
¿Quieres integrar tus formularios de WordPress con diferentes aplicaciones y servicios web?
Si necesitas una forma sencilla de enviar datos a una aplicación web directamente desde tu formulario de WordPress, los webhooks son la solución perfecta. Con un formulario webhook, no necesitas la ayuda de un conector de terceros como Zapier.
En esta entrada, te mostraremos cómo utilizar webhooks en tus formularios de WordPress para que puedas enviar fácilmente datos en tiempo real a tus aplicaciones y servicios favoritos.
Pero primero, si eres principiante, veremos qué son los webhooks y por qué son importantes. Ten en cuenta que el método que usaremos hoy no requiere que tengas conocimientos de programación.
¿Qué son los Webhooks?
Los webhooks permiten que dos aplicaciones web se comuniquen entre sí. Así, por ejemplo, si alguien envía un formulario de pedido de compra en tu sitio web, puedes enviar esos datos a tu canal de Slack para informar a tu equipo de producto de que se ha realizado un pedido. También puedes hacer esto cuando recibas un nuevo cliente potencial o suscriptor.
En términos técnicos, los webhooks son retrollamadas HTTP definidas por el usuario que se activan por un evento en un sistema de origen y se envían al sistema de destino.
Esto significa que cuando se produce un evento o desencadenante en su sitio web, se envían mensajes automatizados a un servicio conectado. Un desencadenante puede ser cualquier cosa, como comentarios en un blog, registros de usuarios para la compra de productos y envíos de formularios.
Si te preguntas por qué deberías utilizar webhooks, aquí tienes algunas ventajas:
- Transferencia automática de información entre dos servicios o aplicaciones
- Automatice las tareas y reduzca el tiempo de administración
- Reduzca el coste de utilizar servicios de conectores como Zapier y Hubspot para procesar datos en las aplicaciones.
Los webhooks son increíblemente útiles para desarrolladores y usuarios de WordPress expertos en tecnología.
Con esto, vamos a empezar nuestra guía paso a paso sobre cómo crear un formulario webhook en WordPress.
Crear un formulario Webhook en WordPress [Método fácil]
Hay muchas maneras de utilizar webhooks para enviar los formularios de WordPress a otras aplicaciones web.
Vamos a utilizar WPForms para este tutorial, ya que ofrece un Webhooks Addon que es fácil de usar para cualquier persona, incluidos los principiantes. No hay absolutamente ninguna codificación implicada.

WPForms es el mejor plugin creador de formularios para sitios WordPress. Y lo que necesitas saber es que ofrece toneladas de plantillas prefabricadas y campos de formulario listos para usar que te permiten crear todo tipo de formularios de WordPress. Esto incluye pedidos de productos, registro, reserva de citas, formularios de contacto simples y mucho más.
WPForms viene con un constructor de formularios de arrastrar y soltar que hace que la personalización de formularios sea pan comido. Tiene un montón de complementos e integraciones que puede utilizar para conectarse a aplicaciones de correo electrónico, pago y marketing.
Con su complemento Webhooks, puedes conectar fácilmente tu WordPress con cualquier servicio o aplicación. Solo necesitas unos clics para habilitar esta funcionalidad.
Además, WPForms le permite utilizar reglas condicionales para desencadenar una acción webhook basada en la respuesta del formulario del usuario. Así que sólo si el valor de un campo se cumple, entonces el webhook se ejecutará. Esto le da más control sobre qué datos desea enviar y a qué aplicación.
Puedes conectarte a montones de aplicaciones y servicios. En este tutorial, le mostraremos cómo conectarse a Slack. Pero recuerda que también puedes seguir los mismos pasos para conectarte a otras aplicaciones y puntos finales.
Paso 1: Crear una nueva aplicación Slack
Al conectar tu formulario webhook a Slack, puedes enviar automáticamente mensajes e información desde tu sitio web a tus canales de Slack. Puedes actualizar a los miembros de tu equipo o departamentos cuando una persona envíe un formulario, lo abandone, etc.
Ahora, para enviar datos desde WordPress a otro servicio usando webhooks, necesitarás crear un puente entre las dos aplicaciones. Así que para conectarte a Slack, necesitarás crear una aplicación Slack (el puente).
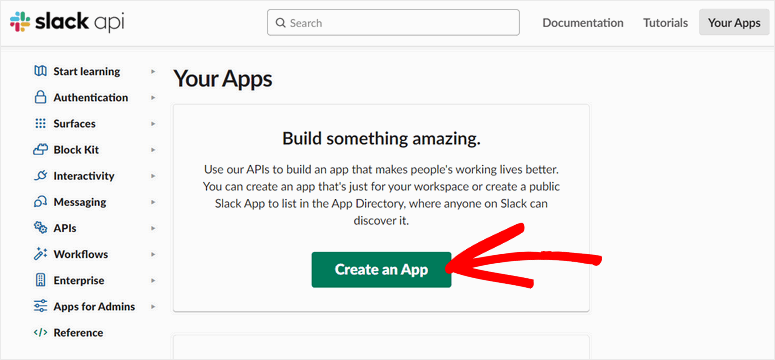
Si eres nuevo en esto, no te preocupes, es bastante fácil y te guiaremos paso a paso. En primer lugar, tendrás que abrir la página de la API de Slack y hacer clic en el botón Crear una aplicación.

