¿Necesitas crear rápidamente un formulario de contacto atractivo en tu sitio web WordPress? Entonces necesitas un plugin de formularios. Ninja Forms es uno de los plugins de formularios de contacto gratuitos más populares, pero ¿es el más fácil de usar? Descubre si da la talla en nuestro análisis de Ninja Forms.
Por qué necesita un plugin de formulario de contacto
Todo sitio web debería tener un formulario de contacto. Da a sus visitantes confianza en su fiabilidad, y una manera fácil de ponerse en contacto con usted. Mostrar su dirección de correo electrónico en su sitio web en lugar de utilizar un formulario de contacto parece poco profesional, y también puede atraer mucho spam.
Sorprendentemente, WordPress no ofrece un creador de formularios. En su lugar, tendrás que instalar un plugin para crear un formulario de contacto, o cualquier otro tipo de formulario.
Con Ninja Forms, también puedes crear:
- Formularios de pedido: Vende tus productos y servicios online y cobra por adelantado.
- Formulariosde “Solicitud de Presupuesto”: Crea formularios personalizados para pedir toda la información que necesitarás para dar a un cliente un presupuesto o estimación de tu trabajo.
- Formularios desuscripción: Consigue más suscriptores a tu boletín creando formularios de suscripción o añadiendo una opción de suscripción a tus otros formularios.
- Encuestas: Base la estrategia de su sitio web en datos de usuarios reales ofreciendo una encuesta en su sitio.
- Formularios deenvío de entradas: Permita a los visitantes añadir sus propias entradas de blog y editarlas desde el front-end de su sitio.
Acerca de Ninja Forms
Ninja For ms es un plugin gratuito de formularios de contacto para WordPress, creado y mantenido por WP Ninjas. El plugin se destaca de sus competidores por la venta de complementos por separado. Eso significa que si sólo desea utilizar uno o dos complementos, entonces usted no tiene que comprar un paquete costoso. En su lugar, usted puede comprar los complementos necesarios por separado.
La versión gratuita del plugin se puede descargar desde el repositorio de WordPress.org. El plugin ya ha sido instalado por más de 1 millón de sitios web en todo el mundo.
Cómo configurar su primer Ninja Form
Comience descargando el plugin de forma gratuita desde el directorio de WordPress.org. A continuación, instale y active el plugin.
Paso 1: Crea tu formulario
Vaya a Formularios ” Añadir nuevo.
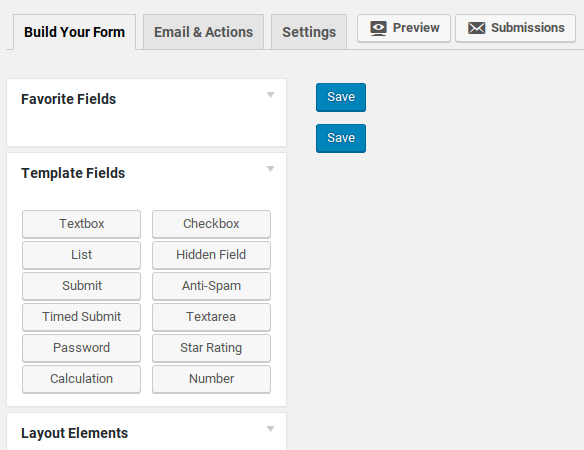
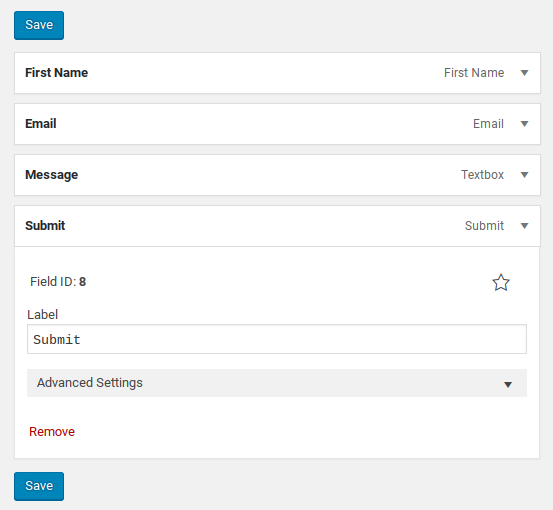
Verá un constructor de formularios que se parece a la captura de pantalla de abajo. En la columna de la izquierda, verás una serie de botones en los que puedes hacer clic para añadir esos campos a tu formulario.
Para crear un formulario de contacto sencillo, añadiremos campos para el nombre, la dirección de correo electrónico y el mensaje del usuario.
