
¿Quieres saber la forma correcta de añadir fragmentos de código personalizados a tu sitio WordPress? Añadir fragmentos de código a WordPress no es ninguna ciencia espacial, pero el más mínimo error puede hacer que tu sitio web se caiga. Si te lanzas sin saber lo que estás haciendo, podría ser fatal para tu negocio.
Así que, cuando añadas código personalizado a tu sitio, tendrás que asegurarte de que lo haces de la FORMA CORRECTA.
En este artículo, le explicaremos cómo copiar y pegar correctamente fragmentos de código en su sitio de WordPress. Una vez que hayas terminado de leer, tendrás el conocimiento y la confianza para modificar tu sitio a tu gusto. Puede que incluso te diviertas un poco.
¿Por qué añadir fragmentos de código a WordPress?
Añadir fragmentos de código a su sitio web es una de las formas más sencillas de ampliar las funciones de su sitio web. Aunque instalar un plugin es la forma más obvia de mejorar las funciones integradas de WordPress, especialmente para los no desarrolladores, a veces es difícil encontrar un plugin que satisfaga sus necesidades al pie de la letra. Por otro lado, puedes encontrar cientos de tutoriales de WordPress en la web que recomiendan añadir fragmentos de código para satisfacer tus necesidades.
Dicho esto, es esencial que insertes correctamente los fragmentos de código personalizados en el archivo correcto y en la ubicación adecuada. De lo contrario, podría bloquear su sitio web y, a su vez, sabotear su negocio y su reputación.
Vamos a dividir este tutorial en 2 secciones diferentes:
- Personalización de los archivos de plantilla de WordPress
- Personalización del archivo functions.php
I. Personalización de los archivos de plantilla de WordPress
Antes de entrar en materia, echemos un vistazo a lo que es un archivo de plantilla de WordPress.
¿Qué es una plantilla de WordPress?
Cada tema de WordPress se compone de archivos de plantilla. Los archivos de plantilla de tu tema definen cómo se muestra tu sitio web. Por ejemplo, header.php es una plantilla predeterminada que se utiliza en la mayoría de los temas de WordPress para definir el área de cabecera de las páginas web generadas por WordPress, como los artículos de tu blog y las páginas independientes.
Echemos un vistazo a algunas plantillas por defecto utilizadas por la mayoría de los temas de WordPress.
- php – define la página principal
- php – define la sección de cabecera
- php – define la sección de pie de página
- php – define las funciones utilizadas en el tema
- php – define la entrada única / entrada de blog
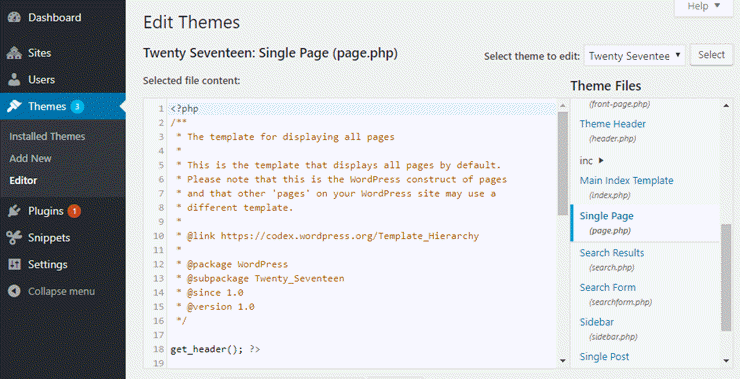
- php – define la página independiente
- php – define la sección de comentarios
Cómo insertar fragmentos en cualquier archivo de plantilla
Puede insertar fragmentos de código en cualquier archivo de plantilla, como functions.php, single.php, etc. por cualquiera de estos 2 métodos: utilizando un tema hijo o añadiendo el código directamente a su tema padre existente.
Sin embargo, se aconseja no personalizar la plantilla directamente en tu tema padre porque, cuando actualices tu tema, perderás todas las personalizaciones que hayas hecho. Para preservar los ajustes incluso después de actualizar el tema, es posible que desee crear un tema hijo y hacer la personalización dentro de ella.
Un tema hijo es un tema de WordPress que hereda su funcionalidad de otro tema de WordPress (el tema padre). Usar un tema hijo es la elección correcta si quieres hacer muchos ajustes a los archivos de tu plantilla.
Echemos un vistazo a cómo crear un tema hijo e insertar fragmentos en su archivo de plantilla.
Para una guía detallada, puede consultar cómo crear un tema hijo en WordPress.
