un feed shoppable para que la gente pueda comprarlas mientras navega. Puedes destacar determinadas publicaciones y filtrar los tipos de fotos que quieres mostrar mediante etiquetas y filtros.
Además, Smash Balloon incrusta tu contenido de Instagram directamente en tu página web, lo que puede ayudarte a mejorar tu posicionamiento SEO.
5. MemberPress

MemberPress le permitirá crear un sitio de membresía donde otros fotógrafos pueden unirse. Puedes darles acceso a un área exclusiva para miembros donde ver, comprar y contribuir con fotografías y otras obras de arte.
Puede cobrar a los afiliados una cuota por afiliarse, o éstos pueden elegir entre distintos planes de afiliación que les dan acceso a más ventajas. Obtenga más información aquí: MemberPress Review: ¿Es el mejor plugin de membresía para WordPress?
Una buena alternativa es Thrive Architect.
6. LearnDash

LearnDash es una plataforma LMS (sistema de gestión de aprendizaje) donde puedes crear cursos de fotografía y venderlos en tu sitio web. Puedes permitir que los alumnos se apunten a clases o a un curso completo.
Además, es fácil añadir exámenes, material del curso y crear foros para que los estudiantes debatan. En cuanto a los ingresos, hay opciones para aceptar pagos únicos e incluso establecer renovaciones automáticas.
Te interesará leer nuestra lista completa de plugins útiles para fotógrafos: 19 mejores plugins de WordPress para fotógrafos.
Otros plugins útiles que cualquier sitio WordPress debe tener incluyen:
- AIOSEO – El mejor plugin SEO para WordPress que ayudará a su sitio a posicionarse mejor en Google y otros motores de búsqueda.
- MonsterInsights – El mejor plugin de análisis de WordPress le ayuda a conectarse fácilmente a Google Analytics y realizar un seguimiento de los datos de su sitio y la base de usuarios directamente dentro de su panel de WordPress.
- WPForms – Generador de formularios nº1 para WordPress, en el que confían 6 millones de sitios web. Puede utilizarlo para crear formularios de registro, inicio de sesión, contacto, opiniones de clientes, encuestas, sondeos, etc.
- OptinMonster – Kit de herramientas de optimización de conversiones nº1 para crear campañas para tu público objetivo que te ayudarán a conseguir más suscriptores y ventas.
- WP Mail SMTP – El mejor plugin para resolver problemas de entrega de correo electrónico. Esto se asegurará de que los correos electrónicos desde y hacia su sitio web están siendo entregados. Si usted está vendiendo fotos, este plugin es esencial, ya que necesita para asegurarse de que los clientes reciban su recibo, información de acceso, etc.
- Sucuri – Proteja su sitio web y medios digitales de piratas informáticos, robo de datos y ataques de malware.
- Duplicator – Copias de seguridad periódicas automatizadas de su sitio web para que nunca pierda sus archivos multimedia, datos de clientes, información de pedidos, detalles de envío, etc.
Estos plugins deberían usarse en todos los sitios web y pueden ser utilizados por particulares, startups, emprendedores, pequeñas empresas y grandes corporaciones.
Paso 5: Optimizar la velocidad y el rendimiento
La mayoría de los propietarios de negocios se centran en conseguir la fotografía de producto adecuada y mostrarla de forma atractiva. Pero, en muchos casos, se olvidan de asegurarse de que estas imágenes puedan cargarse en el lado del usuario.
Si utilizas archivos grandes de alta resolución, lo más probable es que tus imágenes no se carguen. Así que, aunque quieras asegurarte de que las imágenes tengan un aspecto impresionante, también tienes que optimizarlas para Internet. Esto es muy importante tanto para el SEO como para la experiencia del usuario.
Al utilizar Bluehost, su sitio web está optimizado para la velocidad. Bluehost es un alojamiento web fiable con servidores construidos para la velocidad y el rendimiento.
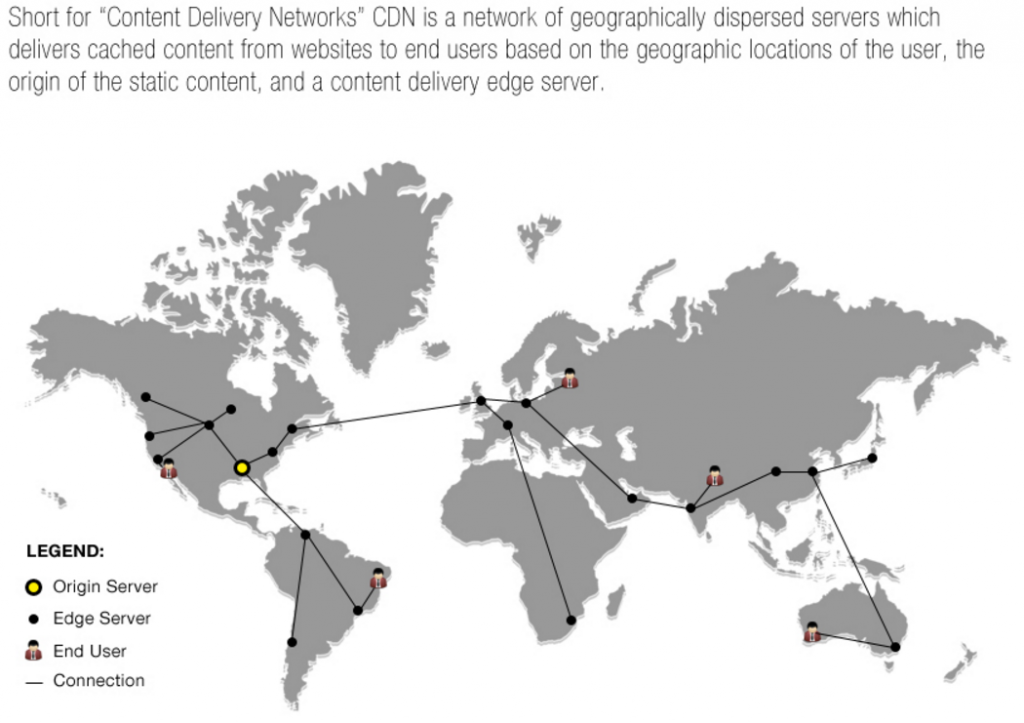
Además, ofrecen acceso gratuito a una red de distribución de contenidos. Se trata de una red de servidores repartidos por todo el mundo que entregan contenido estático en caché a los visitantes de su sitio web desde la ubicación del servidor CDN más cercano. Como la CDN sirve el contenido estático desde el servidor más cercano, su sitio se carga más rápido de lo que lo haría normalmente.

