
¿Estás buscando una forma fiable de añadir un feed de Facebook a tu sitio WordPress?
Añadir un feed personalizado de Facebook hace que tu sitio sea más atractivo e interactivo. Al mismo tiempo, también proporcionas una prueba social de tu presencia activa en Internet, lo que te ayuda a convertir a tus lectores en tus fans.
La forma más sencilla de añadir un feed de Facebook a WordPress es utilizar un plugin. Se encarga de los aspectos técnicos y te permite configurarlo todo con unos pocos clics.
En este tutorial, te mostraremos cómo crear un feed personalizado de Facebook en WordPress en sólo 5 sencillos pasos.
En primer lugar, vamos a asegurarnos de si realmente necesitas un feed de Facebook en tu sitio.
Razones por las que necesitas un feed de Facebook en tu sitio de WordPress
Con más de 2.900 millones de visitantes mensuales, Facebook tiene usuarios globales interesados en muchas cosas. Como propietario de un sitio web, puedes aprovechar estas cifras y hacer crecer tu audiencia.
Conectar tu Facebook a tu sitio web tiene muchas ventajas, entre ellas:
- Impulse el descubrimiento de contenidos y mantenga fresco el contenido del sitio web
- Construir una comunidad
- Aumente la autoridad de su dominio
- Marketing cruzado entre las redes sociales y su sitio web
- Utilizar los recursos de forma rentable
- Mantén a tu audiencia al día con la información más reciente sobre tu marca
- Aumentar la participación a través de comentarios, compartir y me gusta
Ahora bien, WordPress no ofrece una opción por defecto para añadir un feed de Facebook a tu sitio.
En su lugar, tendrá que encontrar un plugin fiable que le ayude con esto.
El mejor plugin para ayudarte a añadir tu feed de Facebook a tu sitio web es Smash Balloon, y te contamos por qué.
¿Por qué elegir Smash Balloon?

Smash Balloon es la mejor forma de añadir un feed personalizado de Facebook a tu sitio de WordPress por lo fácil y flexible que es de usar.
Sólo hay que configurarlo una vez y, a continuación, el complemento funcionará por sí solo, recuperando nuevos contenidos de tu feed de Facebook y mostrándolos en tu sitio web.
Puedes personalizar completamente tu feed para mostrar las publicaciones que desees. Smash Balloon te permite hacerlo eligiendo tipos de contenido específicos, como vídeos o eventos, filtrando por hashtags y utilizando palabras clave para omitir determinadas publicaciones.
También puedes configurar varios feeds para mostrar distintos tipos de publicaciones de Facebook en páginas específicas. Cada feed que crees puede tener un diseño y una ubicación diferentes.
Así, si tienes un catálogo de productos, puedes mostrar publicaciones relacionadas con ellos en esa página. O, si tienes un negocio local, puedes configurar el feed de Facebook de tu sitio para que muestre sólo eventos. De este modo, puedes utilizar las redes sociales y tu sitio web para comercializar mejor tu negocio offline.
Aquí tienes algunas razones por las que este plugin es nuestra elección número 1 para los feeds de Facebook:
- Fácil integración con Facebook
- Configurar y olvidarse
- Alimentación totalmente personalizable
- 4 diseños diferentes para elegir
- Mostrar/ocultar mensajes específicos
- Velocidad y optimización para SEO
Ahora, vamos a mostrarle cómo configurar Smash Balloon en su sitio WordPress.
Añadir un feed de Facebook en WordPress
En este tutorial, te mostraremos cómo instalar el plugin Smash Balloon y configurar los ajustes importantes para ayudarte a mostrar un hermoso feed de Facebook añadido a tu sitio.
Paso 1: Instalar Smash Balloon
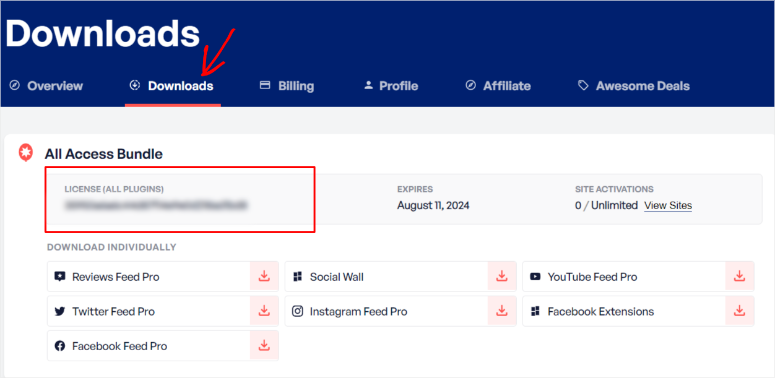
Para empezar, visita el sitio web de Smash Balloon y regístrate para obtener una cuenta. A continuación, tendrás acceso a tu propia cuenta de Smash Balloon, donde podrás descargar el plugin y copiar tu clave de licencia.

Tendrás que instalar y activar el plugin Facebook Feed Pro en tu panel de control de WordPress. ¿No sabes cómo hacerlo? Sigue nuestra guía sobre Cómo instalar un plugin de WordPress.
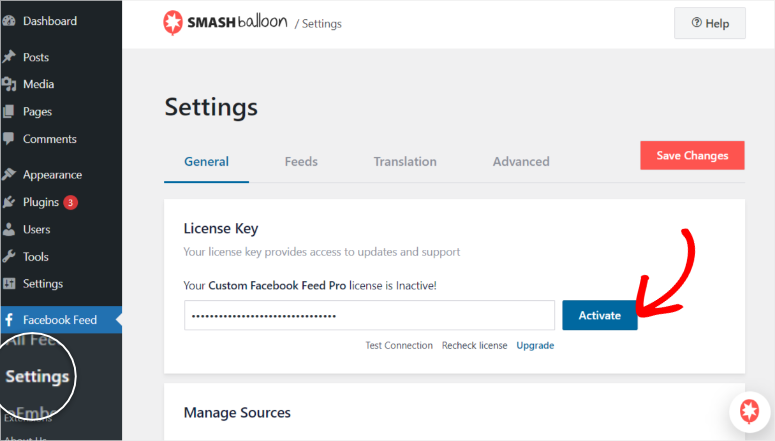
Una vez activado, en el menú de WordPress de la izquierda, ve a la página de configuración de Facebook Feed”. Aquí, puedes pegar tu clave de licencia y activar el plugin pro.