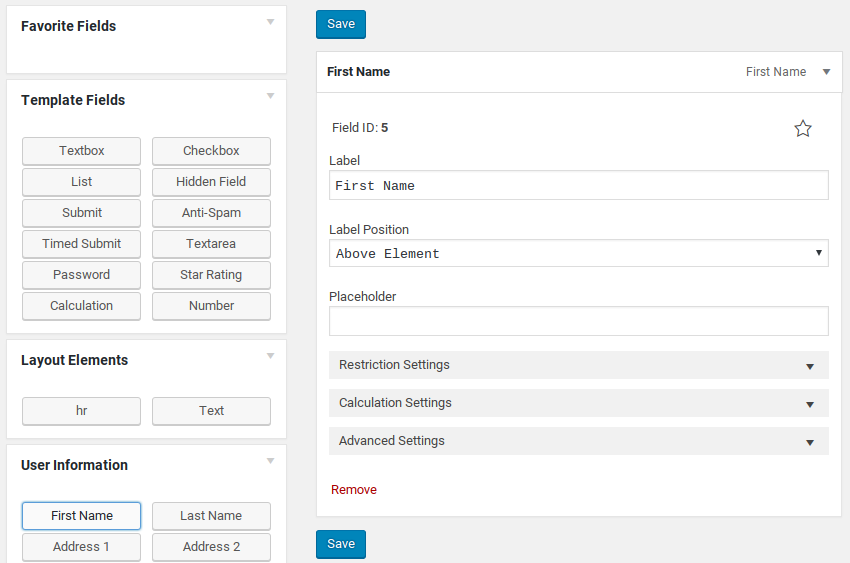
Haz clic en Nombre en la pestaña Información del usuario.
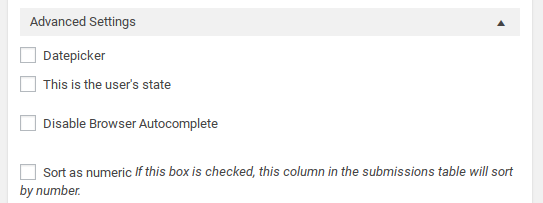
Aquí puede personalizar la etiqueta del campo y el texto del marcador de posición. También puedes configurar opciones avanzadas para validar la entrada del campo, añadir clases CSS personalizadas, etc.
Puedes hacer clic en la flecha de la parte superior para contraer las opciones.
Para el campo de mensaje, haz clic en el botón Textarea, y cambia la etiqueta a “Mensaje”.
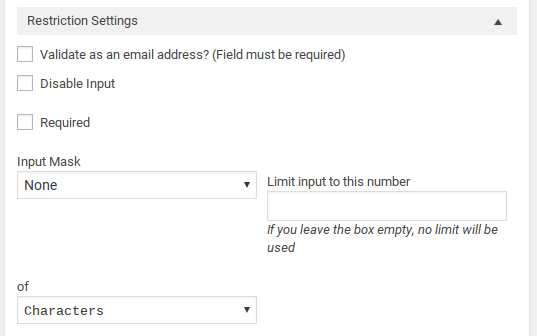
Asegúrate de marcar la casilla “Obligatorio” en Configuración de restricciones. No querrás que los usuarios puedan enviarte mensajes en blanco.
No olvide añadir un botón Enviar a su formulario. Está en la caja de Campos de Plantilla a la izquierda. Ninja Forms no añade un botón de envío automáticamente.
Una vez que haya terminado de seleccionar los campos, haga clic en 1 de los botones azules Guardar en la parte superior o inferior de su formulario.
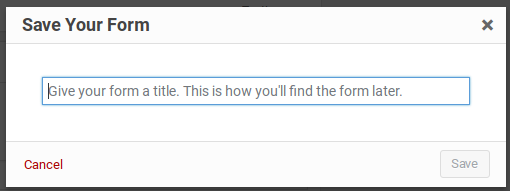
En la ventana emergente, escriba un nombre para su formulario.
Paso 2: Añadir notificaciones
Ahora querrás asegurarte de que el mensaje se envía a tu correo electrónico cuando alguien rellena el formulario. Haz clic en la pestaña Correo electrónico y acciones y, a continuación, en Añadir nuevo.
Este formulario puede resultar poco intuitivo para los principiantes. Así es como funciona:
- En Nombre de la acción, simplemente escribe algo para tu referencia interna, como “Envíame un correo electrónico” o “Envía un correo electrónico al equipo”.
