
Vous souhaitez créer un formulaire de téléchargement de fichiers dans WordPress ? En ajoutant la fonction de téléchargement de fichiers à vos formulaires WordPress, il est plus facile de collecter les informations dont vous avez besoin.
Dans cet article, nous allons vous montrer comment créer un formulaire de téléchargement de fichiers dans WordPress, étape par étape, de manière simple.
Pourquoi créer un formulaire de téléchargement de fichiers dans WordPress ?
L’utilisation d’un formulaire de téléchargement de fichiers sur votre site WordPress vous permet de collecter facilement différents types de fichiers et de médias auprès des visiteurs de votre site.
Il existe de nombreuses raisons d’utiliser un formulaire de téléchargement de fichiers. Examinons-en quelques-unes :
- Accepter les candidatures en ligne et permettre aux utilisateurs de joindre leur CV.
- Permettre aux auteurs invités de télécharger des images via les formulaires de soumission d’articles invités.
- Donner aux clients la possibilité de soumettre des captures d’écran ou des preuves.
- Exiger une pièce d’identité ou un justificatif d’âge pour un achat
- Permettre aux clients potentiels de télécharger des documents afin d’obtenir un devis.
- Ajouter des pièces jointes pour un concours ou un cadeau.
Il existe de nombreuses raisons d’utiliser un formulaire de téléchargement de fichiers. Vous devez simplement vous assurer que vous disposez de l’outil adéquat qui vous offrira les fonctionnalités dont vous avez besoin.
Choisir un plugin de formulaire pour WordPress
L’utilisation d’un plugin de formulaire est le moyen le plus simple de publier un formulaire de téléchargement de fichiers sur votre site web WordPress.
Cependant, il est facile d’être submergé par les milliers de plugins de formulaire de téléchargement de fichiers WordPress dans le répertoire de plugins de WordPress.org. C’est pourquoi nous avons réduit le choix à un seul pour vous :

WPForms est le MEILLEUR constructeur de formulaires pour les sites WordPress. Vous pouvez l’utiliser pour créer toutes sortes de formulaires pour votre site, y compris des formulaires d’inscription, de connexion, de contact, de devis et plus encore.
Il existe des formulaires prédéfinis conçus pour le téléchargement de fichiers. Vous pouvez explorer les modèles, choisir celui qui vous convient le mieux et le personnaliser à l’aide du générateur de glisser-déposer. C’est tout. C’est vraiment très simple à utiliser, vous n’avez jamais besoin de toucher au codage.
Voici quelques exemples de l’excellence de WPForms :
1. Facile à utiliser:
WPForm est le plugin de formulaire de contact pour WordPress le plus convivial qui soit. Si vous savez pointer et cliquer, vous pouvez facilement créer un formulaire de contact avec WPForms.
Le backend est simple et construit de manière similaire à l’interface de WordPress. Son puissant constructeur par glisser-déposer permet de créer un magnifique formulaire de contact en quelques minutes, et non en quelques heures.
2. les modèles de formulaires:
La grande variété de modèles de formulaires inclus dans WPForms vous permet de construire facilement un formulaire WordPress sans avoir à le créer à partir de zéro.
Si vous souhaitez créer un formulaire WordPress adapté à votre secteur d’activité ou à votre niche, vous pouvez installer l’addon Form Templates Pack. Quel que soit le secteur d’activité, vous trouverez le bon modèle de formulaire dans WPForms.
3. Caractéristiques:
Avec WPForms, construire des formulaires avancés sur votre site WordPress est un jeu d’enfant.
Le plugin de base est livré avec toutes les fonctionnalités essentielles dont vous aurez besoin pour créer un formulaire WordPress de base sur votre site. En installant des modules complémentaires, vous pouvez facilement créer des formulaires avancés, tels que des enquêtes et des sondages, des formulaires de connexion, des formulaires d’enregistrement d’utilisateur, des formulaires de commande, des formulaires de don, des formulaires d’abonnement à la newsletter, et bien plus encore.