Ahora deberías tener Smash Balloon Pro configurado. A continuación, conectaremos tu sitio WordPress a tu página o grupo de Facebook.
Paso 2: Conecta tu grupo o página de Facebook
Smash Balloon te permite conectar tu sitio a un grupo o página de Facebook, lo que prefieras.
Un grupo de Facebook puede ayudar a tu audiencia a mantener debates más centrados en privado, fomentando la participación, mientras que una página de Facebook puede ayudar a construir tu marca y la autoridad de tu nicho.
Por si fuera poco, puedes tener tu grupo y tu página incrustados en tu sitio al mismo tiempo, obteniendo lo mejor de ambos mundos.
En este tutorial, conectaremos una página de Facebook, pero ten en cuenta que los pasos serán prácticamente los mismos para un grupo de Facebook.
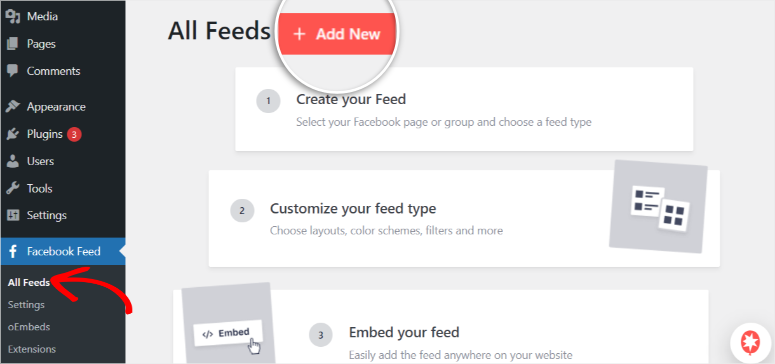
Dirígete a la página Todas las fuentes de Facebook” de tu panel de control de WordPress para conectar tu primera fuente.
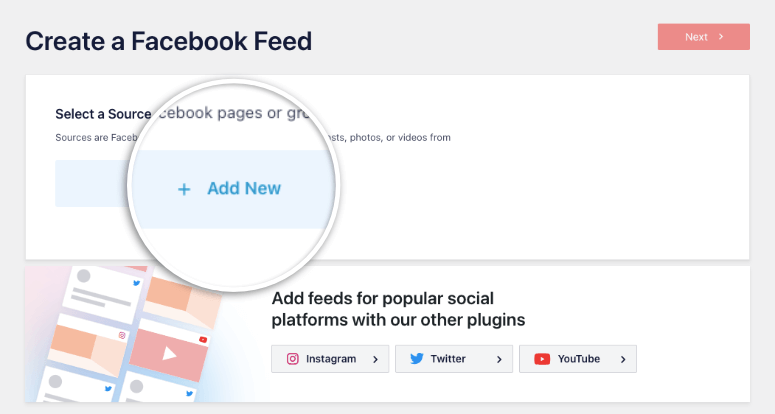
Verás un botón Añadir nuevo que te permite iniciar el proceso.

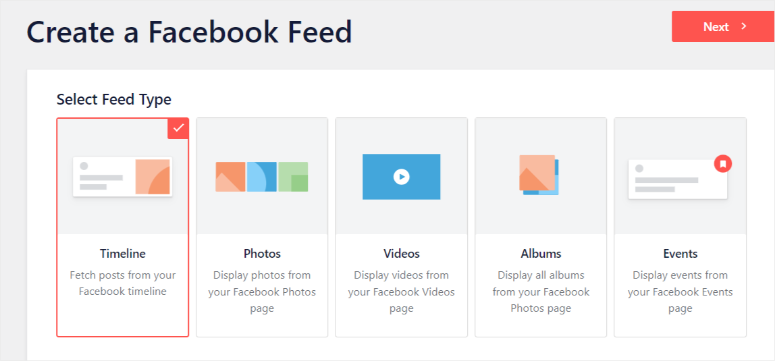
Smash Balloon te permite añadir todo tu feed de Facebook o sólo tipos específicos de contenido.
Estos tipos de contenido pueden ser publicaciones, vídeos, eventos e imágenes, en función del tipo de reacción que desee por parte de su público.
Para nuestro ejemplo, utilizaremos la configuración predeterminada, que permite a Smash Balloon obtener toda tu cronología de Facebook.

En la página siguiente, elige la fuente de alimentación de Facebook seleccionando “Añadir nuevo”.
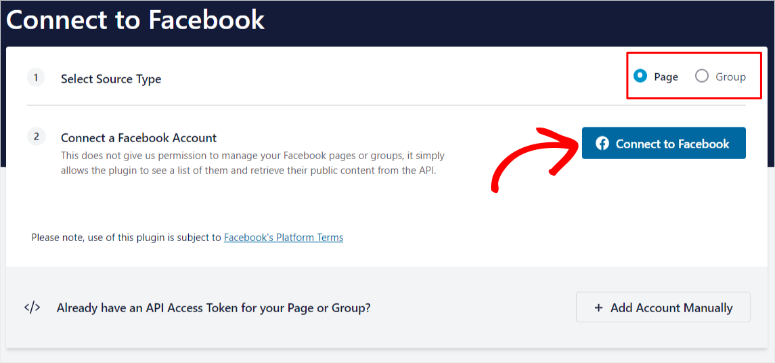
Ahora deberías ver un botón azul que dice “Conectar con Facebook”.

