Soyons réalistes, tous les thèmes WordPress ne sont pas parfaitement codés (*tousse* pas même le mien *tousse*). Les concepteurs de thèmes peuvent oublier d’ajouter de petits bouts de code qui peuvent causer un stress excessif à l’utilisateur du thème.
Les thèmes mal codés peuvent faire en sorte que les lecteurs de flux ne reconnaissent pas les flux RSS/Atom de WordPress. Ils peuvent rendre certains plugins inutiles. Ils peuvent même entraîner le dysfonctionnement d’un site entier, ce qui obligera probablement l’utilisateur de WordPress à revenir à un thème plus ancien.
Dans ce tutoriel, je vais passer en revue 5 choses que les utilisateurs de thèmes et les concepteurs peuvent faire pour résoudre les problèmes courants liés aux thèmes WordPress.
Crochets d’en-tête et de pied de page
Ces deux petits bouts de code se trouvent dans l’en-tête et le pied de page de votre thème. Bien qu’ils ne soient pas absolument indispensables, plusieurs plugins WordPress bien connus ne fonctionneront tout simplement pas sans eux. Ils sont si faciles à ajouter dans un thème, pourquoi pas ?
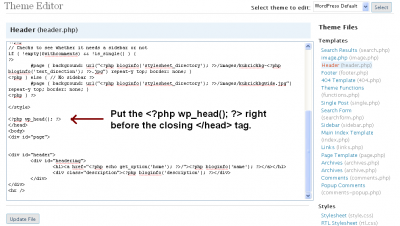
<?php wp_head() ; ?>
Ce code doit être placé juste avant la balise de fermeture </head>. Il est utilisé par des plugins tels que ShareThis pour insérer des éléments tels que des feuilles de style CSS ou du code javascript directement dans votre en-tête. Jetons un coup d’œil au code contenu dans le fichier header.php du thème WordPress par défaut.
Comme vous pouvez le voir, il est placé directement avant la balise </head>.
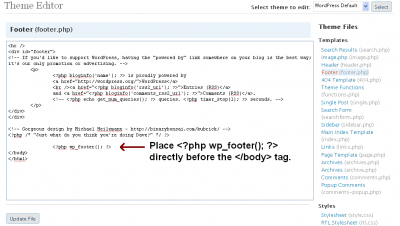
<?php wp_footer() ; ?>
Bien qu’il ne soit pas aussi largement utilisé parmi les plugins que <?php wp_head() ; ?>, il joue un rôle similaire, sauf qu’au lieu de l’en-tête, il s’agit du pied de page. Elle est généralement placée directement avant la balise </body> dans vos thèmes.
Elle est très similaire à wp_head() – comme indiqué ci-dessus.
Liens vers vos flux
Sans ces liens, certains lecteurs de flux peuvent avoir des difficultés à reconnaître le flux disponible sur votre site WordPress. Les codes suivants doivent se trouver dans votre en-tête, entre les balises <head>. Vous pouvez choisir les flux que vous souhaitez voir pris en charge. La plupart des lecteurs préfèrent le RSS 2, mais il n’est pas inutile d’ajouter les autres.
RSS 2.0
<link rel="alternate" type="application/rss xml" title="Subscribe to <?php bloginfo('name') ; ?>" href="<?php bloginfo('rss2_url') ; ?>" />
RSS 0.92
<link rel="alternate" type="application/rss xml" title="Subscribe to <?php bloginfo('name') ; ?>" href="<?php bloginfo('rss_url') ; ?>" />
Atome
<link rel="alternate" type="application/rss xml" title="Subscribe to <?php bloginfo('name') ; ?>" href=" <?php bloginfo('atom_url') ; ?>" />
Vous pouvez choisir ceux que vous voulez. Le thème WordPress par défaut n’a que le RSS 2, donc vous devriez probablement avoir au moins celui-là.
URL du Pingback
Pour profiter de la fonction “pinging” intégrée de WordPress, vous devez avoir la ligne suivante dans vos balises <head>.
<link rel="pingback" href="<?php bloginfo('pingback_url') ; ?>" />
C’est ce qui vous permet d’envoyer et de recevoir des pingbacks d’autres blogs qui peuvent créer des liens vers votre contenu.
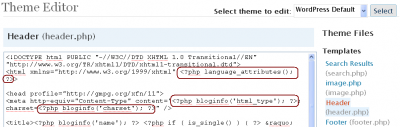
Attributs linguistiques, type HTML et jeu de caractères
J’ai pensé que ces éléments pouvaient être regroupés sous une même rubrique, puisqu’ils sont tous situés dans la même zone, près du haut de votre modèle, dans l’en-tête. C’est utile si votre site est dans une autre langue et que vous êtes coincé avec les paramètres anglais.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" <?php language_attributes() ; ?>>
<head profile="http://gmpg.org/xfn/11">
<meta http-equiv="Content-Type" content="<?php bloginfo('html_type') ; ?> ; charset=<?php bloginfo('charset') ; ?>" />
Ceci peut très probablement être copié et collé sur ce que vous avez actuellement en haut de votre fichier header.php, à moins que vous n’ayez un autre type XHTML (qui est actuellement Transitional).
Utilisation de l’année en cours
Nous garderons le plus facile pour la fin. Je sais que c’est quelque chose que vous n’aurez à mettre à jour qu’une fois par an, mais pourquoi vous inquiéter quand vous pouvez laisser WordPress s’en charger pour vous ? Remplacez simplement l’année (2008 par exemple) par le code suivant :
<?php echo date('Y');?>
Ainsi, lorsque 2009 arrivera, vous n’aurez plus à vous inquiéter.
Conclusion
C’est à peu près tout. J’espère que ce tutoriel vous a été utile. C’est certainement une bonne idée de s’assurer que votre thème dispose de tous les éléments ci-dessus. Ces 5 choses rapides prendront quelques minutes à ajouter si elles ne sont pas déjà présentes. Les crochets d’en-tête et de pied de page sont particulièrement importants pour la compatibilité avec les plugins. N’hésitez pas à commenter et à partager si vous avez aimé. Nous attendons vos commentaires avec impatience.




Awesome thanks for this, just made my life (and theme) a little better.
Thanks for the great tips. I had added the wp_head in the header, but didn’t know about the wp_footer. There’s a small typo in your Atom feed, an extra space after the href=”.
[…] Da themelab, un post che spiega come creare un tema che supporti i widget, una guida ai tag condizionali di WP e 5 metodi veloci per migliorare il vostro tema WordPress. […]
Hey, we all have to stick together! Here is the link to the article that I wrote: Link
[…] 5 Quick Ways to Fix Up Your WordPress Theme […]
@SEO Diva: No problem!
@Vivevtvivas: Thanks, that would be greatly appreciated. 🙂
I’m always looking for any tips I can find on how to improve my templates and blog. I appreciate the time you took to write this! Good stuff, I’m going to link to you in my blog shortly.
Thanks,
Vivevtvivas
Great post – I didn’t know any of this. I’m off to check on my blog now.