4. Extensions de fichiers
La sécurité étant une priorité absolue chez WPForms, le plugin est configuré par défaut pour accepter les mêmes formats par défaut :
- Images telles que .png, .gif, .jpg
- Documents tels que .doc, .xls, .ppt, .pdf
- Audio comme .wav, .mp3, .mp4
- Vidéo comme .mpg, .mov, .wmv
Si vous souhaitez accepter d’autres types de fichiers, il vous suffit d’installer le plugin gratuit File Upload Types créé par WPForms. Vous pourrez accepter des fichiers tels que .ai, .zip, .xml, .svg, .csv, .mobi, .cad, .dwg et .dxf. Le plugin vous permet d’accepter toutes les autres extensions de fichiers existantes, y compris les types de fichiers personnalisés.
Pour toutes ces raisons et bien d’autres encore, nous pensons que WPForms est de loin le meilleur plugin de téléchargement de fichiers pour WordPress.
Prêt à construire votre formulaire avec une option de téléchargement de fichier ? Démarrer avec WPForms “
Vous voulez commencer avec la version gratuite ? Essayez WPForms Lite.
Bonus: Les utilisateurs d’IsItWP bénéficient d’une réduction de 10% sur WPForms. Utilisez simplement notre coupon WPForms : SAVE10
Lisez la revue complète de WPForms pour plus d’informations. Nous sommes maintenant prêts à commencer le tutoriel pas à pas.
Étape 1 : Créer un formulaire simple dans WordPress
La première chose à faire est d’installer et d’activer le plugin WPForms.
Ensuite, allez dans WPForms ” Add New pour créer un nouveau formulaire.
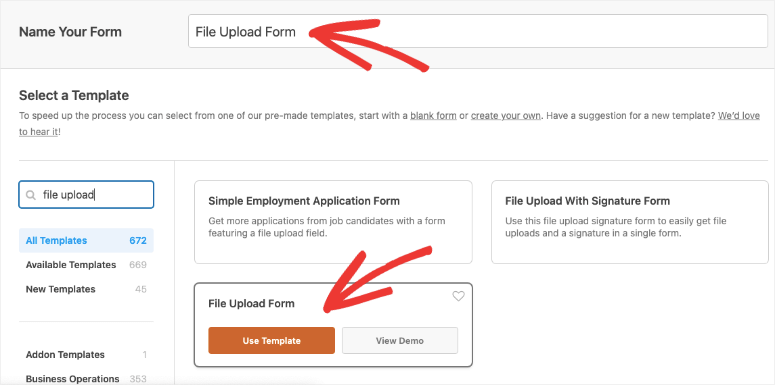
L’écran de configuration s’affiche et vous permet de choisir un modèle de formulaire et un nom pour votre formulaire. Une barre de recherche sur la gauche vous permet de rechercher ou de filtrer les modèles.

Choisissons le modèle File Upload Form.
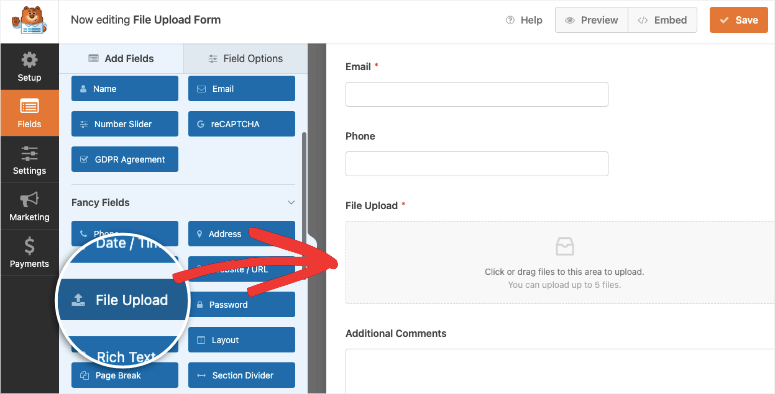
Vous serez maintenant dirigé vers le générateur de formulaires où vous pourrez ajouter de nouveaux champs ou personnaliser les champs existants par glisser-déposer.