Se abrirá una nueva página en la que encontrarás otro botón Añadir nuevo. Aquí es también donde puede conectarse a más páginas más tarde y comenzar múltiples feeds.

Esto te llevará a Facebook, donde podrás acceder rápidamente a tu cuenta.
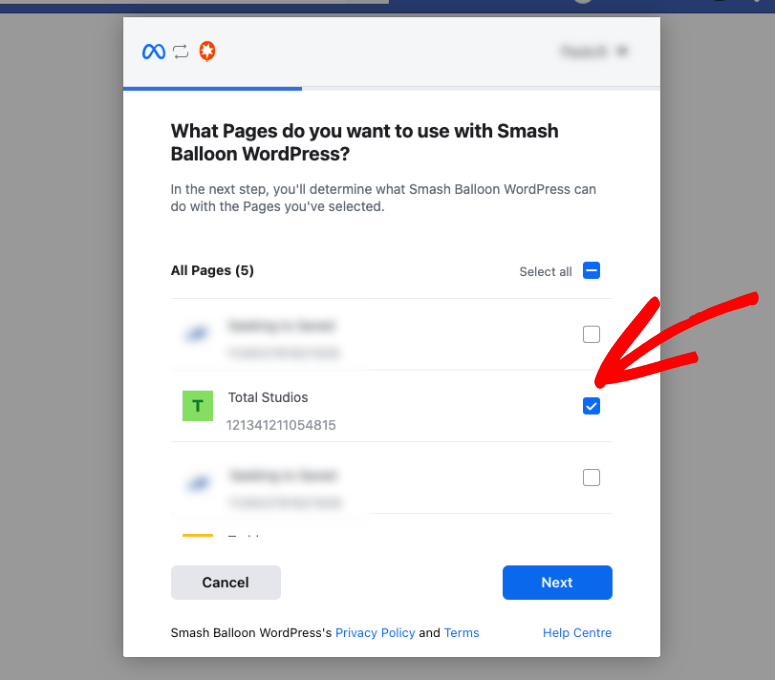
Una vez iniciada la sesión, verás una ventana emergente con todas las páginas de tu perfil. Selecciona la que quieras mostrar en el feed.

Para asegurarte de que tienes un control completo de todo el contenido accesible por Smash Balloon, puedes activar o desactivar a qué puede acceder el plugin en la siguiente ventana.
Te sugerimos que configures todos estos ajustes como “Sí”, para que el contenido de Facebook que se muestra en tu sitio no se vea afectado. Una vez que hayas concedido los permisos, verás un mensaje de éxito que indica que has vinculado tu cuenta.
Y ¡así de fácil! Has conectado con éxito Smash Balloon a tu feed de Facebook. La página debería recargarse automáticamente y llevarte a tu panel de WordPress.
Paso 3: Personalizar el tema y el diseño
Ahora que tu página de Facebook está conectada, vamos a personalizar el feed para que se ajuste a tus preferencias.
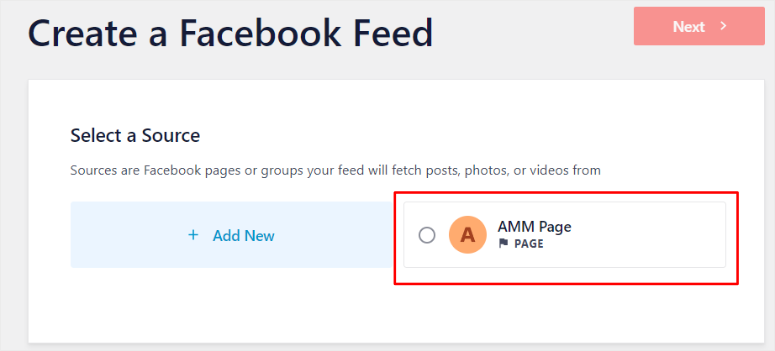
Smash Balloon te redirigirá automáticamente a un popup donde podrás seleccionar la página que acabas de conectar y añadirla a tu dashboard de Smash Balloon. Verás que aparece así:

Elija la página y vaya al paso Siguiente.
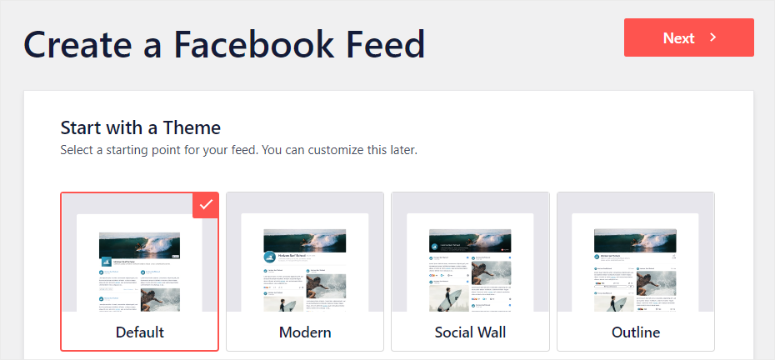
Ahora puedes seleccionar el tema del feed. Puedes dejarlo como predeterminado o cambiarlo a Moderno, Muro Social, Contorno y Superposición. Vamos a utilizar el tema por defecto.

