
¿Quieres añadir un selector de fecha a tu formulario de contacto? Un selector de fecha es necesario cuando quieres que tus usuarios seleccionen una fecha y hora en el formulario.
En este artículo, vamos a compartir cómo crear un formulario de WordPress con un selector de fecha.
¿Cuándo y por qué debería añadir un selector de fecha en los formularios de WordPress?
Muchos formularios de contacto tienen campos sencillos como nombre, correo electrónico, teléfono y mensaje. Esta información es suficiente para conectar con tus usuarios. Sin embargo, si quieres programar una cita con tus usuarios, entonces necesitarás añadir un selector de fecha en tu formulario.
Si gestiona una tienda de comercio electrónico y desea que los clientes añadan la fecha de disponibilidad para la entrega, puede añadir un campo de fecha y hora en el formulario de contacto o de pedido.
Hay muchas otras razones por las que necesitarías pedir a tus usuarios que envíen fechas y horas con su información básica. Echemos un vistazo a cómo crear fácilmente un formulario de WordPress con un selector de fecha.
Crear un formulario de WordPress con un selector de fecha
Lo primero que debe hacer es instalar y activar el plugin WPForms. Para más detalles, consulte nuestra guía paso a paso sobre cómo instalar un plugin de WordPress.
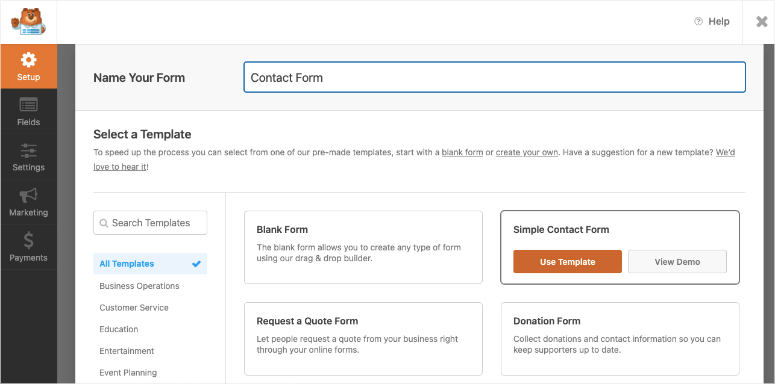
Tras la activación, tendrá que ir a la página WPForms ” Añadir nuevo para crear un formulario en WordPress. Se iniciará la pantalla de configuración de WPForms donde encontrará múltiples plantillas pre-construidas para crear fácilmente un nuevo formulario de su elección. También puede seleccionar un formulario en blanco para empezar desde cero.
Para empezar, vamos a elegir la plantilla Formulario de contacto simple.

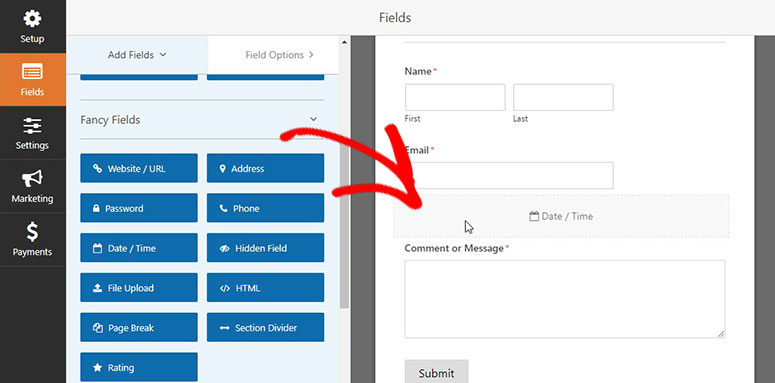
Se cargará un sencillo formulario de contacto con los campos básicos nombre, email, comentario, etc. Puedes ver más campos en el lado izquierdo y una vista previa de tu nuevo formulario en el lado derecho de la pantalla. Simplemente arrastra y suelta cualquier campo del lado izquierdo a tu nuevo formulario en el lado derecho.
Como quieres añadir un selector de fecha, tendrás que arrastrar y soltar el campo Fecha / Hora de la columna de la izquierda en tu formulario. Puede colocar el selector de fecha por encima o por debajo de cualquier campo en el formulario de WordPress.