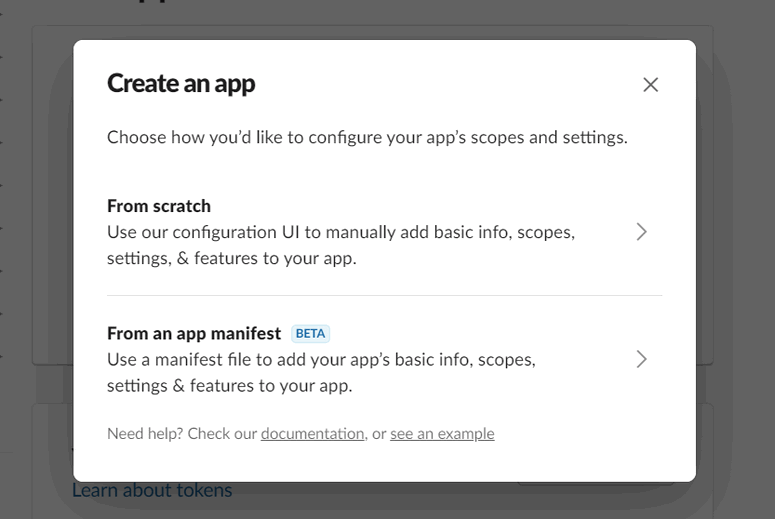
En la siguiente ventana emergente, puedes elegir cómo quieres crear una aplicación con Slack. Hay dos opciones:
- Desde cero
- Del manifiesto de una aplicación.
Aquí vamos a crear una aplicación Slack desde cero. Suena como un montón de trabajo, pero en realidad sólo toma unos pocos clics.

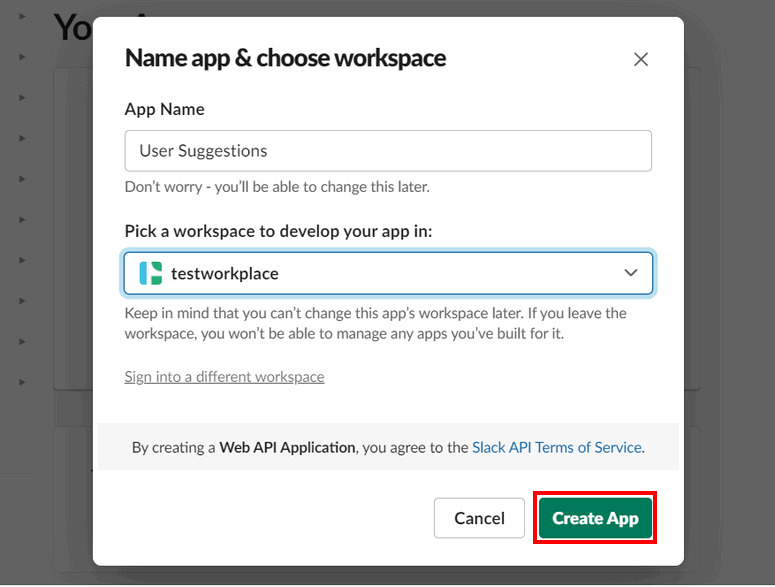
A continuación, verás la ventana emergente donde puedes añadir el nombre de la app y elegir tu lugar de trabajo en Slack. Una vez que hayas terminado, haz clic en Crear App.

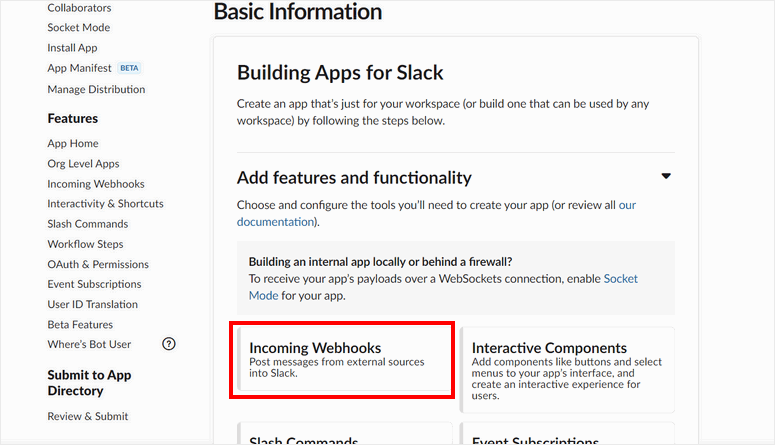
Esto abre la página de Información Básica. Aquí, debe hacer clic en la opción Webhooks entrantes.

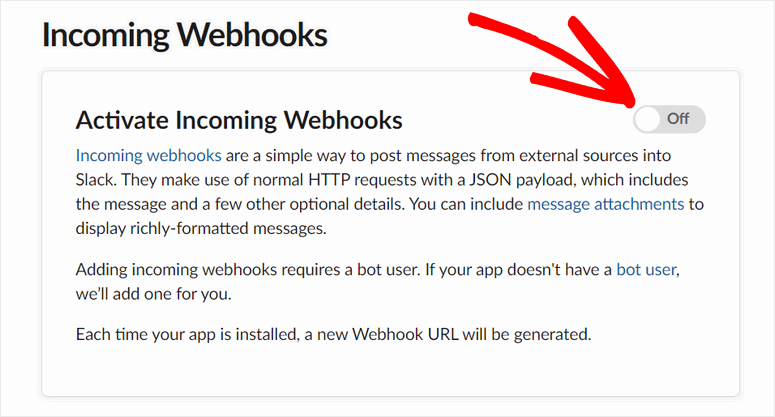
En la siguiente pantalla, active la configuración Activar Webhooks entrantes. Esto le permite publicar mensajes en Slack desde servicios externos.

