
Vous souhaitez créer des coupons avec WooCommerce pour augmenter vos ventes ?
Offrir un coupon de réduction à vos clients est un excellent moyen d’augmenter vos ventes et votre chiffre d’affaires. Les clients sont constamment à la recherche du meilleur prix possible, depuis le moment où ils commencent à chercher un produit jusqu’à celui où ils passent à la caisse.
Dans ce tutoriel, nous allons vous montrer comment créer des coupons WooCommerce pour vos produits en quelques minutes en utilisant un plugin et sans plugin.
Nous vous indiquerons également la méthode qui vous convient le mieux. Commençons.
Méthode 1 : Ajouter un coupon à WooCommerce avec un plugin
Voyons d’abord comment ajouter des coupons à WooCommerce à l’aide d’un plugin. Nous utiliserons le plugin Advanced Coupons pour vous montrer comment faire.
Étape 1 : Installer le plugin Advanced Coupons
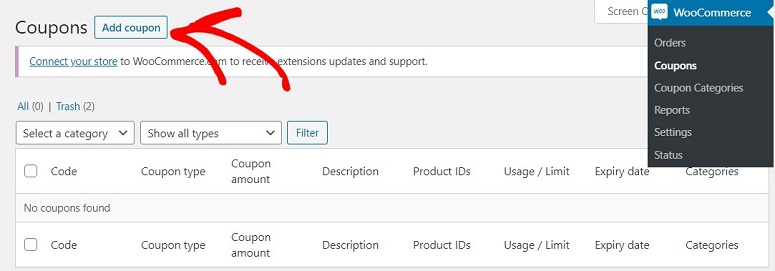
Nous allons commencer par installer et activer le plugin Advanced Coupons sur votre site WordPress. Une fois que c’est fait, allez dans WooCommerce ” Coupons ” Ajouter un coupon.

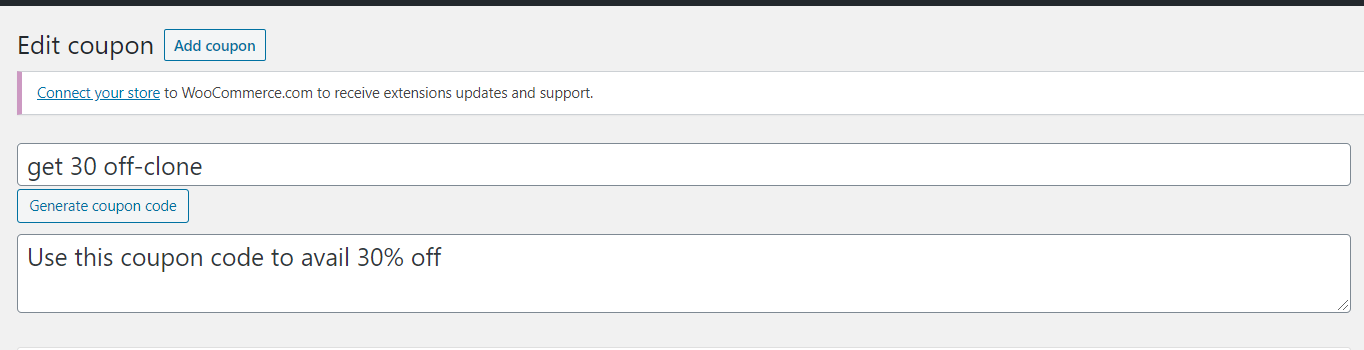
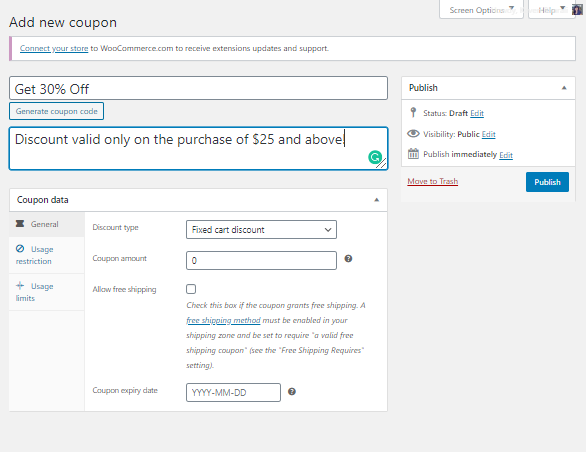
Vous arrivez sur un nouvel écran où vous pouvez créer votre coupon. Dans le premier champ, vous pouvez ajouter votre code de coupon. Juste en dessous, vous disposez d’un champ pour ajouter la description de votre coupon. Il peut s’agir de n’importe quel élément décrivant votre réduction.
Par exemple, vous pouvez ajouter vos conditions de remise, vos limitations, etc. dans ce champ. Il est ainsi plus facile pour vos clients de comprendre s’il existe des règles de remboursement.