Par défaut, le modèle de formulaire de téléchargement de fichiers crée les champs suivants : Nom, courriel, téléphone, téléchargement de fichier et commentaire ou message.
Si vous avez choisi un modèle différent qui ne comporte pas de champ de téléchargement de fichiers, ne vous inquiétez pas. Vous verrez les champs disponibles dans la barre des tâches de gauche. Il vous suffit de sélectionner le champ File Upload et de le glisser-déposer dans l’aperçu de votre formulaire.

Ainsi, vous pouvez ajouter autant de nouveaux champs que vous le souhaitez. Certains d’entre eux comprennent des curseurs numériques, du HTML, du texte riche, des choix multiples et des menus déroulants.
Pour personnaliser un champ, il suffit de cliquer dessus dans le constructeur et de le personnaliser dans le panneau de gauche. Dans le constructeur, vous pouvez facilement réorganiser les champs du formulaire en les faisant glisser et en les plaçant à l’endroit de votre choix.
Étape 2 : Personnaliser la fonction de téléchargement de fichiers
Maintenant que nous avons créé un formulaire de téléchargement simple, vous pouvez personnaliser les paramètres en fonction de vos besoins.

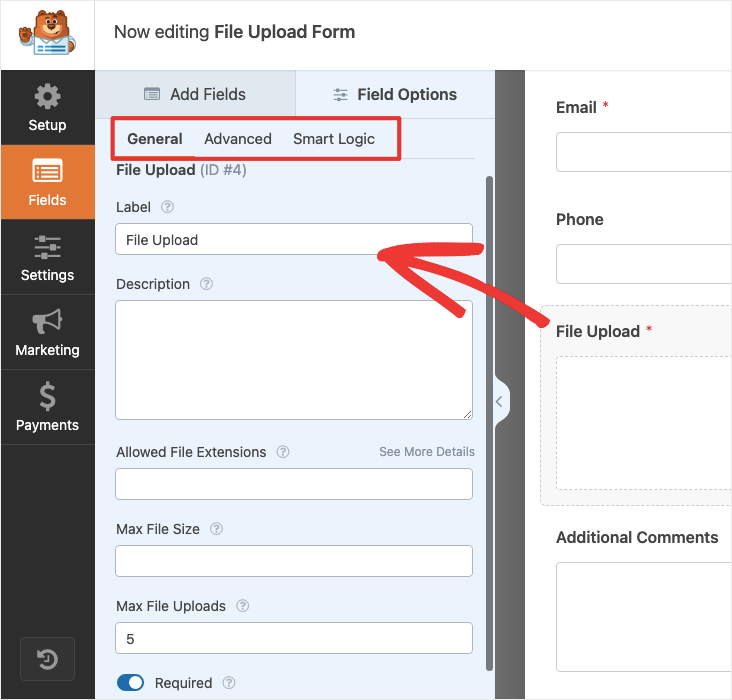
Lorsque vous sélectionnez le champ File Upload dans l’aperçu de votre formulaire, des options de personnalisation s’affichent dans le menu de gauche. Vous pouvez explorer les paramètres généraux, avancés et de logique intelligente ici.
Sous Paramètres généraux, vous pouvez modifier l’étiquette et la description. Ensuite, vous avez la possibilité de n’autoriser que certaines extensions de fichiers. Par exemple, si vous acceptez des CV, vous pouvez les limiter aux formats PDF et Docs et empêcher quiconque de télécharger des formats de fichiers tels que CSV et SVG.
Voici les détails que vous pouvez modifier en cliquant dessus dans le constructeur :
- Étiquette : Il indique à vos visiteurs à quoi sert le champ du formulaire.
- Description : Vous pouvez écrire une description si vous souhaitez fournir plus de détails à vos visiteurs sur l’utilisation du champ de formulaire.
- Extensions de fichiers autorisées : Pour des raisons de stockage et de sécurité, vous pouvez limiter les types de fichiers que vos utilisateurs peuvent télécharger en les spécifiant dans ce champ, chacun séparé par une virgule.
