
¿Quieres captar la atención de tus visitantes utilizando una barra flotante adhesiva en WordPress?
Con un banner o barra flotante adhesiva, puede mostrar un mensaje en la parte superior o inferior de su sitio web sin perturbar la experiencia del usuario. Esto le permite promocionar suscripciones de correo electrónico, productos, ventas flash, cuentas de redes sociales y mostrar cualquier mensaje personalizado. Por ejemplo, es posible que desee mostrar la configuración de cookies para pedir permiso al visitante para rastrear sus datos mientras navegan por su sitio.
En esta guía paso a paso, te mostraremos la forma más sencilla de crear un banner flotante en WordPress. Antes de empezar el tutorial, vamos a aclarar qué es exactamente una barra flotante adhesiva.
¿Qué es una barra flotante adhesiva?
Un banner flotante adhesivo permanece en la parte superior o inferior de su página web a medida que sus visitantes se desplazan por la página.

Estas barras están siempre visibles para el usuario, que puede interactuar con su mensaje en cualquier momento de su navegación.
Las barras adhesivas están diseñadas para ser flexibles y servir a múltiples propósitos. Así que puedes adaptarlas para que muestren cualquier mensaje que desees. Por poner algunos ejemplos, puedes añadir descuentos de bienvenida para nuevos visitantes o promocionar un producto recién añadido para maximizar su visibilidad.
Si se utilizan correctamente, las barras flotantes sirven para:
- Mejore sus ventas e ingresos mediante ventas flash, descuentos y ofertas
- Atraiga tráfico a sus contenidos en línea (podcasts, artículos, guías, vídeos, etc.).
- Aumente la participación y las conversiones en su sitio web
- Genere clientes potenciales y suscriptores para aumentar su lista de marketing por correo electrónico.
- Aumentar la participación y los seguidores en las redes sociales
- Aumentar la notoriedad de la marca
Hay muchas maneras de utilizar las barras adhesivas en tu beneficio. Con eso, vamos a aprender cómo crear un banner flotante WordPress atractivo para su sitio.
Crear un banner flotante adhesivo para WordPress
Existen bastantes plugins de barras flotantes para WordPress, pero no todos ofrecen las características necesarias para crear y personalizar una con facilidad.
Vamos a mostrarte cómo crear uno en menos de 5 minutos sin tocar una sola línea de código usando nuestra herramienta favorita de banners flotantes llamada OptinMonster.

OptinMonster es la herramienta número 1 para la generación de leads que le permite crear campañas de marketing llamativas para convertir a sus visitantes en clientes. Estas incluyen barras flotantes, popups, slide-ins, formularios inline y mucho más.
OptinMonster viene con una biblioteca de más de 50 plantillas de barras flotantes prediseñadas para que no tenga que empezar desde cero.
Encontrará diseños para anuncios, descuentos, ofertas navideñas populares, suscripciones a boletines y mucho más.
Puedes previsualizar y seleccionar la plantilla que prefieras. Luego hay un constructor de arrastrar y soltar que es muy fácil de usar. Puedes personalizar el texto, el diseño de las imágenes, los colores y mucho más con sólo pulsar un botón del ratón.

Además, OptinMonster le permite establecer reglas de segmentación para que pueda mostrar sus banners flotantes a las personas adecuadas en el momento y lugar adecuados. Por ejemplo, puede configurar su campaña para que sólo aparezca a los nuevos usuarios o a los que están a punto de salir de su sitio web. También le permite reorientar y hacer un seguimiento de sus clientes potenciales para mejorar el compromiso.
Además, OptinMonster rastrea y muestra todas las estadísticas importantes que necesita en su panel de control. Puedes ver el número de visitantes que vieron e hicieron clic en tu banner flotante de WordPress, e incluso cuánto dinero ganas con la campaña.
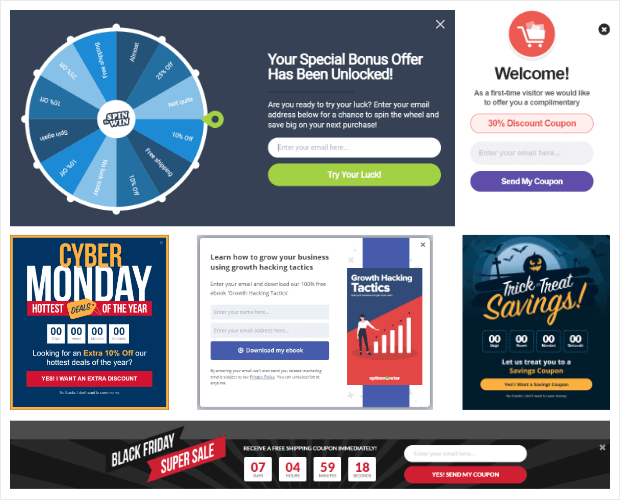
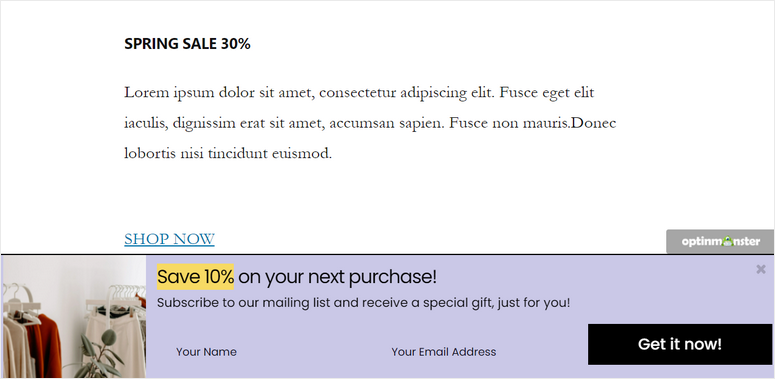
Para que se haga una idea de lo que puede hacer con OptinMonster, aquí tiene algunos ejemplos de campañas:

Lo mejor de OptinMonster es que le ofrece la flexibilidad de crear y gestionar todas sus campañas, incluidas las barras flotantes, directamente desde el panel de control de WordPress.
Ahora, no perdamos tiempo y empecemos a crear nuestro banner flotante para WordPress con OptinMonster.
Paso 1: Instalar y activar el plugin OptinMonster
En primer lugar, debe registrarse para obtener una cuenta de OptinMonster. El plugin comienza en $9 por mes con una garantía de devolución de dinero de 30 días.
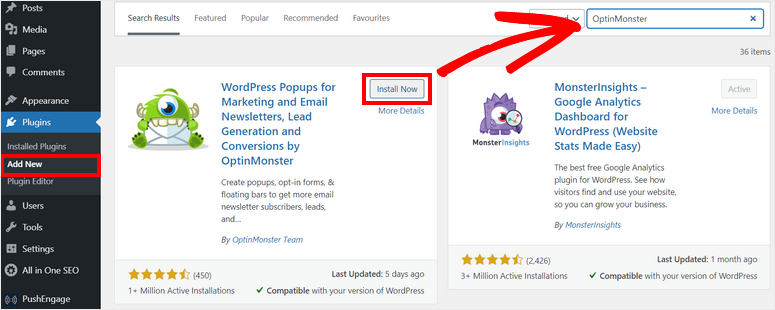
A continuación, tendrá que instalar el plugin OptinMonster para conectar la cuenta a su sitio.
El plugin conector es gratuito, por lo que puedes descargarlo fácilmente desde tu panel de WordPress. Para más detalles, puedes consultar nuestra guía sobre cómo instalar un plugin de WordPress.

Cuando instale y active el plugin OptinMonster en su sitio, se iniciará un asistente de configuración. Tendrás la opción de conectar tu cuenta recién creada.
Ten en cuenta que si has iniciado sesión en tu cuenta de OptinMonster en otra pestaña, el plugin lo detectará automáticamente y sincronizará tu sitio web.
Ahora, puede empezar a crear su primer banner flotante en WordPress con OptinMonster.
Paso 2: Crear nueva campaña de barra flotante
OptinMonster le permite crear y personalizar banners flotantes dentro de su panel de administración de WordPress.
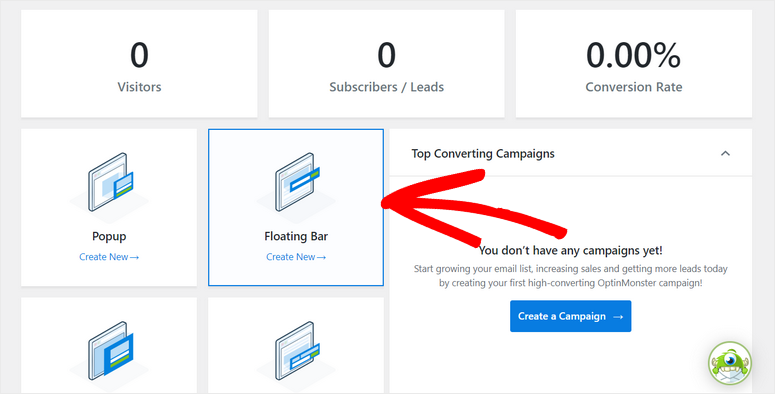
Para ello, vaya a la pestaña OptinMonster, y podrá ver diferentes tipos de campañas de generación de leads como popup, barra flotante, fullscreen, inline, y más.
Para crear una campaña de barra adhesiva en WordPress, elegiremos la opción Barra flotante.