Étape 2 : Programmation de votre coupon
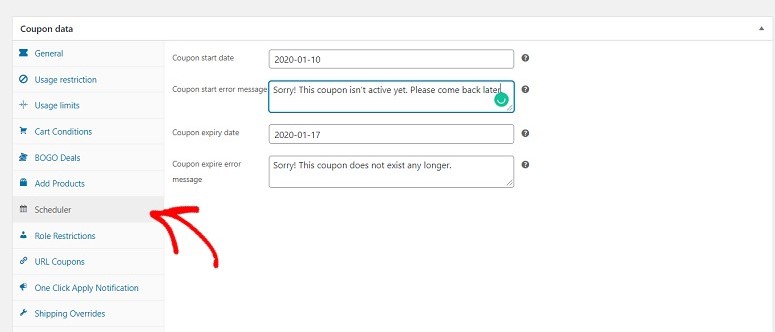
Une fois le code de coupon créé avec Advanced Coupons, il est temps de le programmer. Pour cela, rendez-vous dans la section Données du coupon, juste en dessous de l’endroit où vous avez créé votre code de coupon. Vous y trouverez plusieurs options.
- Généralités
- Restrictions d’utilisation
- Limites d’utilisation
- Conditions du panier
- Offres BOGO
- Ajouter des produits
- Planificateur
- Restrictions de rôle
- Coupons URL
- Notification d’application en un clic
- Priorités d’expédition
Cliquez sur Scheduler.

Vous disposez ici d’un champ pour ajouter une date de début. Dans ce champ, vous pouvez ajouter la date à laquelle vous souhaitez que le coupon commence à fonctionner. Juste en dessous de ce champ, vous trouverez une option pour écrire votre message d’erreur de début de coupon.
Vous trouverez également des champs pour ajouter la date d’expiration du coupon et le message d’erreur d’expiration du coupon.
Étape 3 : Publication de votre coupon
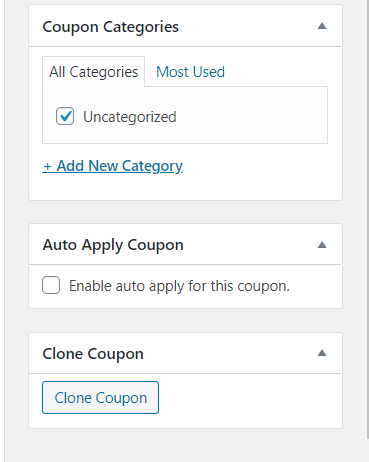
Sur le côté droit de votre écran, juste en dessous du bouton Publier, vous verrez trois options. La première consiste à ajouter une catégorie à votre coupon. En ajoutant une catégorie, vous pouvez organiser vos coupons. Vous pouvez ajouter une catégorie mère et une sous-catégorie.
La deuxième option consiste à activer la fonction d’application automatique. En activant cette option, vous pouvez vous assurer que le coupon est automatiquement appliqué au panier de l’utilisateur s’il achète un produit pour lequel il est valable. Si vous ne souhaitez pas utiliser cette fonction, laissez la case décochée.
La dernière option consiste à cloner le coupon. Cette option vous permet de créer une copie exacte du même coupon en un seul clic. Bien entendu, vous pouvez modifier les champs plus tard si vous le souhaitez. Cette option permet de gagner beaucoup de temps et de rationaliser le processus de planification des coupons.

