
Vous souhaitez créer un plugin WordPress spécifique à votre site ? La création d’un plugin spécifique à un site est l’une des meilleures façons d’ajouter des fonctions personnalisées à votre site WordPress.
Dans cet article, nous allons vous expliquer tout ce que vous devez savoir sur l’utilisation d’un plugin WordPress spécifique à un site.
Extension des fonctionnalités de votre site web avec un plugin spécifique au site
WordPress est tellement flexible qu’il vous permet d’améliorer facilement les fonctionnalités de votre site sans faire appel à un développeur. Vous pouvez améliorer les fonctionnalités de deux manières : soit en installant un plugin, soit en ajoutant un extrait de code personnalisé à votre site.
Bien que l’installation d’un plugin soit un moyen évident (en particulier pour les non-développeurs) d’étendre les fonctionnalités de votre site, il est parfois difficile de trouver un plugin qui réponde exactement à vos besoins. En revanche, vous pouvez trouver des tutoriels WordPress qui recommandent l’ajout d’un extrait de code pour répondre à vos besoins spécifiques.
Il y a deux façons d’ajouter un extrait de code à votre site web WordPress afin d’en améliorer les fonctionnalités :
- Créer un plugin spécifique au site et y ajouter un extrait de code personnalisé.
- Insérer un extrait de code dans votre fichier functions.php.
Le principal inconvénient de la copie d’un extrait de code dans votre fichier functions.php est que la fonctionnalité disparaîtra lorsque vous passerez à un nouveau thème WordPress. C’est là qu’intervient un plugin spécifique au site.
Un plugin WordPress spécifique à un site est indépendant de votre thème, ce qui vous permet d’ajouter des extraits personnalisés à votre site.
Voyons comment utiliser un plugin WordPress spécifique à un site sur votre site.
- Méthode 1 : Utiliser le plugin Code Snippets (la méthode la plus simple)
- Méthode 2 : Utilisation d’un plugin spécifique à un site (création manuelle)
Méthode n° 1 : Utilisation du plugin Code Snippets (méthode simple)
Si vous n’êtes pas intéressé par la création manuelle d’un plugin spécifique à votre site, ce qui peut prendre beaucoup de temps, cette méthode est faite pour vous.
Il vous suffit d’installer et d’activer le plugin Code Snippets sur votre site WordPress. Ce plugin fournit une interface graphique pour la gestion des snippets, similaire au menu Plugins. Vous pouvez activer ou désactiver les Snippets, tout comme les plugins. Une fois le plugin activé, vous trouverez un menu d’administration WordPress appelé Snippets.
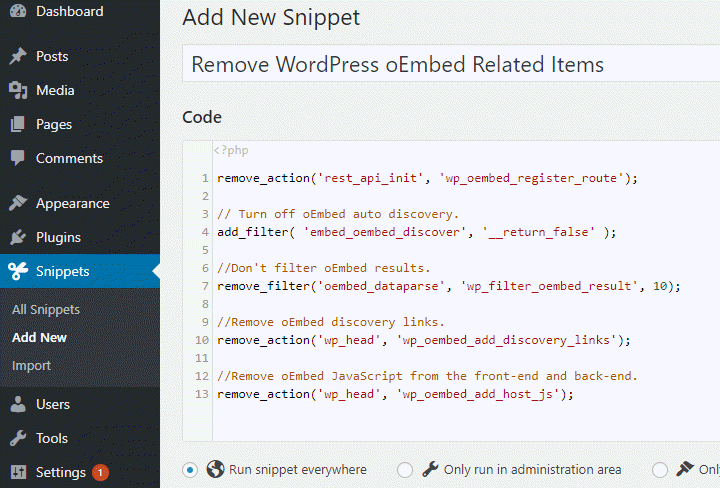
Pour ajouter un extrait de code personnalisé, allez dans Snippets ” Add New et copiez l’extrait dans le champ Code.
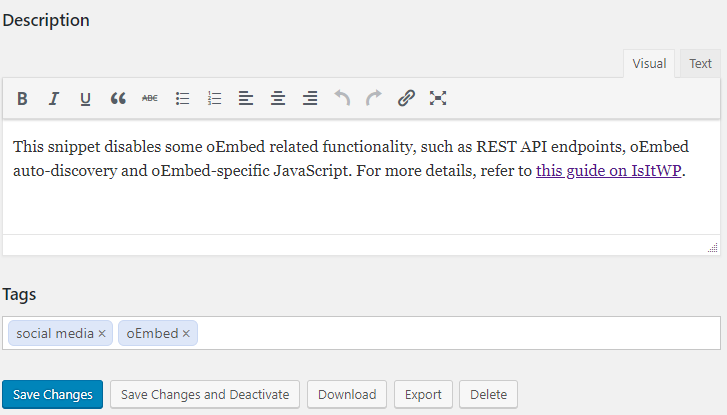
Veillez à spécifier un titre, une description et des balises pour votre extrait afin de vous y référer ultérieurement. Une fois que vous avez terminé, cliquez sur Enregistrer les modifications et activer.