- En Tipo, deja la opción “Correo electrónico”. Verás que también puedes añadir acciones para redirigir a los usuarios o mostrar un mensaje de éxito.
- Haz clic en el campo “ Nombre” y los campos del formulario aparecerán como opciones. Selecciona el campo “Nombre” que has creado.
- En el campo “De dirección “, seleccione el campo de formulario de correo electrónico. Esto hará que los mensajes de contacto provengan de la dirección de correo electrónico del usuario.
- Introduce tu dirección de correo electrónico (y/o la de quien quieras que reciba la notificación) en el campo Para.
- Escribe el asunto del mensaje.
- En el campo Mensaje de correo electrónico, puedes hacer clic en el botón Insertar todos los campos para incluir toda la información y el mensaje del usuario en la notificación por correo electrónico que recibirás. Asegúrate de incluir aquí al menos el campo de mensaje, o recibirás una notificación vacía.
Haz clic en Guardar para configurar la notificación.
Paso 3: Añadir confirmación para el usuario
Por defecto, cuando se envía un formulario, el usuario ve una pantalla en blanco.
Tendrá que añadir una acción para mostrar un mensaje de éxito, o redirigirlos a una página en particular.
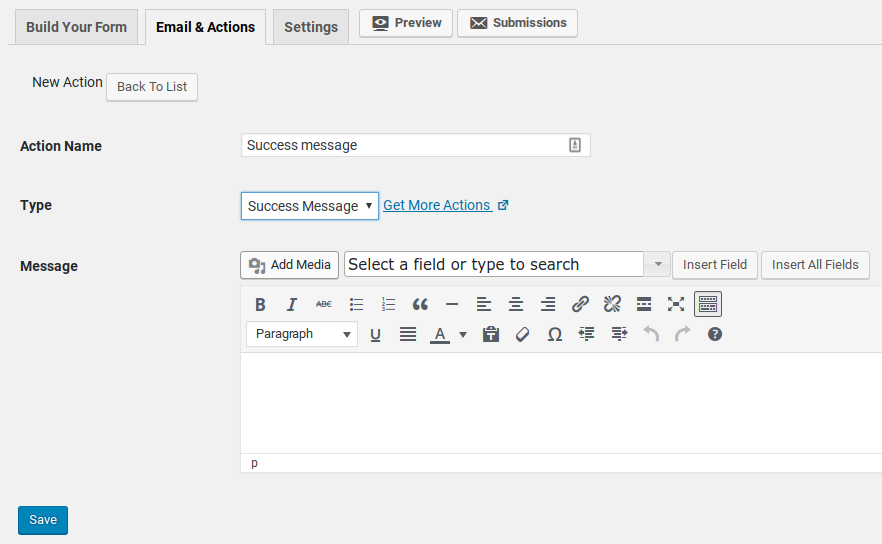
Para ello, vuelva a la pestaña Correo electrónico y acciones y haga clic de nuevo en Añadir nuevo.
Dale un nombre a tu acción, y en Tipo selecciona “Mensaje de éxito”.
Escribe el mensaje que quieras mostrar en el campo Mensaje de abajo.
Paso 4: Publique su formulario
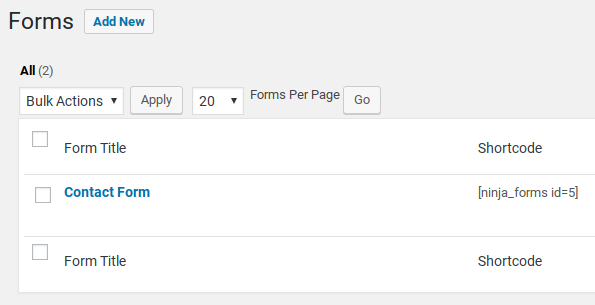
Para publicar su formulario, necesitará el shortcode. Vaya a Formularios ” Todos los formularios y verá el formulario que acaba de crear.
Copia el shortcode y pégalo en la página o entrada donde quieras mostrar tu formulario.
Asegúrate de probarlo para comprobar que funciona como quieres.
Amplía tus opciones con complementos
El plugin gratuito te permite crear formularios básicos, pero si quieres crear algo más complicado necesitarás complementos.
Hay un montón de plugins premium add-on disponibles que le permiten:
- añadir opciones avanzadas a tus formularios, como lógica condicional, carga de archivos o formularios multipágina
- integrar con su servicio de boletín de correo electrónico, incluyendo Campaign Monitor, AWeber, Constant Contact que es una gran alternativa a MailChimp y más.
