¿Busca un plugin slider para su sitio WordPress? ¿Quiere saber si Smart Slider 3 es el plugin slider adecuado para usted? En nuestra revisión de Smart Slider 3, echaremos un vistazo a sus características y le ayudaremos a decidir si es el mejor plugin slider para sus necesidades y presupuesto.
Acerca de Smart Slider 3

Smart Slider 3 es uno de los plugins slider más potentes y fáciles de usar para su sitio WordPress. Ha sido lanzado por Nextend, un equipo de Hungría que vende software de primera calidad para WordPress y Joomla.
Smart Slider 3 es un plugin freemium con más de 900.000 instalaciones activas de su versión gratuita. Su versión gratuita ofrece más características que cualquier otro plugin en el repositorio de WordPress. Con la versión Pro, obtienes actualizaciones de por vida y cientos de sliders de muestra.
Smart Slider 3 Revisión: Toneladas de plantillas con una interfaz fácil de usar
Lo mejor de Smart Slider 3 es que incluso si usted es un principiante absoluto, puede construir un deslizador impresionante con facilidad.
A diferencia de la mayoría de los plugins deslizantes, la interfaz NO está hinchada con demasiadas características. Esto hace que sea fácil para cualquier persona para crear un control deslizante, independientemente de su conjunto de habilidades.
Así funciona Smart Slider 3
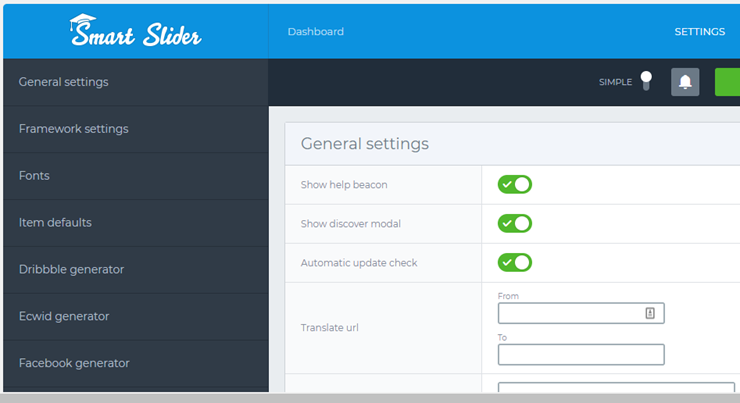
Después de instalar y activar el plugin, puedes dirigirte al panel de Smart Slider para crear un nuevo deslizador. Puedes encontrar 2 opciones: Nuevo deslizador y Biblioteca de plantillas.
- Nuevo deslizador: Utilice esta opción si desea crear un deslizador desde cero.
- Biblioteca de plantillas: Utilice esta opción si desea importar un deslizador ya hecho de la biblioteca y luego personalizarlo. No sólo ahorra tiempo, sino que también le permite construir un control deslizante con la paleta de colores y el diseño perfecto.
Además de estas 2 opciones, también puede encontrar un deslizador de muestra que le ayuda a entender cómo funciona Smart Slider incluso antes de crear uno para su sitio.

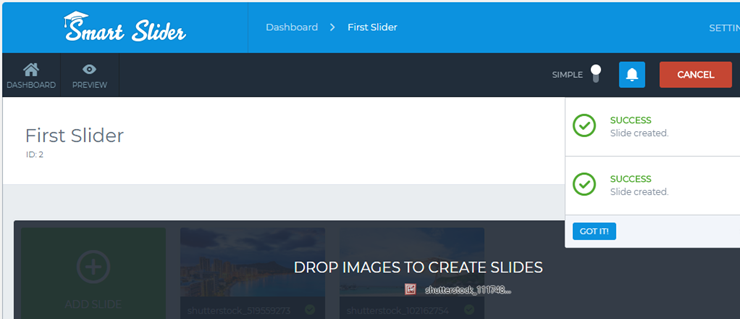
Al hacer clic en el botón Nuevo control deslizante, se le pedirá que elija un control deslizante preestablecido. Puede especificar el nombre del deslizador, así como su anchura y altura. Seleccione un preajuste deslizante y haga clic en Crear.