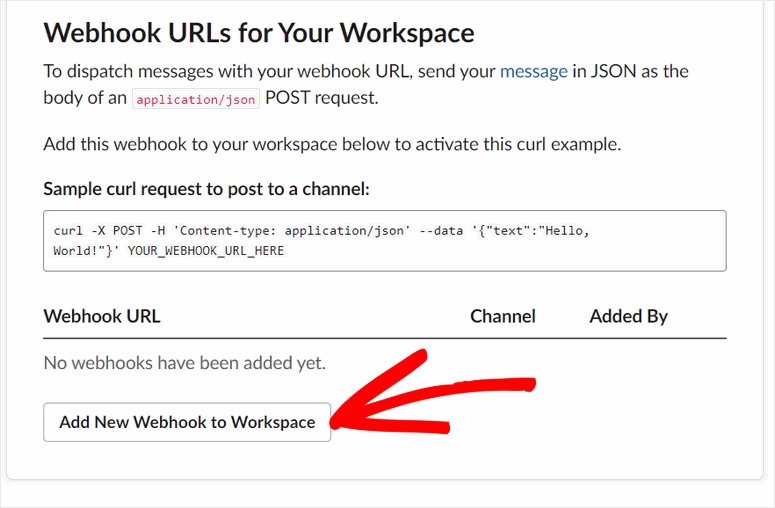
Una vez activada, verás la sección URLs de Webhooks para tu espacio de trabajo en la página.
Ahora, necesitas crear un nuevo webhook para obtener información de tu formulario de WordPress. Para ello, haz clic en el botón Add New Webhook to Workspace.

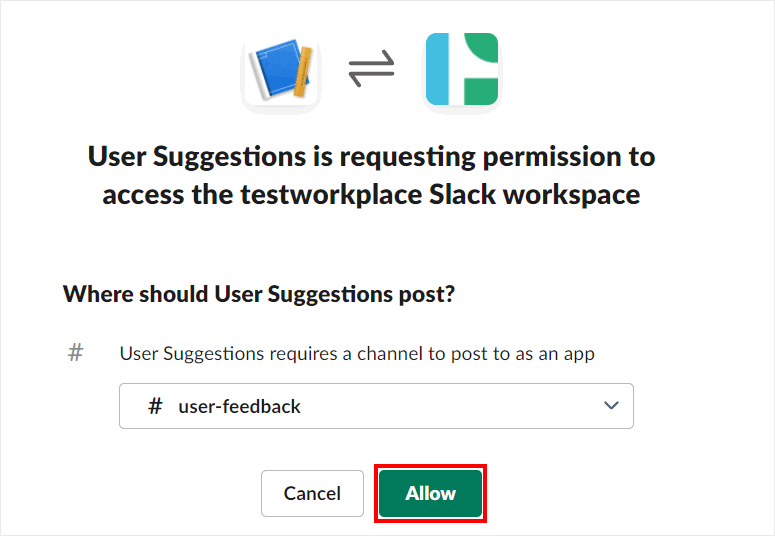
A continuación, puede ver la ventana emergente donde puede seleccionar un canal de Slack para publicar sus envíos de formularios.
Tras elegir un canal de Slack, haz clic en Permitir.

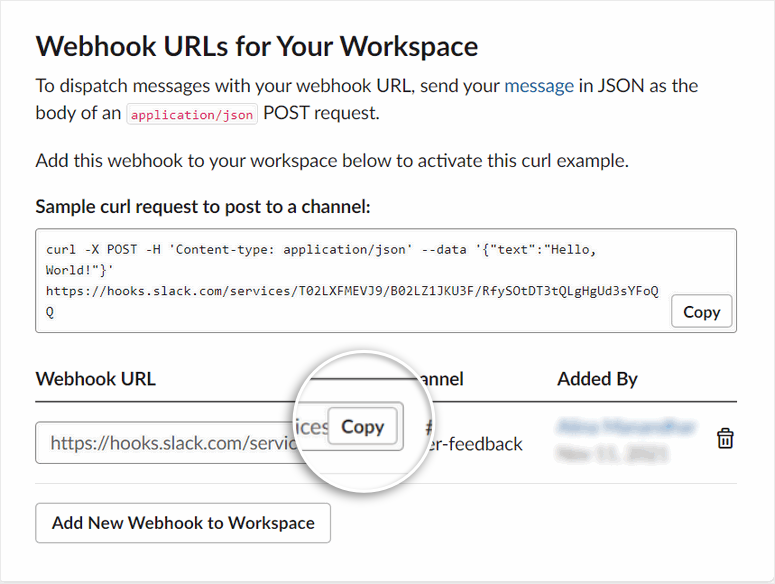
Ahora, podrás ver la nueva URL del webhook para tu aplicación Slack.

Todo lo que tienes que hacer ahora es copiar la URL del Webhook. La necesitarás unos pasos más adelante.
Paso 2: Instalar y activar WPForms
Una vez que tengas la URL de tu webhook, puedes añadirla a tu formulario de WordPress.
Para empezar, regístrese para obtener una cuenta en el sitio web de WPForms.
Existe una versión gratuita del plugin, pero necesitará la versión premium para acceder a las funciones avanzadas de los formularios, como los webhooks. WPForms ofrece una garantía de devolución del dinero 100% gratuita para que pueda probar el servicio antes de comprometerse.
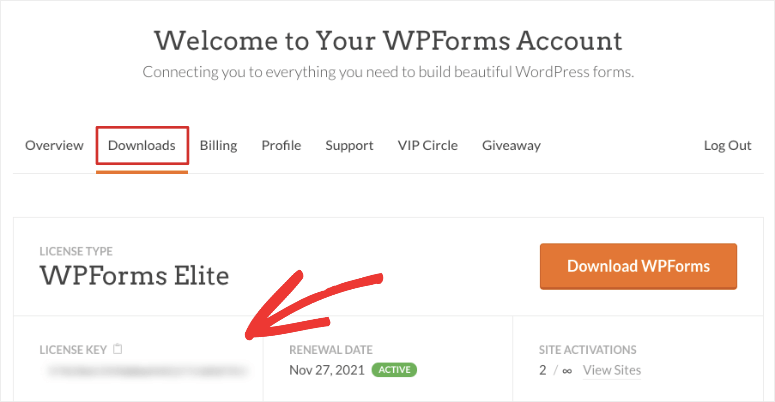
Después de registrarse, encontrará el archivo de descarga del plugin y la clave de licencia en la pestaña Descargas.