- Max File Size Limit : Vous pouvez spécifier la taille maximale d’un fichier en mégaoctets. Par défaut, WPForms autorise un maximum de 128MB. Vous pouvez augmenter cette limite si vous acceptez des fichiers volumineux tels que des images en haute résolution.
- Taille maximale des fichiers : Spécifiez le nombre de fichiers qu’une personne peut télécharger. Si vous acceptez une pièce d’identité, le recto et le verso de la carte d’identité suffisent, vous pouvez donc limiter ce nombre à 2 fichiers.
- Obligatoire : Cochez la case pour indiquer que le champ est obligatoire.
Dans les réglages avancés, vous pouvez décider si vous souhaitez que les pièces jointes soient stockées dans la bibliothèque multimédia de WordPress. Vous pouvez modifier le style et ajouter des classes CSS personnalisées.
Le plus beau, c’est qu’il vous permet même de télécharger plusieurs fichiers à la fois. Il suffit à l’utilisateur de glisser-déposer les fichiers dans le champ de téléchargement.
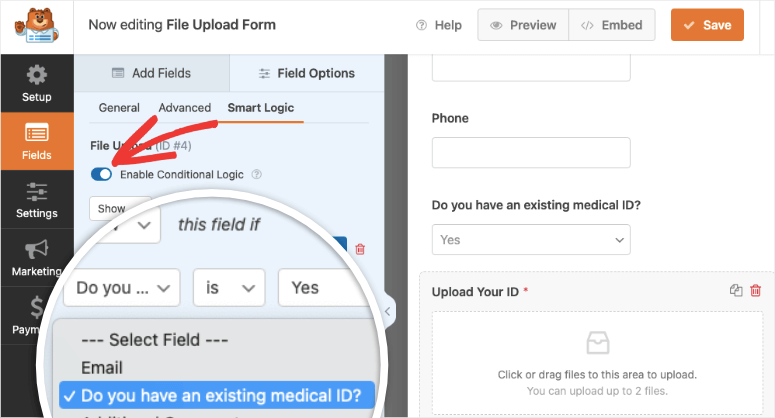
Étape 3 : Activer la logique conditionnelle si nécessaire
La logique conditionnelle dans WPForms vous permet d’afficher ou de masquer des champs en fonction des entrées de l’utilisateur, ce qui vous permet de collecter les informations les plus pertinentes et d’éviter l’encombrement d’un trop grand nombre de champs non désirés.
Cette fonctionnalité vous permet d’afficher le champ du formulaire de téléchargement uniquement si l’utilisateur souhaite télécharger un fichier. Pour activer la logique conditionnelle, allez dans l’onglet Smart Logic et activez l’option Enable conditional logic (Activer la logique conditionnelle).
Par exemple, dans notre formulaire, nous voulons donner aux utilisateurs la possibilité de télécharger leur identifiant uniquement s’ils en ont un.
Nous avons donc ajouté un champ déroulant qui permet à l’utilisateur de choisir s’il a un identifiant existant ou non. Nous avons ensuite sélectionné le champ File Upload et activé la logique conditionnelle sous l’onglet Smart Logic. Nous avons sélectionné “Afficher” ce champ si la valeur “Avez-vous un numéro d’identification médical existant” est “Oui”.

Désormais, si l’utilisateur indique qu’il dispose d’une carte d’identité médicale, un nouveau champ apparaît dans lequel il peut télécharger sa carte d’identité. Dans le cas contraire, ce champ de téléchargement de fichier n’apparaîtra pas.
Après avoir personnalisé le formulaire, cliquez sur Enregistrer.
Votre formulaire est maintenant prêt à être publié. Avant cela, il y a quelques paramètres dans WPForms que nous aimerions explorer avec vous.