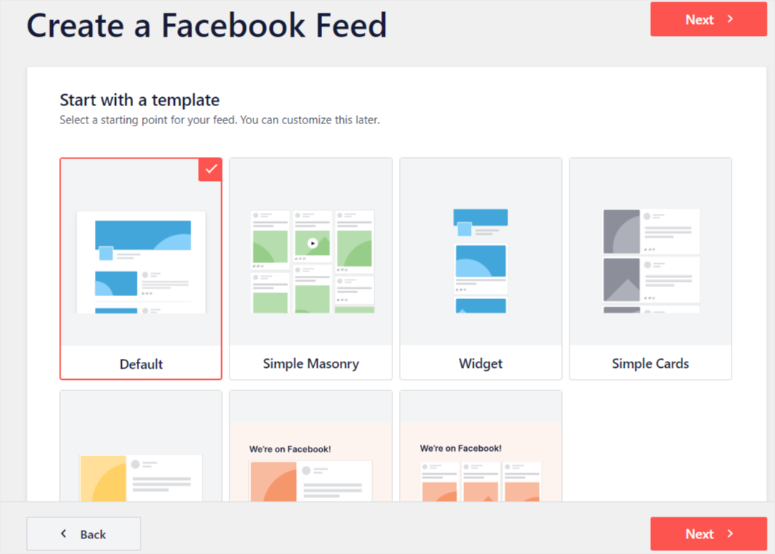
En el siguiente paso, elige el tipo de plantilla. Puedes mostrar tu feed en una cuadrícula de mampostería, widgets, tarjetas o carruseles. Incluso puedes mostrar solo las últimas publicaciones de Facebook.

Una vez que hayas hecho tu selección, la página debería recargarse y dirigirte a la página Todas las fuentes.
Paso 4: Personaliza tu feed de Facebook
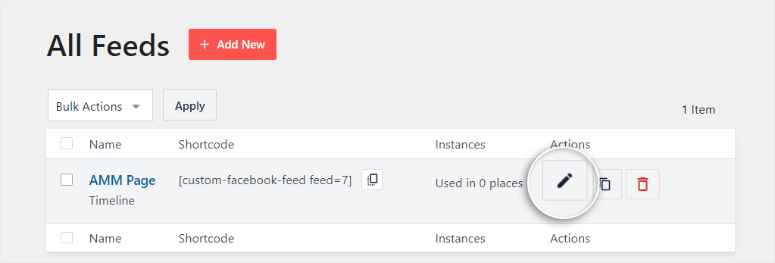
Ahora puedes seguir adelante y editar el feed. Para ello, selecciona el icono del lápiz “Editar” situado a la derecha del nombre de la fuente.

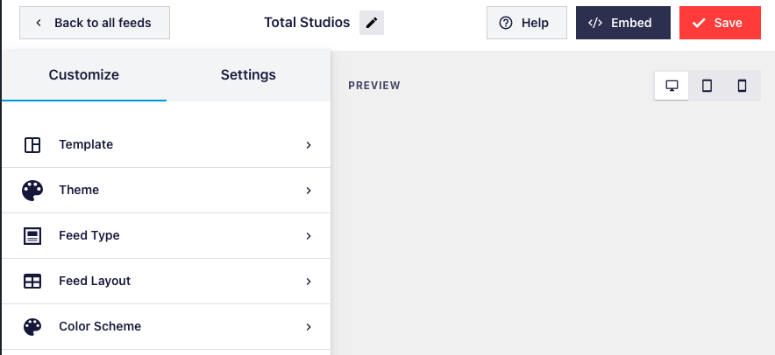
Tras abrir el editor de feeds, deberías ver los menús Personalizar y Configuración a la izquierda y una ventana de previsualización de cómo aparecerán a la derecha.
En este tutorial, nos centraremos en el menú Personalizar, ya que tiene todo lo esencial que necesitarás.

La ventana de vista previa de la derecha te mostrará el aspecto que tendrá el feed cuando esté incrustado en tu sitio. Utilízala para comprobar si hay errores o problemas de formato al diseñar el feed de Facebook de tu sitio.
Aunque haya elegido una plantilla, un tipo de fuente y un tema en los pasos anteriores, esta ventana le permite cambiarlos también.
Empecemos por configurar cómo aparecerá el feed personalizado de Facebook yendo a “Diseño del feed” en la barra de tareas de la izquierda.

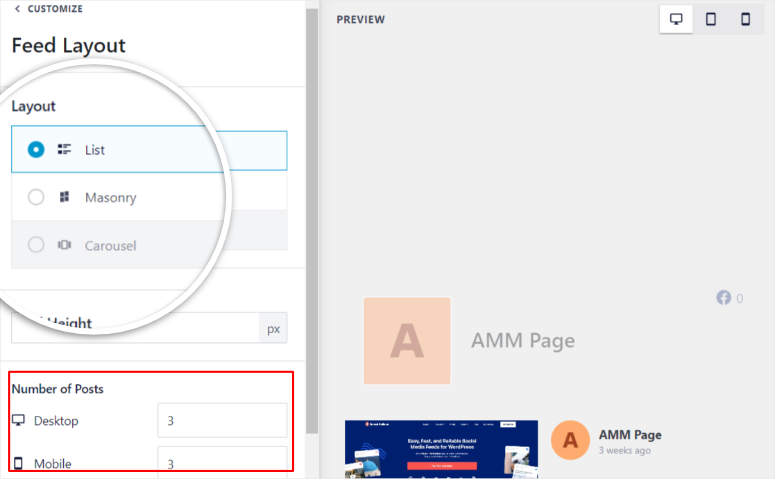
Puedes editar si quieres que el feed aparezca en formato lista, mampostería o carrusel. Elige la altura de la entrada para que quede bien en tu sitio.
Dado que las tabletas, los teléfonos y los ordenadores de sobremesa tienen pantallas de distinto tamaño, seleccione el número de columnas y entradas para obtener la mejor experiencia de usuario en función del dispositivo de su visitante.
La pantalla de vista previa de la esquina superior derecha tiene iconos para móviles, tabletas y ordenadores de sobremesa. Utilice esta función para comprobar cómo aparecerá el feed en diferentes tamaños de pantalla.
Experimente para ver qué proporción de entradas y columnas funciona mejor para cada tamaño de pantalla antes de tomar una decisión definitiva.