Aparte de esto, puedes utilizar una herramienta para optimizar todas tus imágenes. Ver: 6 Mejores plugins de optimización de imágenes para WordPress (Comparado).
Éstos son los que recomendamos:
1. WP Rocket es simple y fácil de configurar y usar para cualquiera, especialmente para principiantes. Cuando instalas WP Rocket, habilita automáticamente los ajustes recomendados para que no tengas que modificar ninguno de los ajustes del plugin. A continuación, puede activar LazyLoad para archivos multimedia para mejorar la velocidad y la experiencia del usuario. Además, WP Rocket tiene una herramienta integrada de optimización de imágenes llamada Imagify. Puedes usar esta herramienta para comprimir imágenes y reducir el tamaño de los archivos. Vea nuestra reseña completa: Revisión de WP Rocket.
2. EWWW Image Optimizer es un gran plugin de optimización de imágenes para WordPress. El plugin optimiza automáticamente tus nuevas subidas de imágenes y se asegura de que tus imágenes tengan el tamaño mínimo y la mejor calidad visual. También puede optimizar todas las imágenes que ya has añadido y convertir tus imágenes al mejor formato de archivo. Para saber más, puedes consultar nuestra reseña completa de EWWW Image Optimizer.
3. W3 Total Cache ofrece un conjunto de potentes funciones para acelerar tu sitio web de fotografía. Ayuda a mejorar el tiempo de carga de tu sitio web almacenando en caché cada aspecto de tu sitio, incluyendo páginas, entradas, JavaScript, CSS, feeds, etc. en memoria, en disco o en CDN. Además, proporciona una gestión transparente de la red de distribución de contenidos (CDN) con la biblioteca multimedia, los archivos de temas y los archivos principales de WordPress para aumentar el rendimiento del servidor.
Y ya está. Has configurado correctamente un impresionante sitio web de fotografía para mostrar tu obra maestra. Esperamos que esta guía te haya resultado útil.
A continuación, te interesará leer más de nuestros posts:
- 14 mejores creadores de sitios web para principiantes y pequeñas empresas
- 8 mejores plataformas para vender descargables y productos digitales
- Cómo aceptar pagos con tarjeta de crédito en WordPress
Estos plugins y tutoriales te ayudarán a mejorar tu sitio web de fotografía.

Comentarios Deja una respuesta