Ahora, dirígete a tu panel de WordPress e instala el plugin. Si quieres más detalles, puedes consultar nuestra guía sobre cómo instalar un plugin de WordPress.
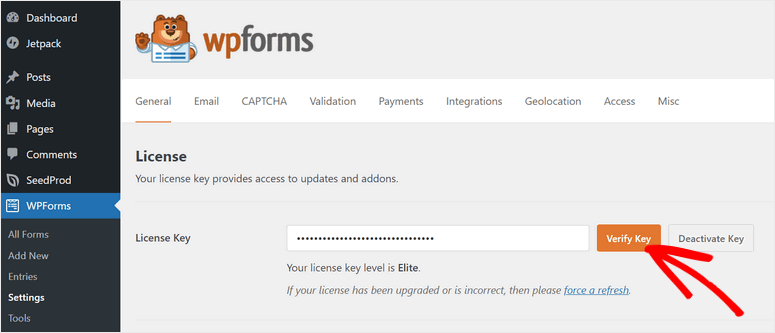
Una vez que instale y active WPForms en su sitio, deberá introducir su clave de licencia para disfrutar de todas sus funciones y complementos premium.

Antes de empezar a crear tu formulario, necesitas instalar el Complemento Webhooks.
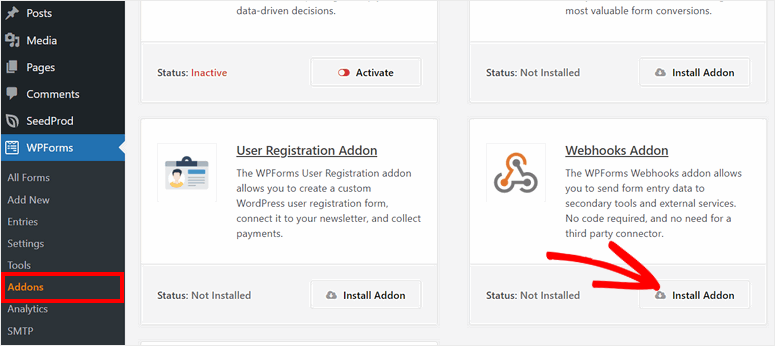
Para esto, vaya a WPForms “ Pestaña Addons y encontrará toneladas de addons que le ayudarán a extender la funcionalidad de sus formularios WordPress. Aquí, haga clic en el botón Install Addon para Webhooks Addon.

Ahora, usted está listo para crear su formulario webhook en WordPress.
Paso 3: Crear un formulario Webhook
Para crear un nuevo formulario, dirígete a la página WPForms ” Añadir nuevo, donde verás una lista de plantillas prediseñadas. Estas plantillas vienen precargadas con los campos que necesitará según el propósito de su formulario. La biblioteca de plantillas incluye:
- Formulario de contacto sencillo
- Formulario de solicitud de presupuesto
- Formulario de donación
- Facturación/Formulario de pedido
- Formulario de encuesta
- Formulario de sugerencias
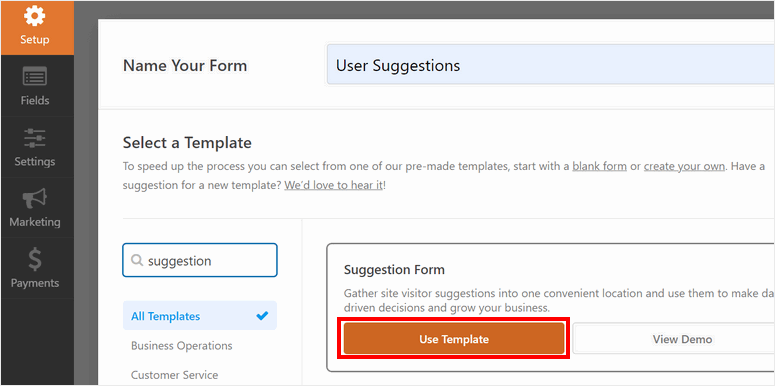
…¡y mucho más! Para este tutorial, elegiremos la plantilla Formulario de Sugerencias porque en el paso anterior creamos una aplicación Slack para recibir comentarios de los usuarios. Siéntete libre de elegir la que mejor se adapte a lo que necesitas.
Todo lo que tienes que hacer es darle un nombre a tu formulario en la parte superior de la página. A continuación, elija cualquier plantilla en función de sus necesidades o puede elegir la plantilla en blanco para empezar desde cero.

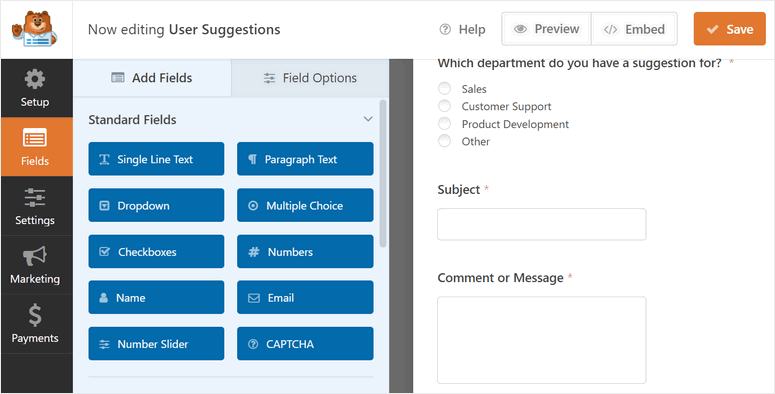
Después de seleccionar una plantilla, verás el constructor de formularios de arrastrar y soltar en la siguiente ventana.
Si desea añadir más campos, sólo tiene que arrastrar y soltar nuevos campos desde el menú de la izquierda a la vista previa del formulario.