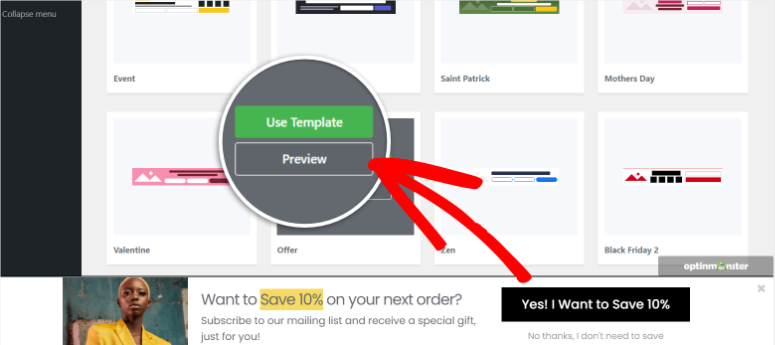
Esto iniciará la biblioteca de plantillas que consiste en impresionantes plantillas de banners flotantes que usted puede elegir.
Aquí, puedes pasar el ratón por encima de cualquier plantilla para previsualizar la barra flotante adhesiva en la misma página. Cuando hayas encontrado el mejor diseño para tu campaña, haz clic en el botón Usar plantilla para crear tu banner flotante.

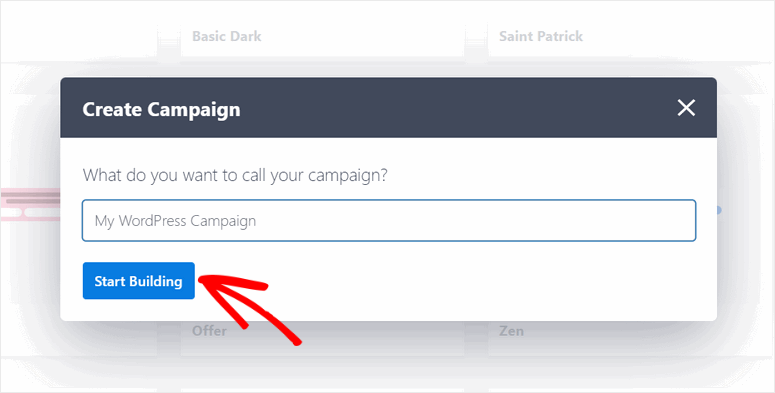
Se abrirá una ventana emergente en la que podrás dar un nombre a tu campaña de la barra flotante.

A continuación, haga clic en el botón Empezar a crear para iniciar el creador de campañas de OptinMonster.
Paso 3: Personalice su Banner Flotante WordPress
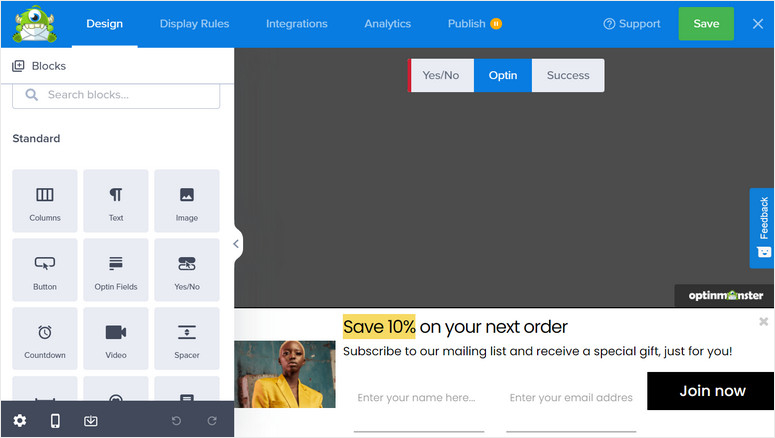
En el constructor de campañas, verás todos los bloques de elementos a la izquierda y la vista previa de tu barra adhesiva a la derecha. Aquí puedes arrastrar y soltar fácilmente los bloques necesarios en tu banner.
Encontrará los 12 bloques que puede utilizar para hacer que su banner sea más atractivo e interactivo.
Algunos de los bloques de elementos útiles son:
- Cuenta atrás
- ChatBot
- Iconos sociales
- Campos Optin
- Botón Sí/No