Aunque te recomendamos que personalices el número de publicaciones, por defecto, Smash Balloon permite menos publicaciones en pantallas pequeñas para ofrecer a tu audiencia una buena experiencia aunque no las configures tú mismo.
Una vez que se haya decidido por la disposición de los piensos, vuelva al menú principal de la izquierda.
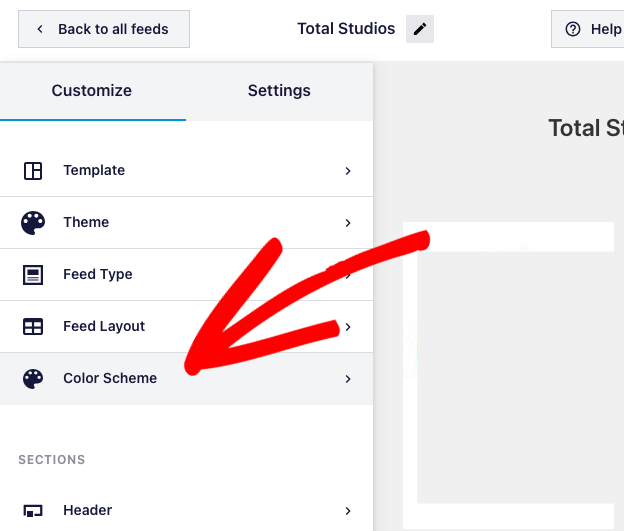
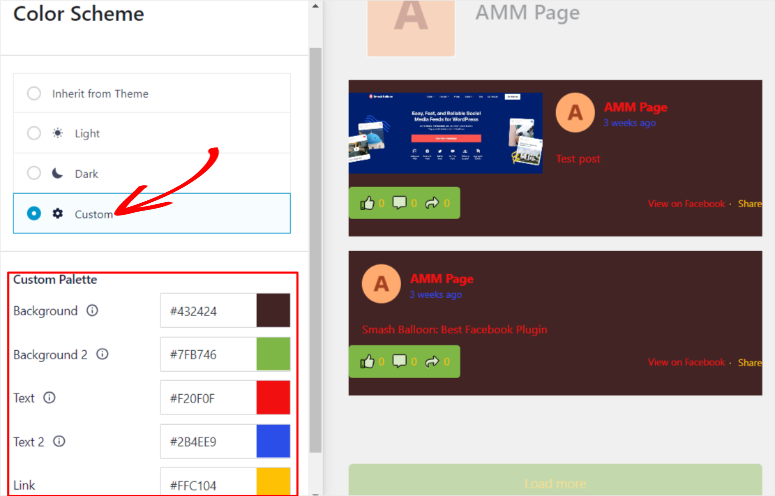
Ahora vamos a cambiar la combinación de colores.

Por defecto, Smash Balloon utiliza los colores de su tema para que el feed se mezcle perfectamente con el resto de su sitio. Pero aquí puedes personalizarlo a tu gusto. También puede optar por el diseño más convencional de un esquema de color oscuro o claro.
Sin embargo, si elige una paleta de colores personalizada, puede seleccionar colores de fondo, texto y enlaces diferentes para que se adapten mejor al diseño de su sitio web.

Una vez que hayas elegido la combinación de colores, vuelve al menú de personalización.
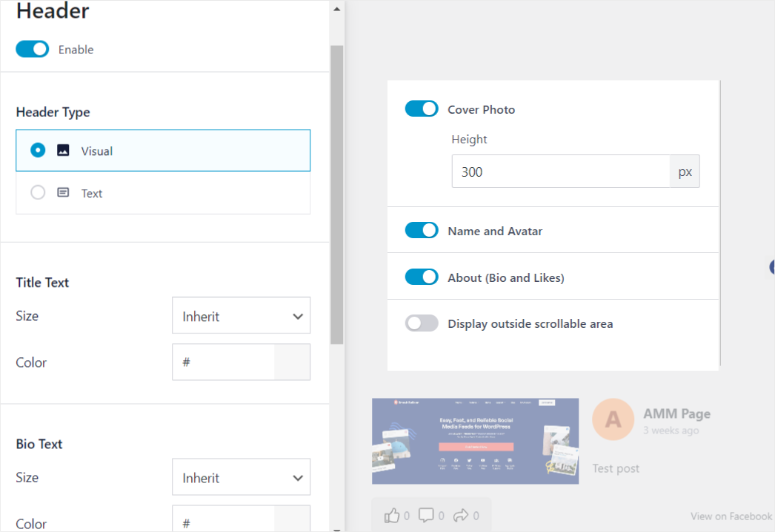
Para editar el título de tu feed y los elementos relacionados, desplázate por el menú Personalizar y busca el submenú “Encabezado”.
Aquí, elige si quieres que la cabecera sea en formato de texto o visual, el tamaño y color del texto del título, el tamaño y color del texto de la biografía y las dimensiones de la foto de portada.