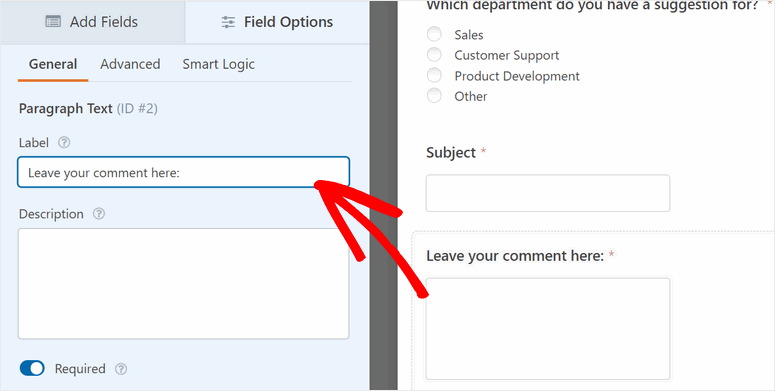
WPForms ofrece muchas opciones de personalización para que pueda hacer clic en cualquier campo para editarlos. Te permite cambiar los nombres de los campos, la descripción y otros ajustes más avanzados.

Una vez que haya terminado de añadir los campos del formulario, haga clic en el botón Guardar.
En el siguiente paso, aprenderemos a configurar webhooks para este formulario y a conectar tu aplicación Slack.
Paso 4: Configurar un Webhook para Slack
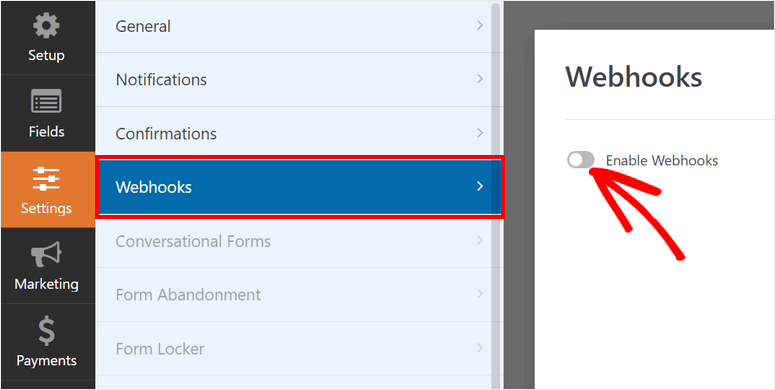
Para que los webhooks funcionen en tu formulario, debes ir a la pestaña Configuración ” Webhooks y hacer clic en la opción Activar Webhooks.

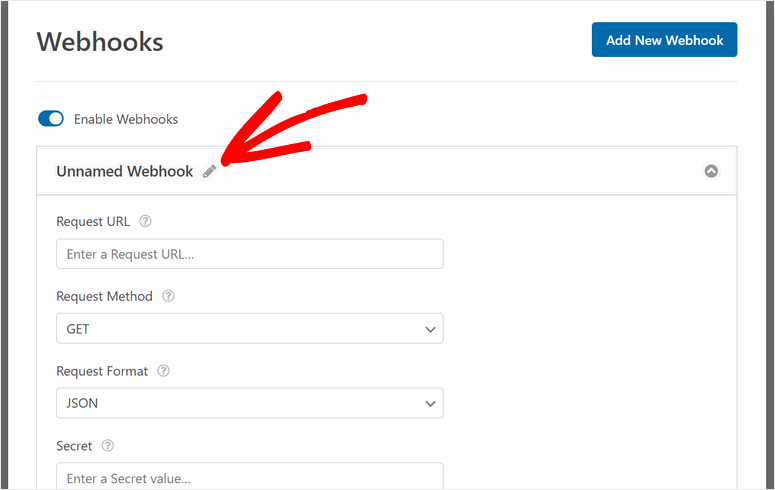
Se creará un nuevo webhook que podrás editar para configurar tu integración con Slack.
En primer lugar, puedes cambiar el nombre del webhook. Esto le ayudará a reconocerlo más tarde.

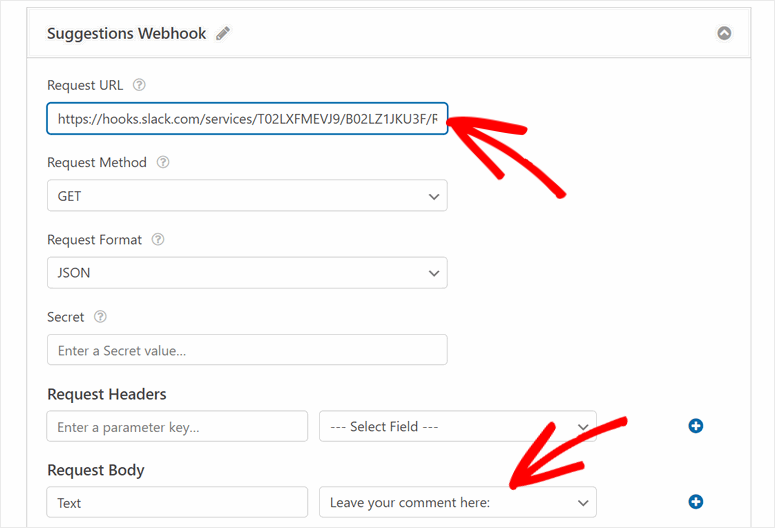
¿Recuerdas la URL del Webhook que copiaste de tu aplicación Slack en el Paso 1? Tendrás que pegarla aquí en la opción Request URL. Esto te permitirá conectar tu formulario de WordPress con otros servicios como Slack.