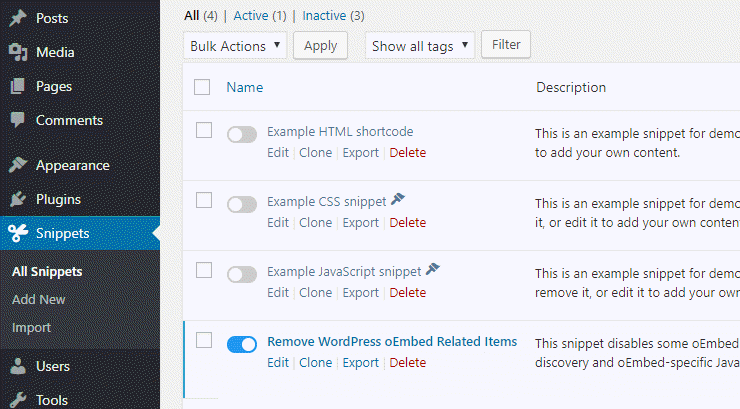
Pour gérer vos snippets, vous pouvez cliquer sur le menu Tous les snippets. Ici, vous pouvez activer ou désactiver les snippets, tout comme les plugins WordPress.
Méthode n°2 : Utilisation d’un plugin spécifique au site (création manuelle)
Étape 1 : Créer un plugin spécifique au site
Ouvrez un éditeur de texte sur votre ordinateur, tel que Notepad ou TextEdit. Votre fichier de plugin a besoin d’un code d’en-tête spécifique pour que WordPress puisse le reconnaître en tant que plugin. Copiez le code d’en-tête suivant dans votre Bloc-notes :
<?php /* Plugin Name: Site Plugin for example.com Description: Site specific code changes for example.com */ /* Start Adding Functions Below this Line */ /* Stop Adding Functions Below this Line */ ?>
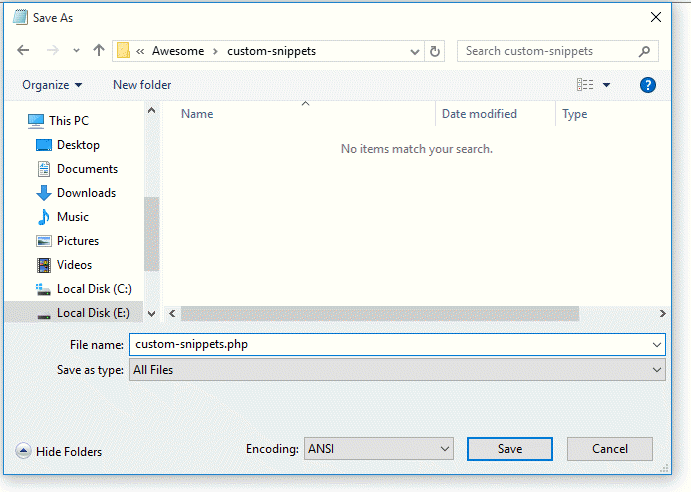
Nommons votre fichier de plugin spécifique au site custom-snippets.php. Gardez à l’esprit que pour enregistrer votre fichier en tant que fichier PHP, vous devez choisir Tous les fichiers comme type d’enregistrement.
Créez maintenant un nouveau dossier nommé custom-snippets et déplacez-y le fichier PHP que vous venez de créer.
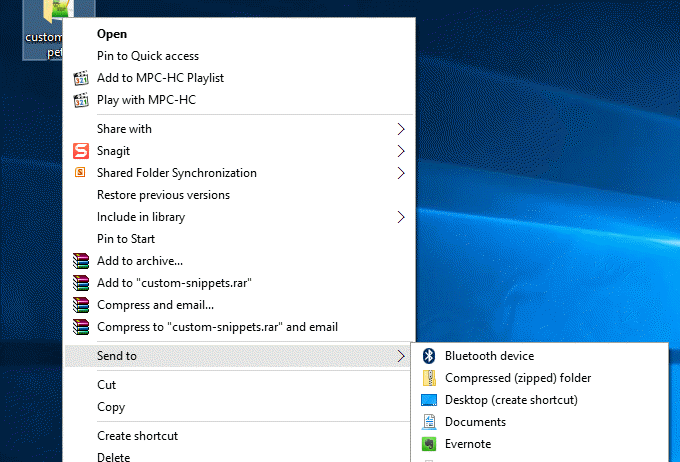
Ensuite, vous devrez compresser votre dossier de plugin spécifique au site, custom-snippets. Voici comment procéder :
Les utilisateurs de Windows peuvent cliquer avec le bouton droit de la souris sur le dossier, puis cliquer sur “Envoyer vers le dossier compressé (zippé)”.
Si vous êtes sur Mac, faites un clic droit et sélectionnez Compresser “custom-snippets“.
