
¿Quieres que tu sitio web WordPress sea apto para móviles?
La realidad es que un sitio web apto para móviles ya no es un “bonito detalle”. Es absolutamente imprescindible.
Más del 55% de todo el tráfico web procede de dispositivos móviles, por lo que su sitio web debe ser compatible con este tipo de dispositivos y tener una apariencia atractiva en pantallas de todas las formas y tamaños.
Por eso, en este artículo, le mostraremos cómo hacer que un sitio web de WordPress sea compatible con dispositivos móviles.
¿Por qué debe hacer que su sitio web WordPress sea compatible con dispositivos móviles?
Si tu sitio web WordPress no es totalmente responsive o compatible con dispositivos móviles, estás dejando escapar mucho tráfico. ¿No está convencido?
He aquí algunas razones por las que su sitio web WordPress debería ser totalmente adaptable a dispositivos móviles.
Motores de búsqueda: Si desea posicionarse en los motores de búsqueda, es obligatorio que su sitio web WordPress sea compatible con dispositivos móviles. Los motores de búsqueda como Google fomentan los sitios web adaptados a móviles y desalientan los sitios no adaptados.
Visualización y visibilidad: Un sitio web WordPress adaptado a dispositivos móviles se ve mejor en pantallas pequeñas y tabletas. Si su sitio no es responsivo, es más probable que sus visitantes lo abandonen de inmediato y aumente la tasa de rebote. Esto tiene un impacto negativo en sus esfuerzos de SEO.
Uso: Como hemos dicho antes, más de la mitad de todo el tráfico web del mundo procede de teléfonos y tabletas. Debes hacer que tu sitio WordPress sea apto para móviles para conectar con un público más amplio.
Ahora que ya conoce la importancia de tener un sitio web adaptable, veamos cómo hacer que un sitio web de WordPress sea apto para dispositivos móviles.
Método 1: Utilizar un tema de WordPress adaptable a dispositivos móviles
La forma más fácil de hacer que tu sitio web WordPress sea apto para móviles es elegir un tema que responda a dispositivos móviles desde el principio. Pero, ¿qué debes hacer si ya utilizas un tema no adaptable?
En ese caso, merece la pena que actualices o cambies a otro tema de WordPress compatible con dispositivos móviles.

Por suerte, la mayoría de los nuevos temas de WordPress son totalmente responsive por defecto. Y muchos otros temas no responsivos están actualizando sus servicios para ofrecer a los usuarios un entorno compatible con dispositivos móviles.
Para nuestros usuarios, hemos seleccionado los mejores temas de WordPress. Eche un vistazo…
1ª SeedProd

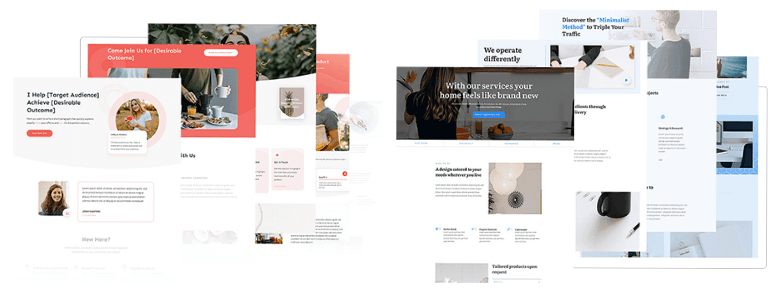
SeedProd es el mejor constructor de temas de sitios web para WordPress. Viene con kits de temas preconstruidos que puedes importar y personalizar usando el constructor de arrastrar y soltar.
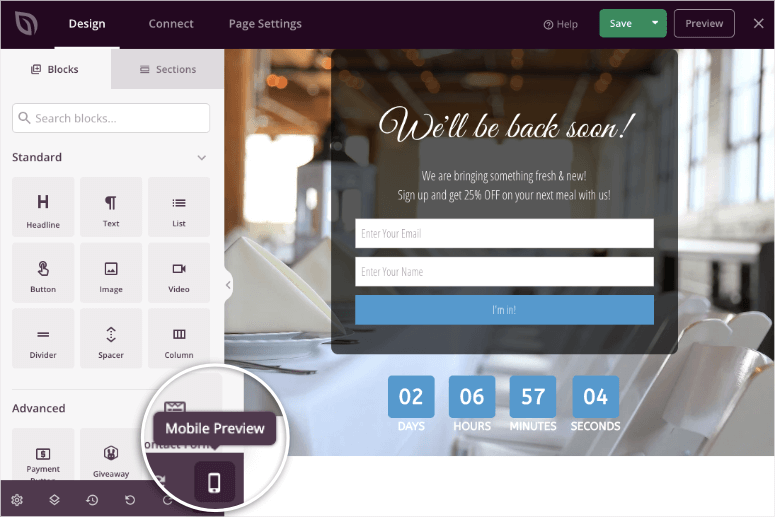
Todos los diseños de temas y páginas son compatibles con dispositivos móviles. Además, dentro del constructor de temas, tienes la opción de previsualizar diseños móviles y hacer cambios solo para móviles.