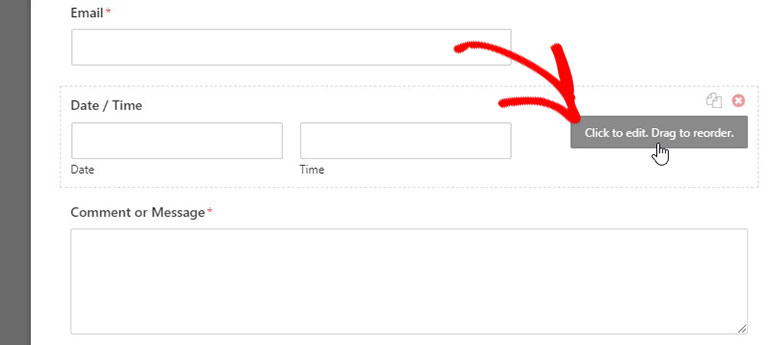
El formulario es totalmente flexible, lo que significa que puede reorganizar fácilmente el orden de los campos o personalizar cualquier campo de la sección de vista previa de su formulario en el lado derecho.

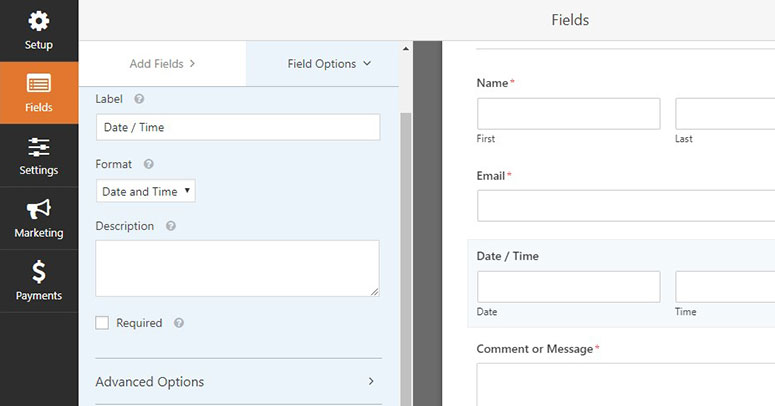
Una vez que hagas clic en cualquier campo de la vista previa del formulario, se mostrarán los ajustes en el lado izquierdo para ese campo específico. Por ejemplo, si haces clic en el campo Fecha / Hora que acabas de añadir a tu formulario, verás estos ajustes para personalizar:
- Etiqueta: Es el título del campo Fecha / Hora en su formulario.
- Formato: En este desplegable puede seleccionar un formato para la fecha, la hora o ambas.
- Descripción: Le permite añadir instrucciones para los usuarios debajo del campo.
- Obligatorio: Si marca esta opción, entonces un usuario no puede enviar el formulario sin seleccionar una fecha / hora en este campo.
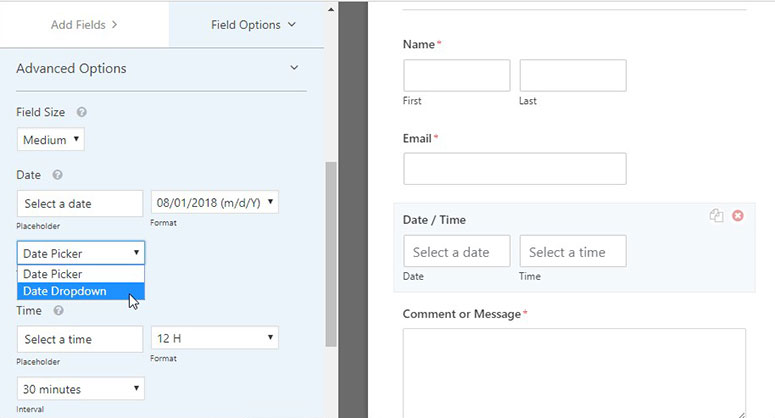
Aparte de estos ajustes básicos, hay opciones avanzadas para personalizar el diseño y el estilo del campo de fecha / hora.