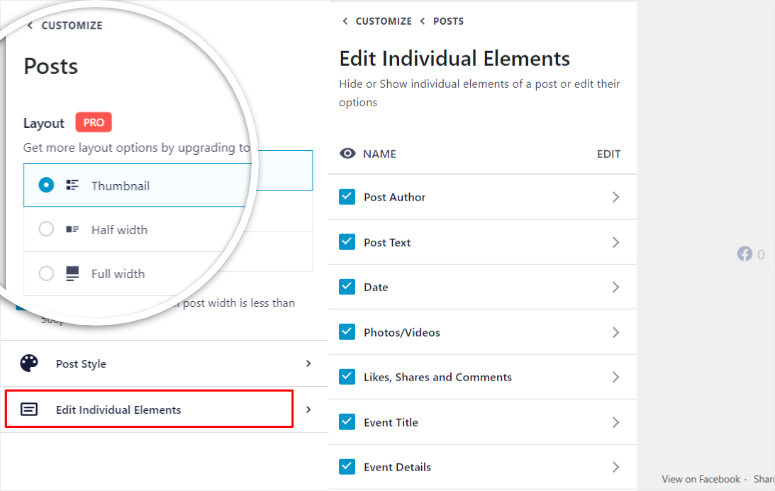
Para cambiar el diseño de la entrada, vuelve al menú Personalizar y selecciona la pestaña Entradas. Aquí puedes cambiar el diseño a Miniatura, Media anchura y Anchura completa.
A continuación, en Estilo de entrada, seleccione si desea que las entradas sean “normales” o “en recuadro”. También puedes personalizar el color y el grosor de la línea de separación.
Además, Smash Balloon te permite marcar o desmarcar los ‘Individual Post Elements’ que quieras mostrar.

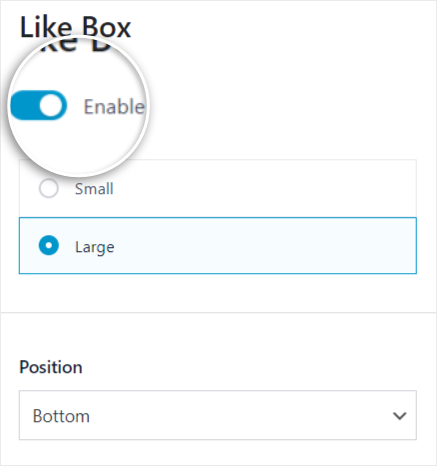
Una característica interesante de Smash Balloon es que puedes permitir a los usuarios interactuar con el contenido de tus redes sociales desde tu propio sitio web. Para añadir un botón “Me gusta”, desplácese hacia abajo en el menú Personalizar y vaya a Cuadro de me gusta.
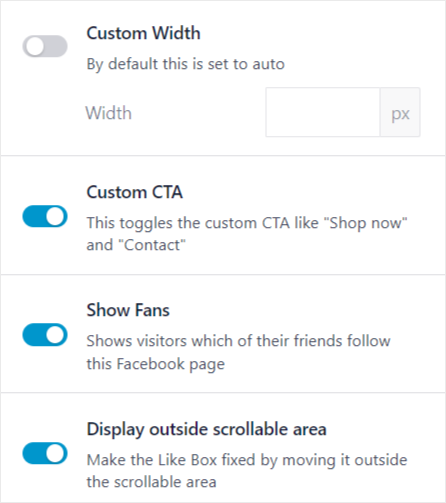
En primer lugar, activa el botón “Me gusta” para que aparezca en tu feed. Después, puedes personalizar su tamaño y posición.

A continuación, puedes decidir el ancho de tu feed. Sin embargo, si lo dejas por defecto, se ajustará automáticamente en función del tamaño de la pantalla.
Para dar más peso a la llamada a la acción, puedes mostrar a los usuarios de tu sitio web sus amigos de Facebook que también siguen tu página.
Ahora hay una característica realmente genial de Smash Balloon que queremos mostrarte. Puedes mover el botón “Me gusta” fuera del menú desplazable aquí. Lo que esto hace es mostrar a tu audiencia la parte inferior de ‘Me gusta’ sin importar en qué parte de la página se estén desplazando.

De esta forma, tendrás más posibilidades de que hagan clic en el botón Me gusta.
Una vez que haya terminado, vuelva al menú Personalizar.
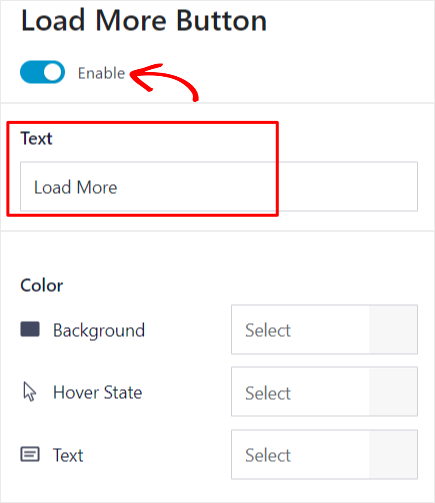
Lo último que queremos mostrarle aquí es el botón Cargar más. Este botón mostrará más contenido cuando un lector haga clic en él. Puede activar o desactivar esta opción.
Una de las principales razones para desactivar el botón “Cargar más” es mejorar la experiencia del usuario reduciendo la sobrecarga de contenido y dejando que los lectores se centren en el contenido que les llevó a la página. Por otro lado, activar este botón puede aumentar la participación en el sitio y mantener a un lector en la página durante más tiempo, impulsando tus métricas SEO.