1. Editar bloques de contenido
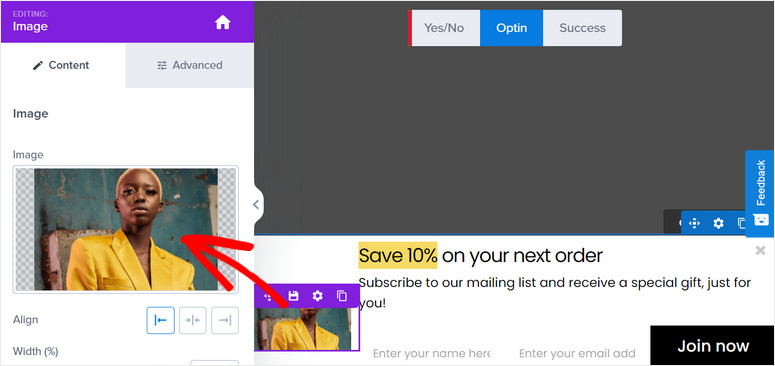
Si quieres personalizar cualquier bloque de contenido, simplemente haz clic en él y verás que se abre el editor de bloques en la barra de tareas de la izquierda.
Por ejemplo, puedes sustituir la imagen cargando una propia o eligiendo una de la biblioteca multimedia existente. También puedes cambiar la configuración de la imagen, como la opacidad, el ancho, el texto alternativo, etc.

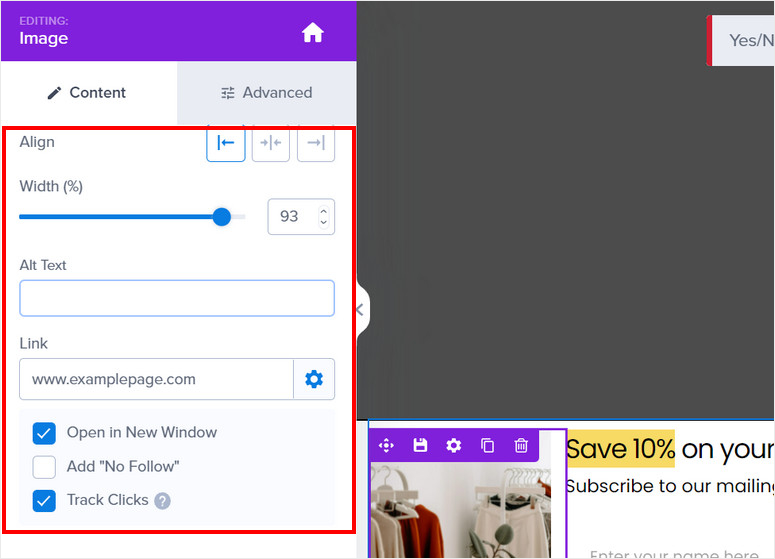
Junto con eso, OptinMonster le permite añadir enlaces a sus imágenes para que los usuarios puedan hacer clic en ellos para ser redirigidos a la página de su elección. Hay una opción para hacer que la URL del enlace se abra en una nueva ventana y puedes habilitar el seguimiento de clics para ver cuántas personas hacen clic en la imagen.

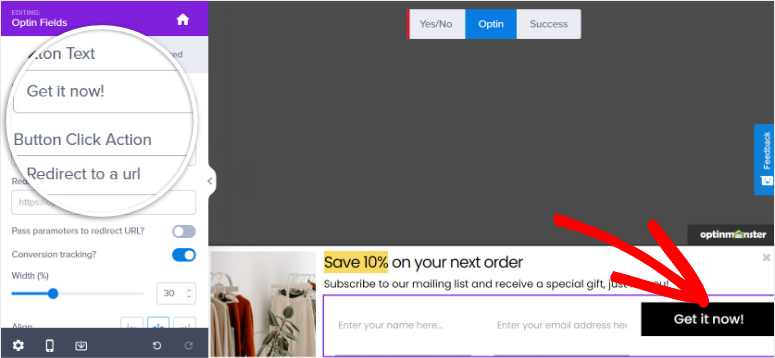
Del mismo modo, puede cambiar el texto del contenido de sus banners flotantes y editar también el botón Optin. Todo lo que tiene que hacer es seleccionar el elemento en su vista previa e introducir su texto personalizado.

Una vez que hayas terminado de personalizar tus bloques de contenido, haz clic en el botón Guardar.
2. Configurar los ajustes de la campaña
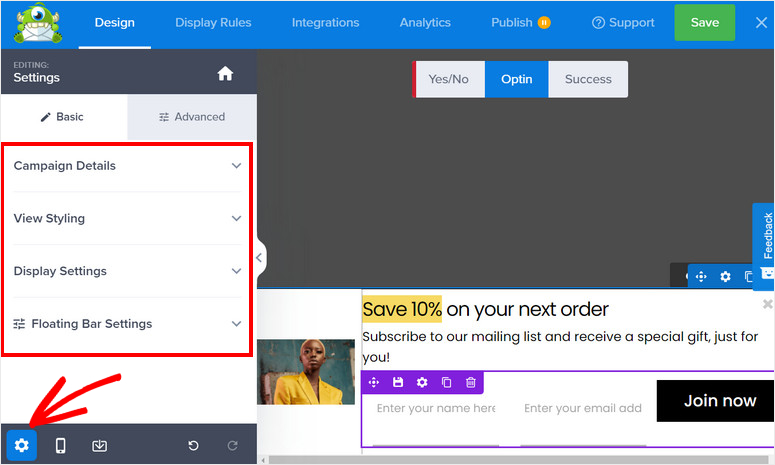
OptinMonster le permite editar la configuración de la campaña dentro del constructor. Para ello, tendrá que hacer clic en el icono de Configuración en la parte inferior izquierda del constructor de campaña.

