
Vous souhaitez accueillir vos utilisateurs avec un message de bienvenue personnalisé ?
Un message de bienvenue personnalisé peut avoir un impact positif sur votre activité en ligne. L’avantage est qu’avec WordPress, il est facile d’accueillir vos utilisateurs avec un message personnalisé, même si vous n’êtes pas un expert en technologie.
Dans ce tutoriel, nous expliquerons comment accueillir les utilisateurs avec un message de bienvenue.
Accueillir les clients avec un message de bienvenue
Vous pouvez accueillir vos clients avec un message de bienvenue de deux manières :
- Accueillir vos visiteurs avec une fenêtre contextuelle de bienvenue
- Accueillir vos visiteurs avec un chat en direct
Méthode 1 : Accueillir vos visiteurs avec une fenêtre contextuelle de bienvenue
Pour accueillir vos visiteurs avec un message popup, nous allons utiliser le plugin OptinMonster . OptinMonster est une application puissante de génération de leads qui vous aide à convertir vos visiteurs et à monétiser votre site web.
En utilisant cette application, vous pouvez créer des popups visuellement étonnants qui sont entièrement optimisés pour les appareils mobiles. Elle vous permet également d’ajouter des comptes à rebours, des formulaires en ligne, des verrous de contenu et bien d’autres choses encore. Pour en savoir plus sur OptinMonster, cliquez ici.
L’activation d’un message de bienvenue pour vos utilisateurs avec OptinMonster est simple et rapide. Tout ce que vous avez à faire est d’installer le plugin, de le connecter à votre compte OptinMonster et de vous lancer directement dans la création de votre message de bienvenue.
Voyons maintenant comment accueillir vos utilisateurs avec un message personnalisé à l’aide du plugin OptinMonster.
Étape 1 : Connecter OptinMonster à votre site WordPress
Le plugin OptinMonster fait le lien entre votre site WordPress et l’application OptinMonster.
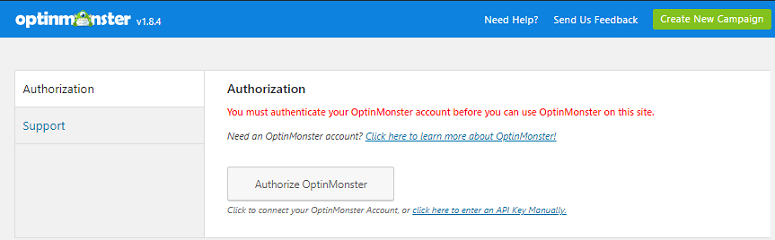
Tout d’abord, créez un compte avec OptinMonster. Ensuite, connectez-vous à votre tableau de bord WordPress et installez et activez le plugin. Lors de l’activation, vous verrez deux options différentes.
- Obtenir OptinMonster
- Connectez-vous à votre compte OptinMonster
La première option est pour les utilisateurs qui n’ont pas créé de compte avec OptinMonster avant d’installer le plugin. Si vous êtes l’un d’entre eux, sélectionnez cette option et créez un compte.
Si vous avez déjà créé votre compte avec OptinMonster, sélectionnez simplement la deuxième option pour connecter votre site à l’application. En cliquant sur la deuxième option, vous verrez une option pour Autoriser OptinMonster. Cliquez sur cette option.
Vous serez alors redirigé vers une nouvelle fenêtre où vous aurez la possibilité de vous connecter à votre tableau de bord WordPress. Utilisez cette option pour connecter les deux plateformes. Vous êtes maintenant prêt à créer votre message de bienvenue personnalisé.
Étape 2 : Création de votre premier message de bienvenue
Maintenant que vous avez connecté OptinMonster à votre site, nous allons créer votre message de bienvenue.
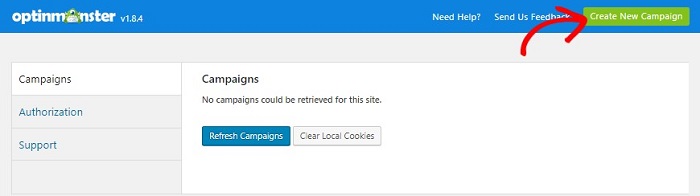
Allez dans votre tableau de bord WordPress et sélectionnez OptinMonster ” Campagnes ” Créer une nouvelle campagne.