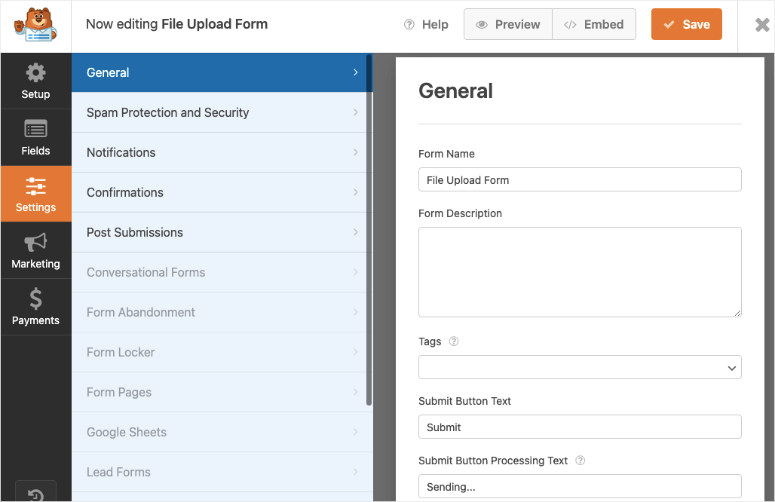
Étape 4 : Configurer les paramètres généraux de votre formulaire de téléchargement de fichiers
Pour configurer les paramètres généraux, allez dans Paramètres ” Général.

Ici, vous pouvez configurer les détails suivants :
- Nom du formulaire : Renommez le nom de votre formulaire si vous le souhaitez.
- Description du formulaire : donnez une description du formulaire.
- Texte du bouton de soumission : personnalisez le texte du bouton du formulaire.
- Prévention du spam : Pour empêcher les soumissions de robots spammeurs, il suffit d’activer cette option.
- Améliorations GDPR : Pour vous conformer aux lois GDPR, vous pouvez désactiver le stockage des entrées de formulaire et des détails de l’utilisateur, tels que les adresses IP et les agents utilisateurs. Pour plus de détails, consultez comment ajouter un champ d’accord GDPR à votre formulaire de contact simple.
Veillez à enregistrer votre formulaire lorsque vous avez terminé.
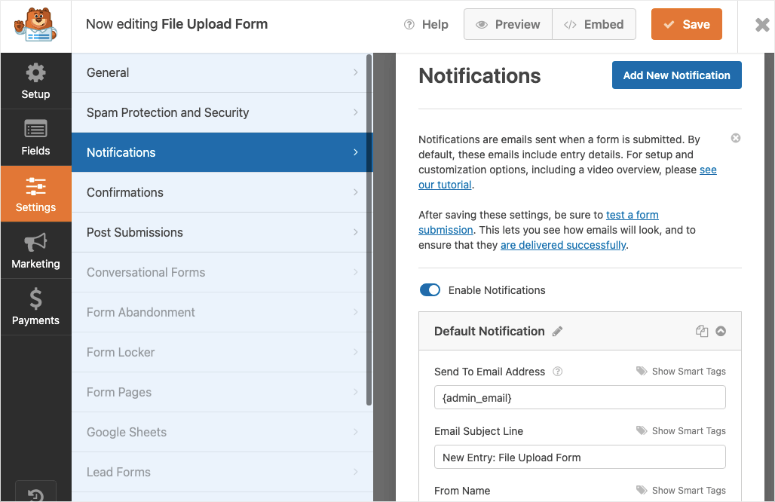
Étape 5 : Ajouter des notifications pour votre formulaire de téléchargement de fichiers
Voyons maintenant comment configurer les notifications par courriel pour votre formulaire.
Si les notifications sont activées, vous recevrez un courriel chaque fois qu’une personne soumettra un formulaire.

Afin d’améliorer la délivrabilité des courriels, les fichiers ne sont pas joints aux courriels. Au lieu de cela, un lien de téléchargement est envoyé dans les courriels de notification.
Vous pouvez également créer une nouvelle notification pour envoyer à l’utilisateur une confirmation de la réception de sa demande. Ici aussi, il existe une logique conditionnelle. Elle vous permet d’envoyer différents courriels en fonction de ce que l’utilisateur sélectionne dans le formulaire.