- aceptar pagos y realizar un seguimiento de su contabilidad con Paypal, Freshbooks, Stripe, u otros complementos.
- rastrear clientes potenciales y convertirlos en ventas con Zoho, Batchbook, o la integración Insightly
- automatiza tu negocio con Zapier, webhooks, WebMerge y otras herramientas.
Cada plugin, cuando se vende por separado, puede ser bastante caro; pero hay un par de paquetes disponibles con precios reducidos.
Ninja Forms Pros y Contras
A continuación se presentan algunos beneficios de usar Ninja Forms en su sitio.
Pros
- Gratis: El núcleo del plugin es siempre gratis. Sólo tiene que comprar la versión pro si desea mejorar el plugin con complementos.
- Fácil de usar: Viene con un constructor de arrastrar y soltar que le permite construir fácilmente un formulario.
- Flexibilidad: Ninja Forms te permite mejorar tu formulario de contacto con complementos premium sin tener que comprar un costoso paquete. Puede comprar los complementos necesarios por separado.
Contras
Ahora echemos un vistazo a las desventajas de Ninja Forms.
1. El núcleo del plugin carece de características
El plugin principal viene con un conjunto de características limitadas. Por ejemplo, si desea crear formularios dinámicos basados en las selecciones de los usuarios, entonces necesitará instalar el complemento de lógica condicional por $49. Sin embargo, sus competidores, como WPForms, ofrecen lógica condicional con la versión central, sin necesidad de complementos.
2. Costoso
Al principio, la compra de complementos de forma individual puede parecer una buena estrategia, ya que sólo tendrá que pagar por lo que necesita. Sin embargo, a medida que tus necesidades crezcan, Ninja Forms se volverá más caro que cualquiera de sus competidores. Lo bueno es que hay una garantía de devolución de dinero de 14 días si no estás satisfecho.
Ninja Forms vs. Otros plugins de formularios de contacto
Hay un montón de plugins de formulario por ahí, incluyendo el módulo de formulario de contacto de Jetpack, Contact Form 7, y Gravity Forms.
Si está buscando el plugin de formularios de contacto más fácil de usar para principiantes, uno que le permita crear rápida y fácilmente un formulario bonito, sin tener que complicarse con código o toneladas de opciones, le recomendamos encarecidamente WPForms. Con sus plantillas y su sencilla interfaz, podrás crear un formulario en cuestión de minutos. Además, el diseño del formulario se ve muy bien fuera de la caja.
Para empezar con WPForms, vea este tutorial sobre Cómo crear un formulario de contacto en WordPress (paso a paso).
Si necesita crear formularios con comprobaciones condicionales y otras funciones avanzadas como el envío de mensajes de usuario, le recomendamos Gravity Forms. Lo calificamos con 5 estrellas en nuestra reseña de Gravity Forms. Es más fácil de usar e intuitivo que Ninja Forms.
Nuestro veredicto sobre el uso de Ninja Forms en su sitio web
NinjaForms es un plugin de formularios popular y muy valorado. Funciona bien y tiene un montón de complementos disponibles para ampliar sus características y crear todo tipo de formularios avanzados.
Sin embargo, la interfaz de usuario no es muy buena para los principiantes. Nos pareció extraño que los botones de envío no se añadieran automáticamente y que no hubiera un mensaje de éxito por defecto. Un principiante podría crear fácilmente un formulario sin botón de envío, o un formulario que muestre una página en blanco después de enviar el formulario. Algunas de las opciones avanzadas tampoco tienen sentido para los campos del formulario.
Mientras que los complementos mejoran enormemente la funcionalidad del plugin, el coste de todos estos complementos se acumula rápidamente.
Le damos a Ninja Forms 4 de 5 estrellas. Aquí está el desglose de nuestros puntajes de revisión:




 4.0 / 5.0
4.0 / 5.0



 4.0 / 5.0
4.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 4.0 / 5.0
4.0 / 5.0



 4.0 / 5.0
4.0 / 5.0



 3.0 / 5.0
3.0 / 5.0










Just purchased basic version for 49$. But conditional logic and multi step form – do not work properly. When I make form for client its not acceptable that so important features do not work good (step of form do not show despite it was created), conditional logic do not move user to part that i was him to move.
Hey that’s not good. You should check out our comparison post on WPForms vs. Ninja Forms.
We highly recommend WPForms as it’s the most beginner-friendly WordPress forms plugin. WPForms gives you access to features like Conditional Logic, multi-step form, multi-page form, etc.