A continuación, se te pedirá que subas imágenes o vídeos para tu deslizador. Sólo tienes que arrastrar y soltar los archivos y colocarlos según tus preferencias. A medida que se desplaza hacia abajo, se le mostrará todas las opciones de personalización disponibles y las instrucciones que explican cómo publicar un control deslizante.

Para previsualizar el deslizador, puede hacer clic en el botón Previsualizar de la parte superior.
Funciones de Smart Slider 3
Ahora que sabe lo fácil que es construir un deslizador desde cero con Smart Slider 3, echemos un vistazo más profundo a otras características.
1. 180+ muestras de sliders:
Crear un control deslizante personalizado puede ser una tarea tediosa, especialmente si no eres diseñador y a menudo acabas creando gráficos y diapositivas mediocres. Con una muestra de slider, puede estar seguro de que su slider siempre tendrá un aspecto profesional con la combinación de colores y los elementos adecuados.
Todo lo que tiene que hacer es elegir la muestra de deslizador adecuada de la biblioteca y personalizarla según sus necesidades.

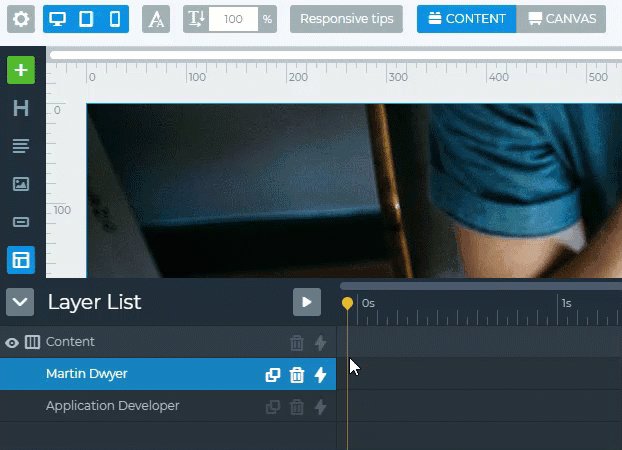
Puedes añadir fácilmente nuevas capas desde la barra de tareas de la izquierda dentro del constructor de diapositivas. Lo mejor de todo es que las diapositivas añadidas se organizan ordenadamente como en Photoshop.
2. Animación:

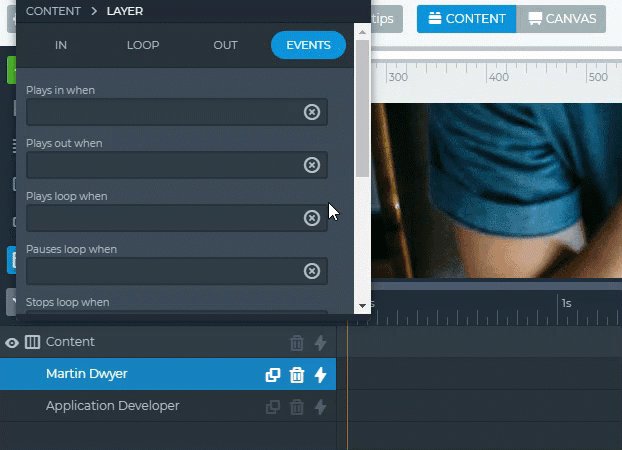
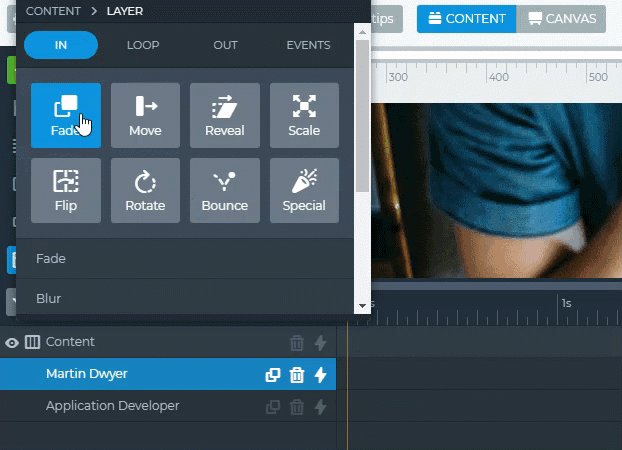
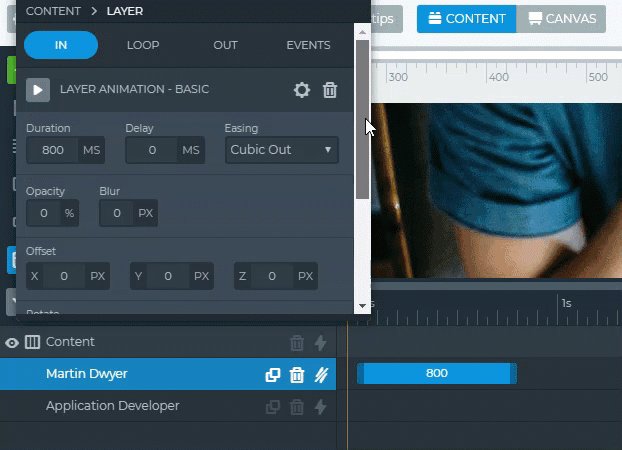
Puede añadir fácilmente animaciones a cada capa. El plugin también cuenta con una línea de tiempo visual interactiva para cada capa donde los detalles se pueden personalizar fácilmente.
El plugin admite diferentes efectos, como el efecto Ken-burns, efecto de texto, animación de fondo, animación de revelado, etc.
3. Interfaz fácil de usar:

Smart Slider 3 hace que sea fácil de construir un control deslizante llamativo gracias a la interfaz fácil de usar. Con su constructor de arrastrar y soltar, puede personalizar el control deslizante como personalizar el contenido en un constructor de página.
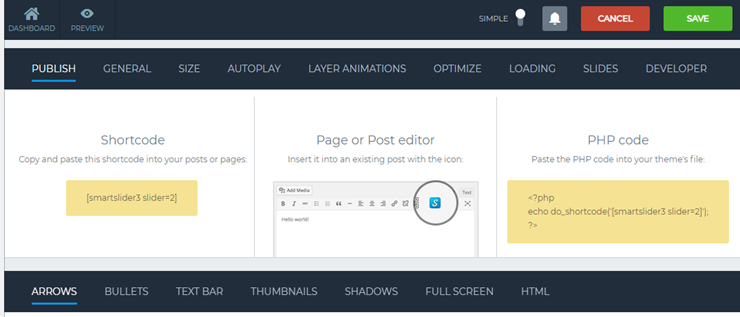
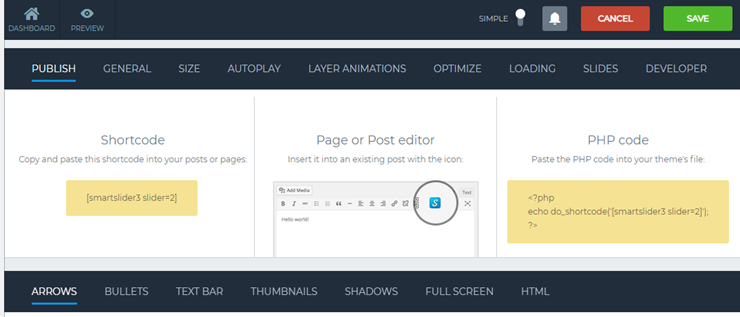
Crear un slider con este plugin es pan comido. Simplemente vaya a la opción Smart Slider en el menú de administración y haga clic en el botón Añadir diapositiva.
A medida que subas archivos multimedia al deslizador, se te mostrará cómo publicar ese deslizador en tus entradas, páginas y archivos de tema. Desplázate hacia abajo en la página y también encontrarás opciones de personalización.