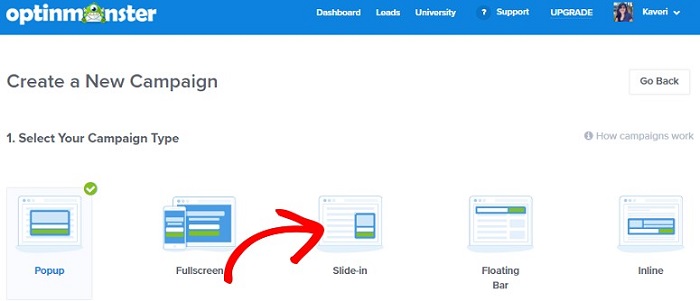
Sélectionnez maintenant votre type de campagne et le modèle que vous souhaitez utiliser pour votre campagne. Choisissons le type de campagne Slide-in. Vous pouvez sélectionner le modèle de votre choix.
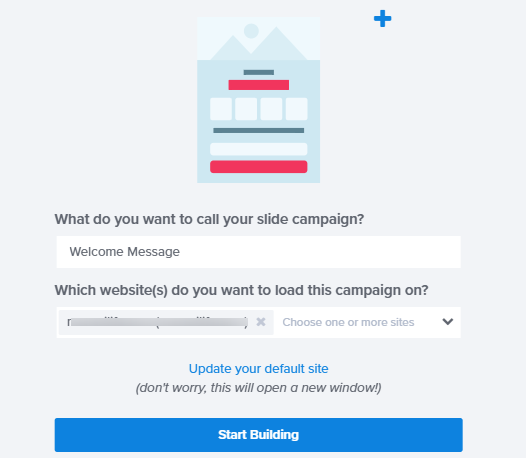
Ensuite, donnez un nom à votre campagne et sélectionnez le site web sur lequel vous souhaitez que ce message apparaisse. Une fois cela fait, cliquez sur le bouton Commencer la construction et continuez.
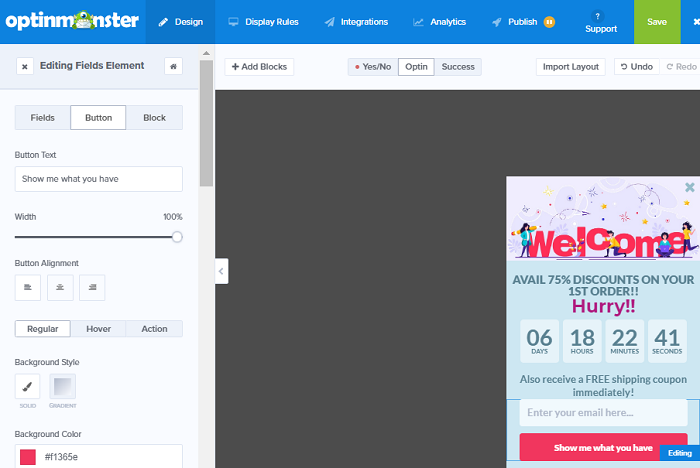
Le constructeur par glisser-déposer est maintenant lancé. Grâce à ce générateur, vous pouvez modifier chaque élément de votre popup. Il vous suffit de cliquer sur l’élément que vous souhaitez modifier et de le personnaliser à l’aide du générateur de glisser-déposer.