Puede personalizar el texto de Cargar más a su gusto. Incluso puede cambiarlo a un idioma de su región de destino para comunicarse mejor con su público. O ser más atrevido y escribir algo pegadizo.
El objetivo final es incitar a la gente a ver más de su feed.
Una vez que hayas personalizado todo a tu gusto, no olvides Guardar tu feed.
Paso 5: Publicar el feed de Facebook
Ahora que ha configurado la apariencia de su feed personalizado, es el momento de mostrarlo en su sitio web.
Como todo lo demás con Smash Balloon, usted no necesita tener ninguna experiencia de codificación para publicar un feed.
Hay 3 maneras de añadir su feed personalizado a su sitio web WordPress. Puede utilizar un bloque, un widget o un shortcode. Cada método es fácil y sencillo, pero ideal para diferentes situaciones.
- Bloquear la alimentación personalizada: Este método facilita la personalización visual de la colocación. Con este método, puedes ver fácilmente cómo aparecerá el feed en tu sitio.
- Widget feed personalizado: Puede optimizar totalmente el espacio de la barra lateral, garantizando la coherencia con su feed en todo el sitio.
- Shortcode feed personalizado: Permite la colocación flexible en cualquier lugar de su sitio sin errores.
Siéntase libre de elegir el método que mejor se adapte a sus necesidades en cada momento.
Para añadir el feed usando un bloque, abra una página o entrada en su menú de WordPress. Para este tutorial, vamos a utilizar una página.
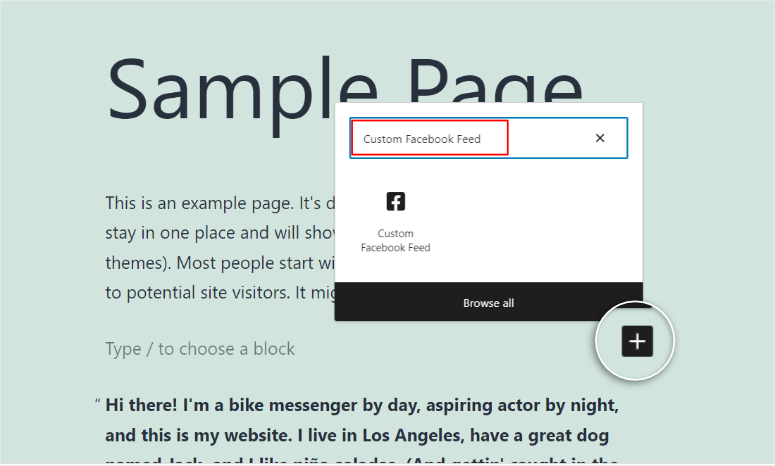
En la página, localiza el lugar en el que deseas que aparezca el feed y haz clic en el icono del signo más para añadir un nuevo bloque. En la barra de búsqueda del bloque, escribe “Fuente personalizada de Facebook” y añade el bloque a la página.

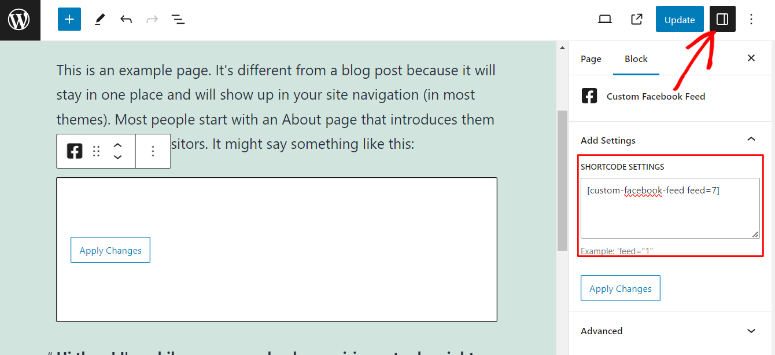
Si sólo tiene un feed añadido, se mostrará por defecto. Para cuentas con más de un feed, Smash Balloon elegirá uno por defecto o tendrás que añadir el shortcode del feed específico.
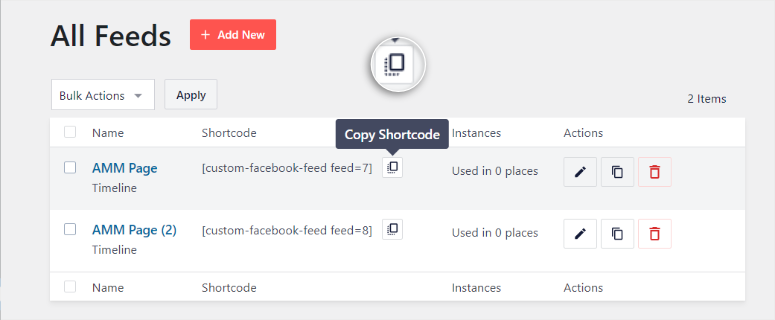
Para obtener el código abreviado, vaya a Todos los feeds y verá el código abreviado junto al nombre del feed.

Copia el shortcode y vuelve a la página y al bloque que creaste para el feed. A la derecha, ve a Configuración, verás un cuadro de texto llamado ‘Configuración del código corto’. Pegue el código corto aquí y aplique la configuración al bloque de alimentación que creó anteriormente.