Algunas de las opciones avanzadas son:
- Tamaño del campo: Hay diferentes tamaños de visualización disponibles para el campo de fecha / hora.
- Fecha: Es un marcador de posición. El texto que añadas aquí se mostrará por defecto a los usuarios. Junto a él, también puedes seleccionar el formato de la fecha.
- Tipo: Puedes seleccionar un tipo para el selector de fecha. Hay 2 tipos: Selector de Fecha y Desplegable de Fecha
- Hora: Este es otro marcador de posición para la hora. También puede elegir un formato de 12 o 24 horas.
Hay muchos otros ajustes personalizados, como intervalo, ocultar etiquetas, etc.

También deberías consultar esta guía sobre cómo añadir CSS personalizado a tu formulario para obtener instrucciones más detalladas.
Asegúrese de hacer clic en el botón Guardar para almacenar los cambios.
Configuración de confirmaciones y notificaciones
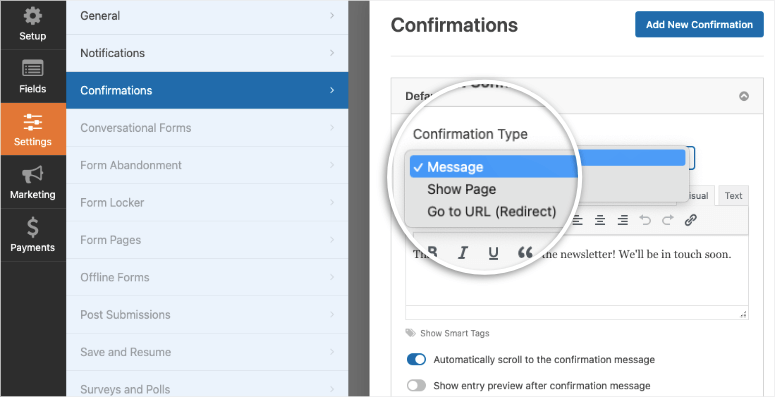
Una vez que esté satisfecho con los campos, necesitará administrar la configuración de confirmación y las notificaciones por correo electrónico para su formulario. Simplemente visite la página Configuración ” Confirmación en el constructor de WPForms. Desde allí, puede agregar un mensaje personalizado para sus usuarios que recibirán después de enviar el formulario. También puede cambiar el tipo de confirmación para redirigir a los usuarios a una página de agradecimiento.

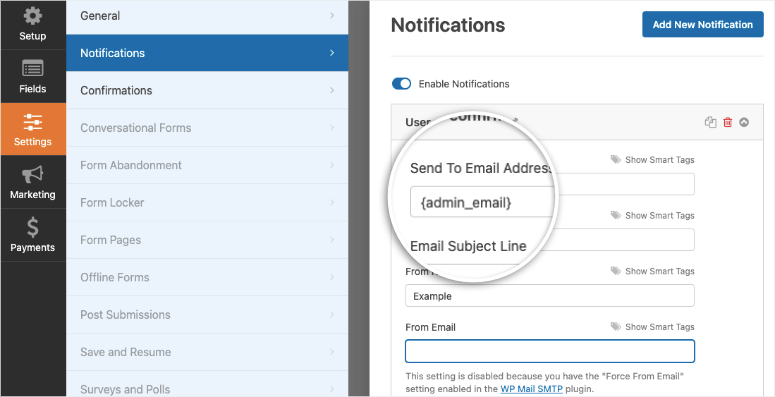
Después, puedes ir a la página Configuración ” Notificaciones para gestionar las notificaciones por correo electrónico de los envíos de formularios. También puede enviar varias notificaciones a diferentes direcciones de correo electrónico.