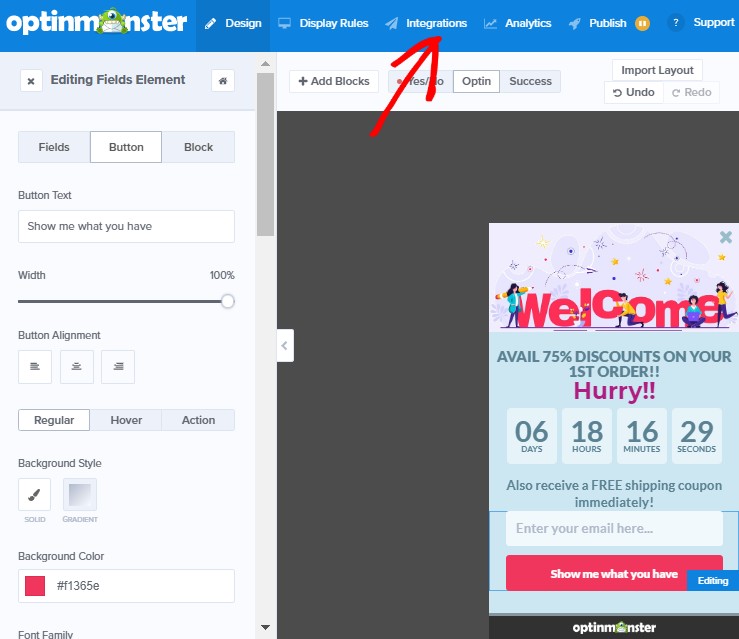
En plus d’accueillir les utilisateurs avec un message de bienvenue, vous pouvez également développer une liste d’emails en intégrant votre optin avec un fournisseur de services d’email. Pour cela, vous pouvez utiliser l’onglet Intégration en haut de votre constructeur.
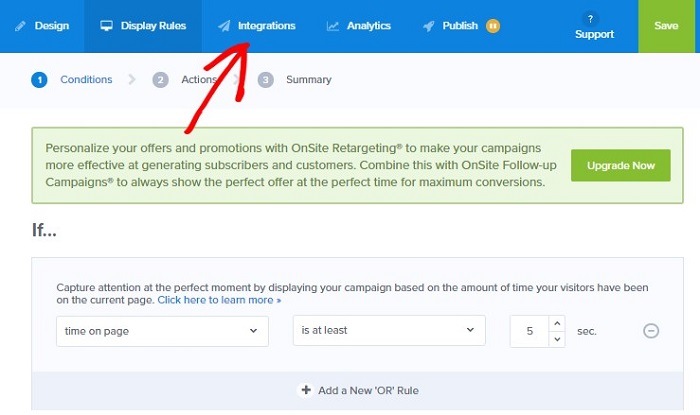
L’option suivante consiste à définir le moment où vous souhaitez déclencher le popup. OptinMonster est livré avec des tonnes de règles de ciblage qui vous permettent de décider quand et où votre popup doit être affiché.
Vous pouvez ajouter vos propres règles en utilisant l’onglet Règles d’affichage en haut de votre écran. Ainsi, en fonction de vos besoins, vous pouvez définir vos propres règles ici. Vous pouvez également ajouter une URL si vous souhaitez diriger vos utilisateurs vers une page spécifique.
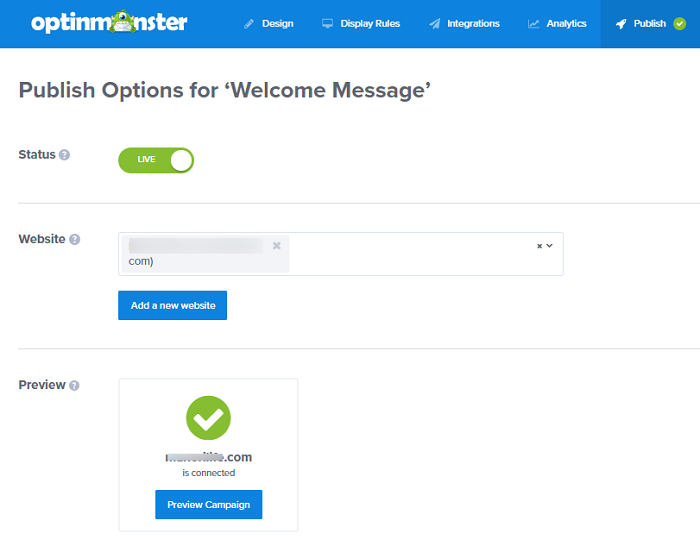
Étape 3 : Publication de votre message de bienvenue
Une fois que tous les réglages ont été effectués, allez-y et publiez la fenêtre contextuelle. Utilisez le bouton de publication situé en haut de la page et modifiez le statut pour qu’il soit en ligne. Vous pouvez également utiliser l’option de prévisualisation pour vérifier comment votre popup apparaît sur le site web.