Une fois que c’est fait, cliquez sur le bouton Publier juste au-dessus de ces options. Votre coupon devrait être programmé immédiatement. Il sera automatiquement mis en ligne à la date de début et expirera à la date de fin.
Méthode 2 : Programmer un coupon dans WooCommerce sans plugin
Par défaut, WooCommerce est livré avec l’option Coupons qui vous permet de le configurer sans l’aide d’aucun plugin tiers. Voici comment procéder.
Étape 1 : Créer un coupon dans WooCommerce
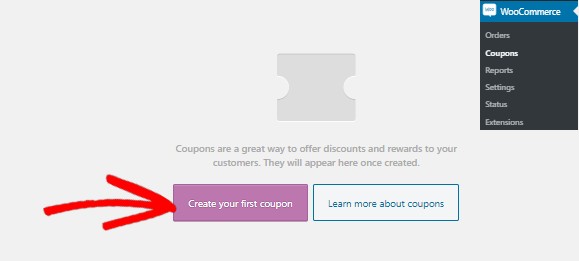
Puisque vous souhaitez programmer un coupon sur votre site WooCommerce, nous supposons que vous avez déjà installé le plugin WooCommerce dans votre boutique en ligne. Connectez-vous donc à votre tableau de bord WordPress et allez dans WooCommerce ” Coupons.
L’écran suivant s’affiche. Cliquez sur le bouton Créer votre premier coupon.

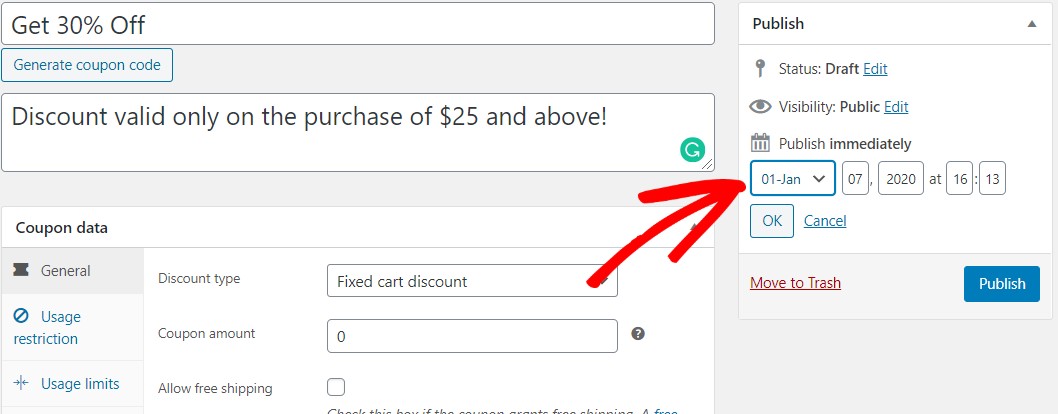
Plusieurs options s’affichent à l’écran. Commencez par ajouter un nom ou un code à votre coupon. En dessous, vous verrez un champ où vous pourrez ajouter une description à votre code.
Dans l’étape suivante, vous devrez programmer votre coupon. Pour cela, vous devez modifier son calendrier.
Etape 2 : Modifier la date de publication de votre coupon WooCommerce
Dans cette étape, allez à droite de votre écran. Vous y verrez l’option Publier. Cliquez sur le lien Modifier situé juste au-dessus du bouton Publier.