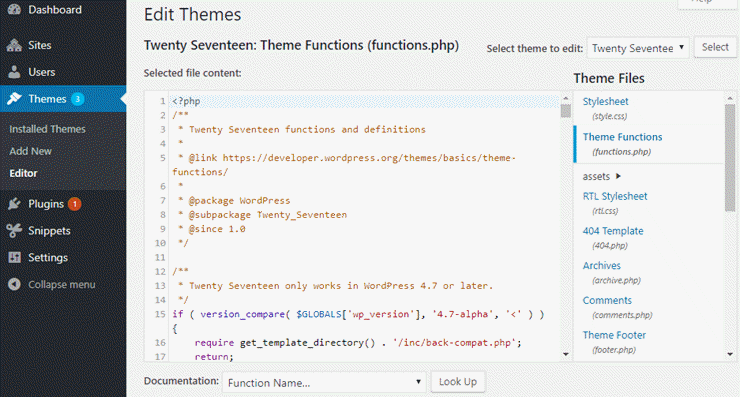
II. Personalización del archivo functions.php
¿Qué es el archivo functions.php?
functions.php es un archivo de plantilla en su tema de WordPress que le permite ampliar fácilmente las características de su tema y la instalación de WordPress. Para ampliar las características, todo lo que tienes que hacer es añadir ciertos fragmentos de código a tu archivo functions.php.
Al igual que cualquier otro archivo de plantilla, puede añadir fragmentos directamente a su archivo functions.php. Además, para conservar la personalización incluso después de actualizar el tema, puede crear un tema hijo e insertar el código en él.
Sin embargo, el inconveniente es que perderás toda la personalización que hayas hecho en un tema hijo si cambias a un tema nuevo/diferente. Aquí es donde un plugin específico del sitio entra en juego.
Un plugin WordPress específico de sitio es independiente de tu tema, lo que te permite añadir fragmentos personalizados a tu sitio. Puedes usar un plugin específico de sitio de 2 maneras:
- Método #1: Usando un plugin ya hecho, como Code Snippets
- Método #2: Creando manualmente un plugin site-specific
Método nº 1: Utilizar un plugin ya creado
Code Snippets es un plugin de WordPress que proporciona una interfaz gráfica para gestionar snippets similar al menú Plugins.
Elimina la necesidad de insertar fragmentos personalizados en el archivo functions.php de su tema. Como no inserta el código en ningún archivo del tema, puede conservar la personalización de su sitio incluso después de cambiar de tema.
Con Code Snippets, puede activar o desactivar fragmentos, igual que los plugins.
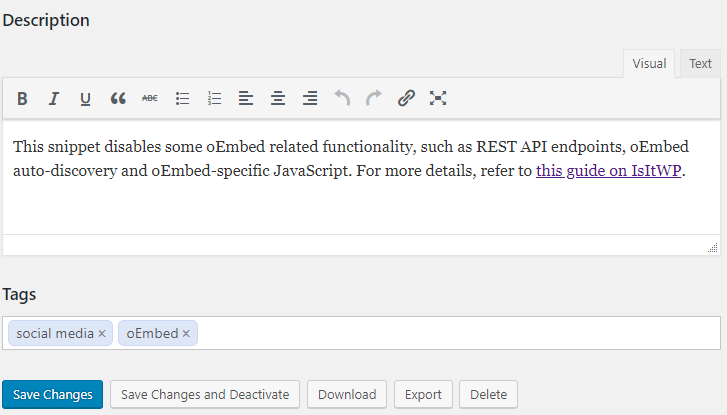
Una vez activado el complemento Code Snippets, puede añadir fragmentos personalizados y, a continuación, especificar un título, una descripción y etiquetas para los fragmentos como referencia para usted más adelante. De esta forma, en el futuro, podrás averiguar fácilmente el propósito de cada fragmento que hayas añadido.
Para más detalles, puedes leer nuestro post sobre cómo crear un plugin específico para un sitio.
2. Cree un plan específico del sitio e inserte el código
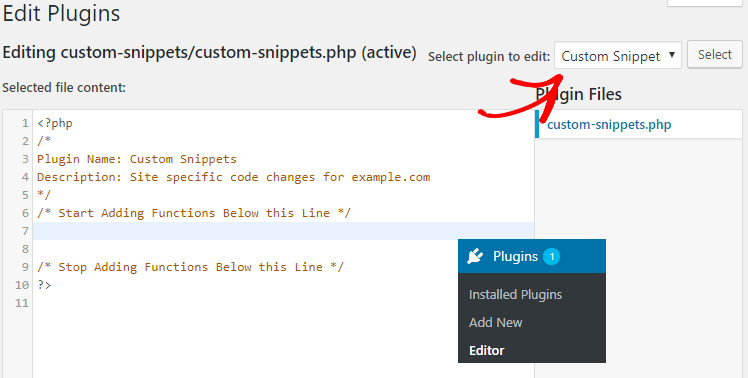
Puede crear manualmente un plugin específico del sitio e insertar el código dentro de él. A diferencia de un plugin ya hecho, un plugin específico del sitio creado manualmente suele ser un plugin básico y ligero que no dispone de una interfaz gráfica para gestionar los fragmentos.
Para realizar personalizaciones, puedes dirigirte al editor de plugins e insertar el código en él.
Para obtener una guía paso a paso, puedes consultar cómo crear un plugin específico para un sitio.
Ya está.
Esperamos que esta guía te haya ayudado a añadir fragmentos de código a tu sitio WordPress.
Ahora, sigue adelante y encuentra algunos frag mentos de código que puedes añadir para mejorar las funcionalidades de tu WordPress.
Si te ha gustado este artículo, puede que también quieras echar un vistazo a los plugins imprescindibles para sitios web de negocios.





Comentarios Deja una respuesta