Después de esto, verás varios ajustes para configurar tu webhook. Vamos a discutir lo que hace cada uno y qué añadir a estos campos aquí.
- Método de solicitud: Te permite elegir qué tipo de conexión quieres crear con tu servicio conectado. Hay muchos tipos de métodos HTTP que puedes utilizar en función del tipo de conexión que quieras crear:
- GET: Esto obtendrá los datos del formulario enviado y enviará los detalles a una aplicación conectada.
- POST: Esto enviará los datos a un servicio secundario. Utilizaremos la solicitud HTTP POST porque necesitamos enviar los datos del formulario al canal de Slack.
- PUT: Te permite actualizar los datos cuando se ejecuta tu webhook.
- PATCH: Esto le permite reemplazar los datos cuando se ejecuta su webhook.
- BORRAR: Permite borrar información cuando se ejecuta este webhook específico.
- Formato de solicitud: Esta opción mostrará al servidor qué tipo de contenido está enviando. Esto es un poco técnico, pero básicamente, hay dos tipos diferentes de formato de solicitud disponibles:
- JSON: Formatea tus datos en un formato application/json y establecerá el tipo de contenido como charset=utf-8.
- FORM: Formatea tus datos en un formato application/x-www-form-urlencoded, y establecerá el tipo de contenido como charset=utf-8.
- Secret: Si eres un desarrollador y quieres integrar tu propia API para la autenticación entonces puedes usar una clave secreta. Pero para nuestro tutorial, no necesitamos esta opción así que la dejaremos en blanco.
- Encabezados de solicitud: Esto envía valores específicos cuando la solicitud se envía a la aplicación. Cuando se ejecute el webhook, los campos se generarán automáticamente. También dejaremos este campo en blanco.
- Cuerpo de la solicitud: Para esta opción, es necesario configurar el tipo de mensaje y seleccionar un campo para publicar mensajes. Como los usuarios introducirán sugerencias en formato de texto, estableceremos la Clave en Texto. A continuación, seleccione el campo donde los usuarios introducirán su mensaje.
Cuando haya terminado de configurar la solicitud de webhook, haga clic en el botón Guardar.
Paso 5: Configurar las notificaciones de formularios
A continuación, puede configurar notificaciones por correo electrónico para el formulario de WordPress. Esto le permite enviar correos electrónicos automatizados al administrador, a cualquier miembro del equipo y al cliente/usuario una vez que envían el formulario.
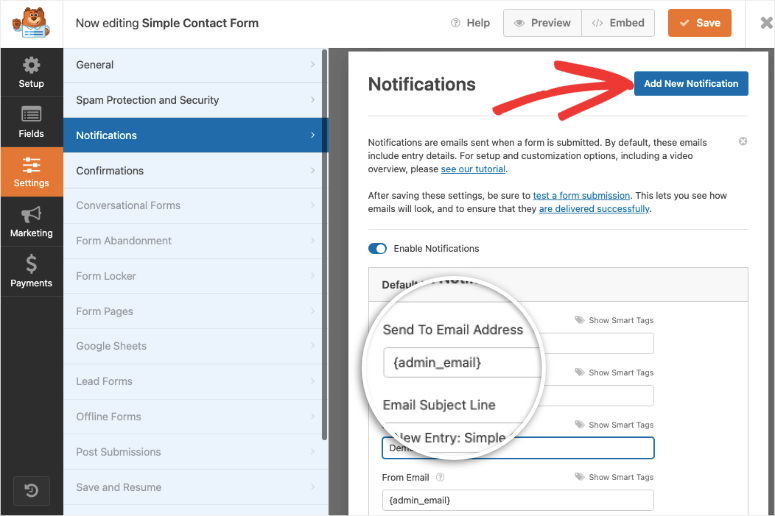
Para configurar estos flujos de trabajo de correo electrónico, dirígete a la pestaña Configuración ” Notificaciones, marca la opción Activar notificaciones para ver la configuración predeterminada.
Aquí puede personalizar la configuración de las notificaciones y añadir direcciones de correo electrónico de los destinatarios.

WPForms también le permite enviar notificaciones automatizadas por correo electrónico a los usuarios del formulario. Para configurar esto, haga clic en el botón Agregar nueva notificación en la esquina superior derecha de la página.
Luego, necesita usar la opción Show Smart Tags y seleccionar Email. Con esta etiqueta, WPForms detectará automáticamente la dirección de correo electrónico introducida por el usuario en el formulario.
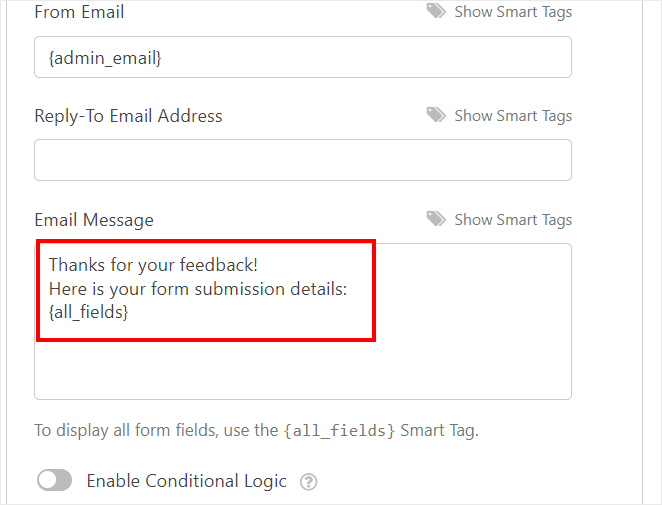
En la sección Mensaje de correo electrónico, puede añadir su mensaje personalizado y utilizar la etiqueta inteligente {all_fields} para mostrar todos los datos del formulario introducidos por el usuario.