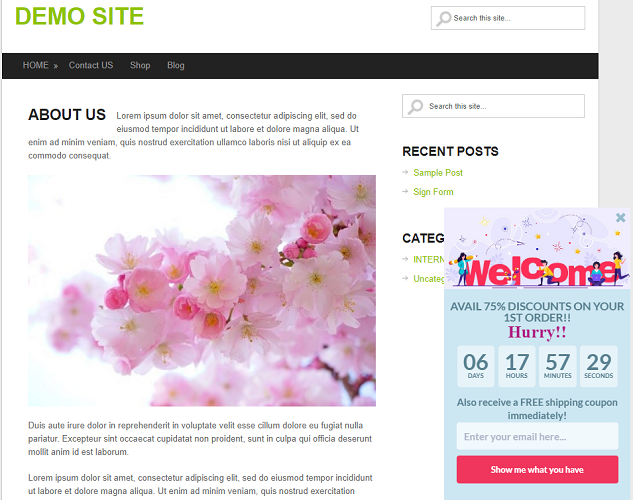
Visitez maintenant votre site web et vous verrez votre message de bienvenue en action. Voici un exemple de ce que nous venons de créer.
Méthode 2 : Accueillir les visiteurs par LiveChat
Pour cette méthode, vous aurez besoin du logiciel LiveChat Inc.
C’est l’un des logiciels de support de chat en direct les plus puissants et les plus avancés qui vous permet d’ajouter et de gérer facilement le support de chat en direct sur votre site. Si vous voulez l’essayer avant de faire l’achat final, allez-y et essayez son option d’essai de 14 jours. Il ne nécessite pas de carte de crédit.
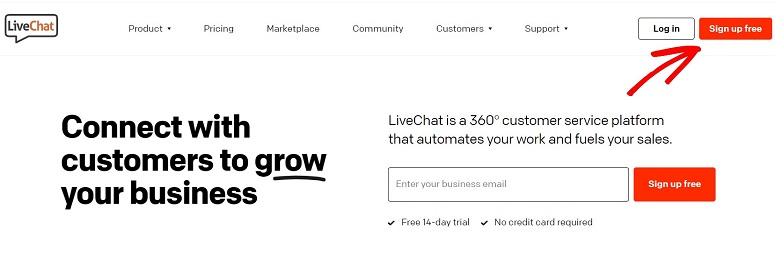
Étape 1 : S’inscrire à LiveChat Inc.
Rendez-vous sur le site officiel de LiveChat Inc. et créez votre compte.
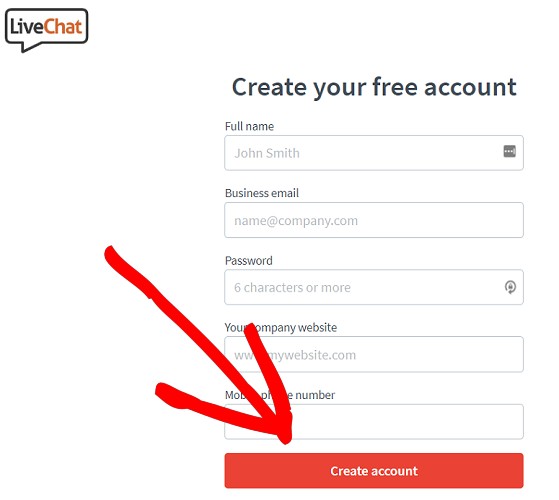
Vous serez redirigé vers une nouvelle page où vous devrez ajouter vos coordonnées. Une fois que vous avez terminé, cliquez sur le bouton Créer un compte pour commencer.