SeedProd viene con bloques de página ya hechos, como formularios de contacto, temporizadores de cuenta atrás, carruseles de imágenes, titulares animados, vídeos de fondo, perfiles sociales y mucho más.
Puedes crear fácilmente temas, páginas y diseños personalizados para tu sitio de WordPress. Hay montones de plantillas de páginas que hacen que sea muy sencillo hacerlo en cuestión de minutos.
SeedProd también está optimizado para la velocidad, por lo que puede asegurarse de que su sitio se carga rápidamente y se ve muy bien en todos los dispositivos.
2. Temas Thrive

Thrive Themes es uno de los temas más populares para WordPress. Está orientado a los propietarios de sitios web que quieren crear un sitio web centrado en la conversión.
Puedes elegir un tema prefabricado y personalizarlo para crear un diseño único para tu sitio. Los temas son adaptativos y aptos para móviles. Se incluyen cientos de elementos de diseño y no tendrás que preocuparte de cambiar su tamaño para adaptarlos a la vista móvil.
Viene con un intuitivo constructor de temas de arrastrar y soltar que facilita a cualquiera la construcción de un sitio web impresionante.
3. divi

Divi es el tema de WordPress más popular del mundo. Aparte de los paquetes de temas prediseñados, Divi también viene con Divi Builder, un constructor de páginas de arrastrar y soltar.
Eso significa que, independientemente de tus conocimientos, puedes crear un blog como quieras.
3. WP Astra

WP Astra es uno de los temas gratuitos más populares del repositorio de WordPress.org. Funciona a la perfección con cualquier constructor de páginas de WordPress y es una buena opción, especialmente para aquellos que tienen un presupuesto ajustado.
Todos estos temas están preparados para dispositivos móviles y son totalmente adaptativos desde el primer momento. Esto significa que tu sitio web estará listo para soportar el tráfico móvil sin apenas esfuerzo por tu parte.
Método 2: Utilizar plugins para que su sitio web WordPress sea compatible con dispositivos móviles
WPTouch Pro es un plugin premium para WordPress con potentes opciones de configuración para que su sitio web sea compatible con dispositivos móviles.
Necesitas crear una cuenta en WPTouch Pro usando tu dirección de correo electrónico y descargar el plugin premium. Su clave de licencia aparecerá en el panel de control, que necesitará para más adelante.
Después, tienes que instalar y activar el plugin WPTouch Pro. Si nunca has instalado un plugin, no te preocupes. Echa un vistazo a este tutorial paso a paso sobre cómo instalar un plugin de WordPress.
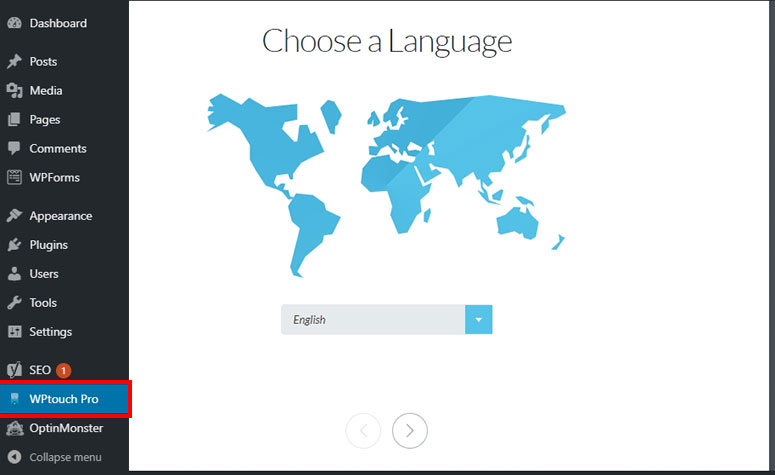
Una vez activado el plugin, debes hacer clic en la pestaña WPTouch Pro del área de administración de WordPress. Aparecerá un asistente de configuración en el que puedes empezar seleccionando un idioma:

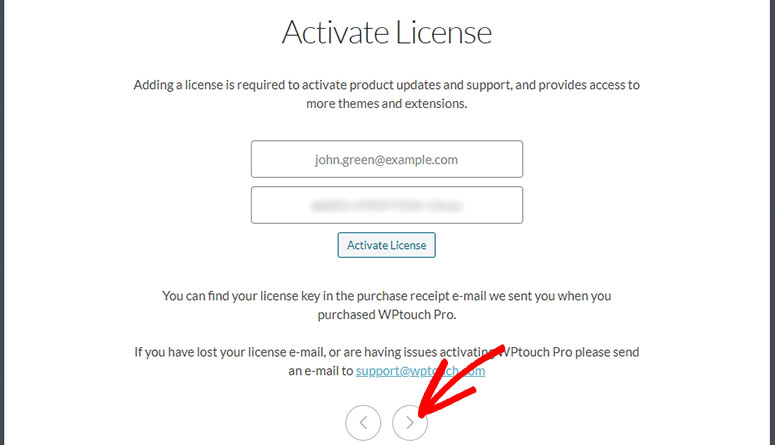
A continuación, deberá añadir la dirección de correo electrónico que utilizó para crear su cuenta WPTouch Pro. A continuación, introduzca la clave de licencia desde el panel de control de WPTouch Pro.
Cuando haya introducido esa información, haga clic en el botón Activar licencia y, a continuación, en el botón de flecha Siguiente:

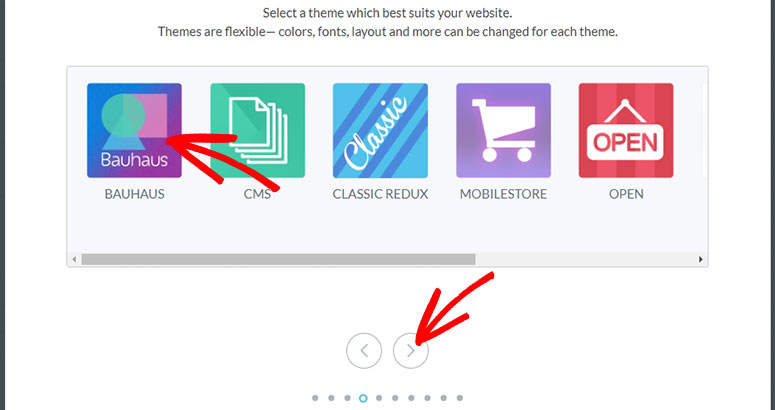
Ahora verás varios temas para un sitio web, blog o tienda online. Puedes seleccionar el tema que mejor se adapte a tu sitio web y hacer clic en el botón de flecha Siguiente:

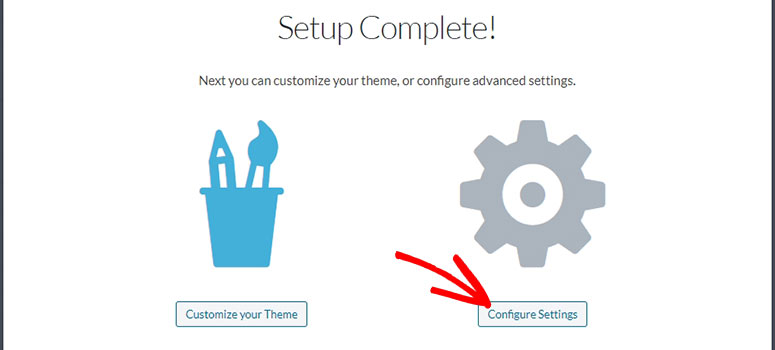
Para ahorrar tiempo, puede saltarse todas las demás opciones e ir directamente a la última sección, donde puede hacer clic en el botón Configurar ajustes:

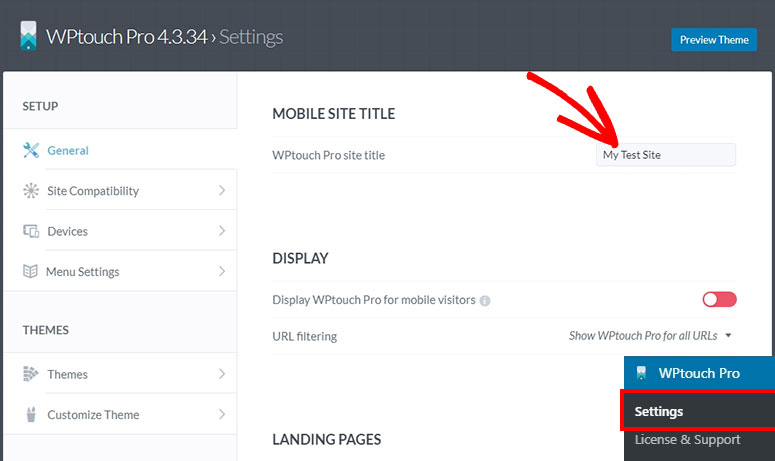
Esto le redirigirá automáticamente a la página WPTouch Pro ” Configuración ” General. Los ajustes incluyen el título del sitio, la selección de páginas de destino y la posibilidad de activar o desactivar varias opciones:

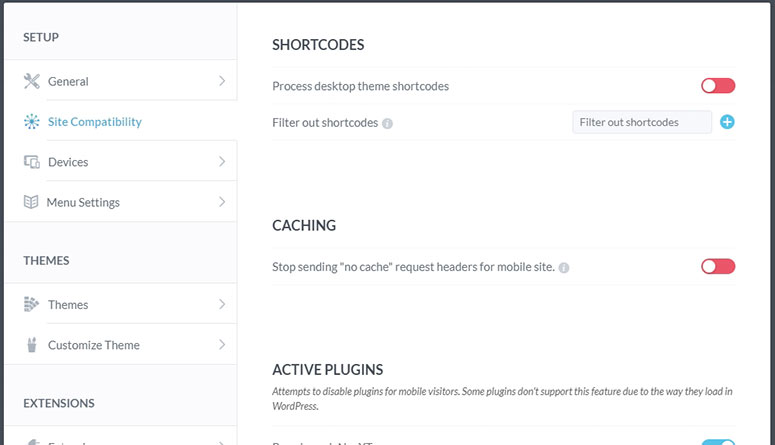
Desde ahí, puedes visitar la pestaña Compatibilidad del sitio para gestionar la configuración de los shortcodes, el almacenamiento en caché y los plugins activos:

También te permite activar o desactivar plugins activos para tu sitio móvil.
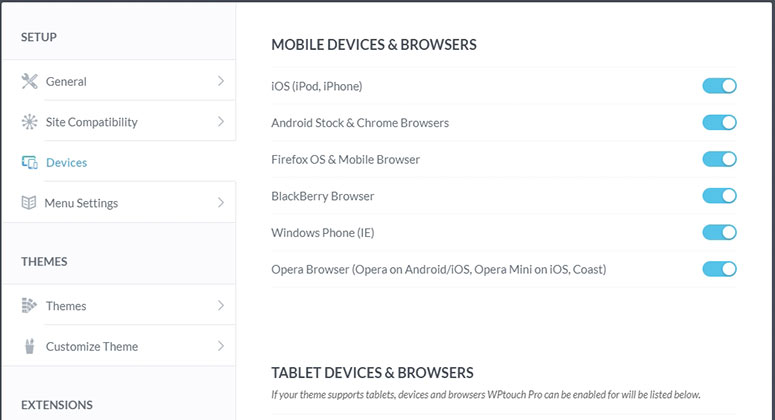
Ahora, puede ir a la pestaña Dispositivos para habilitar o deshabilitar dispositivos móviles y navegadores para su sitio web móvil:

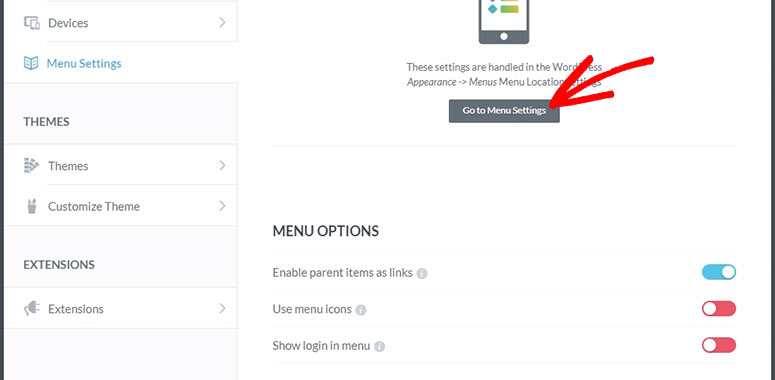
Después, puede hacer clic en la pestaña Configuración del menú para gestionar las opciones del menú de navegación de su sitio móvil:

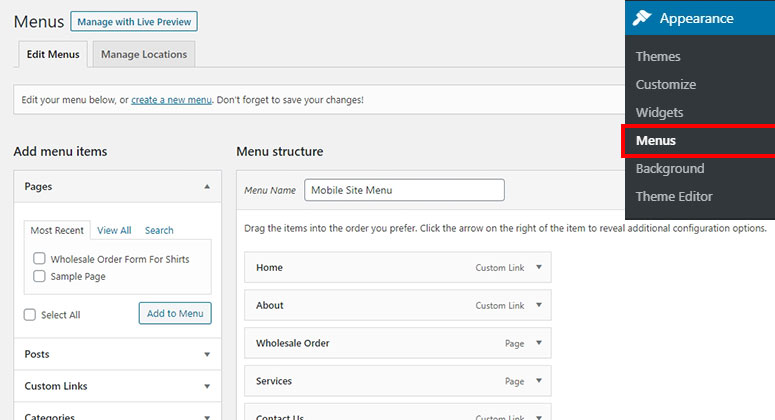
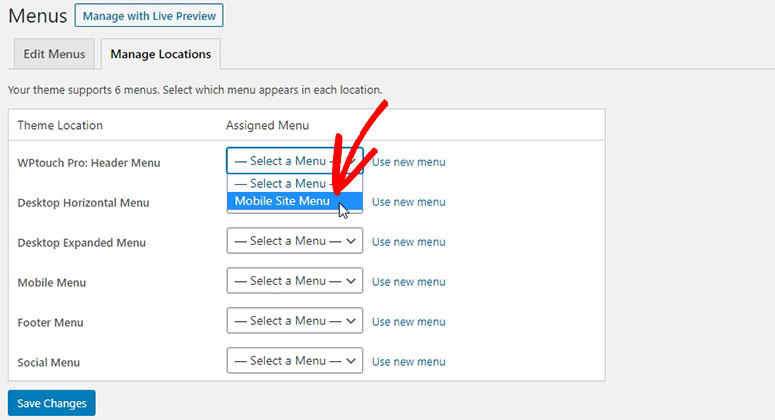
Para personalizar el menú de navegación de su sitio web, puede visitar la página Apariencia ” Menús en su área de administración de WordPress:

Necesita ir a la pestaña de Ubicaciones de Menú para agregar el menú de su sitio móvil al área del Menú de Cabecera de WPTouch Pro.
Si no dispone de un menú independiente, puede crear un nuevo menú de navegación para su sitio móvil. También puedes utilizar cualquier otro menú para la vista móvil.

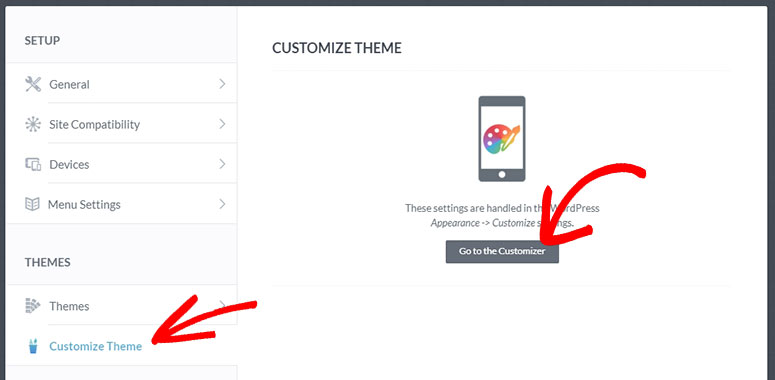
Si desea personalizar el tema de su sitio móvil, visite la página Configuración de WPTouch Pro. Desde allí, tienes que ir a Temas ” Personalizar pestaña Tema y haga clic en el botón Ir al personalizador:

Esto te lleva al personalizador de WordPress donde puedes ver una vista previa en vivo de tu sitio web. Puedes gestionar fácilmente el título de tu sitio, los colores, el fondo y otros ajustes personalizados.
¡Y ya está!
Esperamos que este artículo te haya ayudado a aprender cómo hacer que un sitio web WordPress sea apto para móviles. También puedes echar un vistazo a nuestro artículo sobre los mejores temas de WordPress para aplicaciones móviles y software.
Para que tu sitio se posicione mejor en los resultados para móviles, echa un vistazo al plugin AIOSEO. Tiene una función dedicada llamada Google AMP SEO para mejorar tu posicionamiento SEO móvil.
Si le ha gustado este artículo, háganoslo saber en la sección de comentarios, ¡nos encantaría conocer su opinión!

I wish to see in a search results additional tags like “very basic”, “for non programmers” etc.
Hey, can you please elaborate more for our understanding? Thanks.