Par exemple, s’ils joignent des fichiers à leur demande, vous pouvez leur faire savoir que vous les examinerez et que vous reviendrez vers eux. S’ils n’ont rien joint, vous pouvez leur envoyer un courrier électronique présentant votre marque et contenant des instructions étape par étape sur ce qu’ils doivent faire ensuite.
Avec WPForms, vous pouvez également intégrer le formulaire à votre service de marketing par courriel. Parmi ces intégrations, citons Constant Contact et Brevo. Cela vous permet d’ajouter automatiquement de nouveaux abonnés à votre liste d’adresses électroniques et de les faire participer à des campagnes d’envoi de courriels.
Vous pouvez même ajouter une passerelle de paiement comme Stripe et PayPal pour collecter des paiements en ligne.
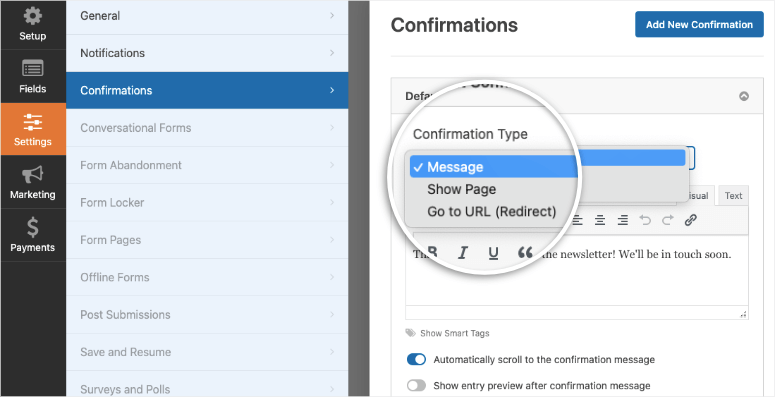
Étape 6 : Configurer la confirmation de votre formulaire de téléchargement de fichiers
Voyons ensuite comment configurer le message de confirmation du formulaire. Le message de confirmation indique à vos visiteurs si le formulaire a été traité avec succès ou non.
WPForms propose 3 types de confirmation :
- Message : vous pouvez afficher un simple message de remerciement confirmant que le formulaire a été traité avec succès.
- Afficher la page : Cette option vous permet de rediriger vos clients vers une page de remerciement sur votre site web.
- Aller à l’URL (redirection) : cette option peut être utilisée lorsque vous souhaitez rediriger les visiteurs du site vers un autre site web.
Nous allons vous montrer comment mettre en place un simple formulaire de confirmation dans WPForms.
Dans l’éditeur de votre formulaire, cliquez sur Paramètres ” Confirmation “.

Sélectionnez ensuite le type de confirmation que vous souhaitez créer. Pour les besoins de cet exemple, nous choisirons Message.
Veillez à modifier le message de confirmation comme vous le souhaitez, puis enregistrez vos modifications.
Vous pouvez maintenant publier le formulaire de contact sur votre site web.
Étape 7 : Publier votre formulaire de téléchargement de fichiers
Avec WPForms, publier votre formulaire de téléchargement de fichiers est facile. Le plugin vous permet de publier votre formulaire n’importe où sur votre site, y compris dans les posts, les pages, les widgets de la barre latérale, ou les zones de pied de page widgétisées.
Voyons maintenant comment publier votre formulaire dans des articles ou des pages.