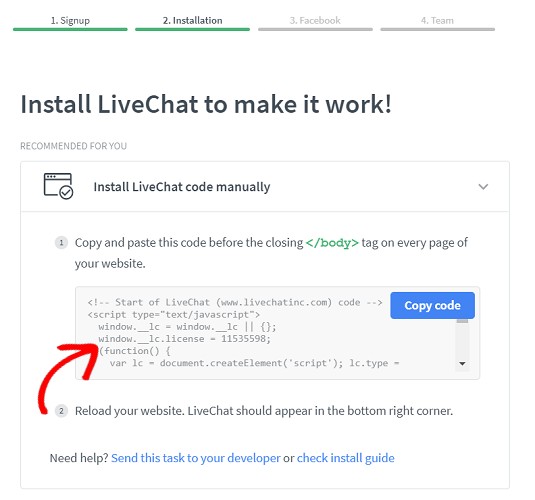
Dans les étapes suivantes, il vous sera demandé qui fera l’installation pour vous. Si vous le faites vous-même, il générera un code que vous devrez coller entre vos balises “body”. Cette étape n’est nécessaire que si vous souhaitez l’installer manuellement. Si vous utilisez WordPress, vous pouvez sauter cette étape car tout ce que vous avez à faire est d’installer leur plugin, ce qui est démontré dans l’étape suivante.
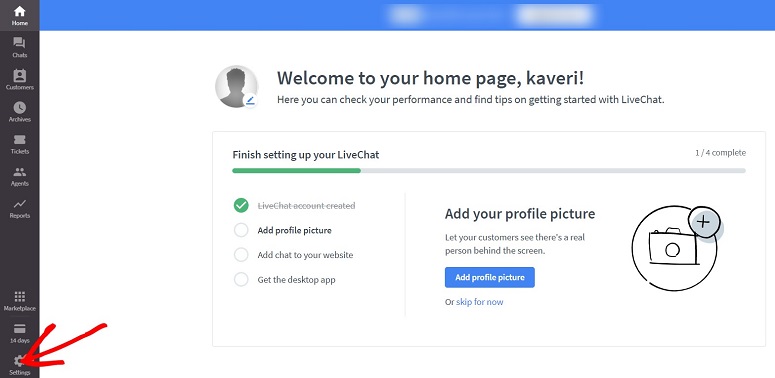
Il vous guidera ensuite à travers quelques étapes supplémentaires pour vous aider à connecter votre page Facebook et votre site web ensemble. Vous pouvez également ajouter les membres de votre équipe à la dernière étape en les invitant à l’aide de leur adresse électronique. Une fois toutes les étapes franchies avec succès, vous vous retrouverez sur votre tableau de bord LiveChat. Allez maintenant dans Paramètres.
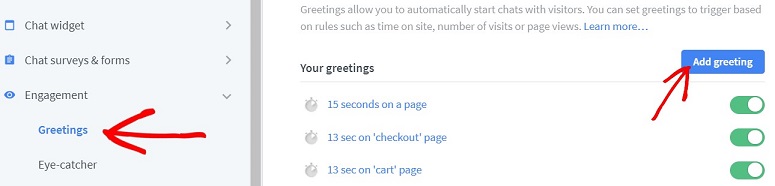
Ici, vous pouvez personnaliser l’apparence de votre fenêtre de chat en direct. Vous pouvez donc changer la couleur de la fenêtre, télécharger votre logo, changer la langue et bien d’autres choses encore. Vous pouvez voir un aperçu de vos modifications au fur et à mesure que vous travaillez sur vos paramètres. Sous l’onglet Paramètres, allez dans Engagement ” Salutations ” Ajouter des salutations.