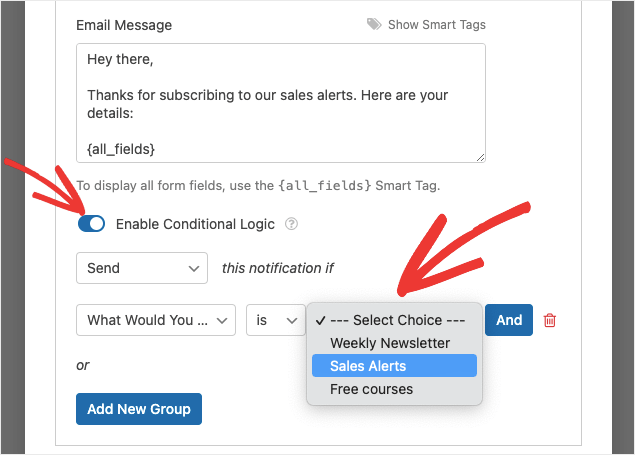
Para configuraciones avanzadas, puede añadir lógica condicional en su formulario para enviar notificaciones específicas a los usuarios. Esto significa que, en función de las opciones seleccionadas por el usuario, puedes enviarle diferentes notificaciones automatizadas por correo electrónico.

Obtenga más información aquí: Cómo configurar correctamente las notificaciones y confirmaciones de formularios.
Por último, tendrás que hacer clic en el botón Guardar para ver tu formulario de contacto en acción.
Mostrar el formulario en su sitio WordPress
Puedes añadir el nuevo formulario que acabas de crear con un selector de fechas a WordPress muy fácilmente con WPForms. Le mostraremos cómo hacerlo usando el editor de bloques y el editor clásico. También le mostraremos cómo añadirlo a una barra lateral.
Cómo añadir un formulario de WordPress a una página o entrada de WordPress (Gutenberg)
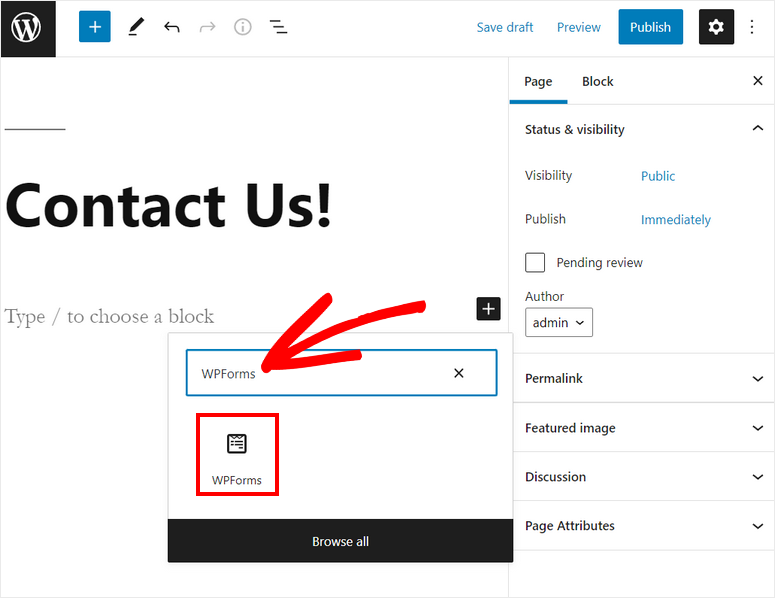
Para añadir el formulario en cualquier página o entrada de WordPress, puede buscar el bloque WPForms y añadirlo al editor de texto.

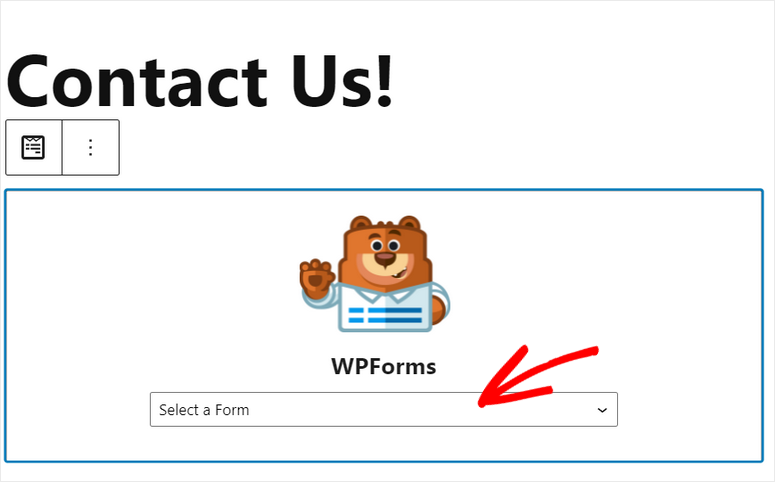
A continuación, verás un menú desplegable en el que podrás seleccionar el formulario de contacto que acabas de crear.