No olvides guardar la configuración al final.
Paso 6: Personalizar el mensaje de confirmación
WPForms también le permite mostrar mensajes de confirmación en la parte frontal de su sitio después de que los usuarios envíen correctamente el formulario.
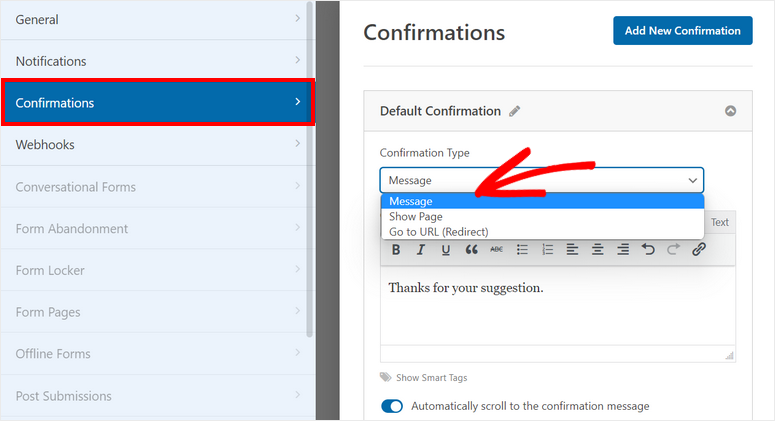
En la pestaña Configuración ” Confirmaciones, verá los ajustes de confirmación. Por defecto, el Tipo de Confirmación está configurado como ‘Mensaje’ pero hay 3 opciones en este menú:
- Mensaje: Añade un mensaje de confirmación que se muestra en el frontend después de que los clientes envíen su pedido.
- Mostrar página: Redirige a tus usuarios a cualquier página de tu sitio.
- Ir a URL (Redirigir): Envía a los usuarios a una URL específica.

Para obtener más información al respecto, puede consultar nuestra guía sobre cómo configurar correctamente las notificaciones y confirmaciones de formularios.
Cuando hayas terminado con los ajustes, haz clic en el botón Guardar.
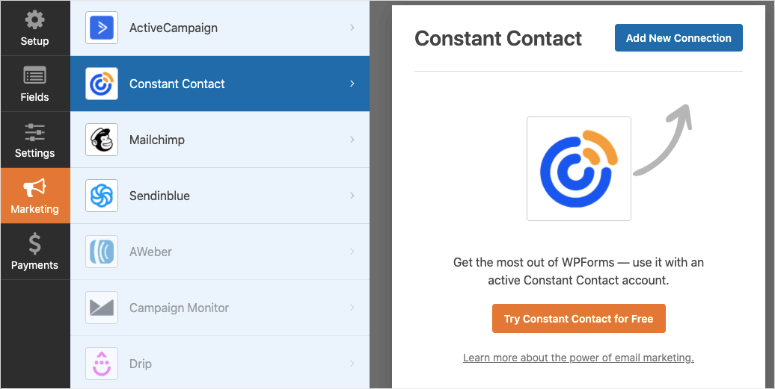
También debemos mencionar aquí que WPForms le permite integrarse con su servicio de correo electrónico preferido como Constant Contact y Mailchimp.
Solo tienes que acceder a ella en la pestaña Marketing y seguir las instrucciones que aparecen en pantalla para conectar tu cuenta de correo electrónico. En la mayoría de los casos, tendrás que proporcionar una clave API que puedes generar con el proveedor de correo electrónico.

Si también desea conectar formularios en línea a una pasarela de pago, puede aprender a hacerlo aquí: Cómo crear un formulario de pedido en línea
Todo lo que necesitas hacer ahora es publicar tu formulario webhook en tu sitio WordPress.
Paso 7: Publique el formulario Webhooks en su sitio web
Para comenzar a enviar formularios a servicios externos, primero debe publicar el formulario webhook. Con el bloque personalizado WPForms, puede añadir sus formularios a cualquier página o entrada de su sitio WordPress.
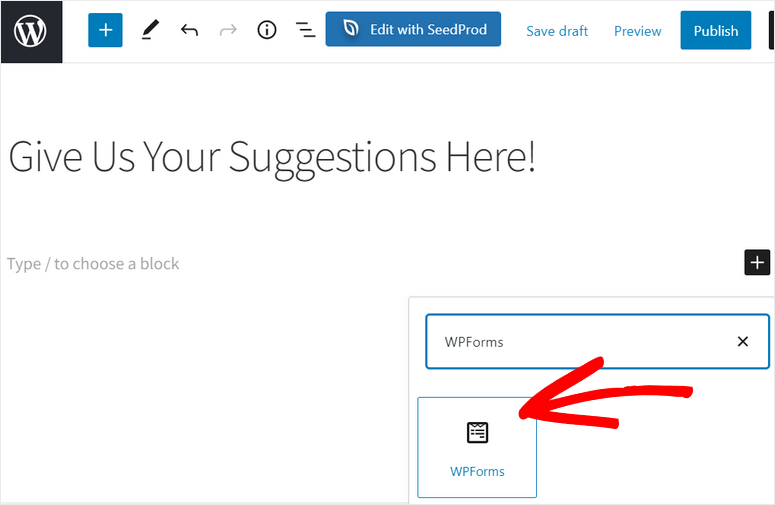
Para este tutorial, vamos a añadir el formulario a una nueva página en nuestro sitio. Así que navega a la pestaña Páginas ” Añadir nuevo en tu panel de administración de WP. En la pantalla del editor de bloques, añade un nuevo bloque y busca ‘WPForms’.