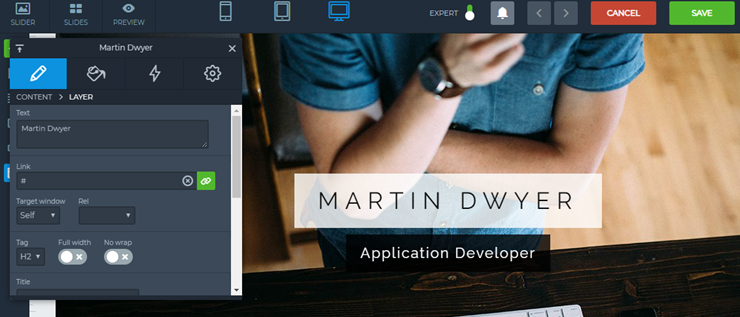
Lo mejor es que si quieres personalizar ampliamente la apariencia de tu deslizador, puedes activar el modo Experto. Esto mostrará opciones avanzadas de personalización.
4. Construir deslizadores para cualquier propósito
Smart Slider 3 le permite crear un deslizador para cualquier propósito. Algunos casos de uso son:
- Crea un pase de diapositivas para mostrar tu portafolio
- Muestre dinámicamente las publicaciones de su blog, vídeos de YouTube, publicaciones de Instagram, etc.
- Muestre un control deslizante a toda página que cubra la zona superior de su página de destino.
Soporte y precios de Smart Slider 3

Smart Slider3 tiene una extensa documentación que le guía a través de todos los aspectos de la construcción y publicación de deslizadores en su sitio de WordPress. También gestionan un canal de YouTube donde cubren todos los tutoriales de Smart Slider 3, paso a paso.
Smart Slider 3 sólo ofrece soporte basado en tickets. Puede ponerse en contacto con ellos a través de su formulario de contacto publicado en la página de soporte.
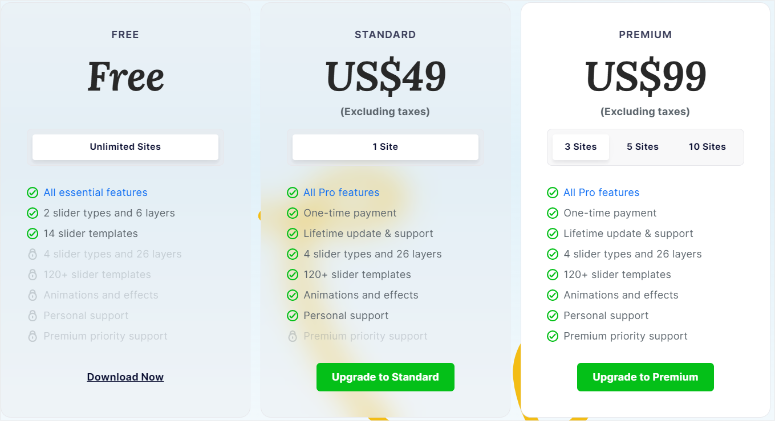
Lo mejor de todo, con cualquier licencia pro, obtendrá TODAS las características de Smart Slider 3. Hay 3 planes de precios diferentes:
- Gratuito: puede utilizarlo en un número ilimitado de sitios, aunque sus funciones son limitadas.
- Estándar: Cuesta 49 $ y se puede utilizar en 1 sitio con actualizaciones de por vida.
- Premium: Este plan comienza en $99 para 3 sitios. Aumenta si desea una licencia para 5 o 10 sitios.
Smart Slider 3 vs. Soliloquy
Tanto Smart Slider 3 y Soliloquy son 2 de los mejores plugins slider para WordPress. Vamos a tener una comparación cara a cara entre cada control deslizante, para que pueda decidir cuál es la mejor opción para sus necesidades.
Comparación de interfaces de usuario:
La interfaz de Soliloquy te hará sentir como si fuera parte de tu entorno nativo de WordPress. Por otro lado, la interfaz de Smart Slider 3 parece un poco diferente. Está diseñada para que el proceso de creación de diapositivas sea rápido y sencillo, incluso para usuarios principiantes.
Si desea un panel de control minimalista para su plugin deslizante, entonces es posible que desee echa un vistazo a Soliloquy.
Con Smart Slider 3, a pesar de que el panel de control no es tan elegante como Soliloquy, hay poca o ninguna curva de aprendizaje para hacer frente a la construcción de un control deslizante.
Comparación de características y precios
Soliloquy viene con un montón de características incorporadas y addons. Por el contrario, Smart Slider 3 se centra en proporcionar cientos de muestras de sliders, para que los usuarios puedan construir rápidamente un slider sin tener que construirlo desde cero.
Actualmente, Smart Slider 3 ofrece 4 tipos de deslizadores, más de 26 tipos de capas y más de 120 deslizadores de muestra.
El precio de Soliloquy empieza en 17 $, pero el plan de inicio sólo ofrece las funciones básicas. Para obtener todas las funciones, tendrás que suscribirte a su plan Developer por 89 $.
El precio de Smart Slider 3 empieza en 49 $. Obtendrás todas las funciones de este plugin y actualizaciones automáticas de por vida.
Nuestro veredicto sobre Smart Slider 3
Smart Slider 3 es la mejor opción para los usuarios que quieren un plugin deslizante fácil de usar que viene con un montón de plantillas deslizantes ya hechas. Por $49, usted puede comprar una versión pro que ofrece todas las características disponibles.
Además, todos los sliders son 100% responsivos, lo que significa que se verán bien en teléfonos, tabletas y ordenadores.
Esperamos que este artículo le haya ayudado a decidir si Smart Slider 3 es la mejor opción para su sitio web.
Si te ha gustado este artículo, puede que también quieras echar un vistazo a nuestra reseña sobre el plugin Soliloquy.