A continuación, verás los 4 ajustes principales en la parte izquierda y la vista previa en vivo de la barra flotante en la parte derecha de la página. Los ajustes incluyen:
- Detalles de la campaña: Le permite editar el nombre de la campaña, la descripción y otra información sobre su barra flotante.
- Ver estilo: Te da un montón de ajustes de diseño y estilo para que coincida con la marca de tu sitio web.
- Ajustes de visualización: Elige el número de veces que quieres mostrar tu campaña a los visitantes.
- Configuración de la barra flotante: Cambia la posición de tu barra flotante de arriba a abajo y viceversa.
Debido a que las plantillas de OptinMonster se ven y funcionan muy bien fuera de la caja, no tendrá que personalizarlas mucho, excepto cambiar algunos detalles para que coincidan con los objetivos de su campaña. Pero usted puede hacer fácilmente cambios en el diseño y el estilo si es necesario.
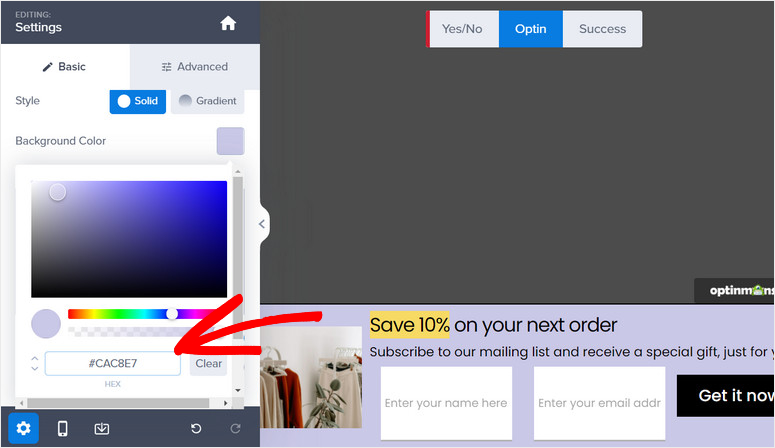
En la opción Ver estilo, puede cambiar el estilo general y la opción de diseño. Los ajustes básicos le permiten editar el estilo, el color de fondo, la imagen, el botón de cierre, etc.

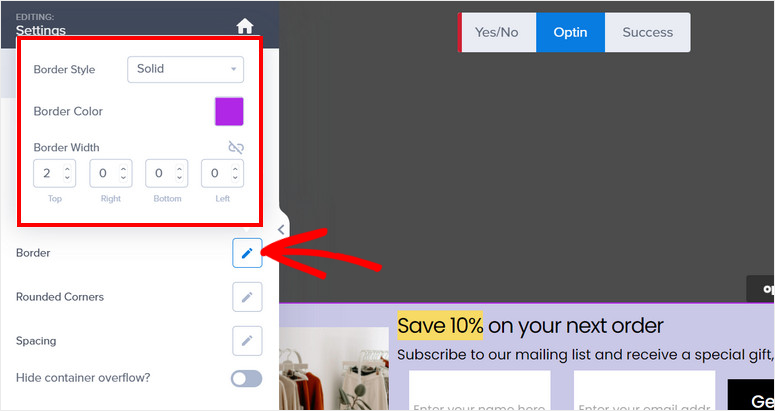
Los ajustes avanzados permiten personalizar incluso los pequeños detalles, como el borde, el espaciado, la sombra y mucho más.