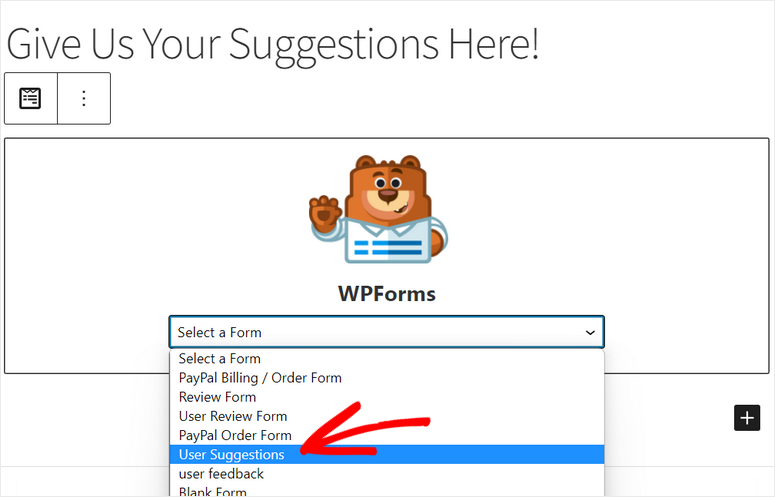
Cuando añadas el bloque WPForms a tu página, verás un menú desplegable que te permite seleccionar el formulario webhook que acabas de crear.

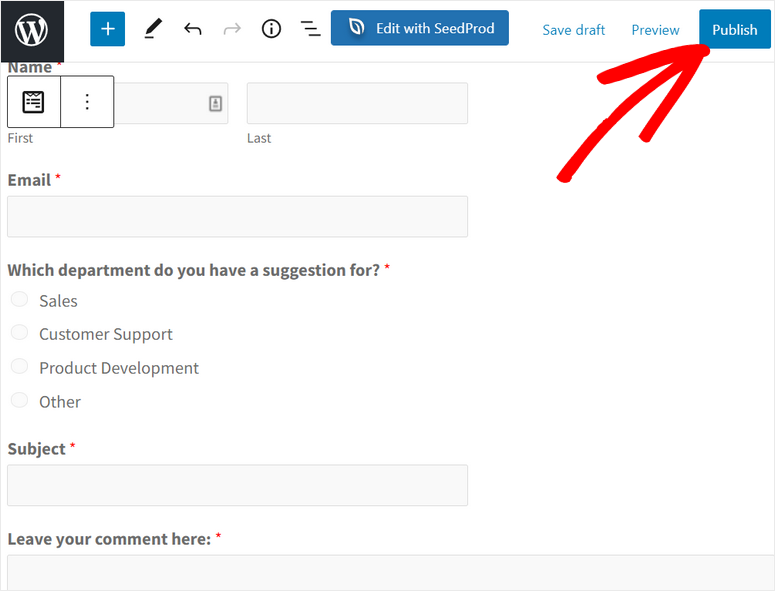
A continuación, puede publicar su página en su sitio.

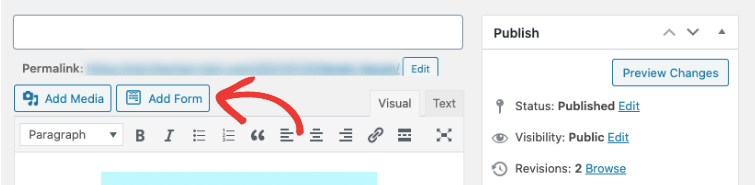
Si utiliza el editor clásico de WordPress, puede añadir el formulario utilizando el botón Añadir formulario del editor.

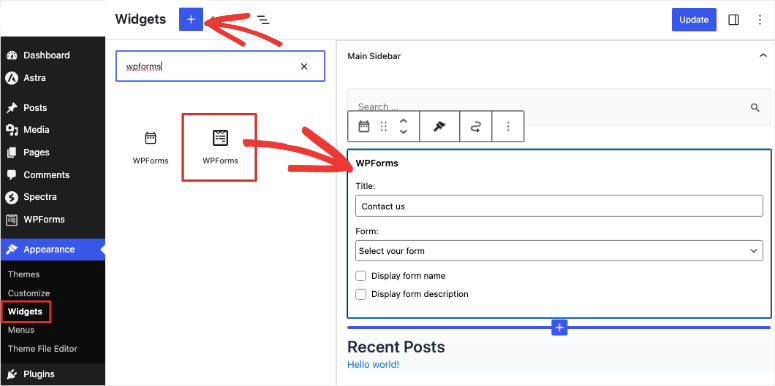
Incluso puedes insertar tu formulario webhook en un área preparada para widgets como un pie de página o una barra lateral. Para ello, dirígete a la pestaña Apariencia ” Widgets y arrastra y suelta el widget WPForms en la barra lateral o en el menú de pie de página de la derecha.
A continuación, puede seleccionar el formulario que ha creado en el menú desplegable y guardar los cambios.

Ahora tu formulario webhooks está publicado en tu sitio. Cuando los usuarios rellenen y envíen el formulario, recibirás notificaciones de Slack desde tu sitio web.
De esta manera, puede utilizar WPForms para conectarse a diferentes aplicaciones utilizando URLs webhook. Usted obtiene el control completo sobre los datos que desea obtener y enviar a otras aplicaciones.
Eso es todo. Esperamos que este post te haya ayudado a aprender como usar Webhooks en tus formularios de WordPress. Con WPForms, puede crear un formulario webhook y conectarse con un servicio de terceros con facilidad.
También puede utilizarlo para crear otros formularios profesionales de WordPress, como formularios de pedido, formularios de reserva, formularios de registro y mucho más. También puedes aprender a usar WPForms para guardar los datos de los formularios en tu base de datos de WordPress.
Para los próximos pasos, puedes consultar estos recursos:
- Cómo añadir la opción “Guardar y continuar más tarde” a los formularios de WordPress
- Cómo reducir el abandono de formularios y aumentar las conversiones
- Las mejores herramientas de captura de correo electrónico y creadores de formularios para WordPress
Estas entradas te ayudarán a añadir la funcionalidad de guardar y reanudar más tarde en tus formularios de WordPress y a reducir las tasas de abandono de formularios. El último te ayudará a hacer crecer tu lista de email marketing.

Comentarios Deja una respuesta