Vous pouvez maintenant ajouter la date et l’heure exactes auxquelles vous souhaitez que le coupon soit mis en ligne. Une fois que vous avez terminé, cliquez sur le bouton Publier. Votre bouton devient alors Planifier. Et le tour est joué. Le coupon sera automatiquement mis en ligne à l’heure spécifiée.
Etape 3 : Sélectionner une date d’expiration pour votre coupon WooCommerce
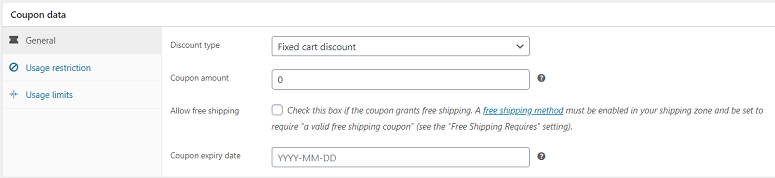
Avec WooCommerce, vous pouvez choisir une date d’expiration automatique pour votre lien de coupon. Pour activer cette option, faites défiler l’écran vers le bas et vous verrez un panneau de données sur les coupons avec trois onglets :
Sélectionnez l’onglet Général. Vous y trouverez une option appelée Date d’expiration du coupon.

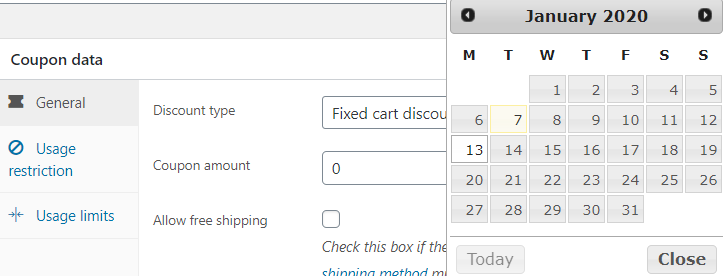
Cliquez sur ce champ. Un calendrier s’affiche à l’écran. Dans ce calendrier, vous pouvez sélectionner la date d’expiration de votre coupon.

Une fois cela fait, cliquez sur le bouton ” Mettre à jour ” sur le côté droit de votre écran. Votre coupon est prêt à être mis en ligne à la date et à l’heure définies et il expirera automatiquement. Voilà comment il est facile de programmer un coupon dans WooCommerce.
Quelle est la meilleure option pour programmer des coupons dans WooCommerce ?
Vous devez vous demander pourquoi installer un plugin alors que vous pouvez programmer votre coupon avec l’option par défaut proposée par WooCommerce. Cependant, nous vous recommandons toujours d’opter pour le plugin plutôt que pour l’option par défaut.
L’option par défaut est accompagnée d’un ensemble de fonctionnalités limitées par rapport au plugin Advanced Coupons. Par exemple, l’option par défaut ne vous permet pas de cloner le coupon ou d’activer la fonction d’application automatique. La fonction d’application automatique est une option intéressante si vous offrez des cadeaux. En outre, Advanced Coupons propose plusieurs autres options dans la section Coupon Data.
Si vous utilisez l’option par défaut de WooCommerce, vous ne disposez que de 3 options dans la section des données relatives aux coupons.
- Généralités
- Restrictions d’utilisation
- Limites d’utilisation
Mais avec le plugin, vous avez beaucoup plus d’options que celles-ci. Vous pouvez les utiliser pour informer vos utilisateurs de la disponibilité d’un coupon, leur indiquer si leur panier remplit les conditions d’application du coupon, etc.
L’option gratuite convient à ceux qui viennent de commencer et qui n’ont pas besoin de beaucoup de personnalisation. Mais si vous êtes un utilisateur avancé de WooCommerce, il est toujours préférable d’opter pour le plugin. Outre les coupons, un outil de gestion de la relation client (CRM) est très utile pour gérer d’excellentes relations avec vos clients.
Ensuite, vous serez peut-être intéressé par notre tour d’horizon des meilleurs plugins pour stimuler les ventes et le chiffre d’affaires :
- Les meilleurs plugins de rupture de stock pour les boutiques WooCommerce
- 7 meilleurs plugins WooCommerce pour les ventes incitatives et les ventes croisées
- 5 meilleurs outils de notification des ventes en direct pour augmenter les revenus
Nous espérons que vous avez apprécié ce guide. Si c’est le cas, vous voudrez peut-être aussi savoir comment monétiser davantage votre site web.


Commentaires laisser une réponse