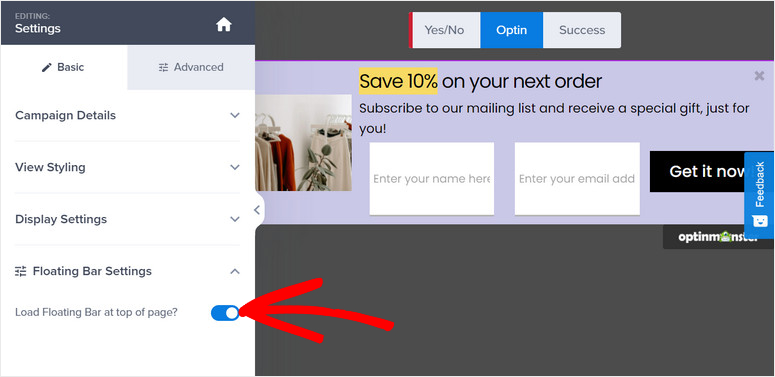
Por defecto, OptinMonster muestra banners flotantes en la parte inferior de su sitio, pero usted puede cambiar eso y desplazarlo a la parte superior.
Para ello, vaya a Configuración flotante y active la opción Cargar barra flotante en la parte superior de la página.

No olvides guardar la configuración cuando hayas terminado.
Ahora, aprenderemos sobre las reglas de visualización que puede establecer para su campaña de banners flotantes para dirigirse a los visitantes.
Paso 4: Establezca reglas de segmentación para mostrar su banner flotante
Optinmonster ofrece potentes funciones de segmentación del público para optimizar las conversiones y generar clientes potenciales a partir de sus campañas.
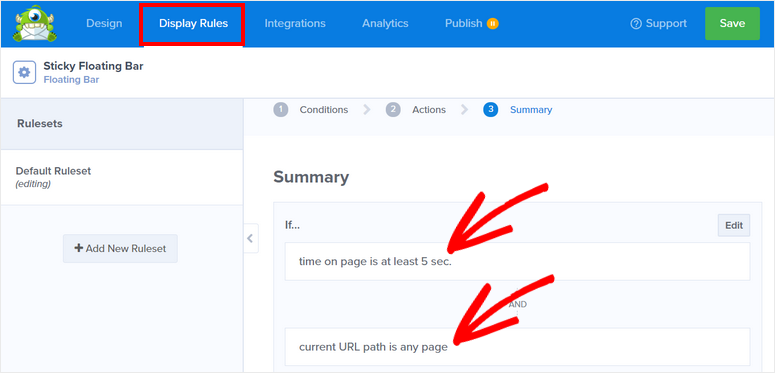
Para añadir nuevas reglas de orientación, tendrás que ir a la pestaña Reglas de visualización, en la parte superior del editor.
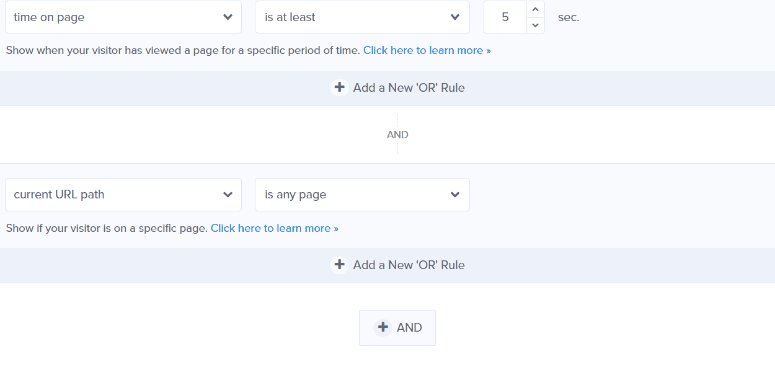
A continuación, puede ver el conjunto de reglas predeterminado que muestra su banner si un visitante permanece en cualquier página de su sitio durante 5 segundos.

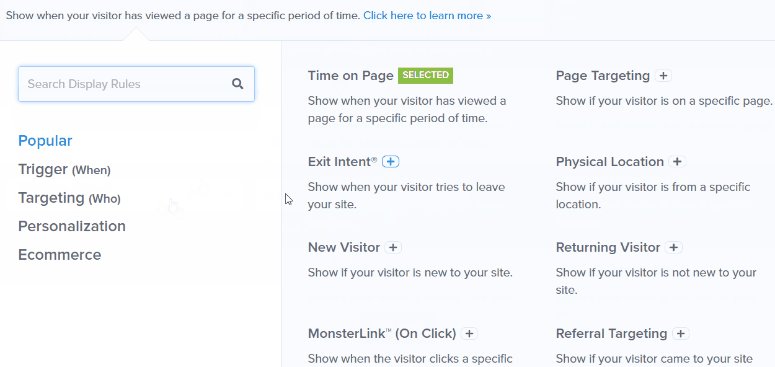
Si desea cambiar la regla de visualización, puede hacer clic en el botón Editar o hacer clic en la regla existente, y verá la lista de reglas de visualización predefinidas que ofrece OptinMonster.