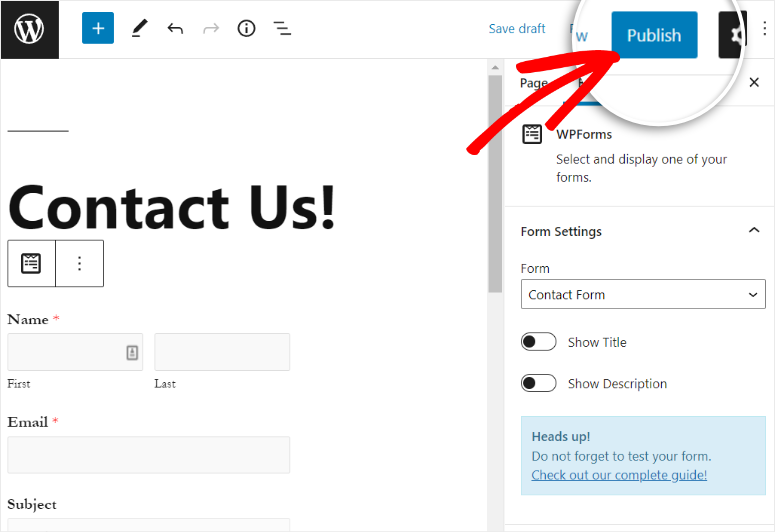
Después de seleccionar el formulario, verás la vista previa en el editor de texto. Para añadir el formulario de contacto a tu sitio, haz clic en el botón Publicar de la esquina superior derecha.

Añadir un formulario de WordPress a una página o entrada de WordPress (Editor clásico)
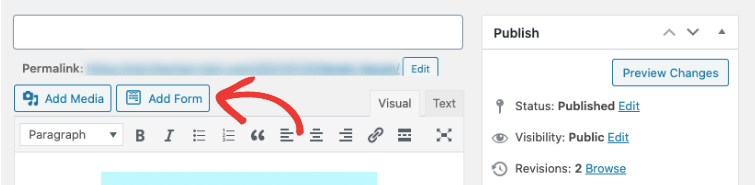
Si utiliza el editor clásico de WordPress, puede añadir el formulario utilizando el botón Añadir formulario. También puedes copiar y pegar el código corto del formulario para incrustarlo en tu sitio web.

Añadir formulario de WordPress en una barra lateral
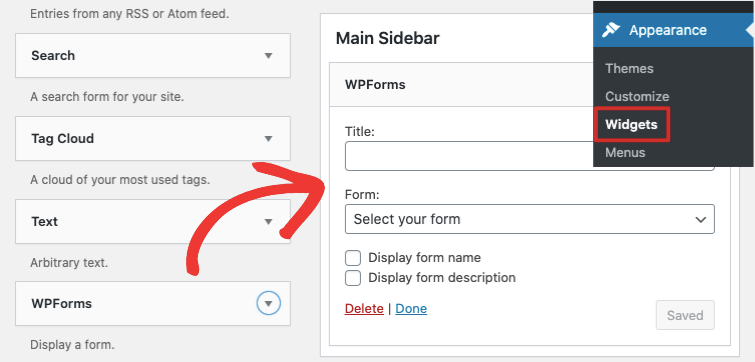
También puedes añadir el formulario al widget de tu barra lateral. Para ello, vaya a Apariencia ” Widget. Ahora, arrastre y suelte el widget WPForms en la barra lateral o el menú de pie de página a la derecha.
Después, seleccione su formulario utilizando el menú desplegable y guarde los cambios.

Una vez hecho esto, haga clic en el botón Guardar. Su formulario comenzará a mostrarse en la barra lateral de su sitio web.
Eso es todo. Esperamos que este artículo te haya ayudado a aprender cómo crear un formulario de WordPress con un selector de fecha. Puede que también quieras ver nuestra guía sobre cómo crear un formulario de subida de archivos en WordPress.

Comentarios Deja una respuesta