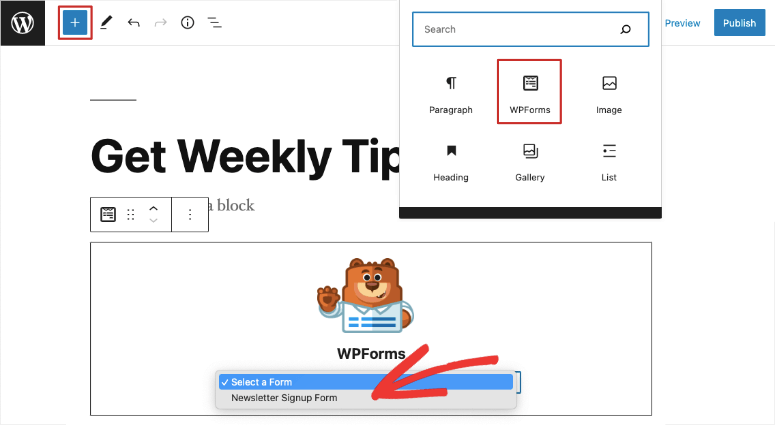
Créez un nouvel article ou une nouvelle page dans WordPress et ajoutez un nouveau bloc. Choisissez ensuite le bloc WPForms et vous verrez un menu déroulant ajouté à votre page WordPress.

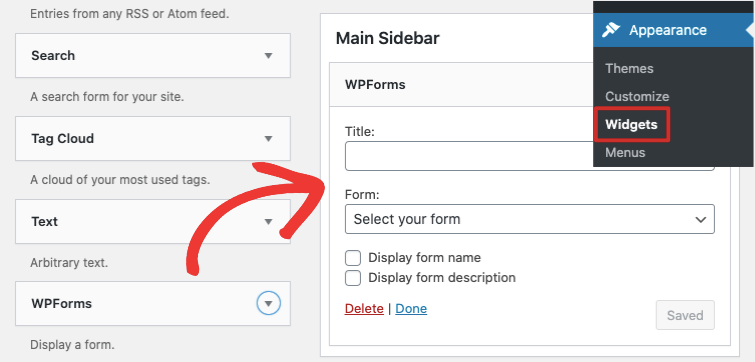
Ici, vous pouvez sélectionner le formulaire que vous venez de créer et publier la page. Le tour est joué. Vous pouvez également l’ajouter à votre pied de page ou à votre barre latérale sous l’onglet Apparence ” Widgets. Vous verrez le widget WPForms que vous pouvez glisser et déposer dans votre barre latérale. Vous aurez alors la possibilité d’ajouter un titre et de sélectionner le formulaire.

WPForms supporte également les shortcodes si vous en avez besoin. Avec cela, vous avez intégré un formulaire de téléchargement de fichiers à votre site web.
Étape 8 : Visualiser les fichiers téléchargés
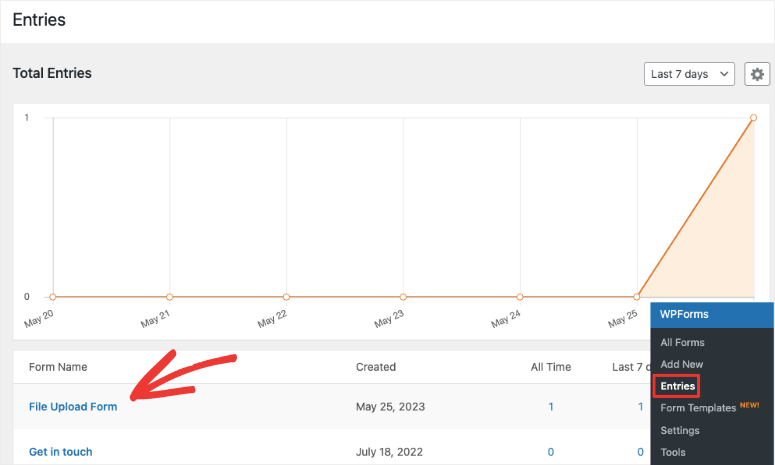
Pour voir les fichiers téléchargés, vous pouvez naviguer vers WPForms ” Entries. Vous verrez les analyses intégrées et tous les formulaires que vous avez créés ici.