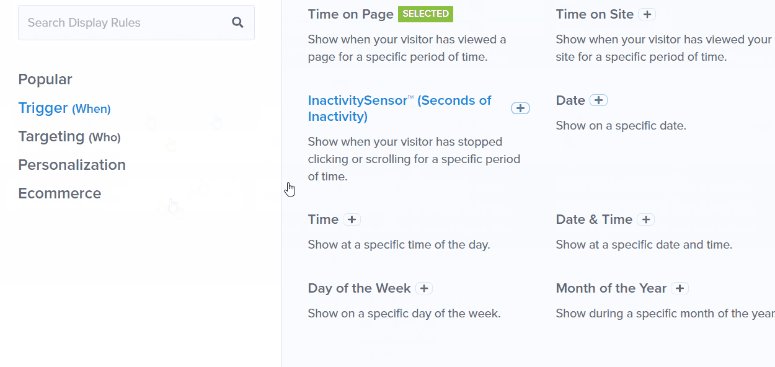
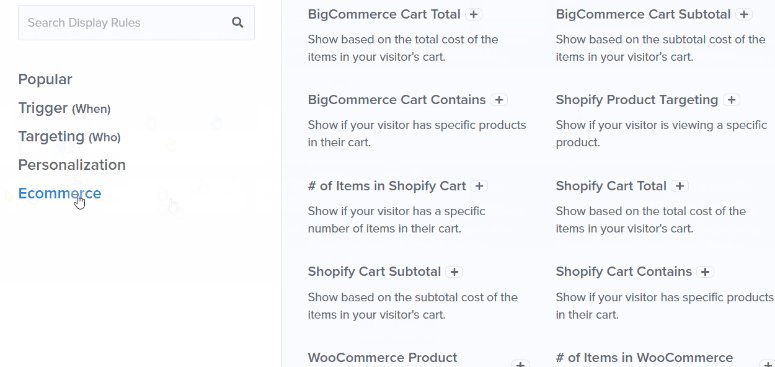
Todas las reglas están organizadas en diferentes pestañas para que puedas encontrar fácilmente la regla de segmentación para tu campaña. Algunas de las más destacadas son:
- Distancia de desplazamiento: Mostrar sólo una vez que un visitante se ha desplazado una cierta profundidad en la página
- Fecha y hora: Diríjase a días festivos, días de la semana y periodos de tiempo específicos para realizar ventas flash u ofertas por tiempo limitado.
- Ubicación física: Interactúe con los usuarios en función de su zona geográfica para localizar la oferta de la campaña.
- Dispositivo del visitante: Mostrar/no mostrar campañas en función de si el usuario está en el escritorio o en el móvil.
Para añadir una regla, basta con hacer clic en ella. Así de sencillo.
No tendrás que añadir código ni trabajar con configuraciones complejas para dirigirte a tu público. A continuación, le mostraremos cómo conectar su campaña a su cuenta de correo electrónico para que todos sus nuevos clientes potenciales se añadan automáticamente a su lista de contactos.
Paso 5: Conéctese a su proveedor de correo electrónico
OptinMonster se integra con los principales servicios de email marketing como Constant Contact, Aweber, ActiveCampaign y ConvertKit.
Al sincronizar su cuenta de correo electrónico, puede recopilar direcciones de correo electrónico y enviar correos electrónicos automatizados a sus nuevos suscriptores. OptinMonster también viene con opciones integradas para segmentar sus clientes potenciales para que su lista se mantenga organizada y pueda enviar correos electrónicos relevantes en función de lo que se inscribieron.
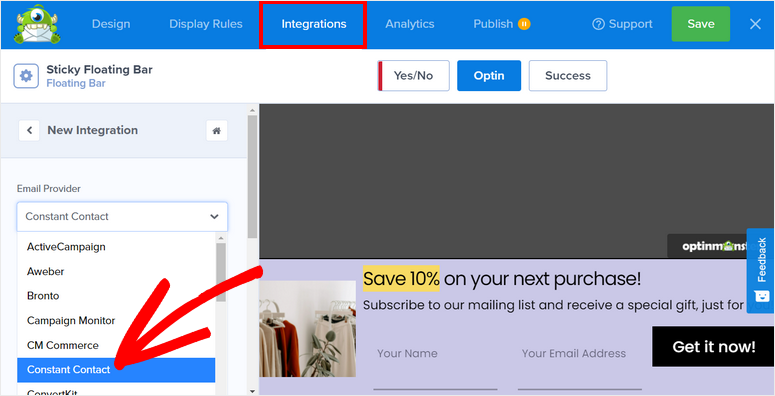
Para conectar con su proveedor de correo electrónico, abra la pestaña Integraciones en el editor de campañas.