 4.0 / 5.0
4.0 / 5.0



 4.0 / 5.0
4.0 / 5.0



 4.0 / 5.0
4.0 / 5.0



 5.0 / 5.0
5.0 / 5.0



 4.0 / 5.0
4.0 / 5.0



 5.0 / 5.0
5.0 / 5.0

Hi there, I would like to buy this Slider, however, I have had numerous problems with other companies’ support and their slider not doing what they say they can. So I want to find out:
1) If I add an image will it resize to the size of each device?
2) In the free version it cuts off some of the images at the bottom, can this be rectified without squashing the image?
Amazing slider! I just have one question: is it possible to click on the images to make them open on full size? They are too small on mobile and I want users to be able to zoom them.
The issue I have with this plugin is that it does not automatically adjust to different devices. You have to fix things to fit that screen size (aka a phone) and then it messes up the desktop view which is super annoying.
Hi Morgan!
We discussed this topic in your support ticket. But for the case if somebody would also experience a similar problem, I clarify here what could cause such problems.
Smart Slider 3 has two responsive modes Content mode which works like a page builder, with good responsive behavior and Canvas mode where you can drag&drop layers on the Canvas. These two modes work completely different and layers added in one mode has no relation ship to layers added in the other. Here we list some of the differences of these two modes: https://smartslider3.helpscoutdocs.com/article/1522-canvas-vs-content-mode
The problem was related to that some layers were added in Content mode and others in Canvas. Since layers added in Canvas mode are just floating over the canvas, they overlapped the content mode layers.
Morgan managed to fix the problem by moving these overlapping layers from Canvas to Content mode.
And to make adjustments to certain devices, we have device specific options. Those settings that has a small screen icon next to their names – like: https://smartslider3.helpscoutdocs.com/article/1547-changing-a-layer-in-mobile-view-affects-the-desktop-view – are device specific options, meaning that they can be adjusted differently on all views ( desktop/tablet/mobile ). Other settings are shared settings, meaning that changing them in one view, will also affect the others.