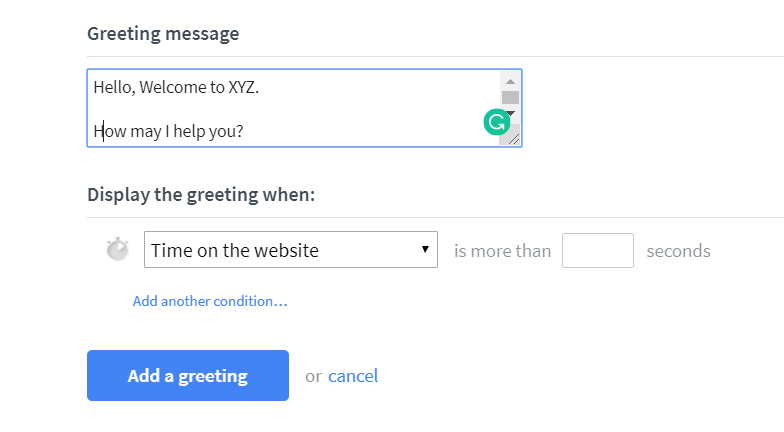
Vous verrez plusieurs règles s’afficher par défaut. Vous pouvez cliquer sur l’un de ces messages et créer votre propre message de bienvenue.
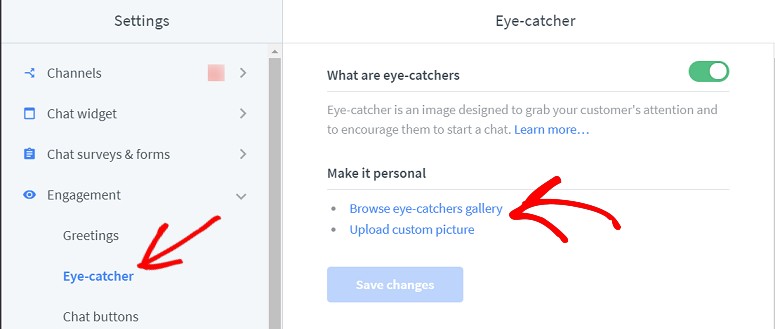
En dessous, vous pouvez définir vos propres règles. Sélectionnez ensuite Eye Catcher sous l’onglet Engagement. Ici, vous pouvez ajouter des images à votre site pour qu’elles s’affichent lorsque la fenêtre du Live Chat est réduite.
Étape 2 : Affichage du message de bienvenue avec Live Chat
Pour afficher les messages de bienvenue sur votre site web, vous devez d’abord installer le plugin LiveChat dans votre tableau de bord.
Ce plugin est listé dans le dépôt et vous n’avez rien à payer pour l’utiliser. Il agit comme un connecteur entre votre site web et l’application LiveChat. Une fois le plugin installé, allez dans LiveChat ” Settings.
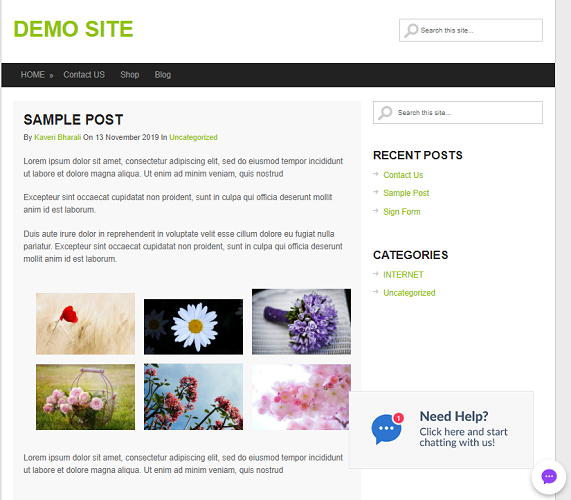
Connectez maintenant votre plugin à l’application en vous connectant à votre compte LiveChat à l’aide de votre adresse e-mail. Une fois que c’est fait, vous pouvez visiter votre site web depuis l’avant et voir la fonction de chat en direct en action.
C’est super facile, non ?
Nous espérons que cet article vous a été utile. Nous sommes convaincus qu’après avoir ajouté cette option à votre site, vous voudrez savoir dans quelle mesure vos utilisateurs réagissent à ce message.
Nous vous proposons donc cet article pour vous montrer comment suivre l’activité de vos utilisateurs sur votre site web.



















Commentaires laisser une réponse