Su sitio web debería mostrar ahora este feed específico automáticamente.
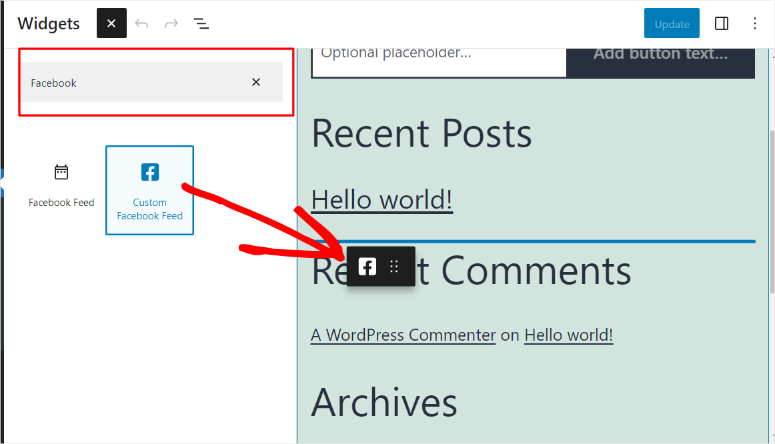
Para añadir un feed de Facebook a través de un widget, ve a Apariencia ” Widgets en tu panel de WordPress.
Aquí, tienes que añadir un nuevo bloque a través del icono más. A continuación, en la barra de búsqueda, busque el widget ‘Custom Facebook Feed’.

A continuación, arrástralo y suéltalo en el lugar exacto donde quieras que aparezca el feed de Facebook.
Si tienes varios feeds, tendrás que añadir el shortcode específico en el cuadro de texto de la derecha, como en el proceso anterior.
Una vez hecho esto, pulse el botón Aplicar cambios.
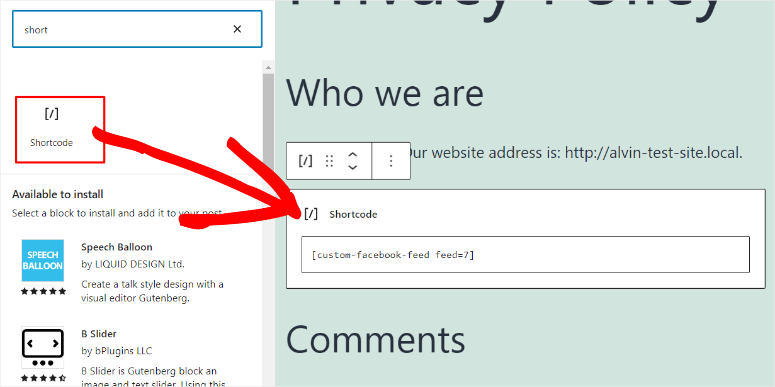
Por último, para incluir el feed usando un shortcode, comience copiando el Shortcode desde el menú All Feeds Smash Balloon como en el paso anterior.
Selecciona cualquier página o post al que quieras añadir un feed. Añade un nuevo bloque a través del icono Plus y busca ‘Shortcodes’.

Arrastre y suelte el icono Shortcode en cualquier lugar de la página o entrada en la que desee que aparezca el feed.
Todo lo que tienes que hacer es pegar el shortcode, y debería mostrarse automáticamente.
¡Ya está!
Has configurado un feed de Facebook en tu sitio de WordPress. Ahora se ejecutará automáticamente, recuperando las nuevas publicaciones de tu página y mostrándolas en tu sitio.
¿Y ahora qué? Haga más con Smash Balloon
Smash Balloon es un potente plugin de redes sociales. Puede aumentar la participación y el número de seguidores.
Una característica destacada de Smash Balloon es que puedes conectar YouTube, Instagram y Twitter directamente a tu sitio.
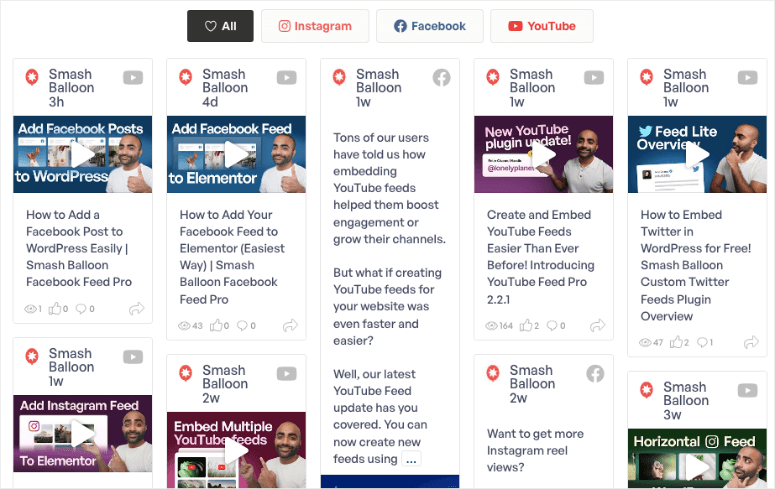
Incluso puedes combinar plataformas para crear un muro social definitivo.

Si alojas emisiones en directo de YouTube, puedes sincronizarlas fácilmente con tu sitio de WordPress. De este modo, los visitantes de tu sitio también podrán ver tu retransmisión en directo. ¿Te interesa configurarlo? Dirígete a nuestro tutorial sobre Cómo vincular tu transmisión en directo de YouTube a tu sitio.
En resumen, Smash Balloon funciona como un imán de contenidos para las redes sociales. Extraerá contenido fresco de tus feeds y lo añadirá a tu sitio. Piense en ello como un puente entre el contenido del sitio y el contenido de las redes sociales.
Esperamos que este tutorial le haya resultado útil. Puede que también te interese aprender Cómo añadir notificaciones de prueba social en WordPress. También tenemos estos tutoriales para ayudarte a configurar más enlaces entre las redes sociales y tu sitio WordPress:
- Cómo incrustar un feed de YouTube en WordPress para aumentar la participación
- Cómo incrustar Instagram Feed en WordPress (con Share-Button)
- Cómo compartir automáticamente entradas de WordPress en Facebook y Twitter
Los dos primeros tutoriales te ayudarán a sacar más partido a Smash Balloon, mientras que el último te muestra cómo autogenerar contenido para redes sociales cuando publiques un blog en tu sitio.

Comentarios Deja una respuesta