Étape 2 : Installer le plugin spécifique au site
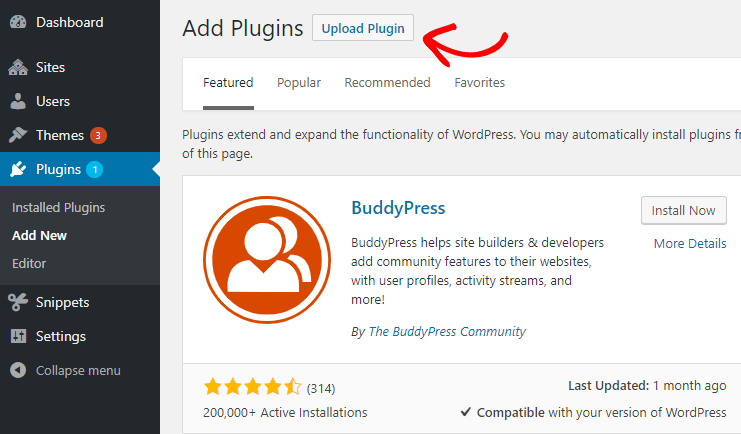
Maintenant que vous avez créé le fichier zip du plugin, allez dans votre tableau de bord WordPress et téléchargez-le en naviguant vers Plugins ” Ajouter un nouveau. Cliquez ensuite sur Télécharger le plugin. Vous serez alors invité à choisir le bon fichier de plugin et à l’installer.
Après avoir installé le plugin, activez-le pour pouvoir commencer à utiliser le plugin spécifique au site.
Étape 3 : Utilisation du plugin spécifique au site
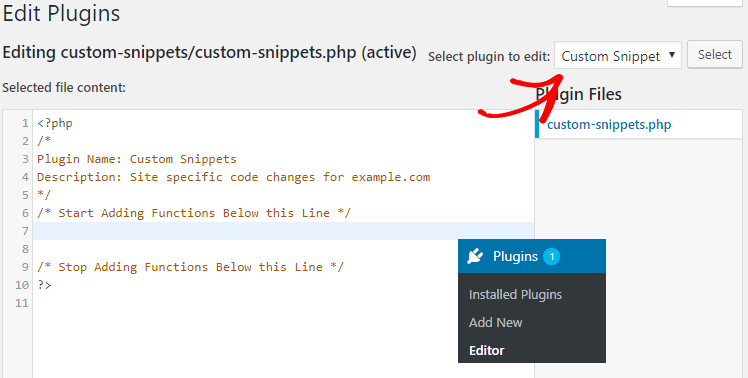
Afin d’ajouter un snippet à votre plugin spécifique au site récemment téléchargé, allez dans Plugins ” Editor. Sur le côté droit, vous verrez un menu déroulant Sélectionnez le plugin à éditer. Choisissez Custom Snippet et cliquez sur Select. Vous serez maintenant dirigé vers le fichier custom-snippets.php de votre plugin.
Ici, vous pouvez ajouter le snippet de votre choix sous la ligne : /* Commencez à ajouter des fonctions sous cette ligne */
Après avoir inséré votre extrait, cliquez sur Mettre à jour le fichier.
Et c’est tout !
Nous espérons que cet article vous a aidé à apprendre comment créer et utiliser un plugin spécifique à un site sur votre site WordPress. Maintenant, allez-y et trouvez quelques extraits de code que vous pouvez ajouter pour améliorer les fonctionnalités de votre site WordPress.
Vous pouvez également consulter notre guide sur la correction de l’erreur d’établissement de la connexion à la base de données dans WordPress.








Thank you for this tutorial!
Do you recommend this more direct method over using the actual code snippets plug-in?
It seems like less can go wrong by doing one’s own custom functions file as you’ve stated here.
I’d love an answer if you have the time thank you very much
The Code Snippets plugin is generally the safer way to go for a short snippet. Even if you make a site-specific plugin, the Code Snippets plugin can be a great way to test the code quickly.
For a bigger set of code, a custom plugin may be a better option.
What a great tutor. Thanks so much for the help, it’s life saving 😊.
For those having issues with plugin not showing up, Make sure you follow the instruction properly, change the plugin name and description in the php file, reinstall and activate. It worked for me. Bless 🙏
Glad you find it helpful
Heloo,
I created the plugin loaded and activated it in my website, but it does not appear in plugins lists nor plugin editor.
Any idea why it isnot displaying ?
Thanks
Thanks very much for this helpful article Shahzad. I have manually created a plugin for code snippets and am hoping you can help with a follow-up question. If I want to add several several snippets, should I add them all to the same php file, using a single plugin for everything? Or should I create a new plugin for each snippet in order to organize the code more easily? The benefit of using Code Snippets is the neat organization, and I may switch to that approach but I’m a bit reluctant because in various forums I’ve seen many people struggling with their sites breaking and having to do a lot of trouble-shooting with Code Snippets. Your advice is appreciated. Thanks.
Hey Leslie,
Glad you find this article helpful.
Yes, you can add as many snippets as you want to the same php file.
Hello Sir
I am really happy to find such information here. Could you explain how many sites are creating Update plugins for the GPL themes and plugins they sell on their sites.Can we make such plugin and how. Providing code will be highly appreciated.
Thanks Bro! it’s really helpful. I did try it another method from somewhere it did not work. Now, it’s working
Glad you find it helpful
Thanks, for compiling all this info in a simple form.
You’re welcome, Sushant