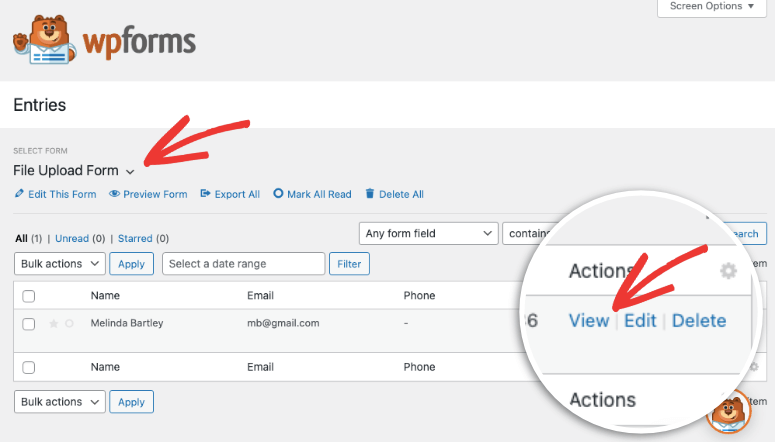
Choisissez le formulaire de téléchargement de fichiers ici et vous serez redirigé vers une nouvelle page où vous pourrez voir toutes les soumissions au formulaire.

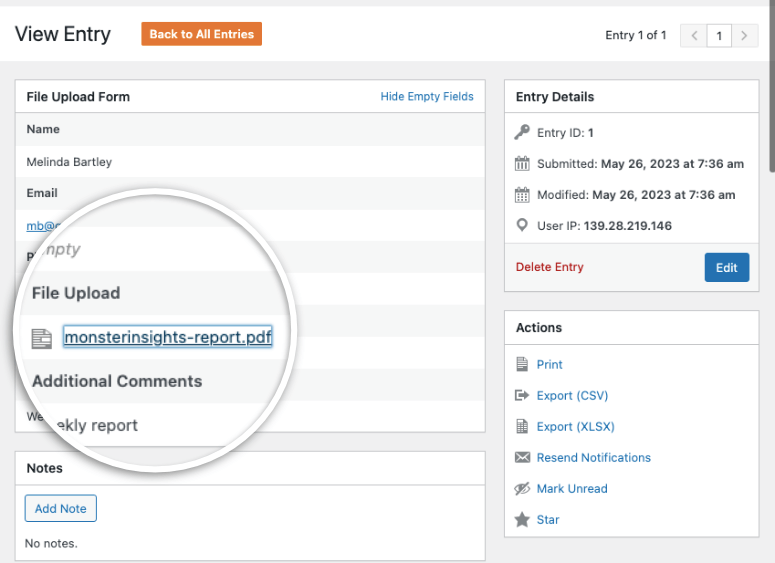
Ensuite, vous pouvez consulter les entrées individuelles et vous verrez le fichier disponible ici.

Vous pouvez maintenant trouver les entrées du formulaire, y compris le fichier téléchargé, dans votre tableau de bord WordPress. Vous pouvez ajouter des notes à chaque entrée afin de garder une trace pour vous-même ou pour travailler en équipe. Vous verrez également des options pour prendre des mesures telles que l’impression, l’exportation, l’envoi d’une nouvelle notification ou la mise en évidence de l’entrée.
C’est tout !
Nous espérons que ce guide vous a aidé à créer facilement un formulaire de téléchargement de fichiers WordPress. Vous pouvez faire beaucoup plus avec WPForms. Vous pouvez créer des formulaires d’inscription à des webinaires, des formulaires de demande d’emploi, des formulaires de concours, et tout ce dont vous avez besoin. Pour en savoir plus, lisez notre test complet de WPForms.
Si vous souhaitez ajouter ce formulaire à une fenêtre contextuelle, nous vous recommandons de consulter OptinMonster. C’est le meilleur constructeur de popups qui se concentre sur la conversion. Il s’intègre parfaitement avec WPForms et affiche le formulaire à l’intérieur de votre popup.

To confirm, the uploaded file goes to your email account, right? I want to make a gallery, and I don’t want anyone to have the ability to directly upload an image
Just install Flexi Gallery plugin, which is enough for you without any configuration you can let your visitors to submit files,videos and display them as gallery.