Aquí puedes elegir tu proveedor de correo electrónico e iniciar sesión en tu cuenta. Algunos proveedores necesitan una API para funcionar, que puedes encontrar en la configuración de tu cuenta de correo electrónico.
No olvides guardar la configuración después de configurar la integración.
Ahora ya está todo listo para publicar su campaña de banners flotantes adhesivos en su sitio de WordPress
Paso 6: Publique su Banner Flotante WordPress
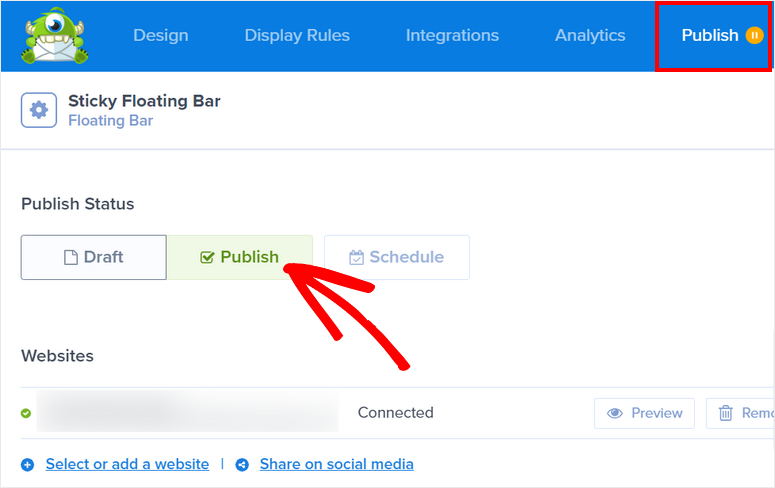
Dirígete a la pestaña Publicar del editor y verás opciones para ver una vista previa en directo de tu campaña. Cuando estés listo, todo lo que tienes que hacer es cambiar el estado a Publicar.

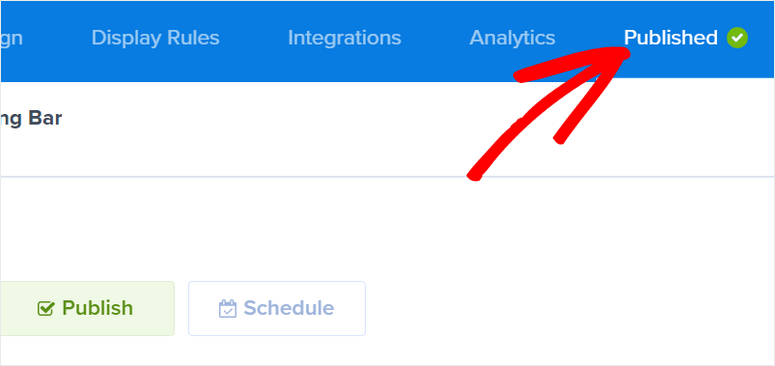
Después de hacer clic en el botón Publicar, verás que el estado de la campaña cambia a “Publicada”.

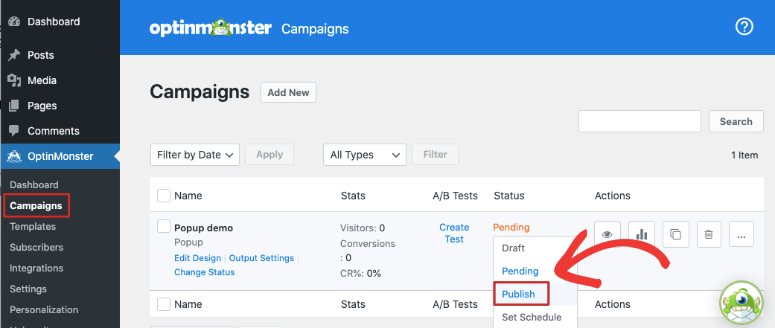
Vaya a su panel de WordPress y abra la pestaña “Campañas” de OptinMonster. Asegúrese de que el estado también está establecido en Publicar.

Ahora, cuando visite su sitio, debería ver aparecer su campaña de barra flotante según las reglas de visualización que haya establecido.

¡Y eso es todo por hoy! Esperamos que este artículo le ayudó a aprender fácilmente cómo crear un banner flotante pegajosa para su sitio de WordPress.
Ahora que ya sabes cómo utilizar OptinMonster, puedes seguir adelante y crear más campañas de alta conversión en tu sitio como popups, slide-ins, juegos de rueda de cupones y mucho más.
A continuación, para generar más clientes potenciales y conversiones en su sitio, definitivamente querrá leer estos artículos:
- Cómo crear una página de captación de clientes potenciales en WordPress
- Cómo Crear un Popup en WordPress (Paso a Paso)
- Cómo crear una página de captación de clientes potenciales de alta conversión
Estas publicaciones te ofrecen más oportunidades de dirigirte a tus usuarios para conseguir que participen y se suscriban a tu marca.

Comentarios Deja una respuesta